javascript gifs(2)
2022-03-25 来源:动态图库网

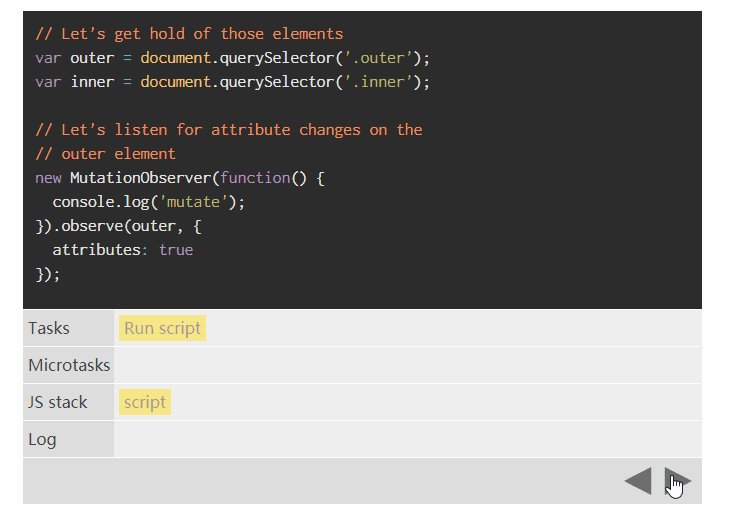
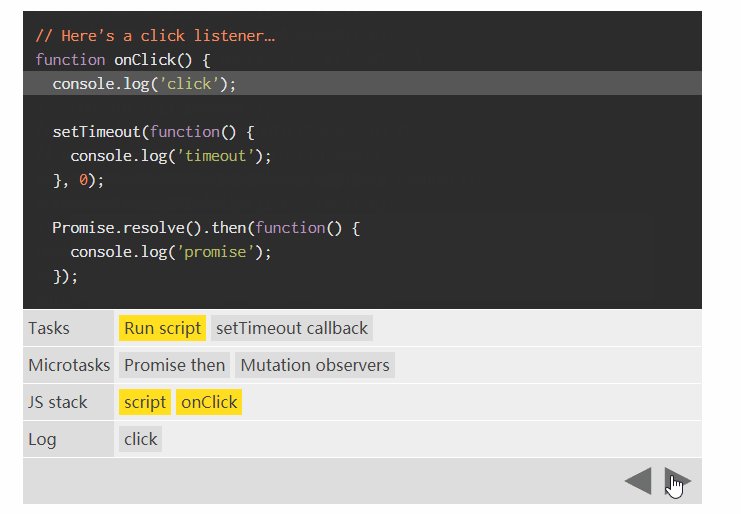
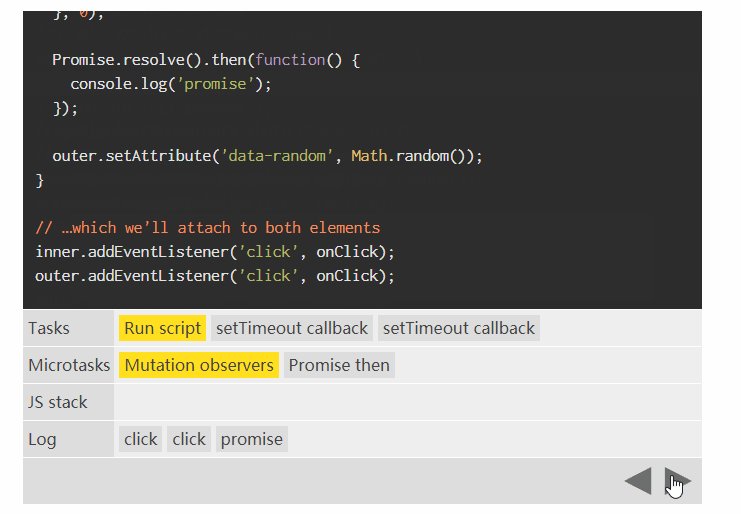
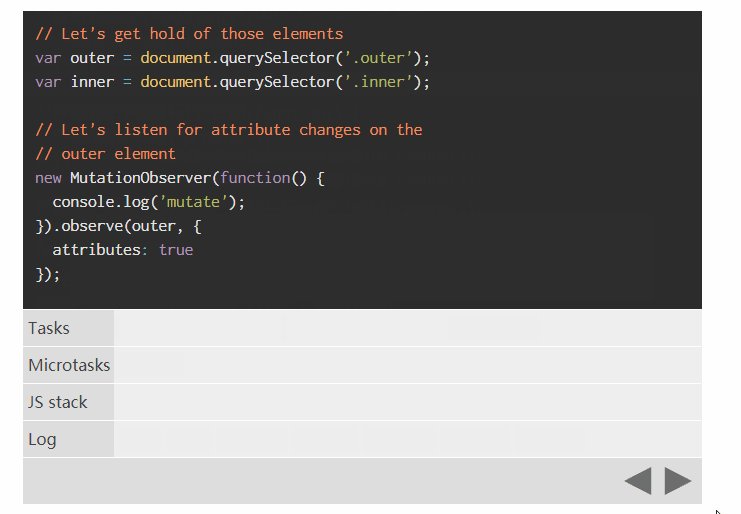
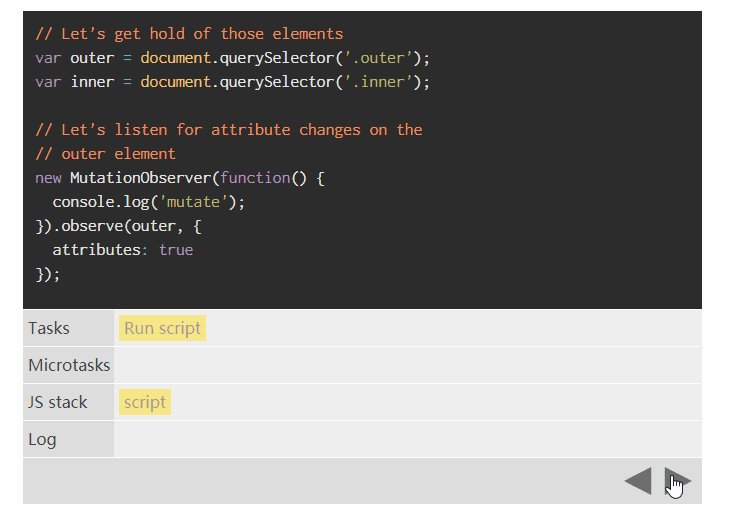
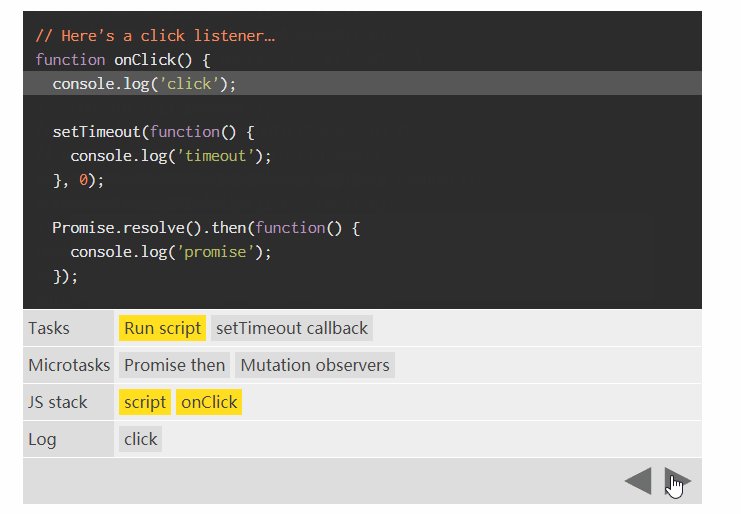
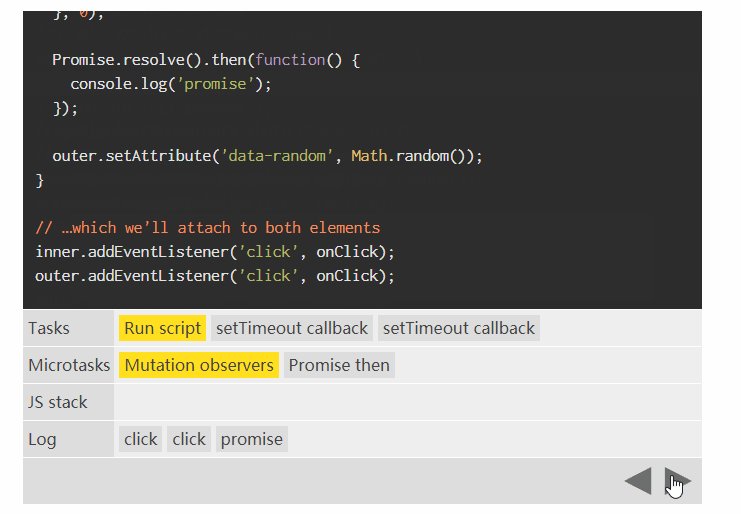
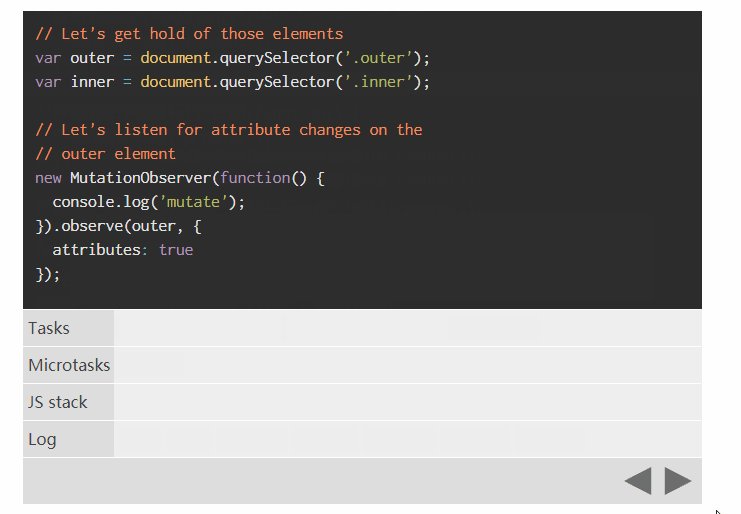
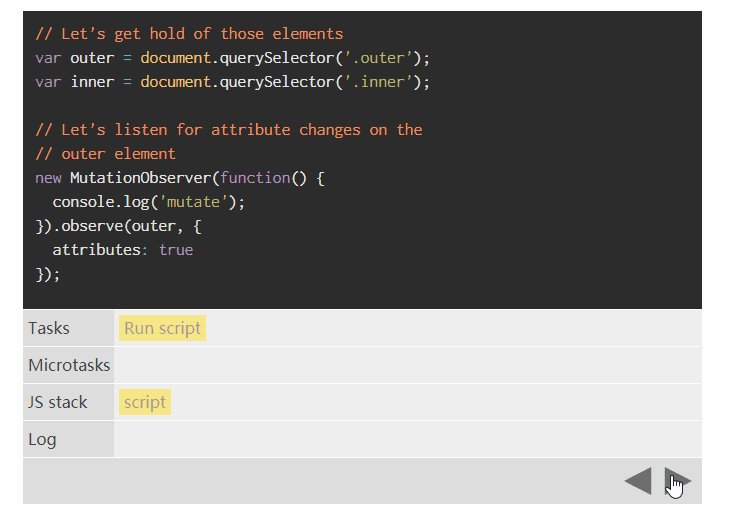
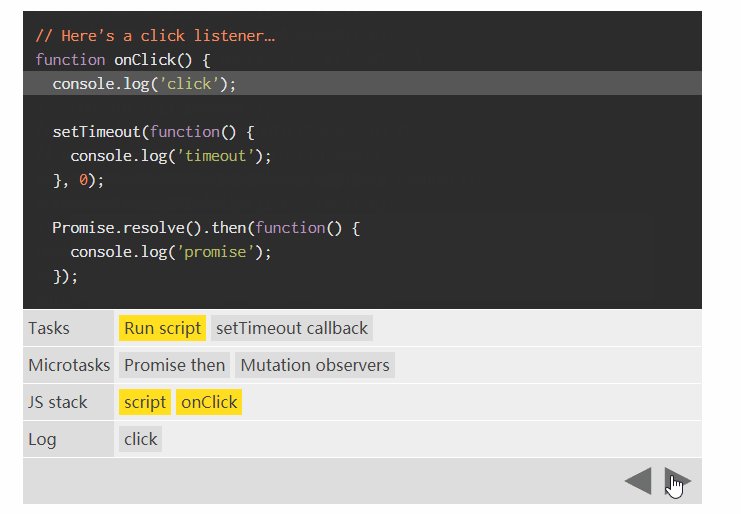
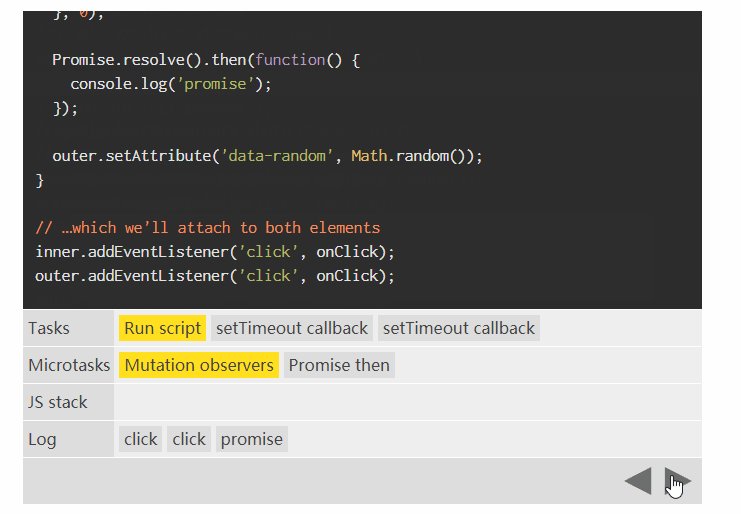
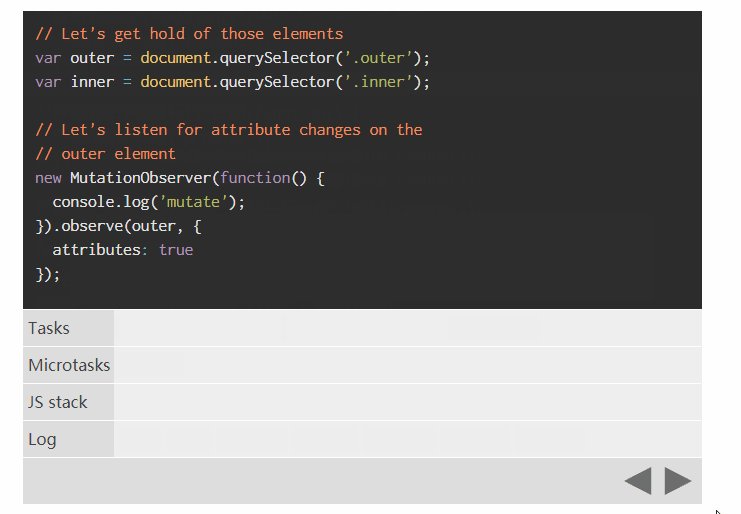
详解javascript的任务,微任务,队列以及代码执行顺序
javascript中event loop 小记
javascript之选择控制语句(if,switch,while,do-while
这是一款用于ui界面的javascript动画库,包含了四个强大的开源工具
【javascript】for循环-小案例:选项卡,伸缩导航
layabox 开发管理工具——javascript
javascript-一小时学完javascript进阶版【史上最全】
原生javascript雪花飘落3d效果
如何用javascript代码控制html页面元素
ext js动态加载javascript创建窗体的方法
javascript代码
28 - javascript 特效:scroll家族和缓动动画
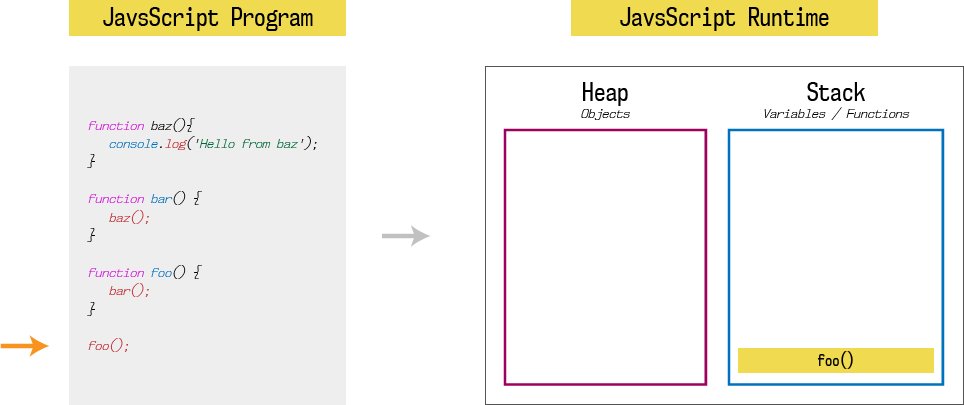
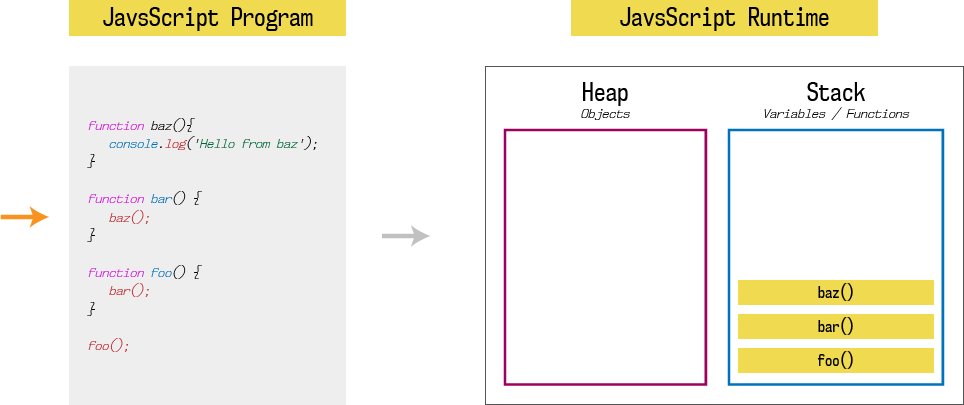
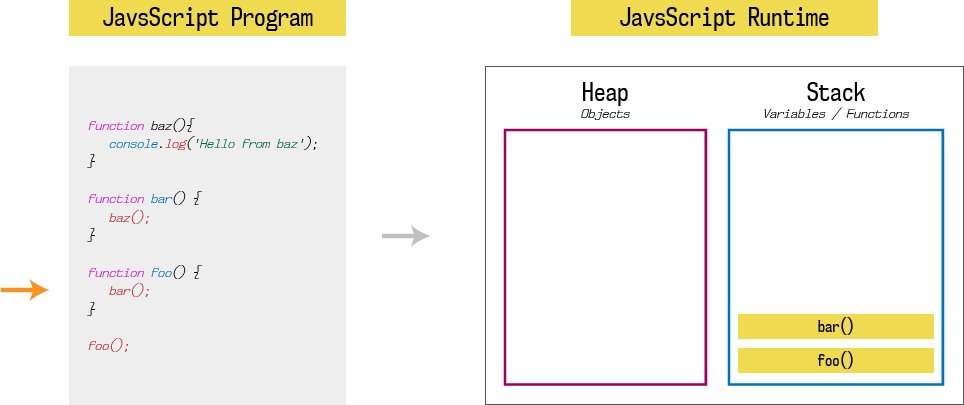
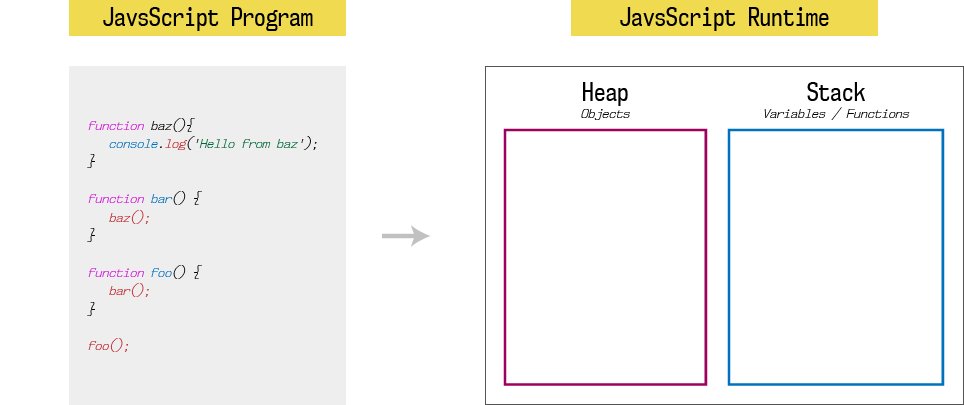
gif动态图教学-h5语言11-input标记(实例)![[译]深入理解javascript函数执行—调用栈,事件循环和](/image/loading.gif)
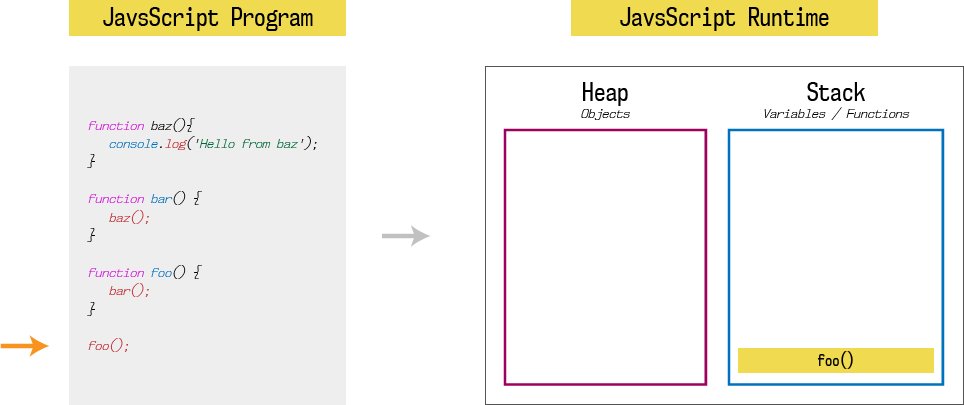
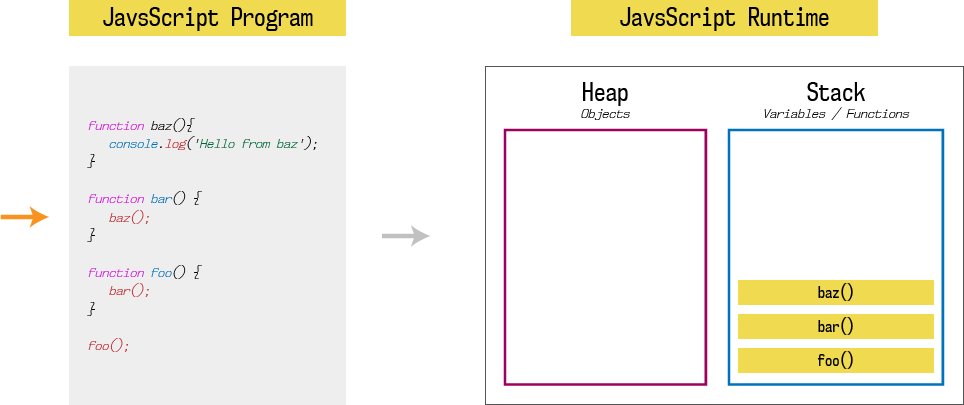
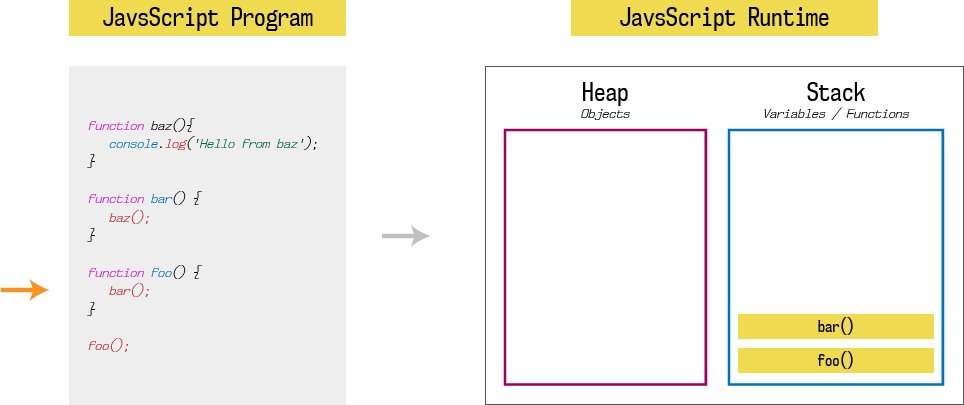
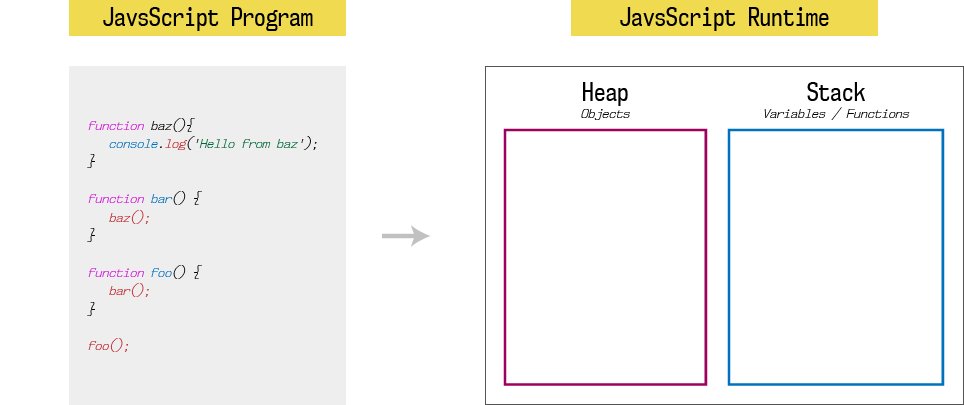
[译]深入理解javascript函数执行—调用栈,事件循环和













![[译]深入理解javascript函数执行—调用栈,事件循环和](http://www.mk2048.com/web_upload/blog_imgs/5/https___user-gold-cdn-xitu-io_2018_10_24_166a6b5b917c0943_w-600_h-349_f-gif_s-2822779.gif)













![[译]深入理解javascript函数执行—调用栈,事件循环和](http://www.mk2048.com/web_upload/blog_imgs/5/https___user-gold-cdn-xitu-io_2018_10_24_166a6b5b917c0943_w-600_h-349_f-gif_s-2822779.gif)