gif" border="0" hspace="0" width="160" height="120">&(2)
2022-04-24 来源:动态图库网

<metacharset="utf-8"><metaname="viewport"content="width
com/img/banners/120x120_grey.gif" alt="hyip banker.
使用非常简单,如下:container( height: 45, child: verification
> <table border=0 cellspacing=0 cellpadding=0 width=560
gif 用法: #import "pzxinputview.h" @property (strong
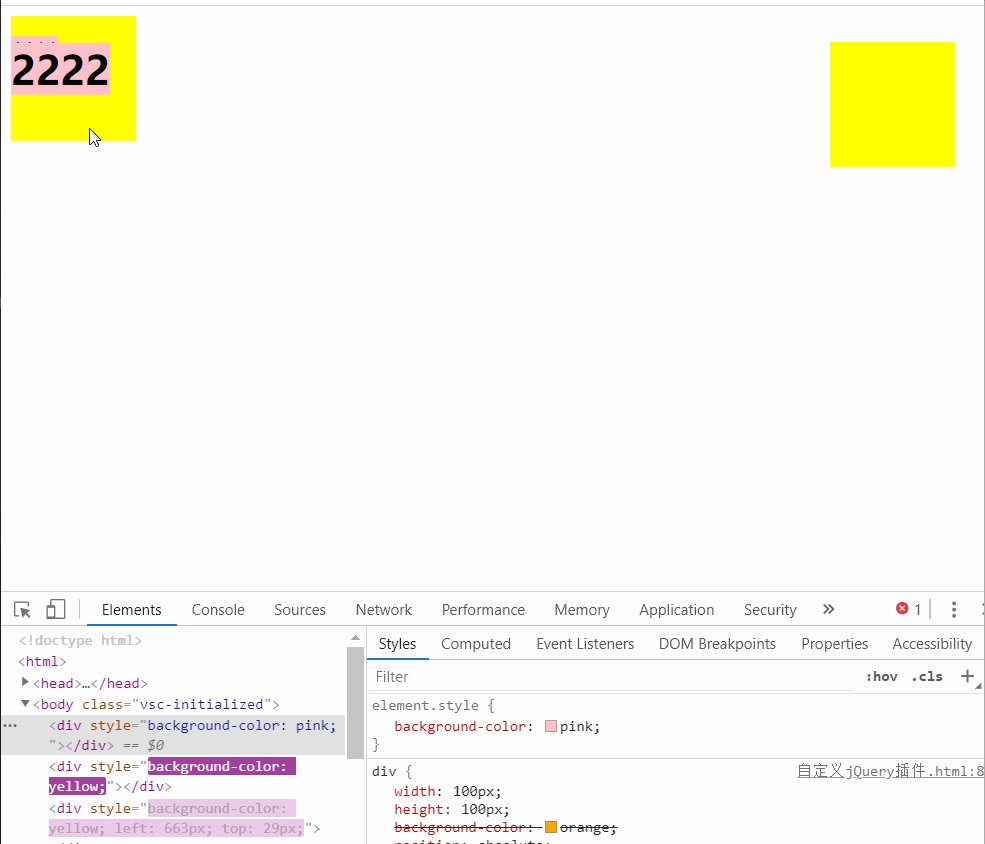
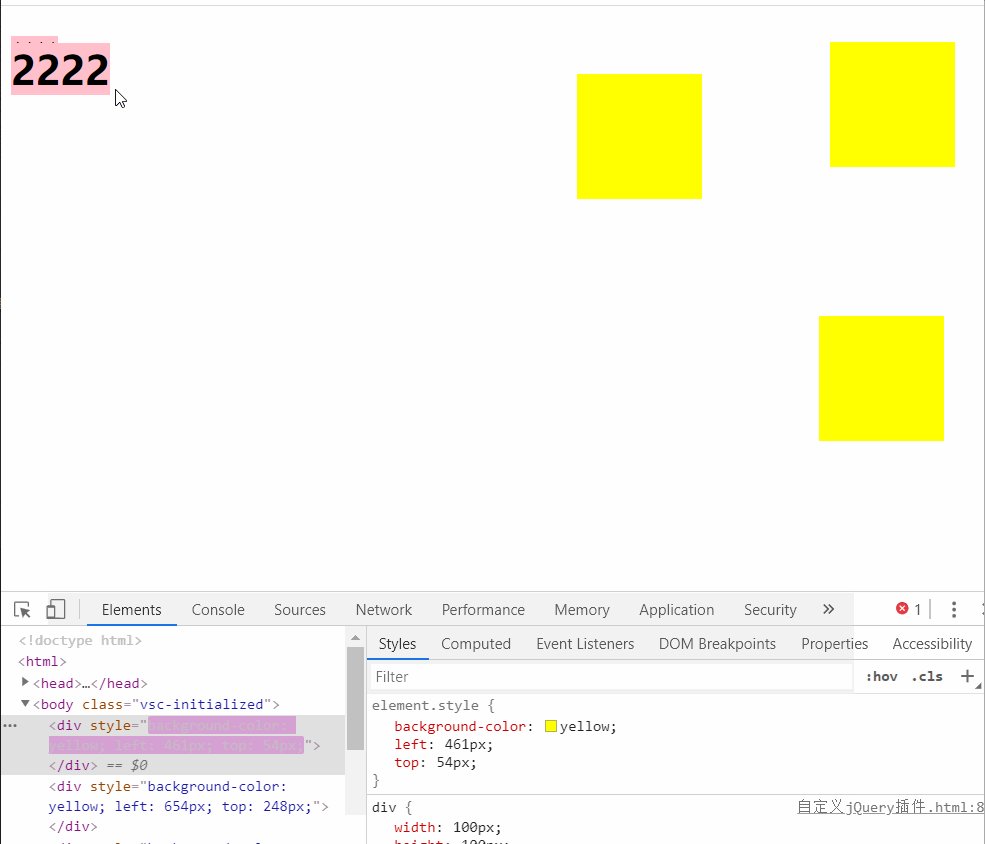
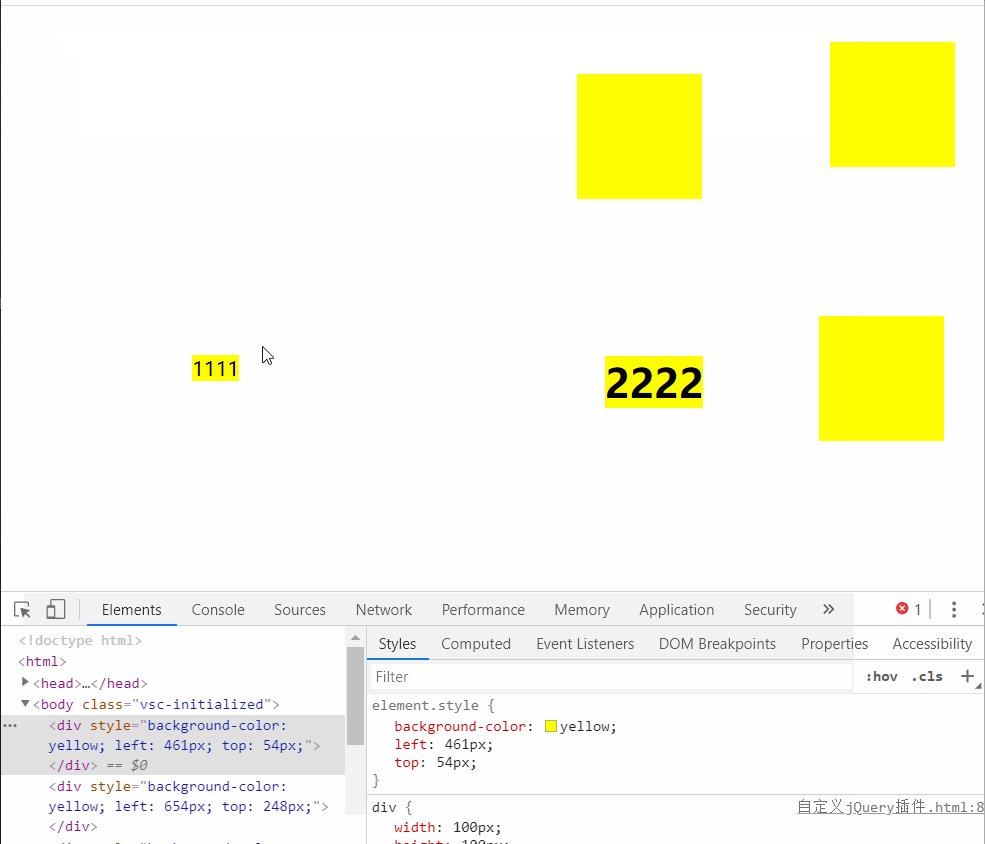
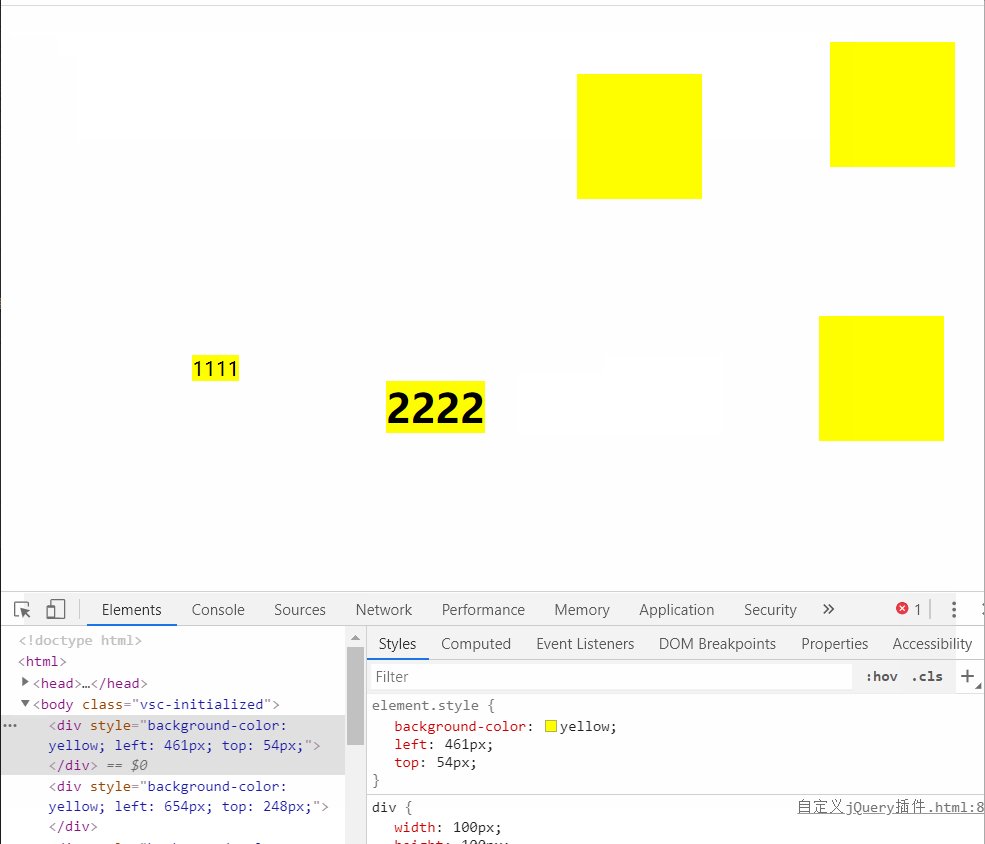
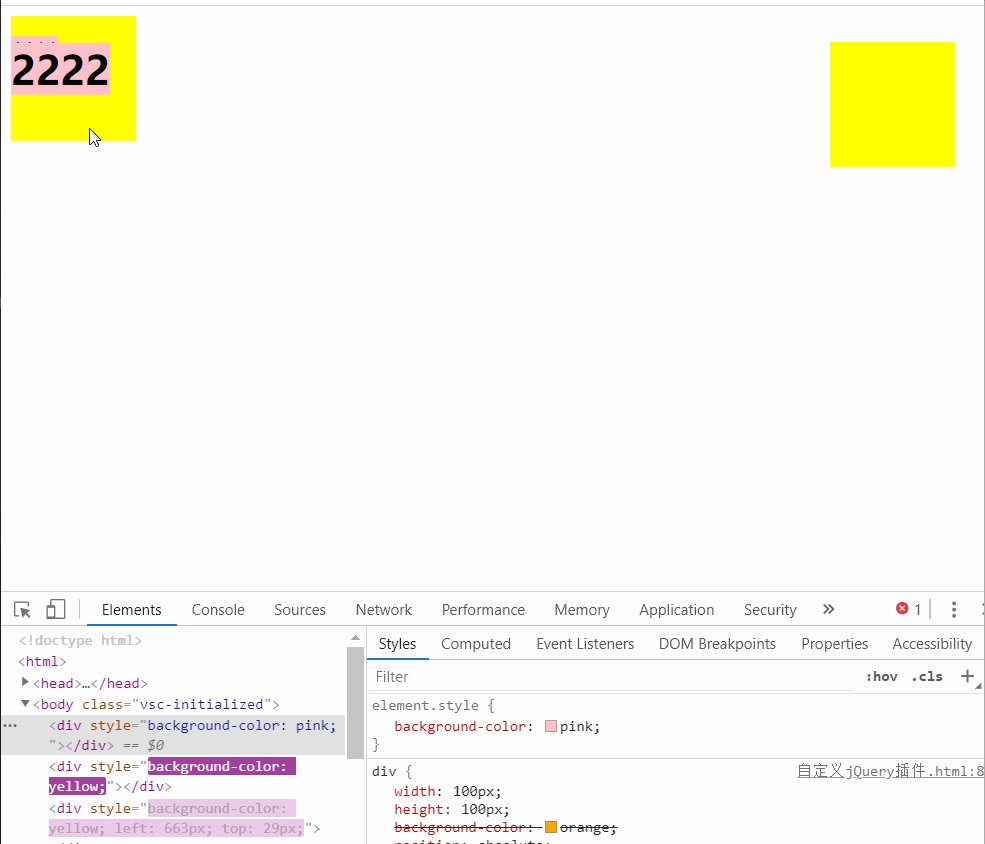
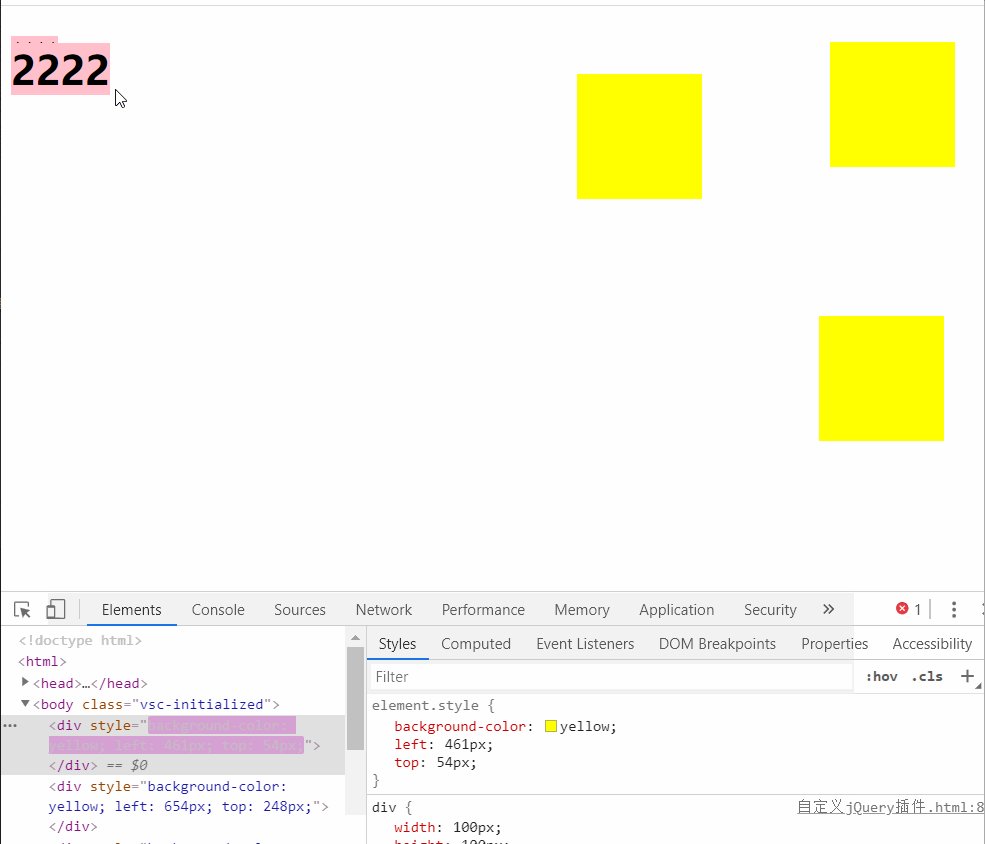
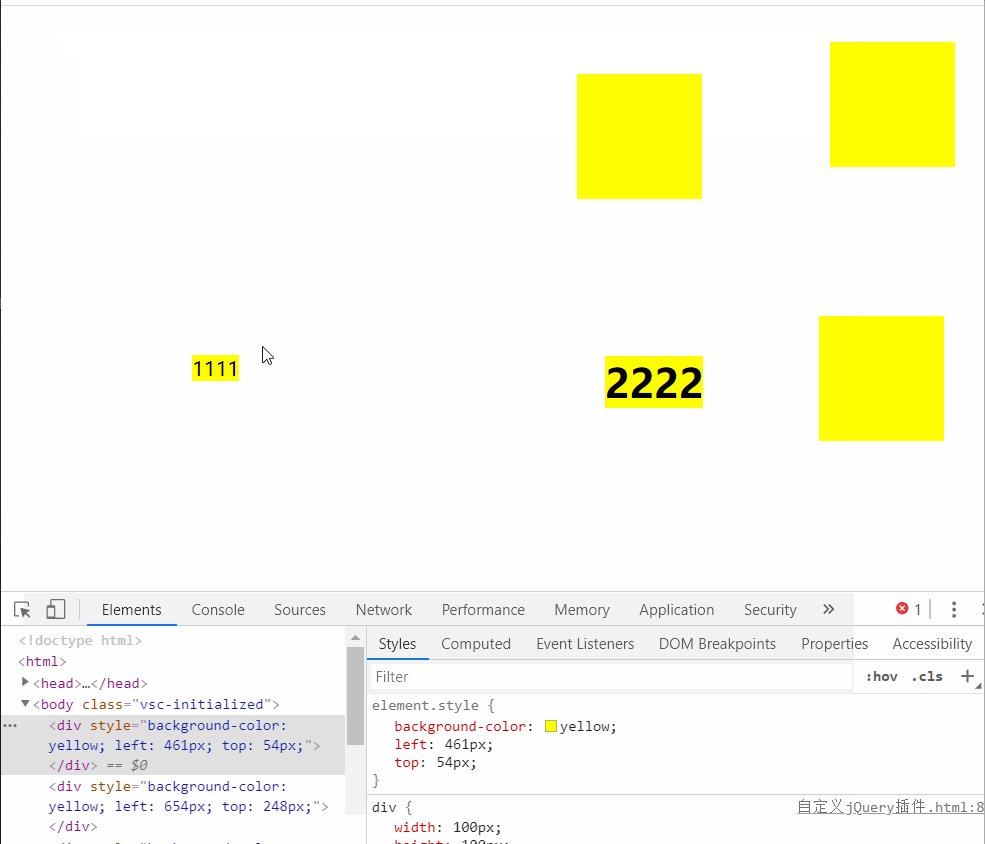
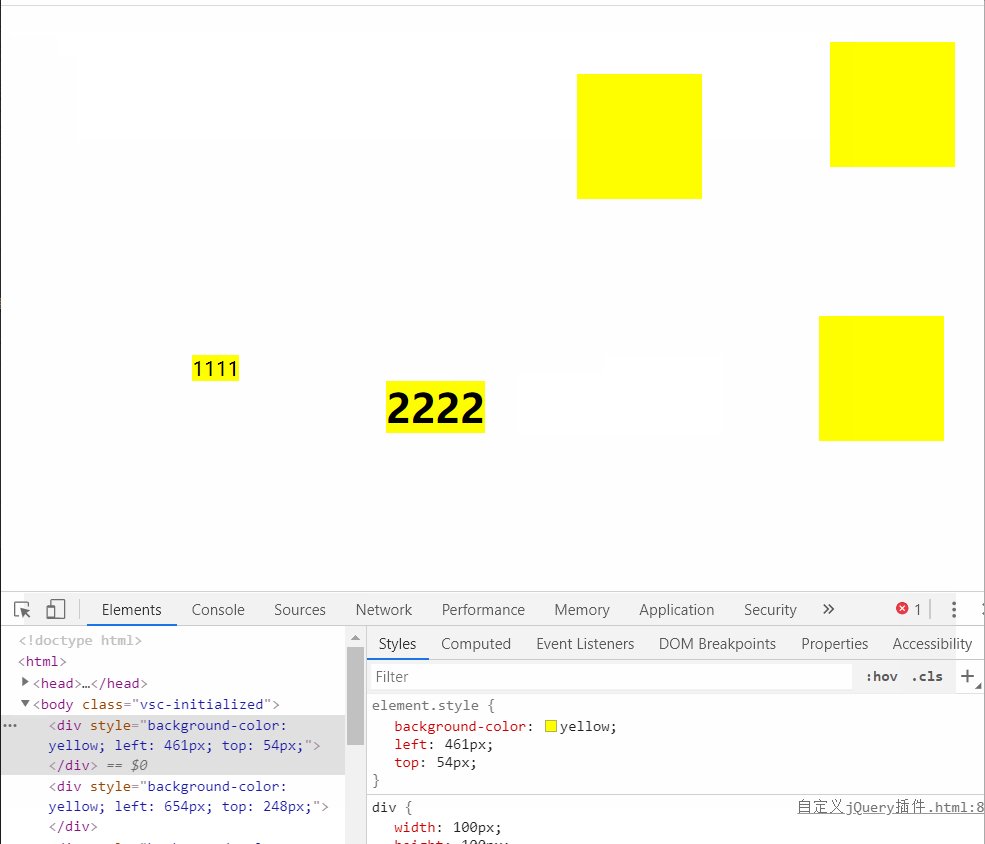
doctype html><html lang="zh-cn"><head> <
真实时钟效果的动画,效果相当逼真哦,只是这个gif图片的效果不好而已
loading{ width: 150px; height: 15px
5.0.js"></script><title>
"/>
dreamies.de/img/343/b/o67jlt9q7h4.gif" border="0"/>
<meta http-equiv="x-ua-compatible" content="ie=edge"> <
"/>
gif" border="0"/>
doctype html><html lang="zh-cn"><head> <
0;padding:0;border: none;outline: none;}