我在下面的两个 gif 中突出显示了 react devtools 中的更新(2)
2022-03-29 来源:动态图库网

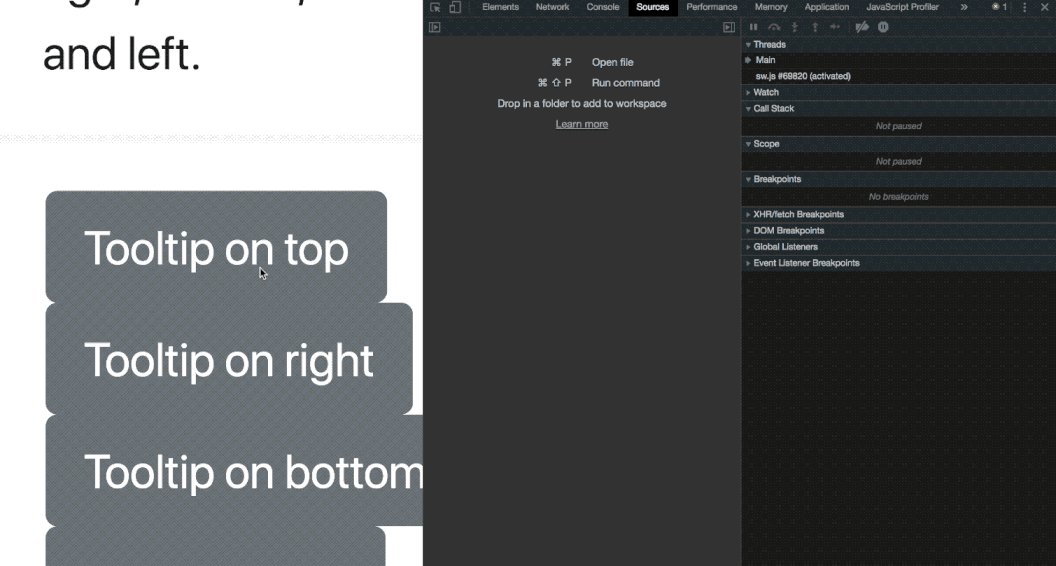
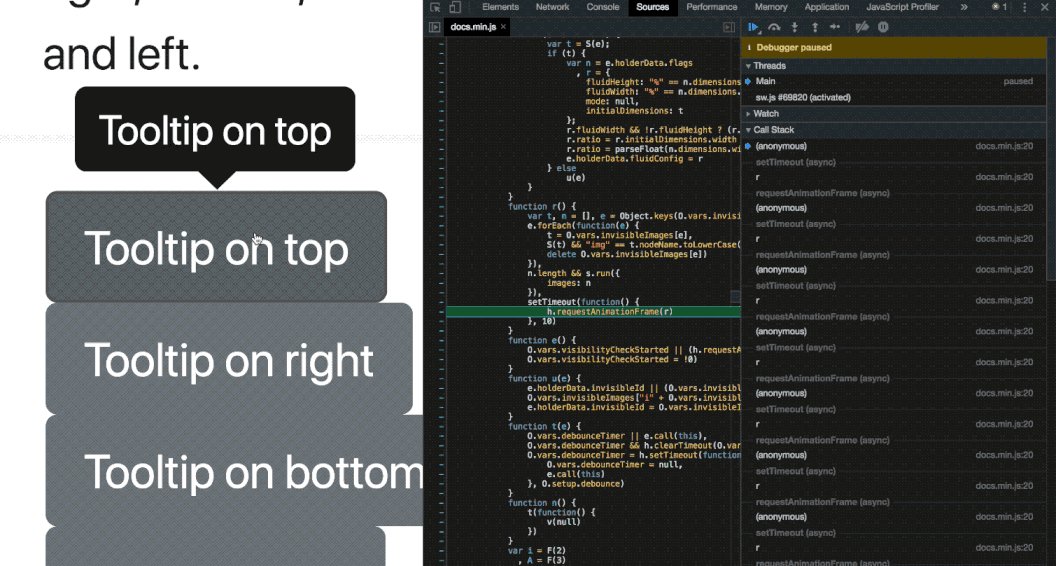
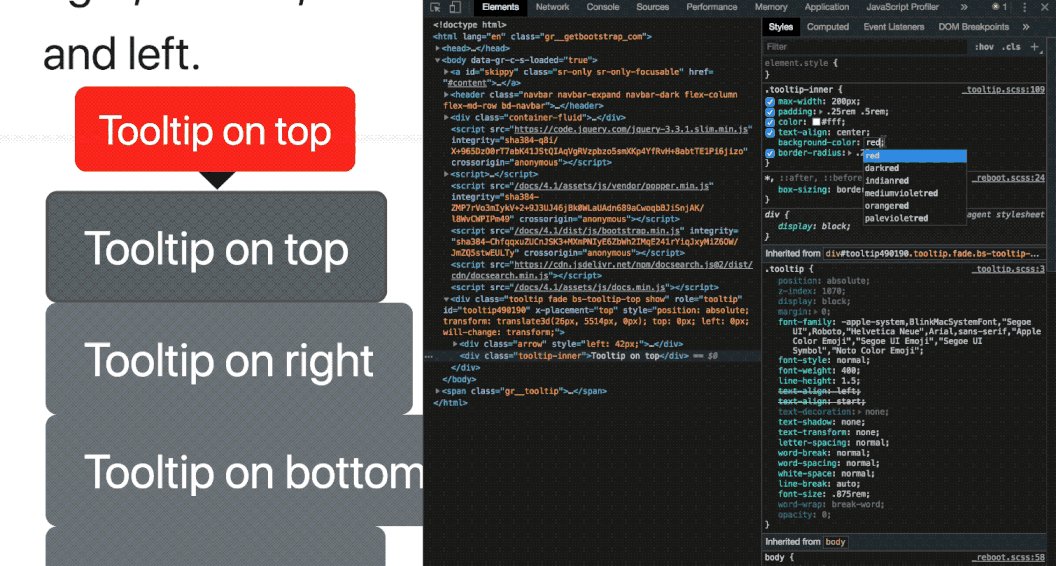
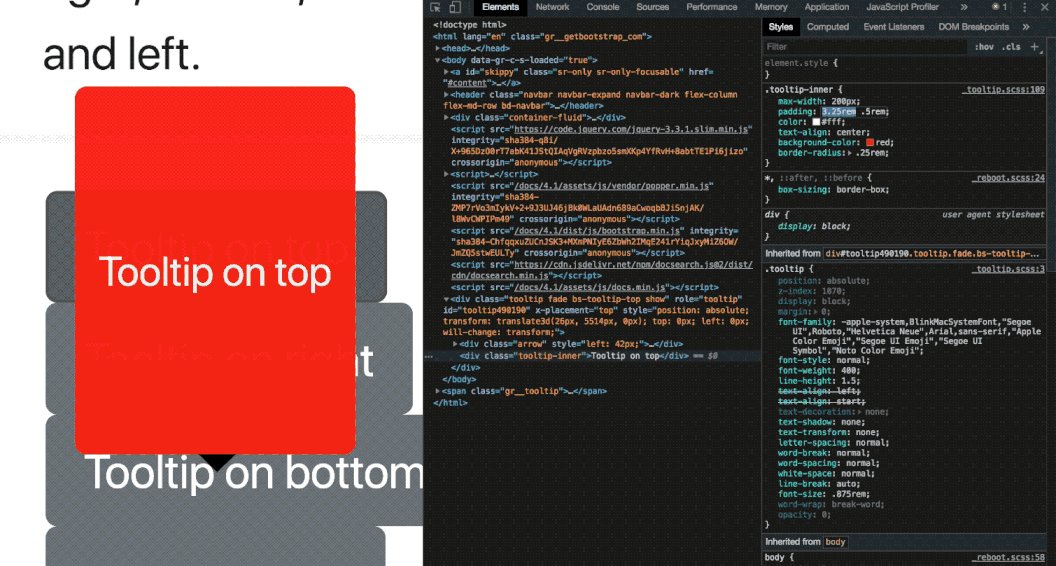
20个chromedevtools调试技巧
20个chromedevtools调试技巧
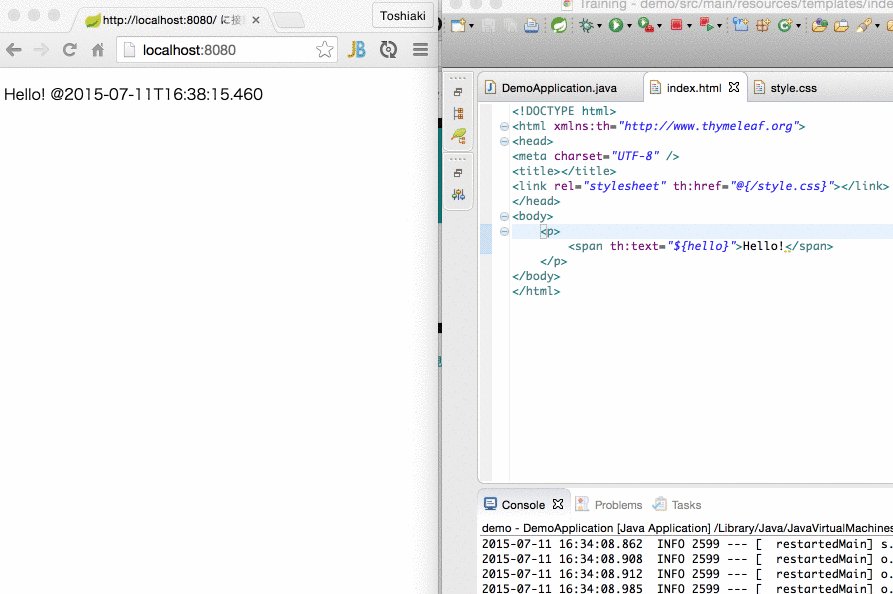
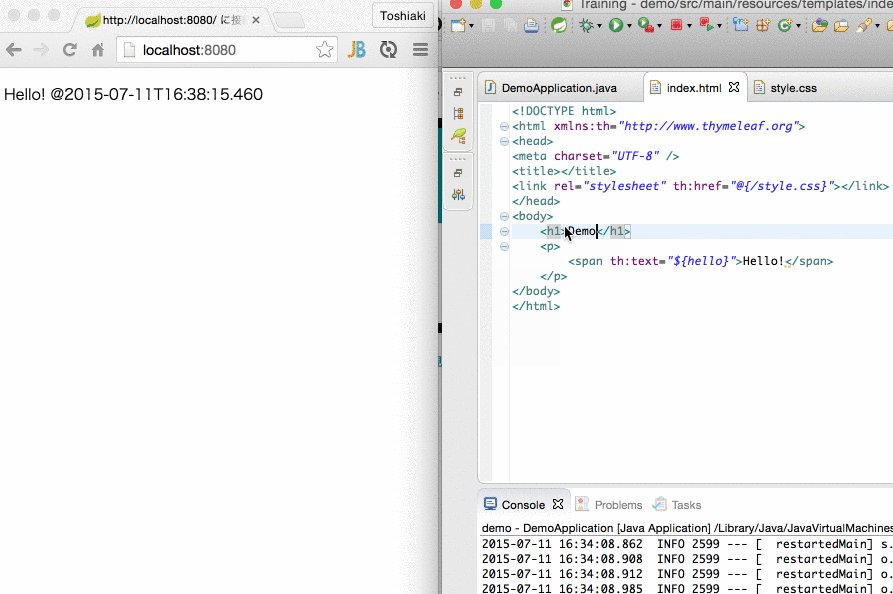
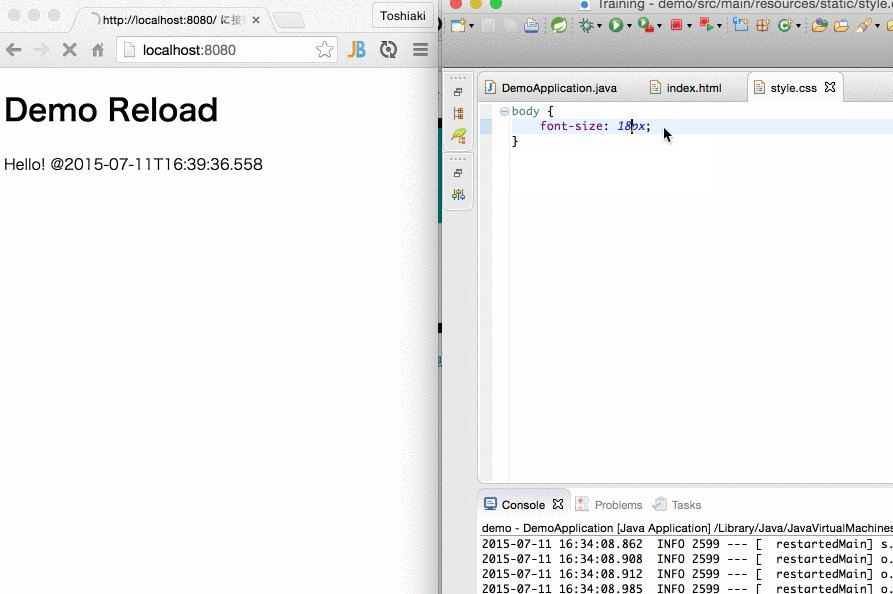
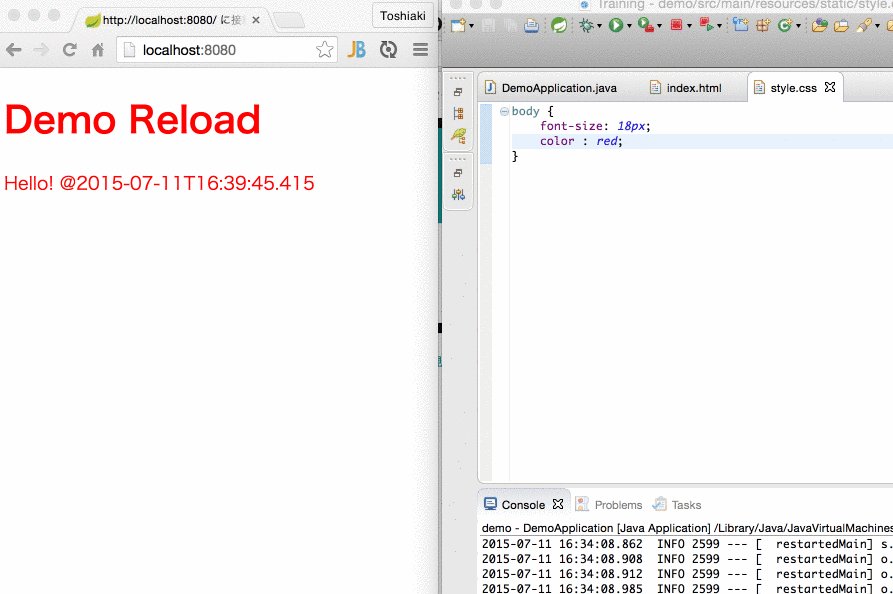
springboot示例3使用springbootdevtools
使用webpack搭建react开发环境
reactnative模拟器调试
dart devtools screens
使用react native扩展您的应用程序开发
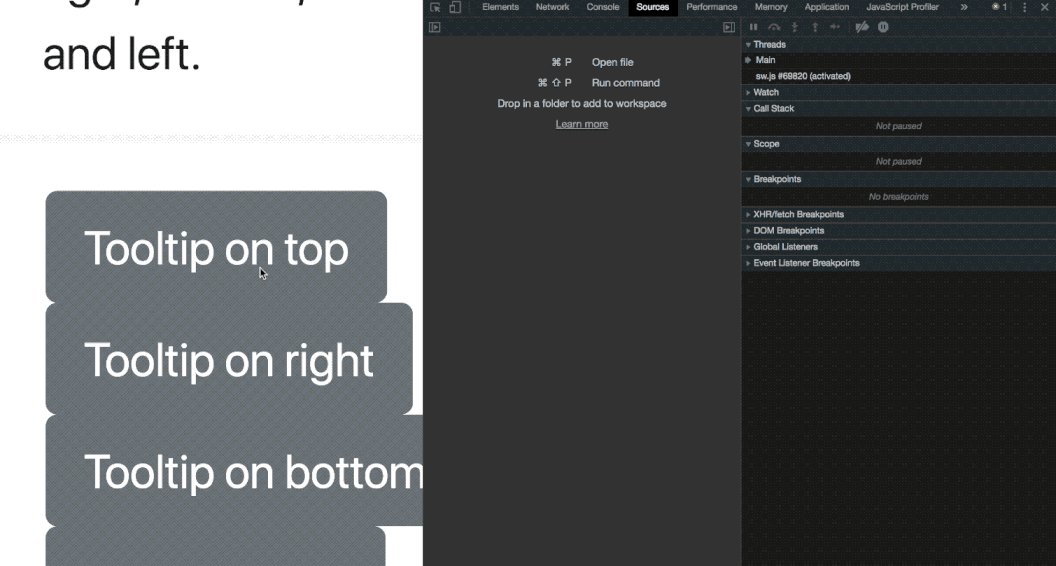
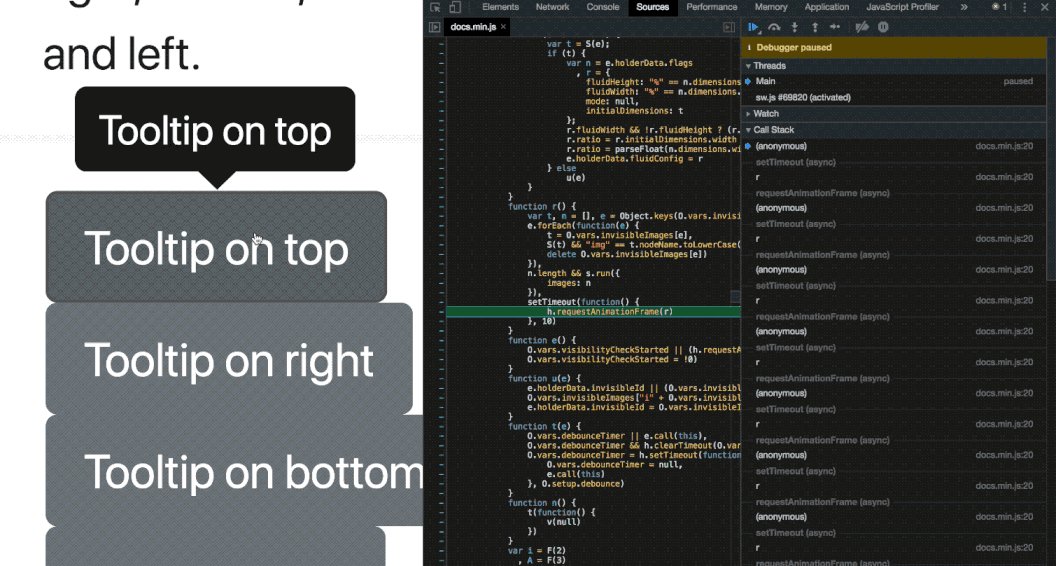
任意跳转和 sublime 类似,devtools 也有一个 goto "anything" 搜索
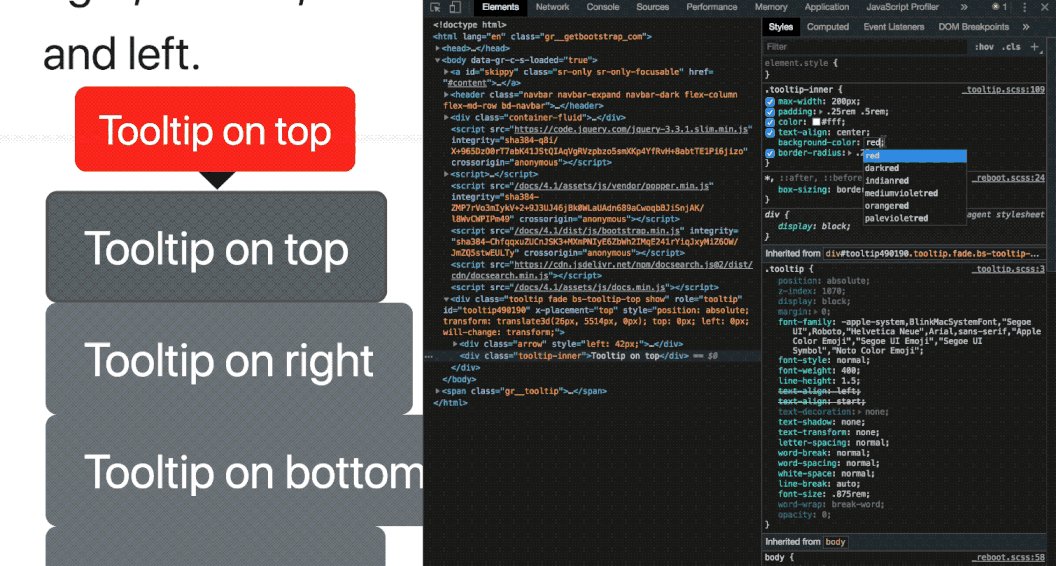
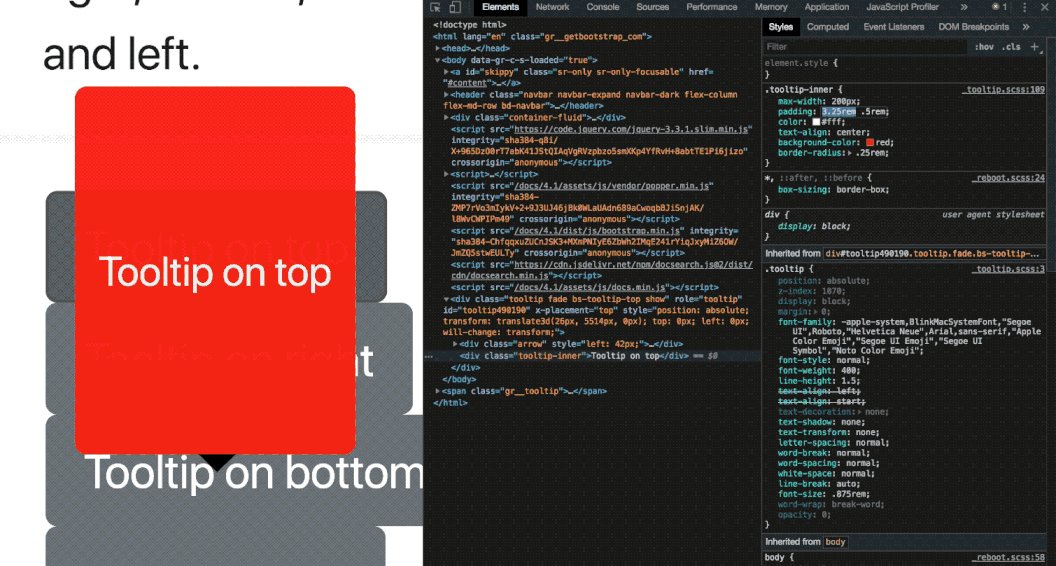
以下是其中三个比较有用的功能:devtools 现在在颜色选择器中同时显示
react获取鼠标位置vscode调试完全攻略6调试由typescript开发的react
16,react系列之 react 路由
devtoolssnippets浏览器开发者工具常用代码片段
动画的gif. shows firefox devtools with the thumb selected.
create react app 0.8.3 发布,零配置创建 app