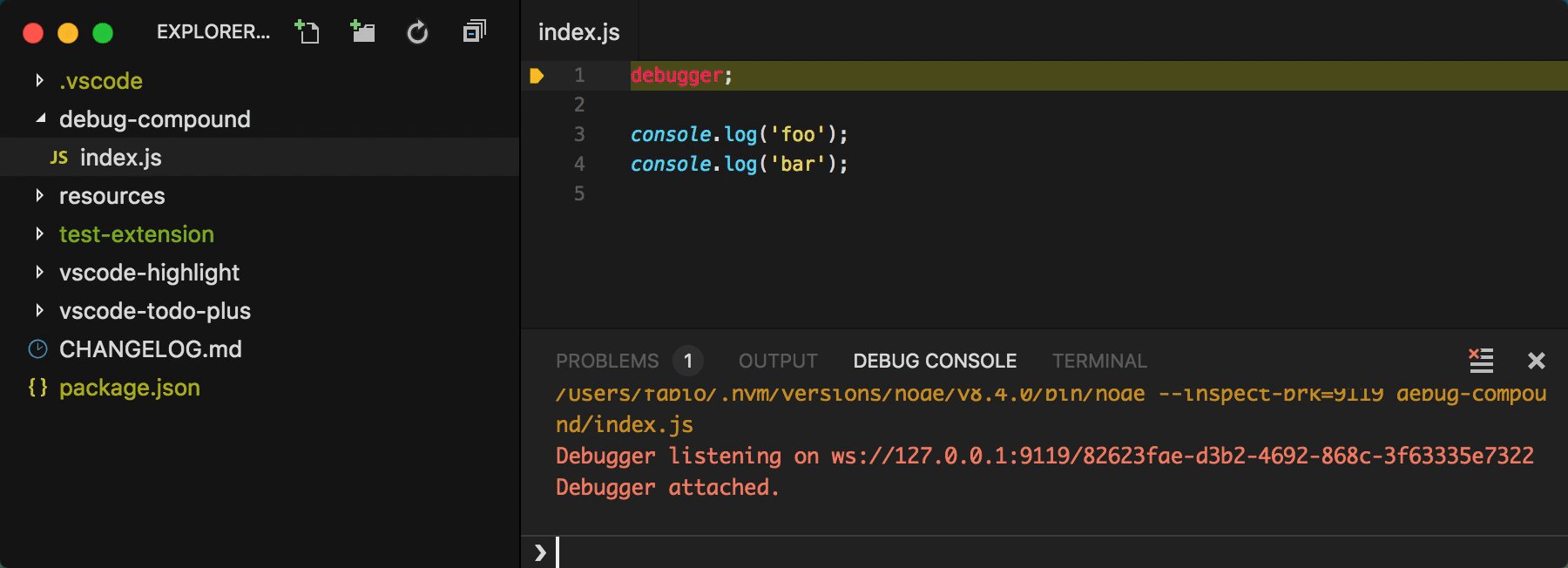
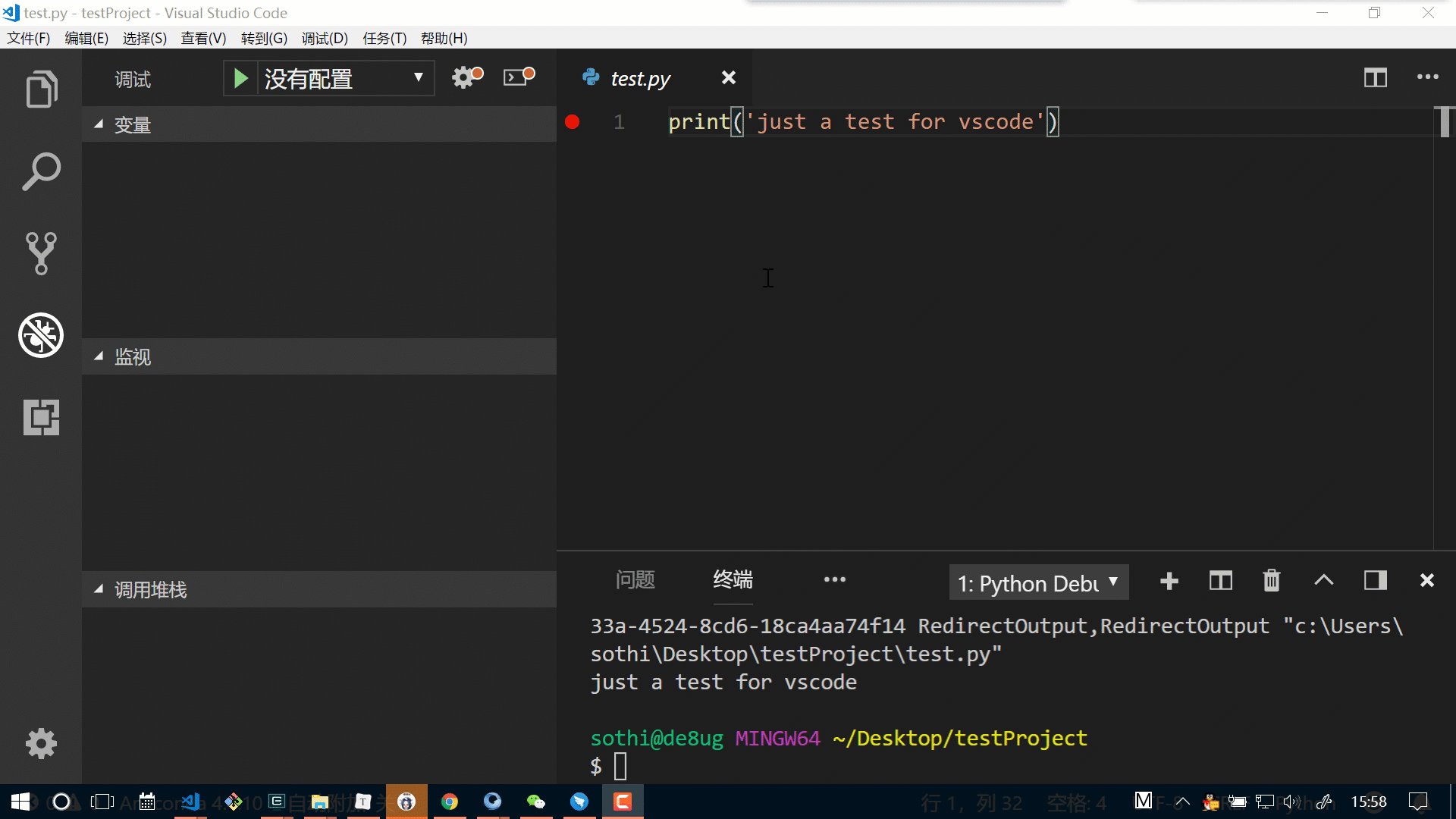
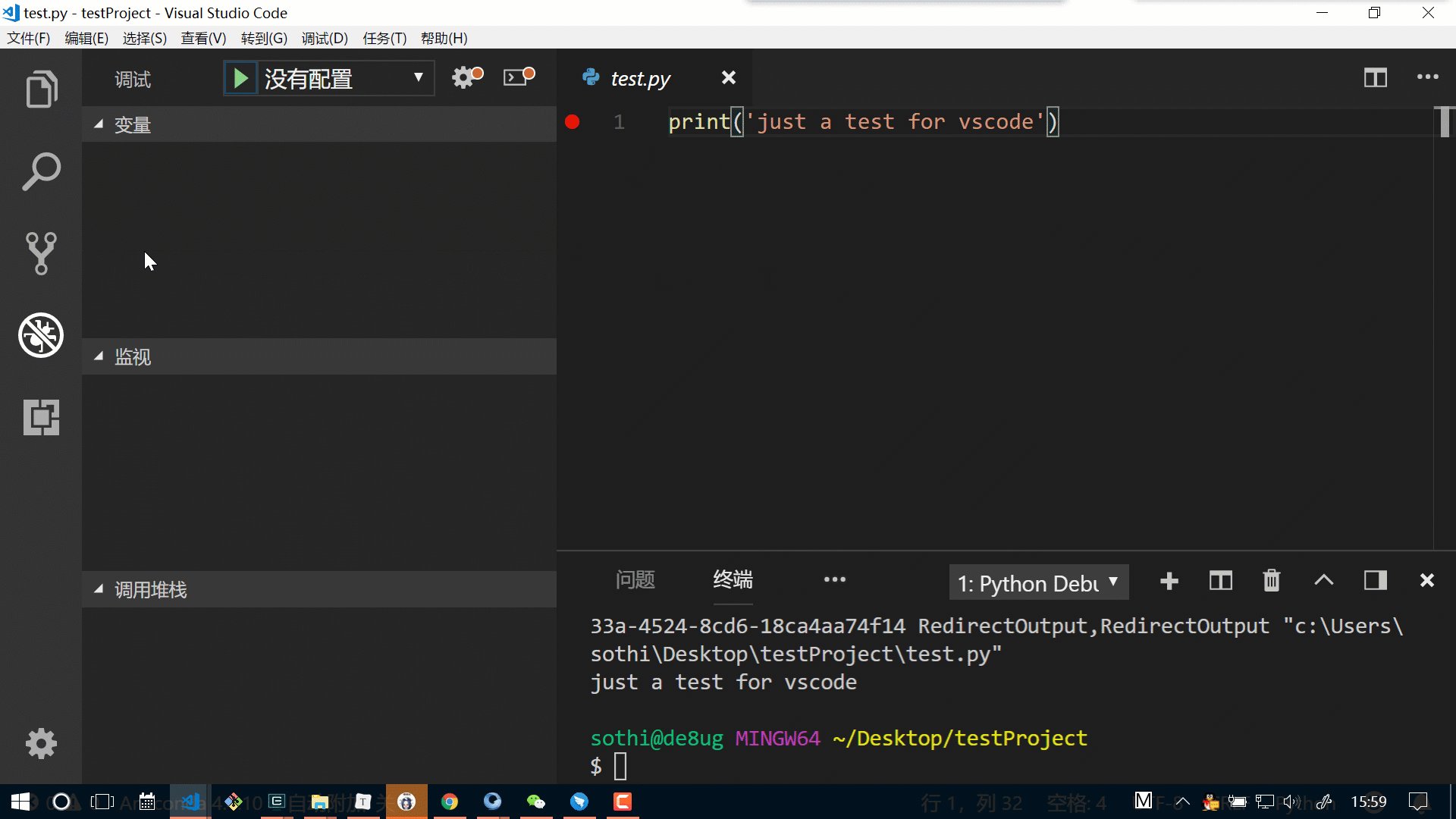
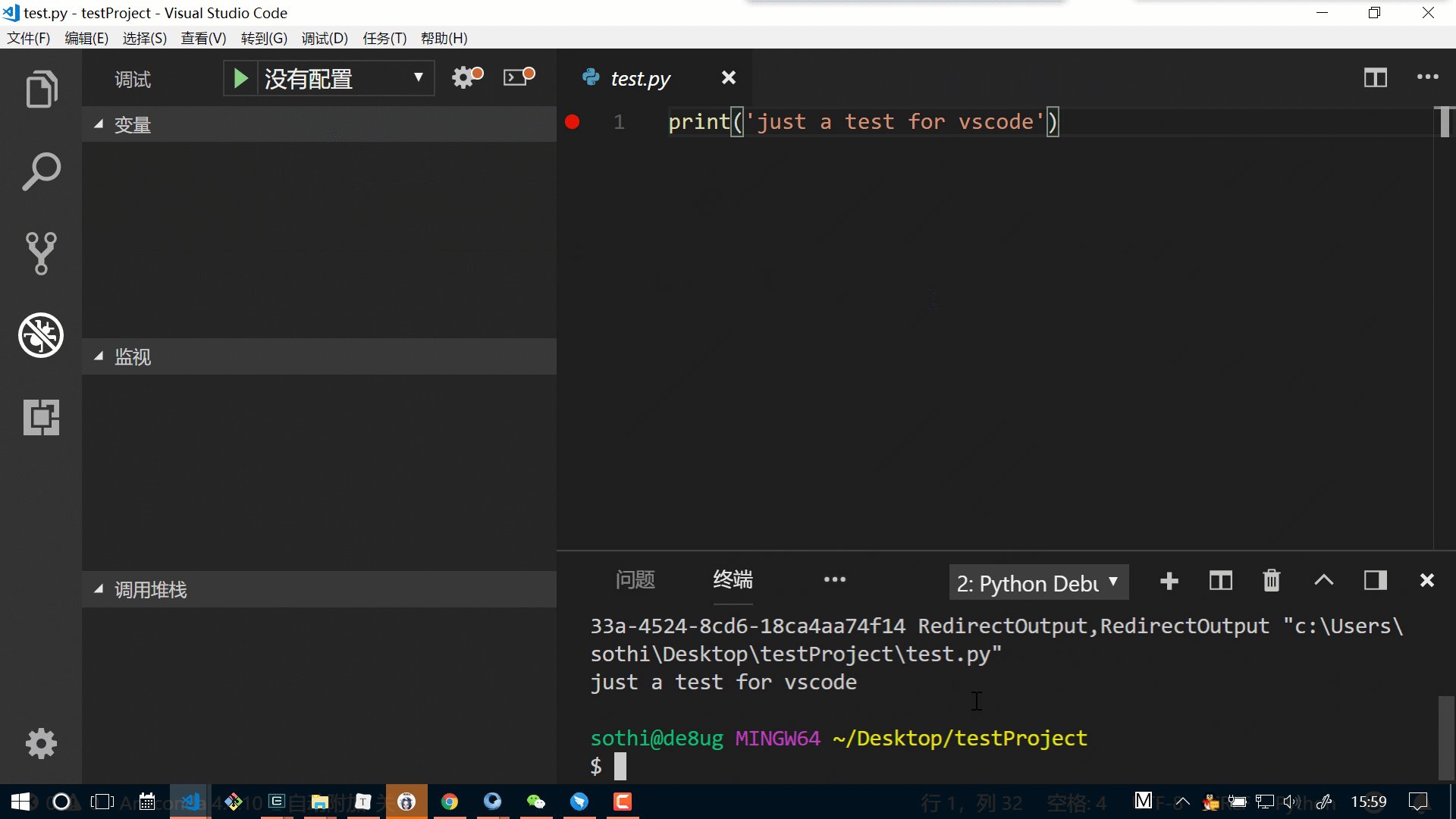
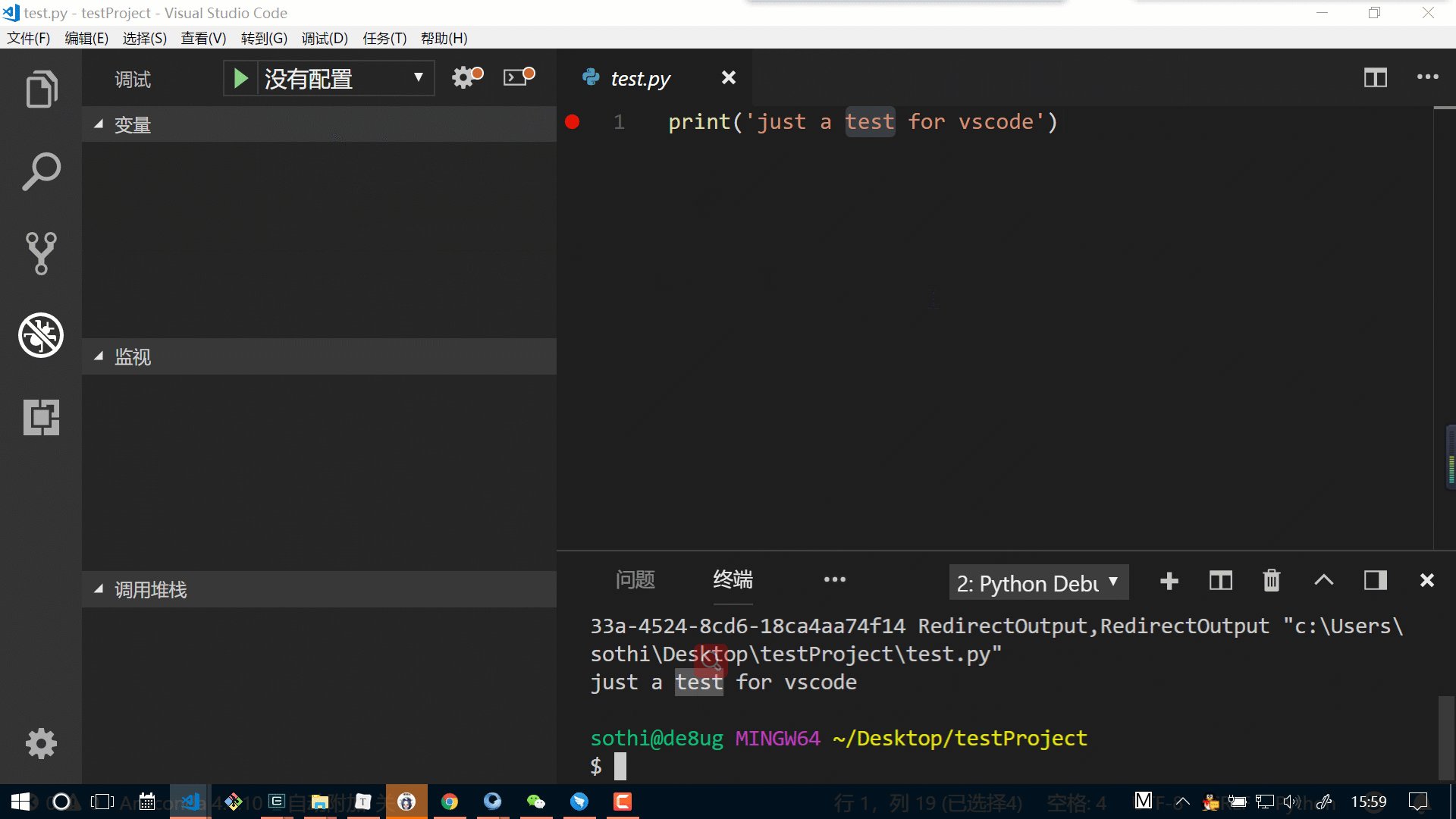
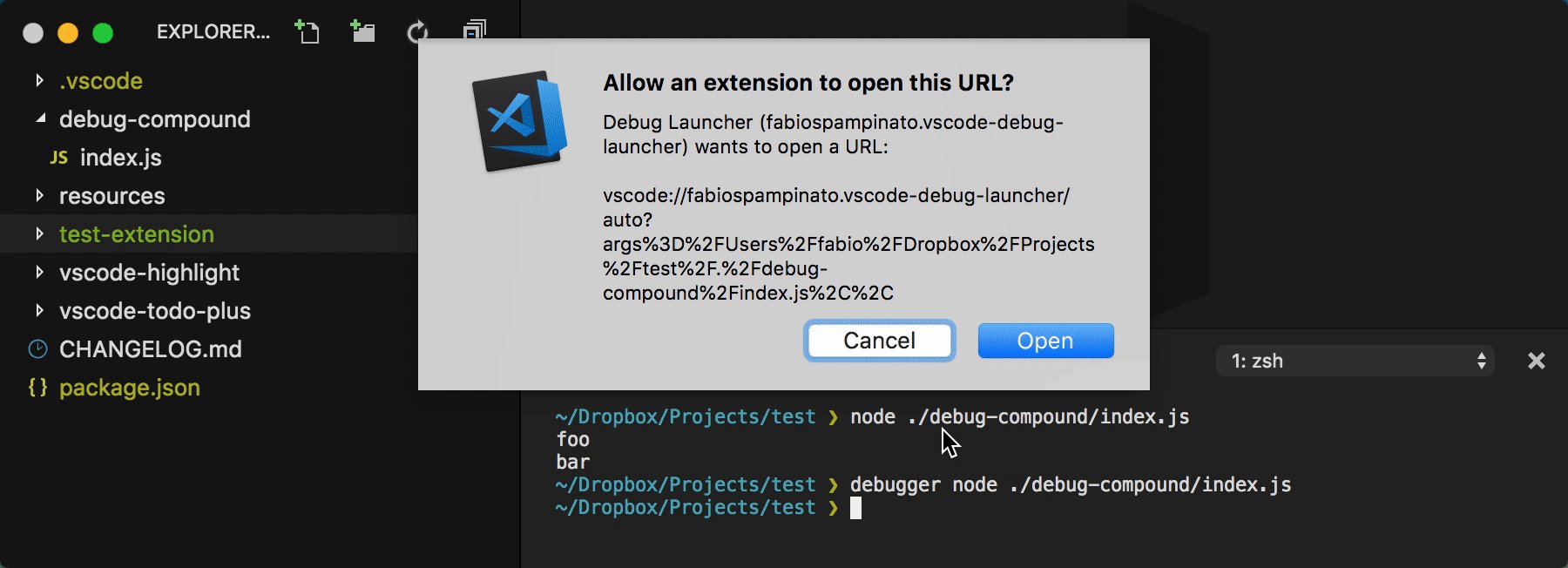
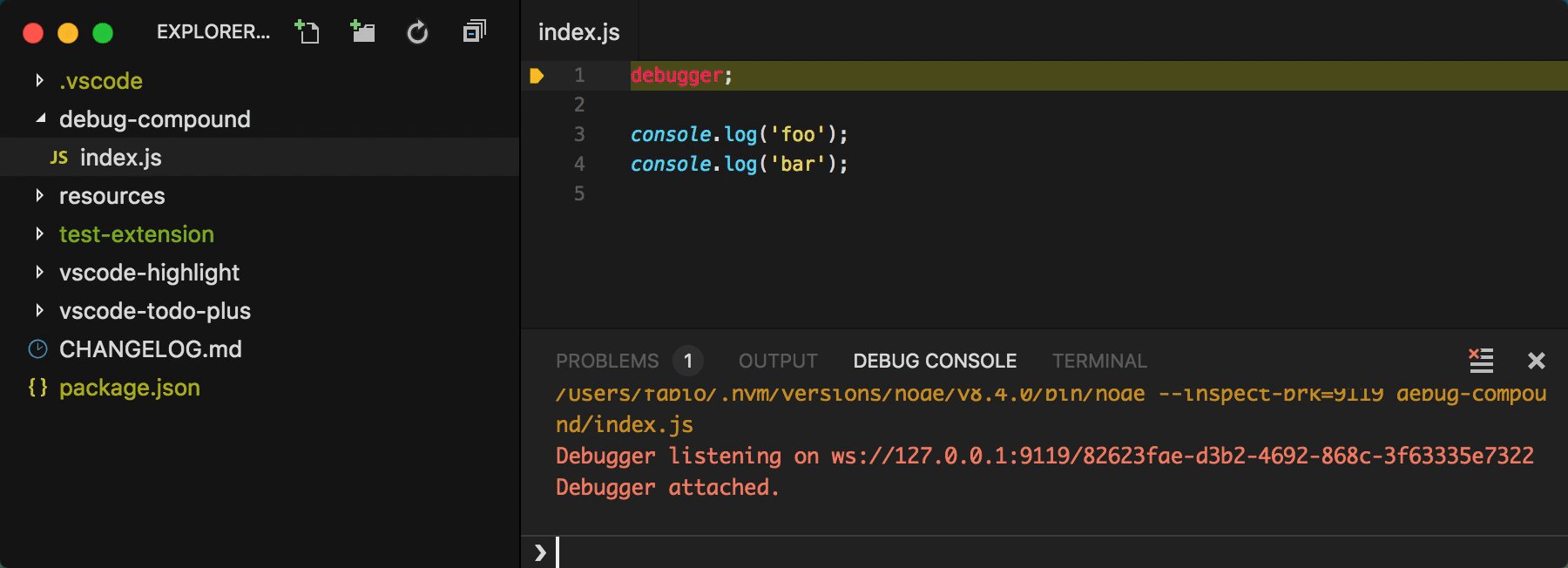
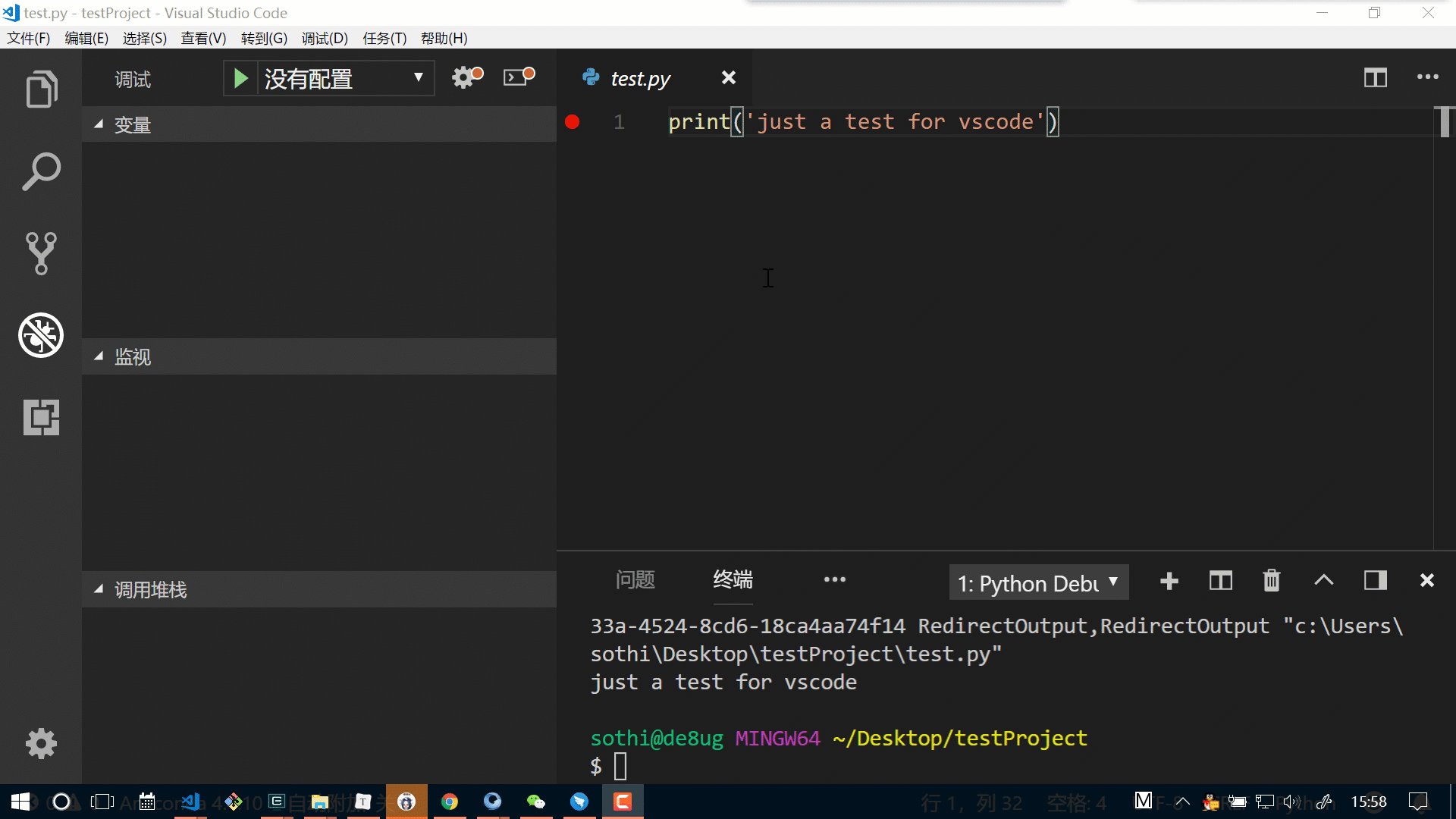
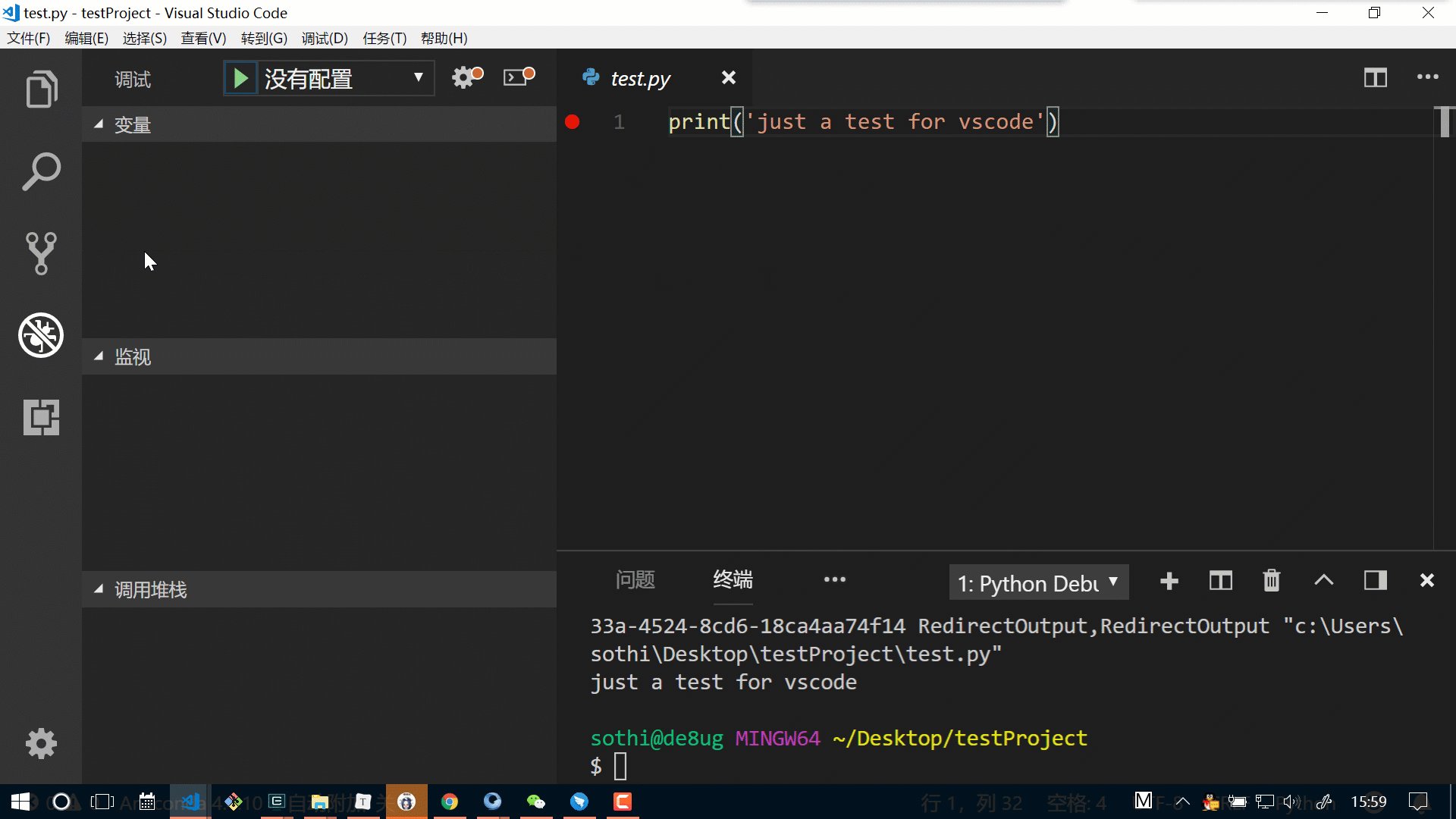
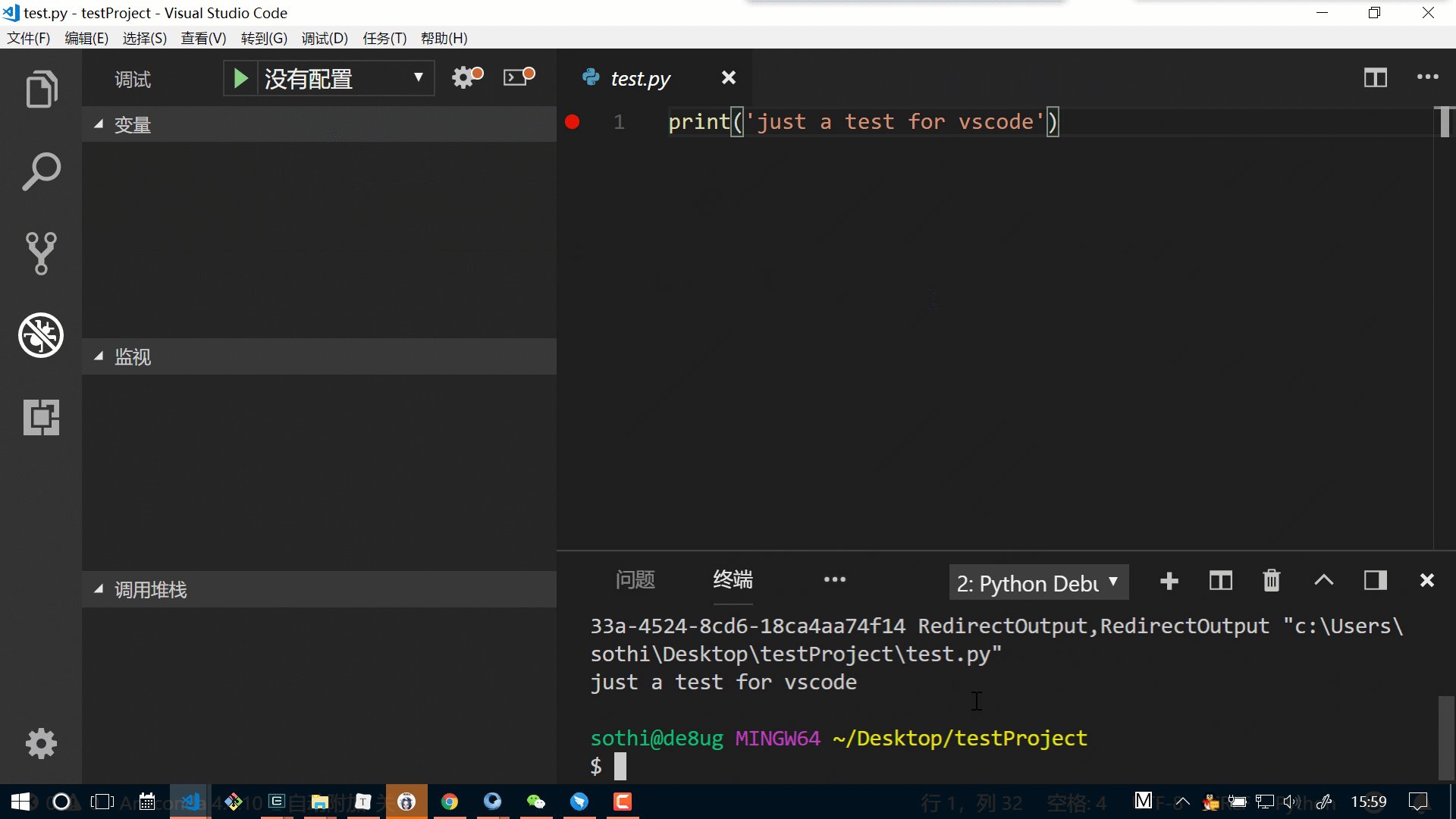
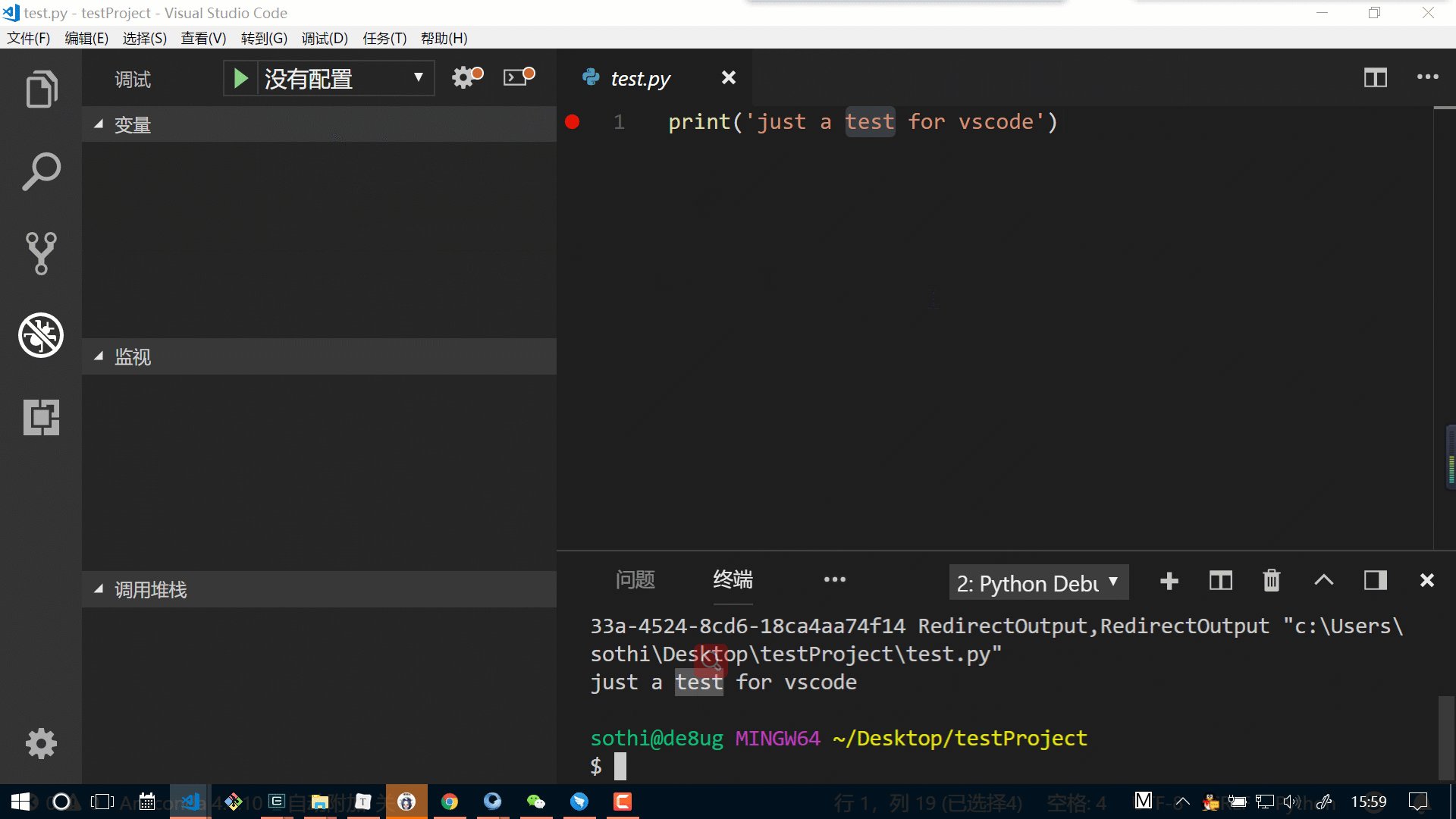
vscode debugger gif
2022-04-24 来源:动态图库网

vscode-debug
vscode node.js调试器:命中计数断点"等于运算符"不起
ubuntu中用vscode编译调试cc
vscode新建项目及插件liveserver的gif演示
git vscode 一步一步把本地目录放到git仓库
动图演示23个鲜为人知的vscode快捷键
ubuntu1604下配置vscode的cc开发环境
test · stable · mirrors / jupyterlab / debugger
vscode断点调试vscode调试完全攻略2步进逐行调试
我编写 33 个 vscode 扩展的原因以及管理扩展的经验
lets replace pbd with vsc debugger.
如何在visual studio代码(vscode)上运行或debuggingphp
【vscode调试】- csdn
github - arturodent/launch-config: a vscode that
vscode常见错误汇总长期更新
lets replace pbd with vsc debugger.