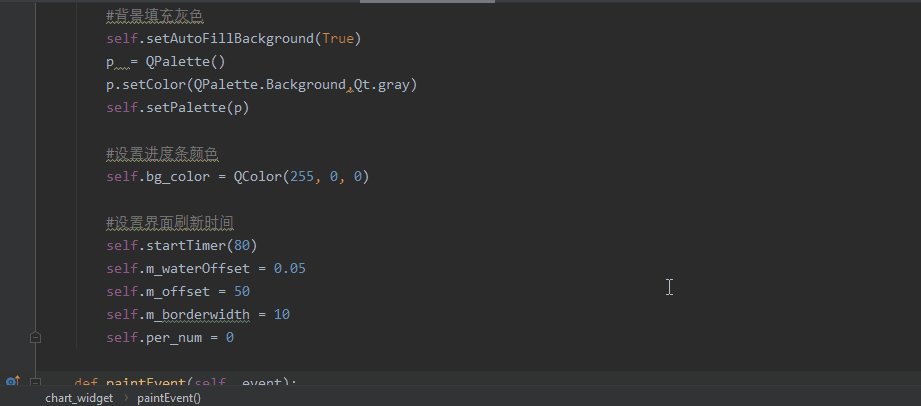
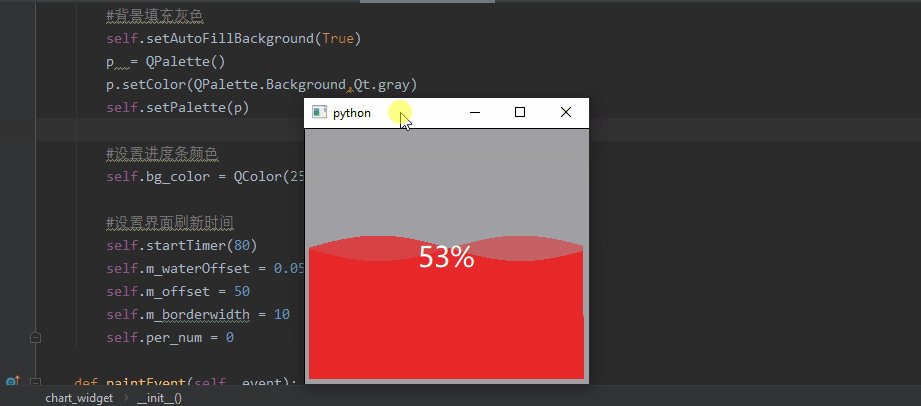
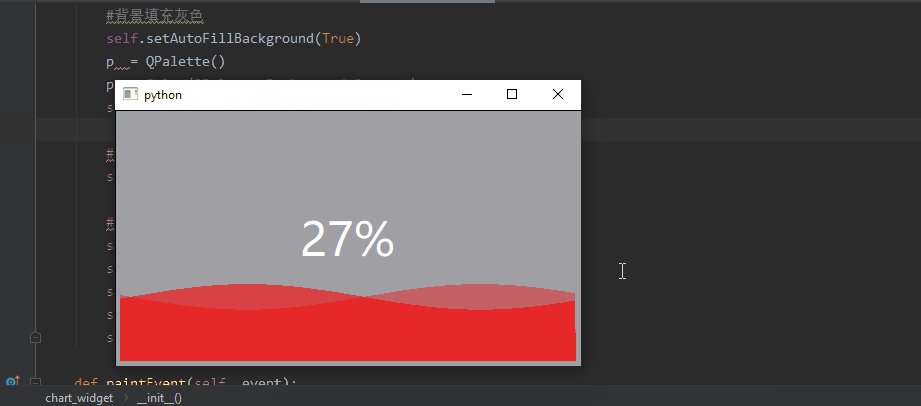
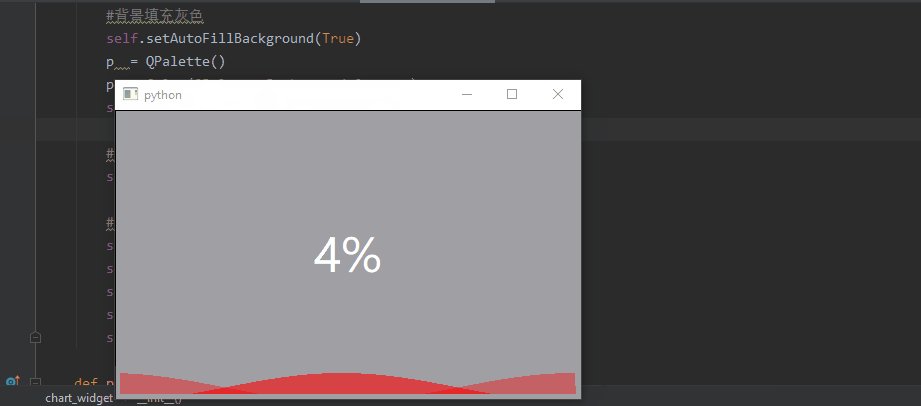
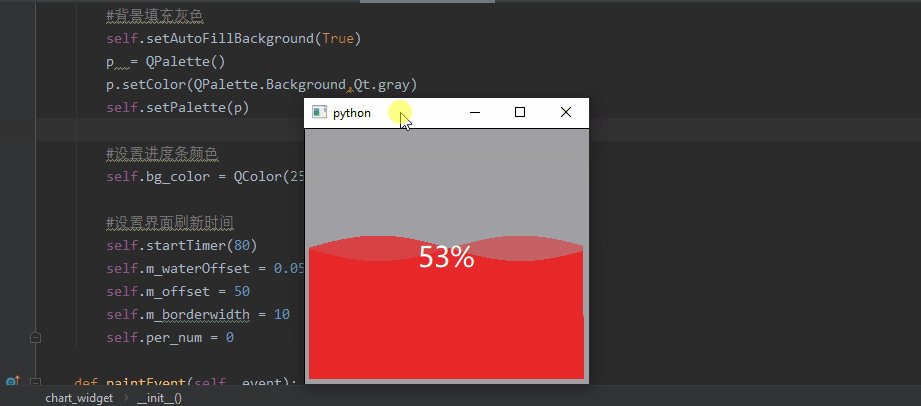
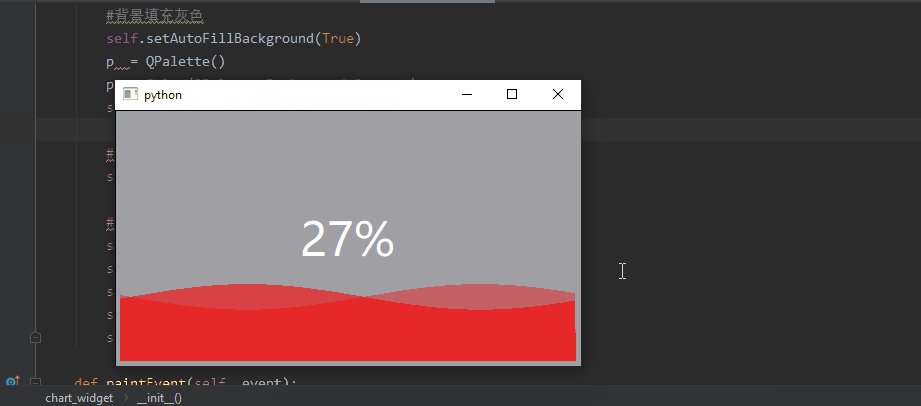
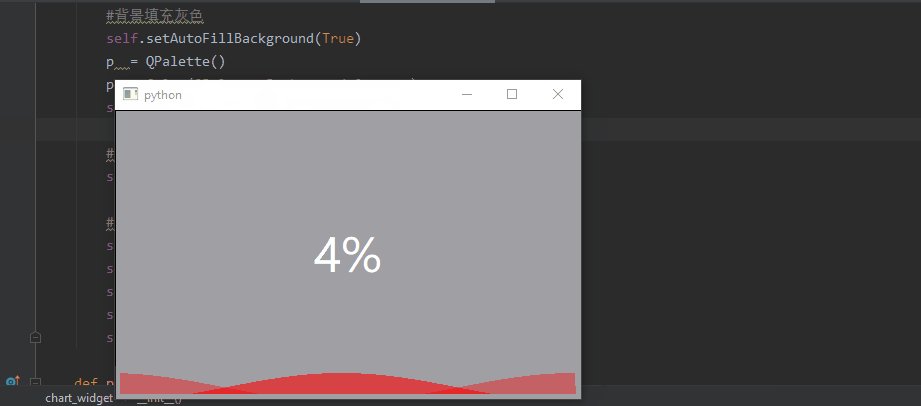
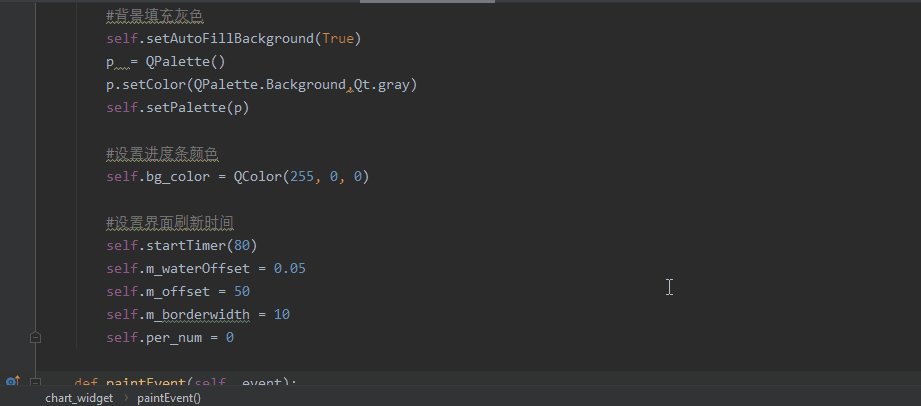
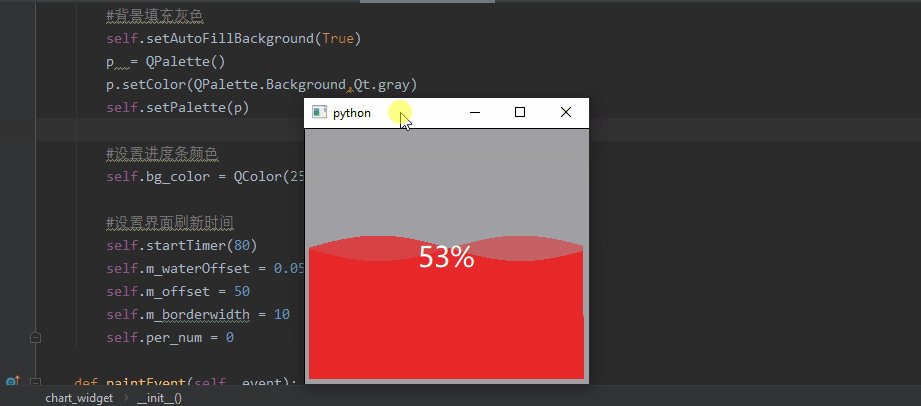
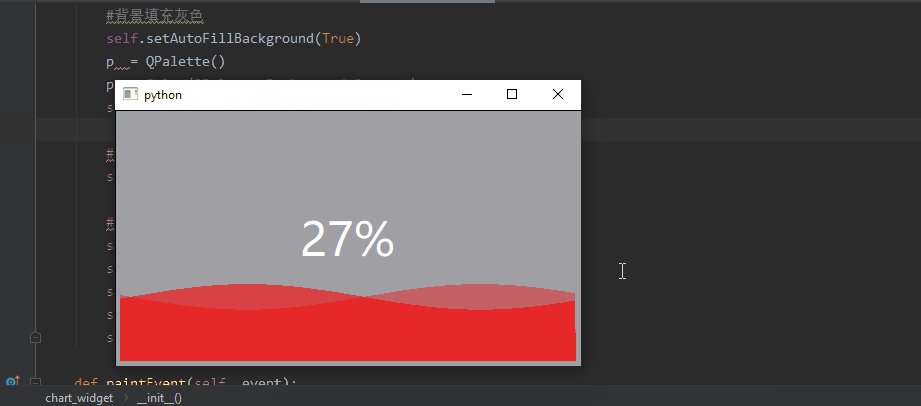
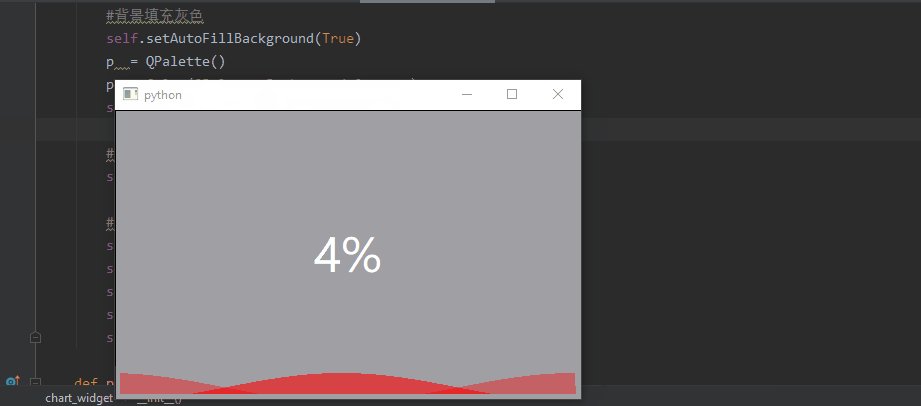
我想要做一个程序启动的gif,从网上找到了一个pyqt4的代码,改成pyqt5
2022-04-27 来源:动态图库网

用pyqt5制作一个动态水波进度条
pyqt学习Ⅴ(在pyqt中拖放和绘制图形)
pyqt5 入门
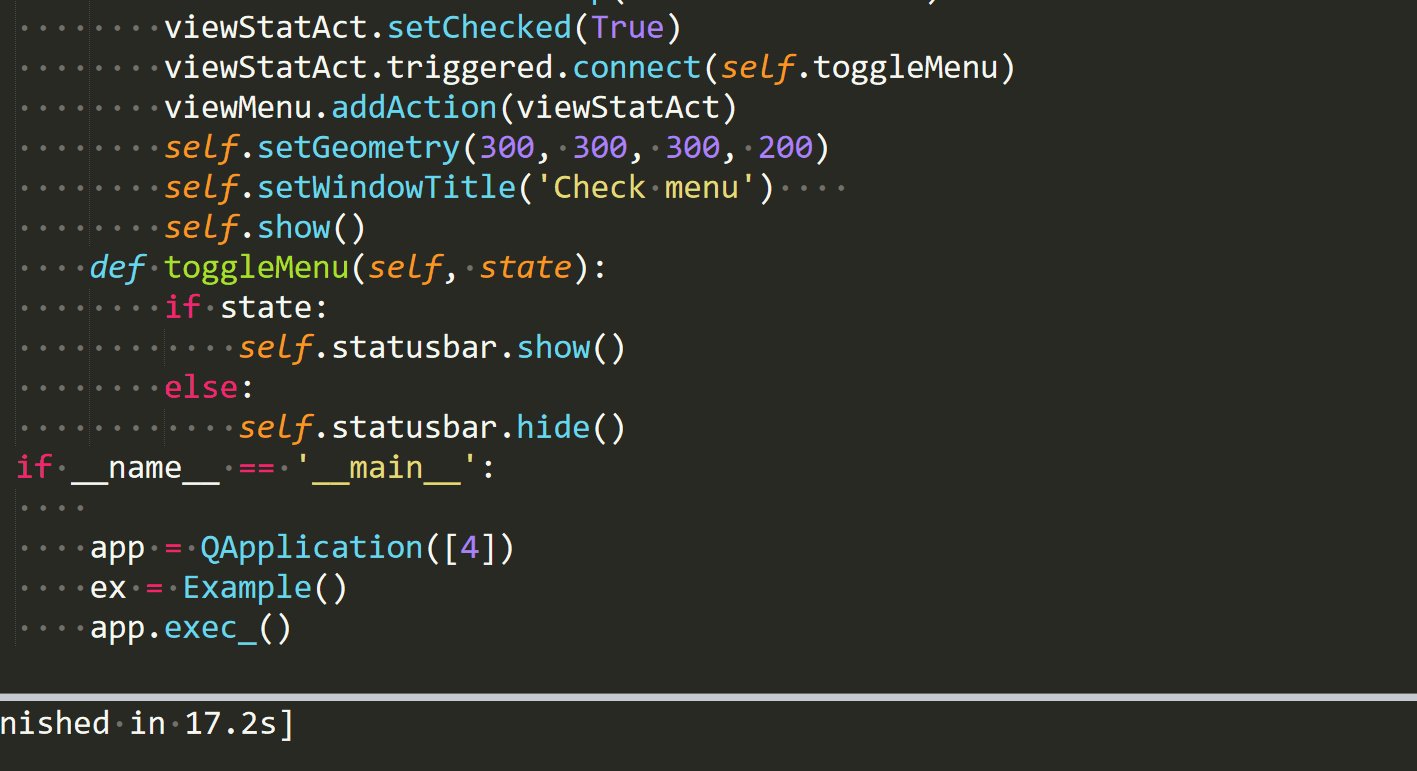
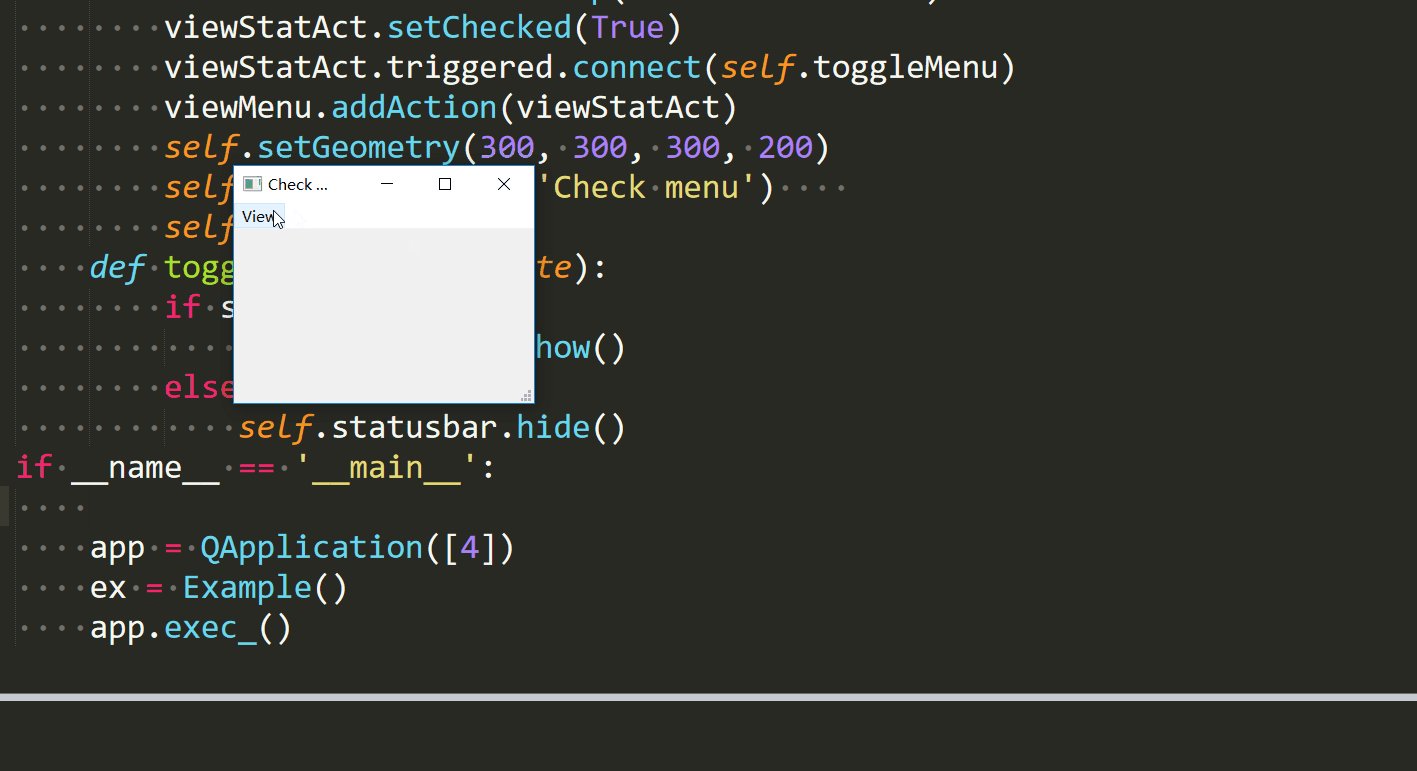
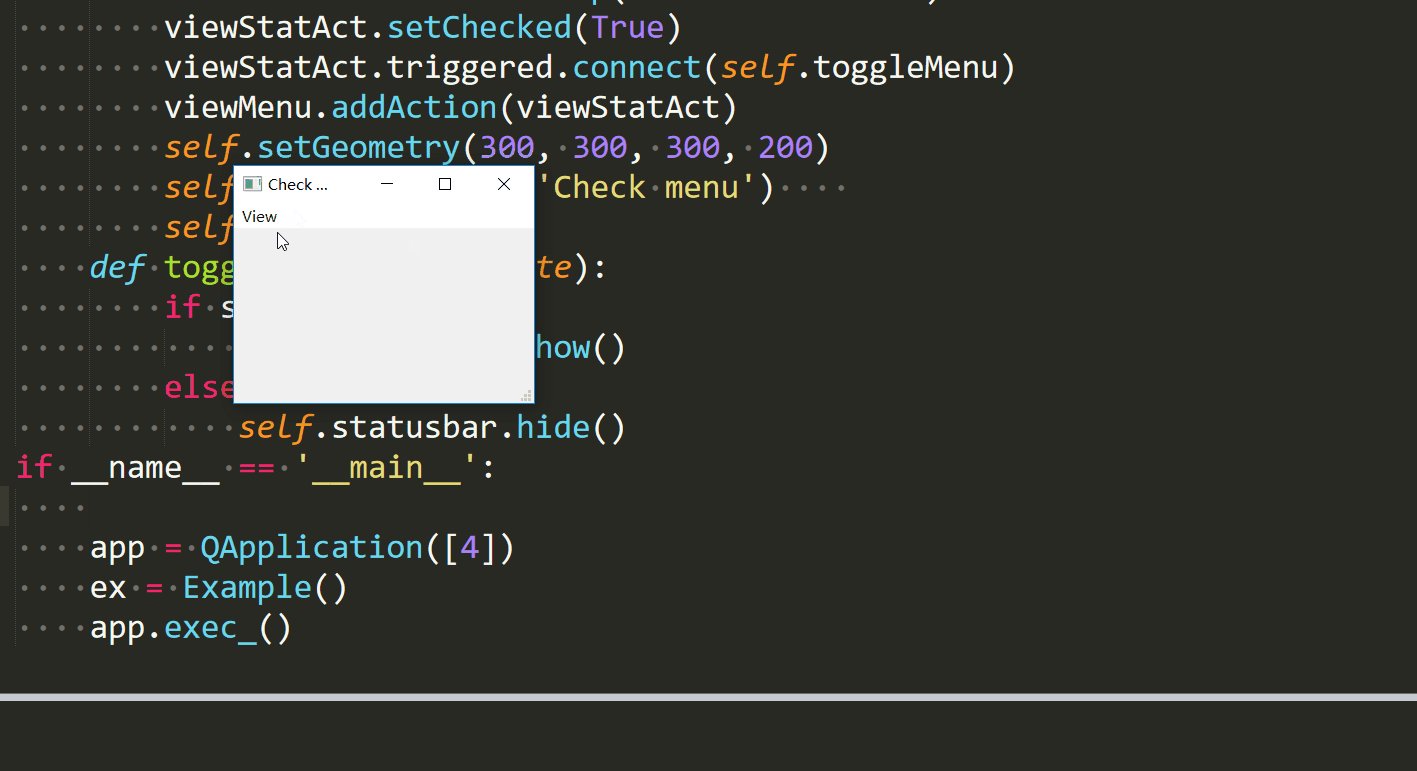
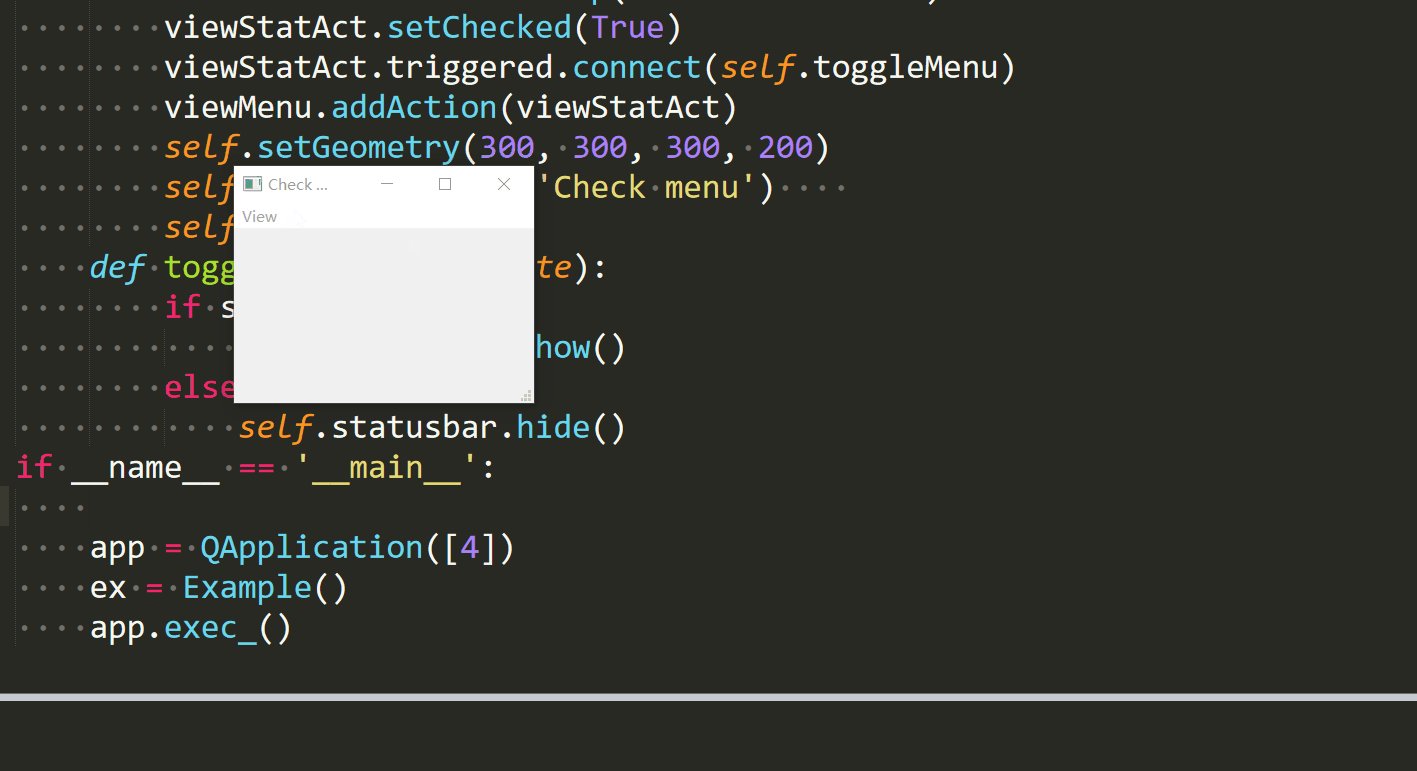
pyqt5学习Ⅱ菜单工具栏和布局管理
pyqt学习Ⅴ(在pyqt中拖放和绘制图形)
pyqt5系列教程50qtabwidget的使用
4.2.3 代码省略,看看效果图:4.2.
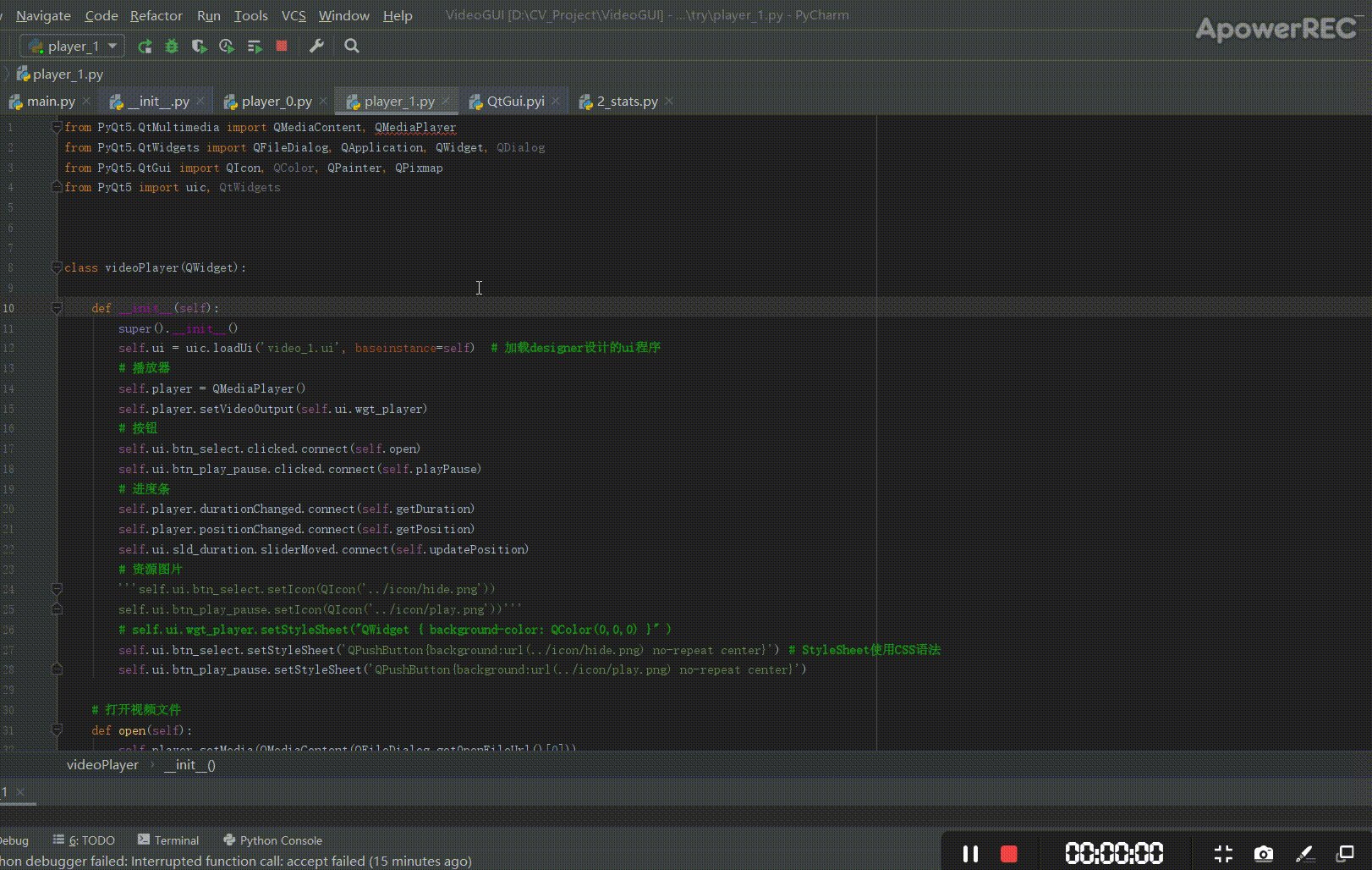
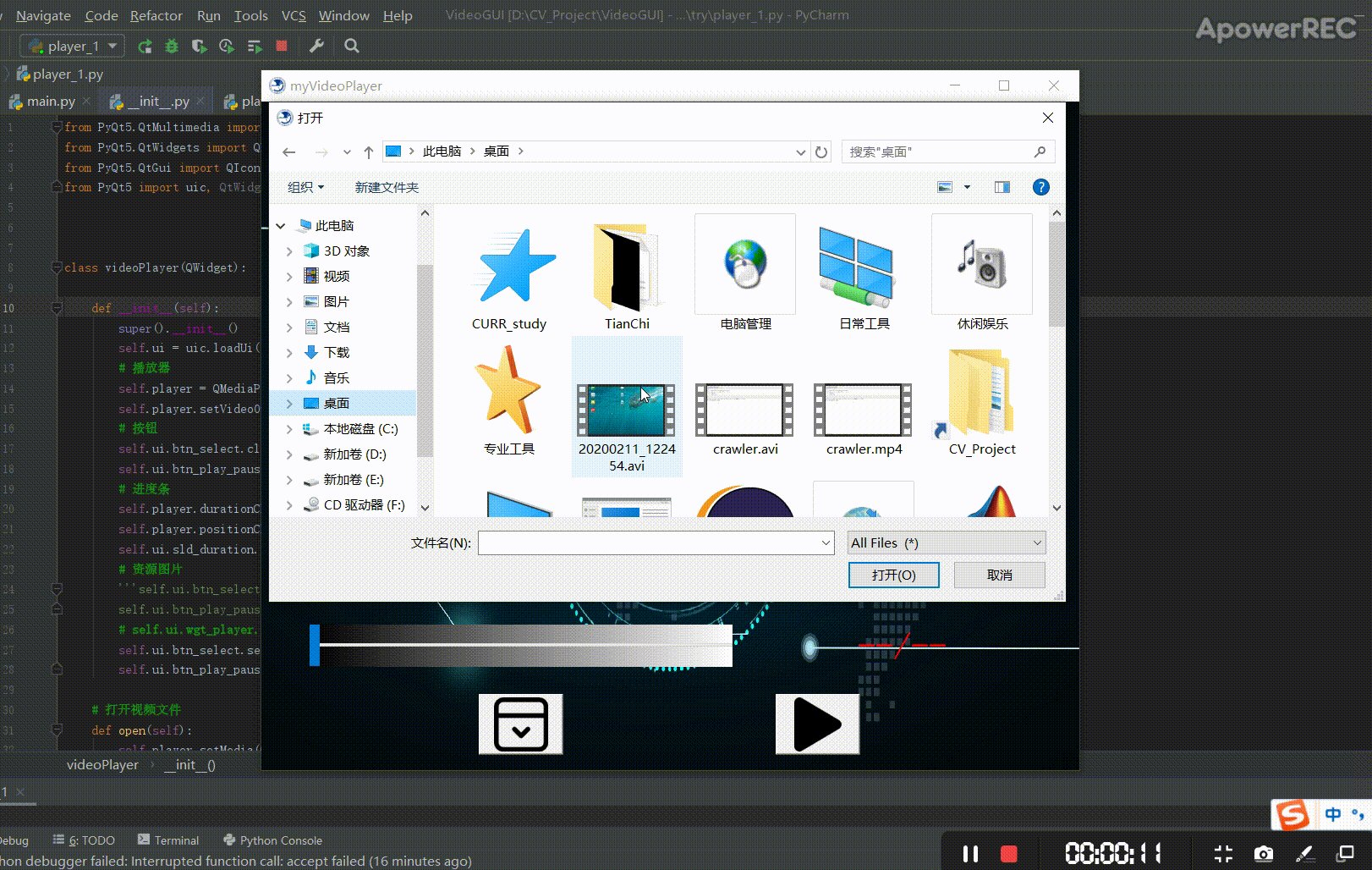
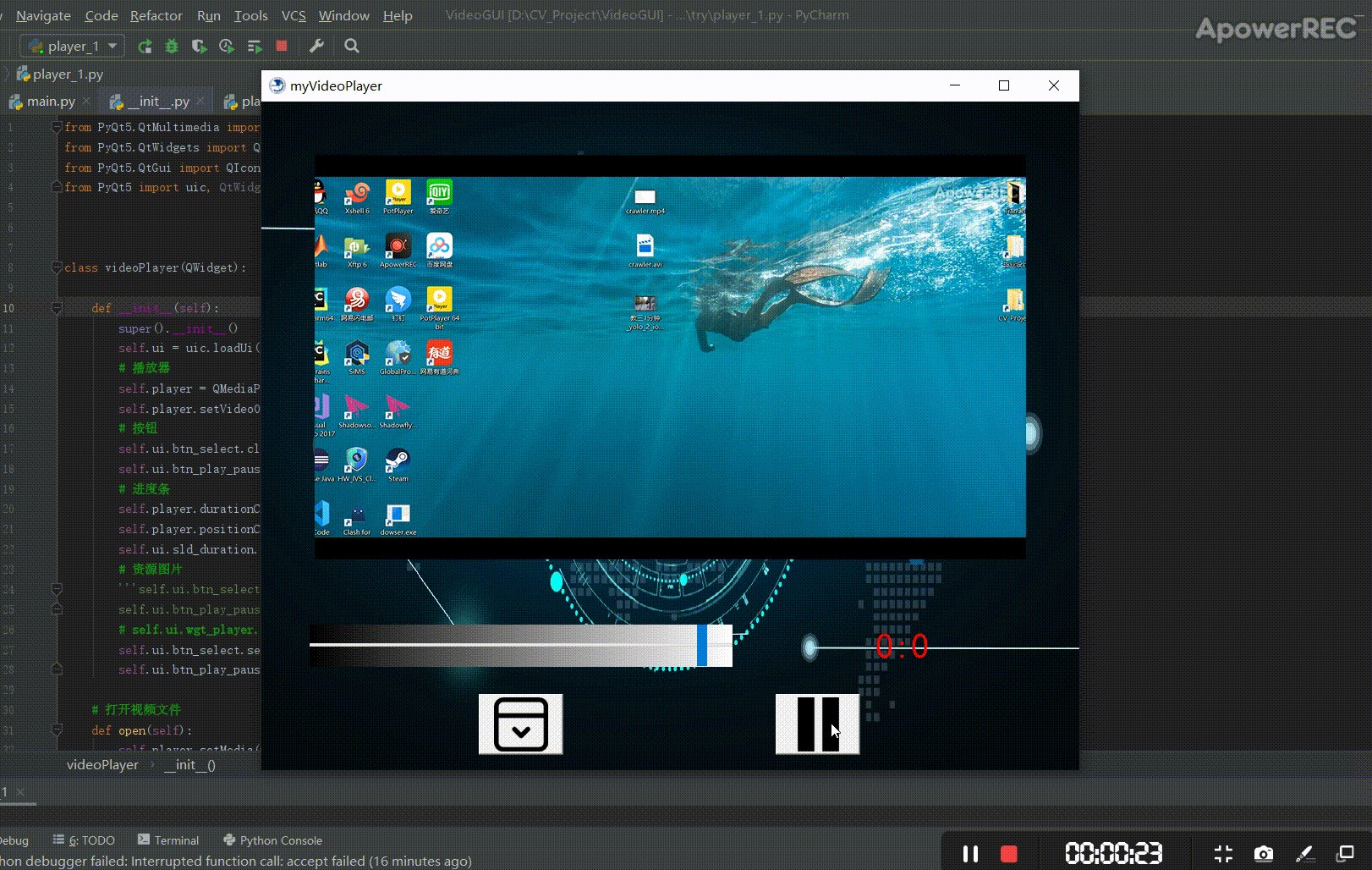
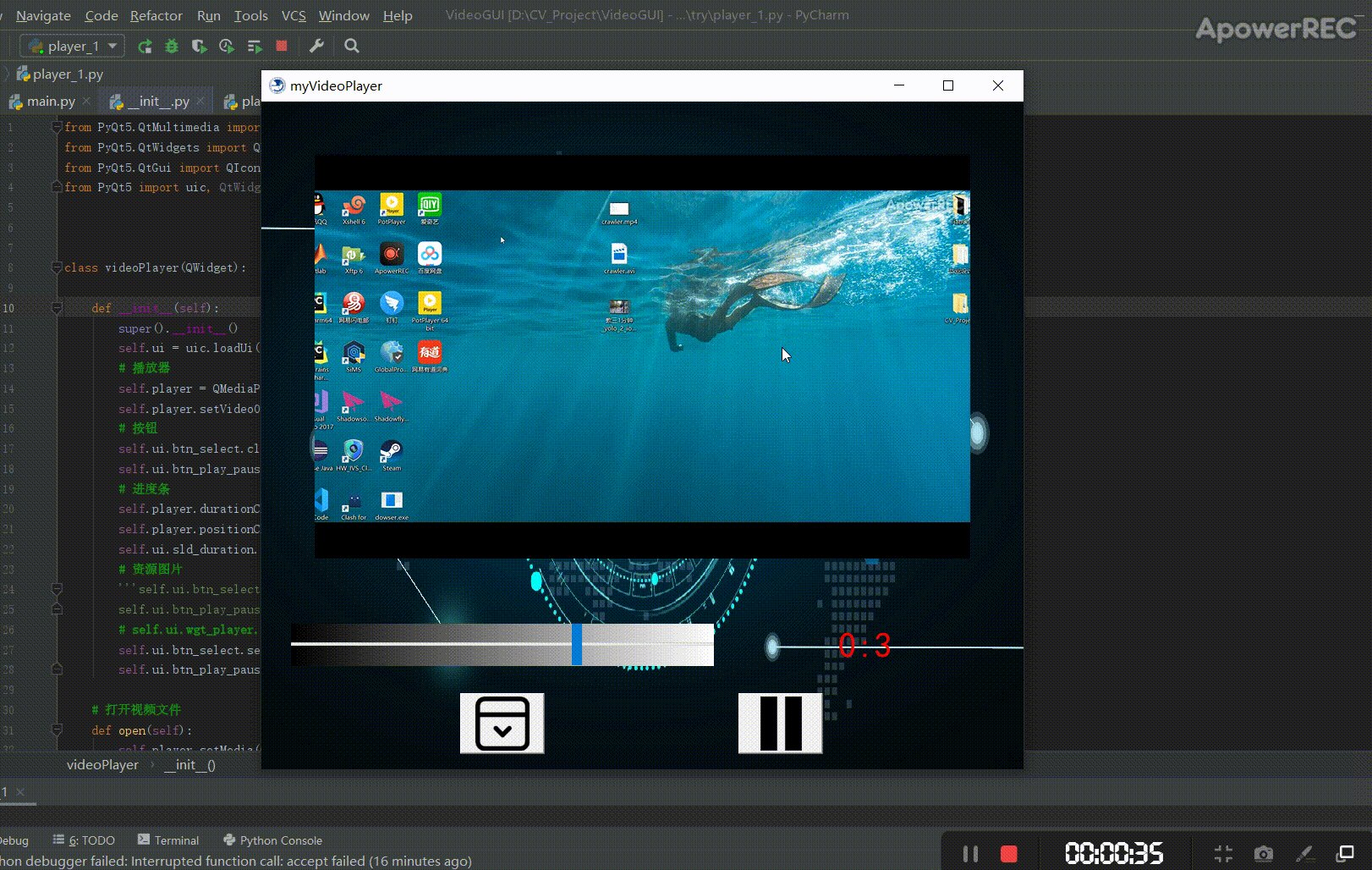
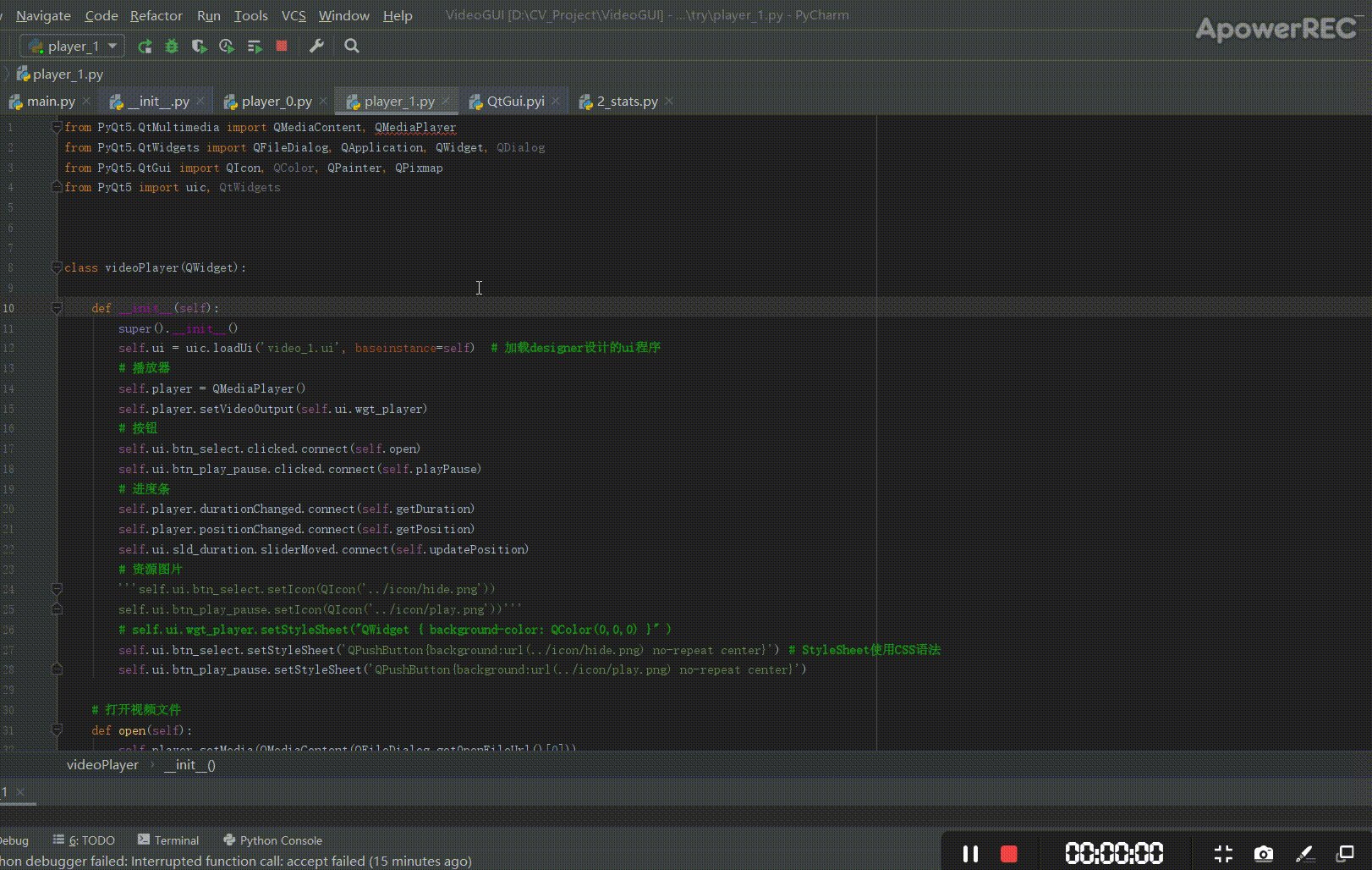
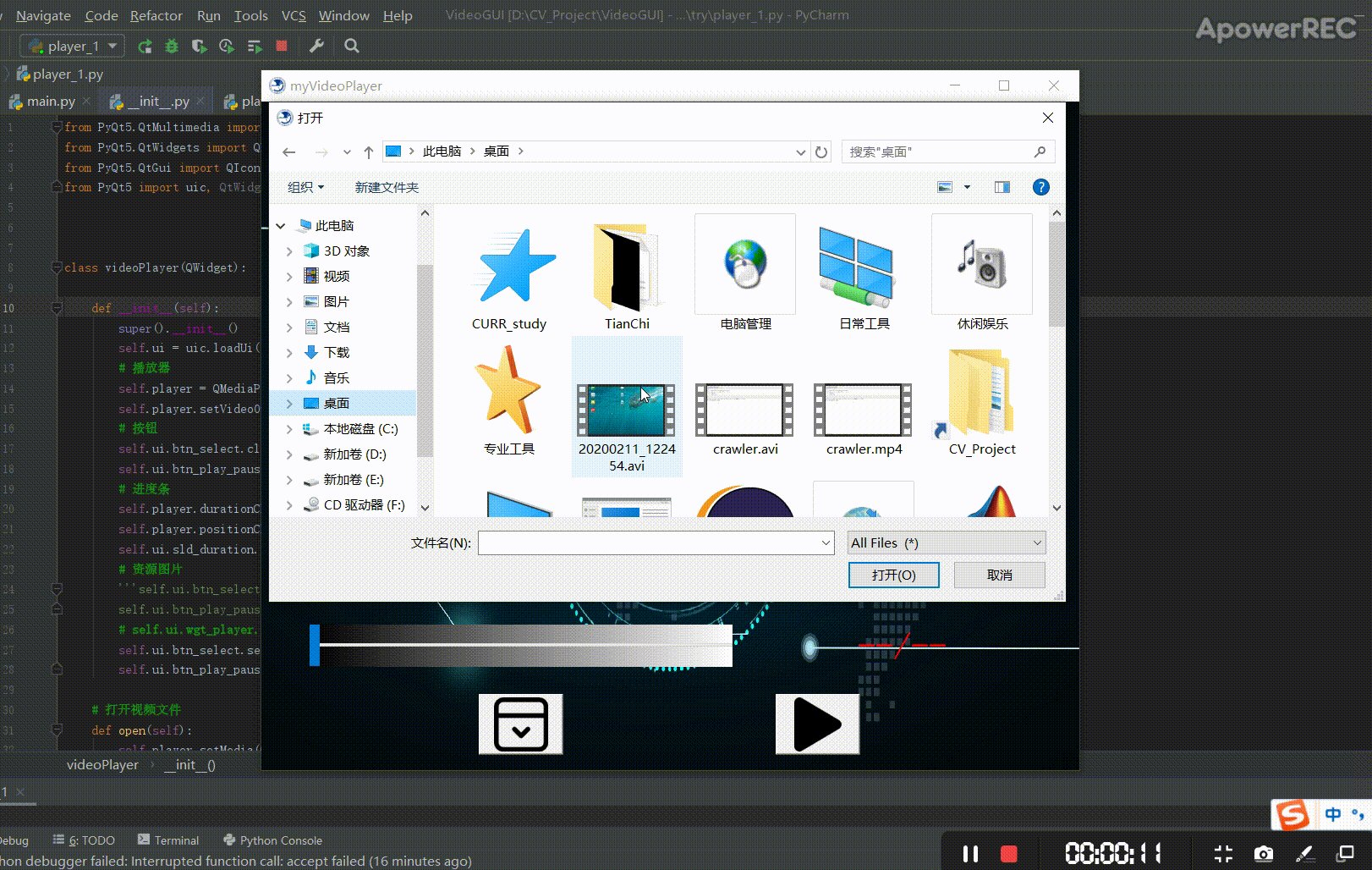
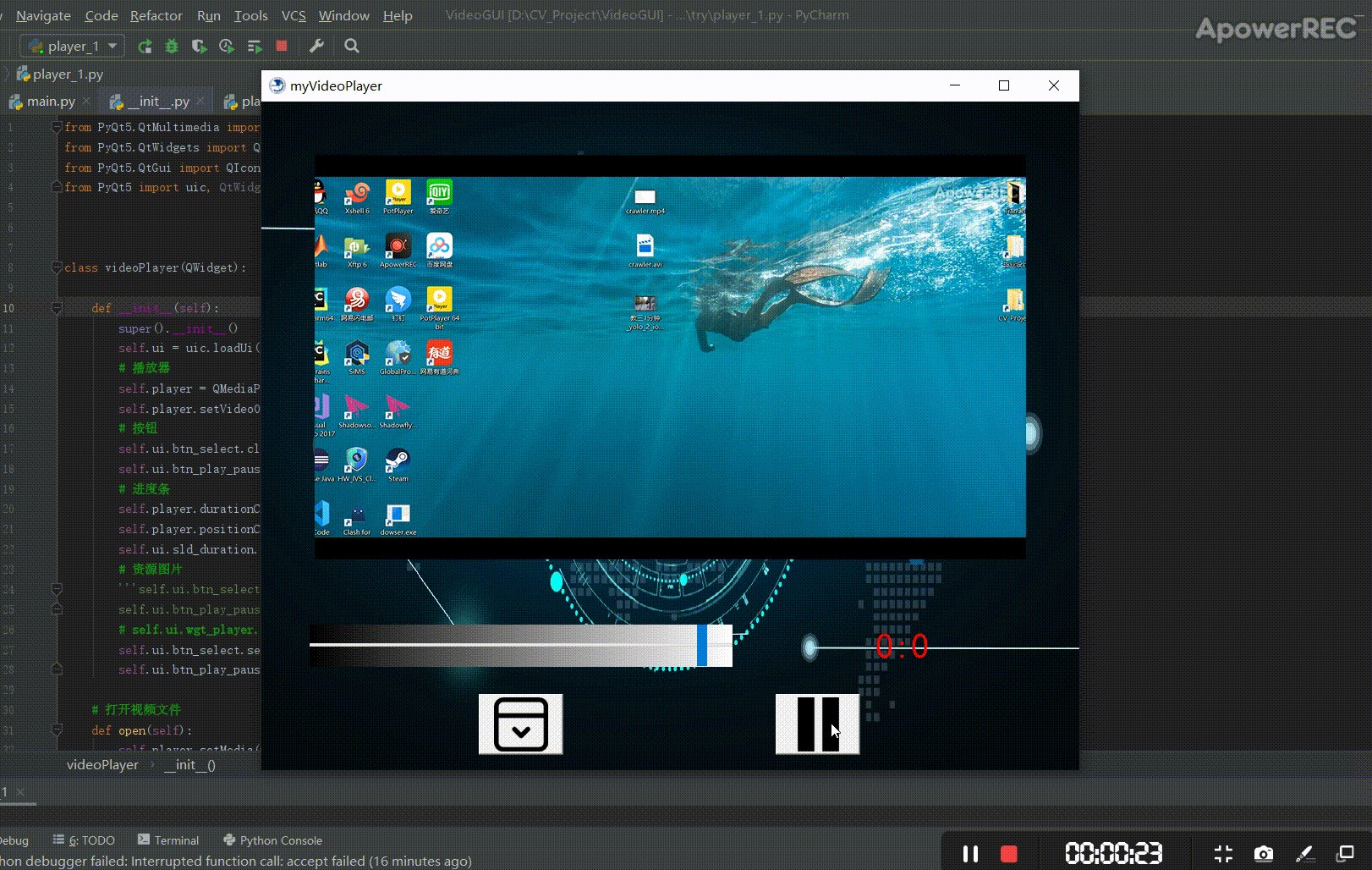
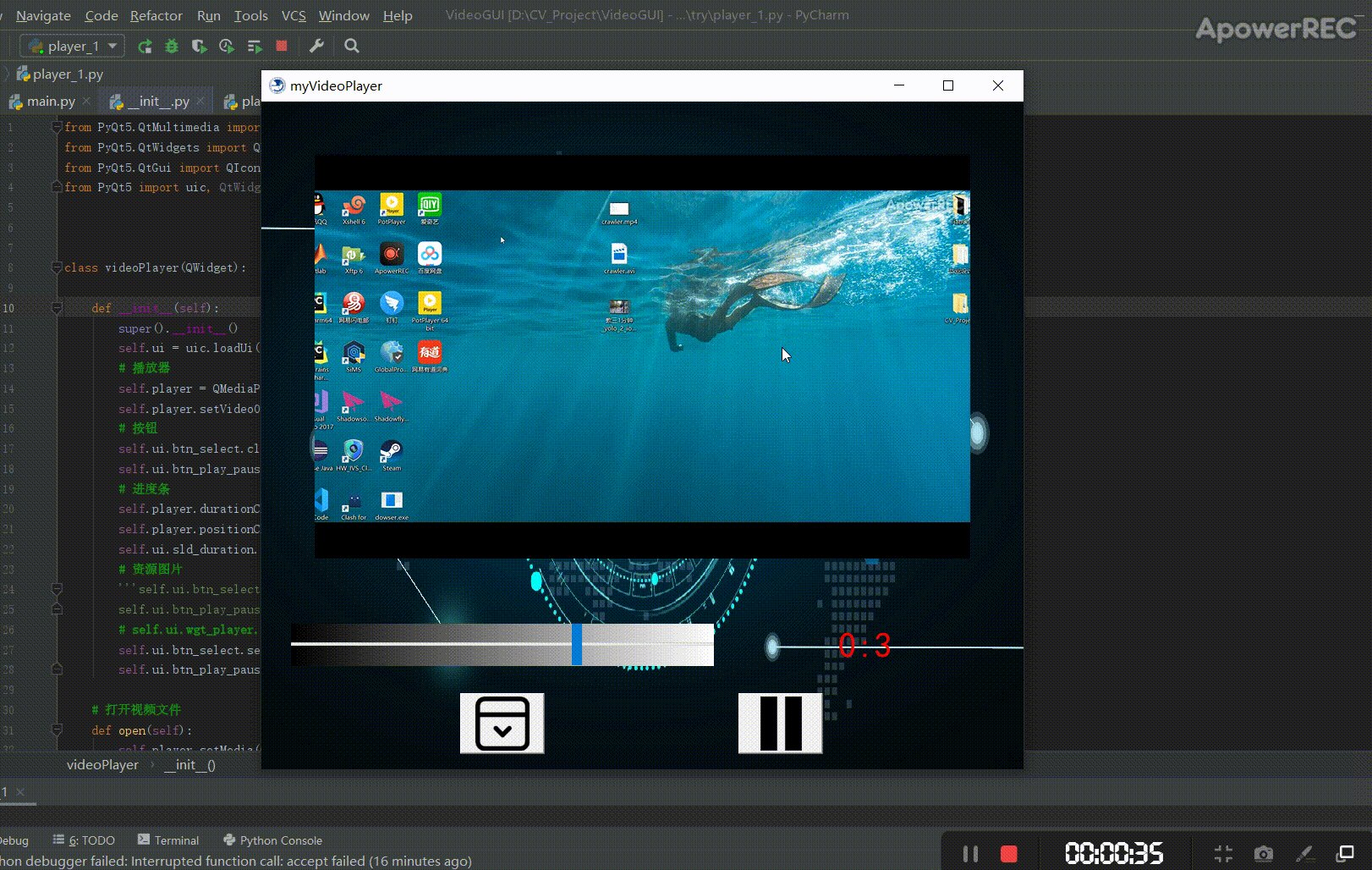
pyqt5简易视频播放器
保存的ui文件转换问python代码:我们可以使用pyqt自带的pyuic5工具,对
不过我们现在是修改这个方法的内容以实现自己想要的功能
pyqt5 入门
pyqt5入门
pyqt学习Ⅲ事件信号和对话框
pyqt5之qdialog对象
pyqt5 入门 – aspxhtml学习分享网
python图形化guipyqt5tools入门