点击查看gif大图!小编@ina琴梨 附:你应该知道的ui动态设计规则
2022-04-28 来源:动态图库网

全网顶尖ui全栈设计教程强势来袭
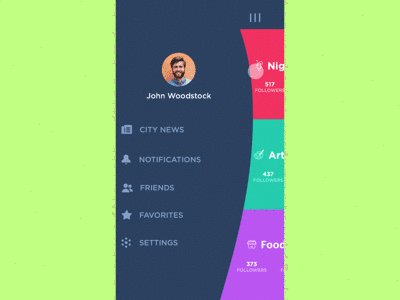
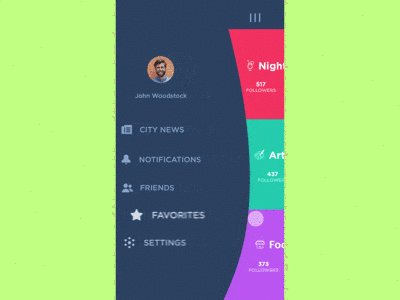
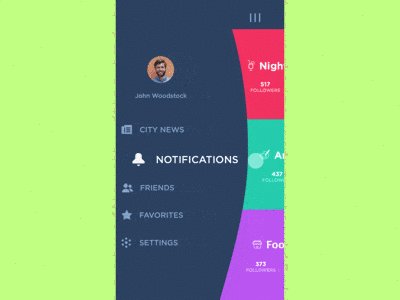
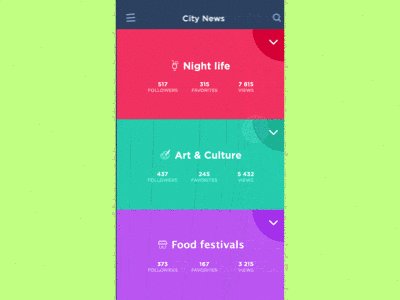
9,ui侧边栏概念设计:交互性
总监让我分析几个ui ux都设计的很好的案例.
大家都知道,好的ui界面不仅能充分体现软件的设计特点,并且还能加强
2019的ui设计师需要掌握的知识和技能
饕餮盛宴!这是一组能让你叹为观止的ui动效图标设计
通过调研我们可以知道哪些设计方案已经被竞争者所使用,我们应该放弃
动态ui设计为什么越来越受欢迎?
饕餮盛宴这是一组能让你叹为观止的ui动效图标设计
ppt动画ui按钮交互动画设计
lol动态ui界面交互设计少了特效交互的感觉在哪里
有趣的ui图标交互动效设计作品分享丨王氏教育集团67676767
天津ui设计培训分享视觉界面设计的基本设计元素
你和年薪30万的ui设计师差距在哪里?
绍兴ui设计师培训-绍兴ui培训学校-ui设计哪里可以学
「ppt动画」 ui按钮—交互动画设计