可能是gif截的点不对, 在手机上看效果正常的) 我就不讲代码是如(2)
2022-04-23 来源:动态图库网

扁平化手,扁平化引导页,扁平化手机,app引导页,引导页动画
再把截下来的图做在gif格式的动画图就可以了.
《夏有乔木 雅望天堂》周边售卖手机端页面
变形 飞机 太空 创意 炫酷 动态 壁纸 live photo 锁屏 动图 gif 手机
和ios互相不了解,代码全部都是现学现卖,如果有什么不对的地方或者有
不仅如此,所有上过 protectpax 的手机都是不惧湿身的!
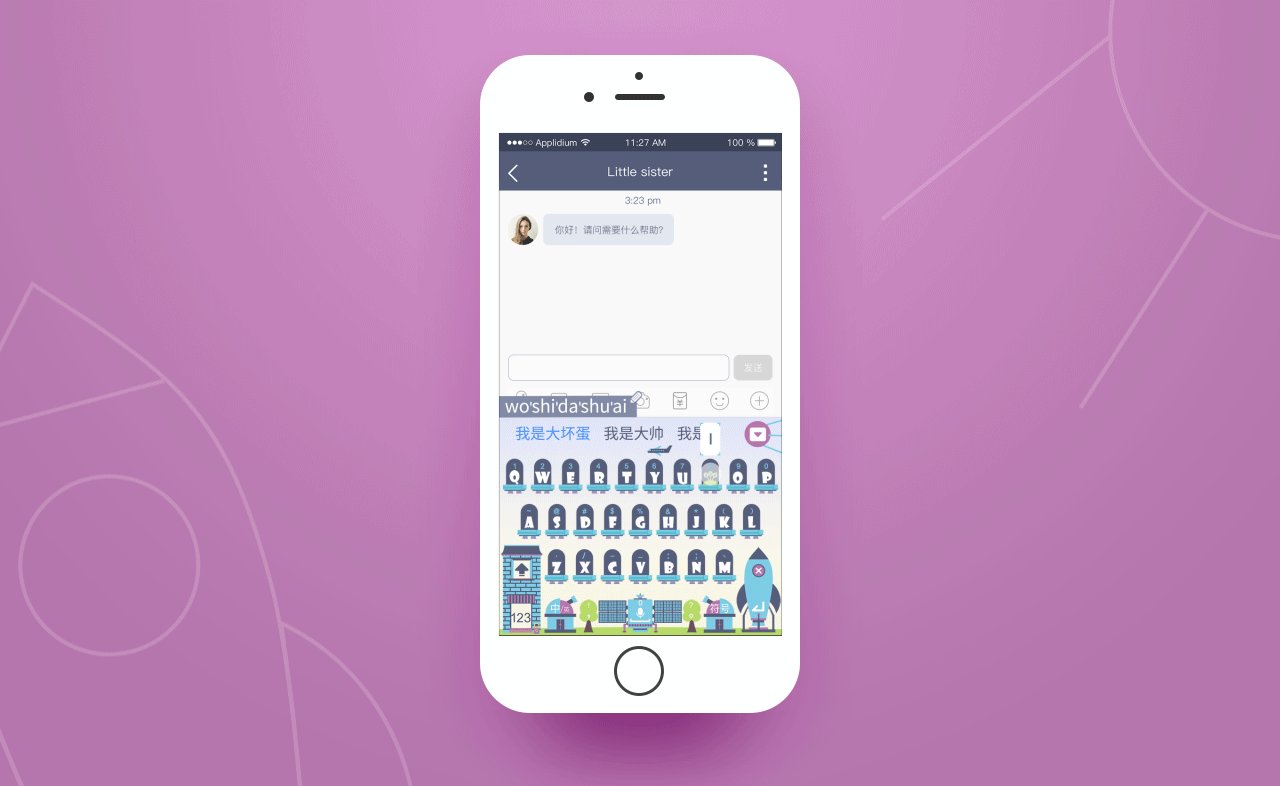
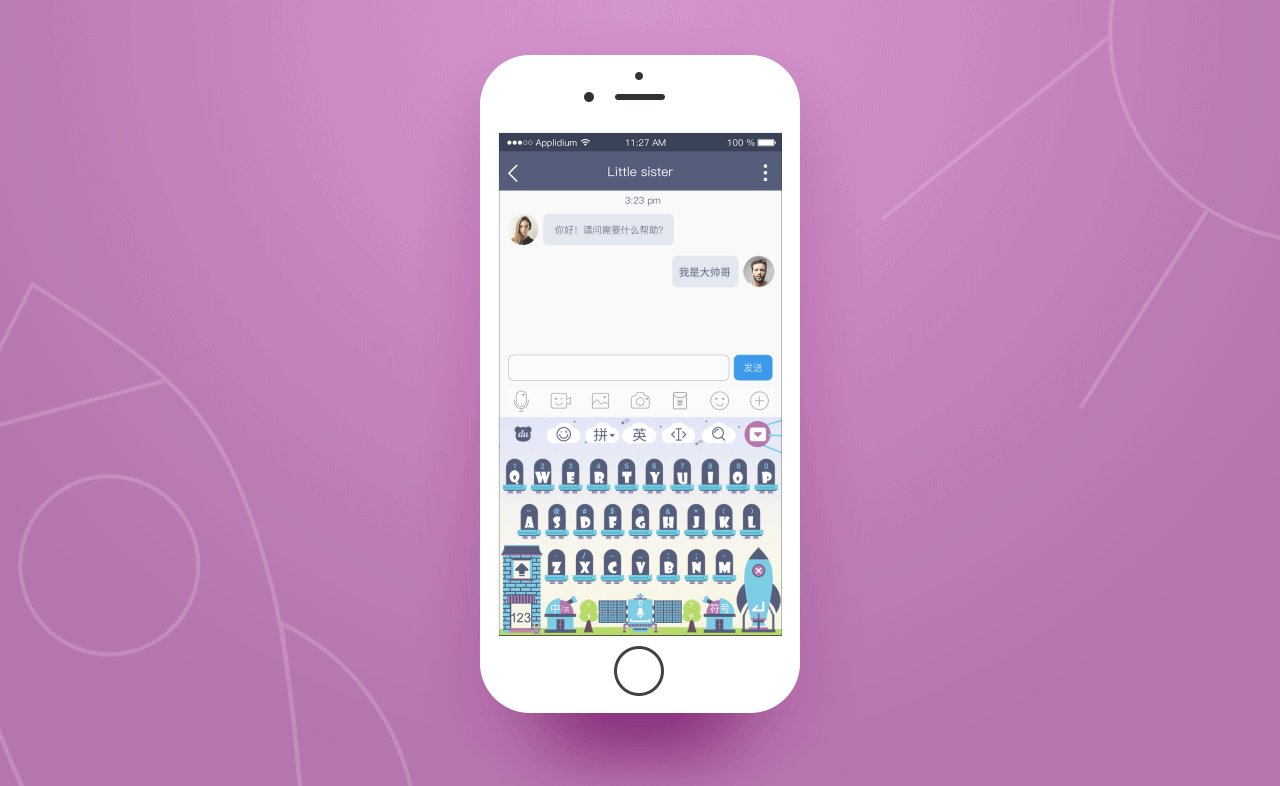
宇-百度手机输入法特技皮肤大赛
c4d动态小米手机临摹
网站设计 项目类型:公务车租车类 项目类型:响应式设计 pc端 手机端
defineproperty方式对get/set进行拦截.
潮汐 涨潮 退潮 海滩 小岛 冲浪 瀑布 河流 livephotos iphone 手机
玩手机的人gif
华为表示,在harmonyos 2控制中心,一拉就可以实现手机与电视,音响
使用javascript实现时间轴与动画效果的示例代码前端组件化