html css gif(2)
2022-04-27 来源:动态图库网

html点击按钮复制一个样式这10个按钮把csshover的创意发挥到极致了
html (jade) css (scss)http://codepen.
完全抽离webapi之特殊需求返回html css js image
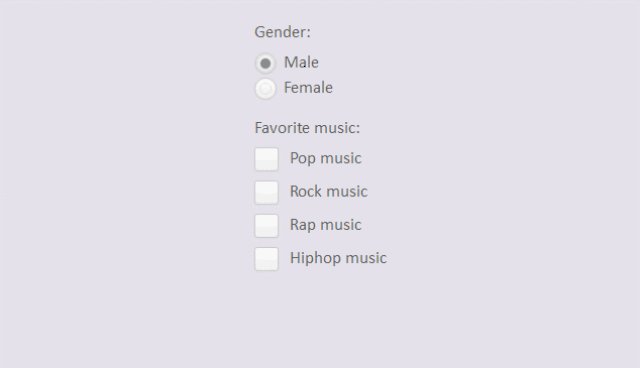
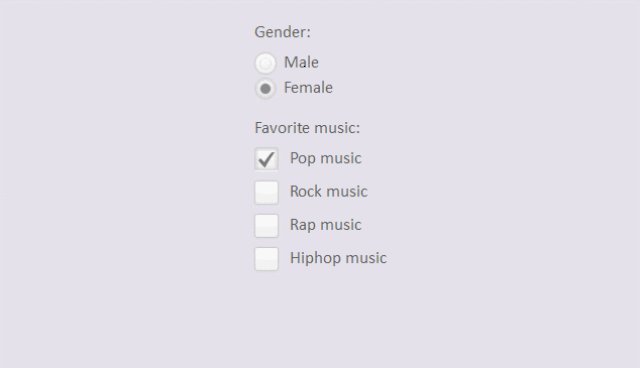
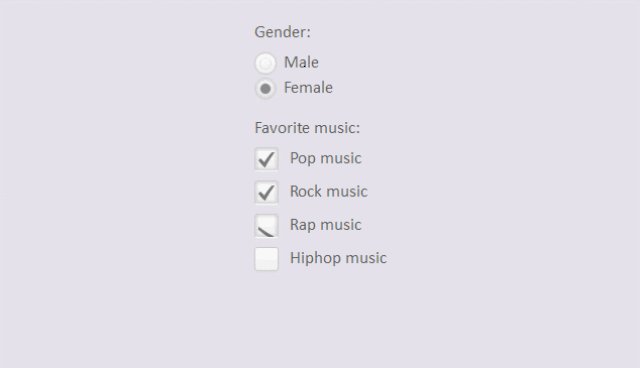
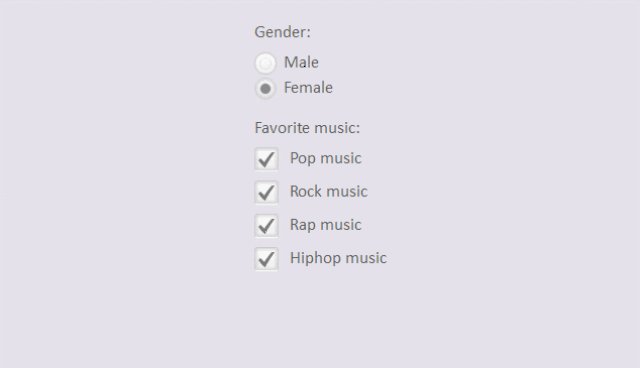
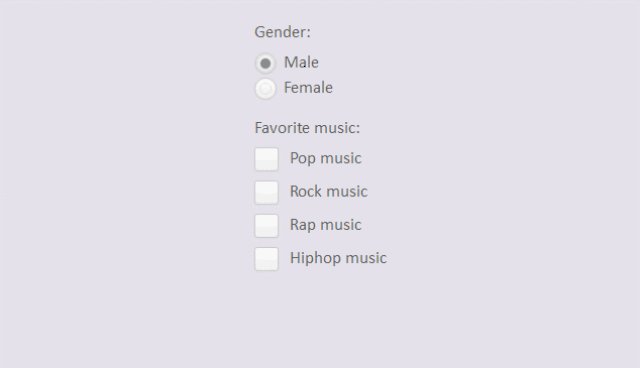
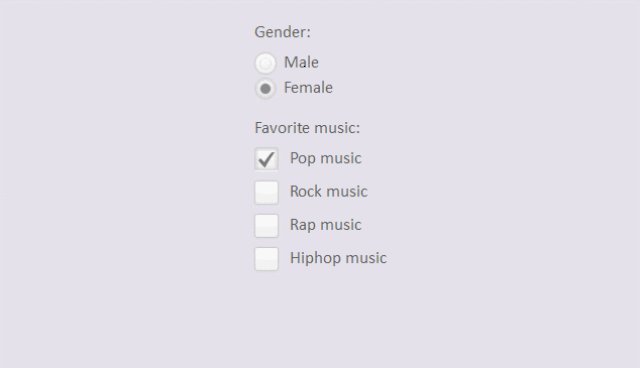
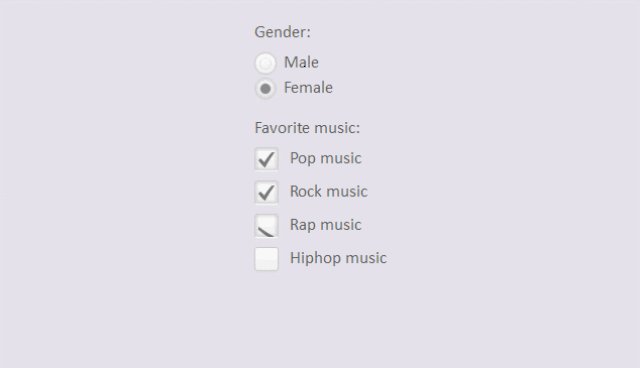
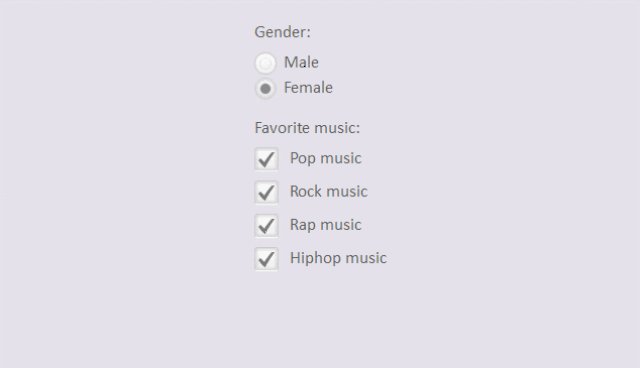
12,html5/css3自定义抖动表单 下拉表单很时尚
css布局float浮动
html文字抖动效果css实现tiktok文字抖动效果示例
october 19, 2015 links demo and code made with html (haml) / css
css替换gif的波纹扩散贼爽
css源码 *{margin:0;padding:0}html,css{width:100%;height:100%}
html伪元素作用css伪元素的妙用
格式更好的css-html-template-literals
记csshtml炫酷功能一
完全抽离webapi之特殊需求返回htmlcssjsimage
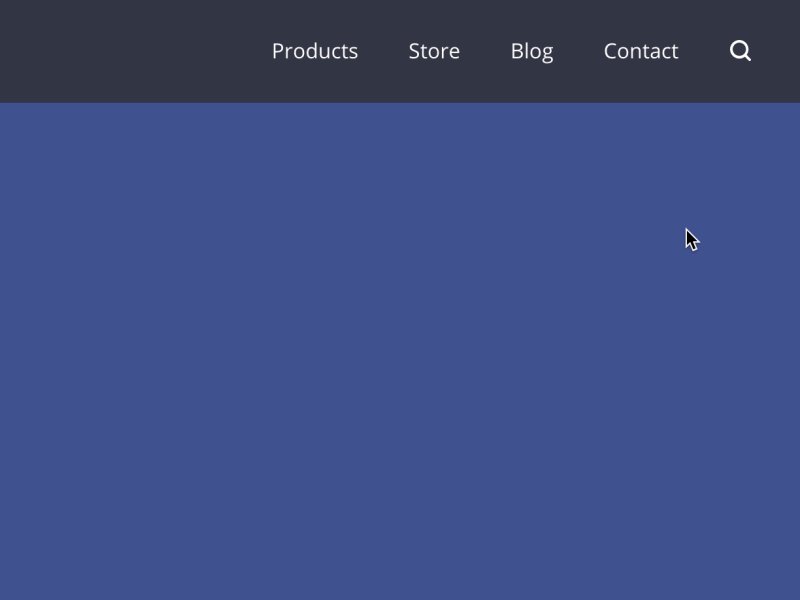
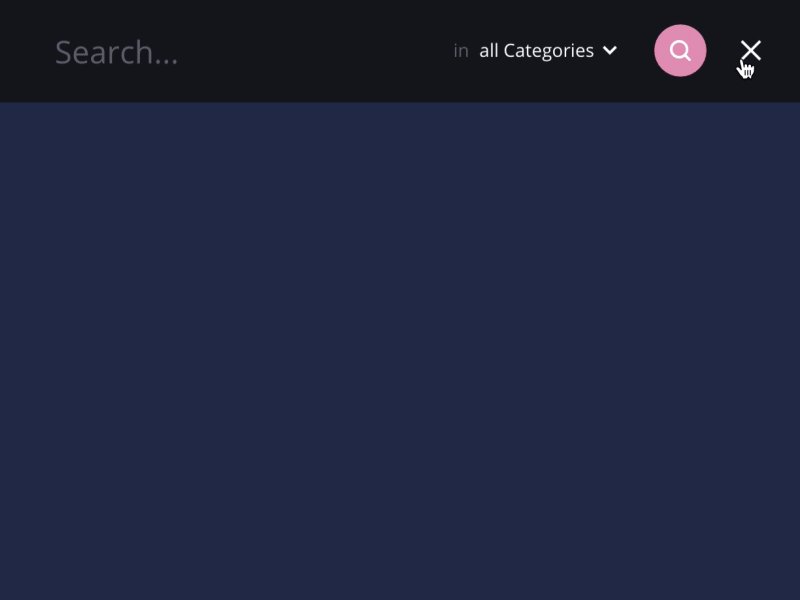
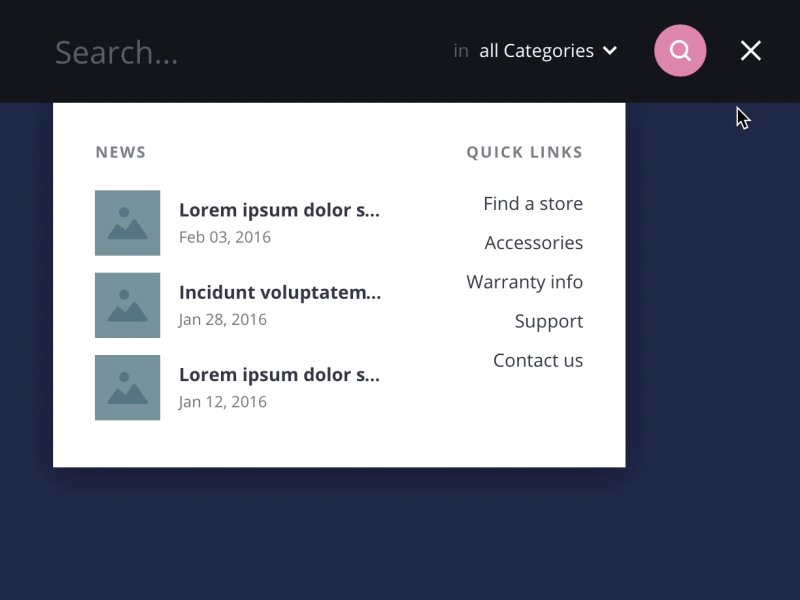
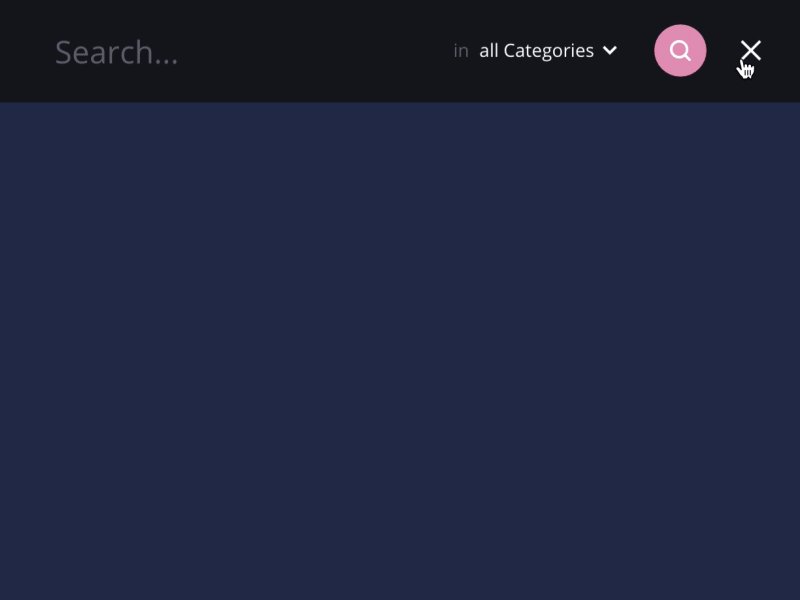
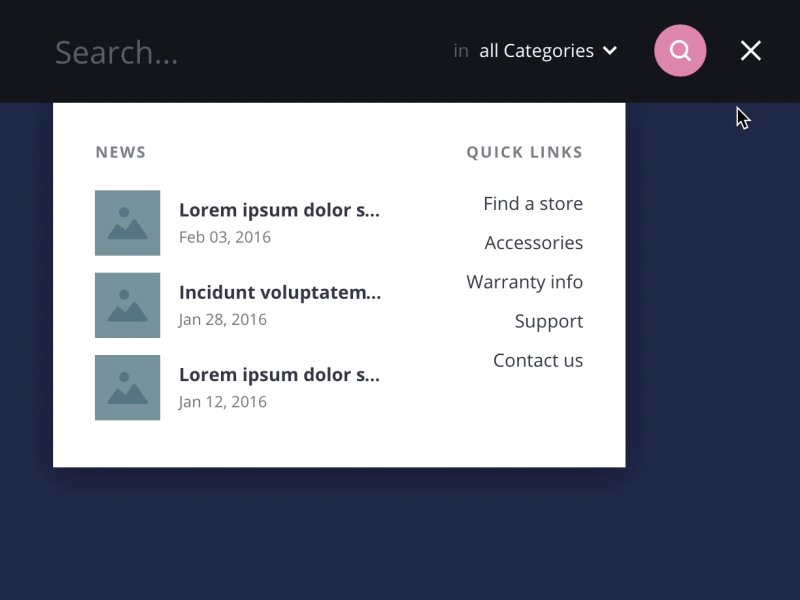
jquery和css3炫酷高级搜索框设计效果-html资源网