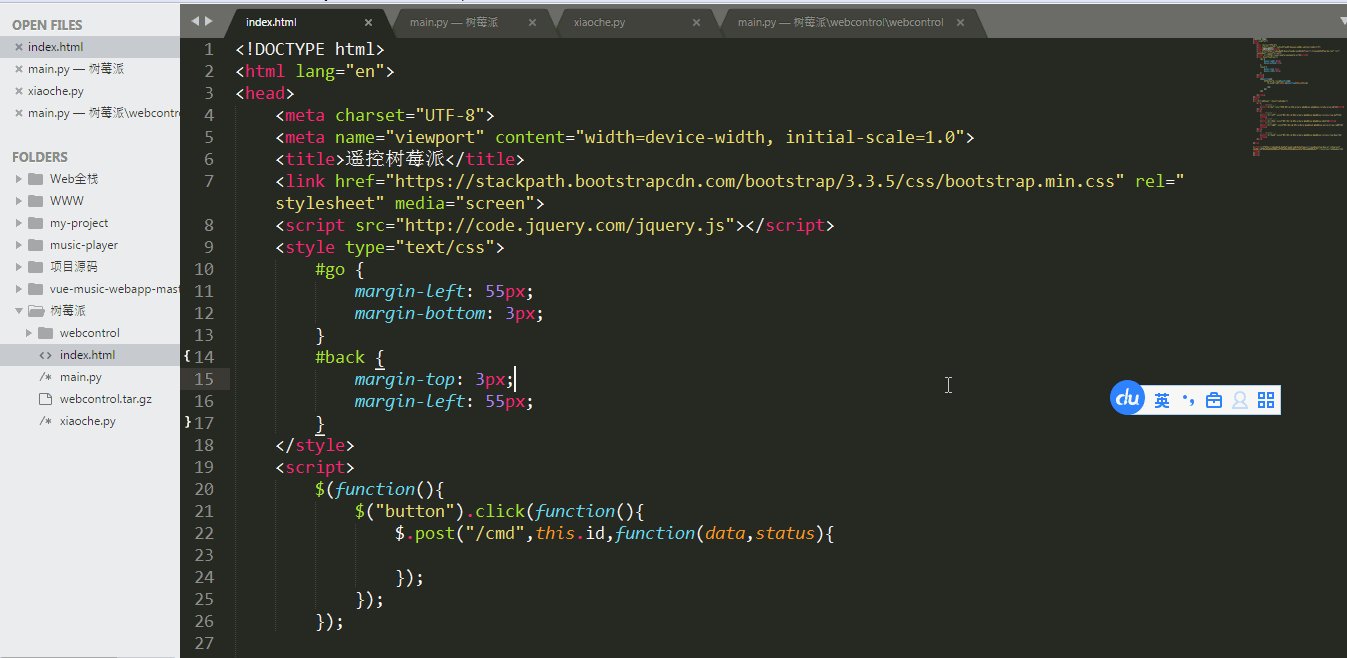
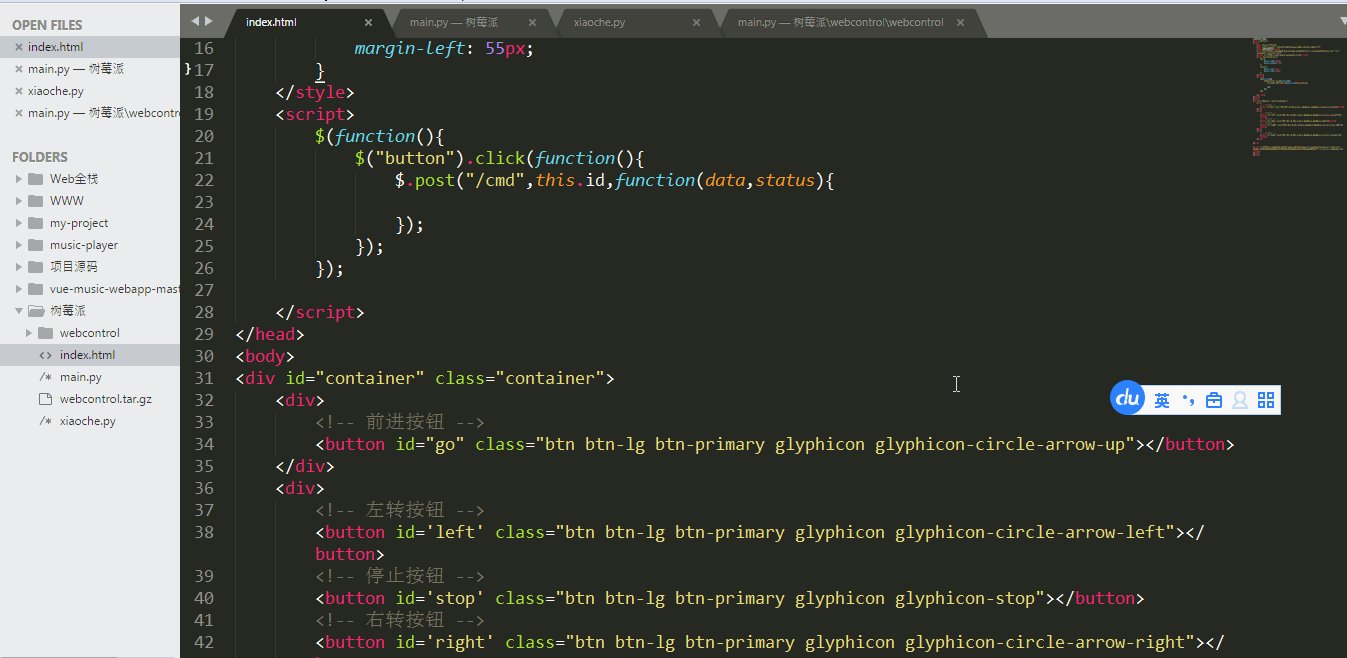
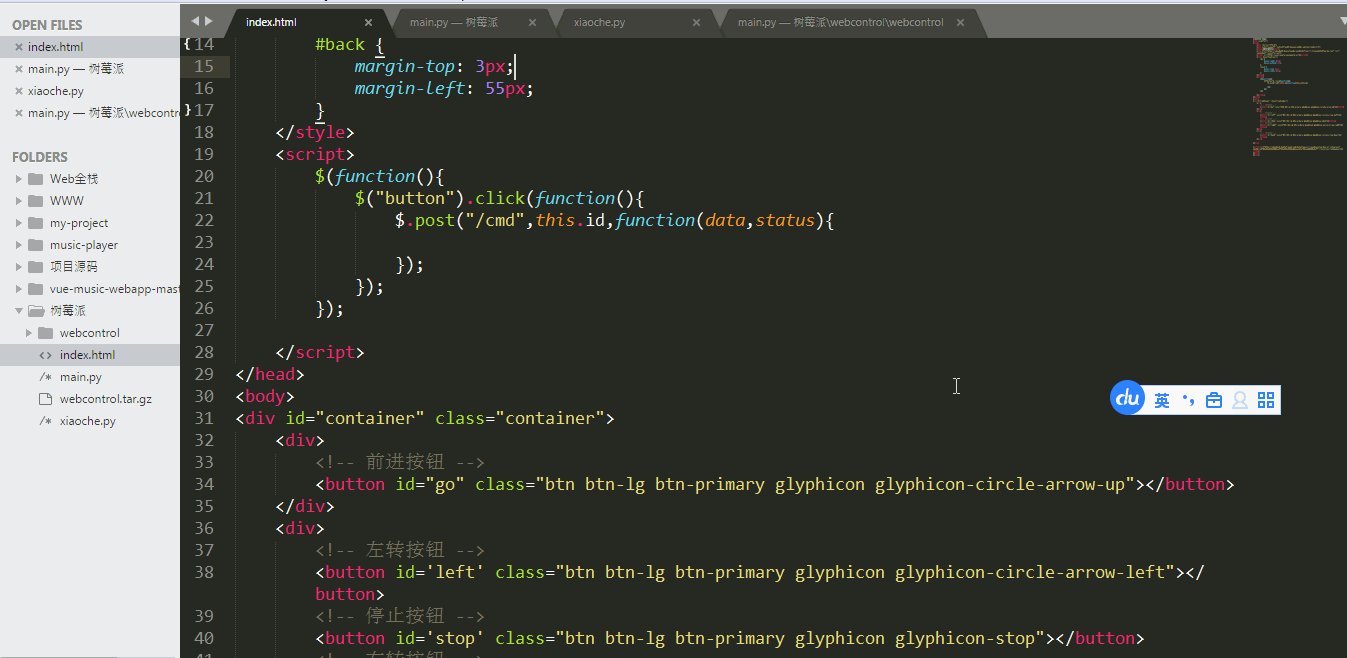
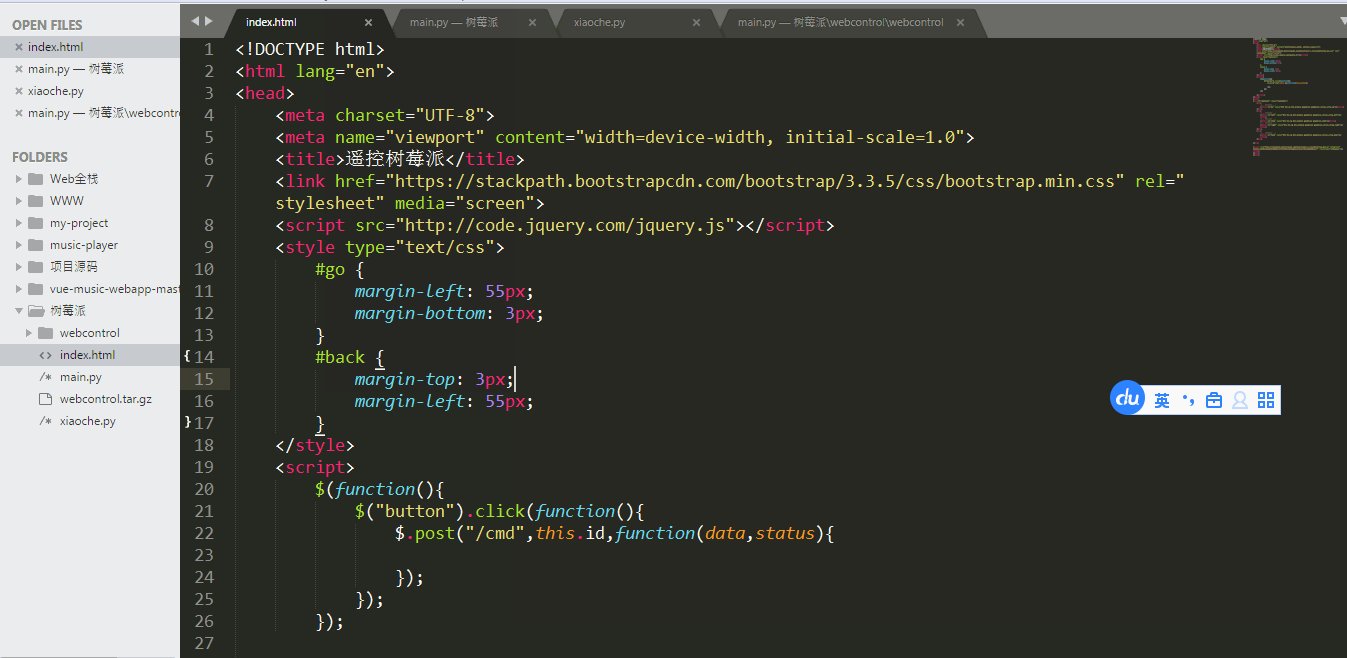
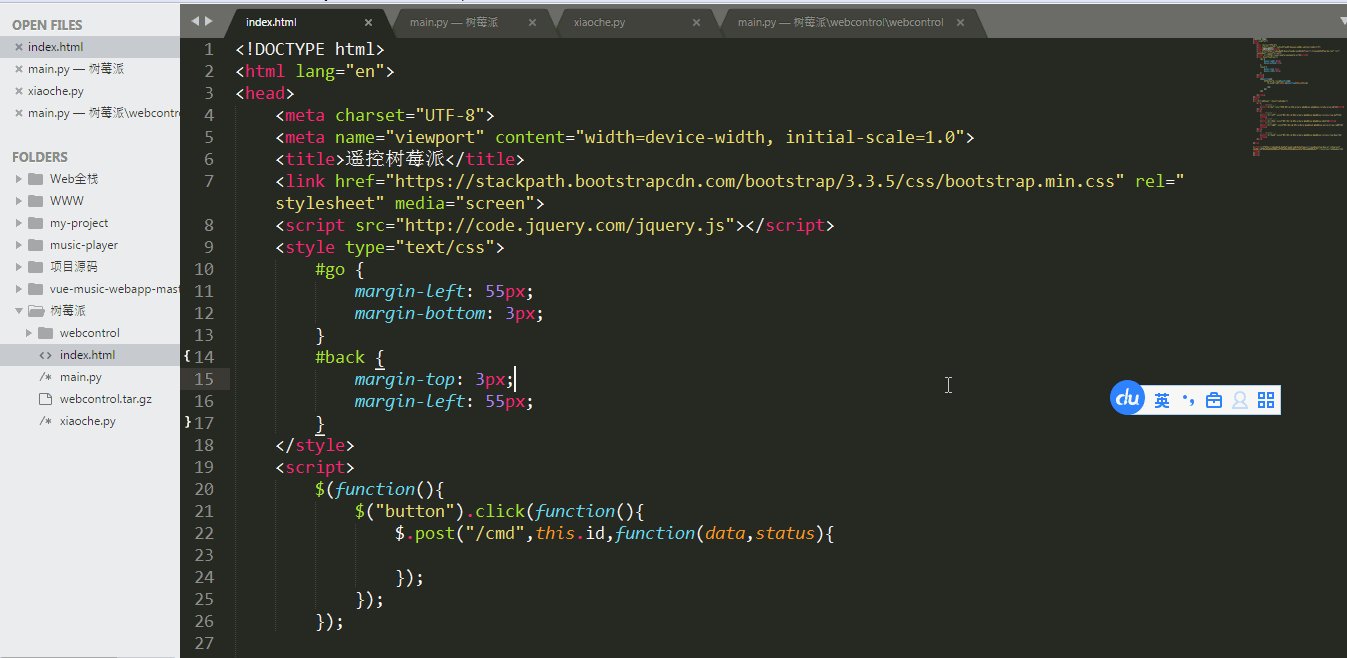
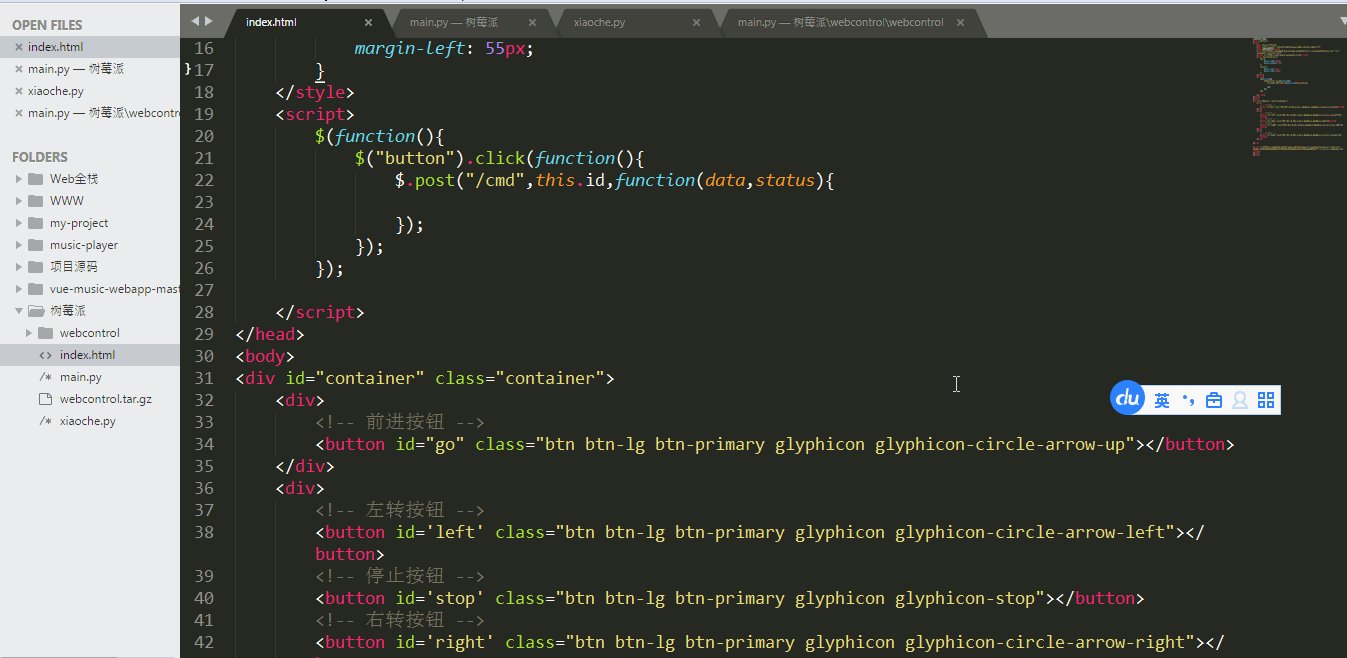
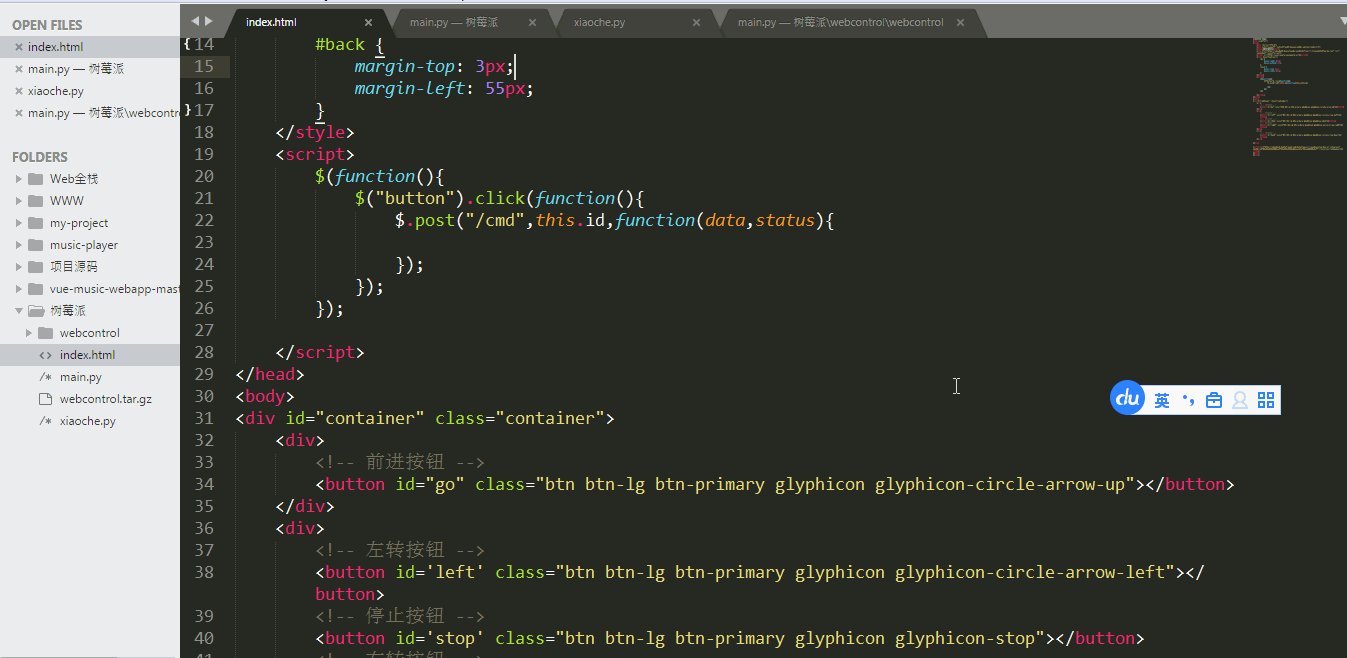
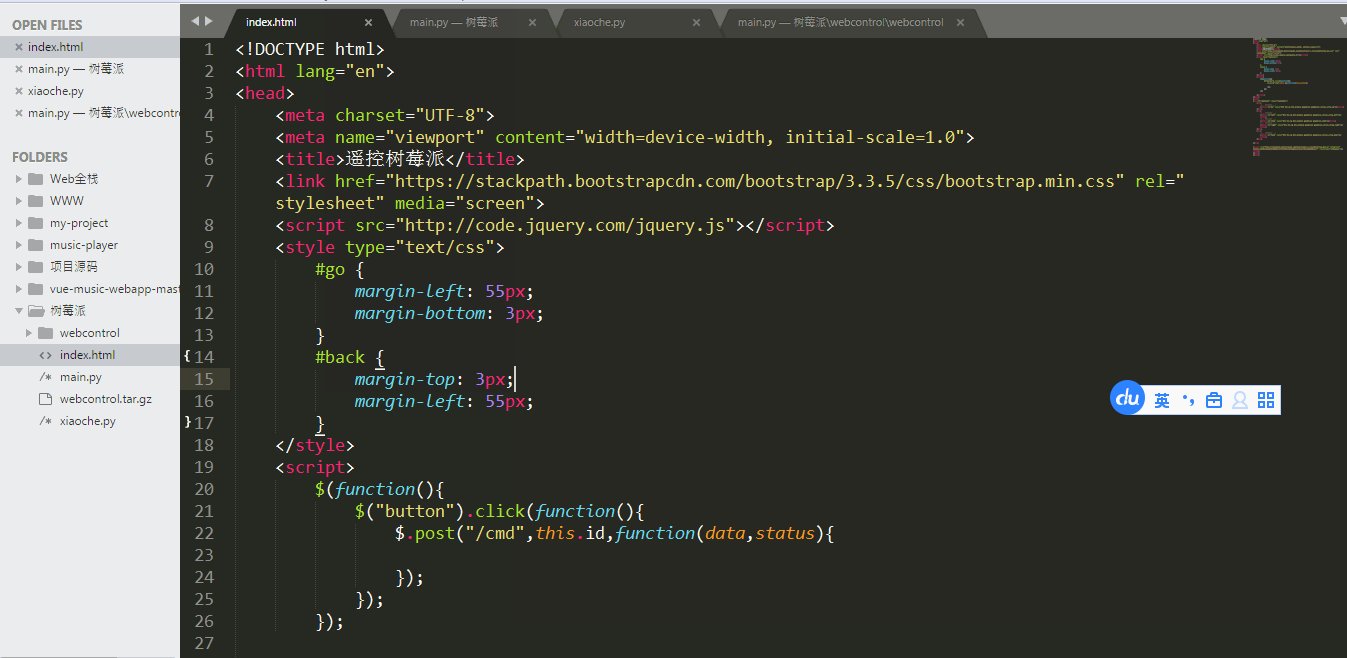
一,效果gif 二,代码的实现 自己思路1:为每个按钮添加点击事件,根据
2022-04-27 来源:动态图库网

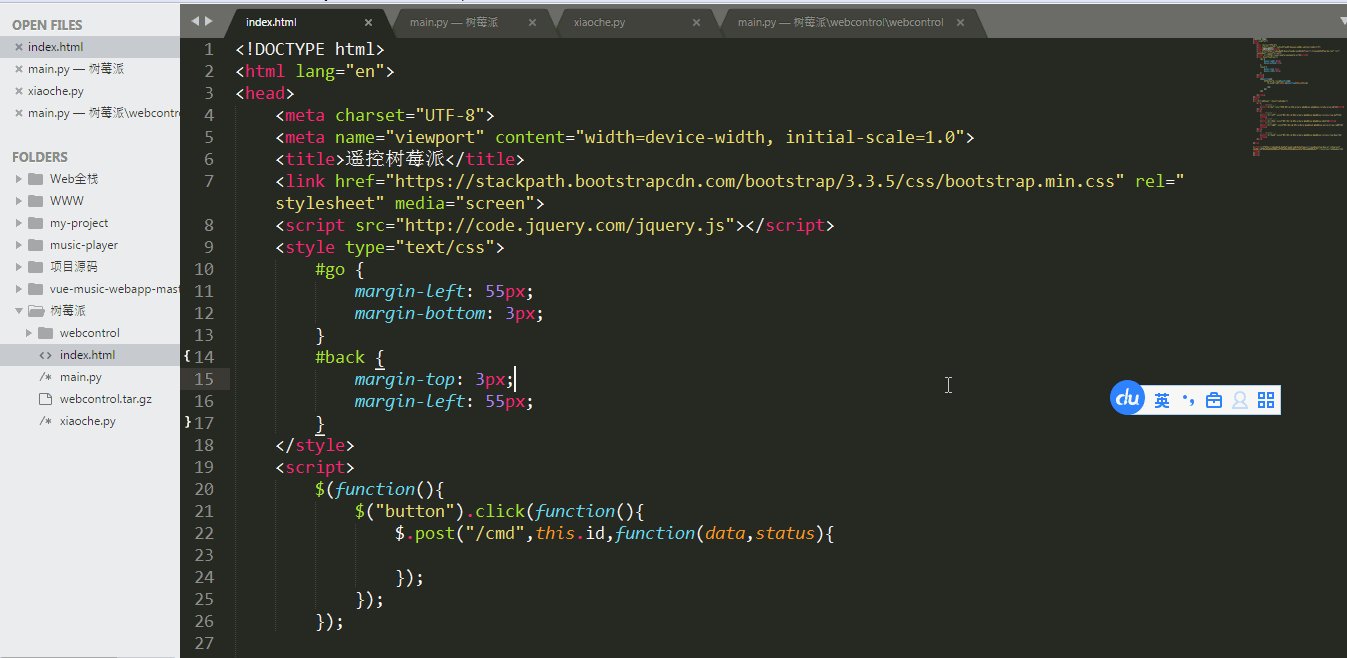
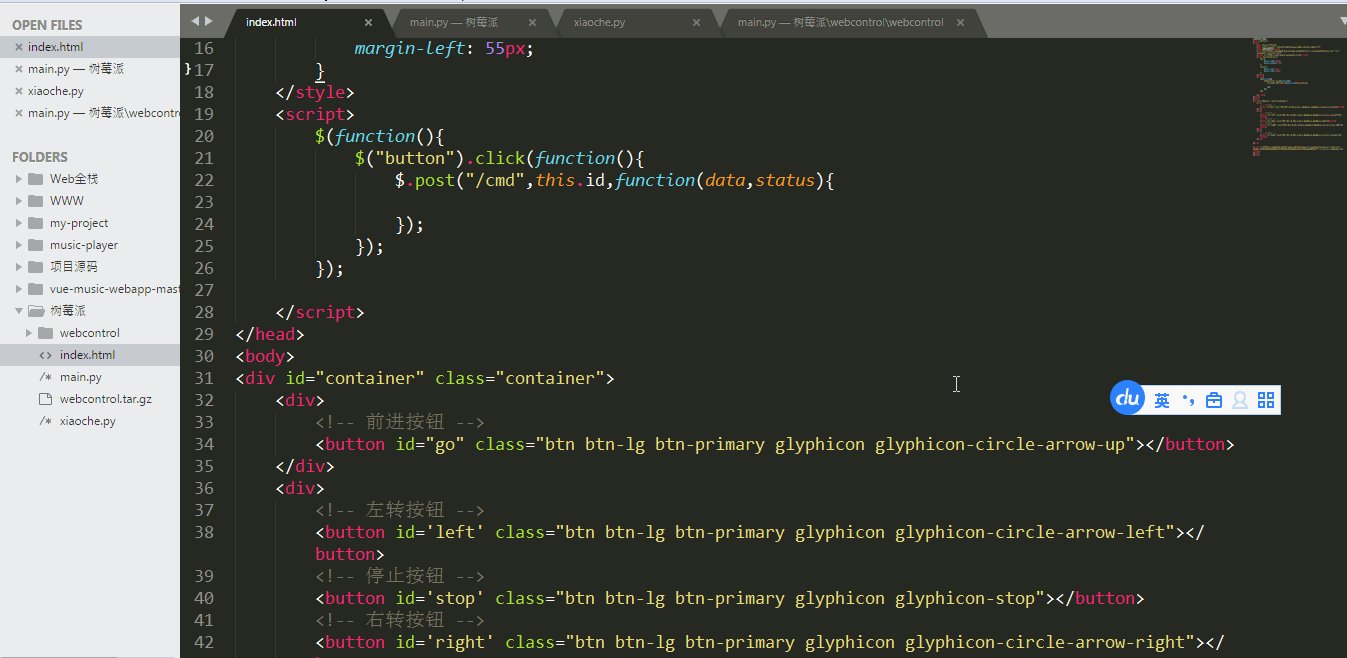
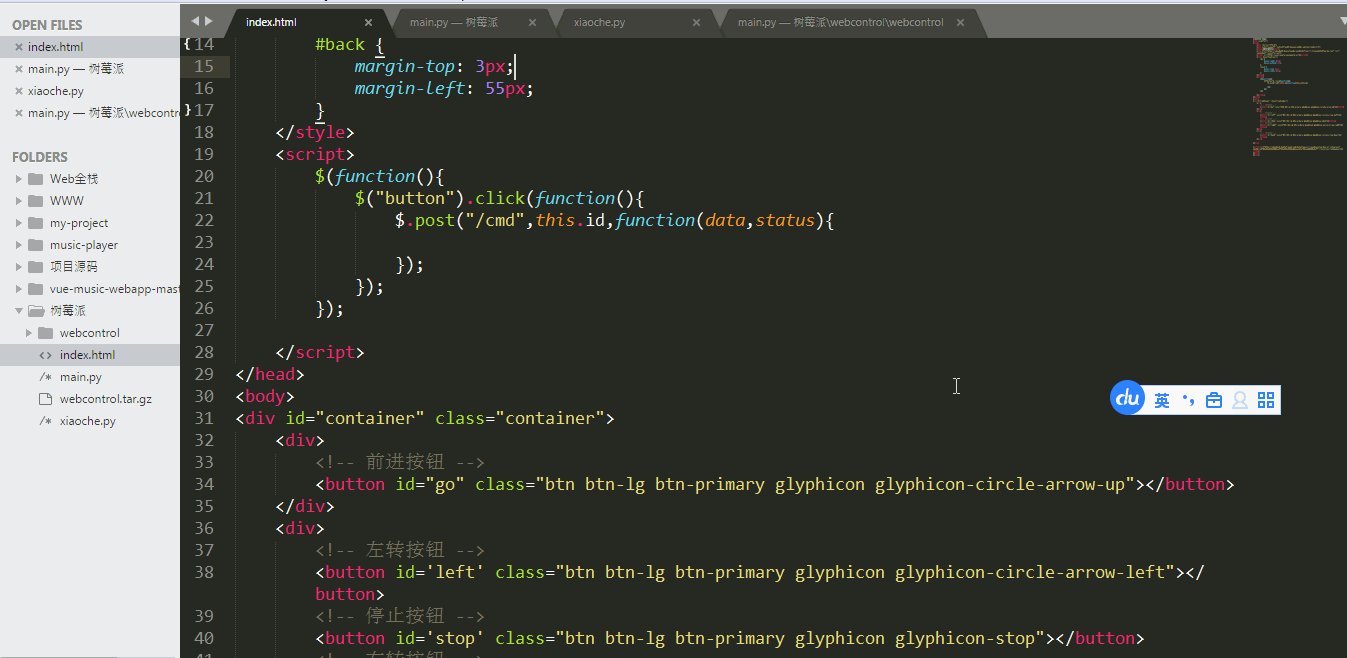
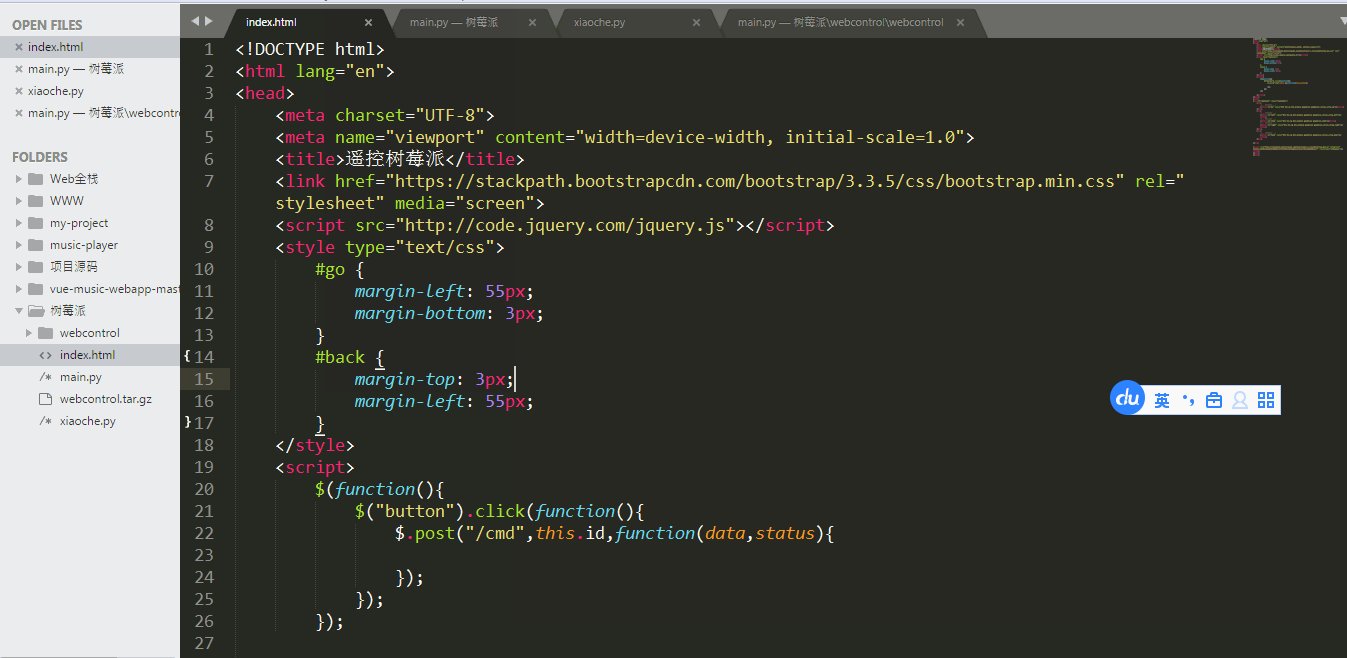
的代码分析一下 1 $('button')是指获取页面的button按钮
gif 思路 实现mvvm主要包含两个方面,一个是数据变化更新视图,另一个
新版xcode 代码块的创建——实现快速索引
js实现点击按钮复制文本内容功能
可以使用setinterval来实现,周期就是data-config中的auto,在回调函数
053点击按钮后改变按钮的文字 - 编程 - it610.com
按钮点击效果基本实现
封装组件的整体思路和实现的全过程,完成一个radio表单组件_第1张图片
axure教程:模拟百度经验编号停靠效果
代码思路说明: 第23行代码:在div元素中触发onmousedown事件,实现鼠标
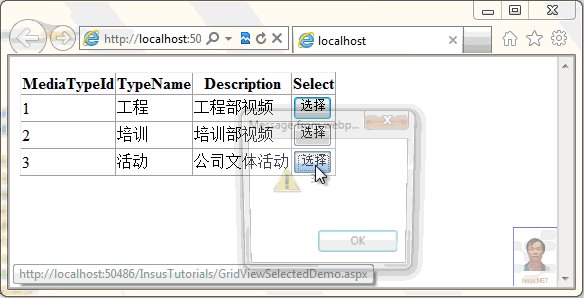
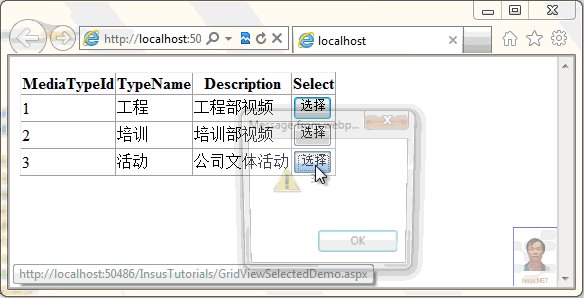
gridview内按钮click获取记录主键值
拖拽事件思路 - csdn
点击事件,这一系列的成员函数是根据原始view里面的信号槽连接代码
基本功能已经实现了,该实现改键功能了先说说思路:利用四个按键触发
思路:实现的关键是注册两个map的事件:1,四至发生变化的时候; 2,鼠标
你会发现,当你点击按钮时,你连续点多少次,它会不断的触发事件处理