vscode debugger gif(2)
2022-04-24 来源:动态图库网

vscode 调试 linux内核
vscode下调试ros项目节点调试多节点调试roslauch调试
vscode extension printcode.gif
the java debugger also supports external source files.
lets replace pbd with vsc debugger. this will works when
vscode配cc环境可直接调试项目
使用 vscode 单步调试工具.
使用vscode调试代码之基础知识
vscode配置汇编环境(masm/tasm dosbox debugger)
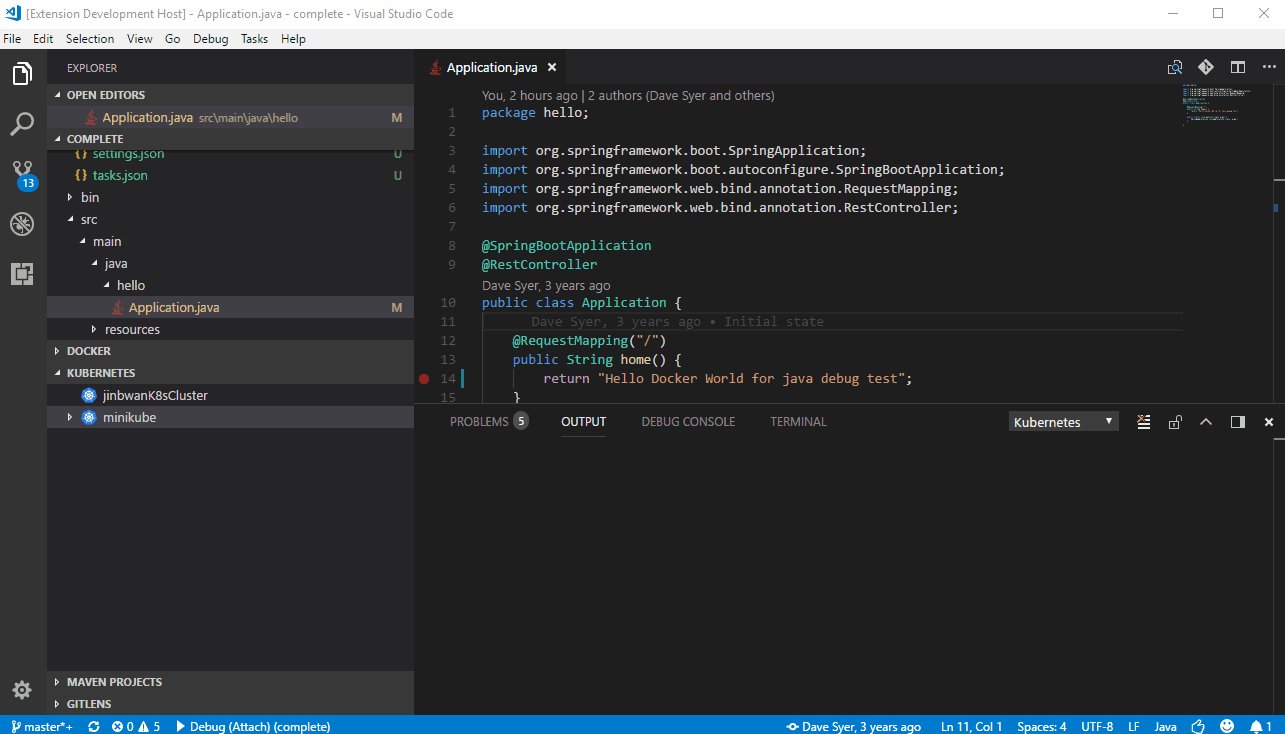
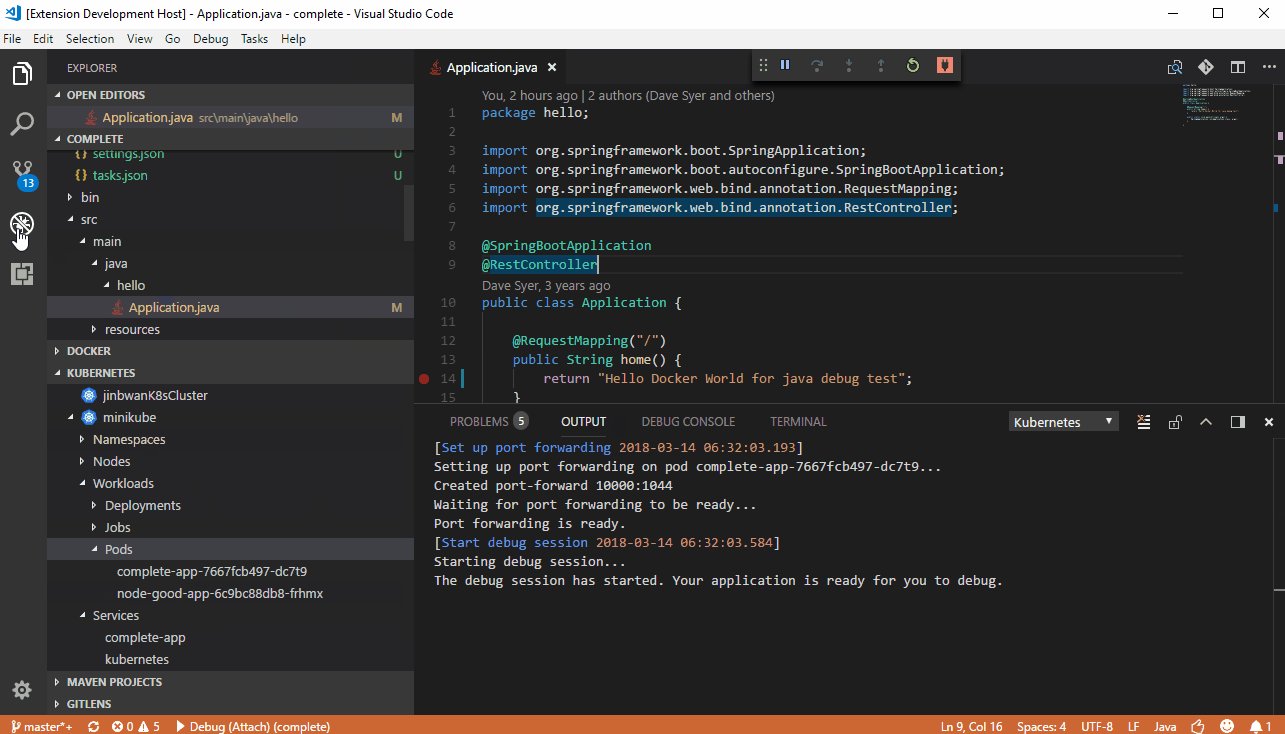
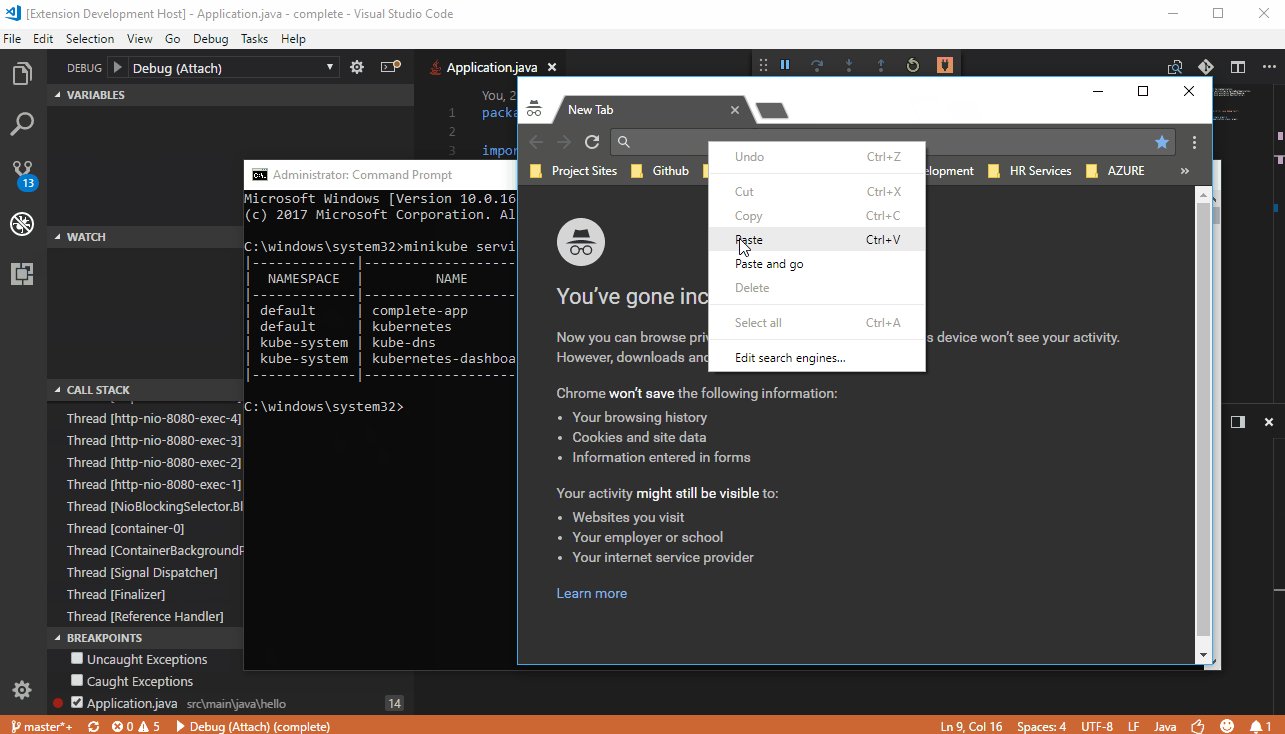
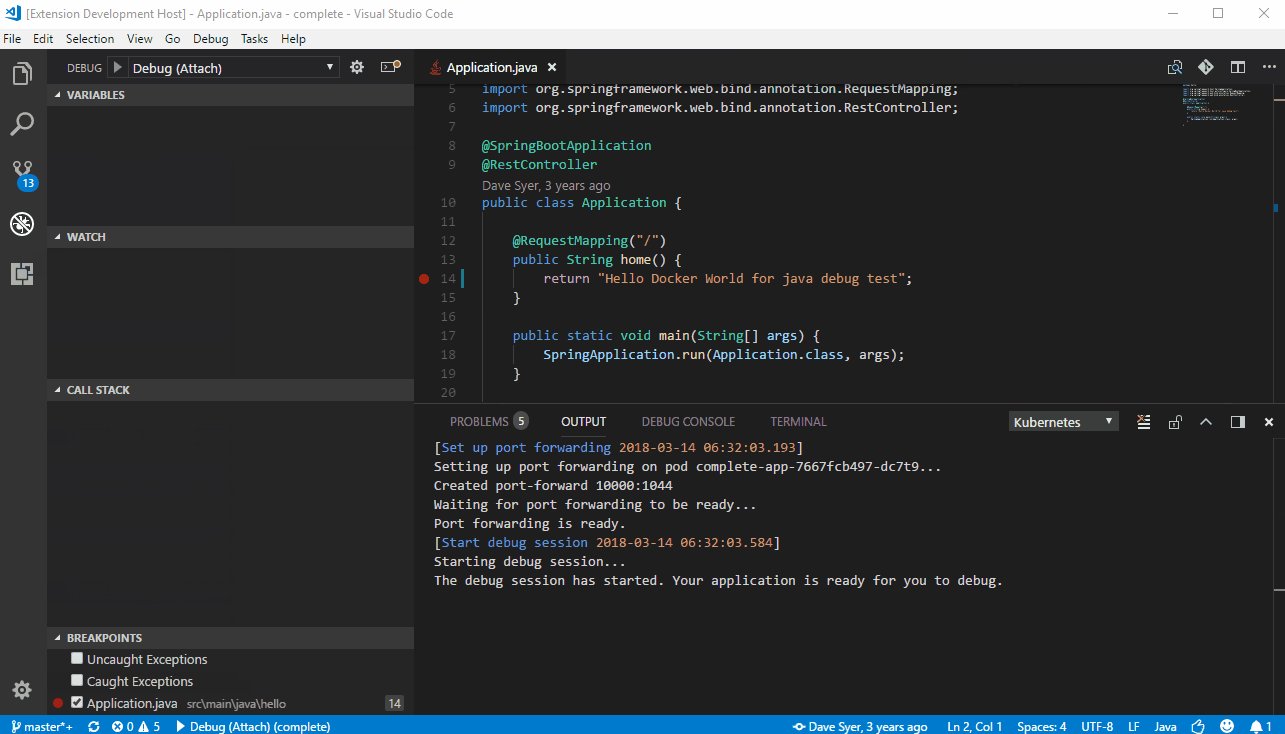
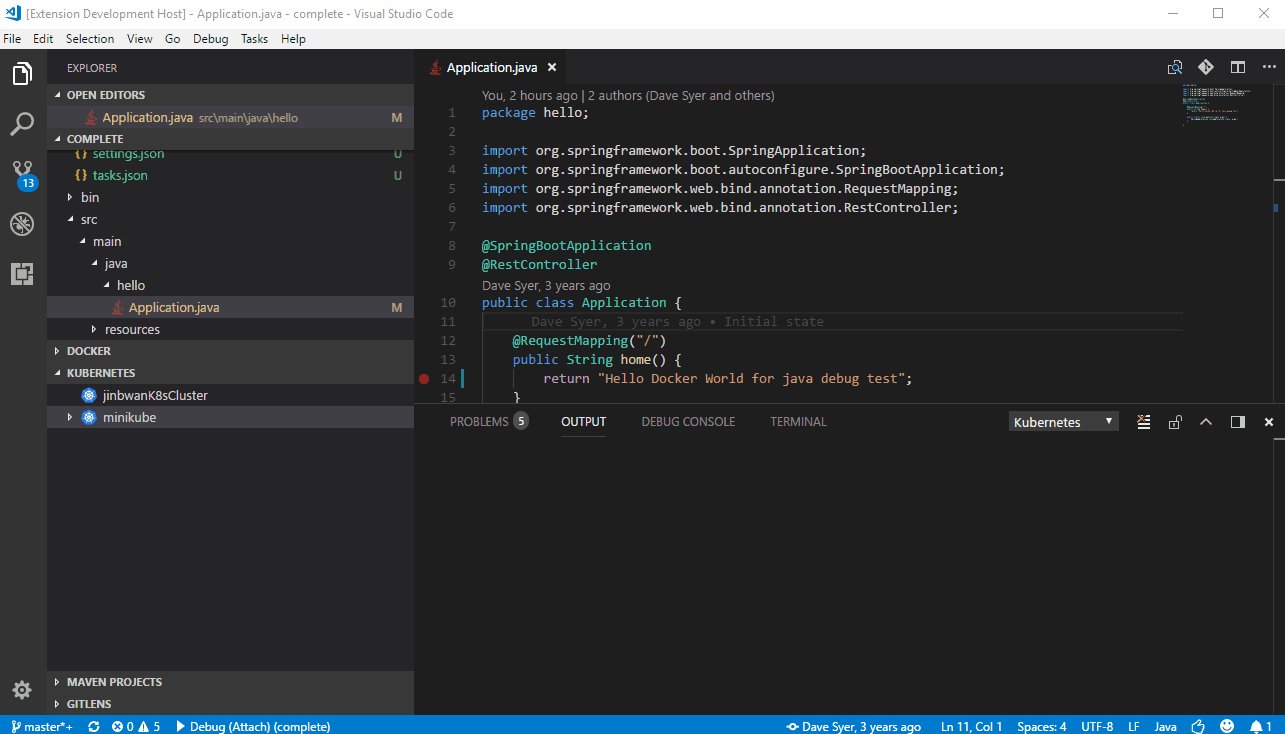
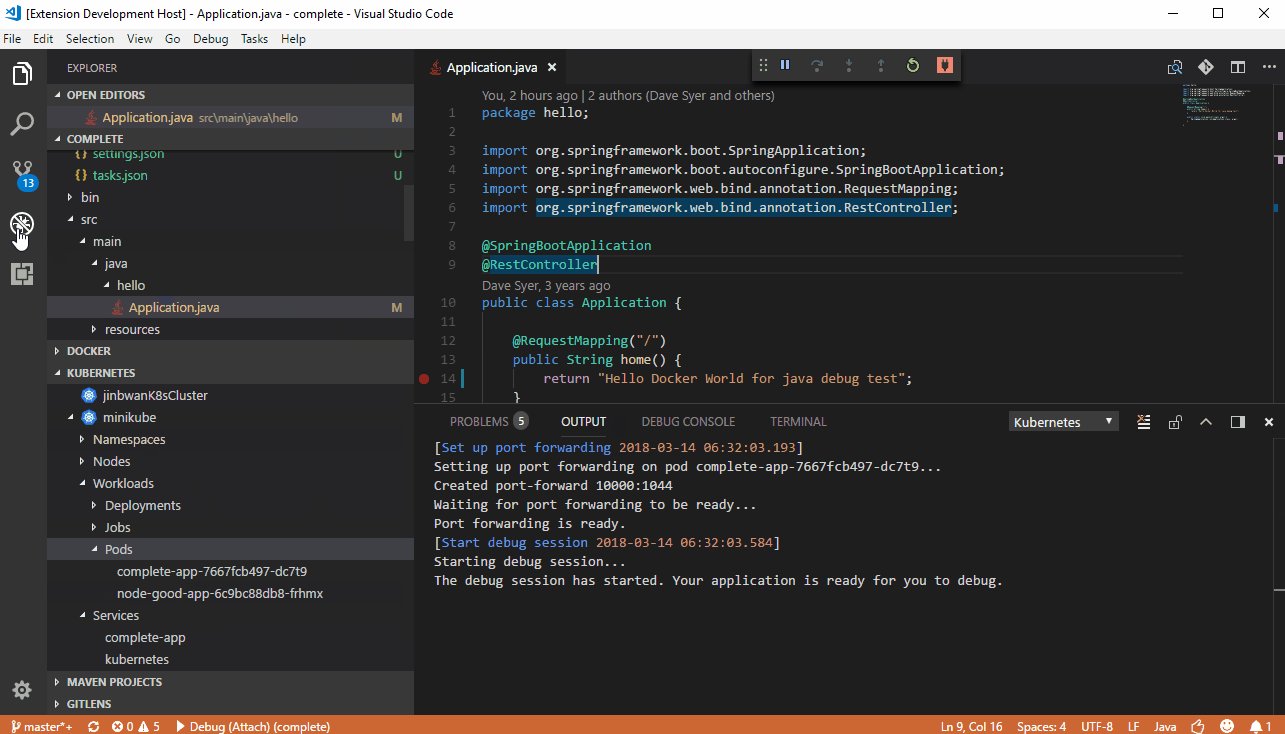
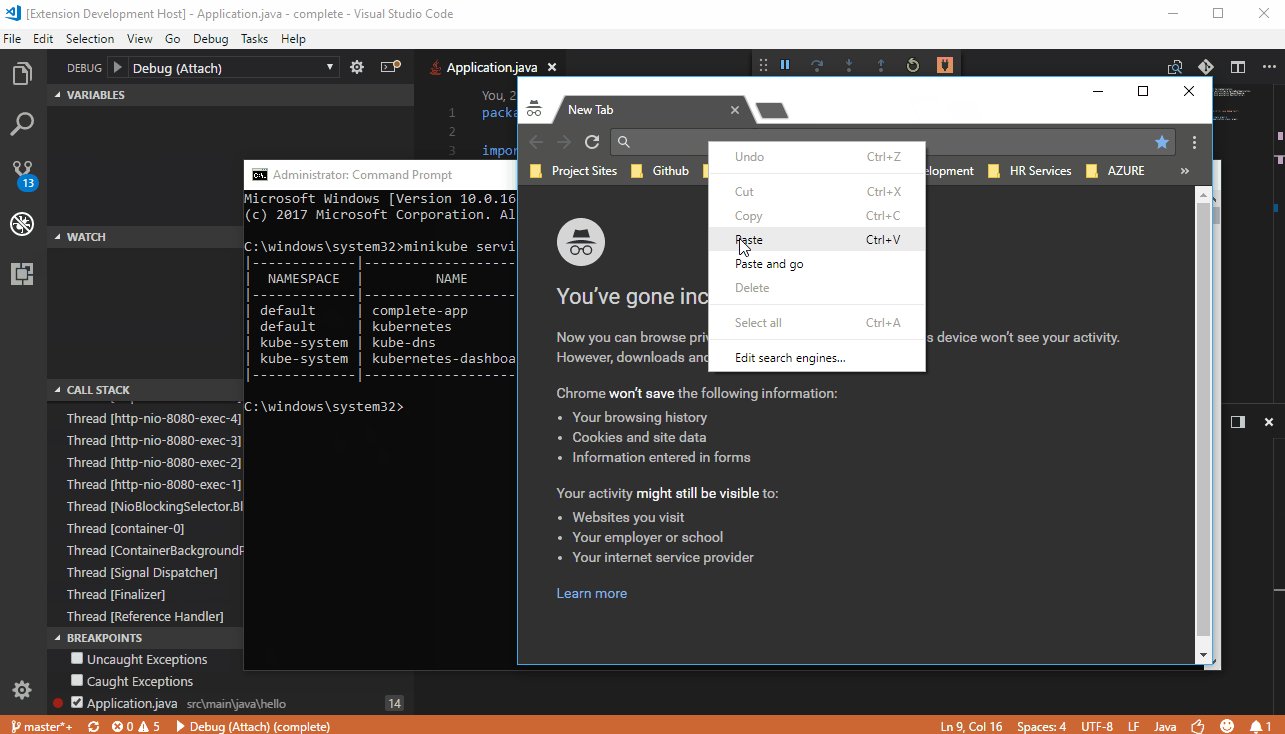
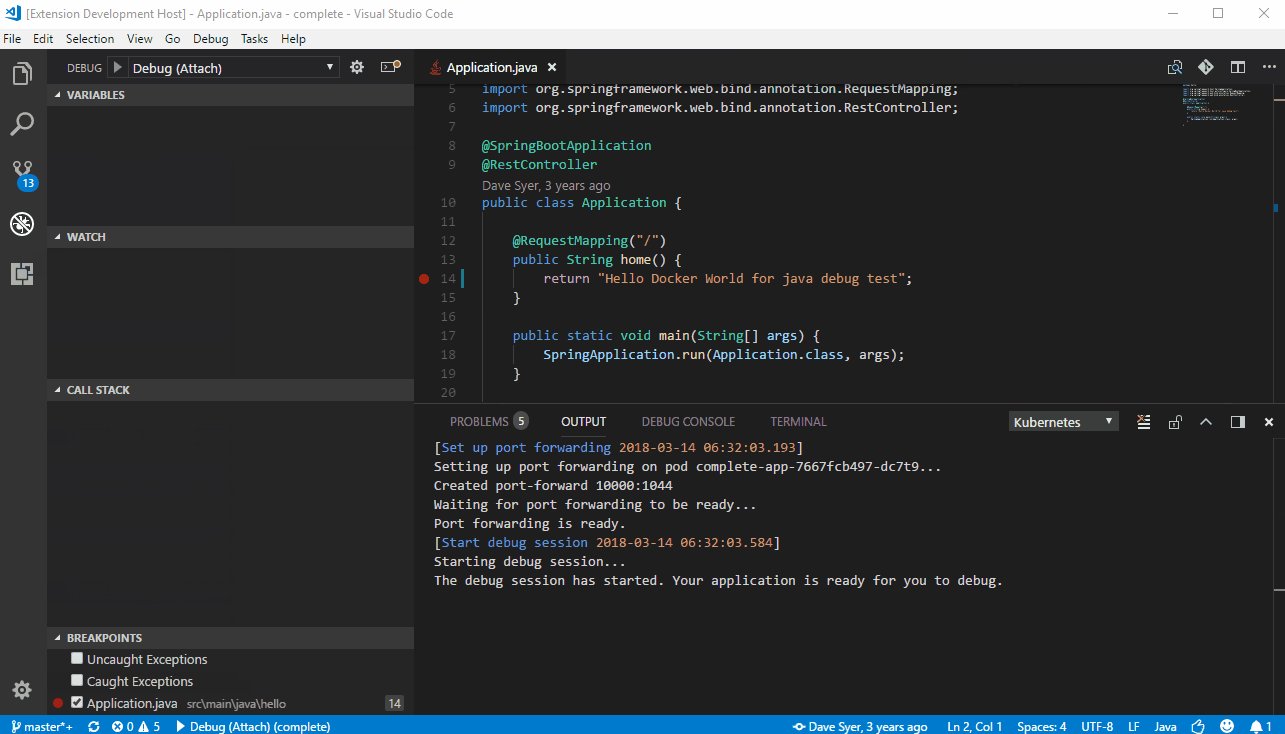
vscode-kubernetes-tools/debug-on-kubernetes.md at
vscode-17.gif
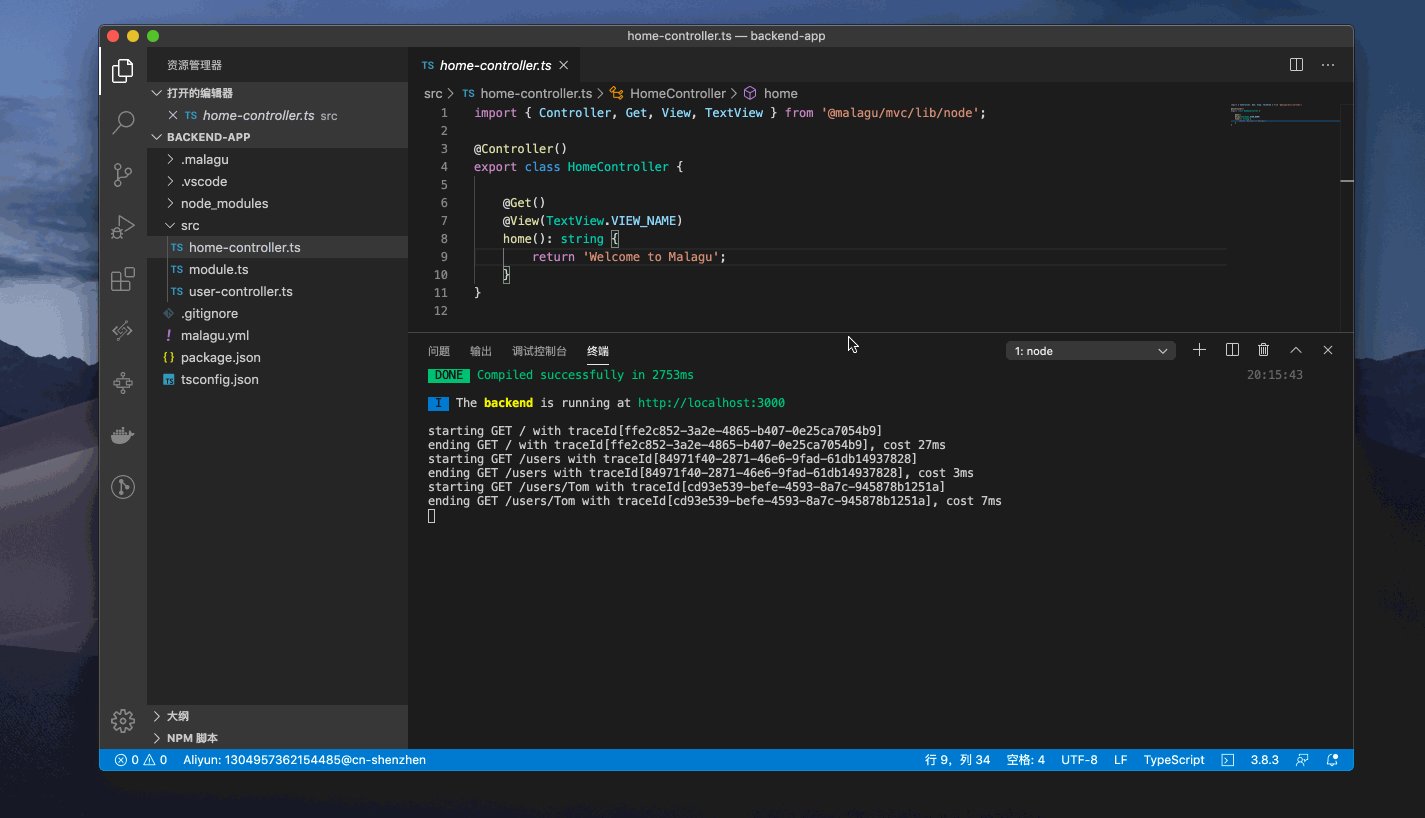
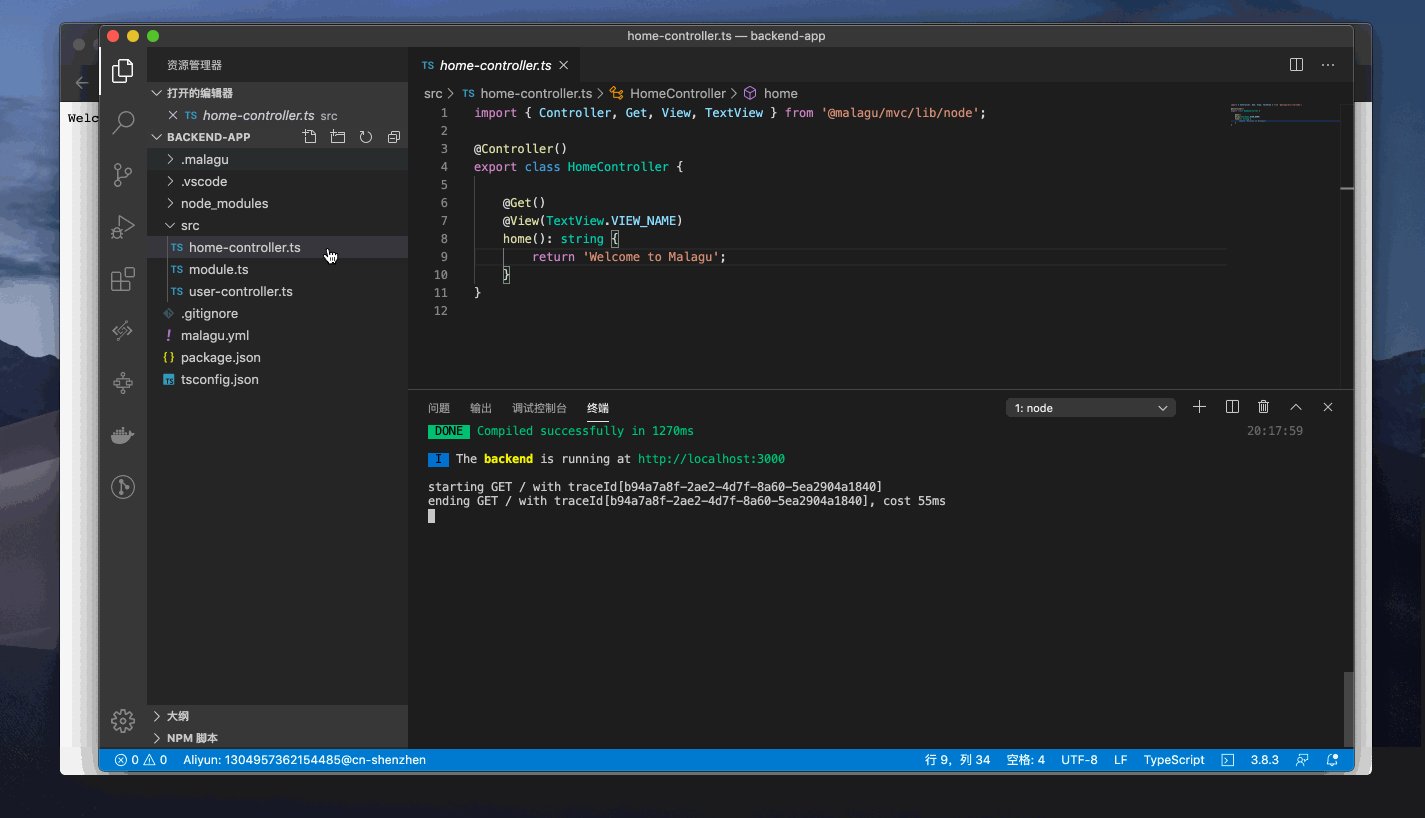
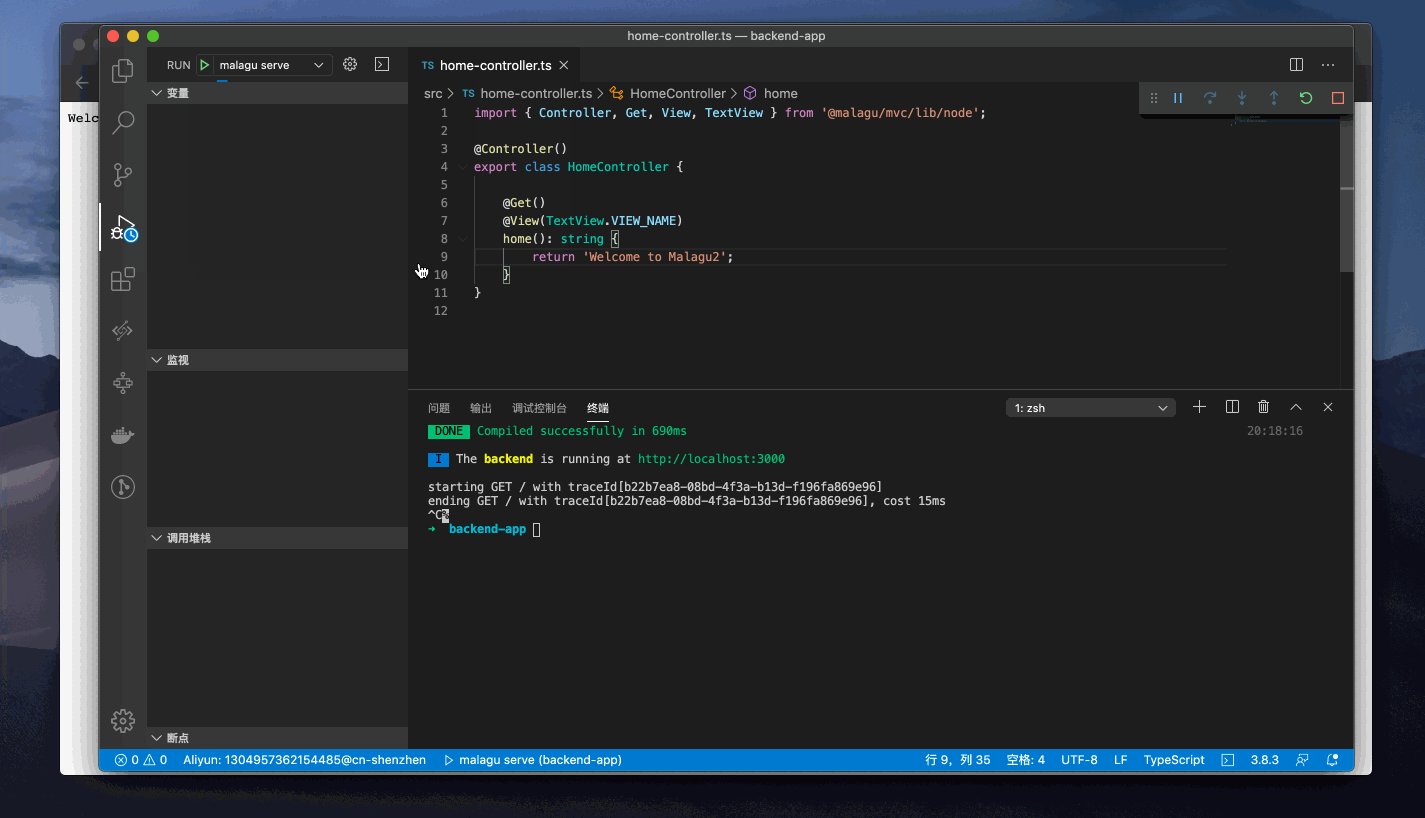
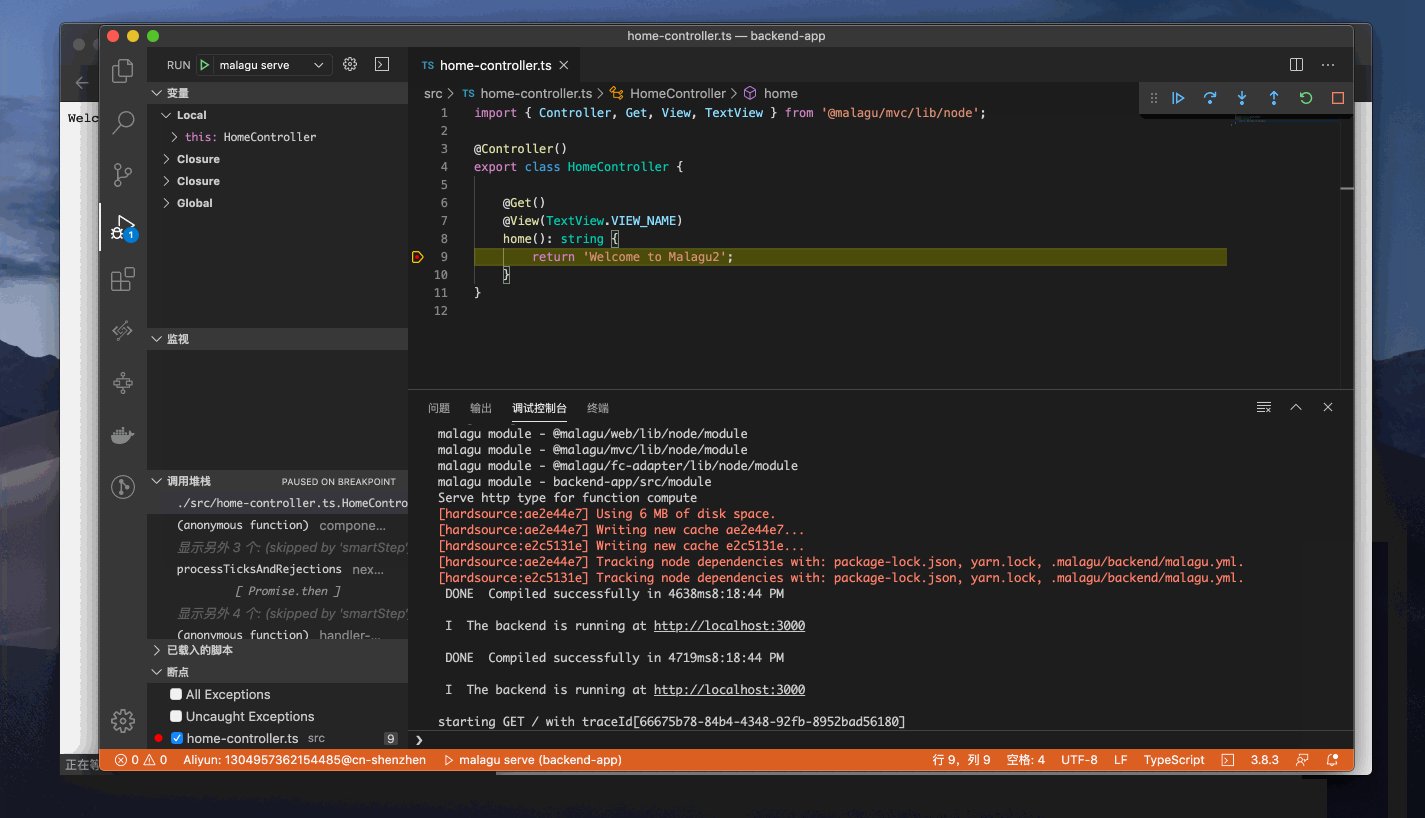
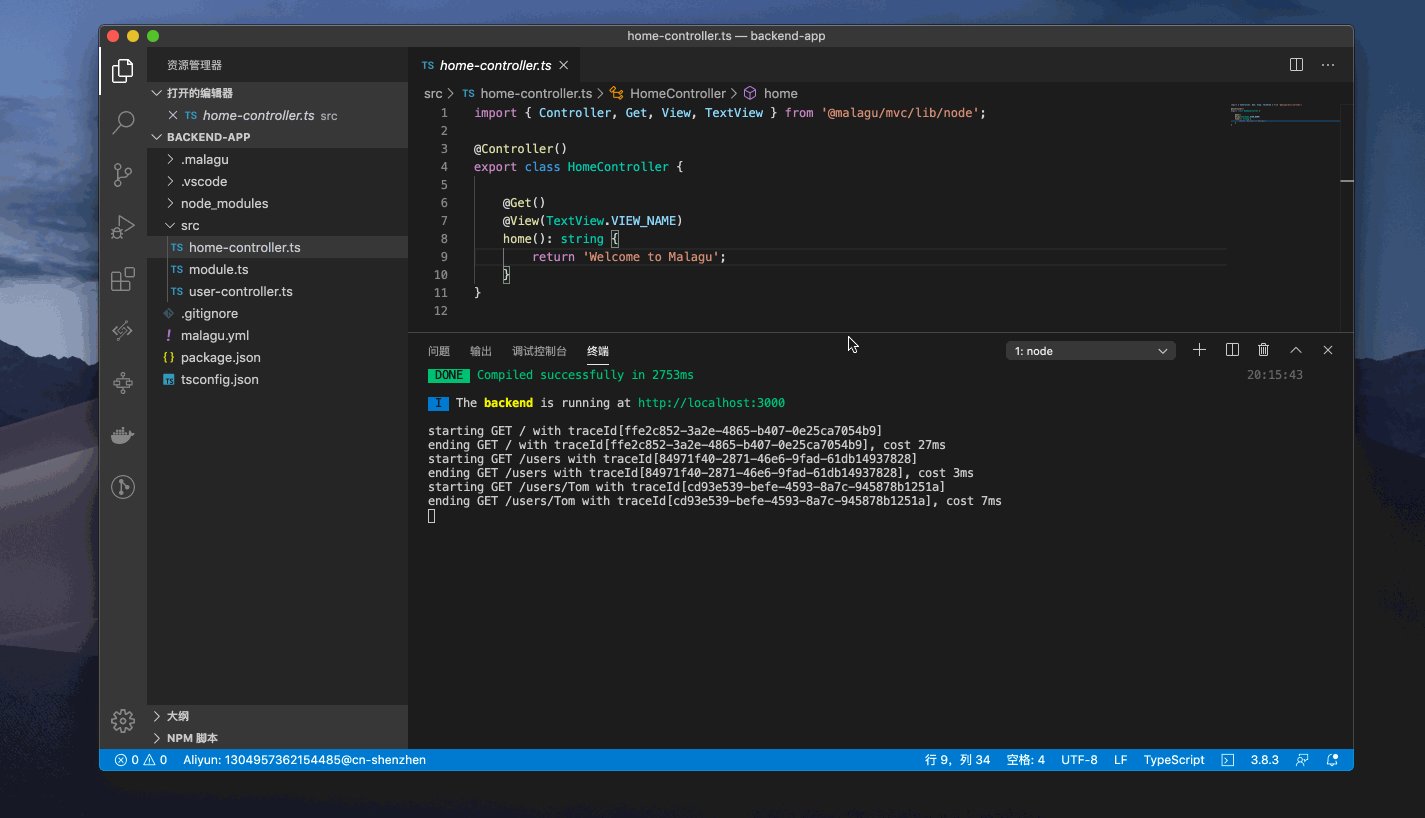
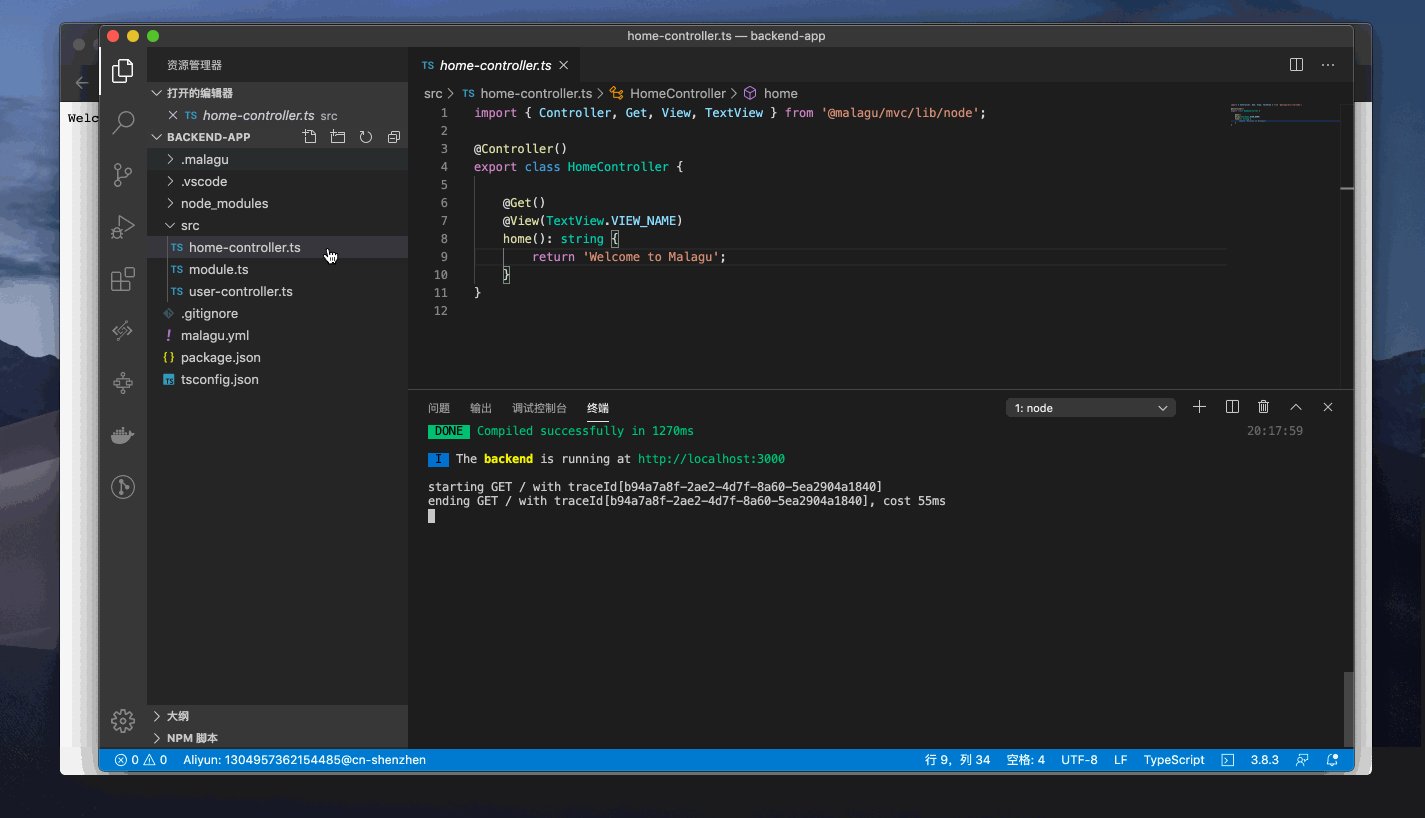
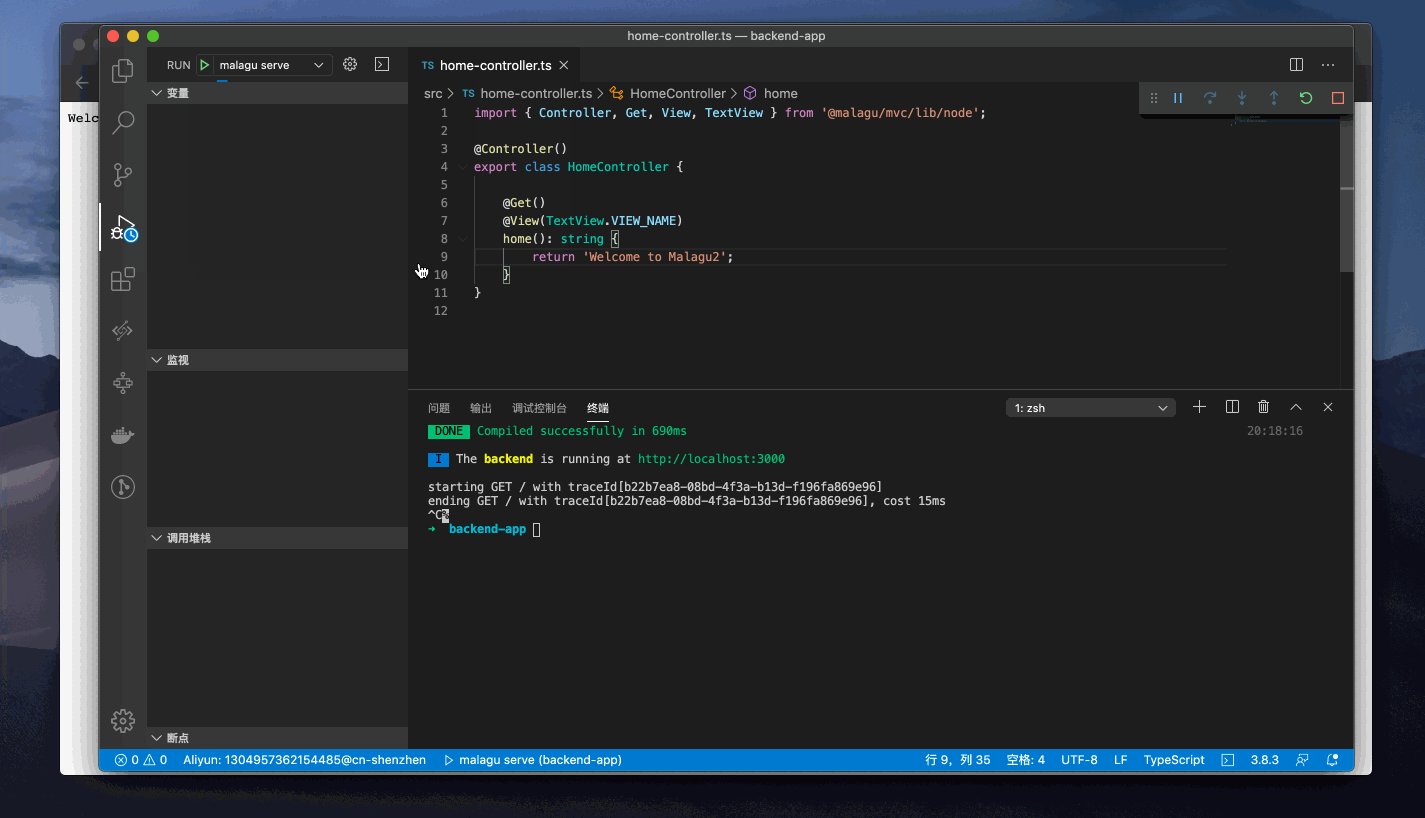
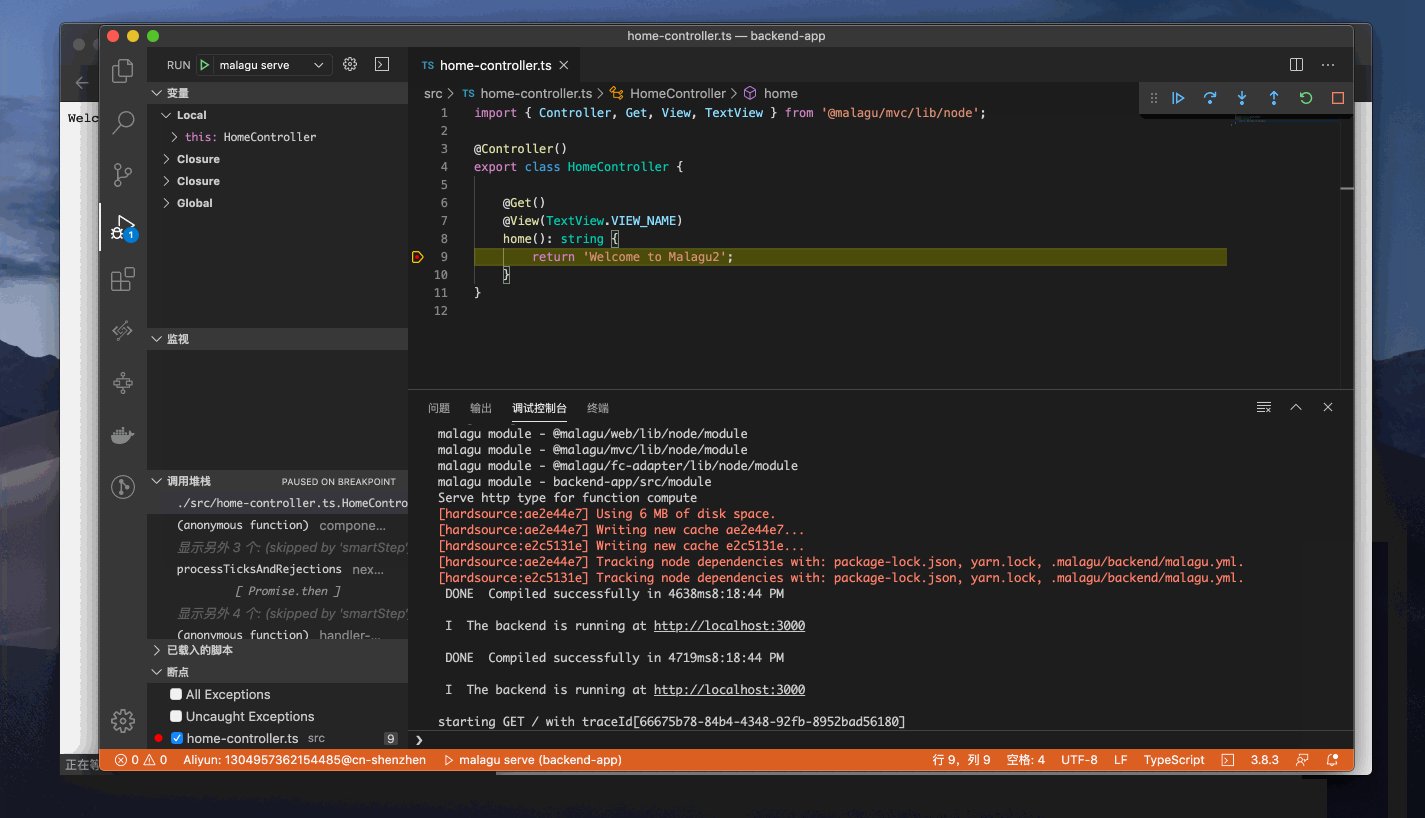
vscode支持nodejs
使用vscode调试electron
vscode断点调试vscode调试完全攻略2步进逐行调试