然后现在用 css 实现, 超容易超流畅的好吗! gif.gif这饫锸 (2)
2022-04-24 来源:动态图库网

css3边框交替动画css3animation实现动画效果
49张gif图中学习49个css知识点
css技巧
css大神又一新作2750行css代码制作安卓的棉花糖开机动画
点击字体变色css_【代码】苹果官网鼠标悬停变色,延迟
基础语法复习htmlcss
能使用html/css解决的问题就不要使用js
css技巧
前端教程20个css的常用套路附demo的效果实现与源码
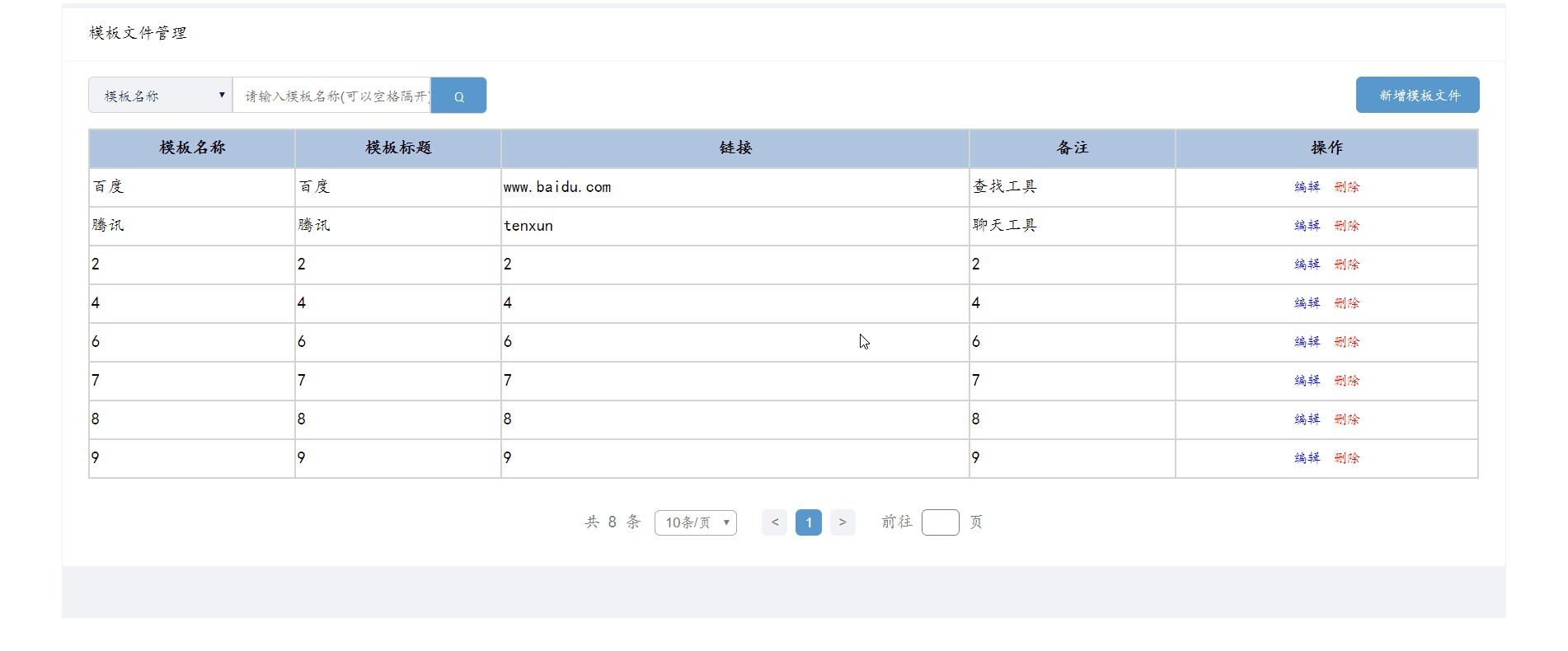
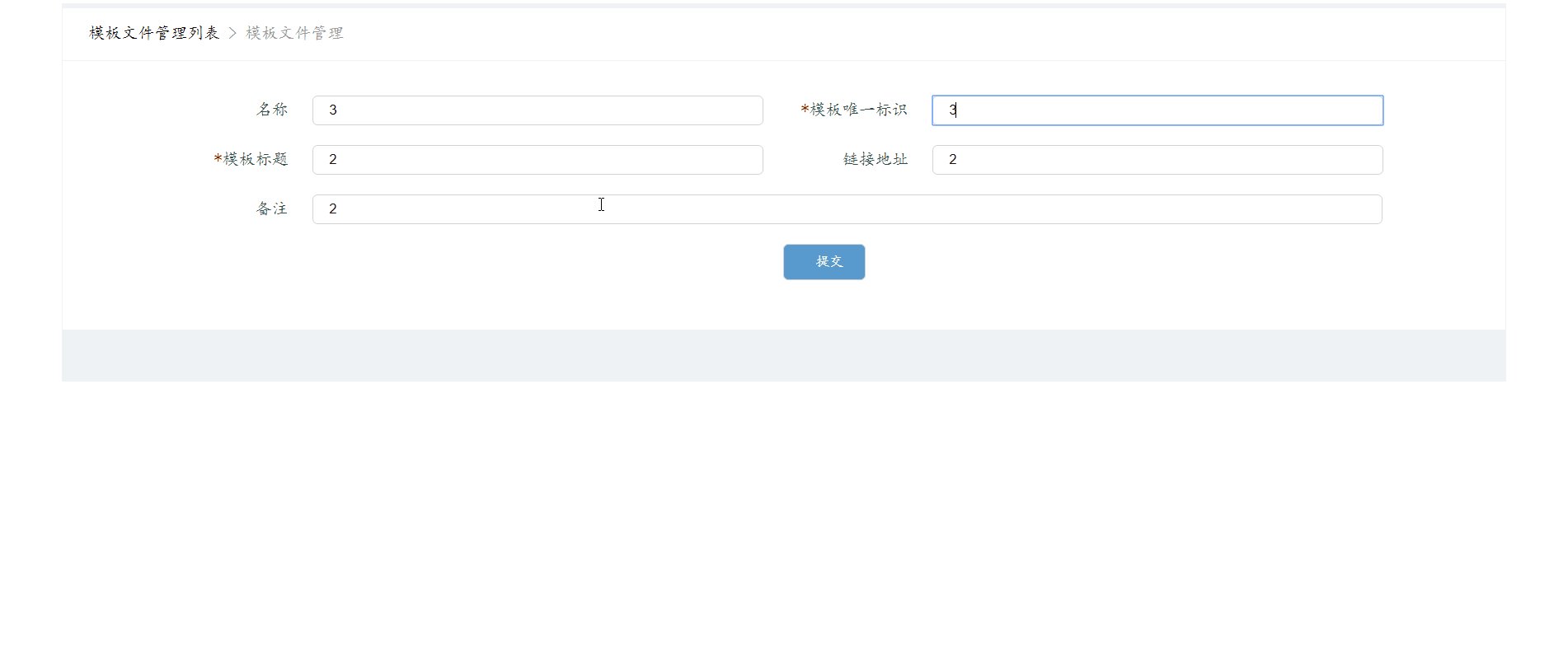
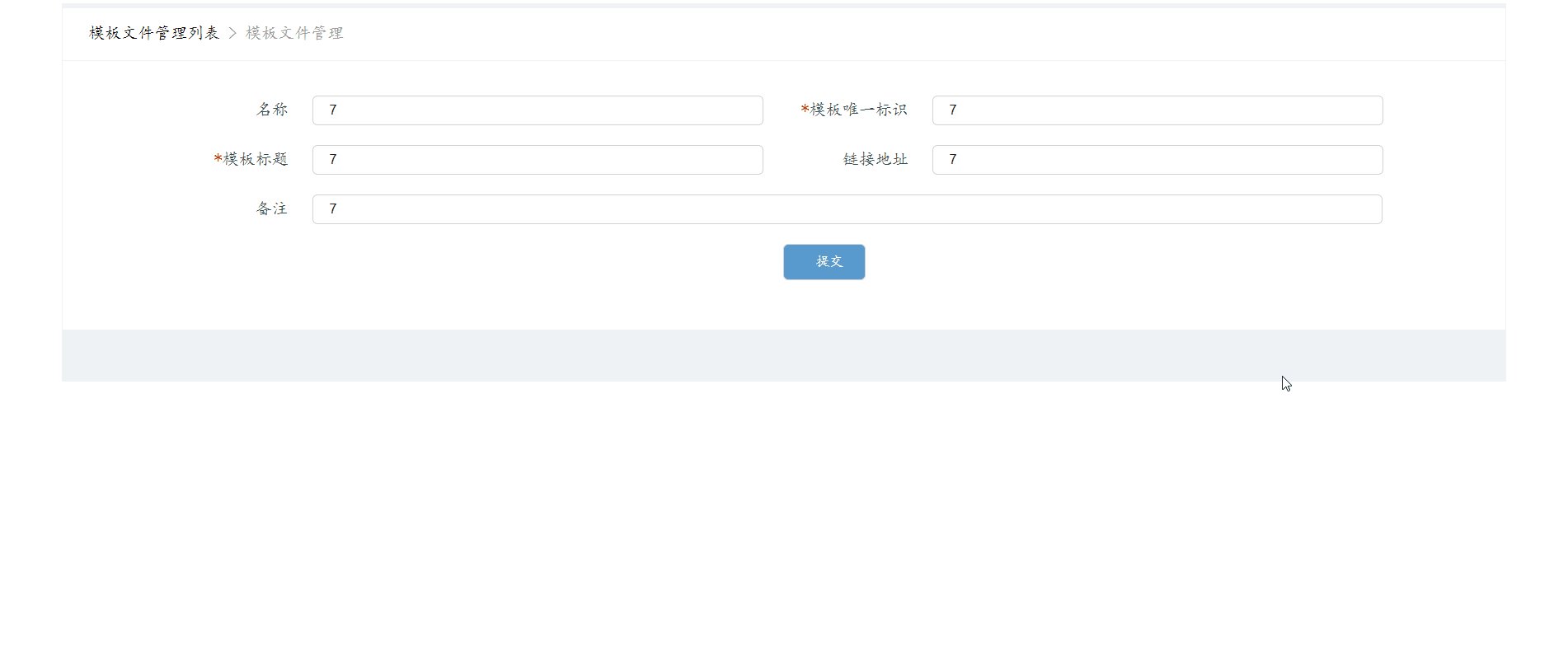
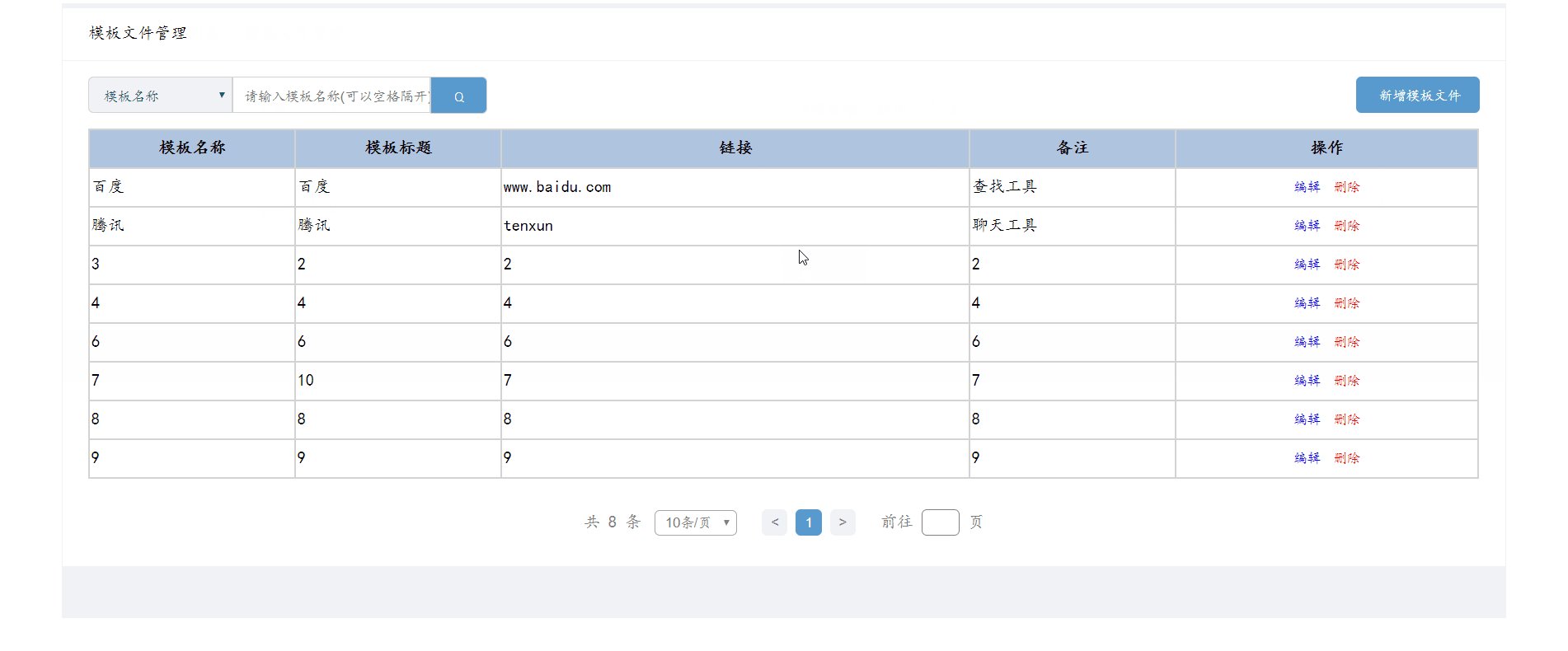
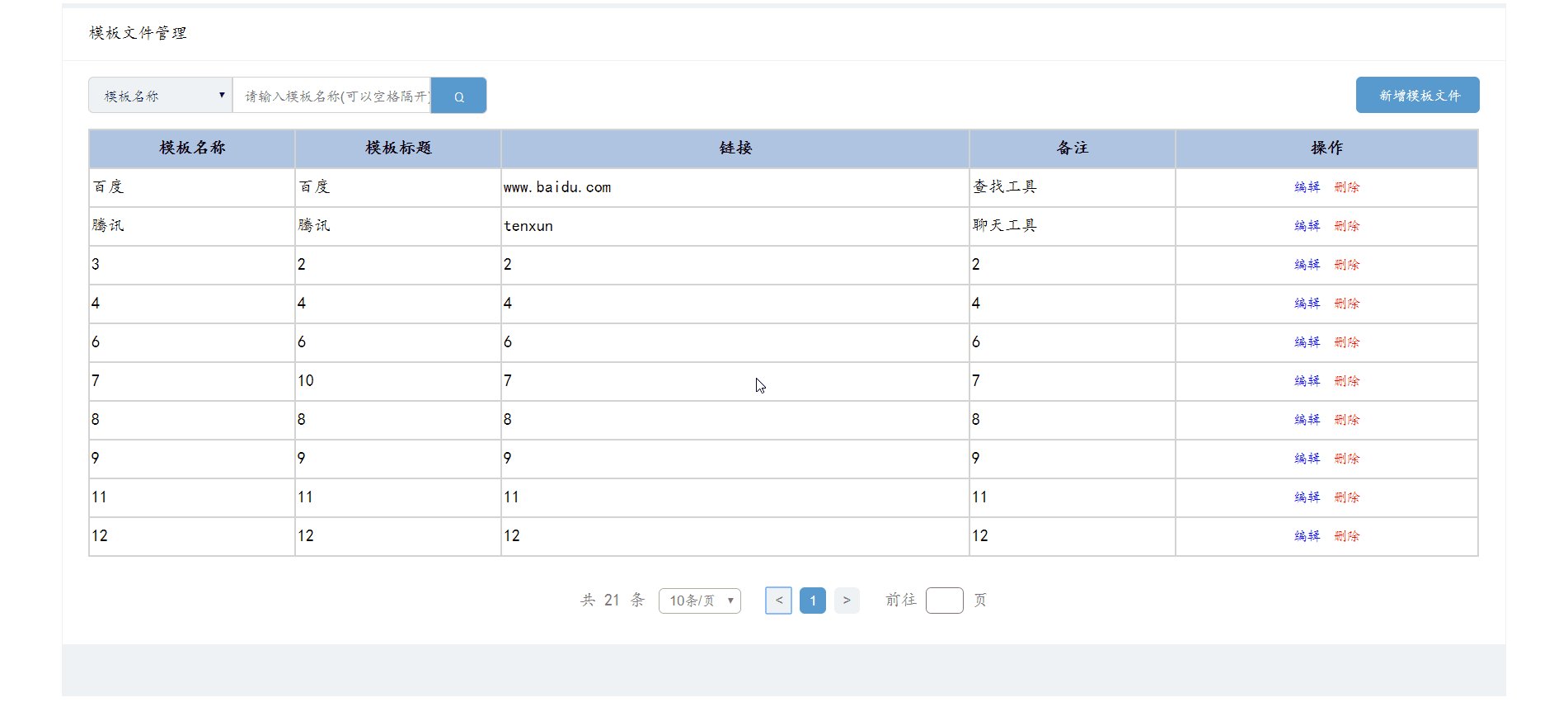
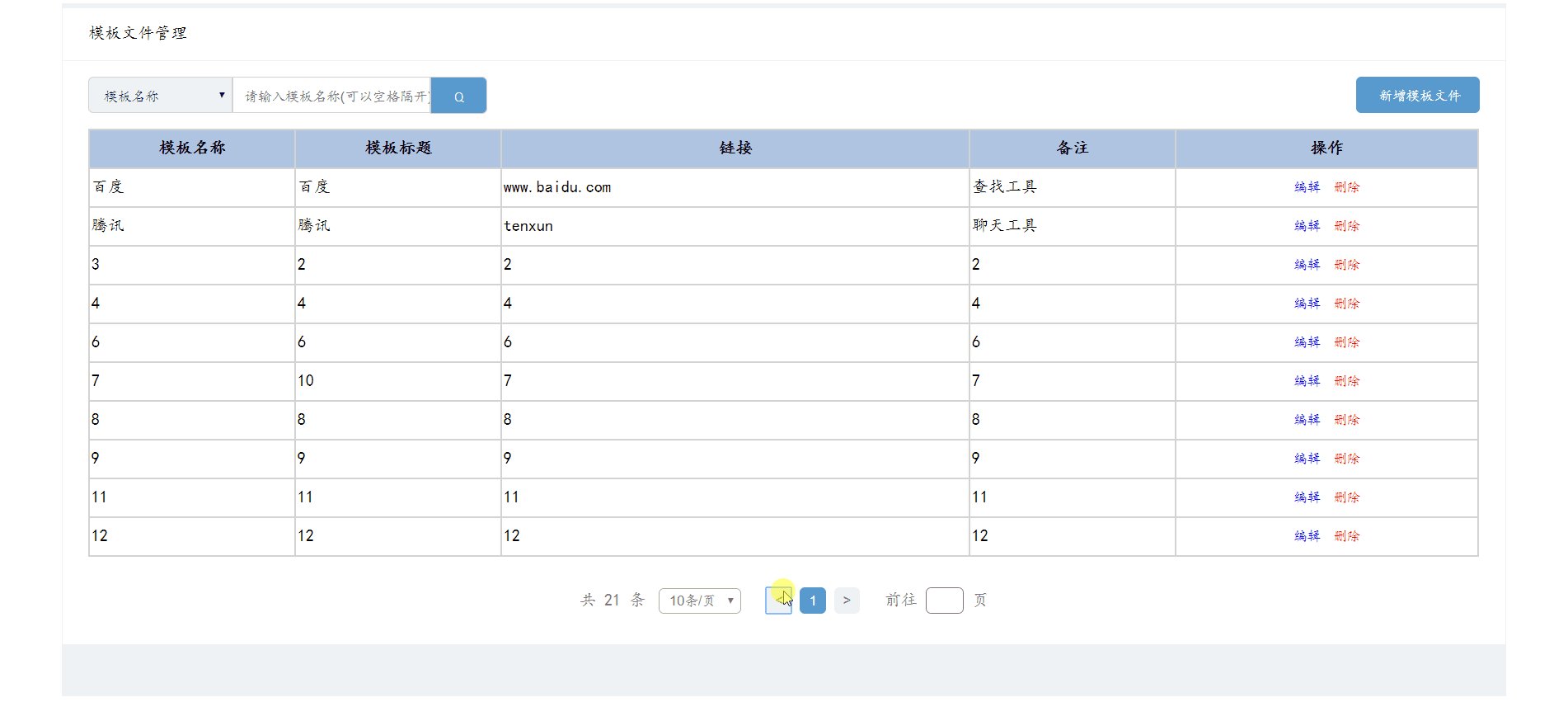
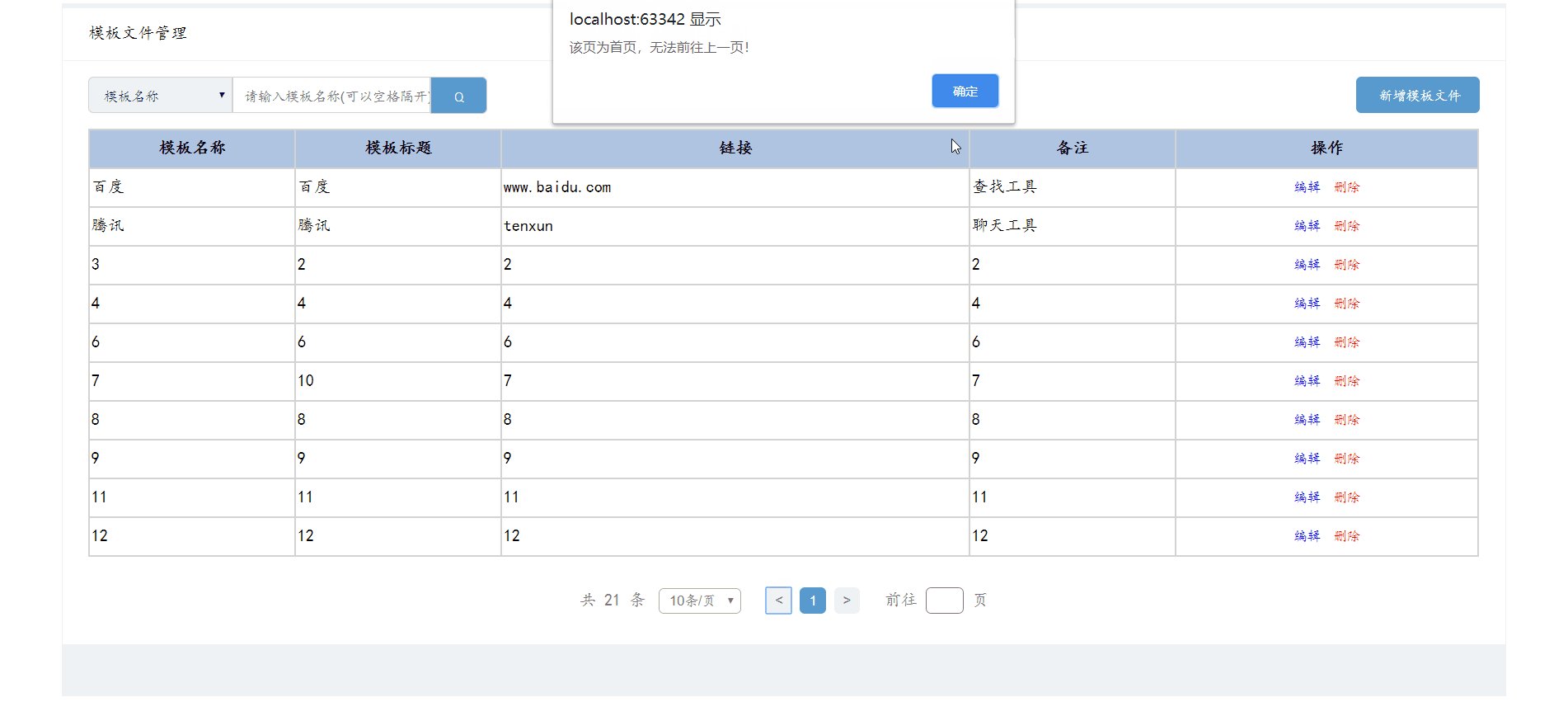
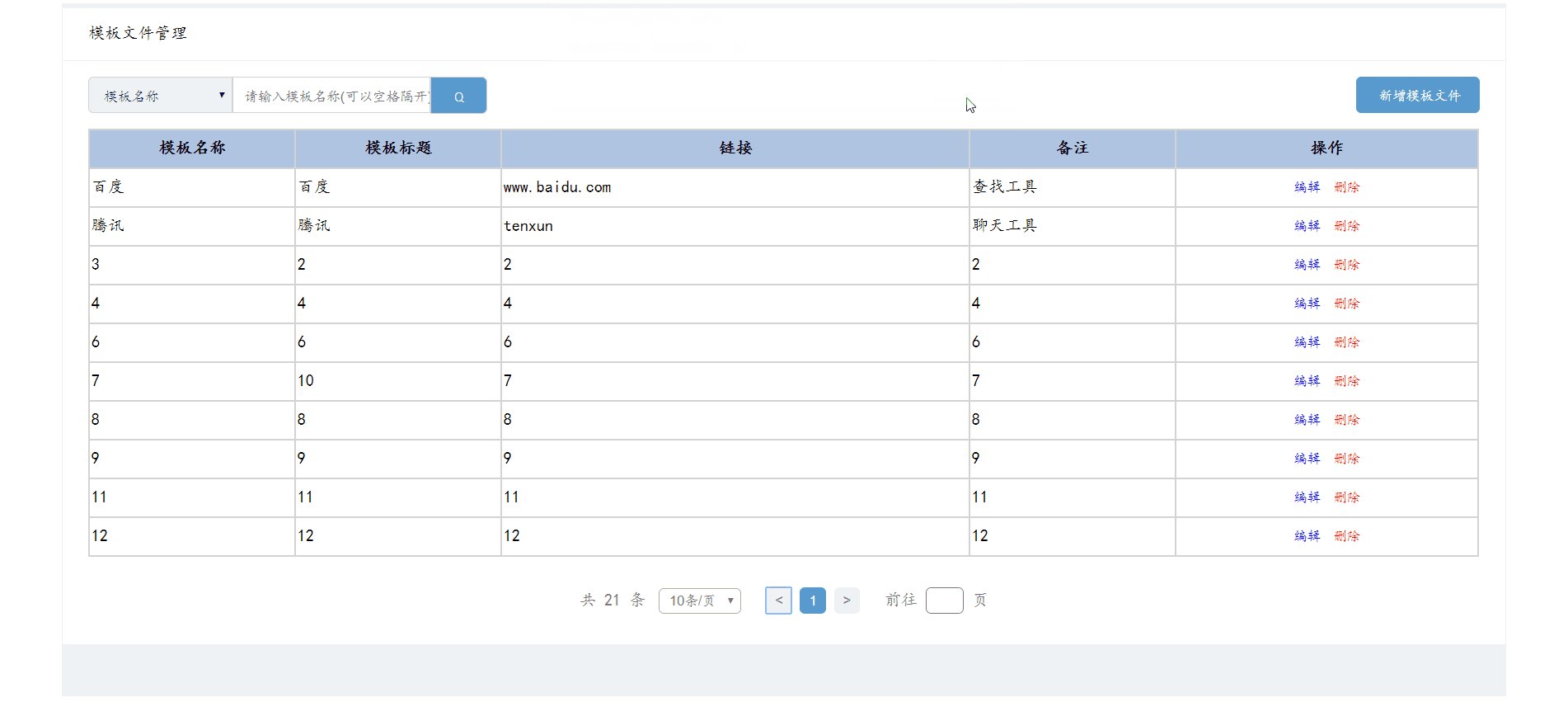
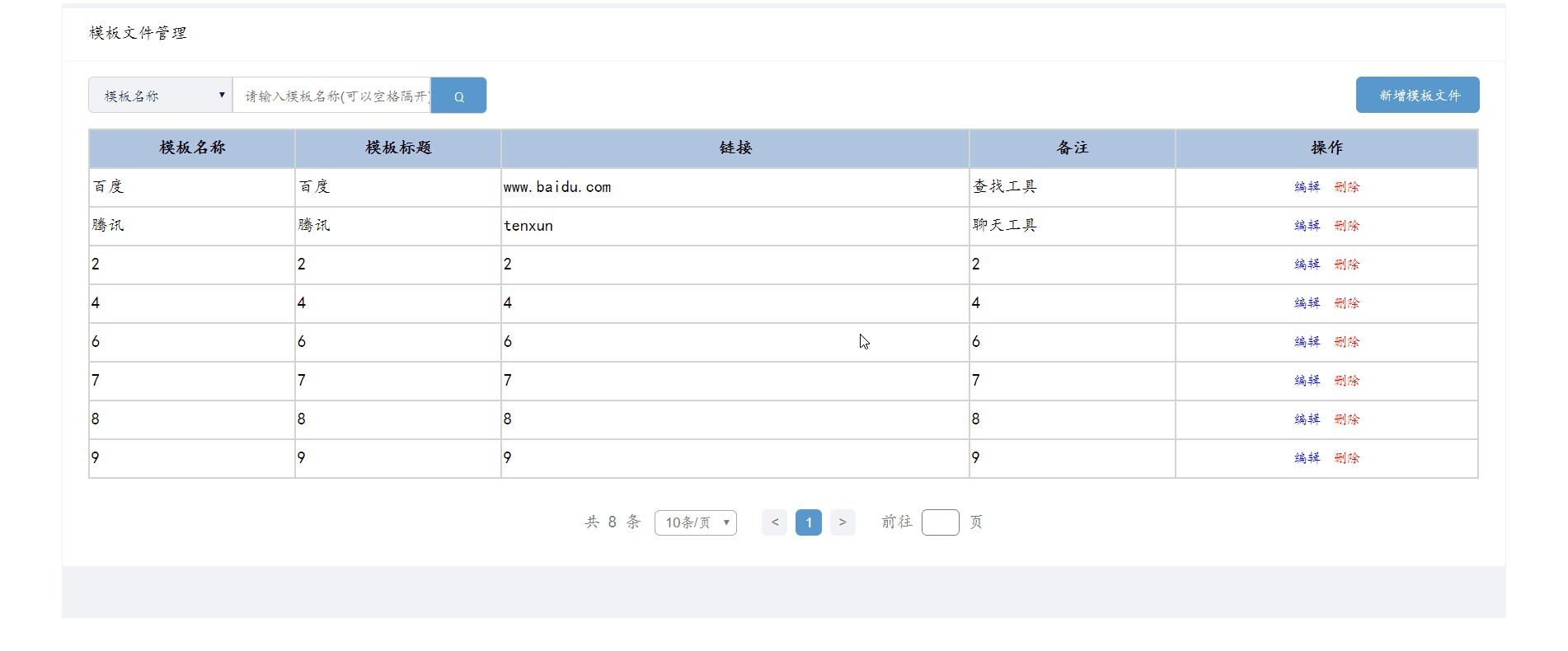
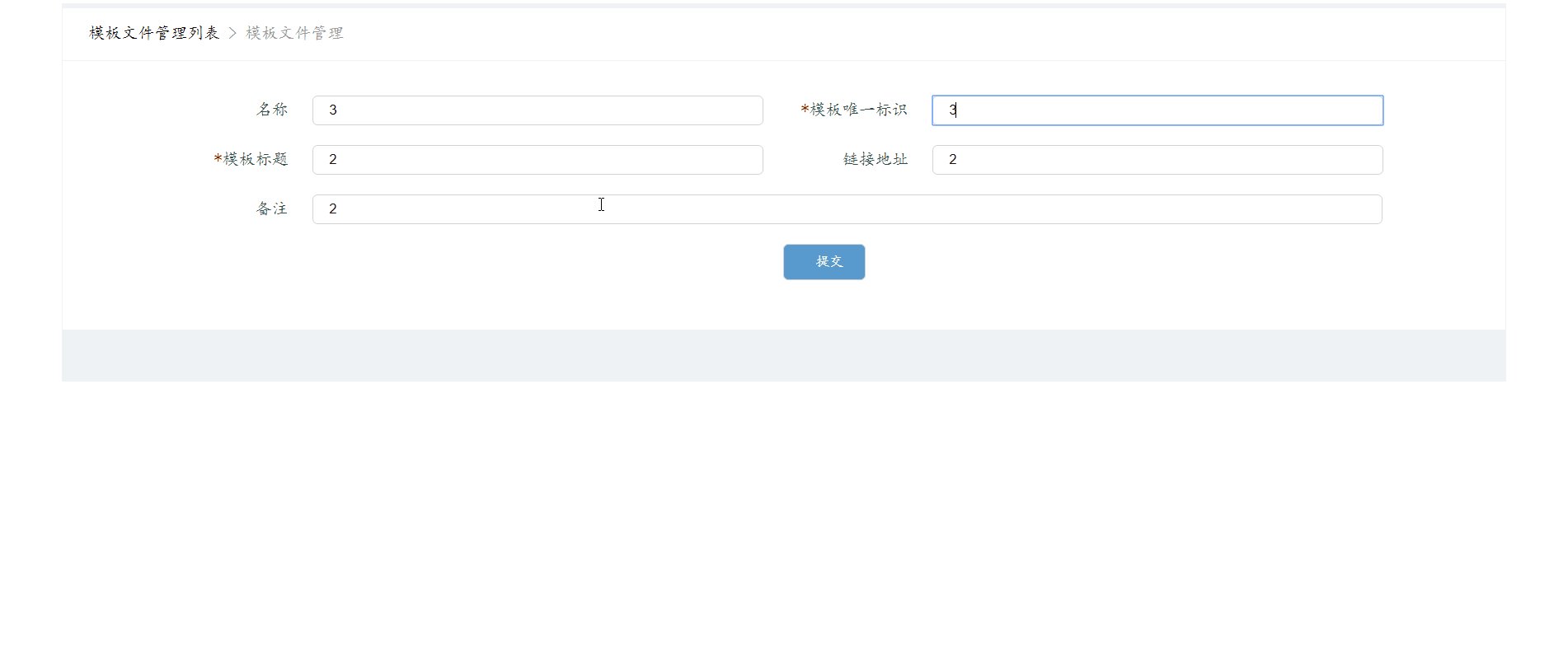
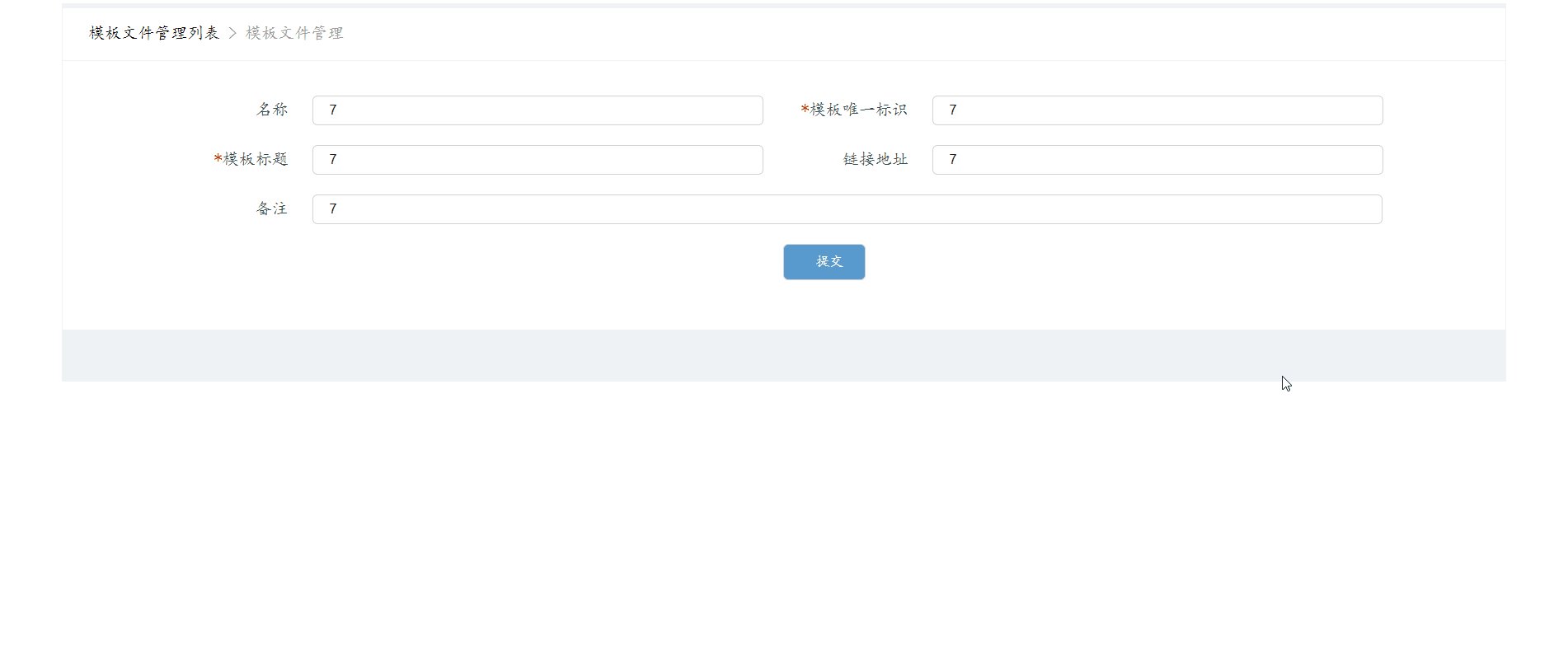
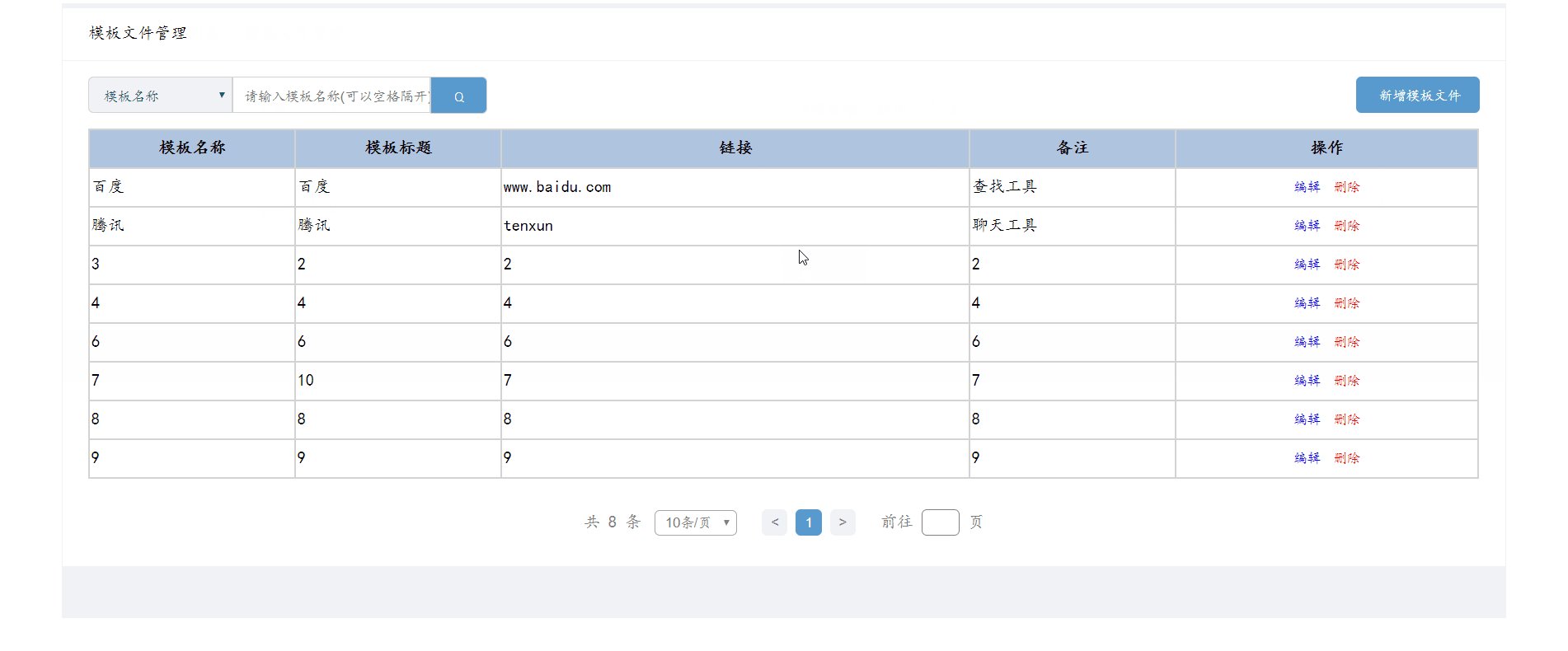
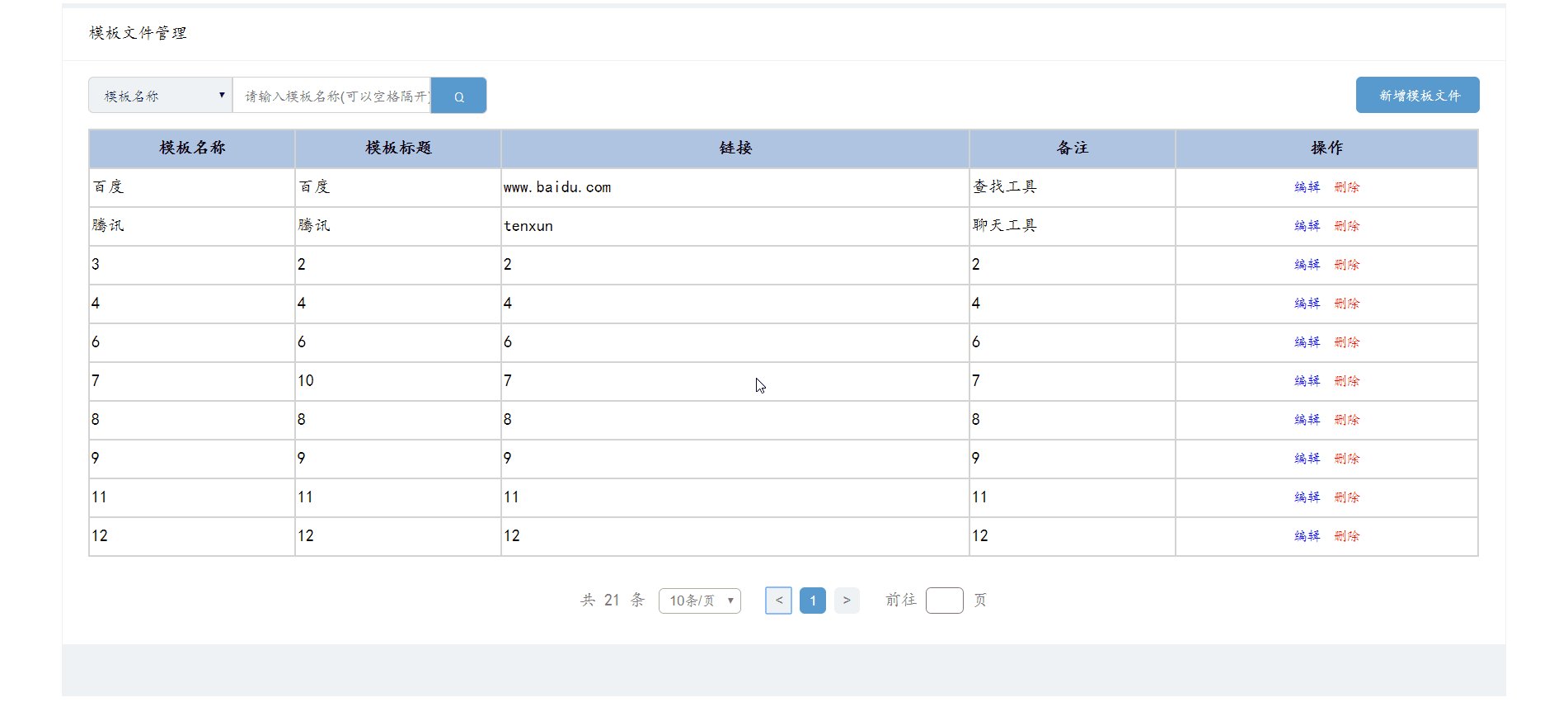
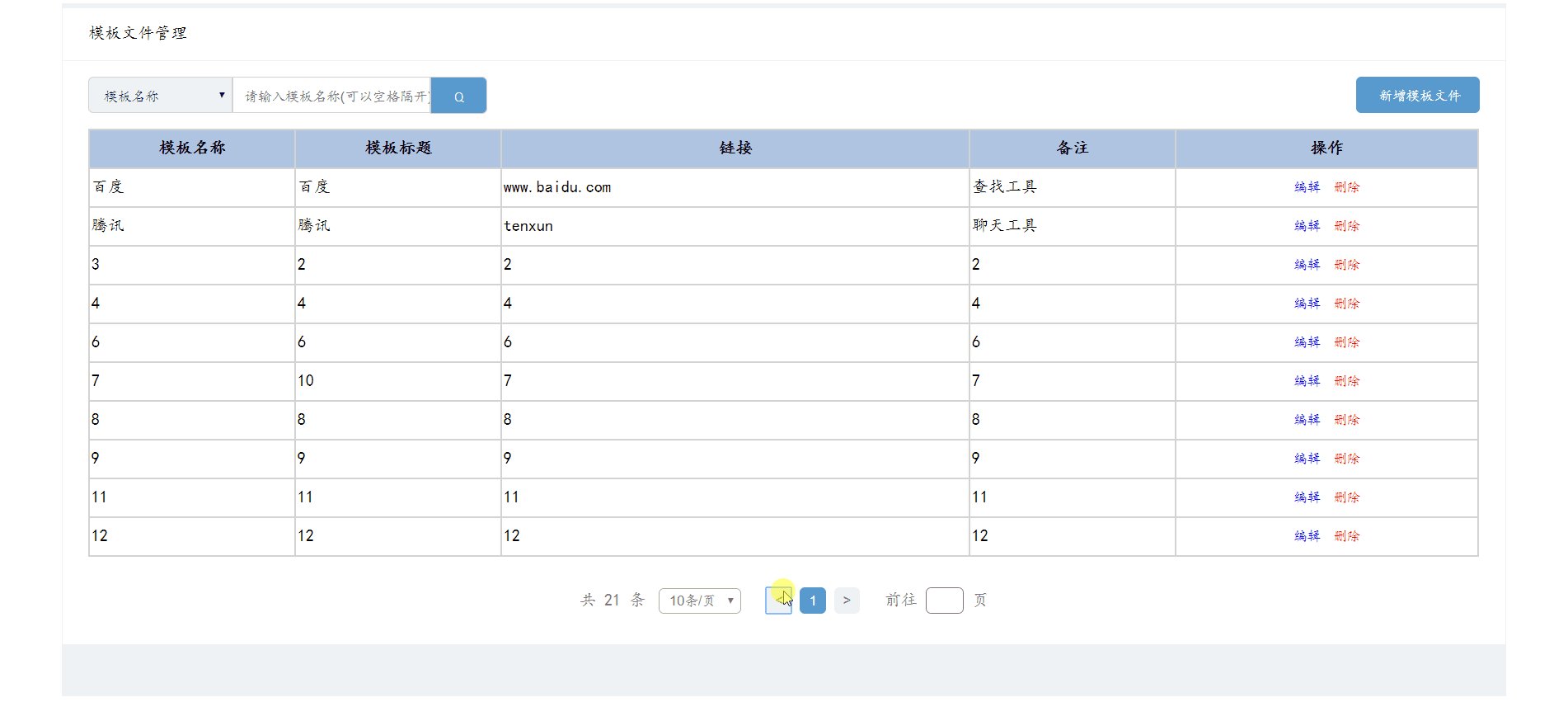
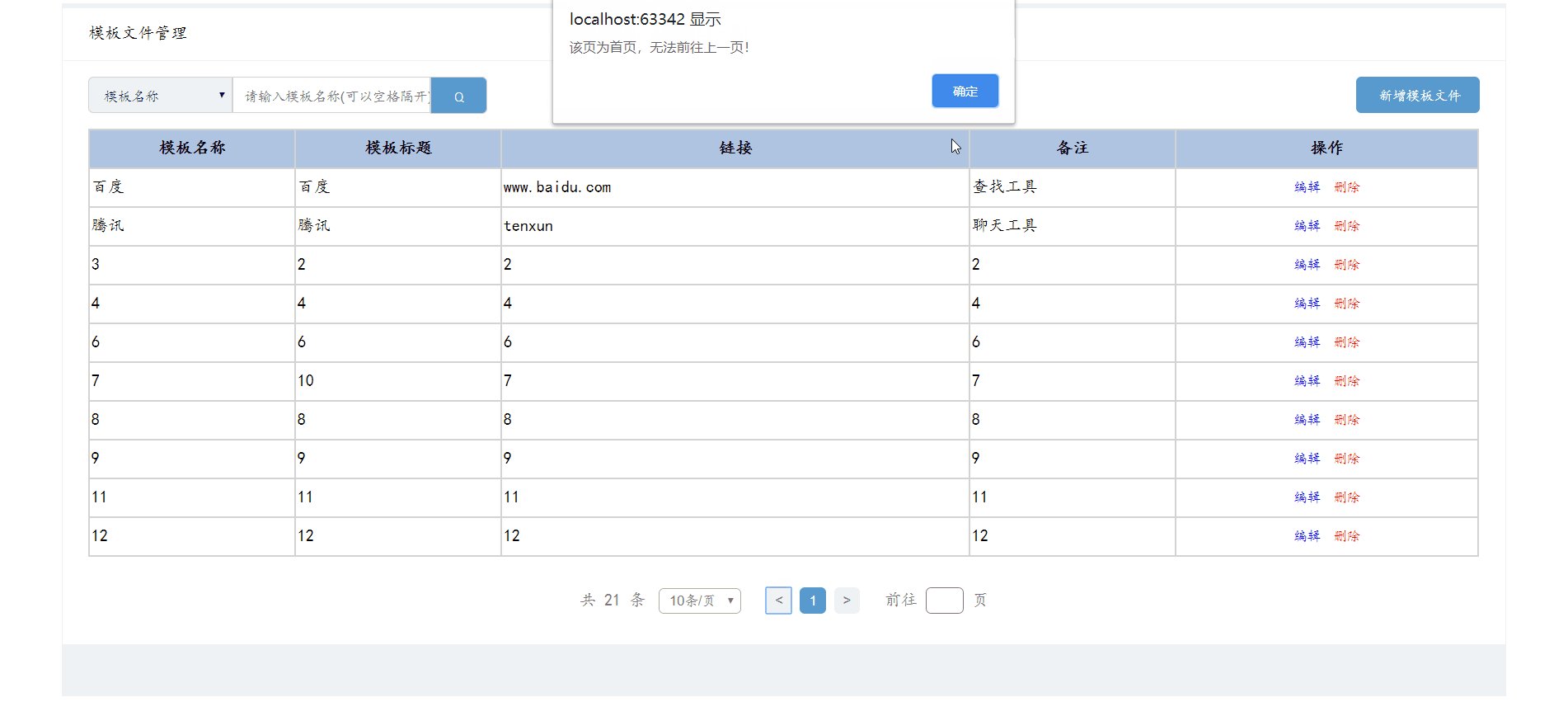
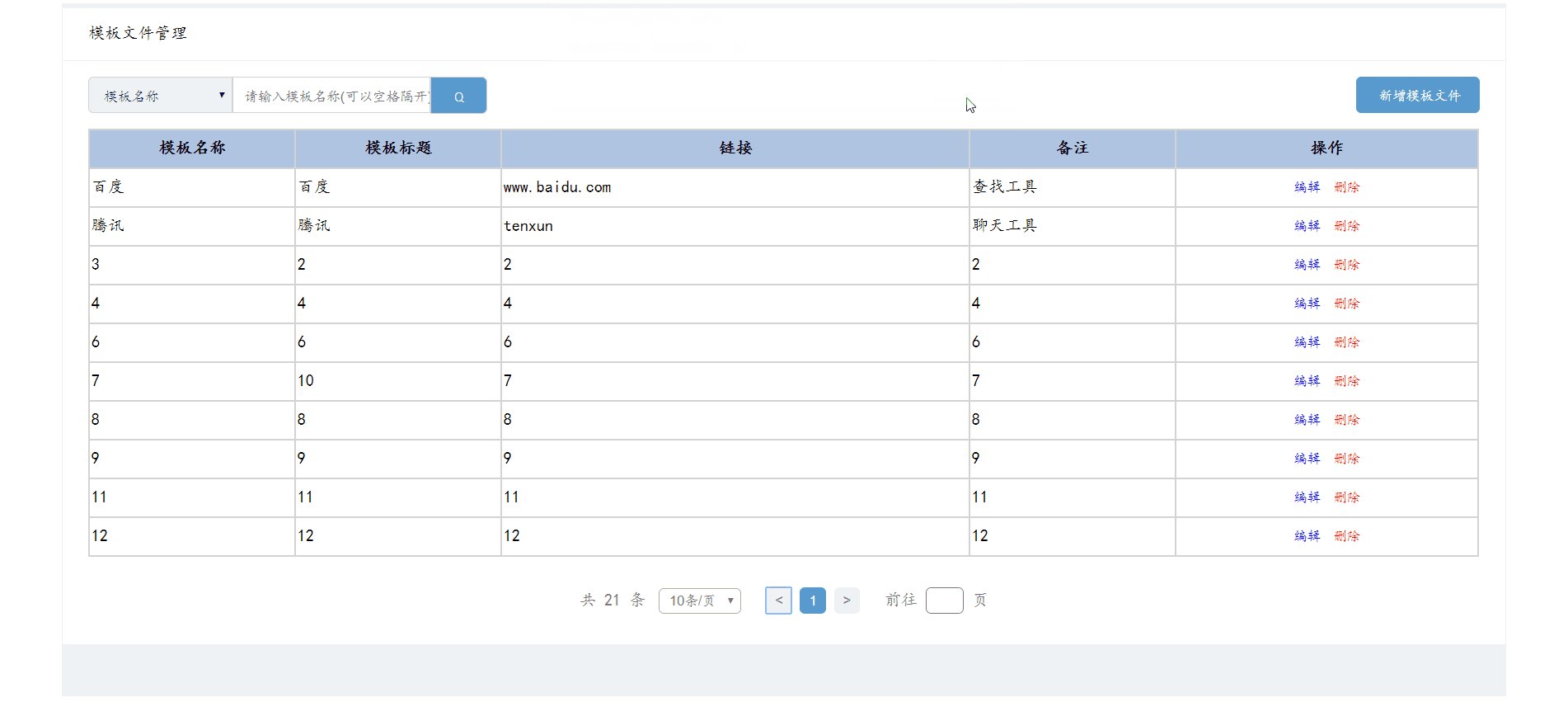
纯js html css实现表格增删改查翻页--模板文件管理
纯js html css实现表格增删改查翻页--模板文件管理
css3动画在下拉框示例中有问题树控件节点选择未作好定
用css实现一个方块动画演示持续更新中
css3纯css实现一个轮播图