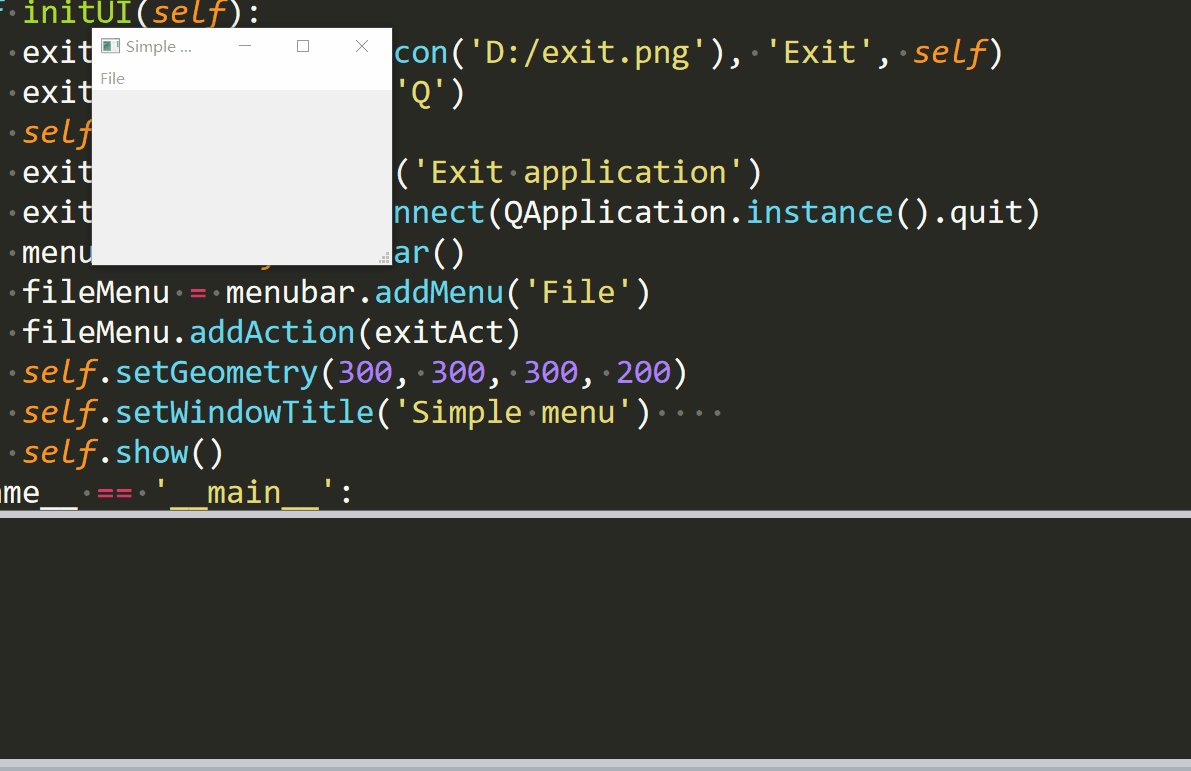
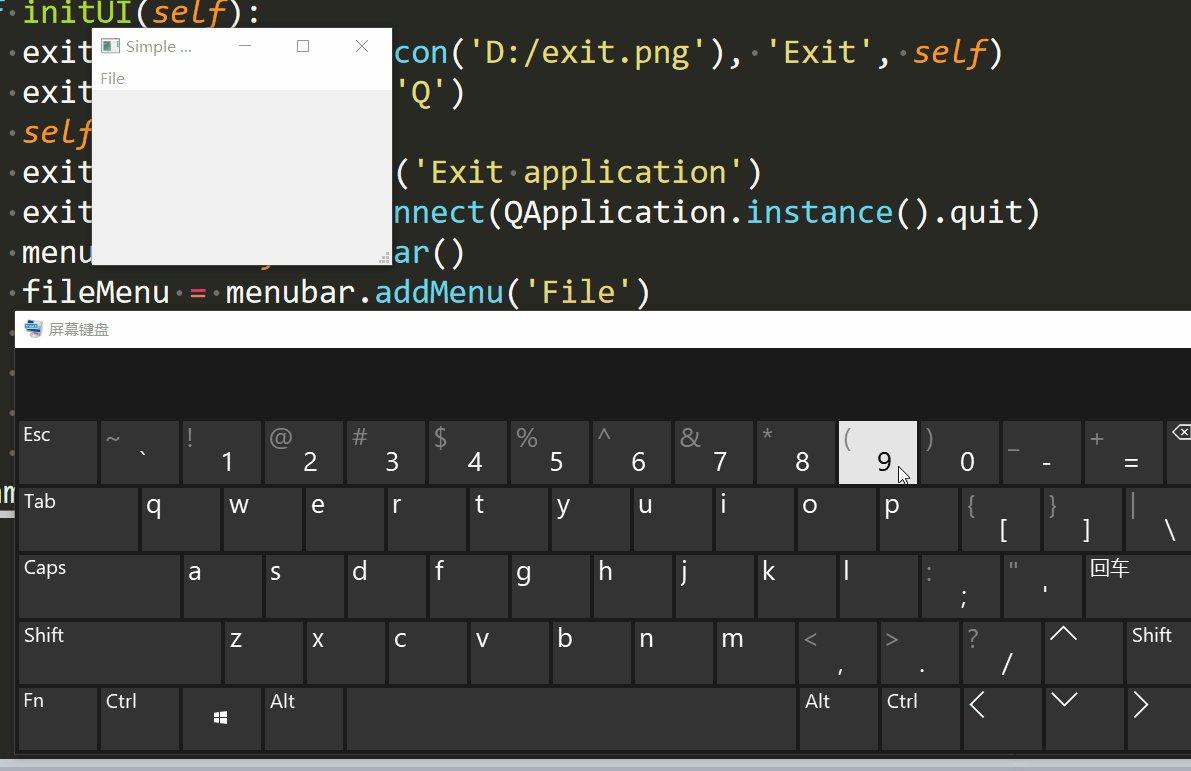
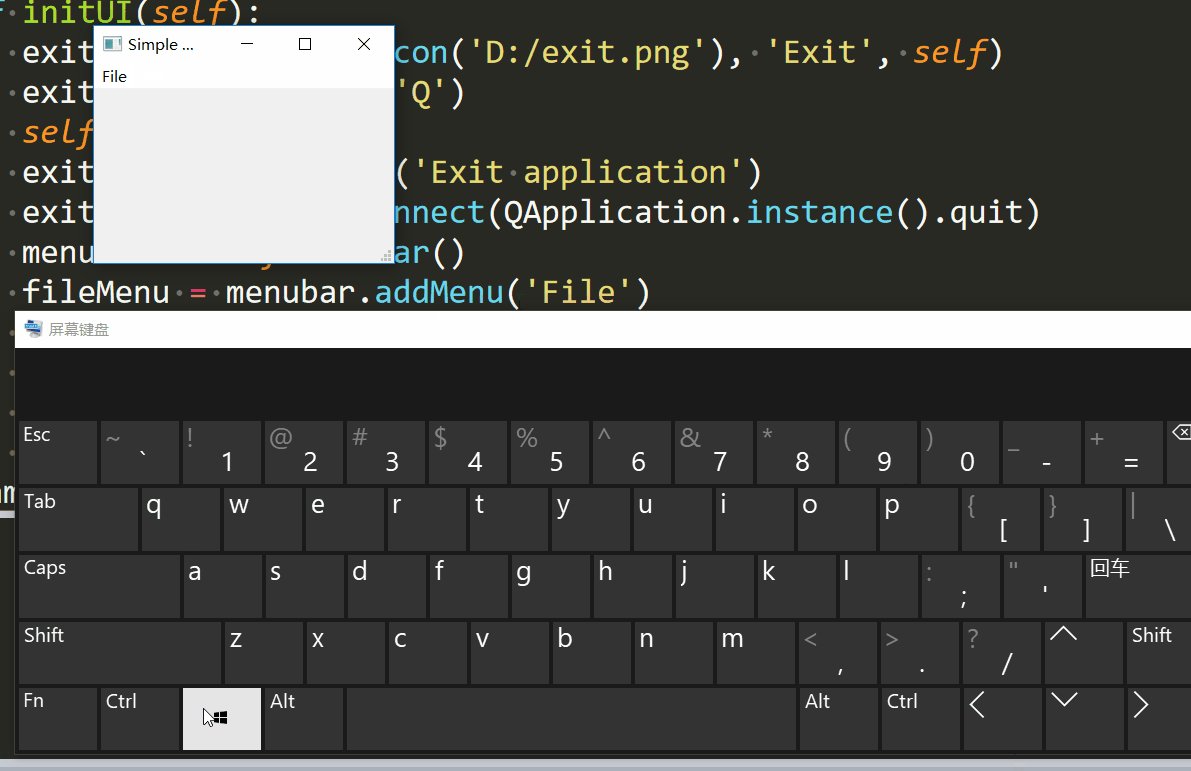
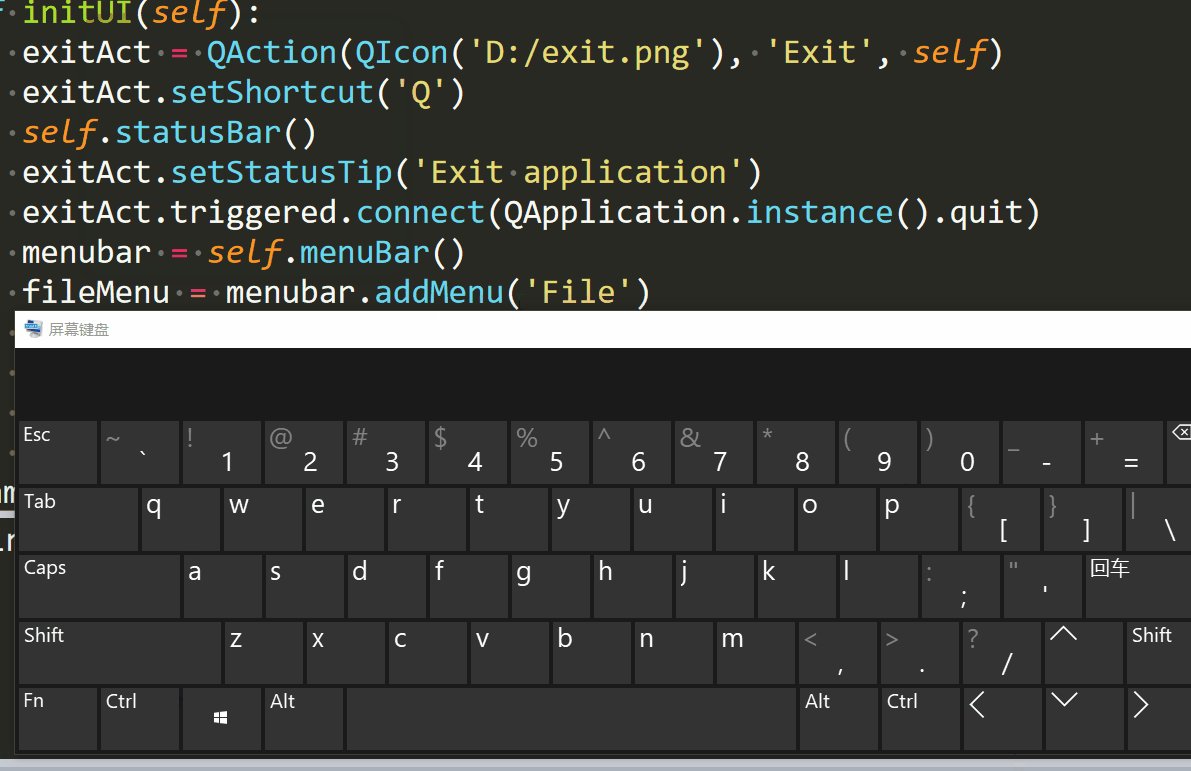
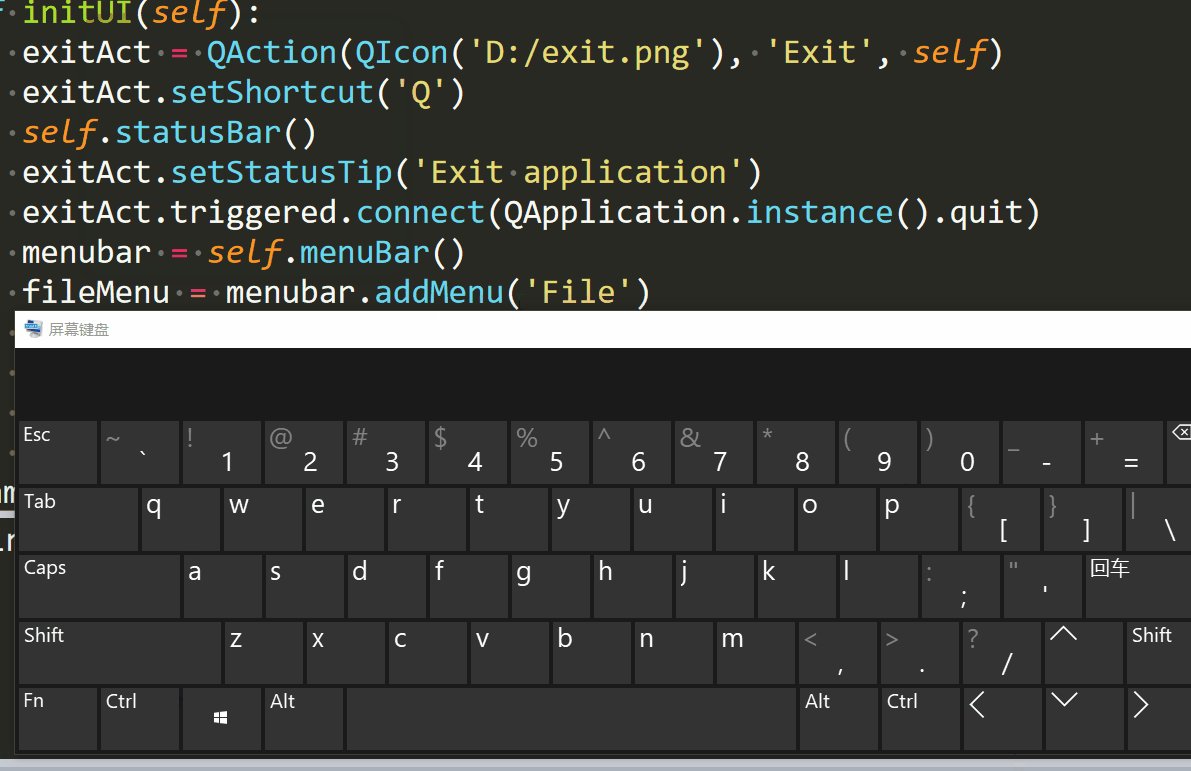
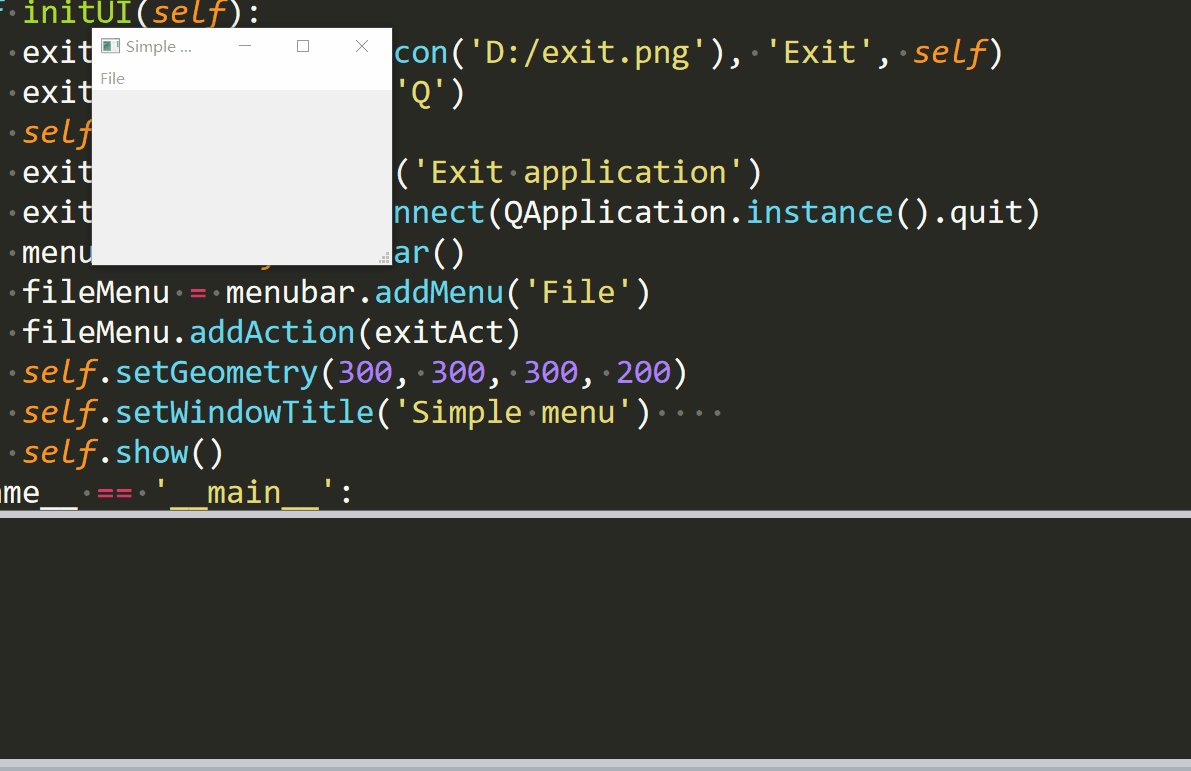
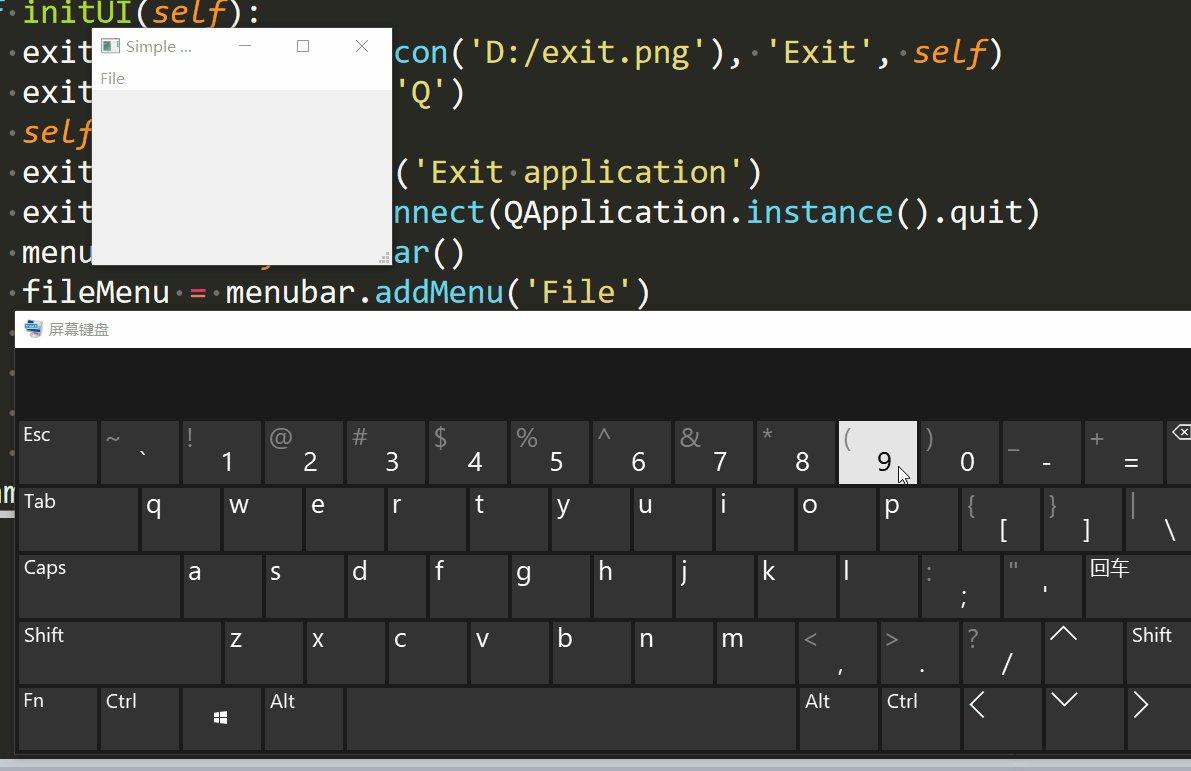
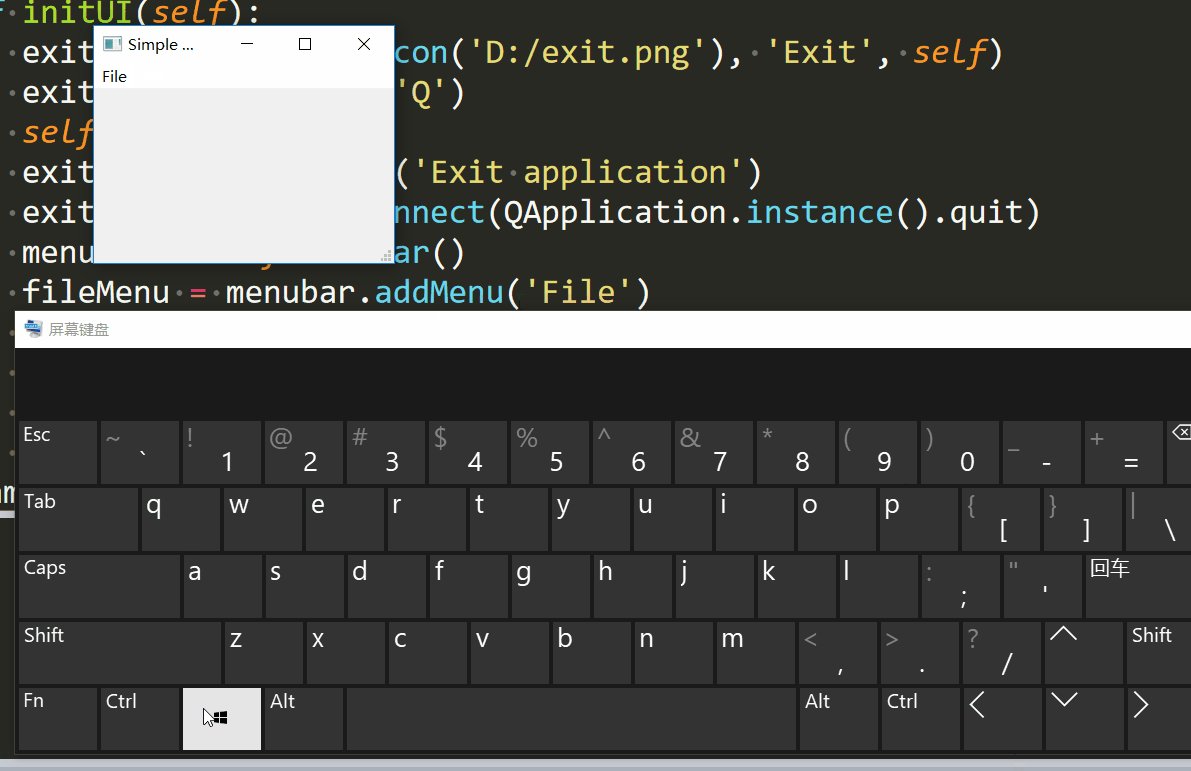
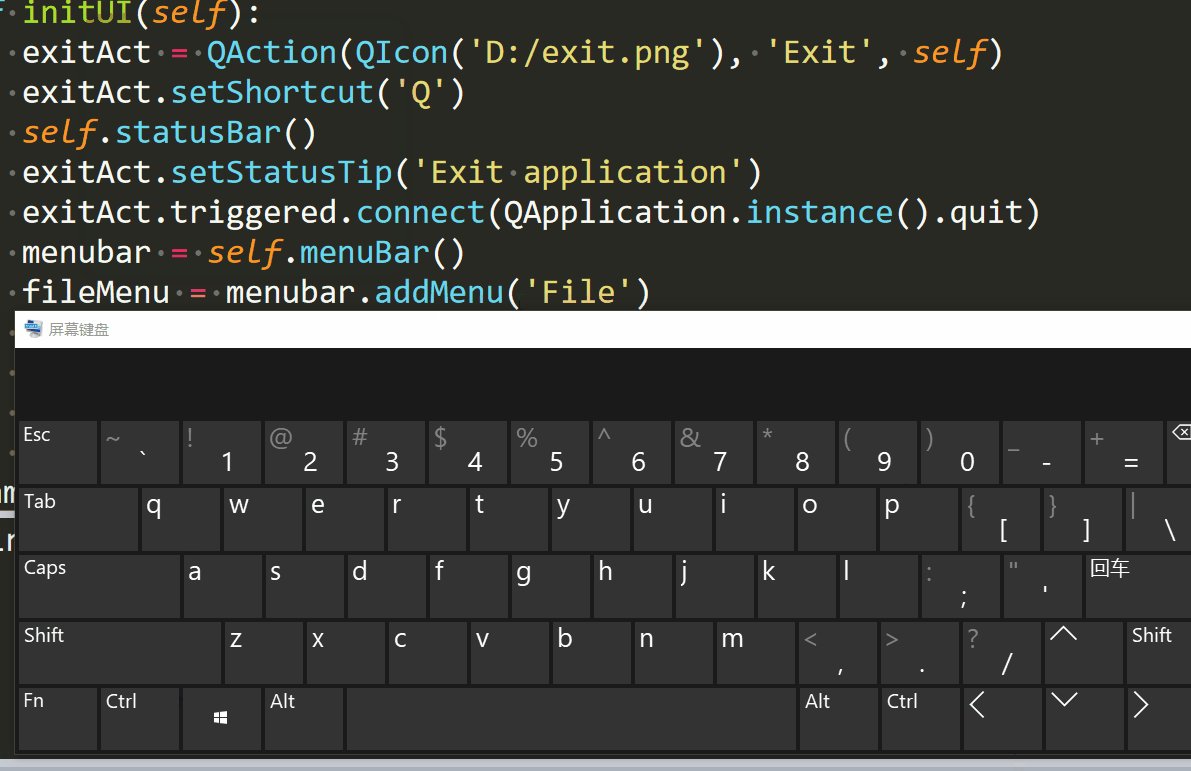
我想要做一个程序启动的gif,从网上找到了一个pyqt4的代码,改成pyqt5(2)
2022-04-27 来源:动态图库网

pyqt5学习Ⅱ菜单工具栏和布局管理
pyqt5实现选项卡窗口堆栈窗口停靠窗口子窗口
pyqt学习Ⅲ事件信号和对话框
pythonpyqt5从零开始新手上路第二篇基本功能
pyqt5qprogressbar进度条展示控件
python-pyqt5-第一个小项目--登录框--login
pyqt学习Ⅲ事件信号和对话框
把垂直布局的代码注释掉,效果和注释掉addstrech是一样的,然后我们把
python-pyqt5-图形可视化界面(3)--按钮--qpushbutton
*- coding: utf-8 -*- 【简介】pyqt5中qlabel例子 
0pyqt5环境搭建hellopyqt5
gif配置external tools配置external toolsqt designerpyuic-m pyqt5.
pyqt5 tablewidget 利用线程动态刷新数据的方法
pyqt学习Ⅲ事件信号和对话框