html { scrol
bkt.clouddn.com/css-responsive-navigation-menu-01.gif
仅仅使用htmlcss实现各类进度条的方式汇总
html5特效库 css3按钮动画特效源码
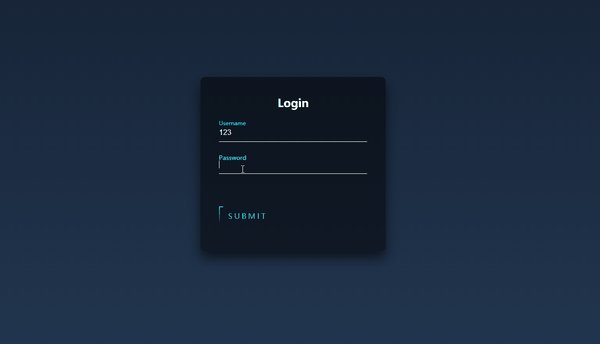
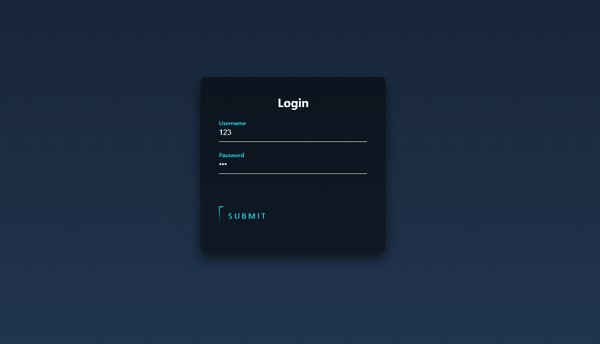
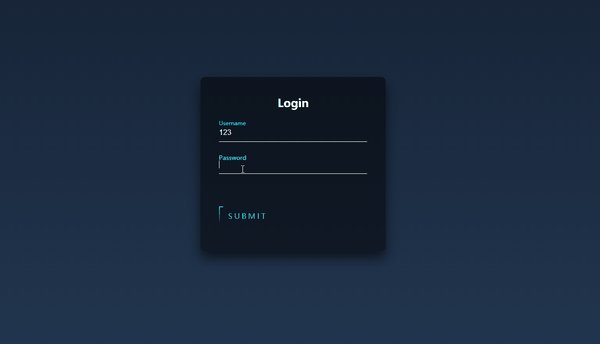
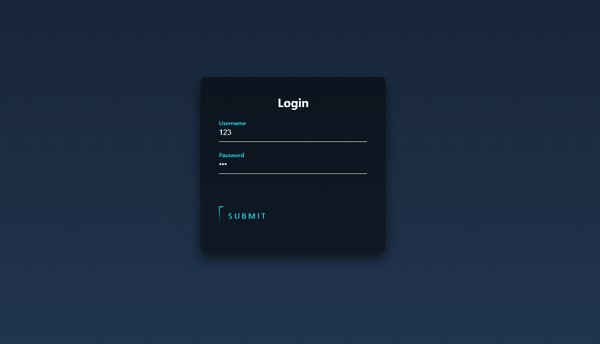
超炫酷html css javascript实现登录页面模板
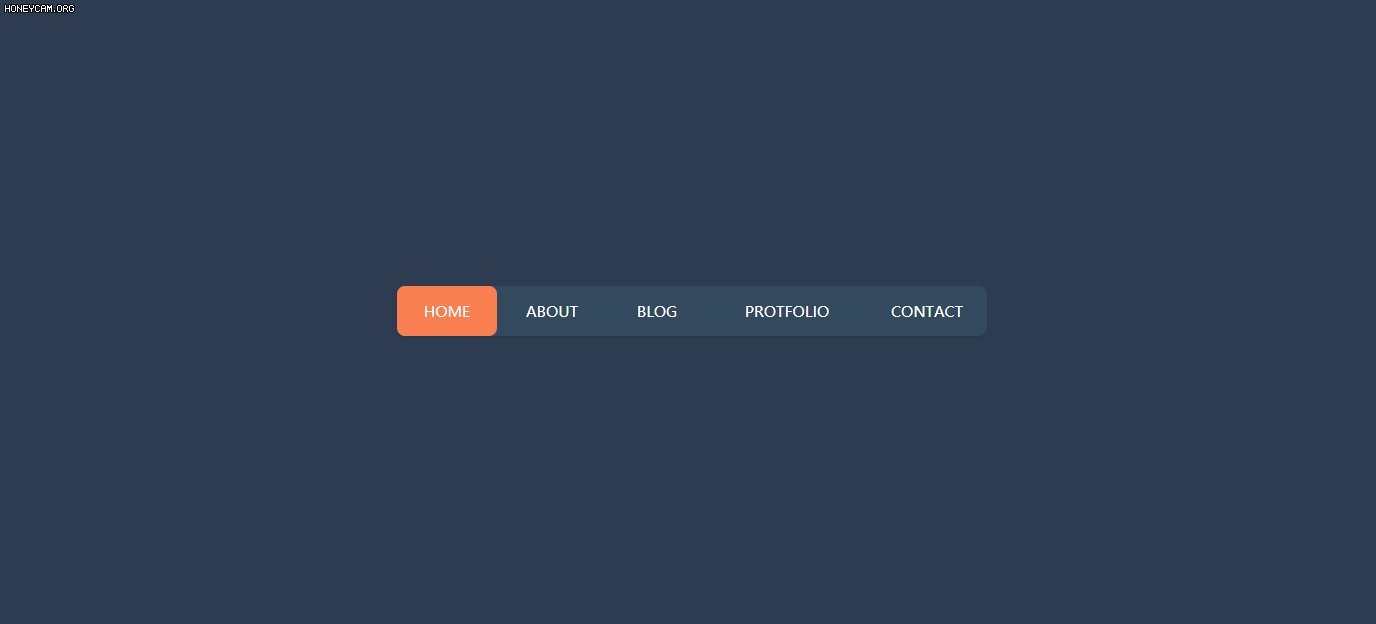
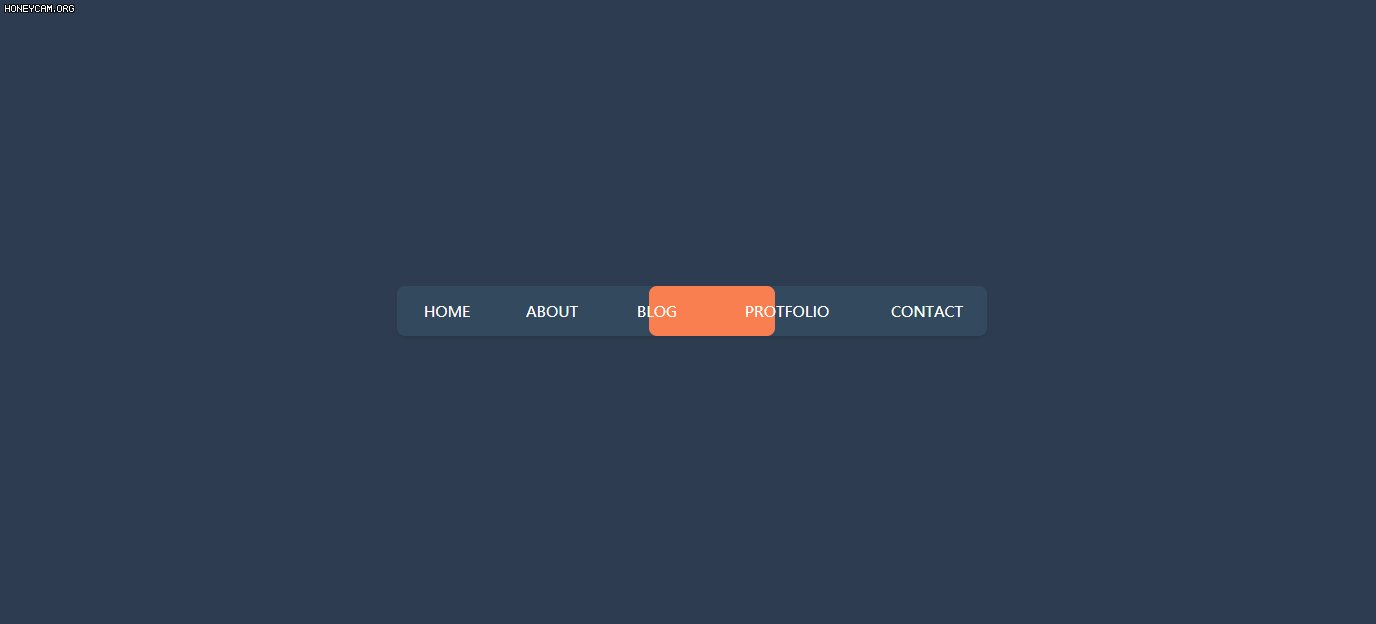
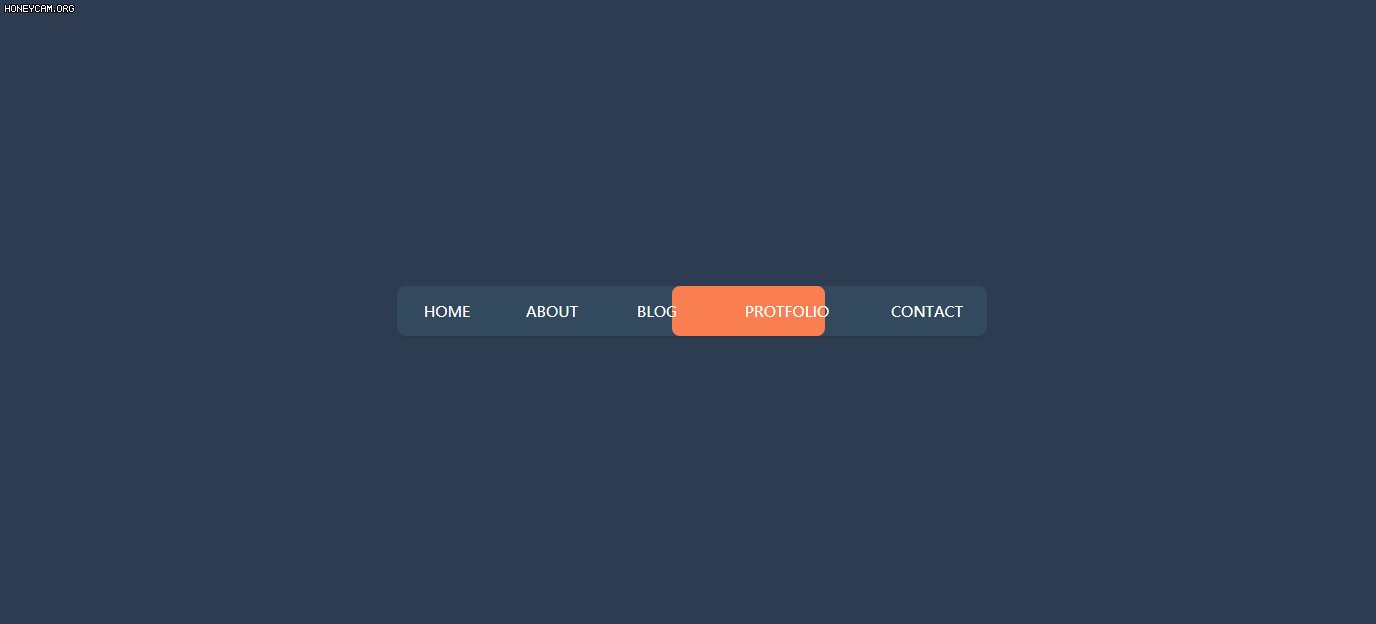
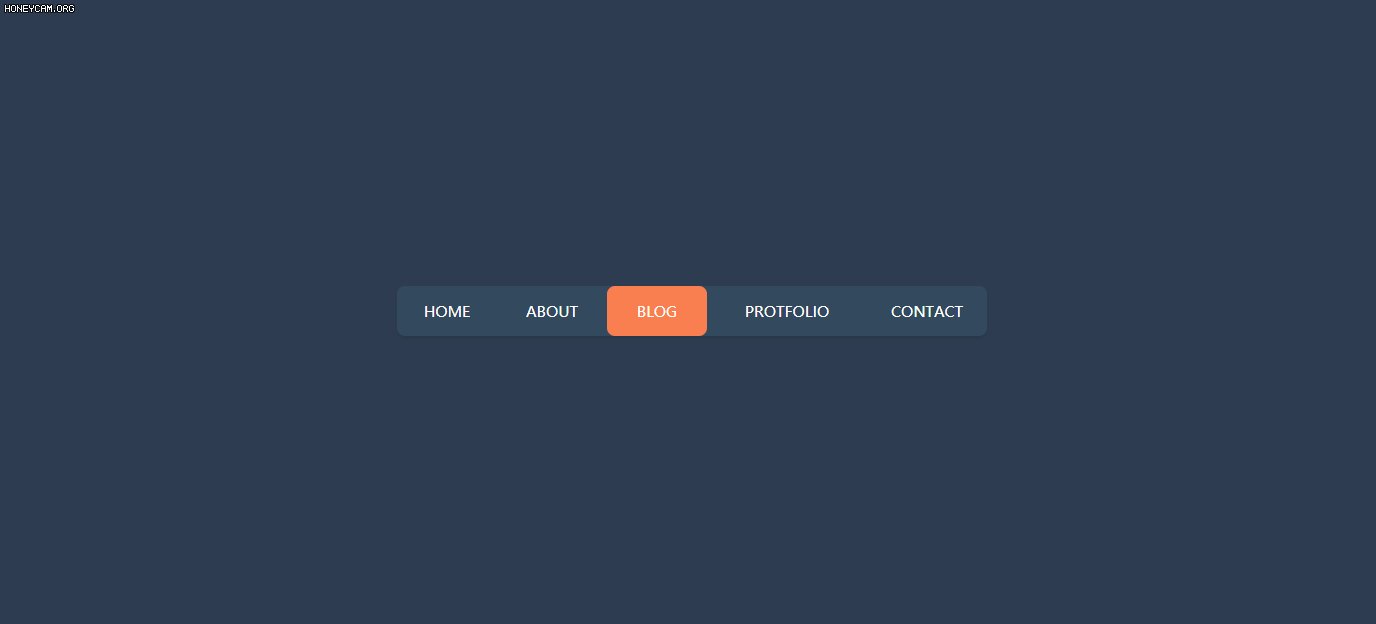
htmlcss实现导航栏滑动背景效果
html下载地址:http://www.htmleaf.com/html5/svg/201502121369.html
2020-01-28代码类型:html/css/js下载次数:543次文件大小:0
css3蓝色背景方框加载动画特效html代码
web前端html5css311定位
还没搞清除自己的定位么看看css定位分为哪几种htmlcss九
html结构这6种css3谷歌四色loader特效对应的html结构如下:<"/>
css">html结构这6种css3谷歌四色loader特效对应的html结构如下:<
30个使用css实现的loading等待加载效果
码云笔记 前端 html/css 学习css 27.
超炫酷html css javascript实现登录页面模板
css-tooltips-6.gif