一,效果gif 二,代码的实现 自己思路1:为每个按钮添加点击事件,根据(2)
2022-04-27 来源:动态图库网

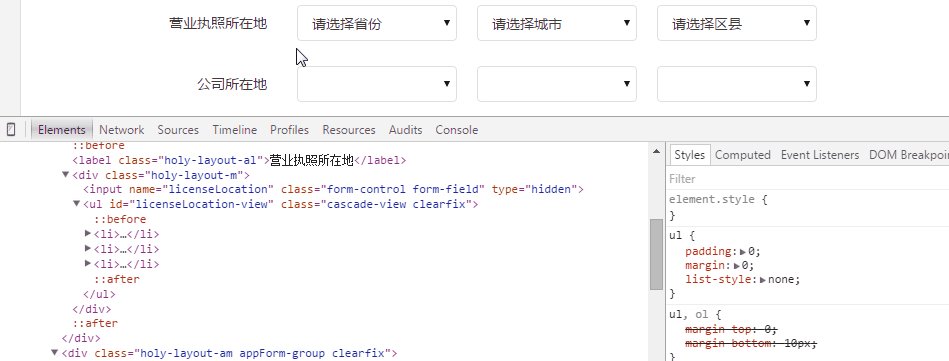
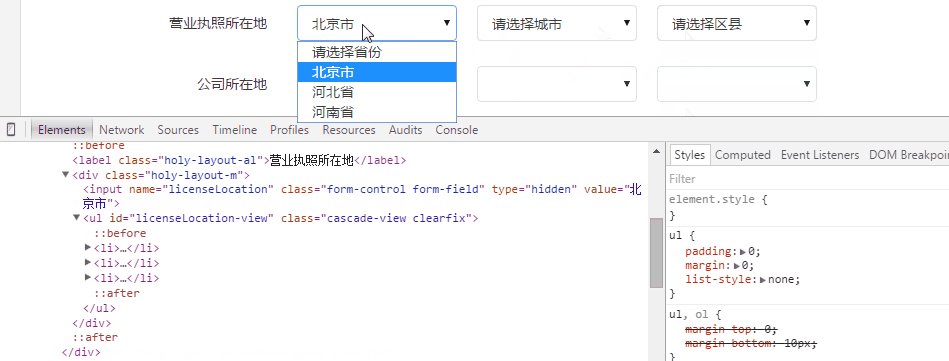
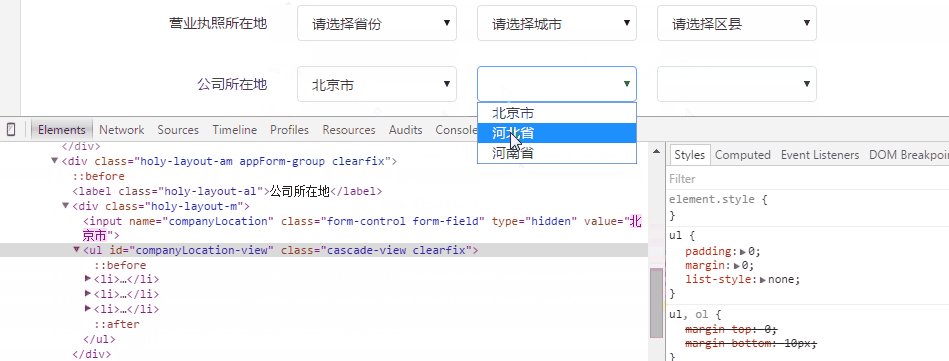
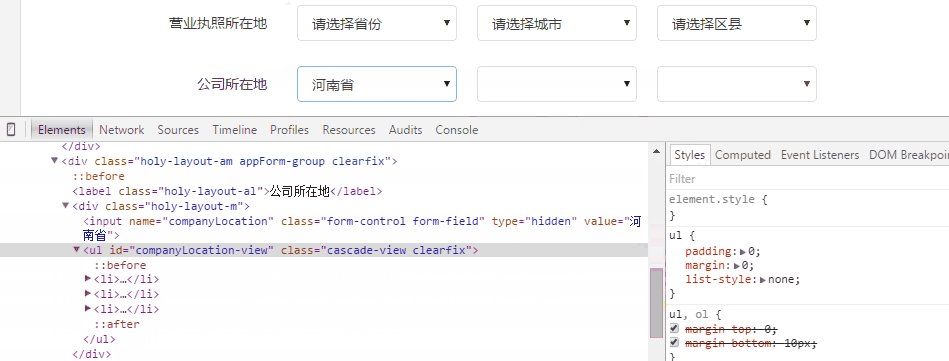
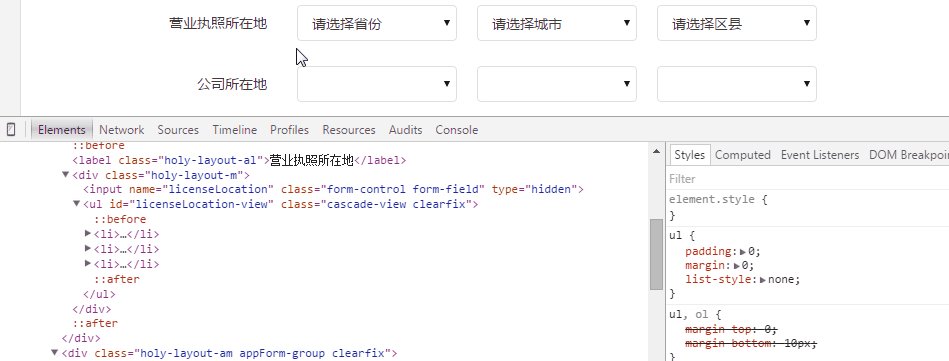
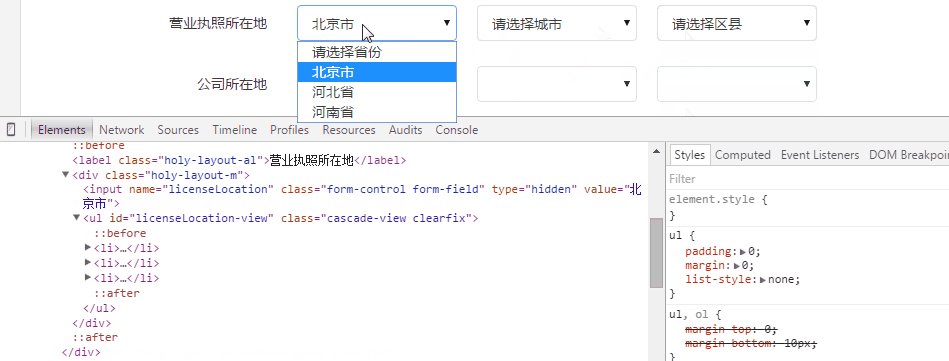
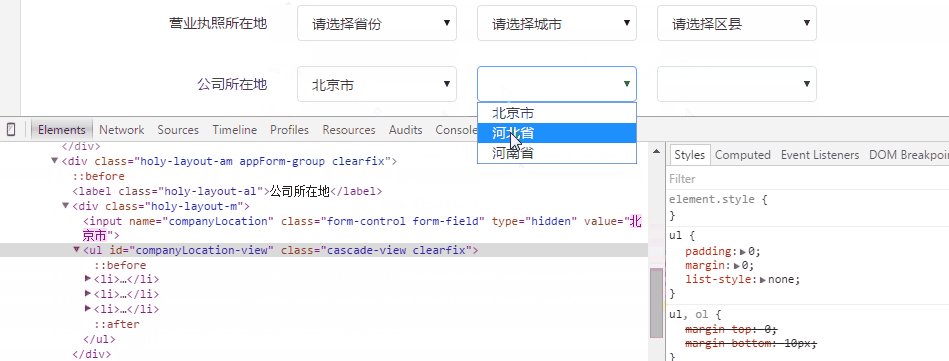
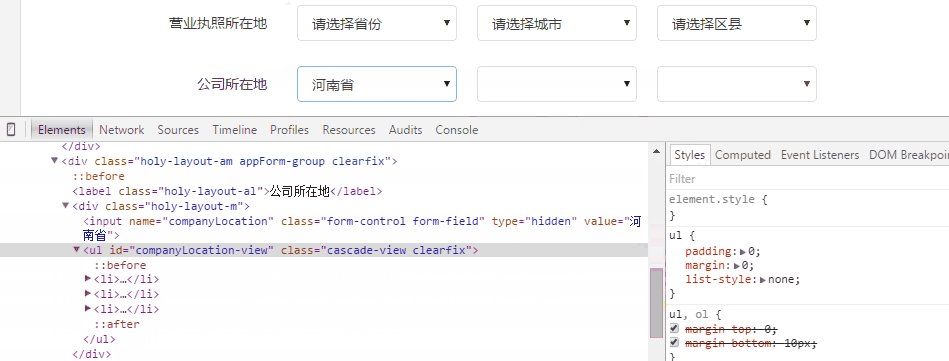
贪吃蛇大作战 代码分享 demo 花了大约一整天时间,实现了基本效果(没
react学习(7)-react中的事件处理
python开发之highgui上位机开发(可变色画布和自制绘图板) 效果展示
核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透 使用
还有, 有动态交互效果的按钮比纯文字的按钮点击率更高.
个组件并用到了单链表来实现关键的级联逻辑,下一段有演示效果的gif图
微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】
拖拽事件思路 - csdn
js实现 一分钟倒计时
ios 一个提交按钮形变动画设计思路 - it610.com
5分钟,用principle制作path按钮动效
(1)隐藏按钮的理由: ① 清晰明了.
dkcirclebutton(iphone源代码)
画笔功能,通过角色的移动,画笔的停笔和下笔,可以产生各种画画效果