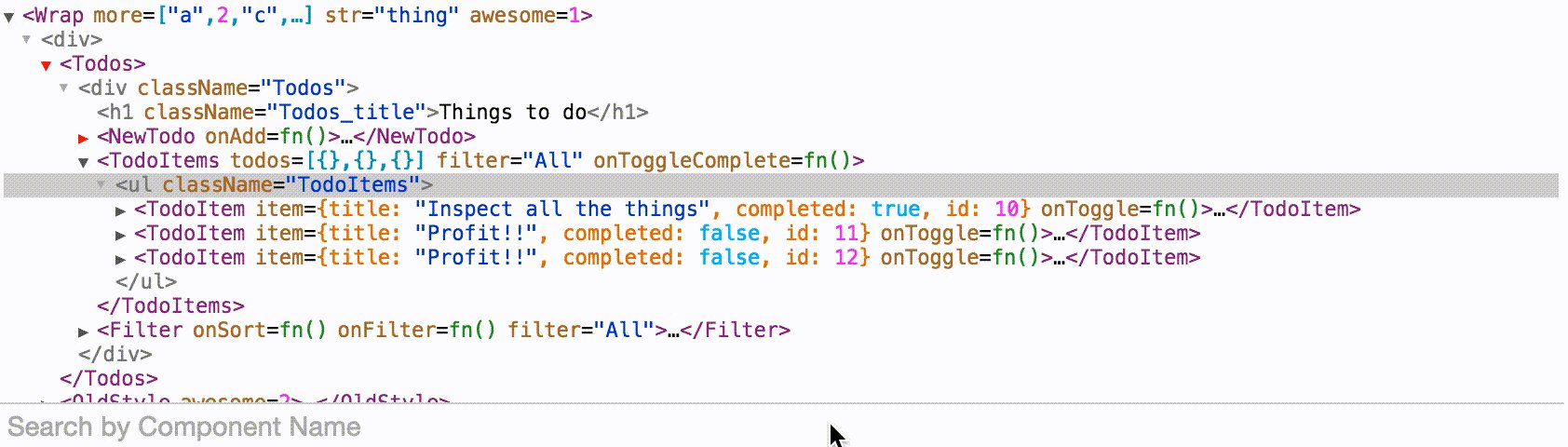
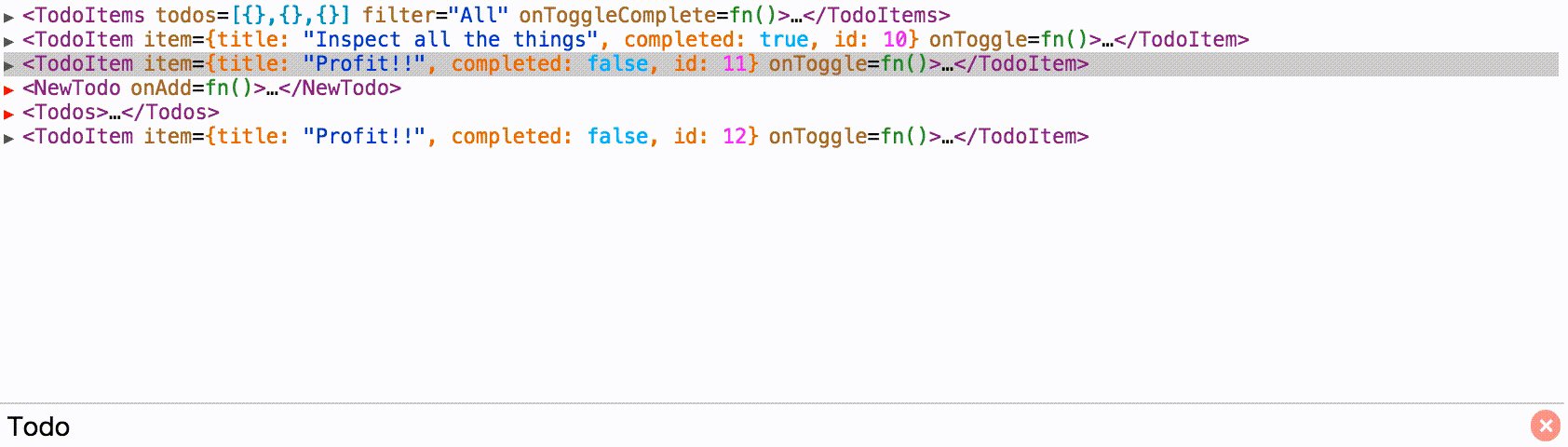
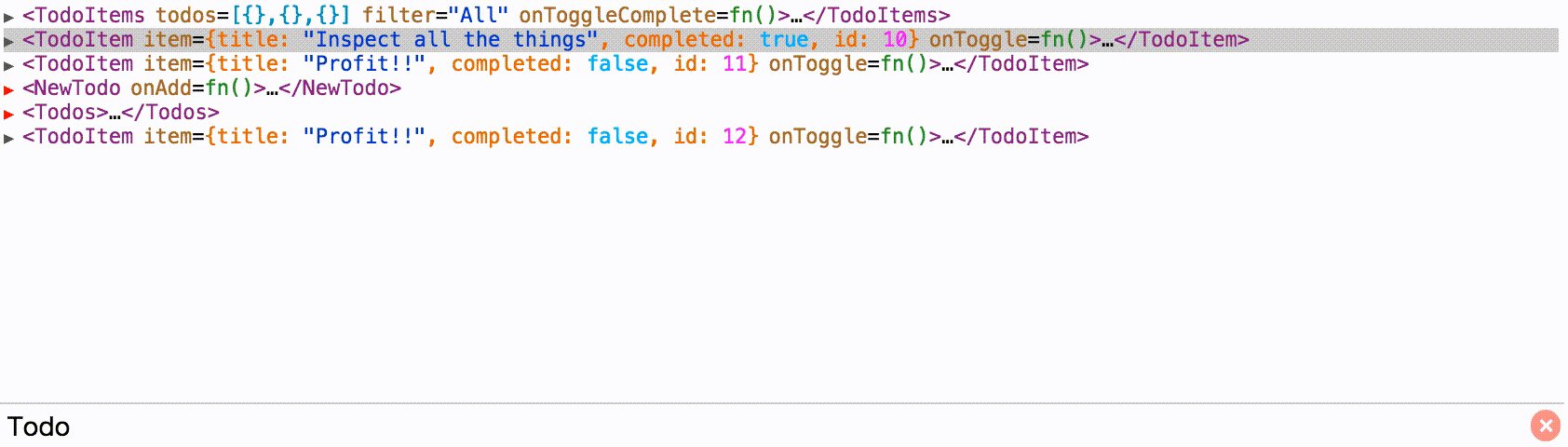
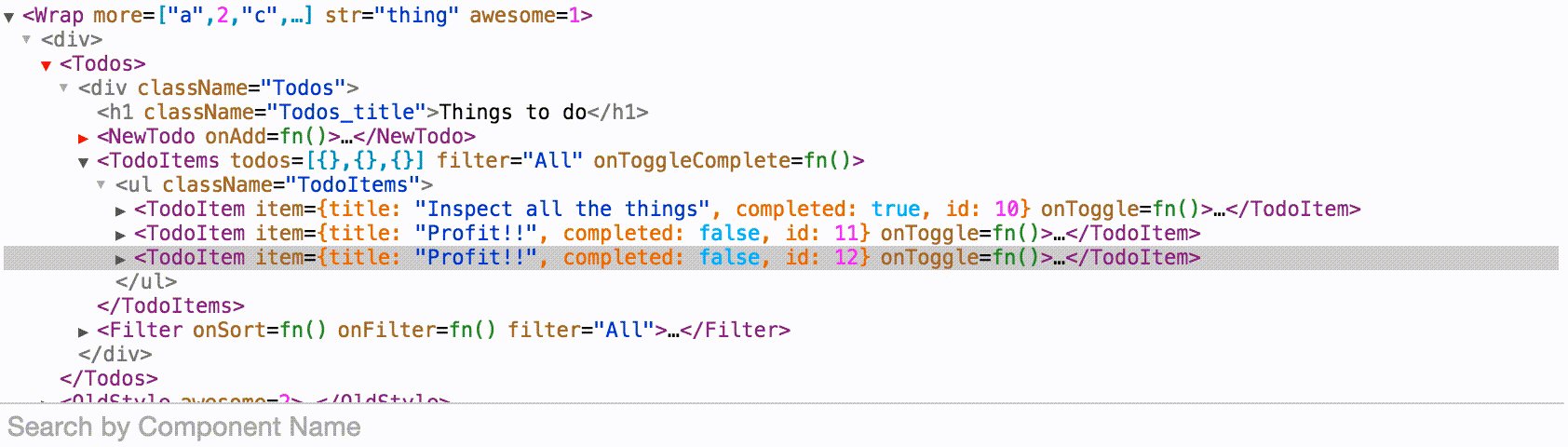
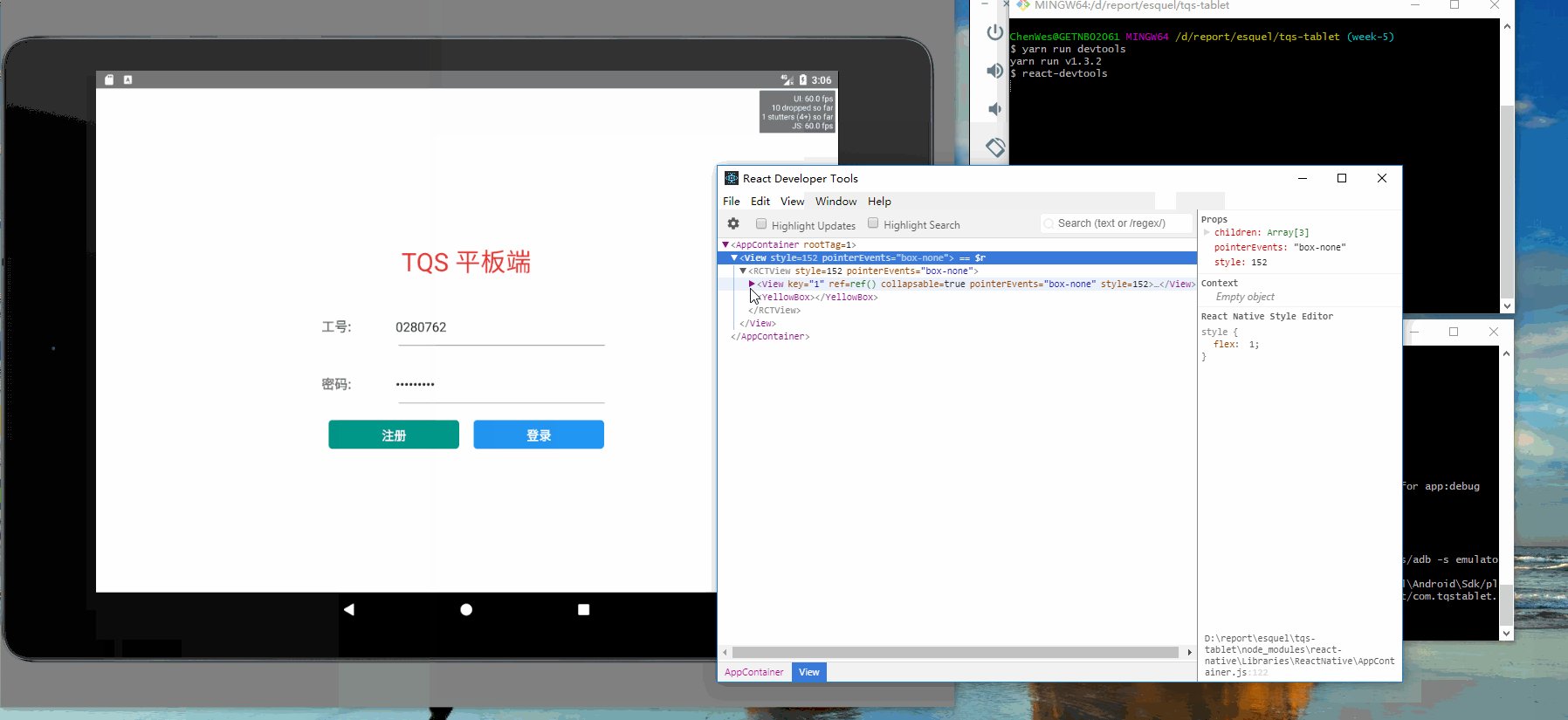
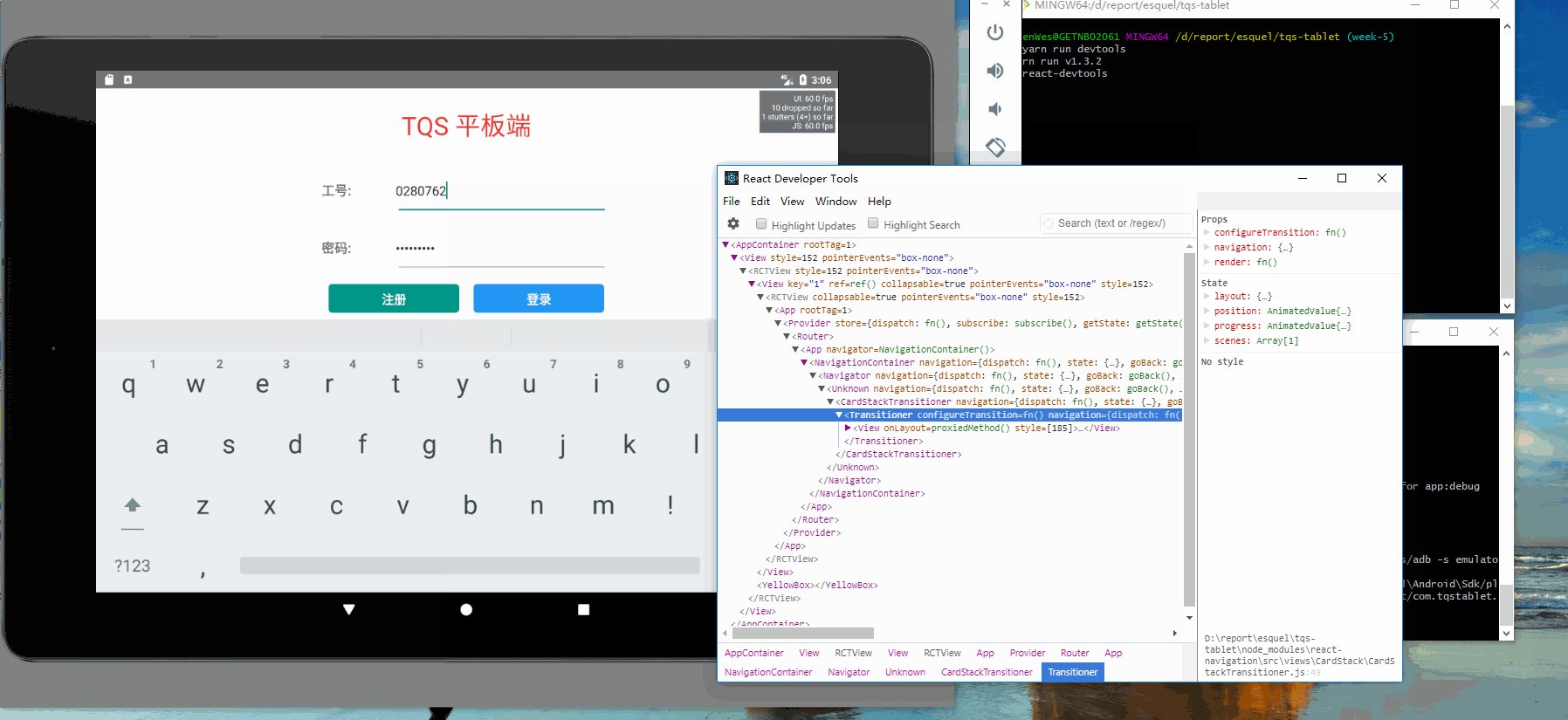
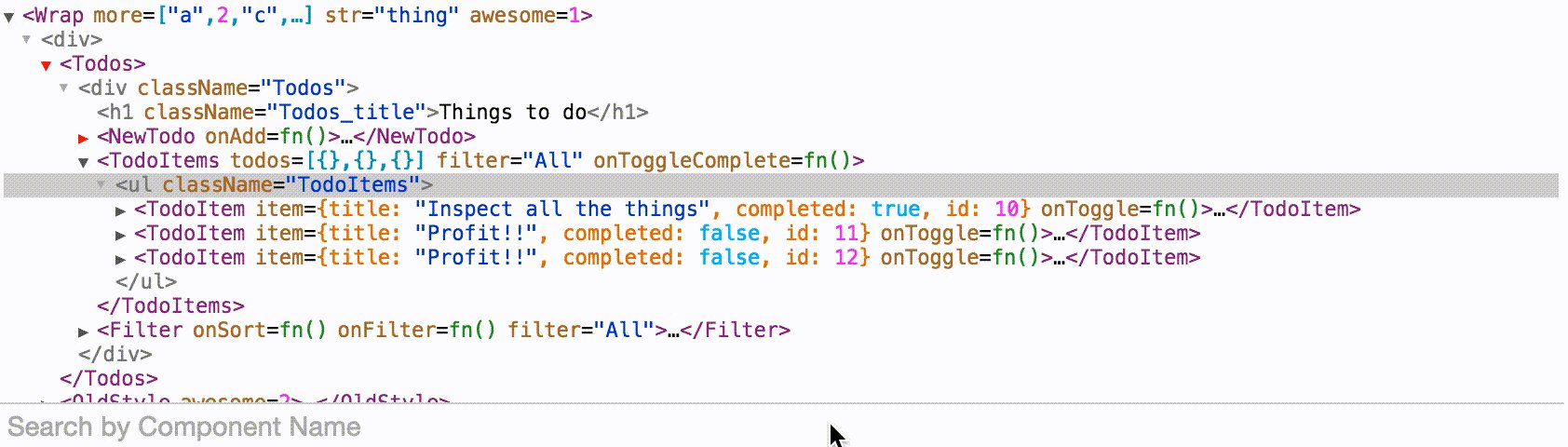
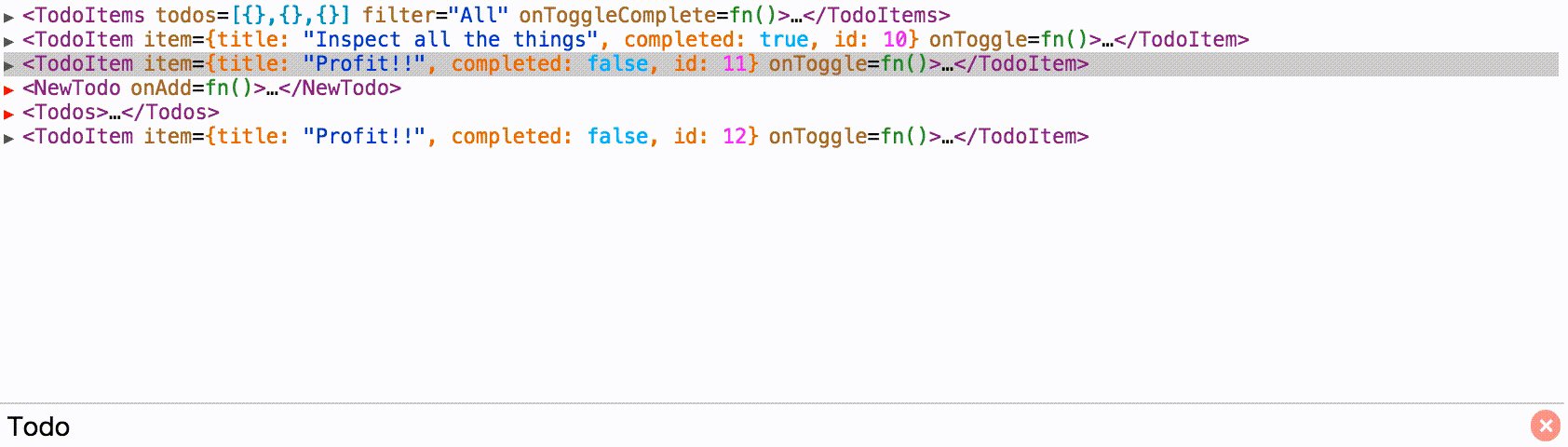
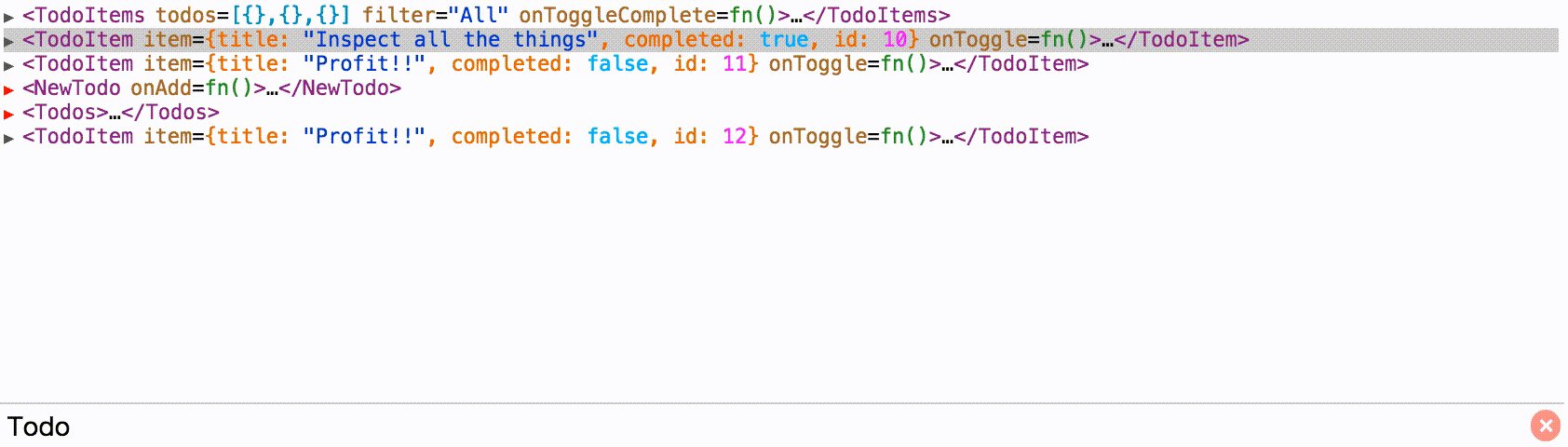
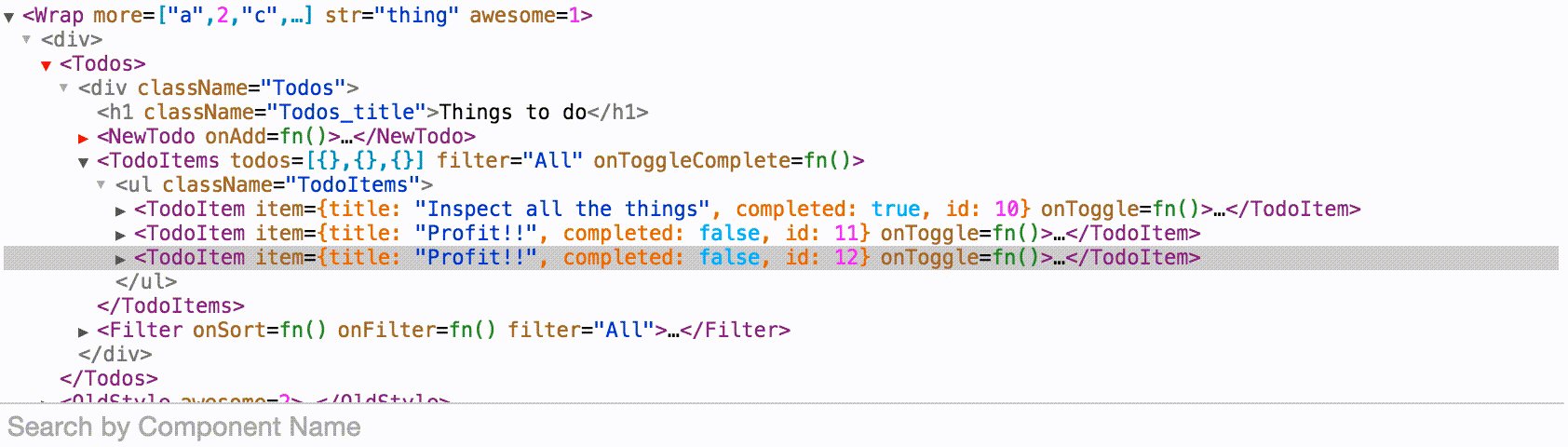
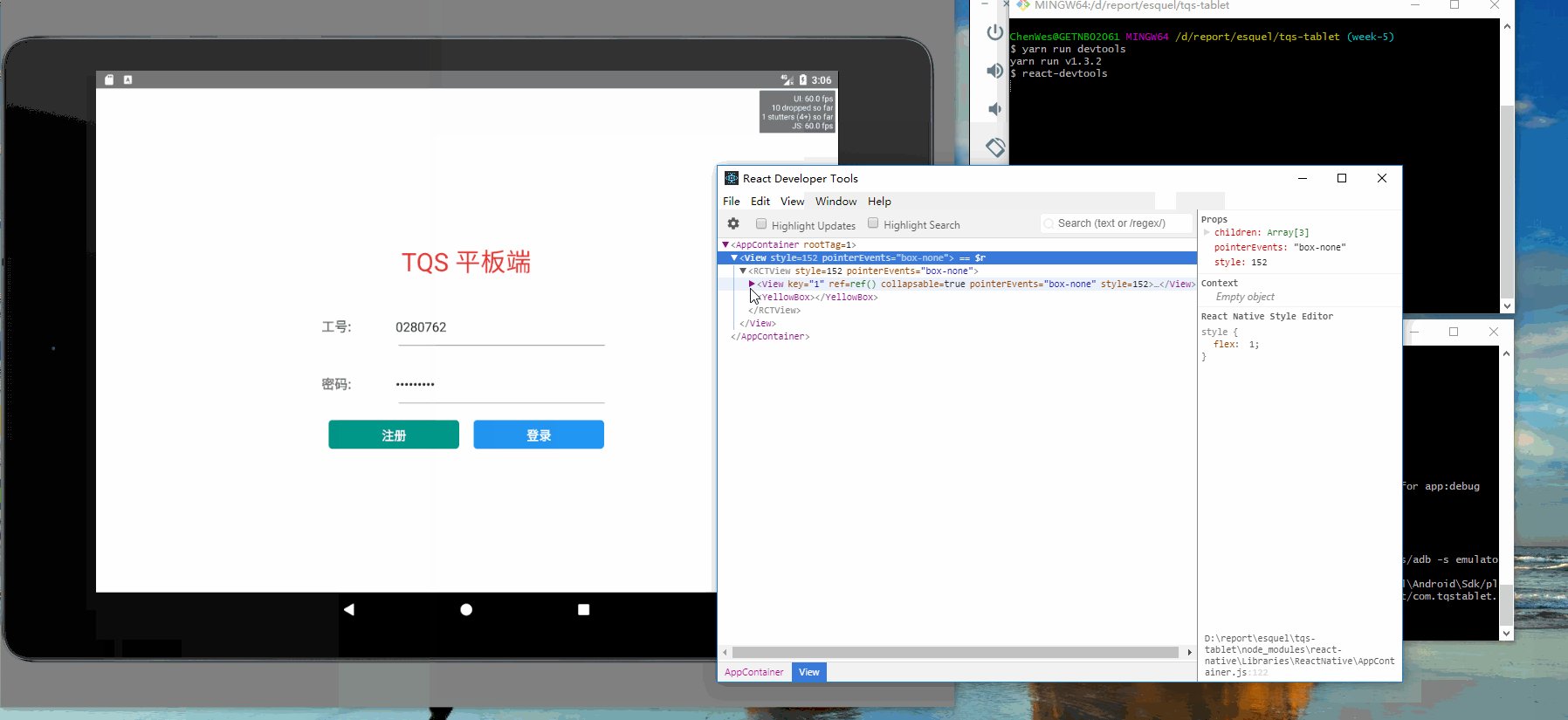
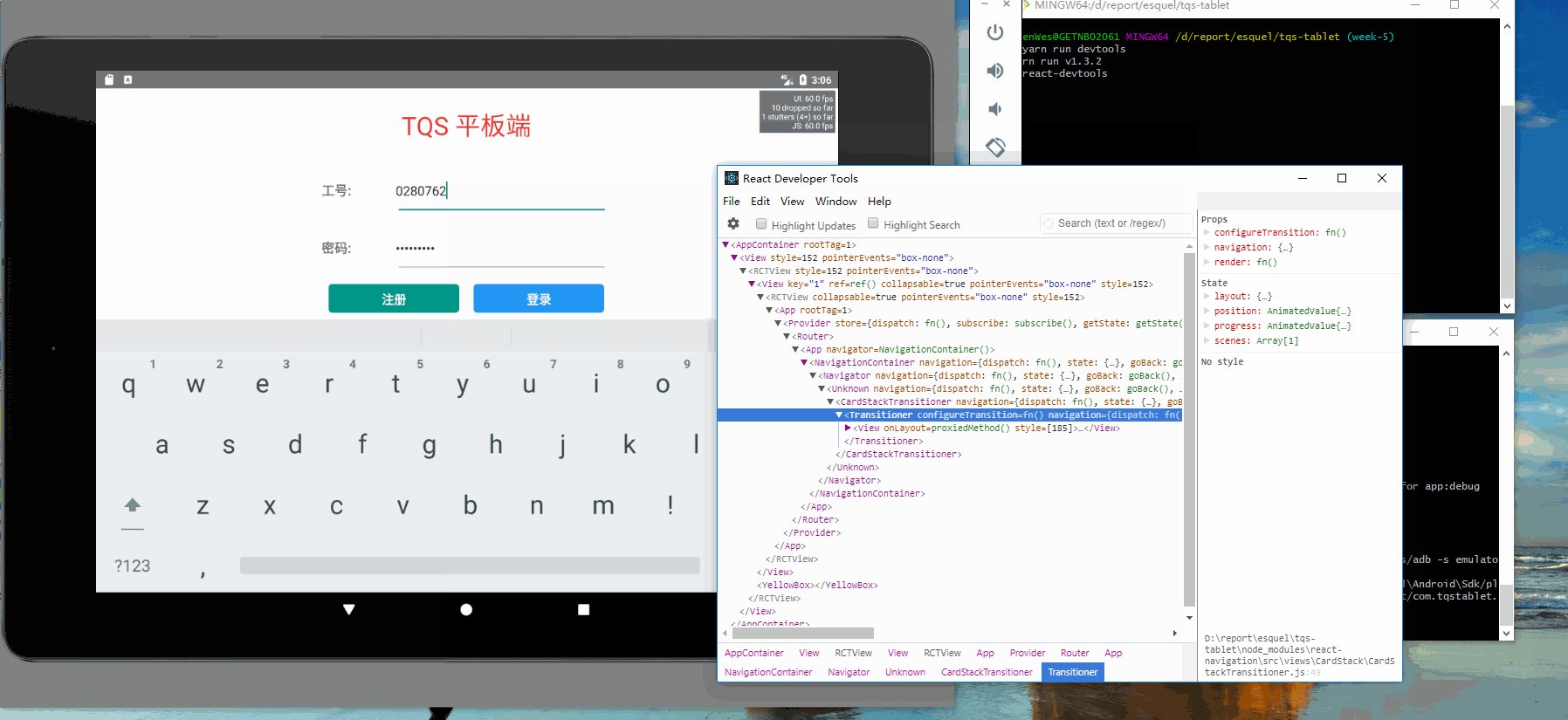
我在下面的两个 gif 中突出显示了 react devtools 中的更新
2022-03-29 来源:动态图库网

react获取鼠标选中的内容使用开源的react绘图库reactdiagrams实现web
我在下面的两个 gif 中突出显示了 react devtools 中的更新
reactredux教程四undodevtoolsrouter
react devtools beta 发布,react 的浏览器插件
react devtools chrome console integration
但是,如果我们再次单击同一个mocktail按钮,react 不会重新渲染
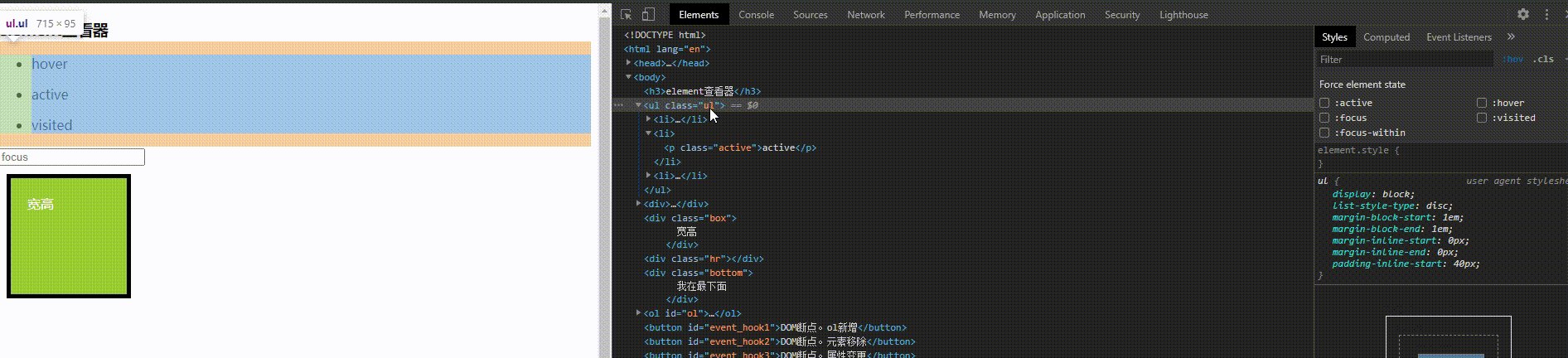
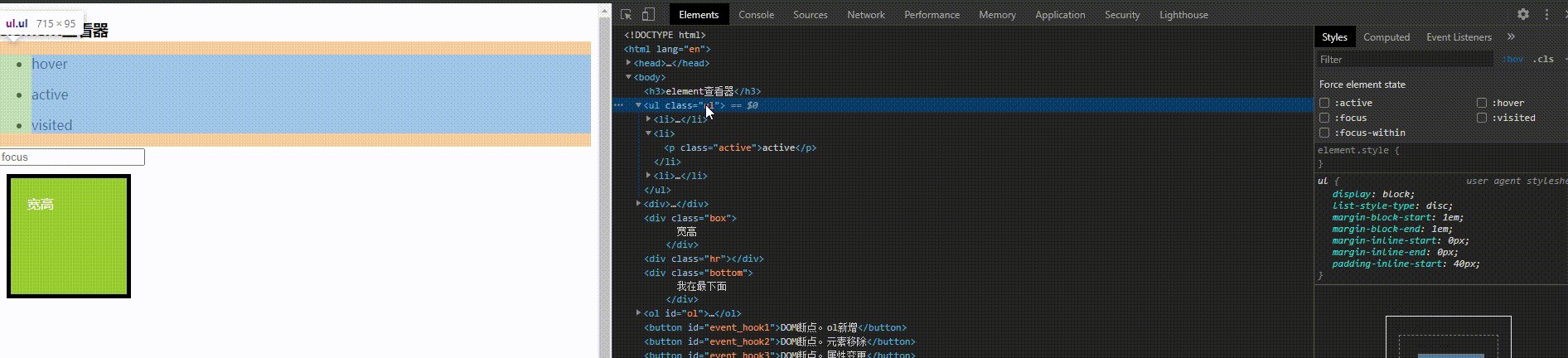
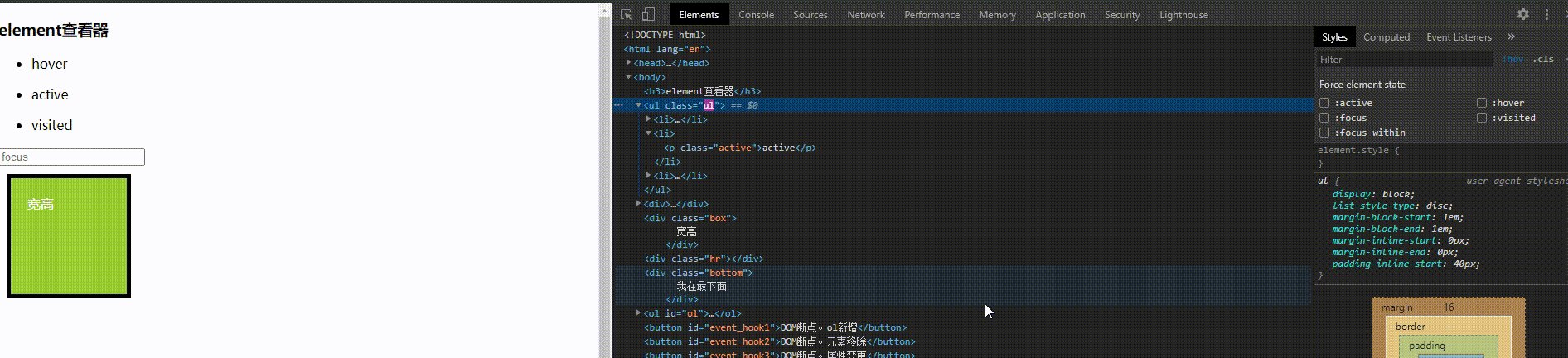
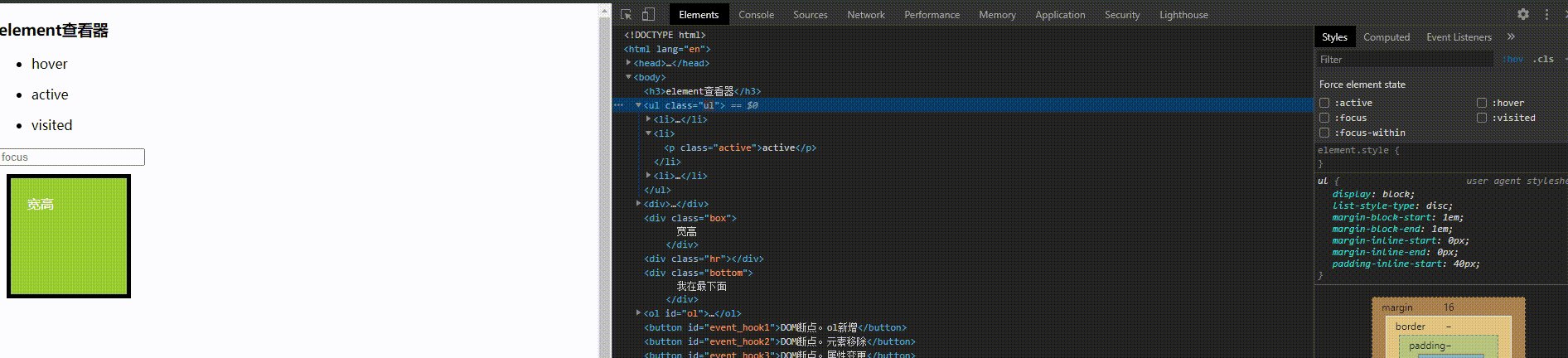
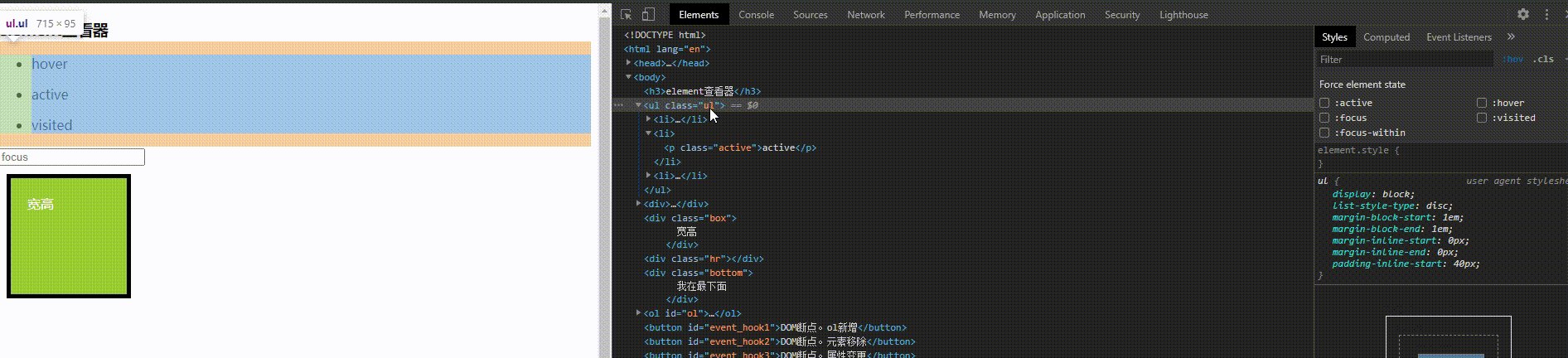
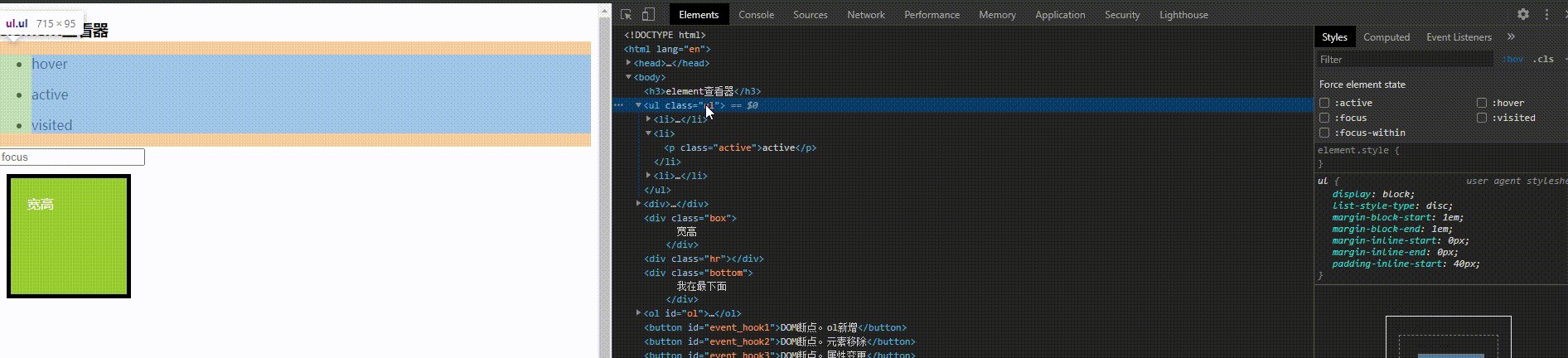
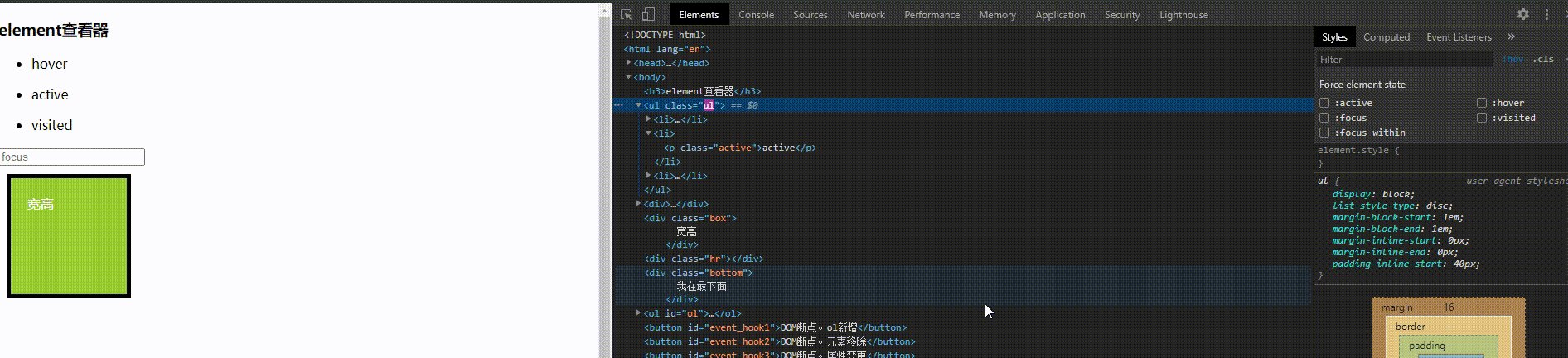
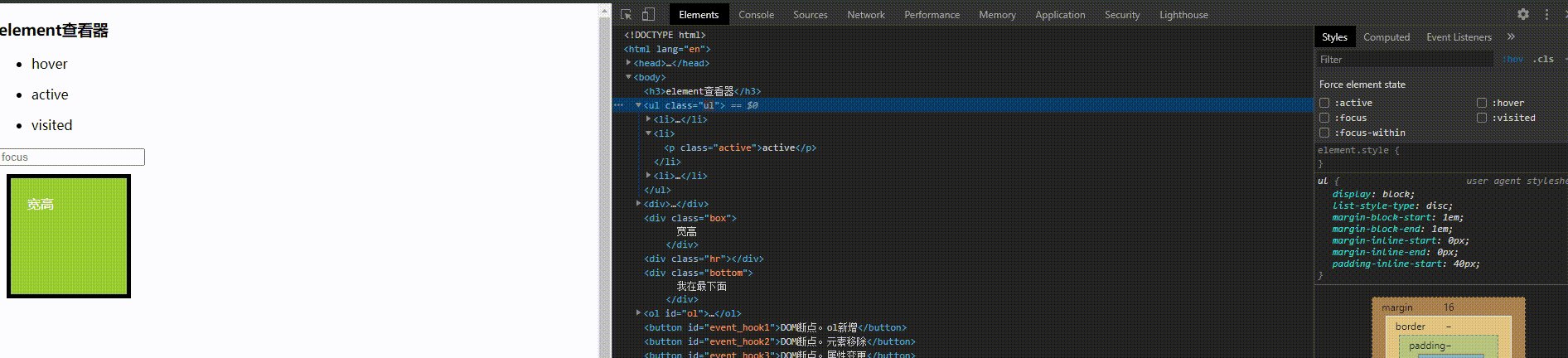
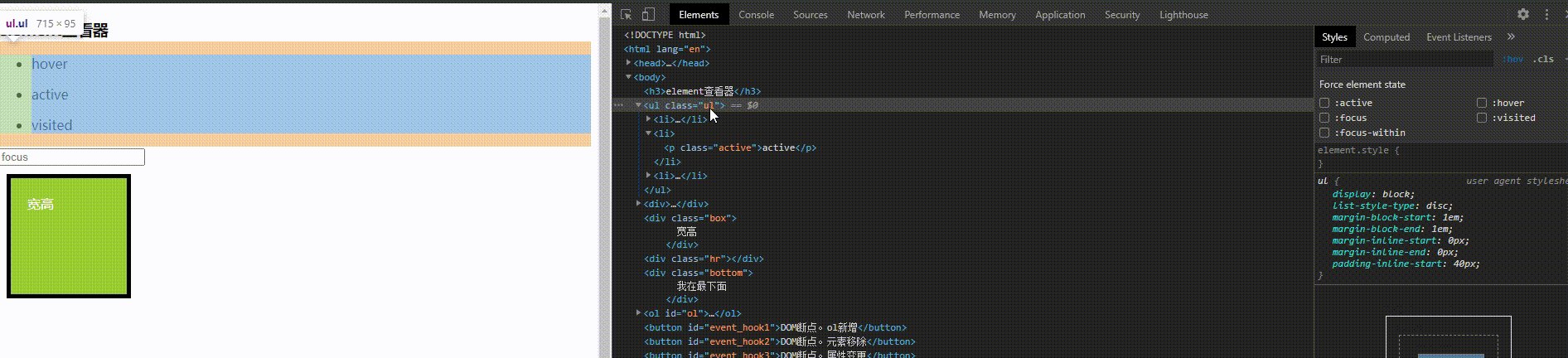
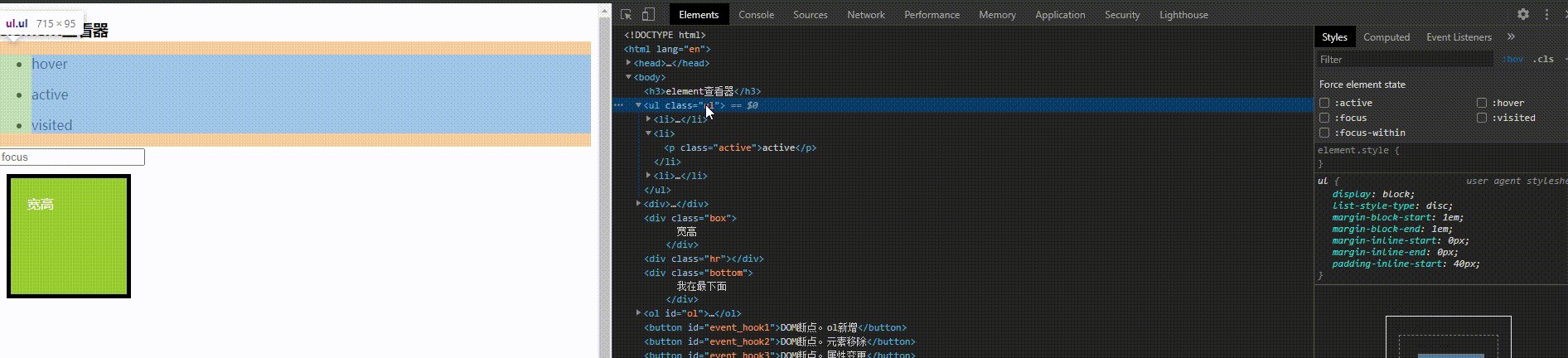
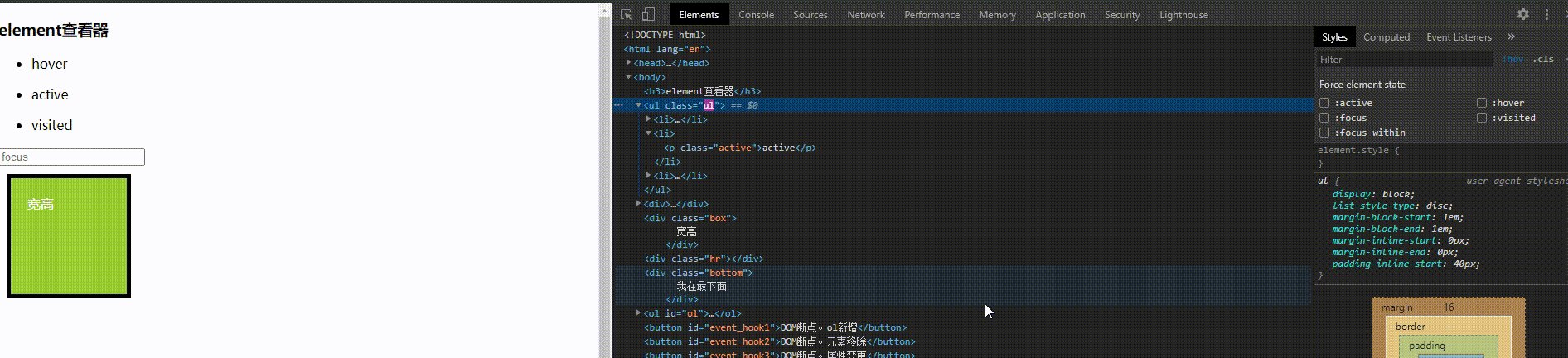
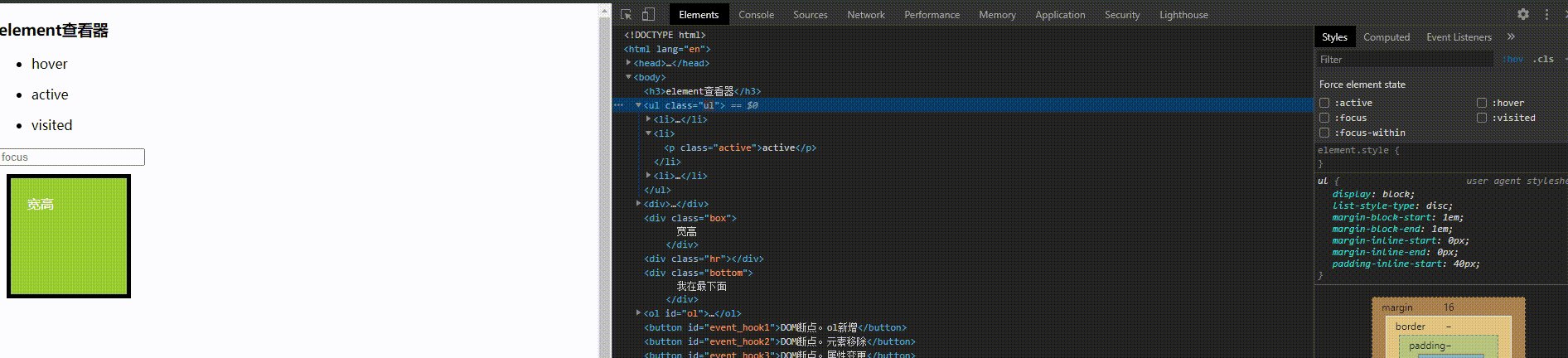
【学习笔记】20个chrome devtools调试技巧
react-blessed-devtools
20个chrome devtools调试技巧
chrome devtools 面板全攻略
在actions中进行异步操作devtools中进行了同步
为了可视化 storeon 程序中的状态,我们将导入devtools包,并将其作为
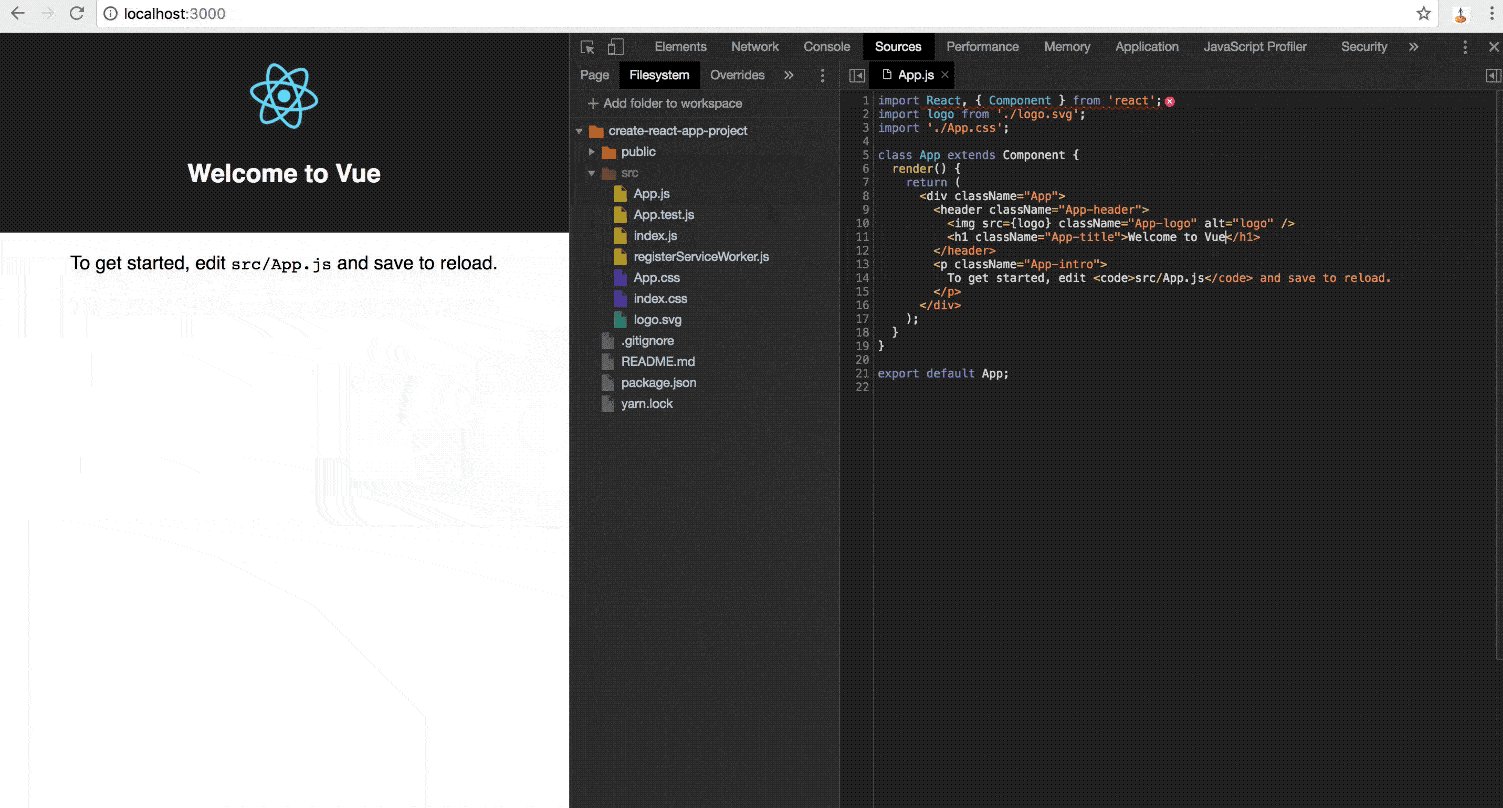
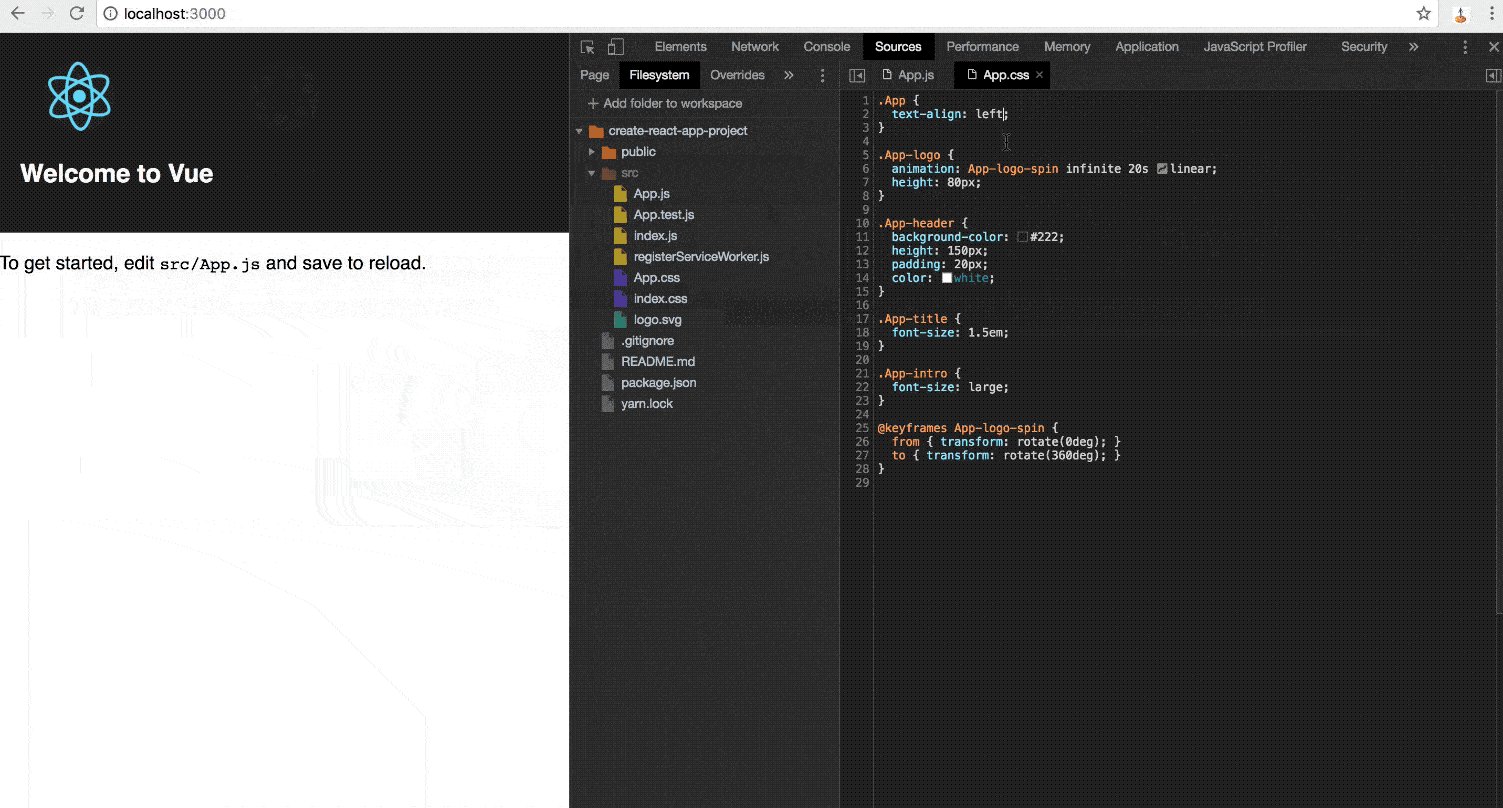
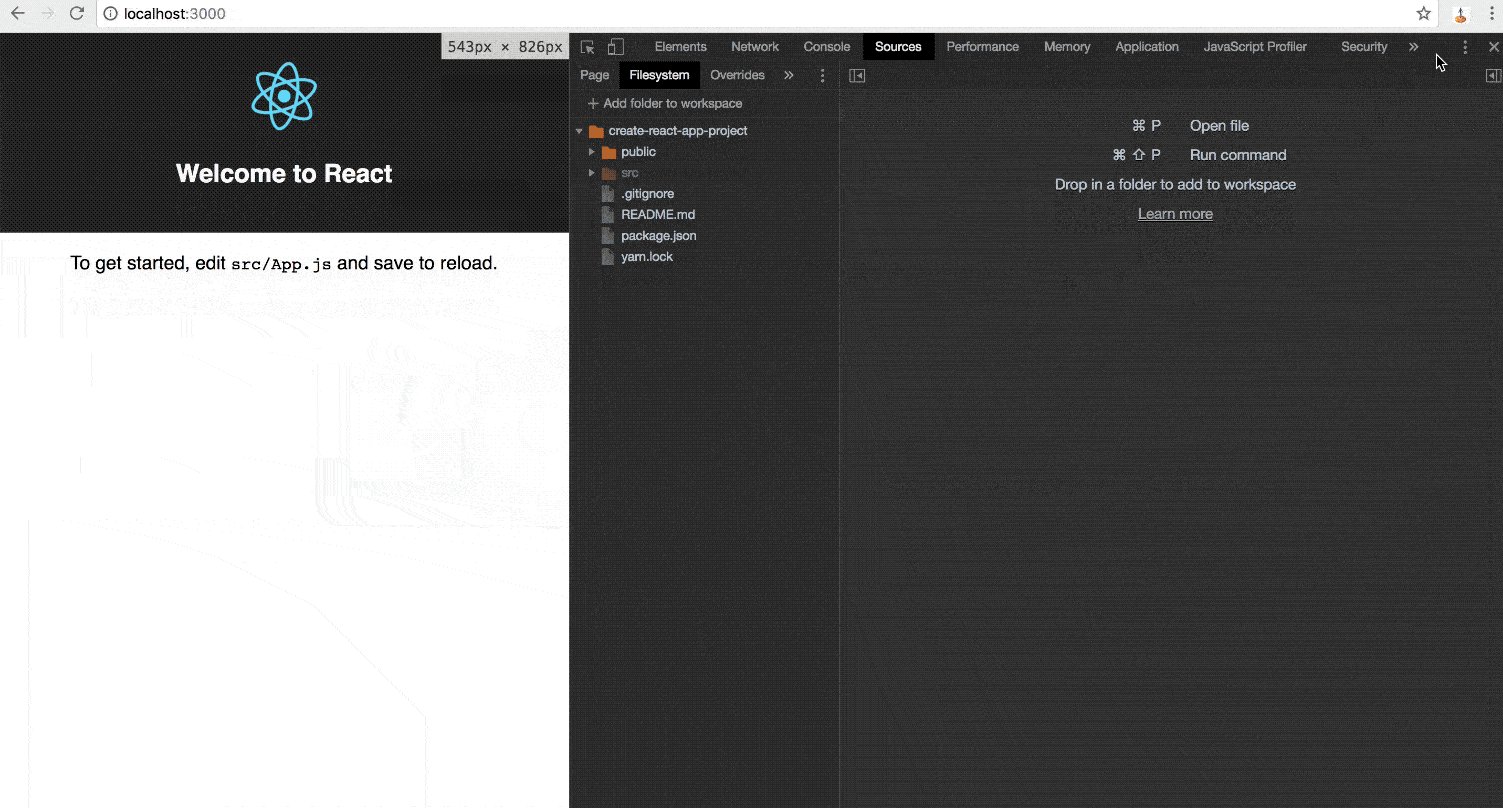
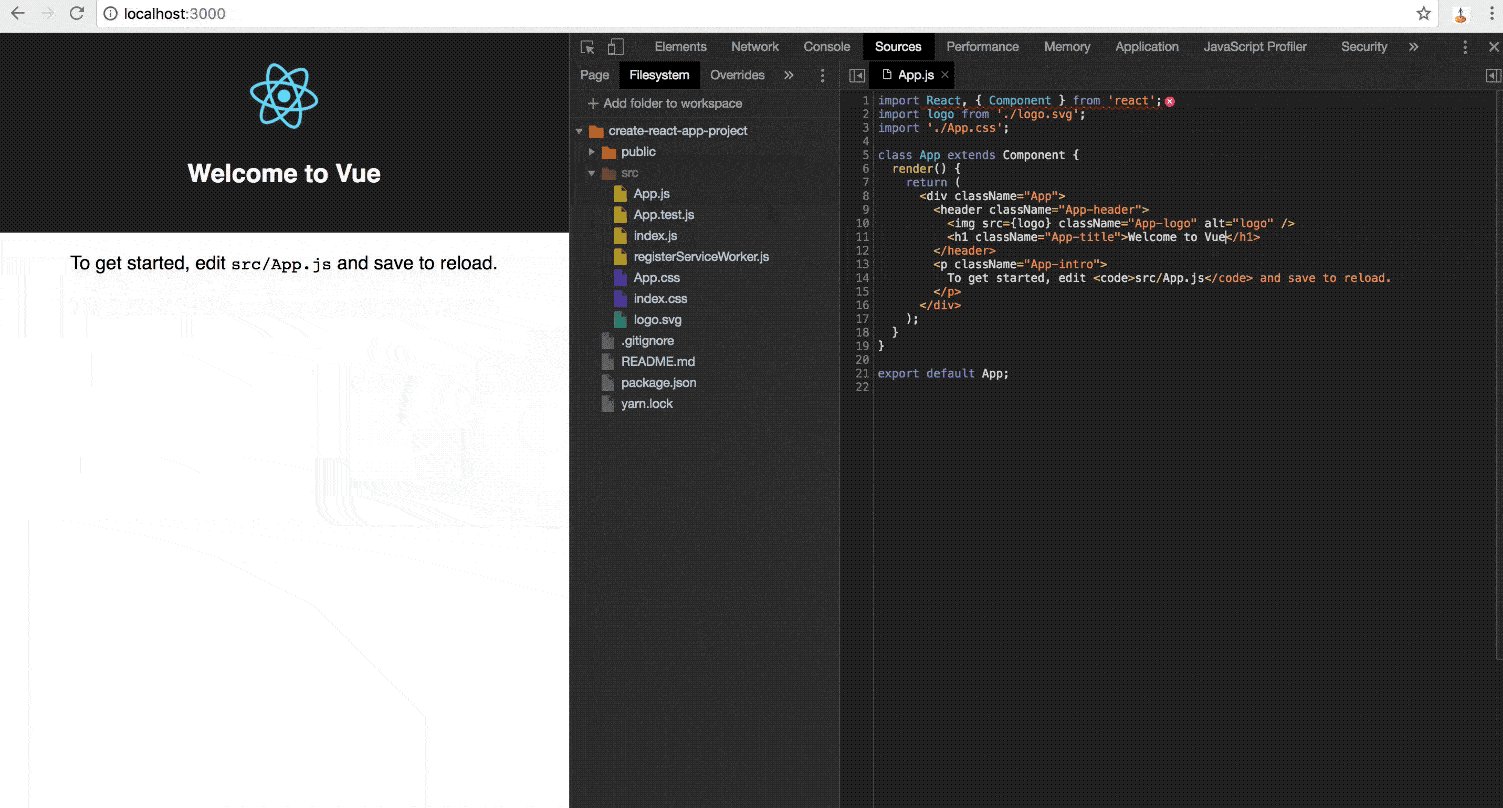
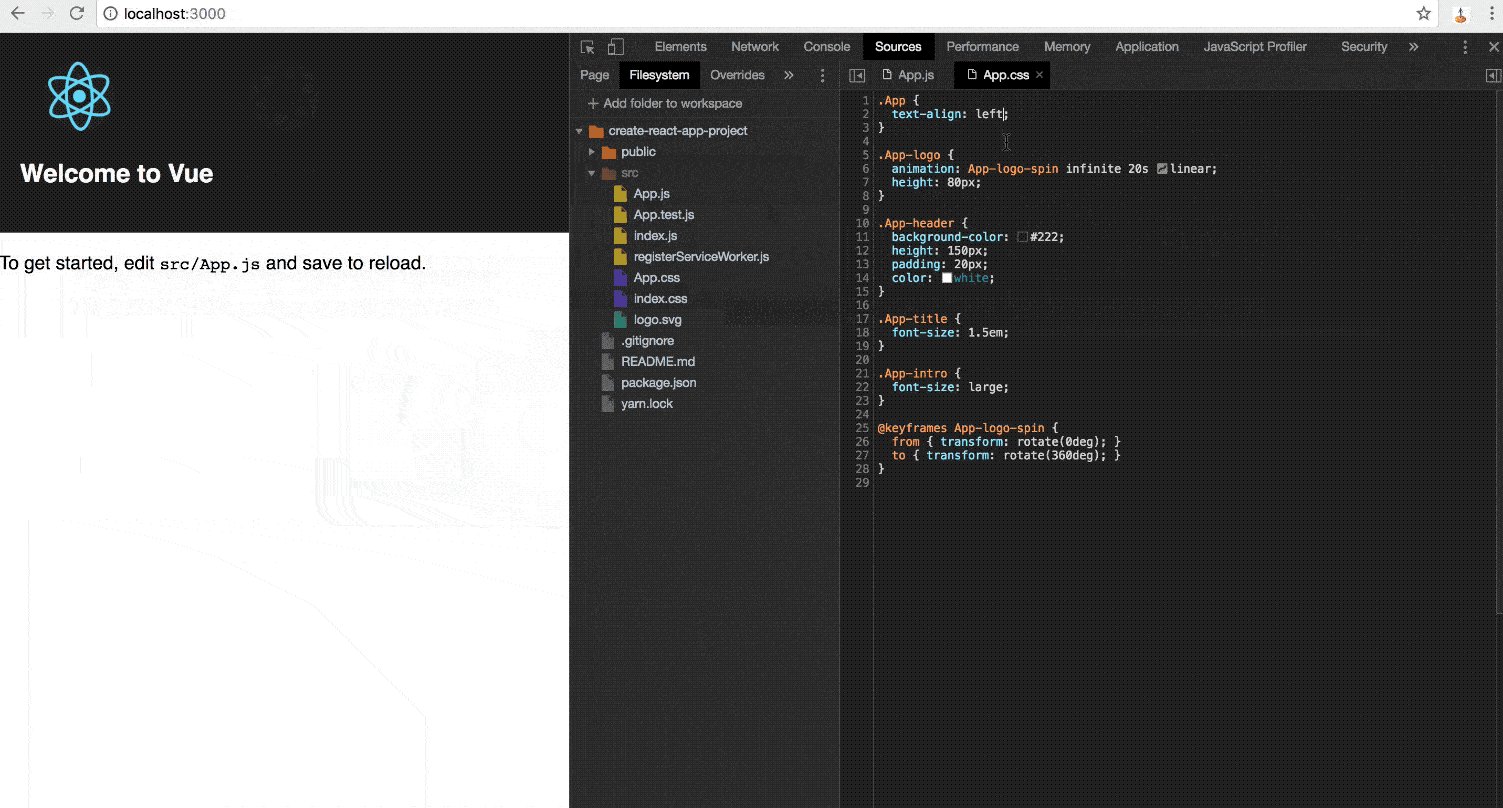
在 devtools 的 sources 面板中,输入的同时会显示自动完成的提示.
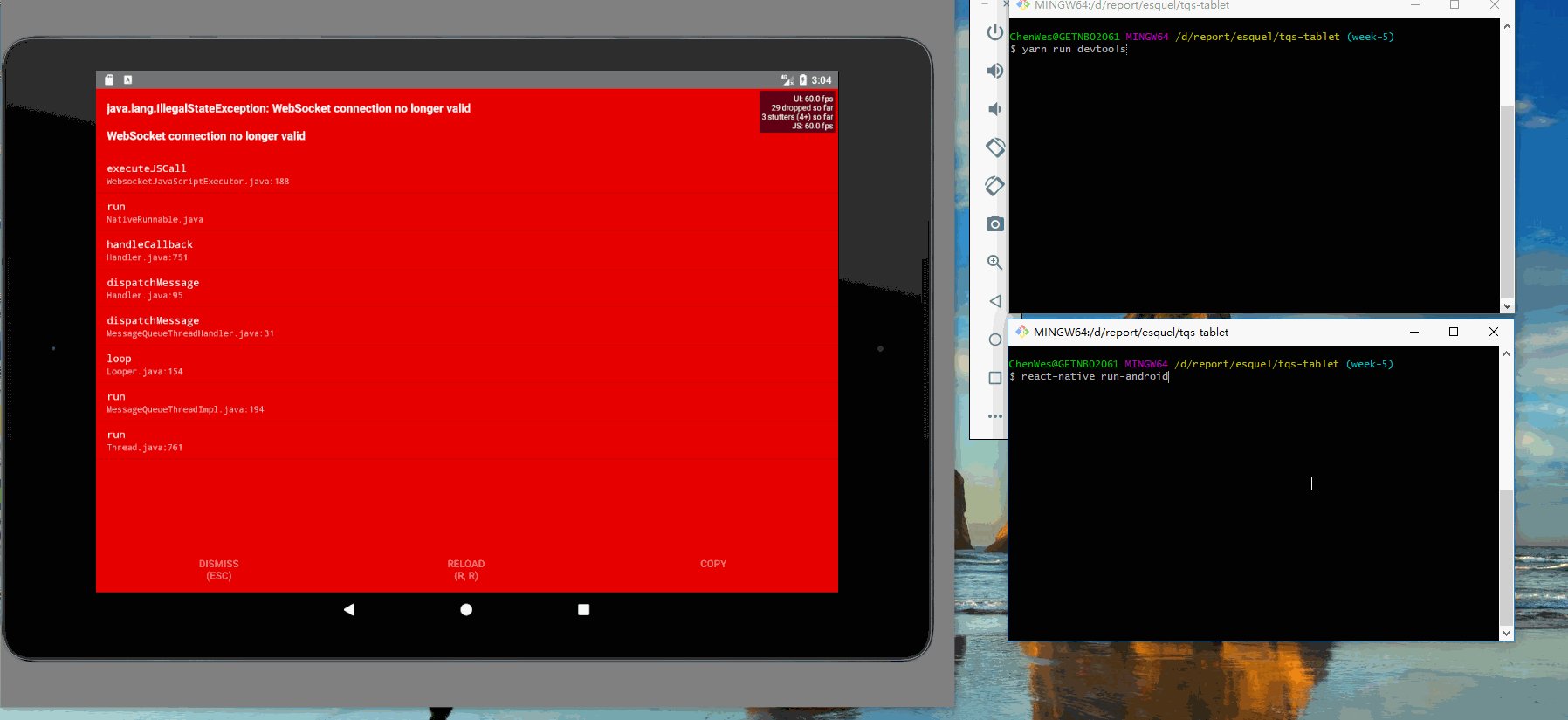
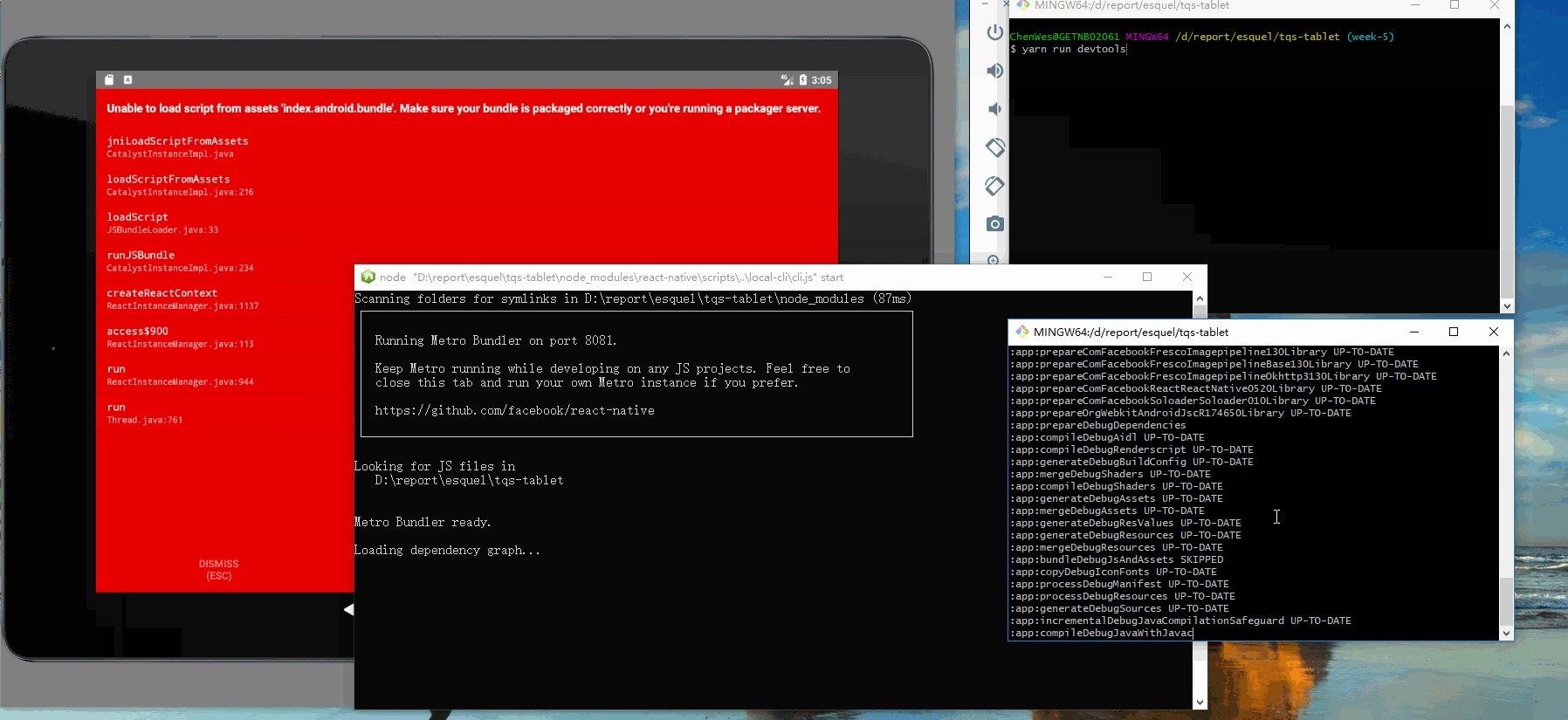
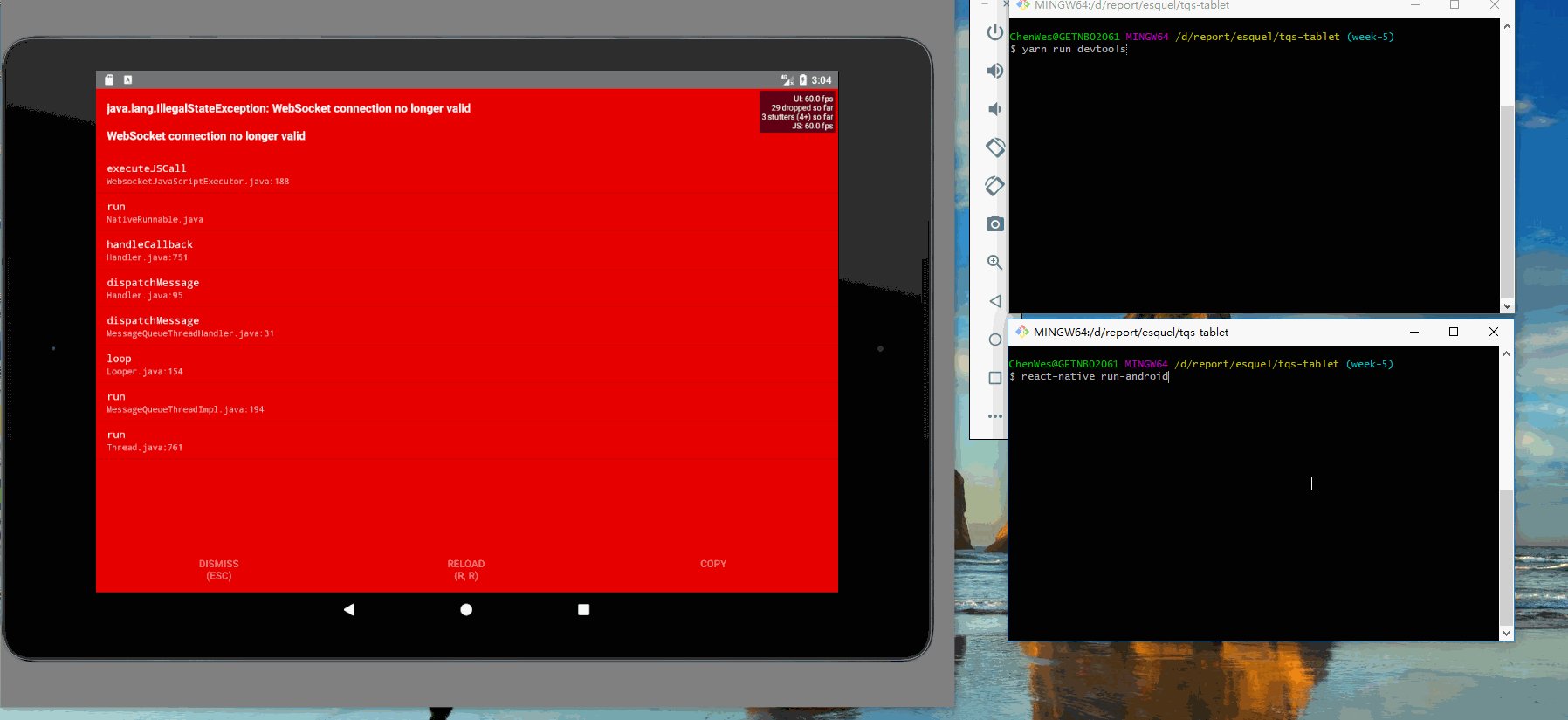
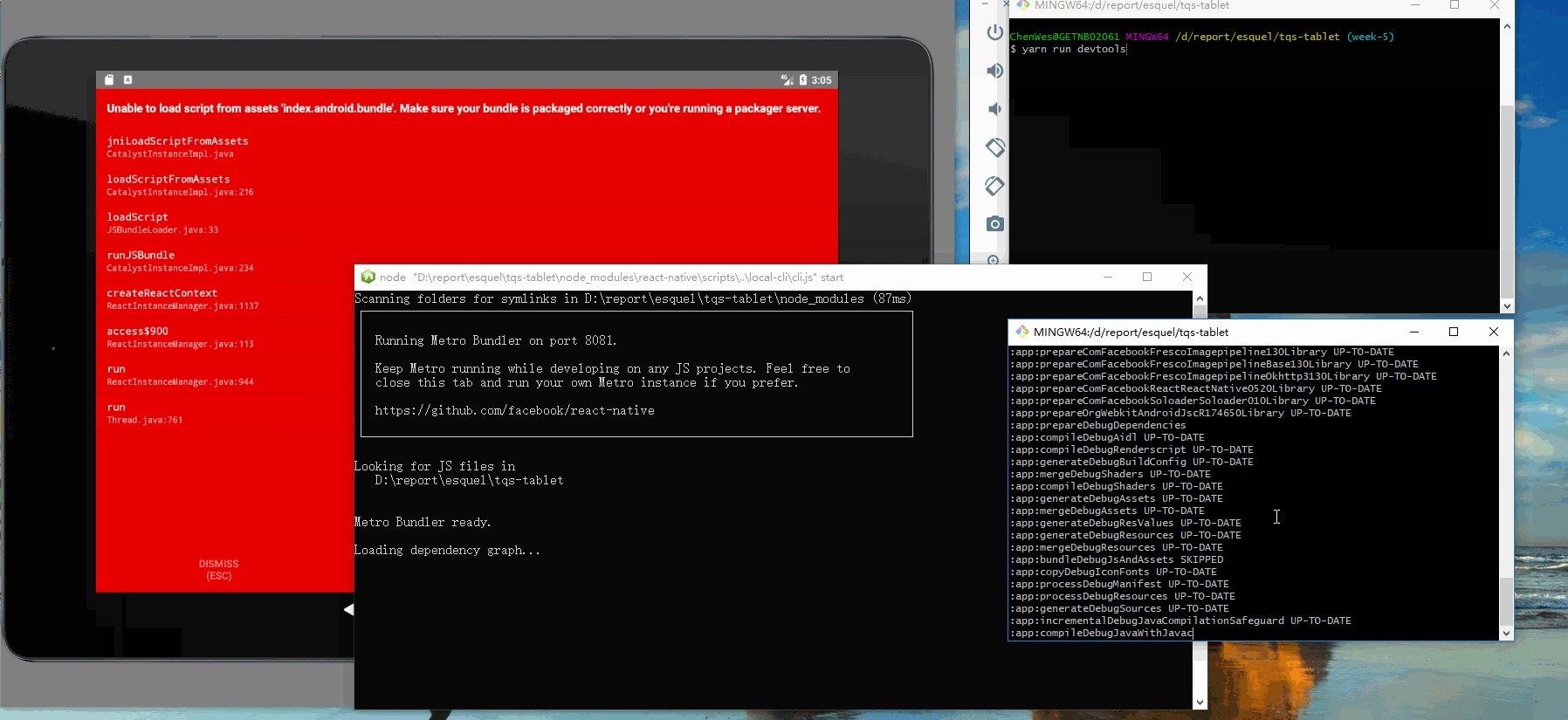
react native项目增加devtools工具
react学习8react中组件的生命周期
react学习(7)-react中的事件处理