ols_app-02-sample-size.gif(2)
2022-04-18 来源:动态图库网

文件判断函数的安全风险
9414344-5efaefac1e28b73c.gif
动画的gif. shows firefox devtools with the thumb selected.
nkavplayer
this gifs speed is little faster than really.add it in
antd-table-infinity gif demo
任务单.gif
features compress jpg, png, jpeg, gif, svg automa
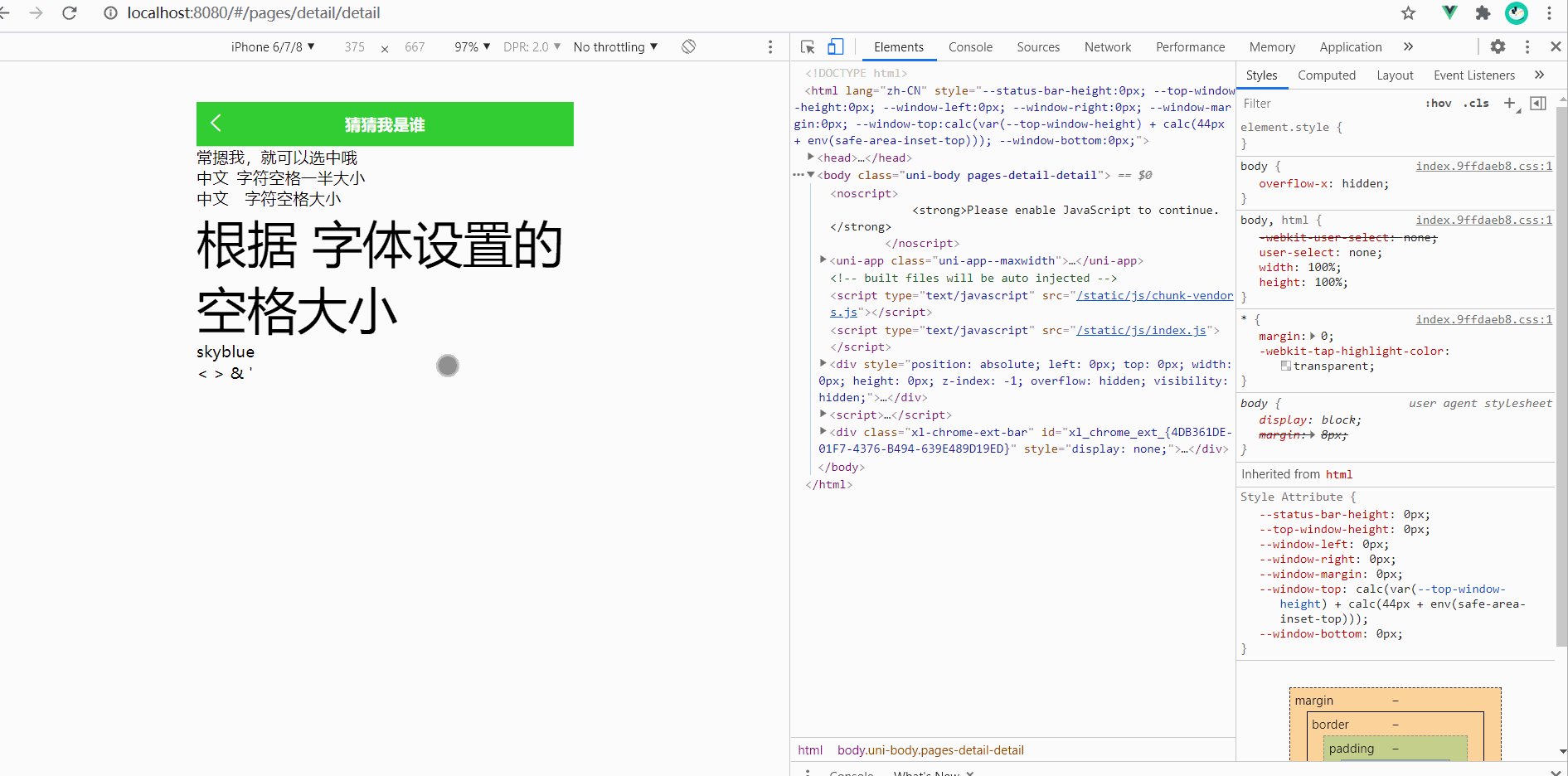
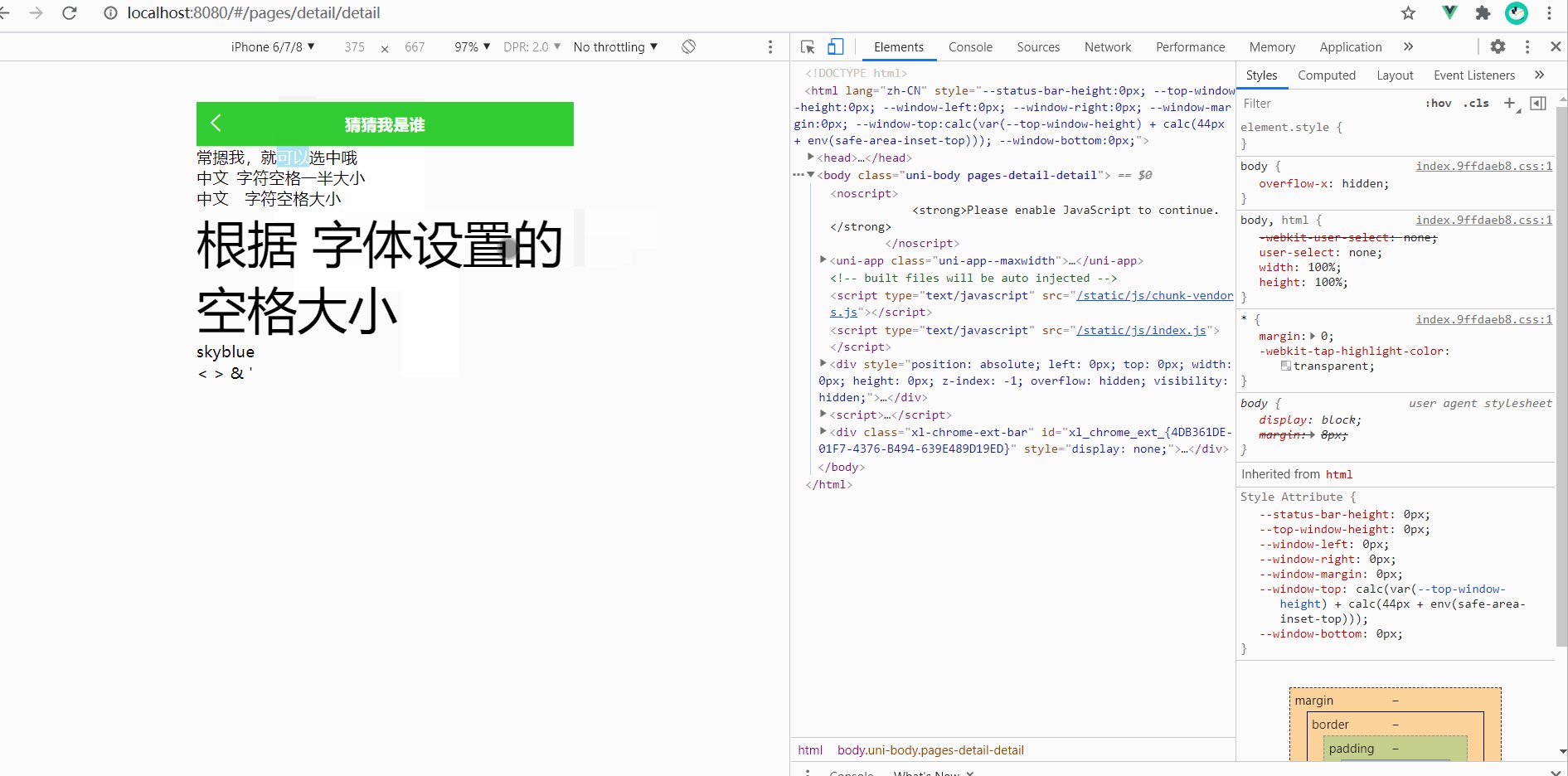
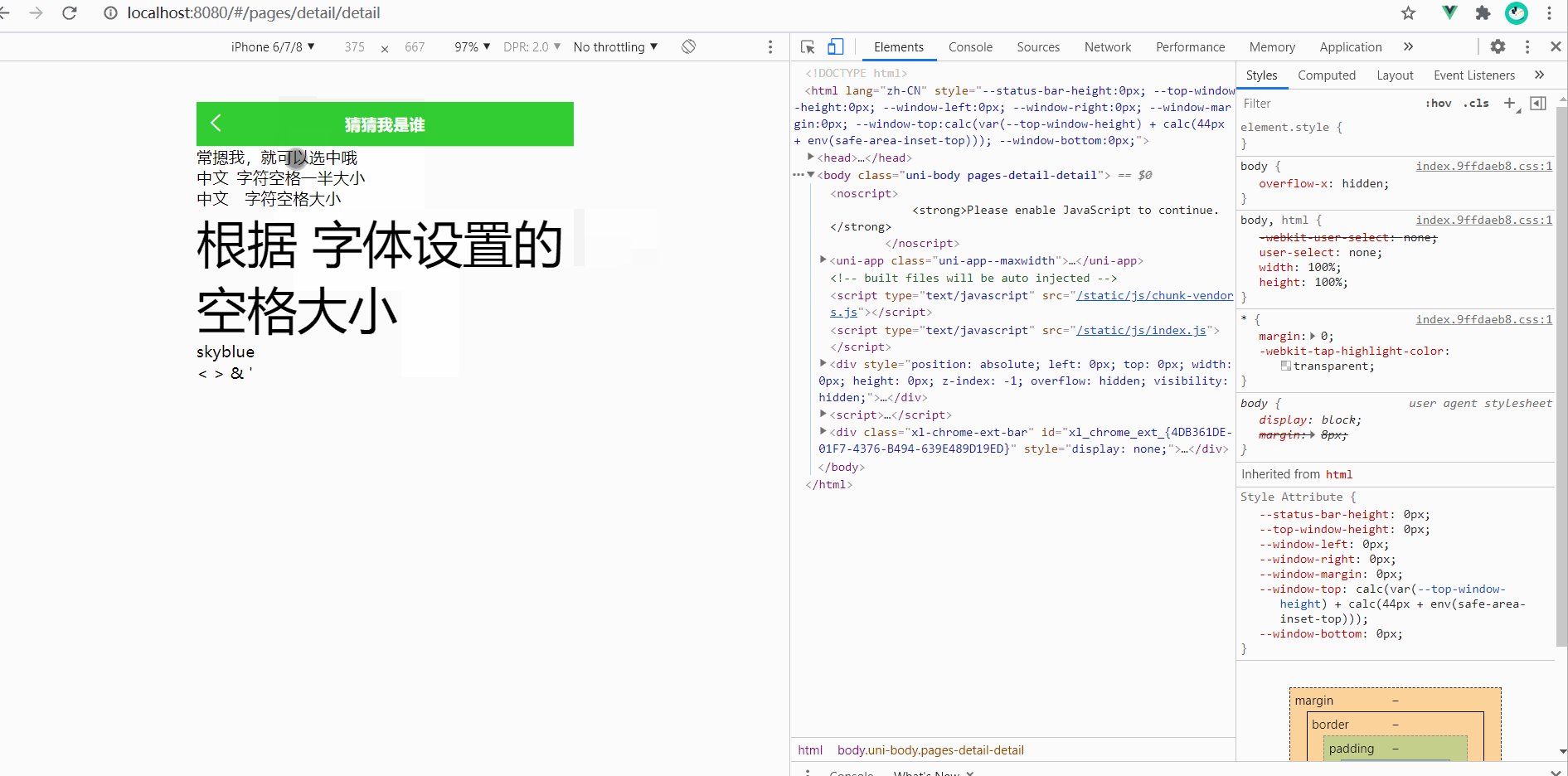
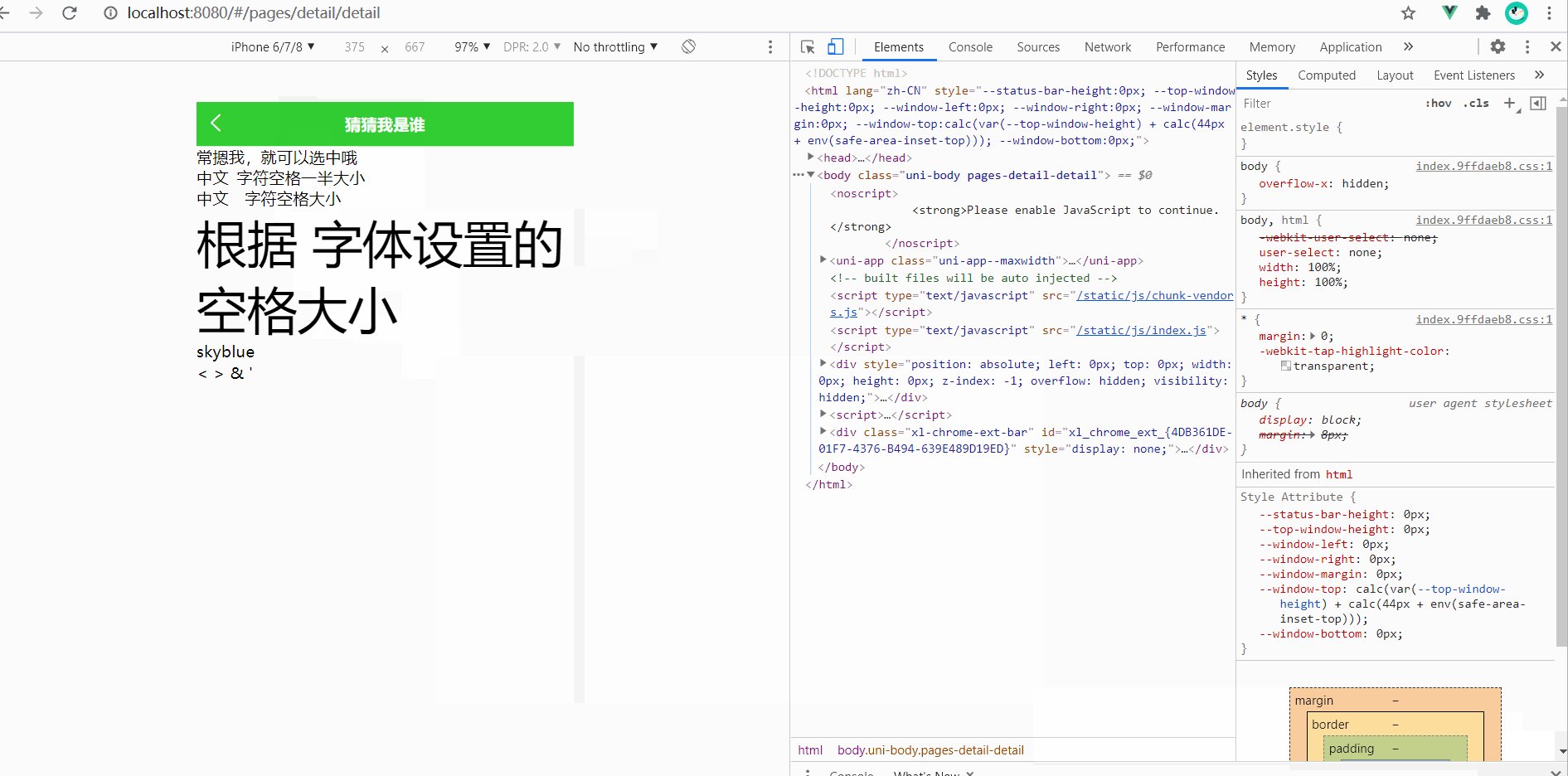
授权,这次先show一下他通过vs2015做的跨端app一些高级功能的gif图
sample implementations for real-world android use cases.
teorexinpaint 使用方法.gif
coco2dxlua实现连连看很全的一篇需要的可以直接用
测试效果.gif
渐变色动画.gif