we originally see a thickish grey border, with a different width
there is originally no border, but setting a background on
doctype html><html lang="zh-cn"><head> <
position:absolute;top:0;left:0;width:200px;height:200px;back
papp->runtime, screen_width, screen_height)
%><%@ page contenttype
这个实例总结了vuejs常用的功能,如双向绑定,条件判断
doctype html><htmllang="en"><head><metacharset
loading{ width: 150px; height: 15px
/script> style>body{width: 99%;height: 97%;background-color"/>
js"> /script> style>body{width: 99%;height: 97%;background-color
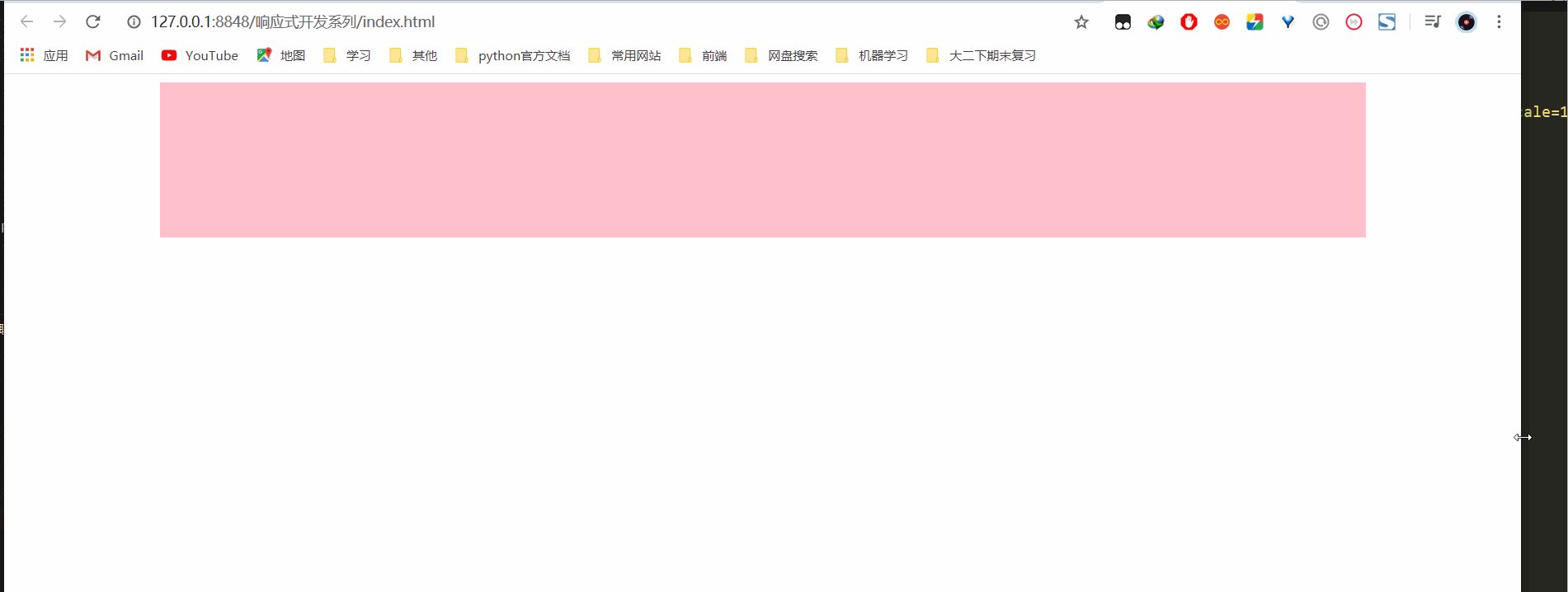
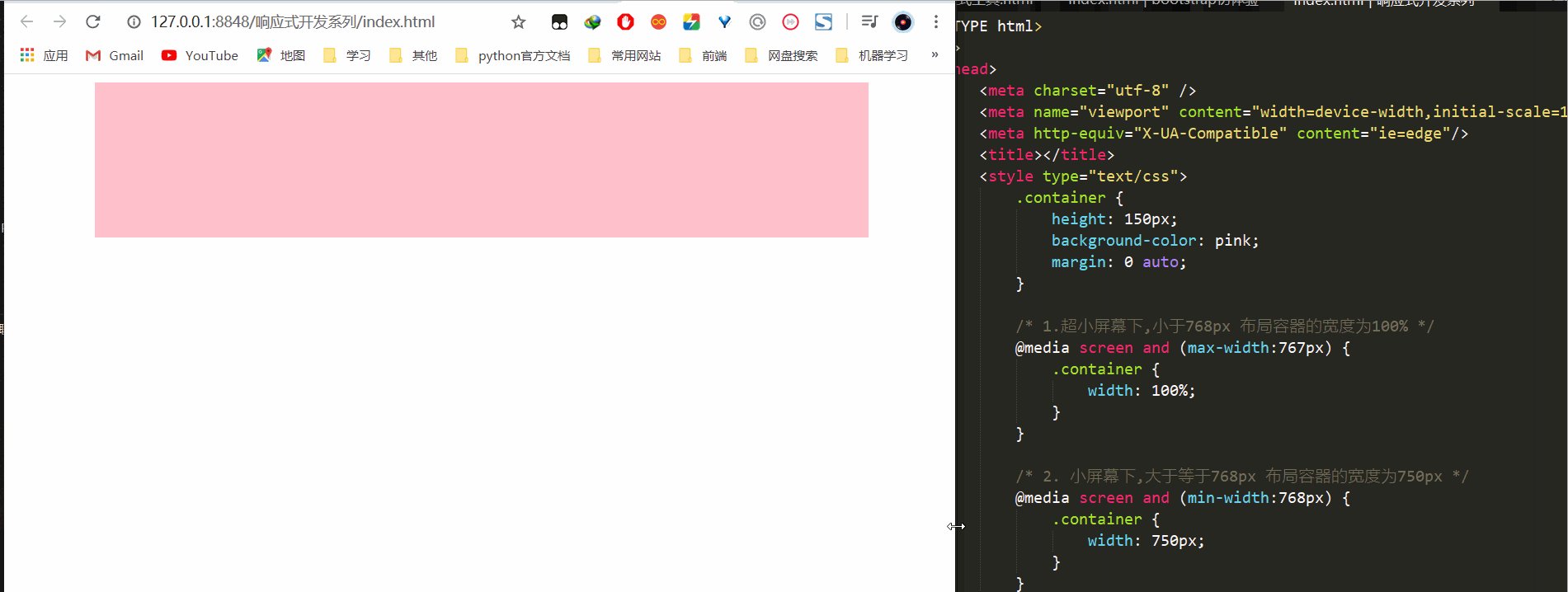
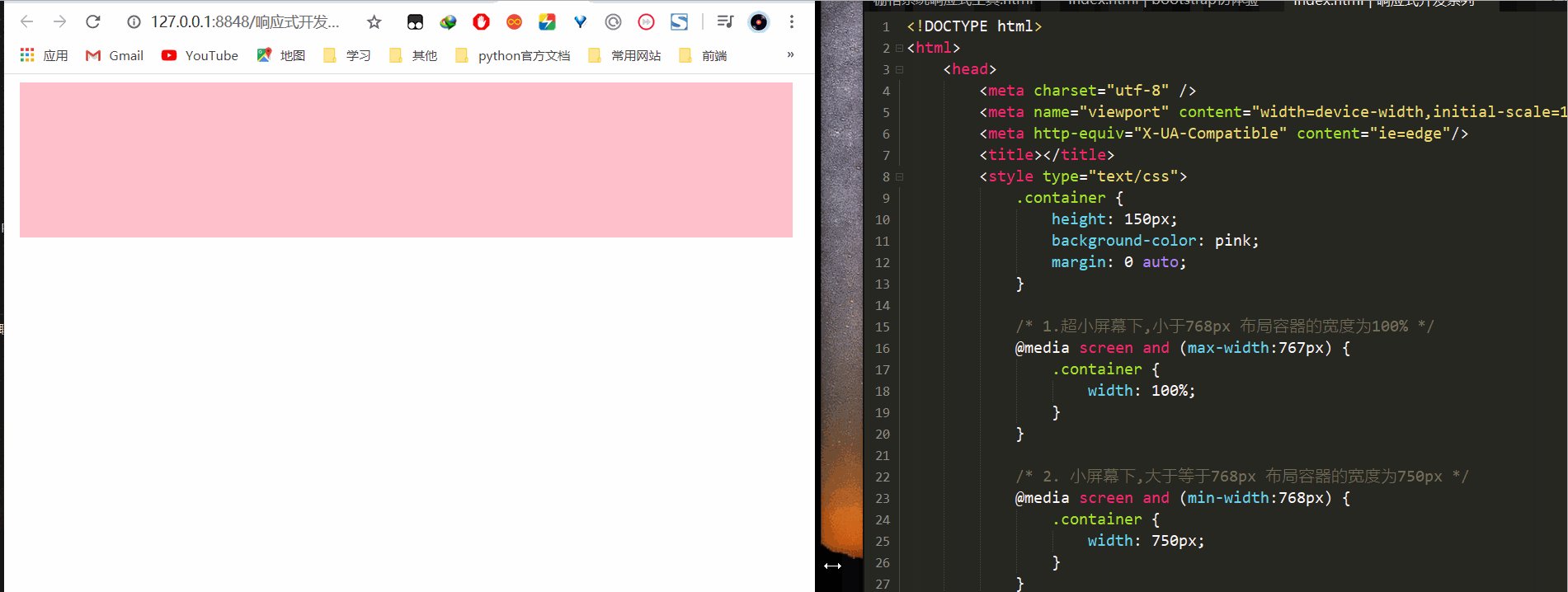
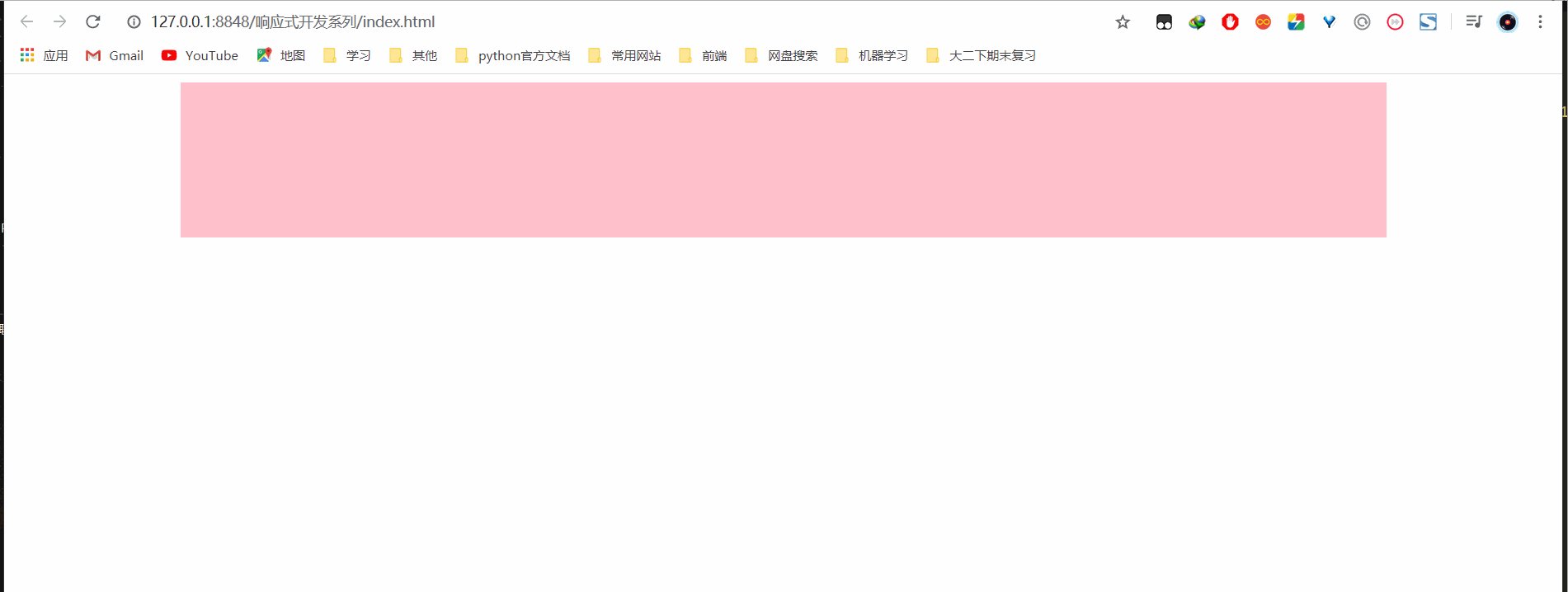
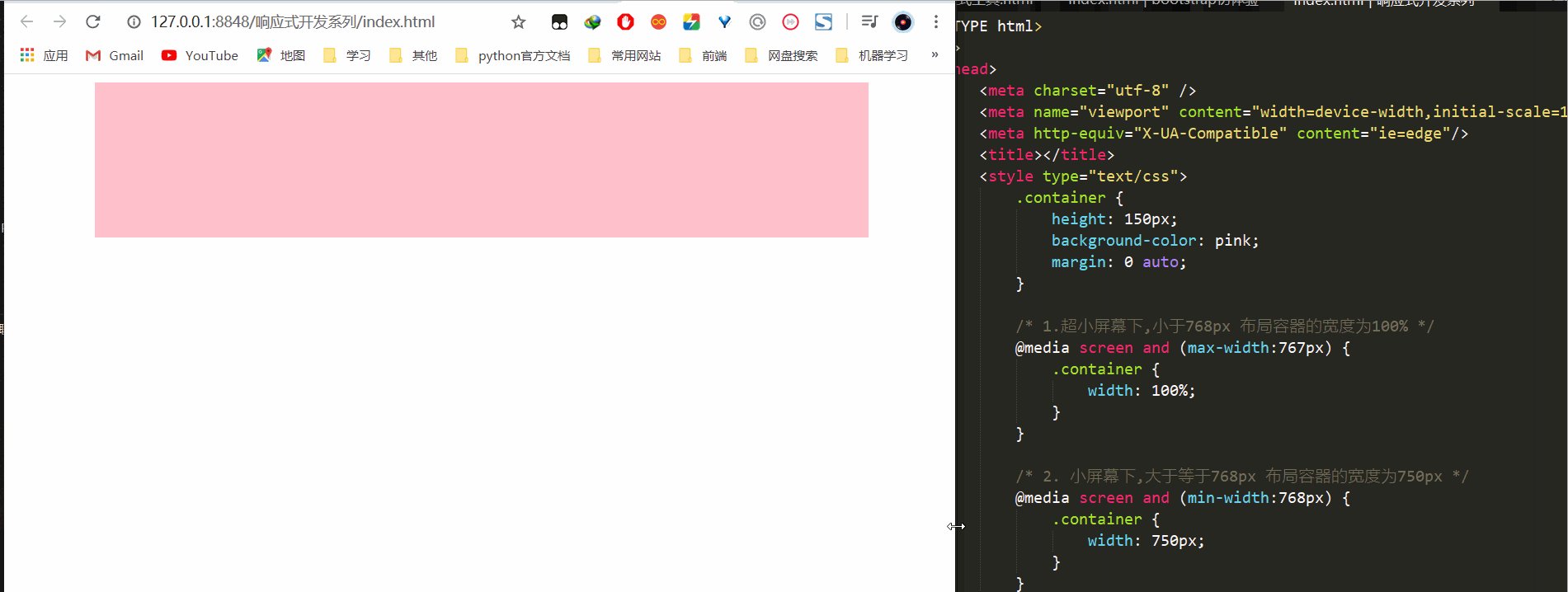
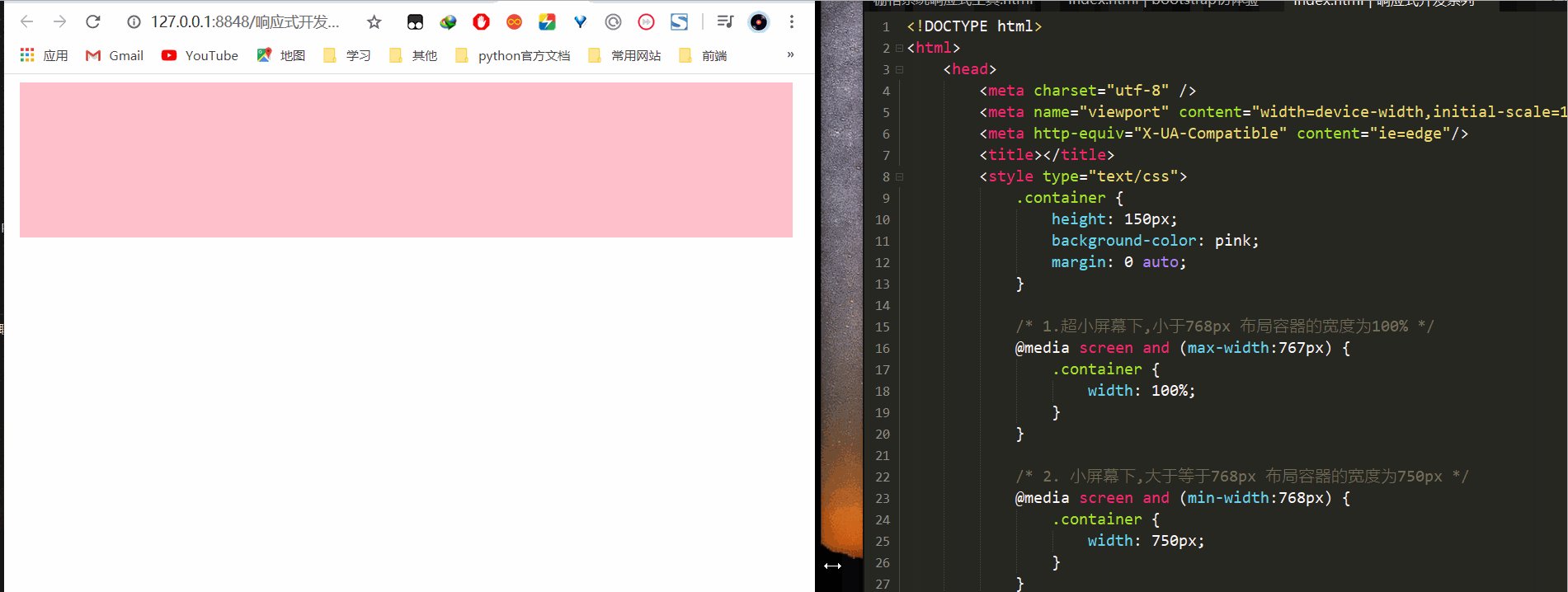
metacharset="utf-8"/><metaname="viewport"content="width=
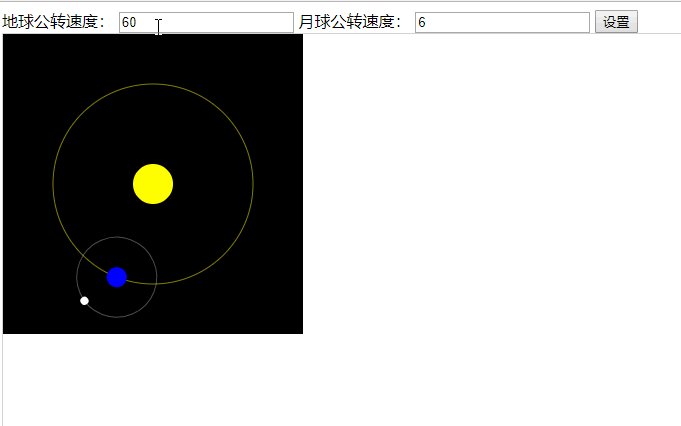
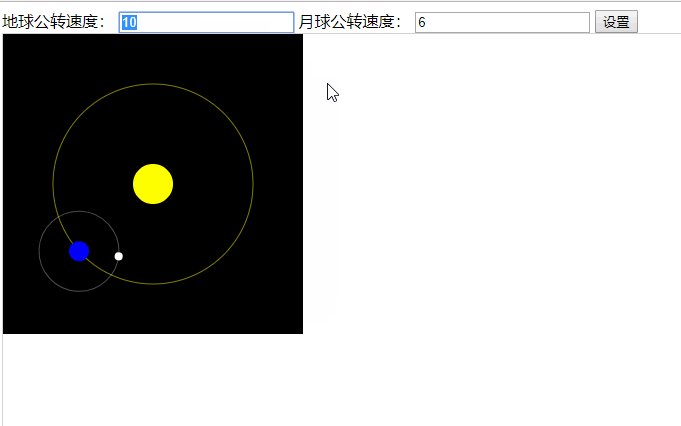
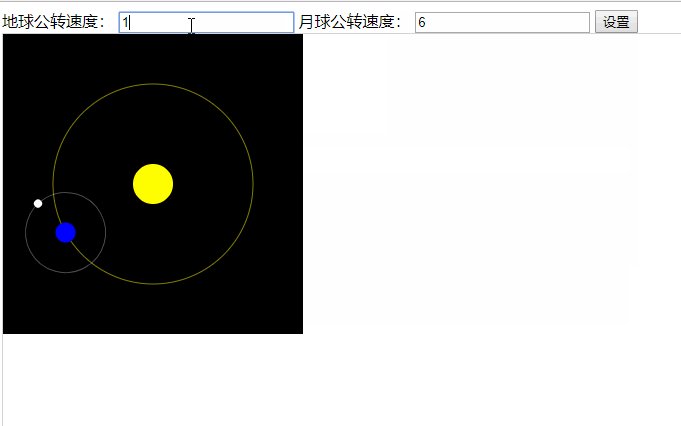
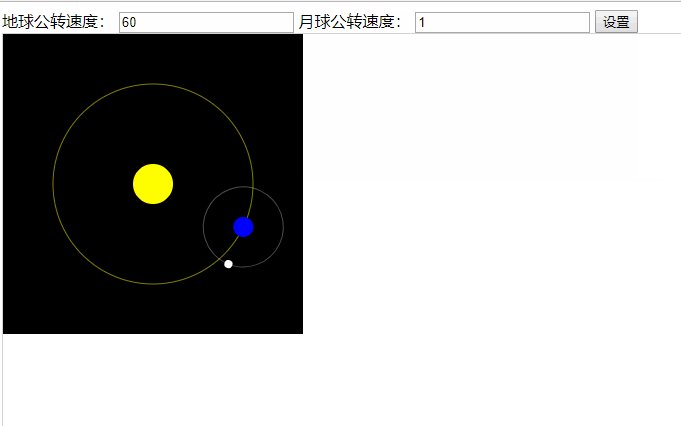
月球公转速度: "/>
inputtype="input"value="60"id="m-earth-speed">月球公转速度: 
删除缩略图.gif
width: 150px; height: 4px; border
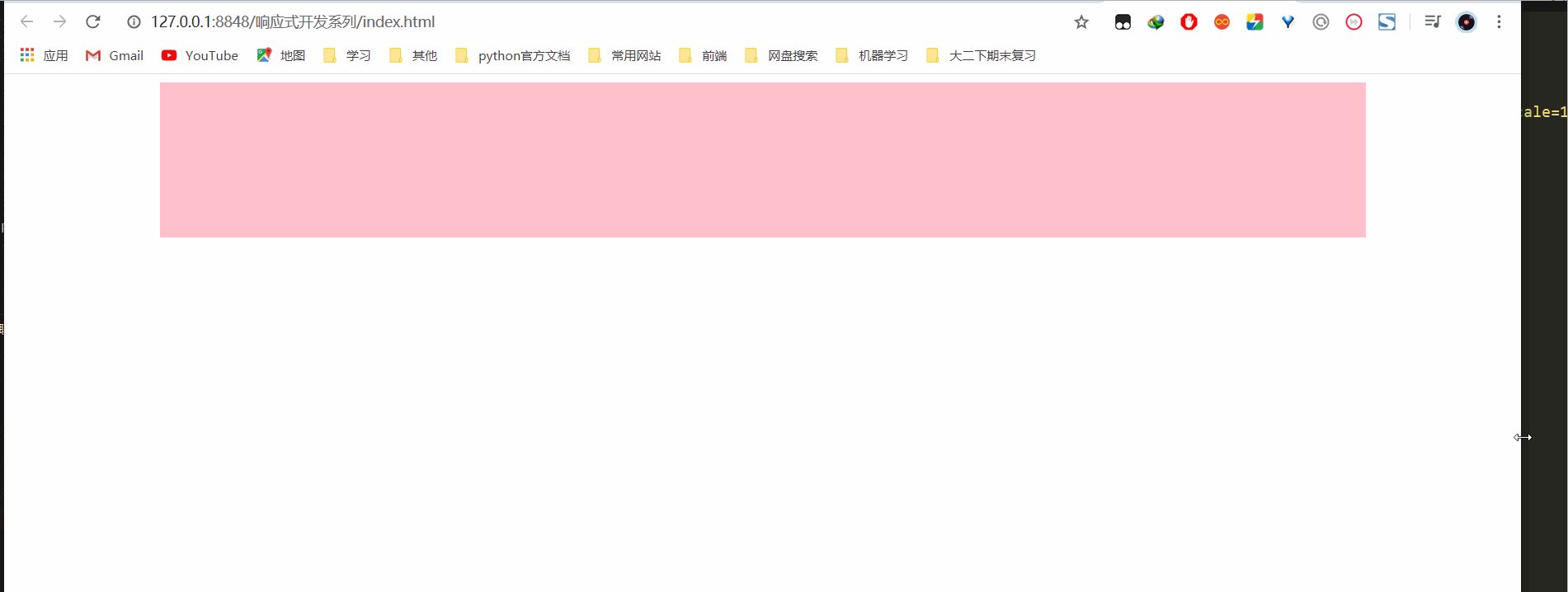
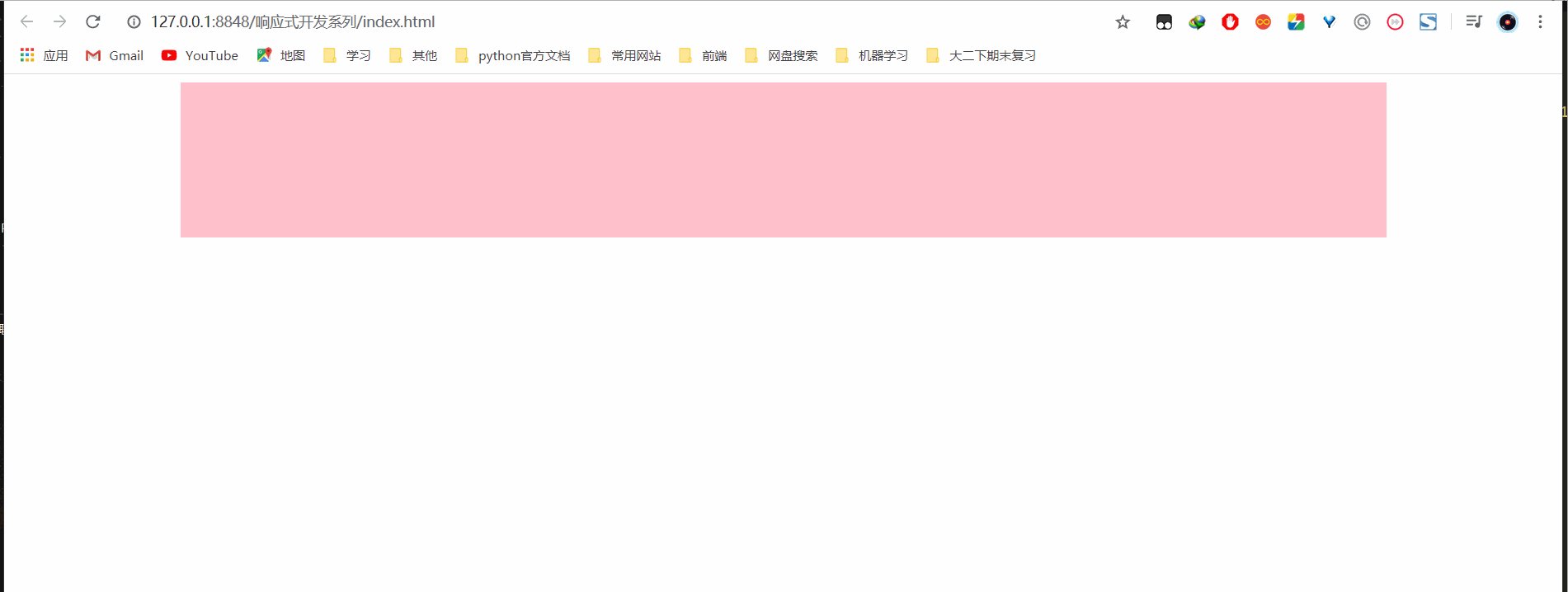
type="text/css"> * { margin: 0; padding: 0; border
width: 150px; height: 8px; border