可能是gif截的点不对, 在手机上看效果正常的) 我就不讲代码是如
2022-04-23 来源:动态图库网

小球可以感受到重力,从而能够随着手机的运动来一起运动.
手机上什么软件可以将视频制作成gif
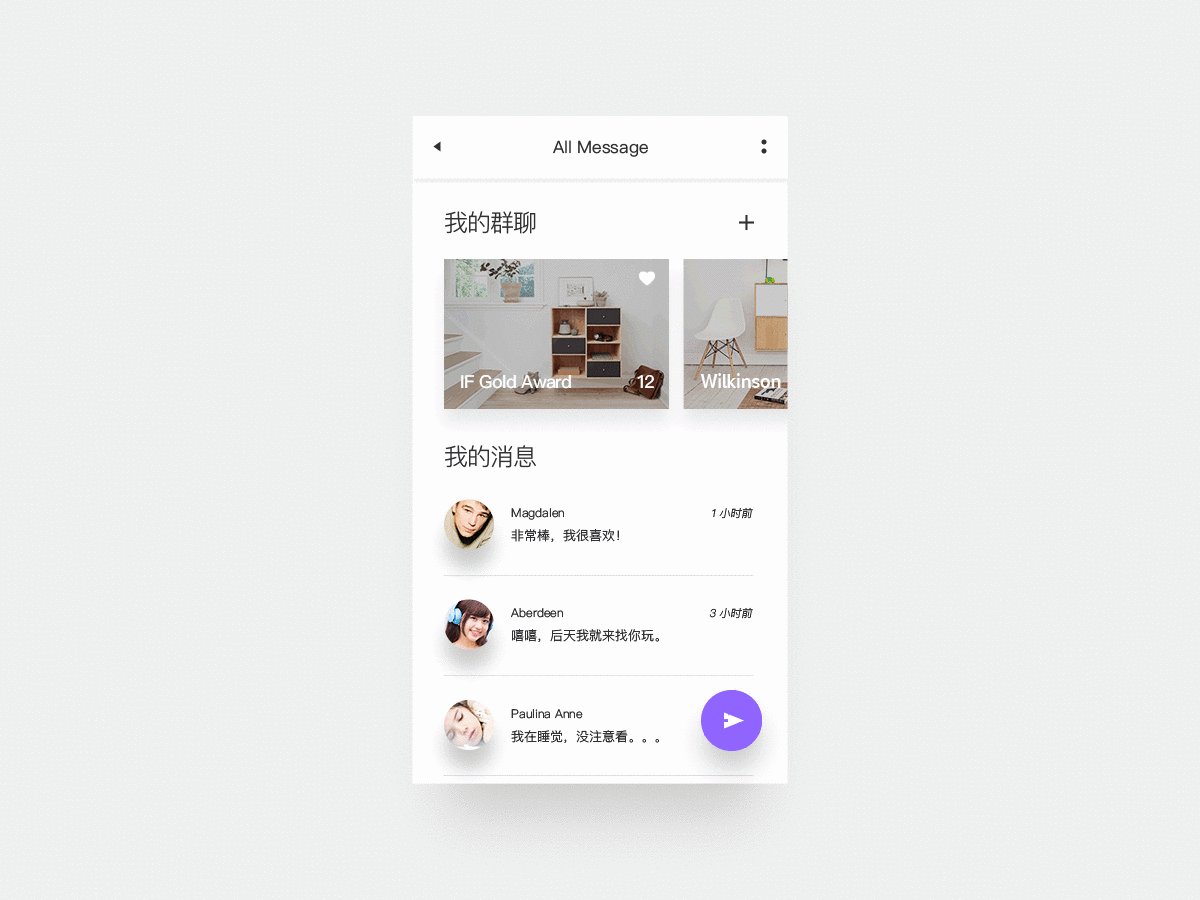
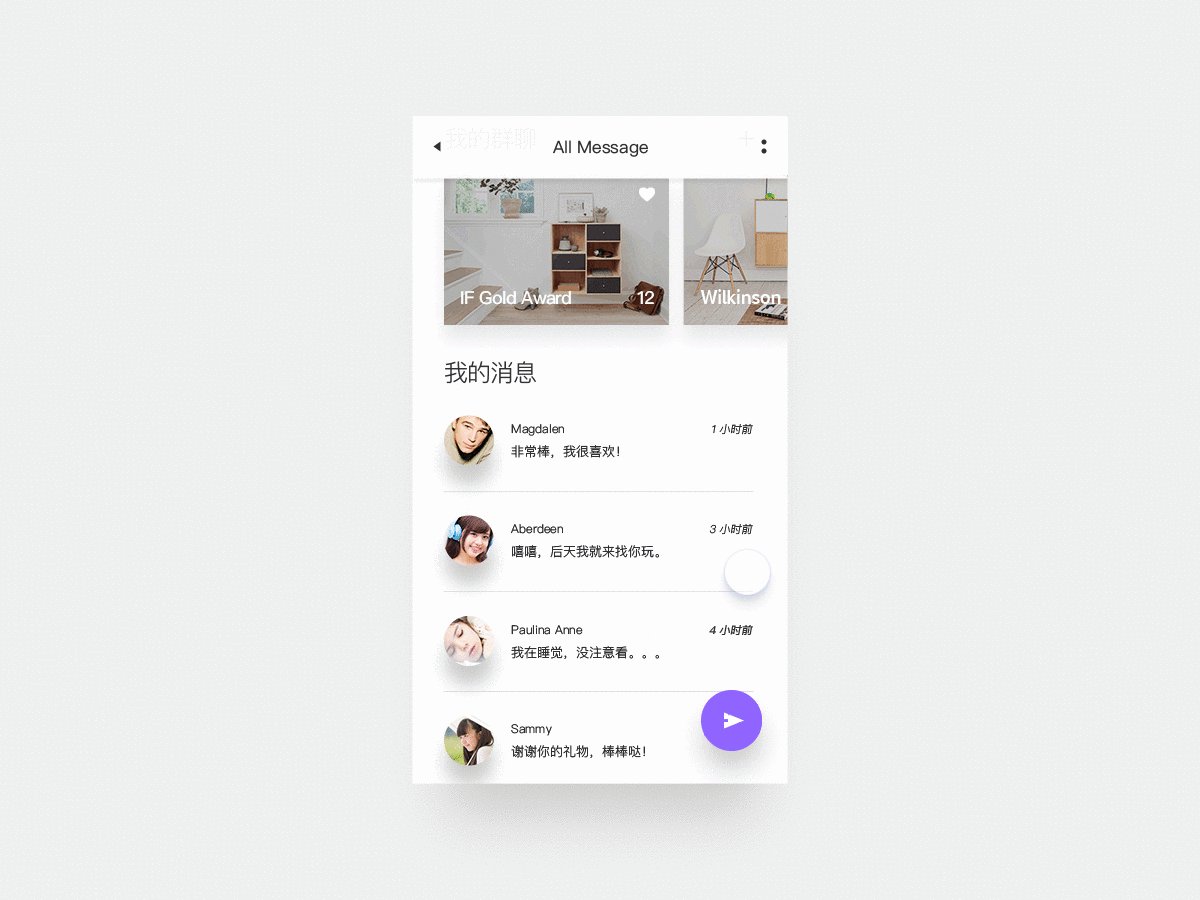
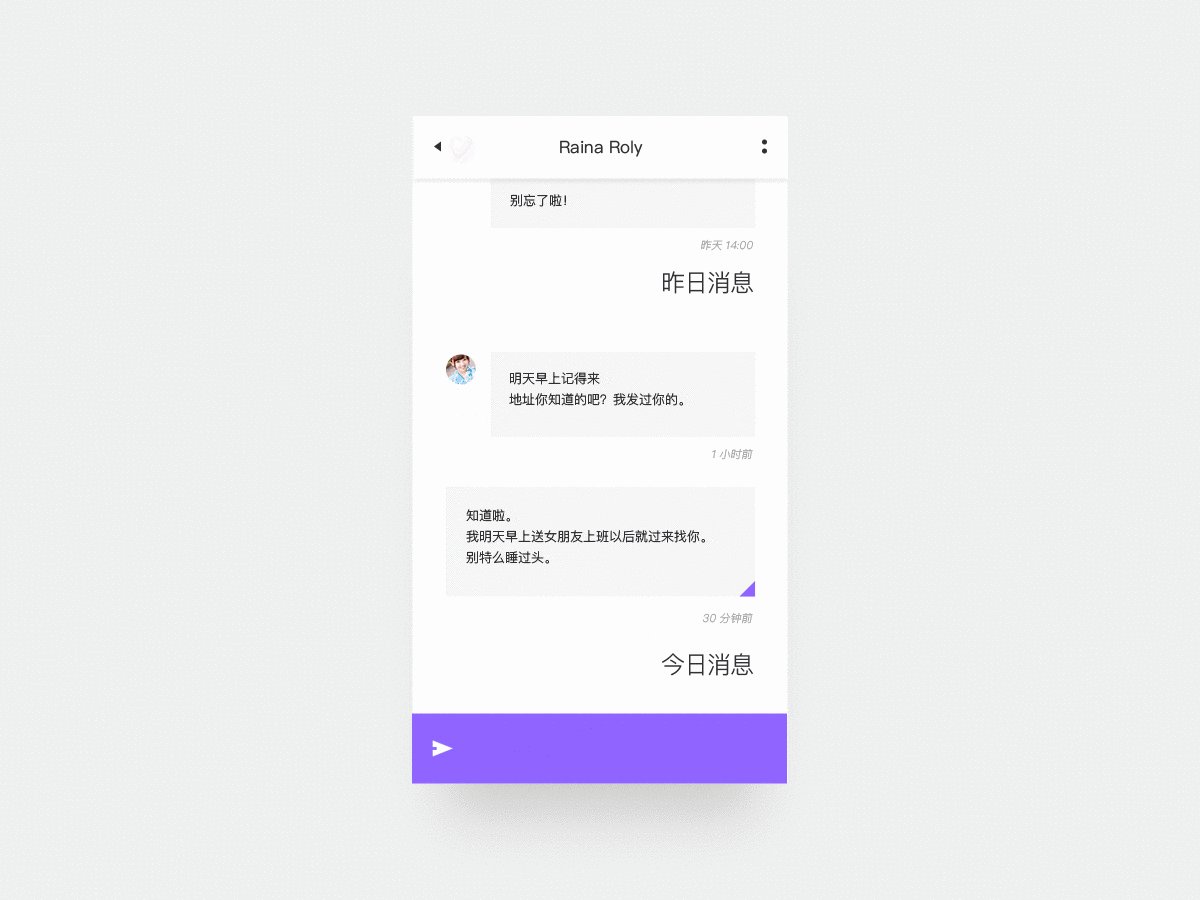
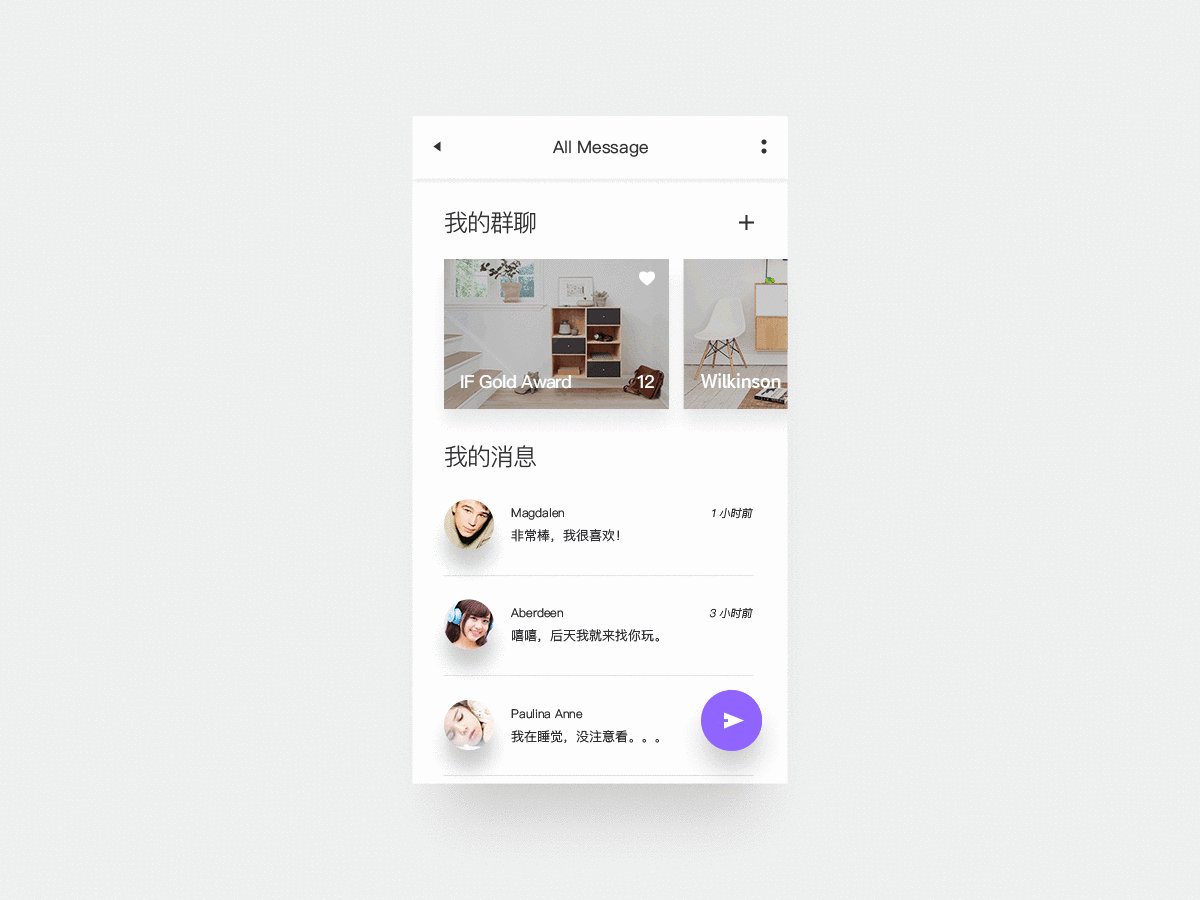
手机交互动效
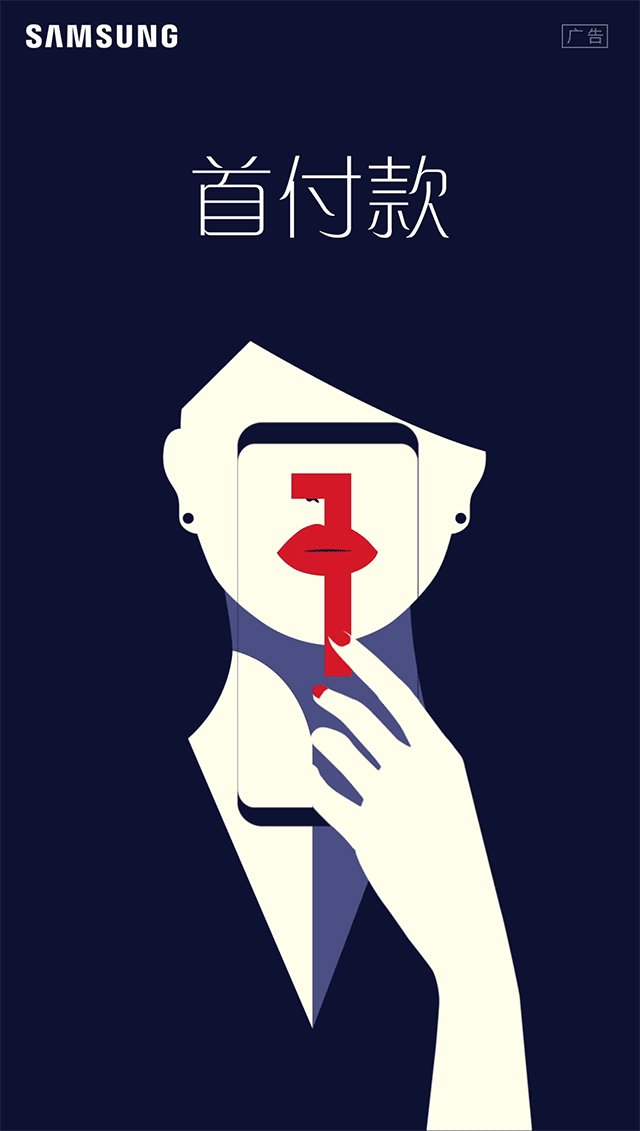
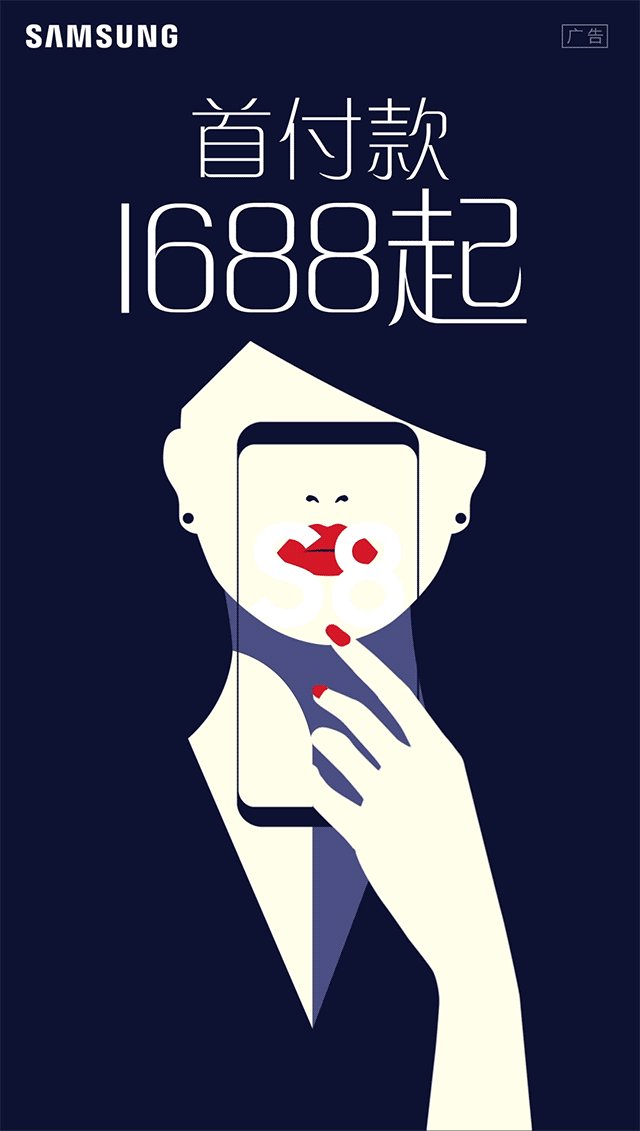
凡事都追求 高效快速的年代 等待情况最长出现的应该是 手机
接着在真机上运行这段代码,发现在启动页面会卡很久
mg动画-camera |ui|动效设计|三原色color - 原创
可能是gif截的点不对, 在手机上看效果正常的) 我就不讲代码是如
诶不对劲,听起来好像里面有点小声音.怎么办好像是质量问题?
手机导星就是这么简单
ui与动效高质量作品集
学习微信小程序的开发,根据自己的实践结果整理了下结果,对日期选择器
动效gif小练习合集
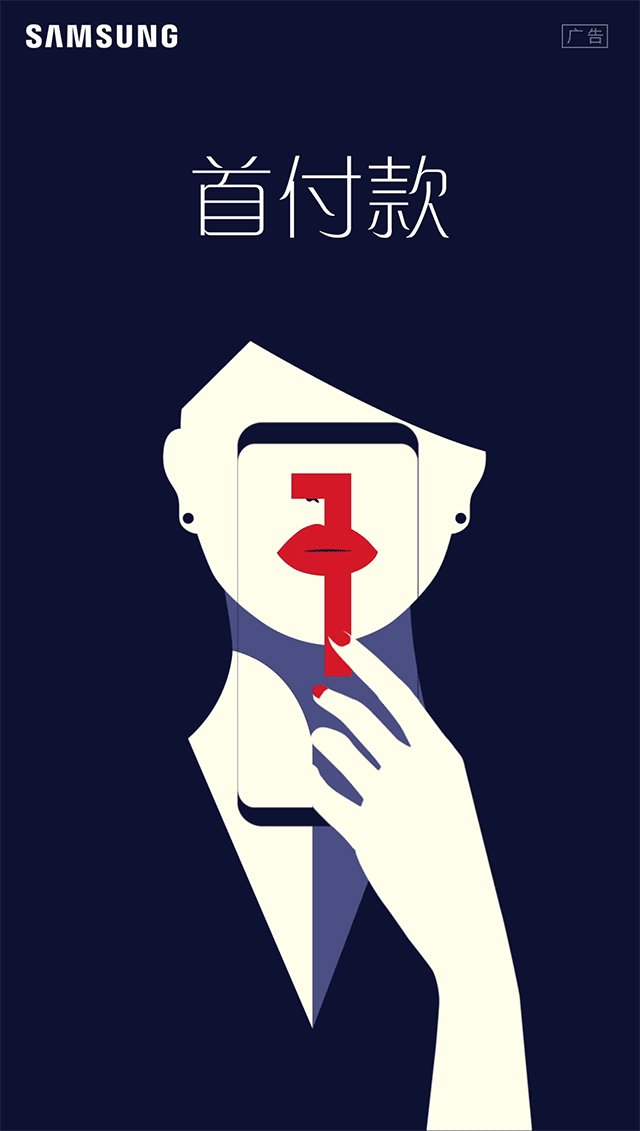
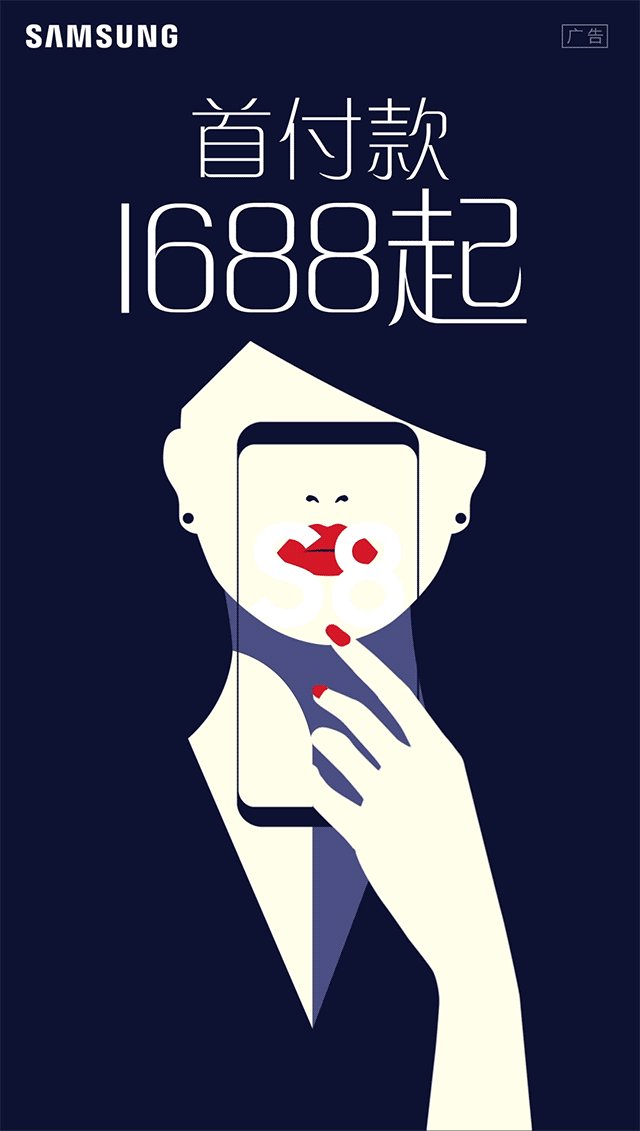
还有盖乐世c pro全系手机分期购, 最高可贷3000元,低至零首付!
手机ui"未来科技"主题设计
python 最好用的8个vs code扩展_代码
你看到后面屏幕上是一个晃动的白色方框,对不对?