ols_app-02-sample-size.gif
2022-04-18 来源:动态图库网

ols_app-02-sample-size.gif
ols_app-01.gif
sample gif
160e3b653c035a96?w=720&h=1280&f=gif&s=14
untitled.gif
tab-size.gif
gif动态图教学-h5语言10-input标记(实例)
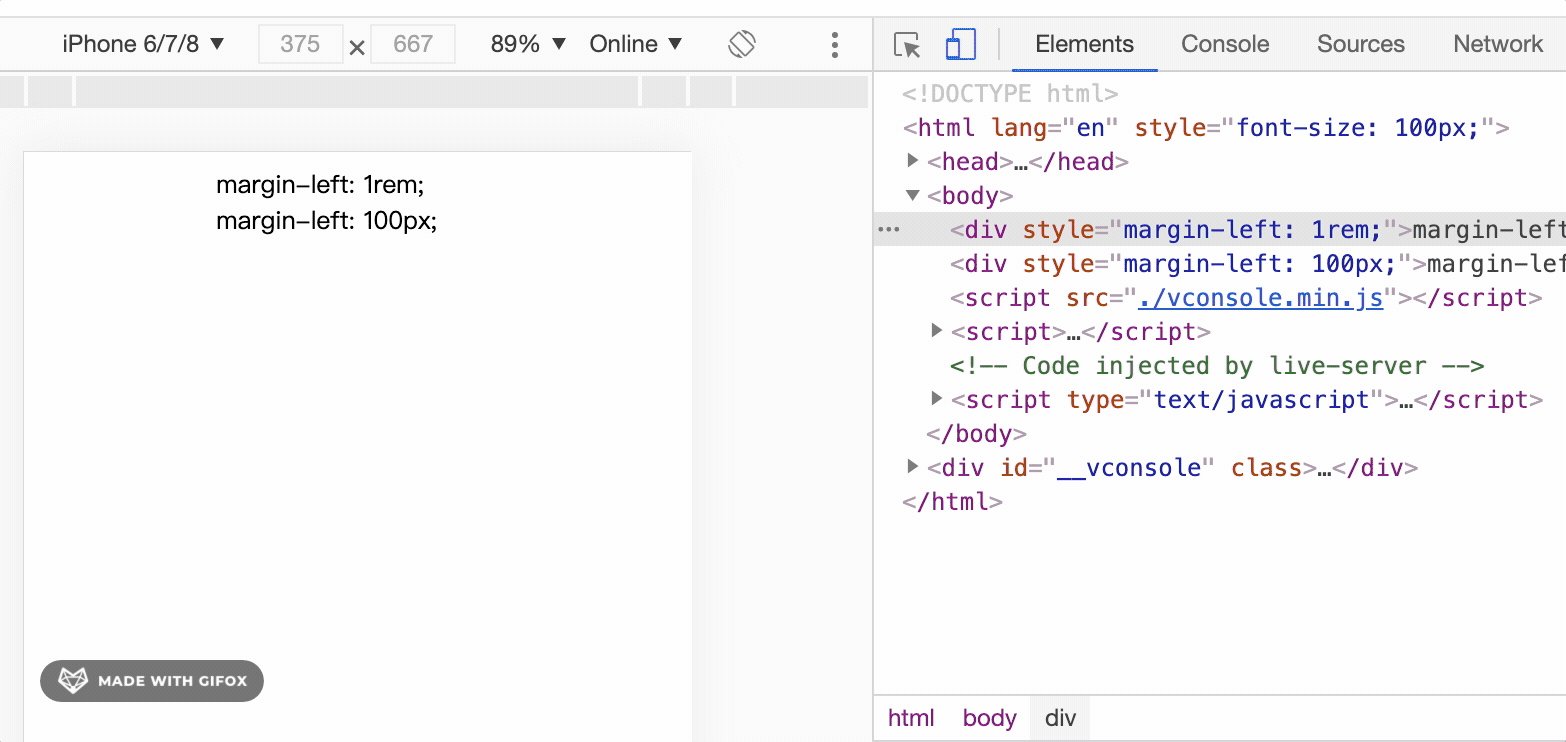
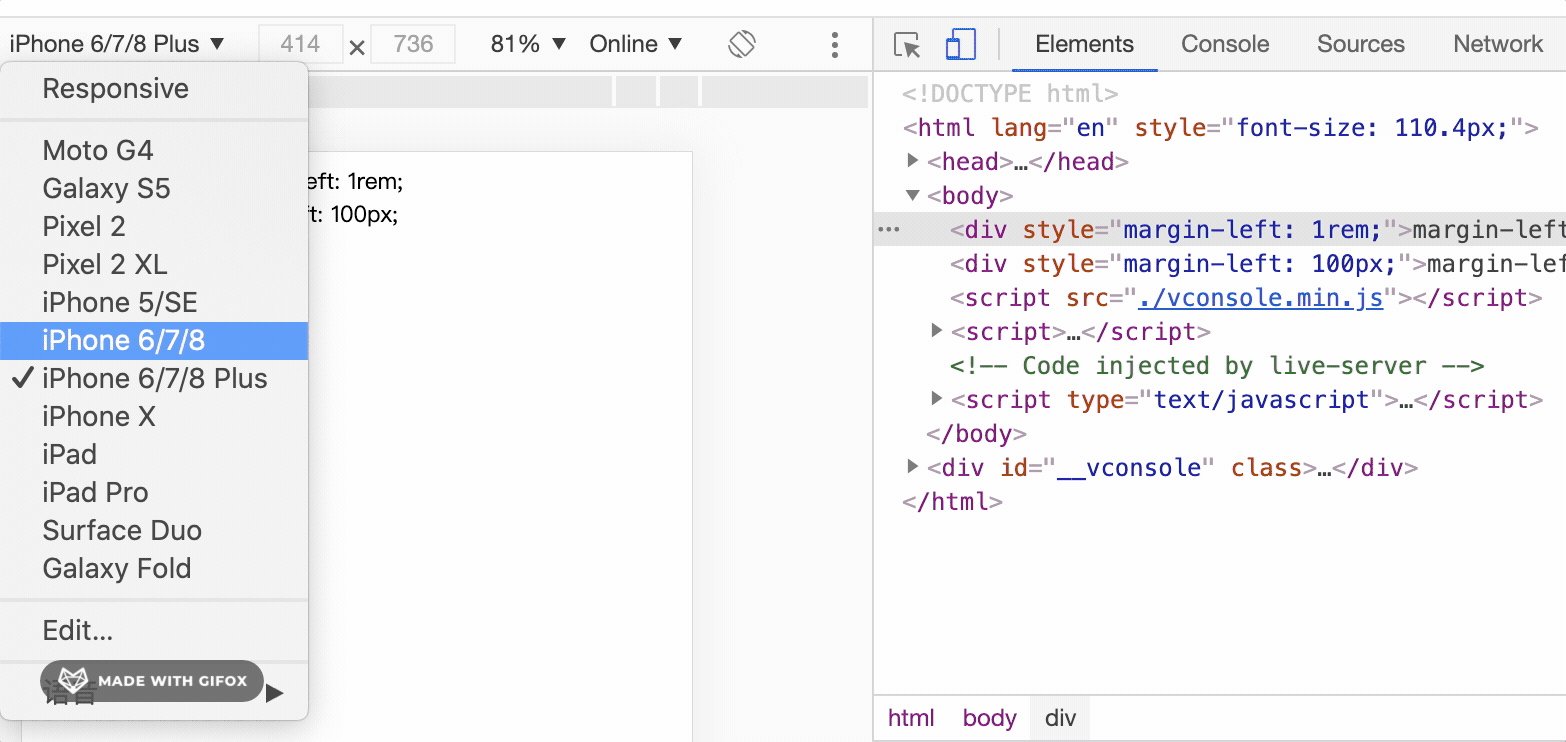
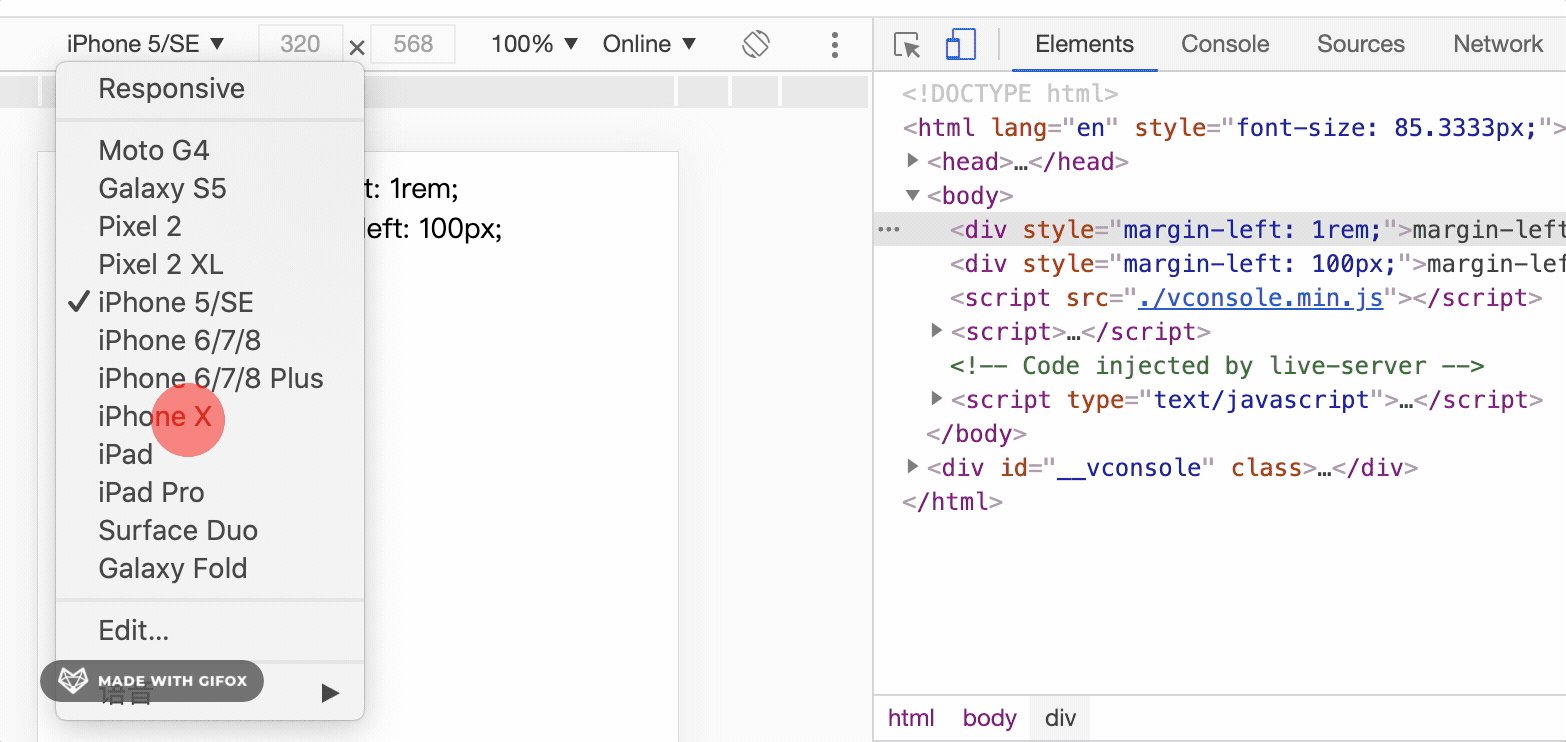
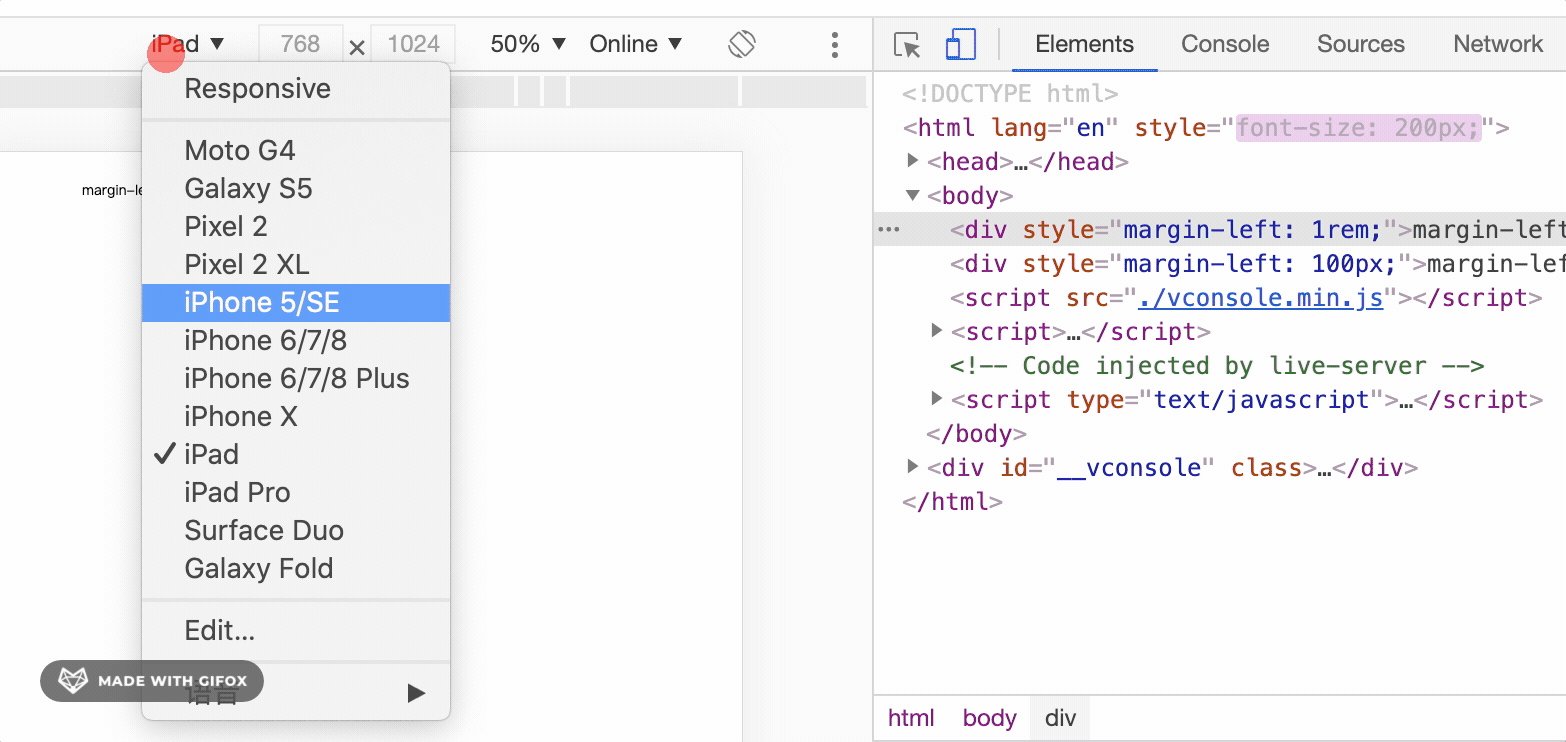
gif记录显示如何更改轨道上的字体大小不会更改其在edge中的计算高度.
gif#align=left&display=inline&height=648&origin
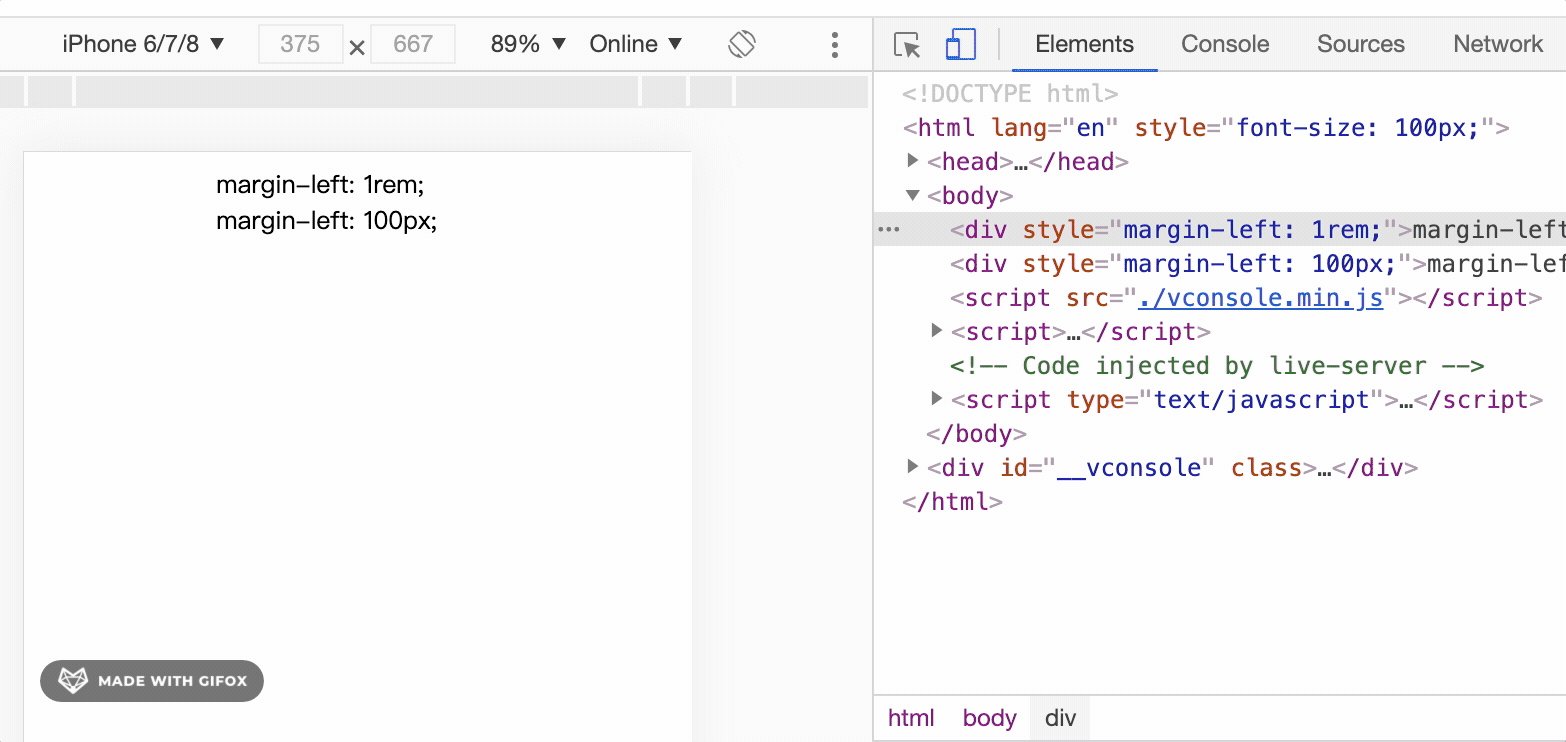
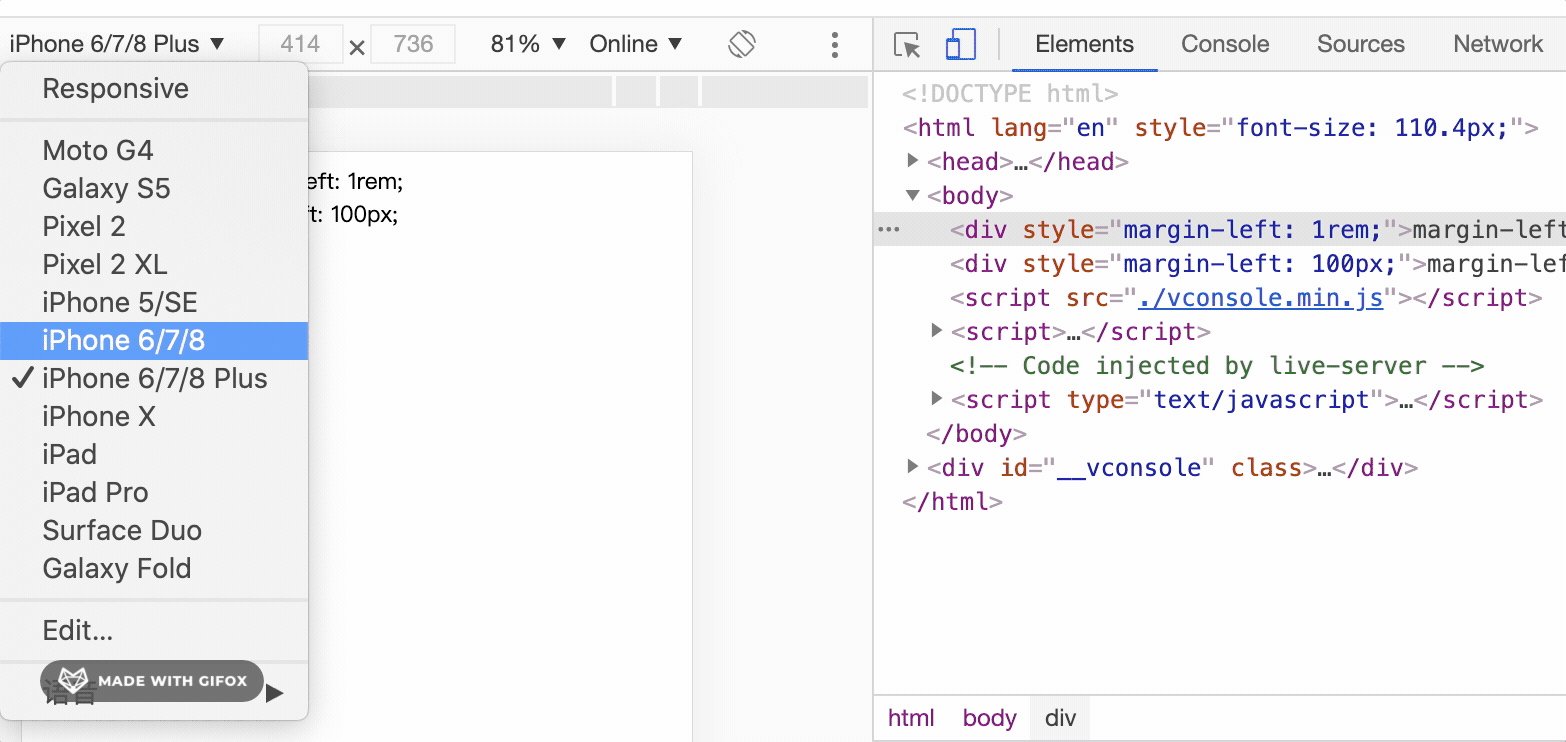
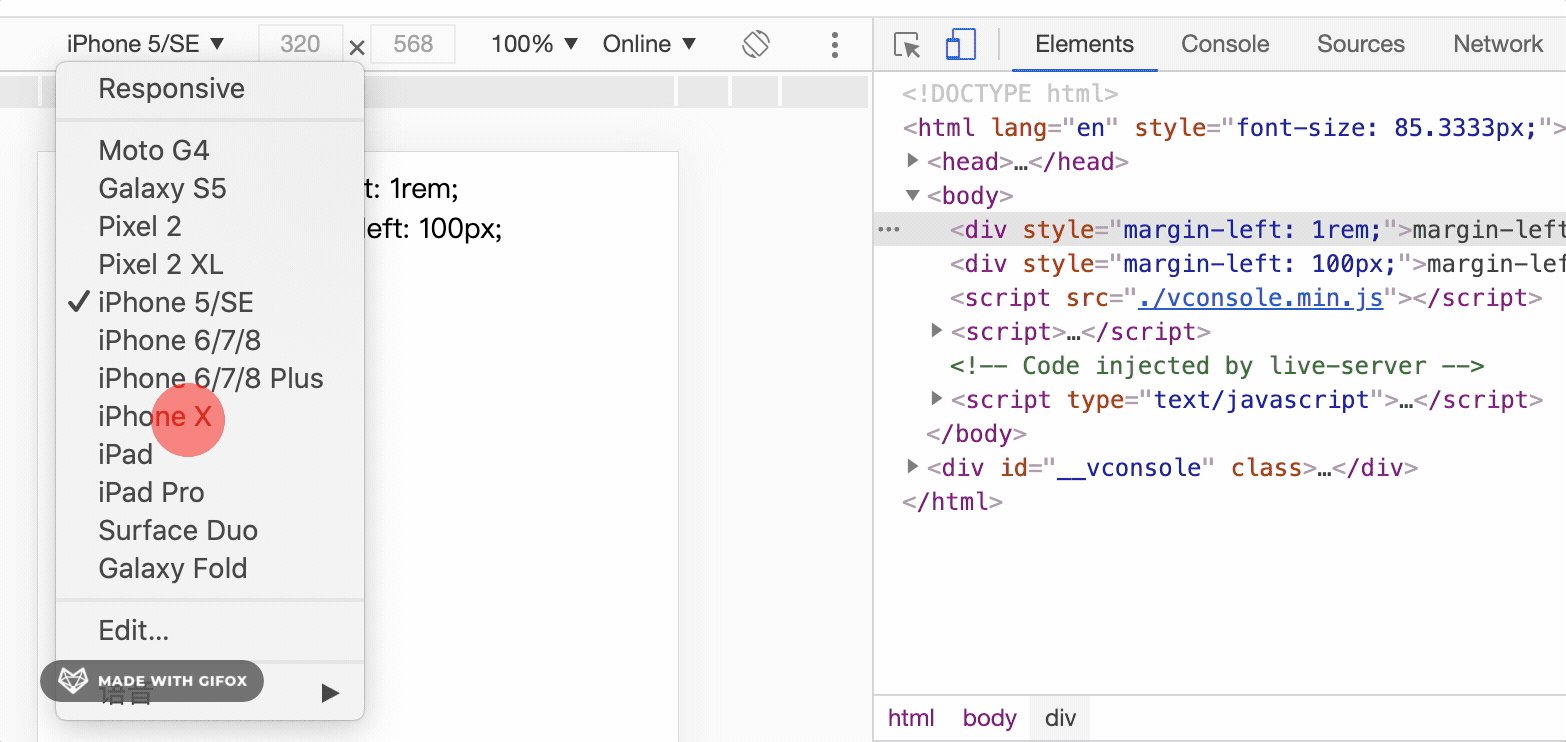
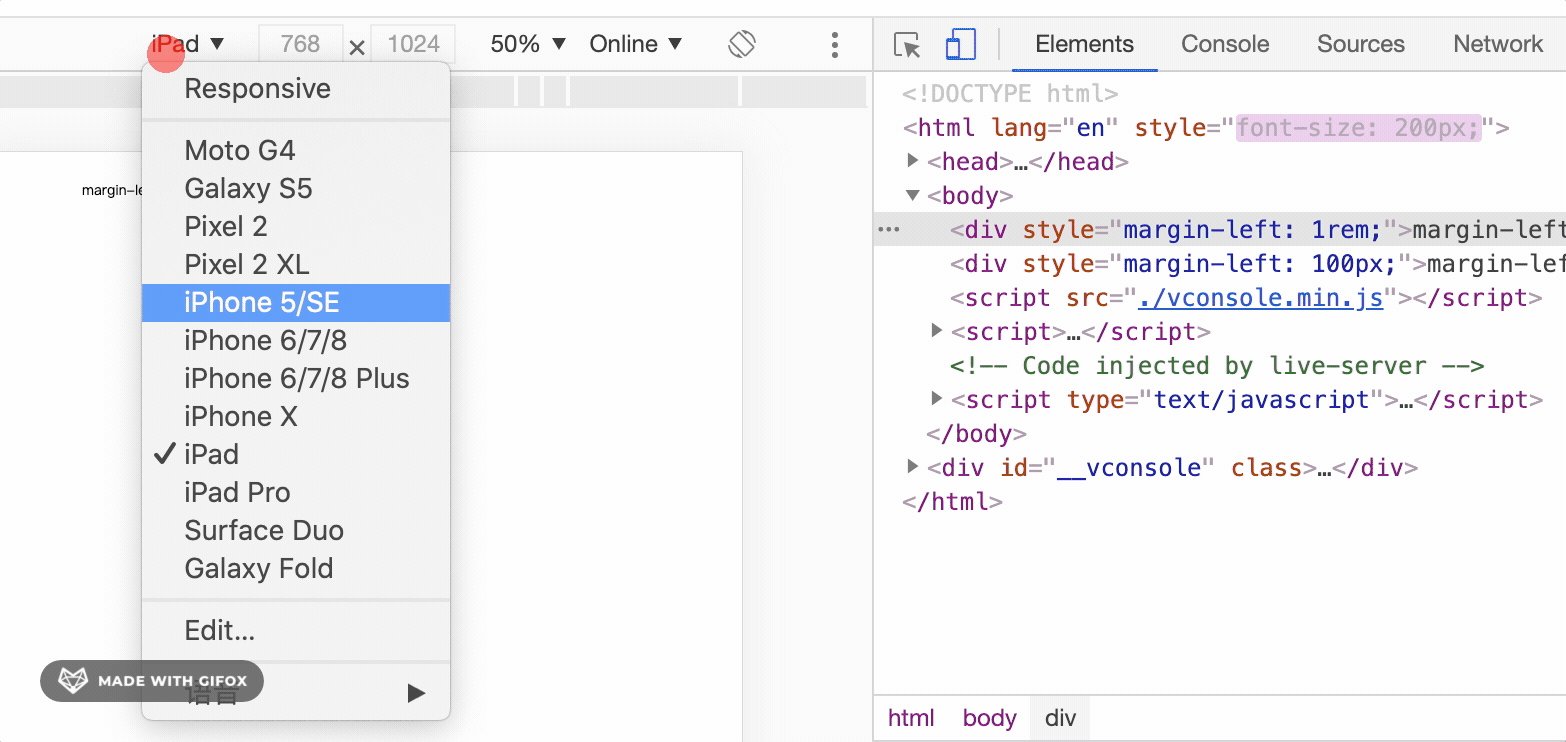
rem_h5.gif
回应式设计技术 - uwp apps | microsoft docs
gif动态图教学-h5语言10-input标记(实例)
动画的gif. shows firefox devtools with the thumb selected.
sizeclass-w regular h regular.gif
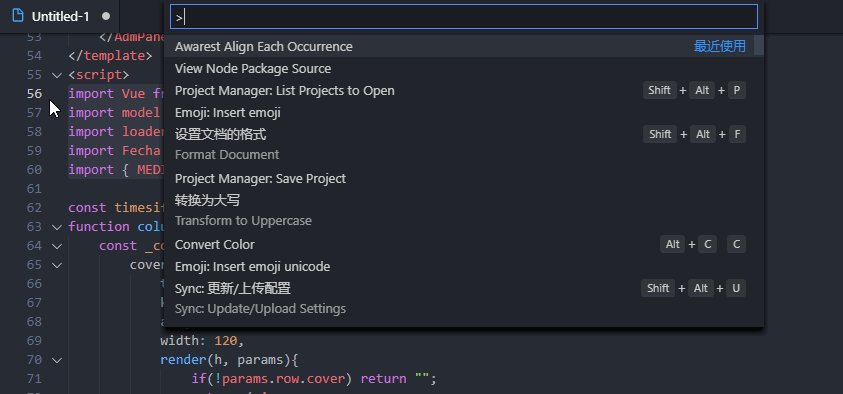
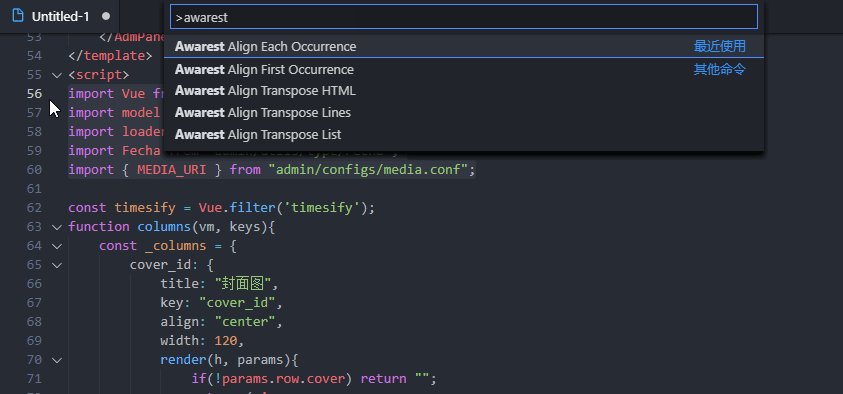
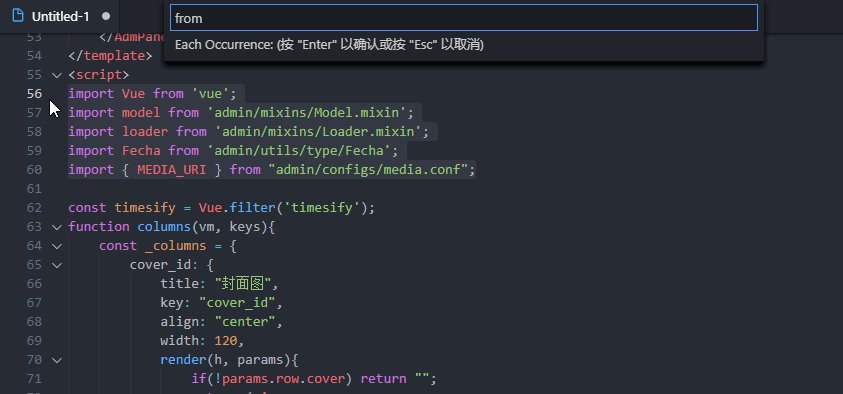
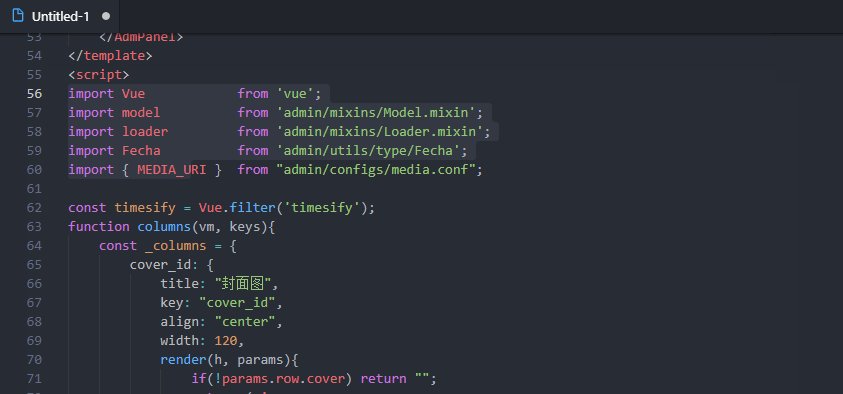
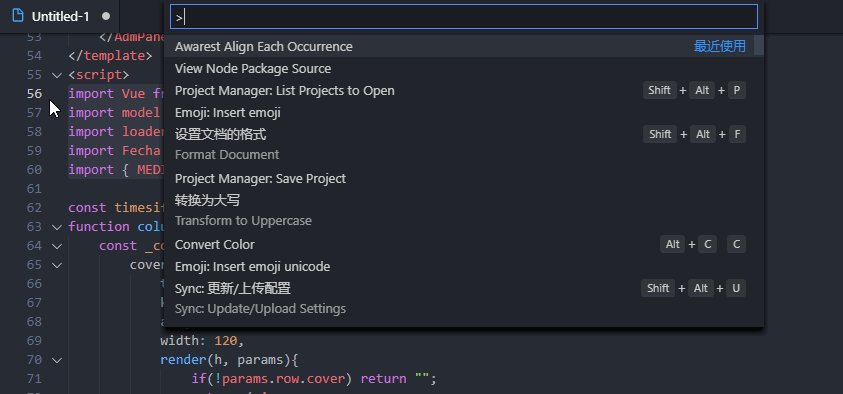
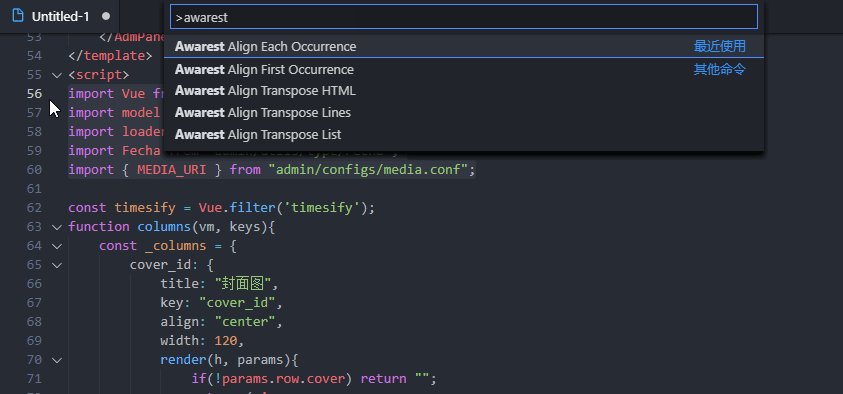
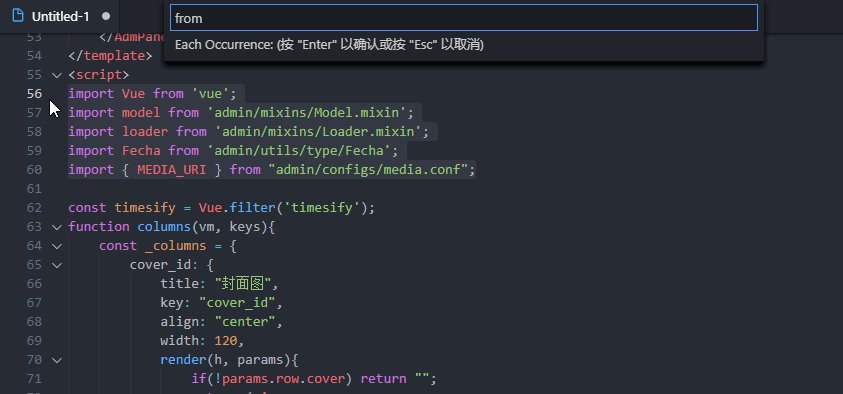
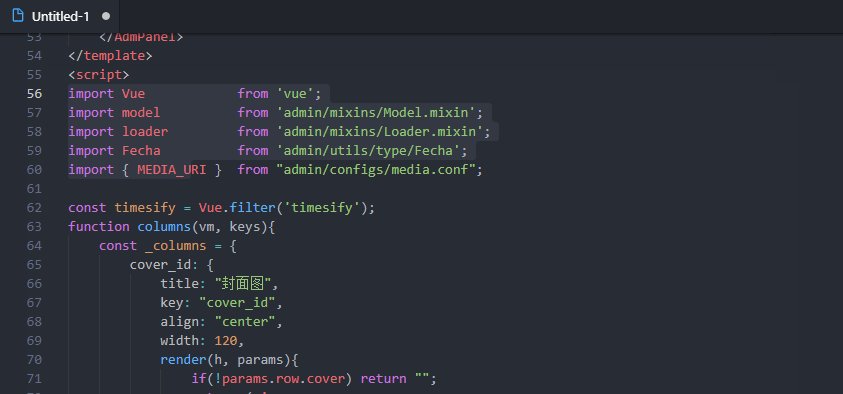
awarest-align.gif
动画的gif. shows chrome devtools with the thumb selected.