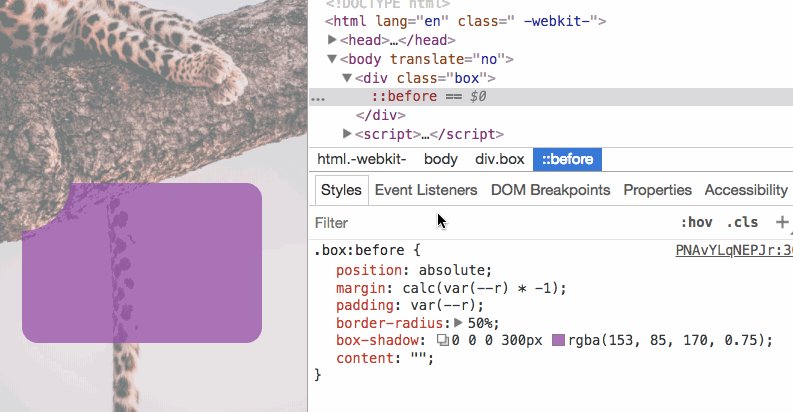
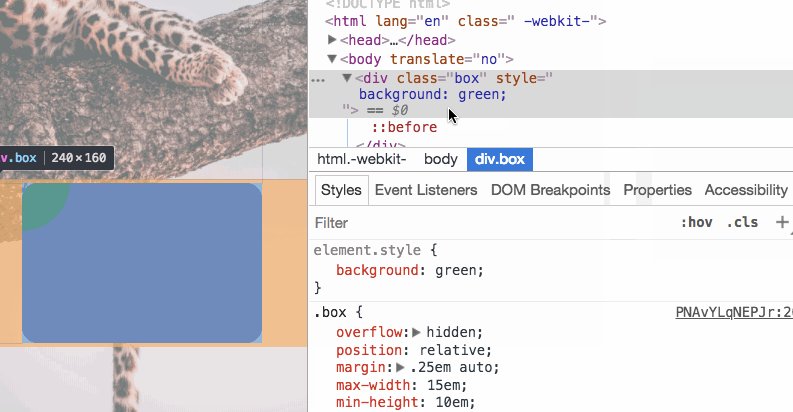
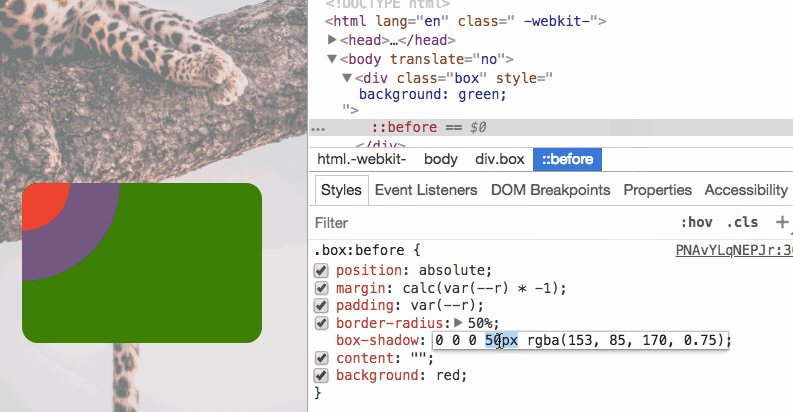
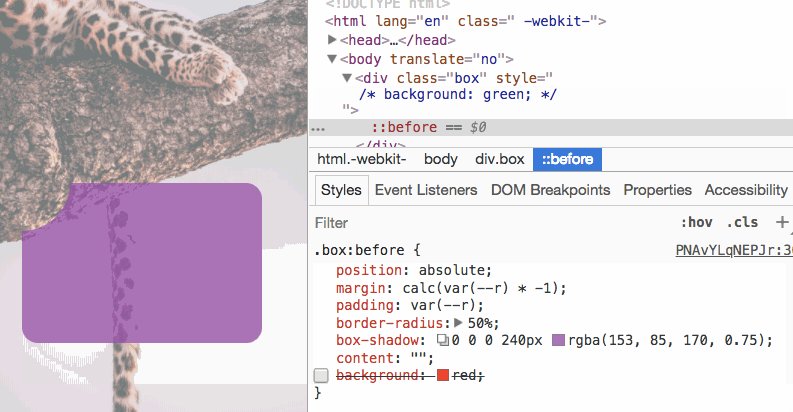
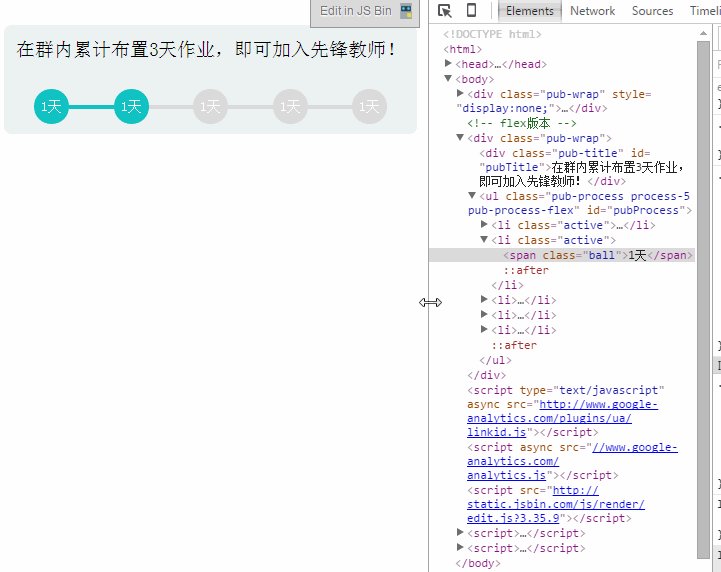
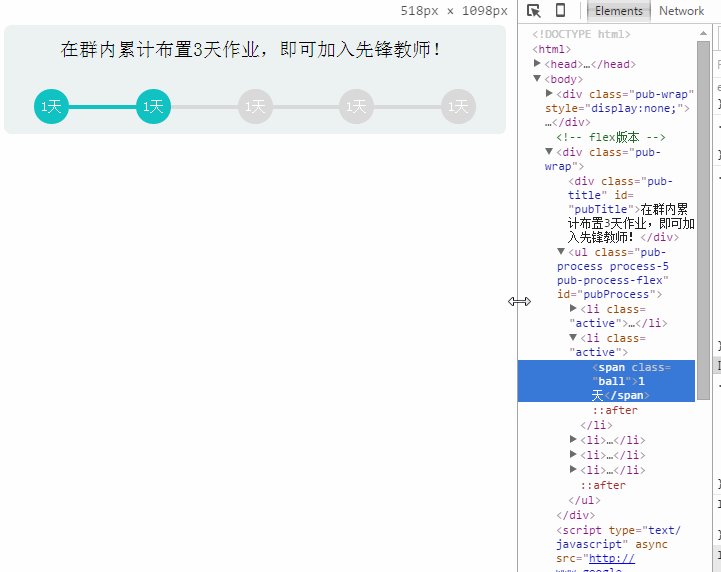
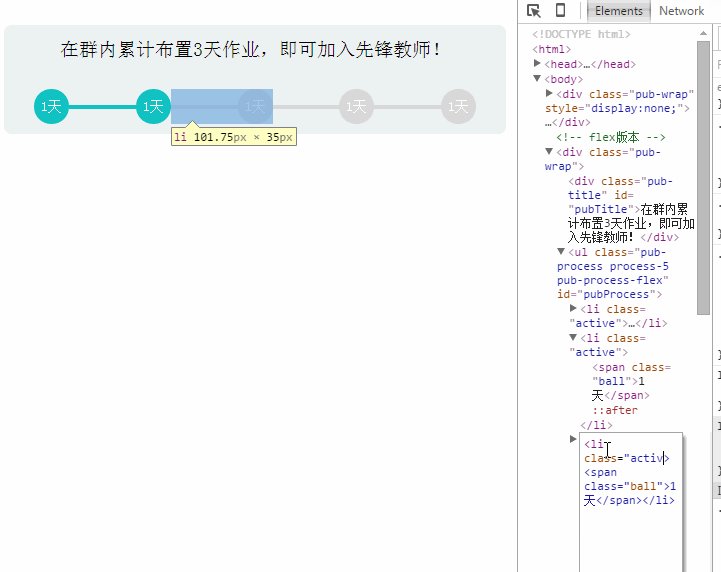
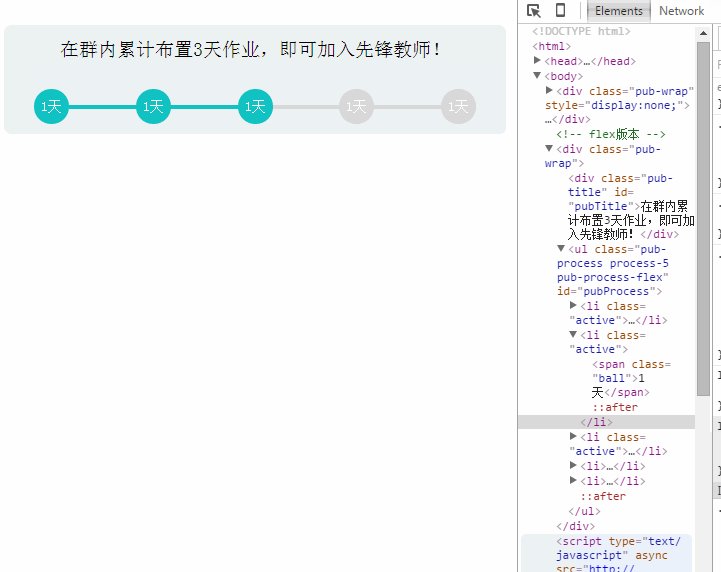
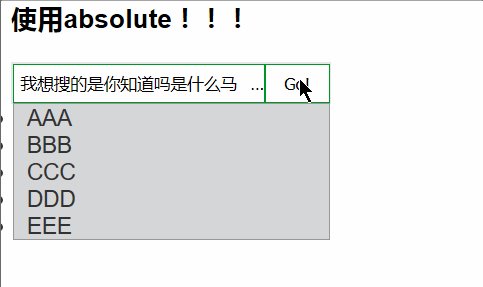
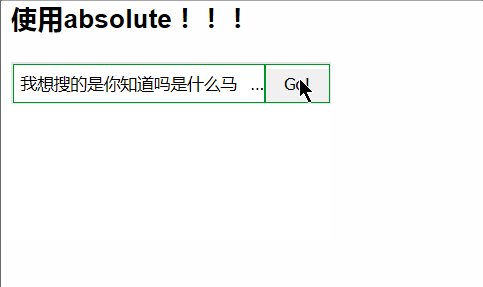
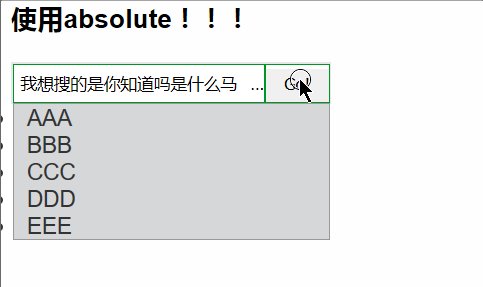
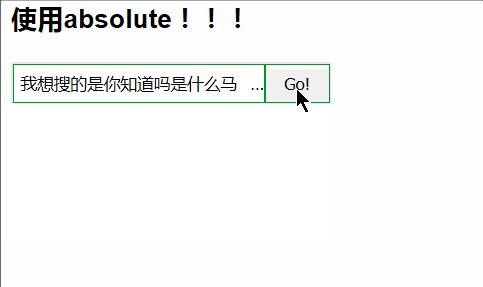
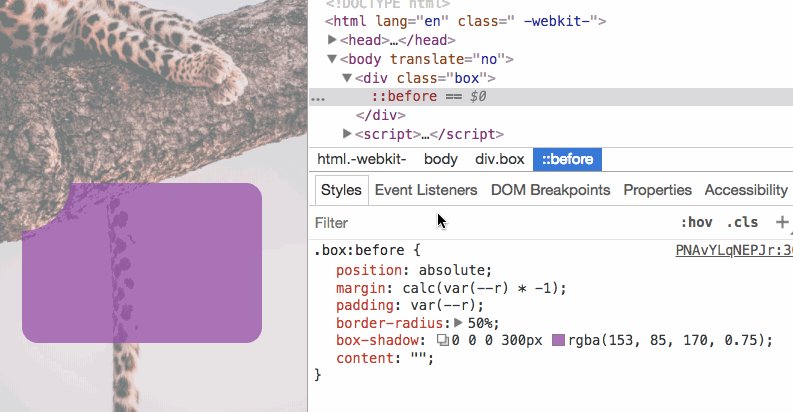
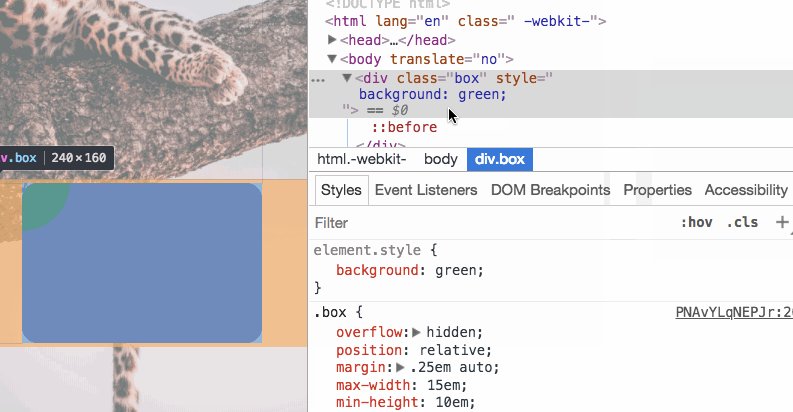
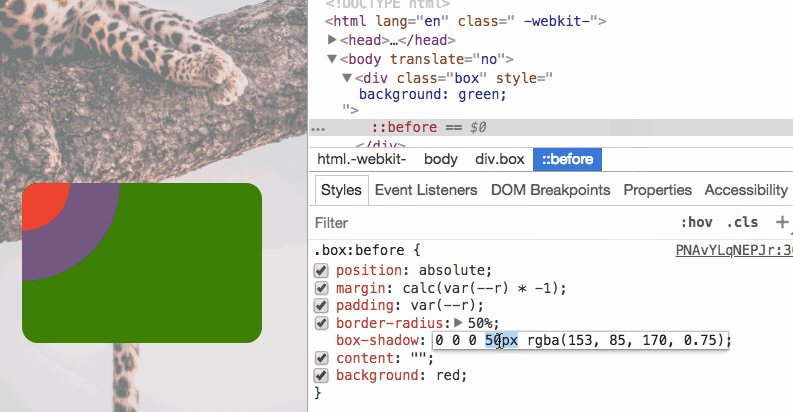
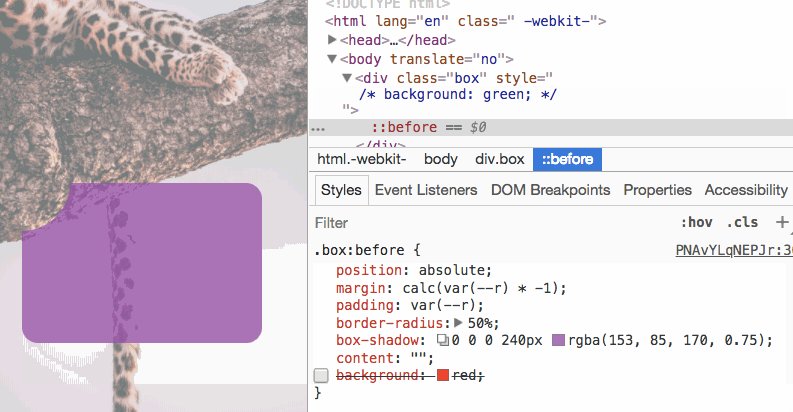
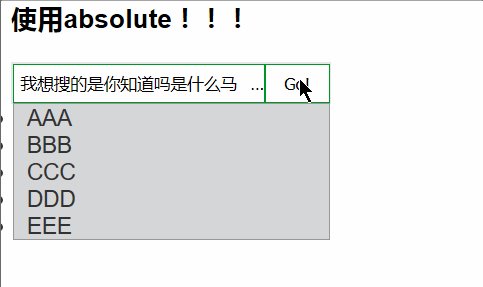
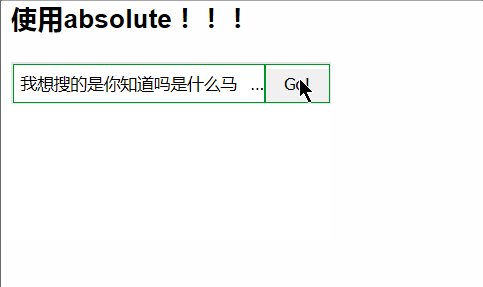
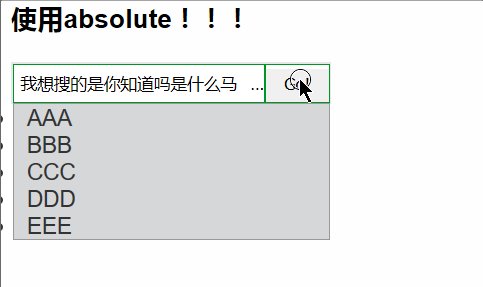
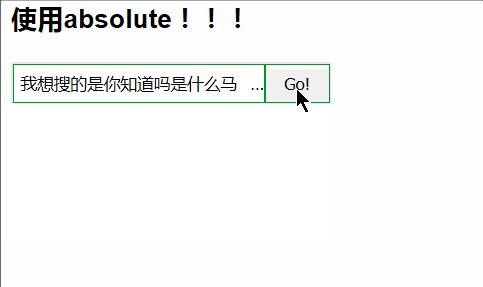
然后现在用 css 实现, 超容易超流畅的好吗! gif.gif这饫锸
2022-04-24 来源:动态图库网

css布局float浮动
为什么 vue3 选择了 css 变量
「css学习」简单了解流式布局
css如何实现当鼠标放在上面时整行变色呢?
css如何实现内凹角效果
完整的学习和使用css动画
前端要完!人工智能已经能实现自动编写 html 和css
纯css3实现表单验证效果非常不错
能用css实现的绝不用其他方式
减少jquery依赖, css3实现鼠标悬停动效
csstips段落每行渐变色文本效果
详解css3实现响应式手风琴效果
html如何做鼠标右键菜单使用htmljscss开发鼠标右键菜单
css之floatvspositionabsolute
前端实例css实现动态条纹背景进度条
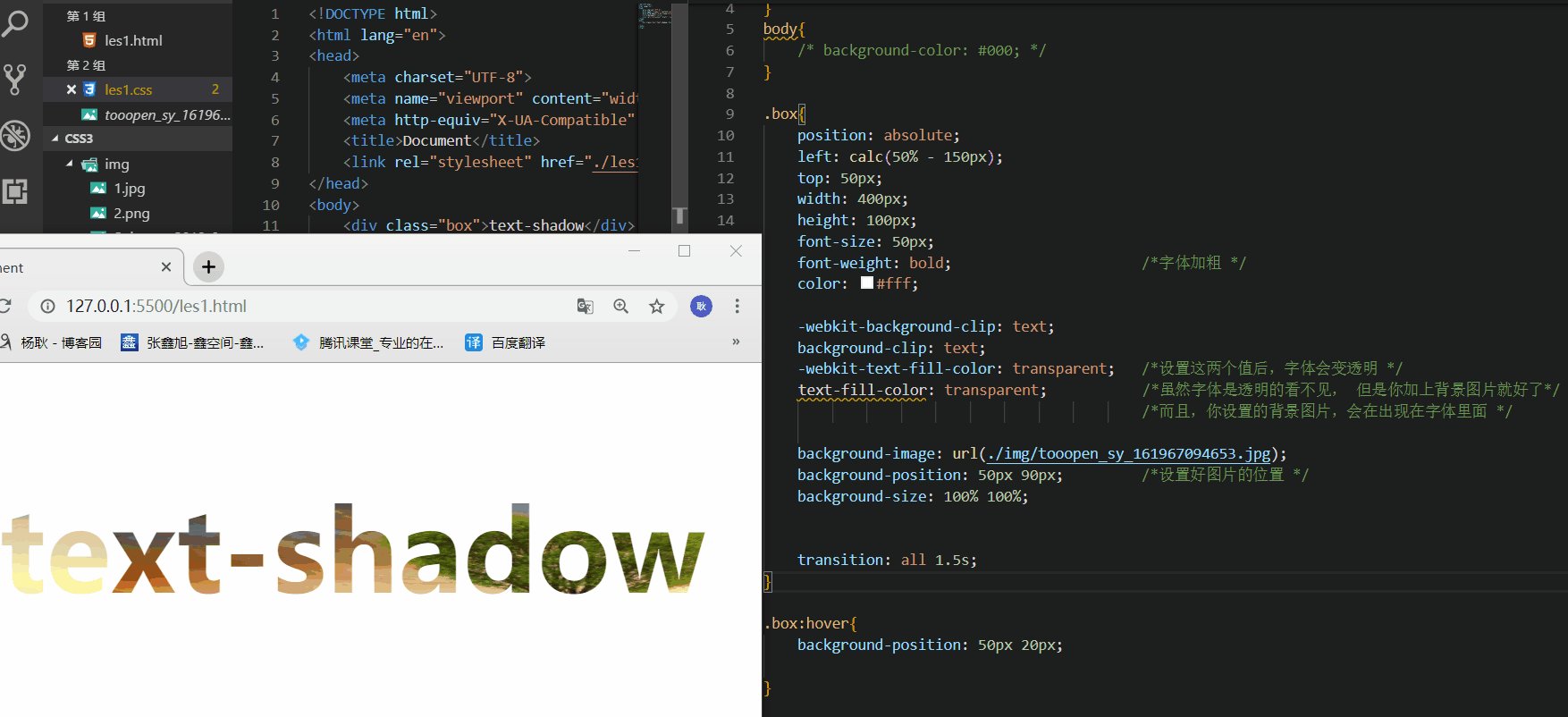
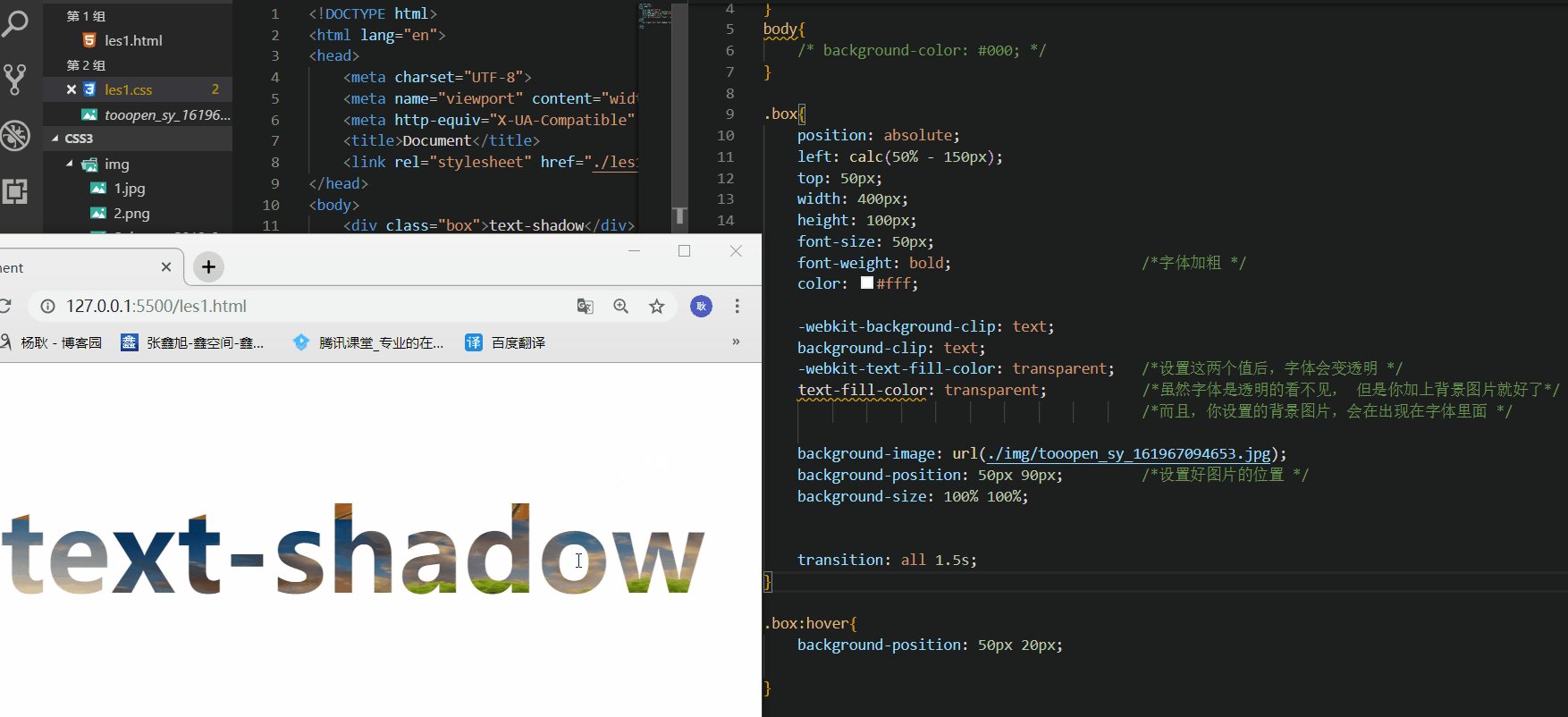
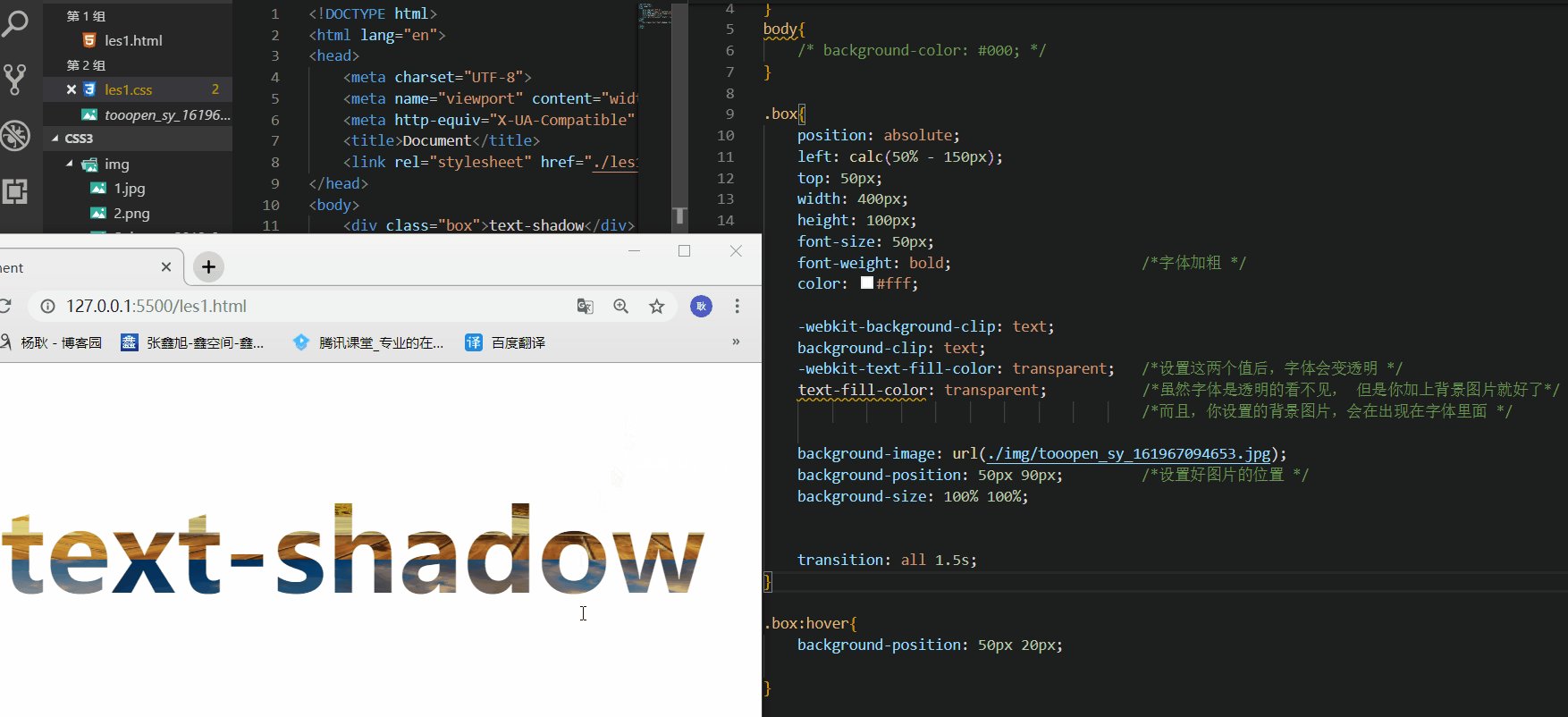
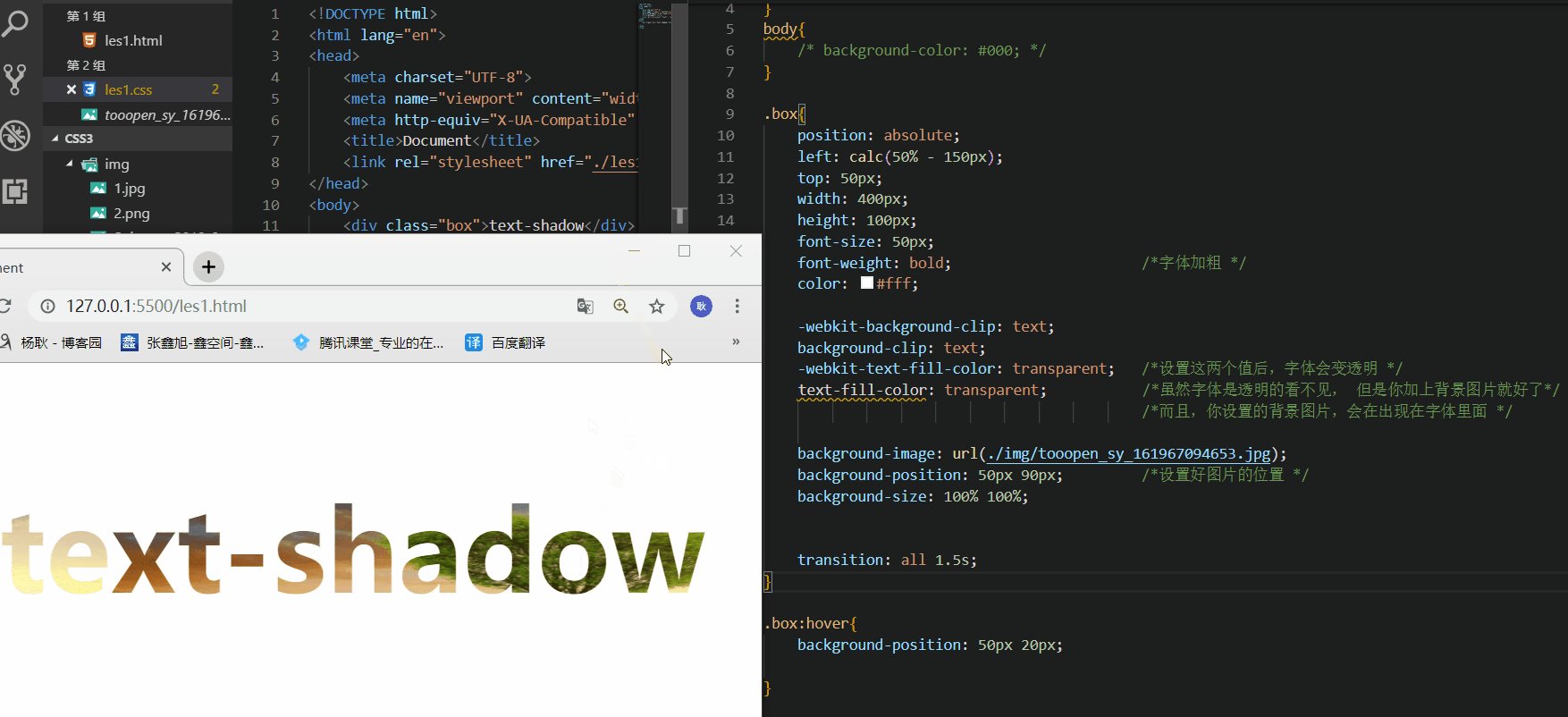
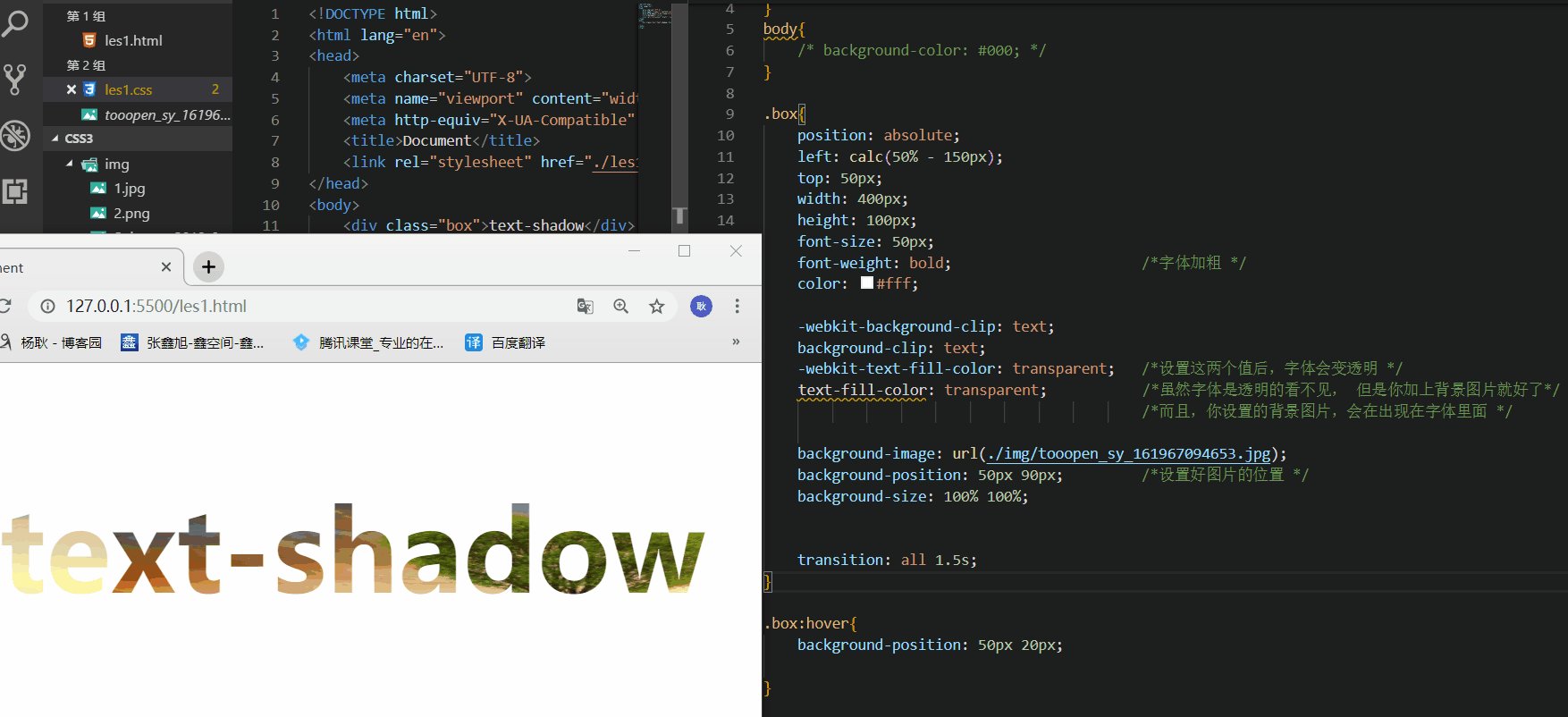
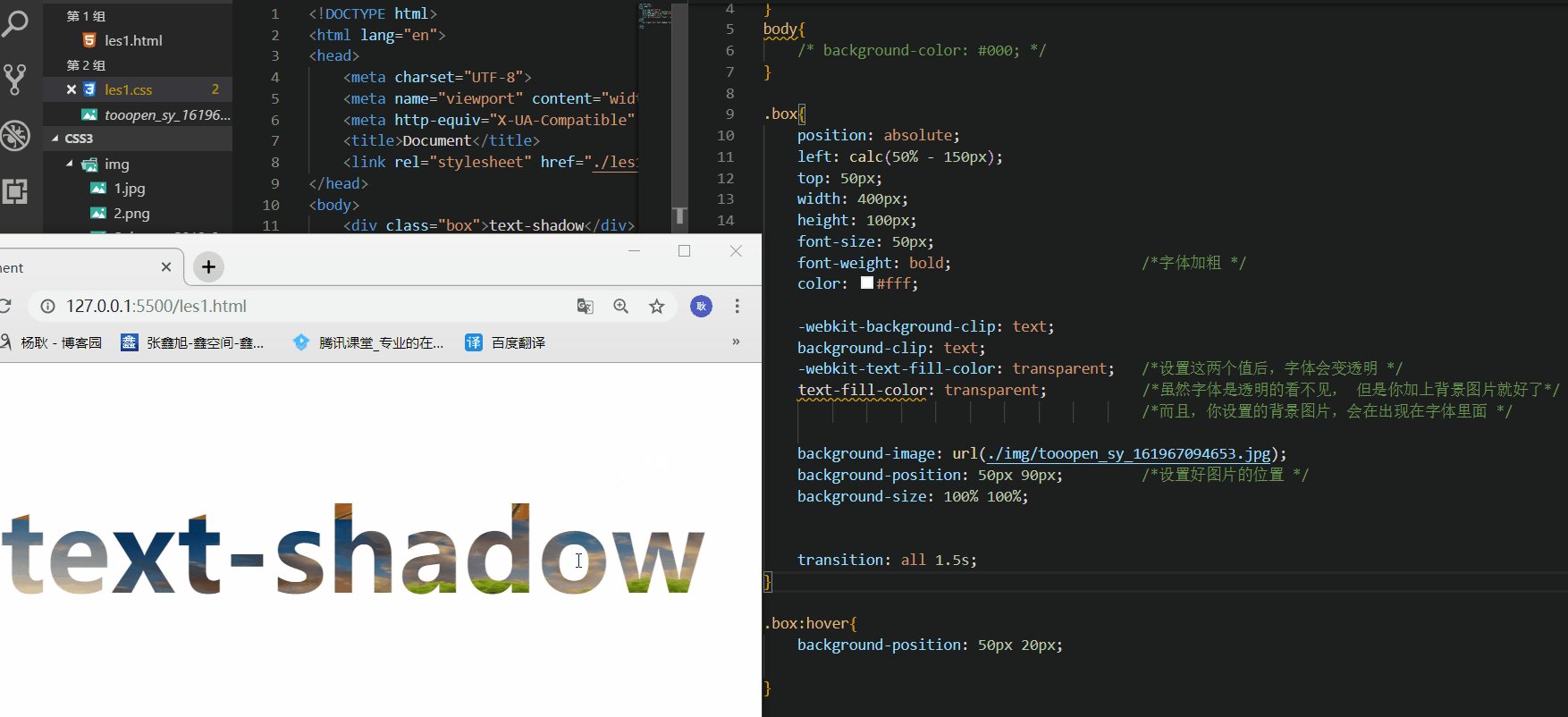
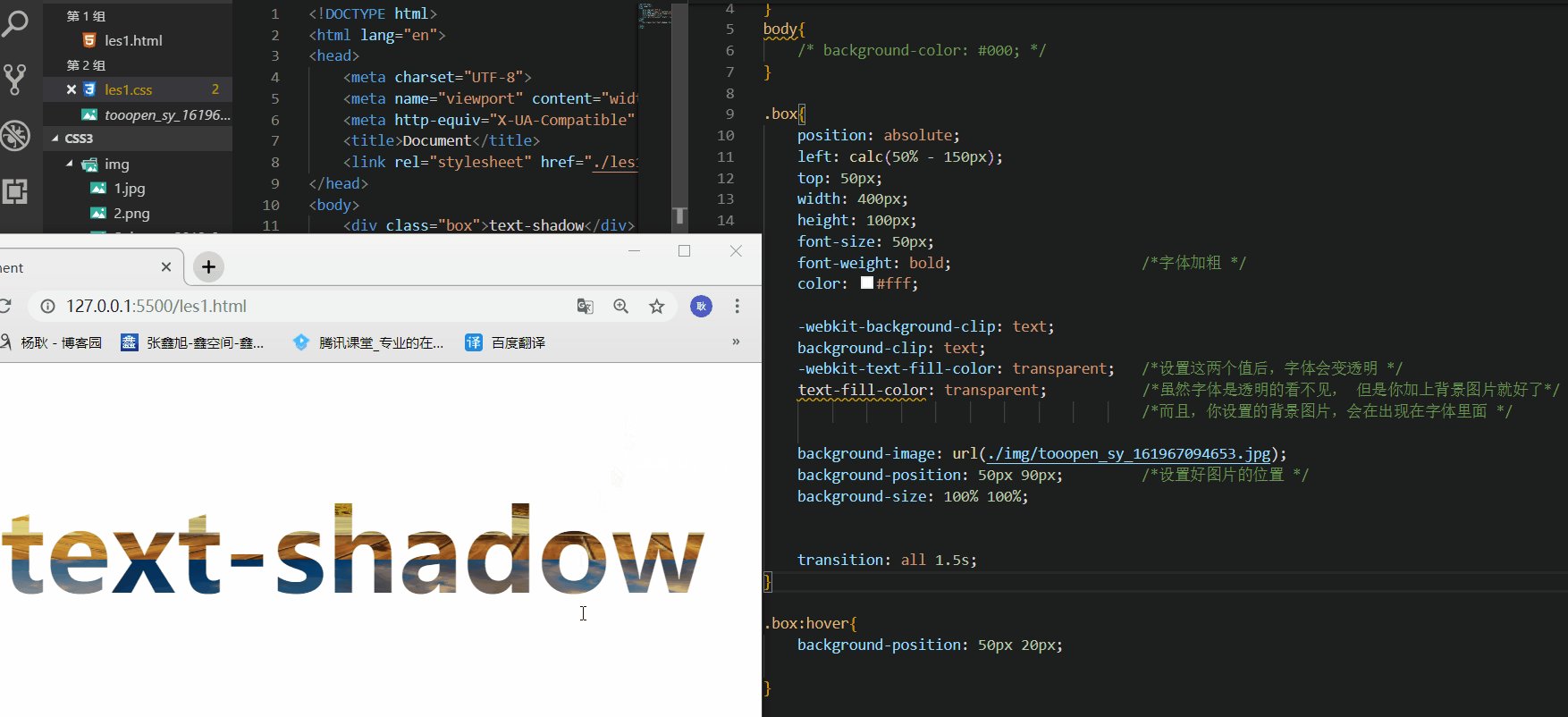
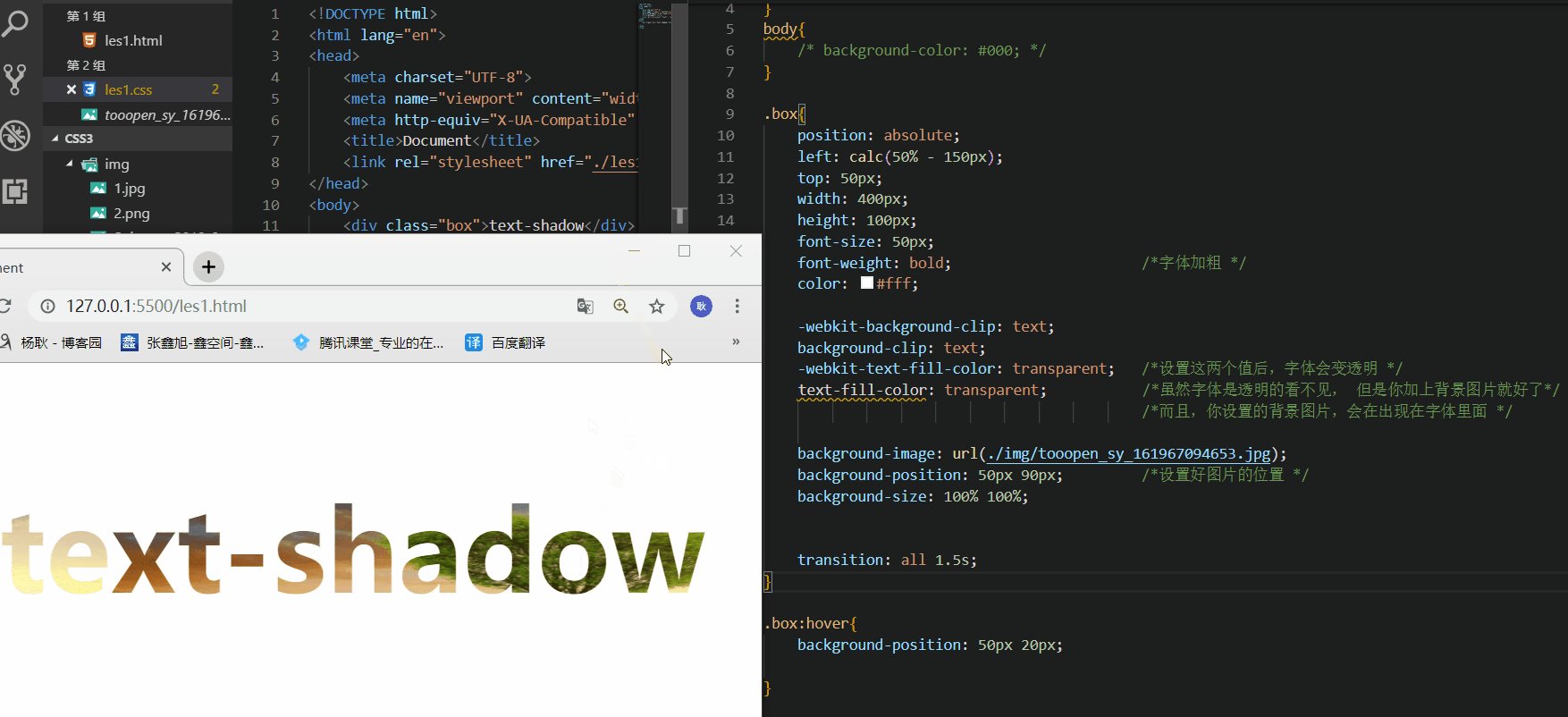
css3系列之textshadow浮雕效果镂空效果荧光效果遮罩效果