javascript gifs
2022-03-25 来源:动态图库网

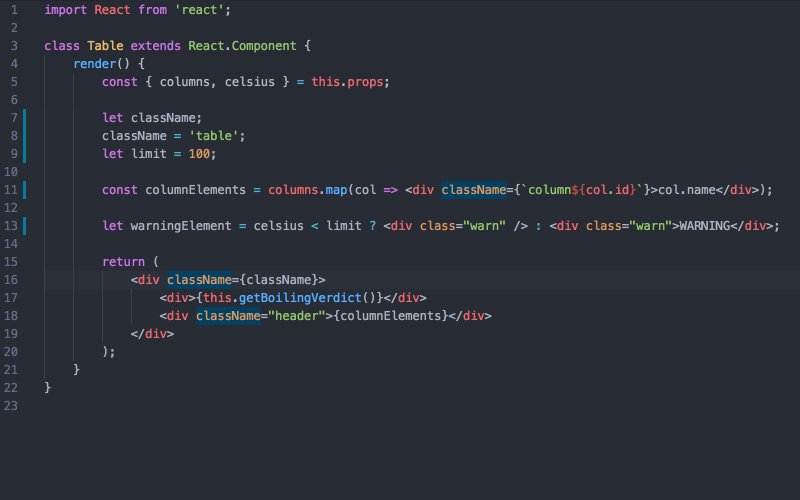
javascript gifs
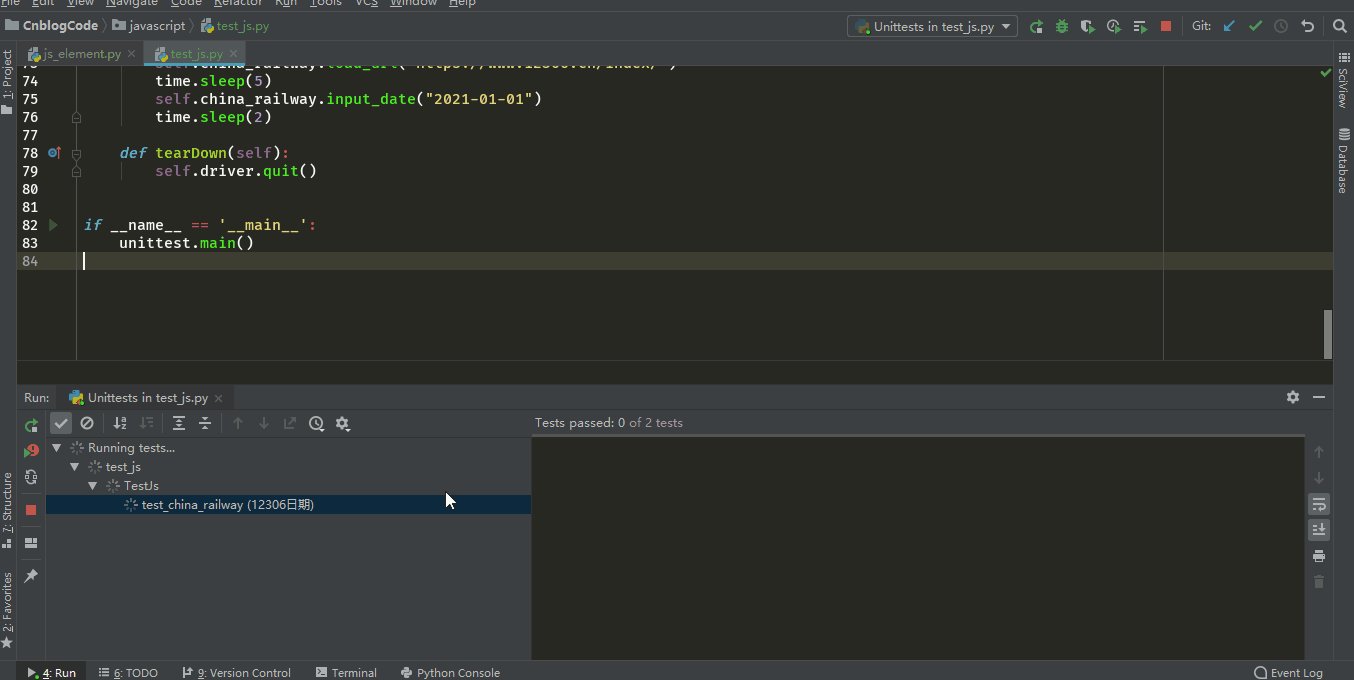
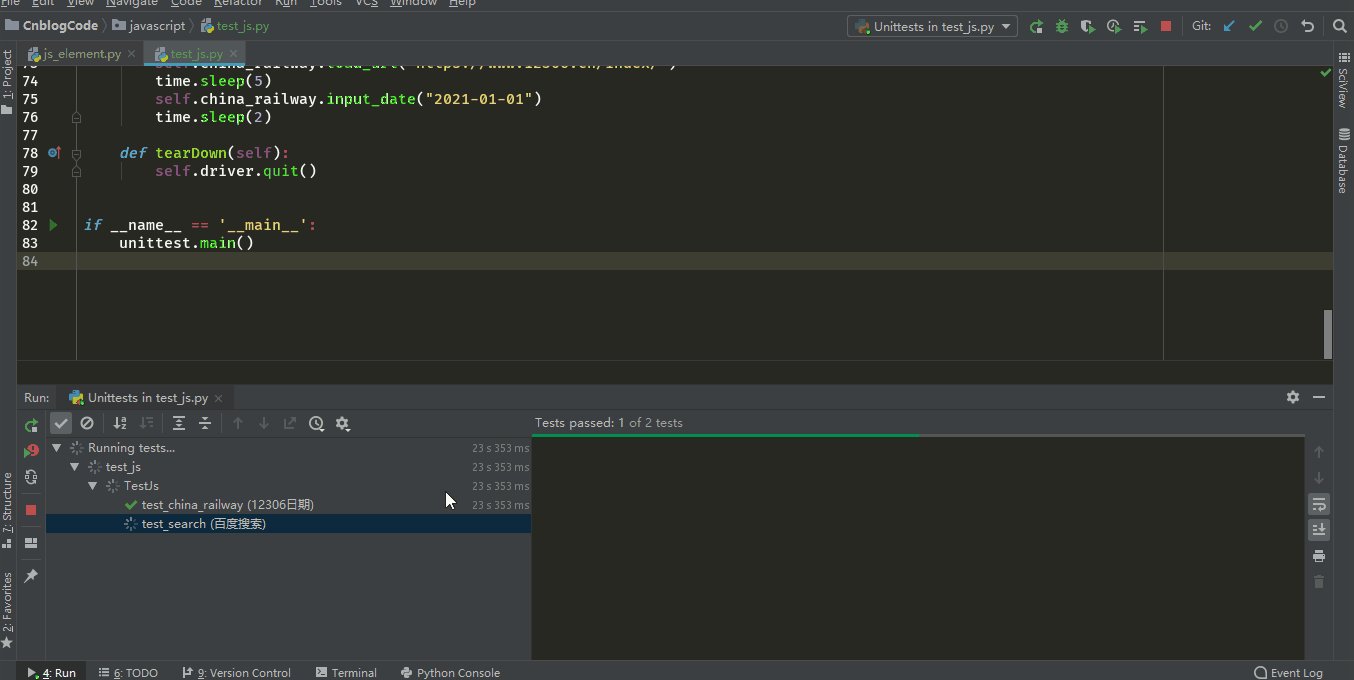
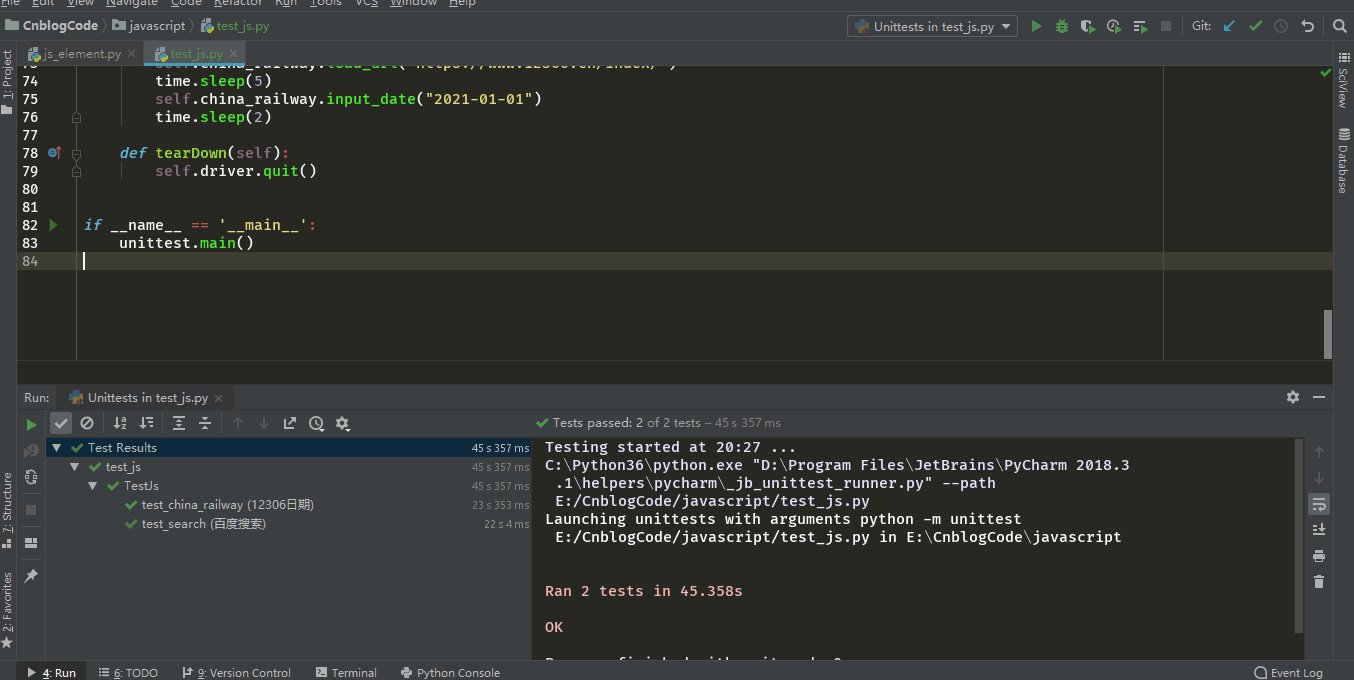
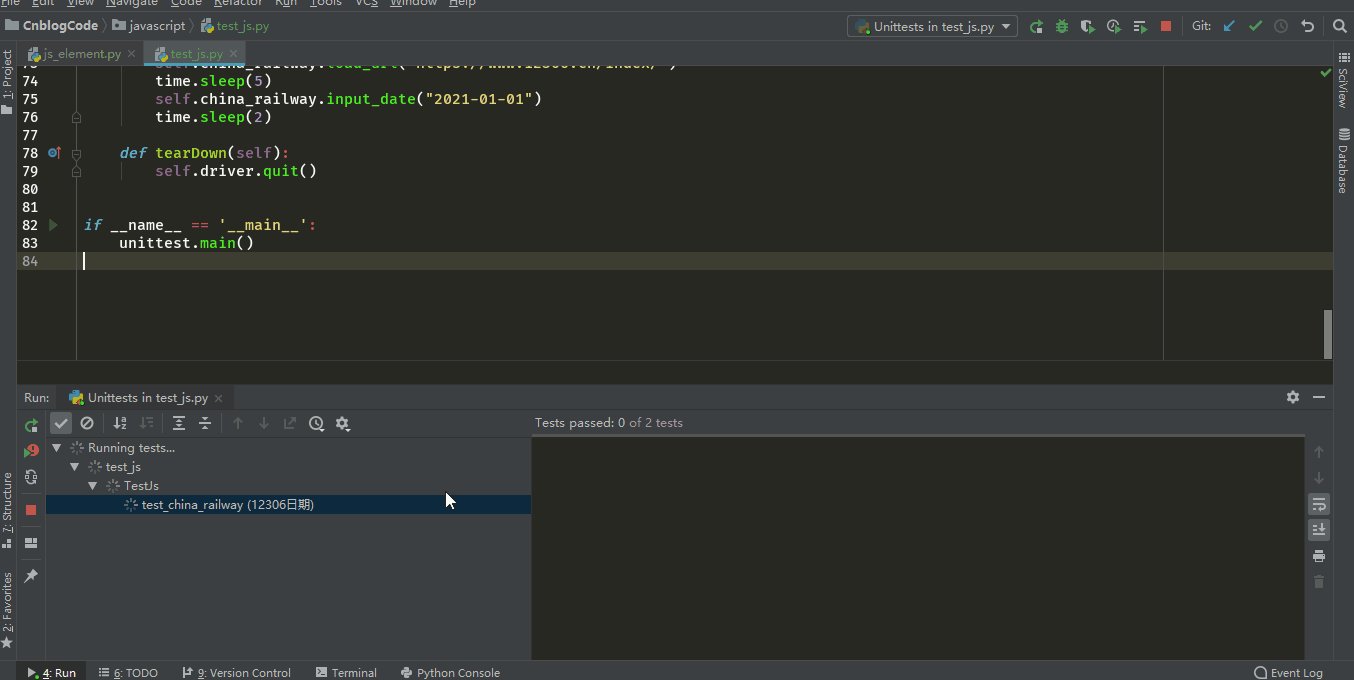
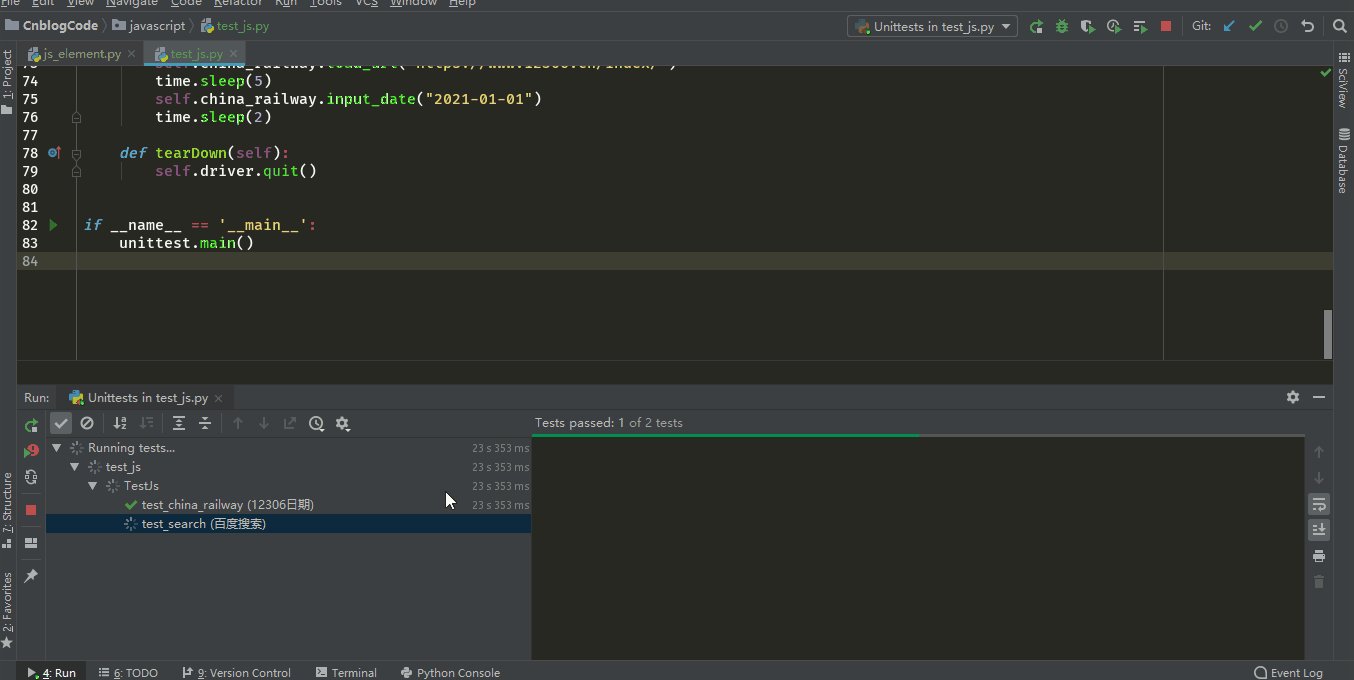
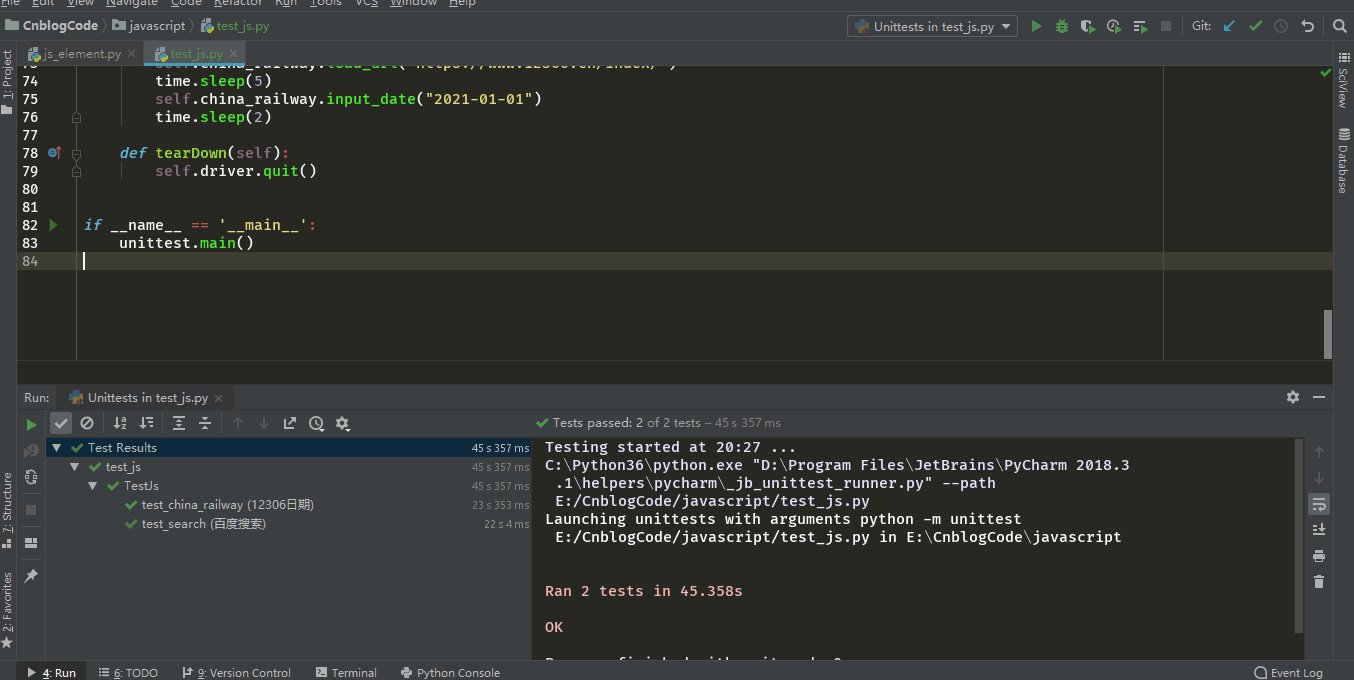
javascript在web自动化测试中的作用
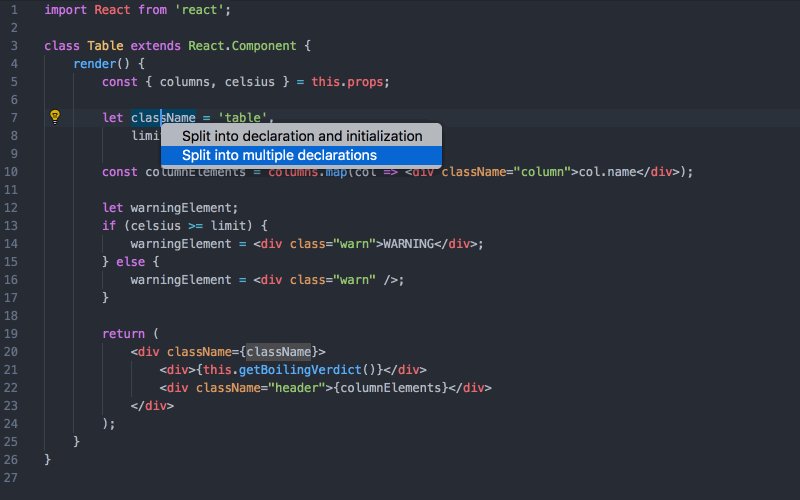
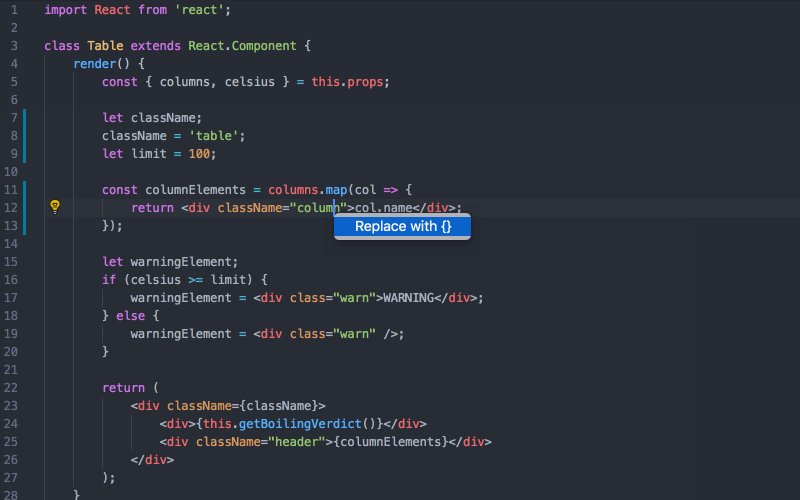
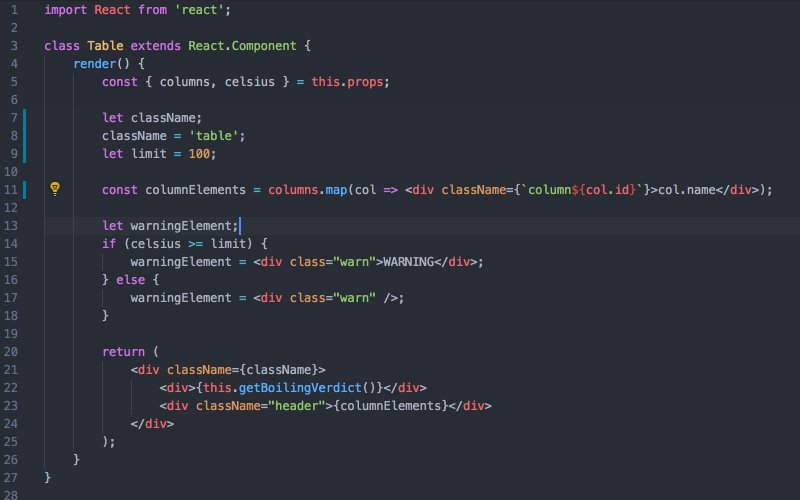
提高javascript开发效率的高级vscode扩展
适用于javascript开发人员的10个必备vscode扩展
dom javascript 案例 - csdn
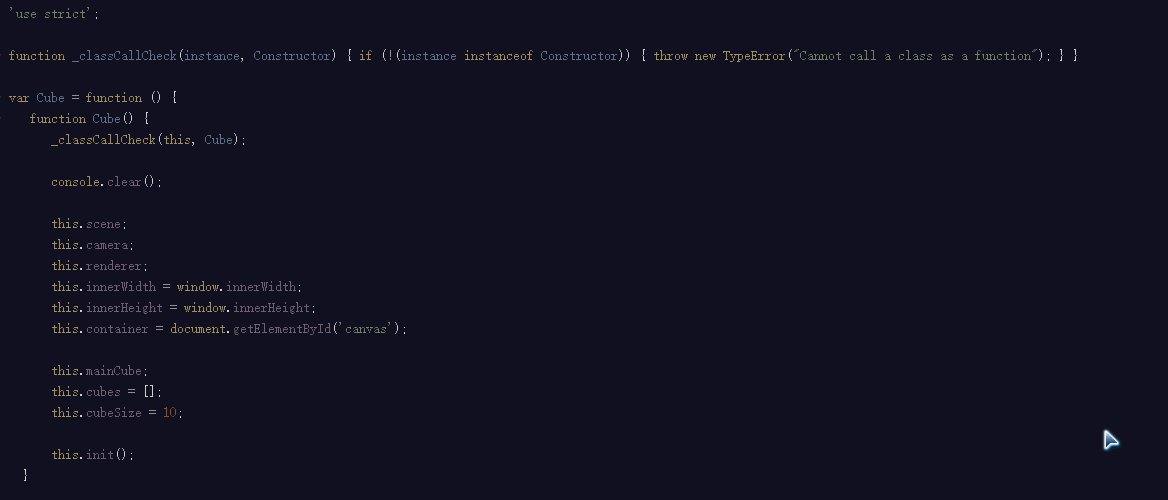
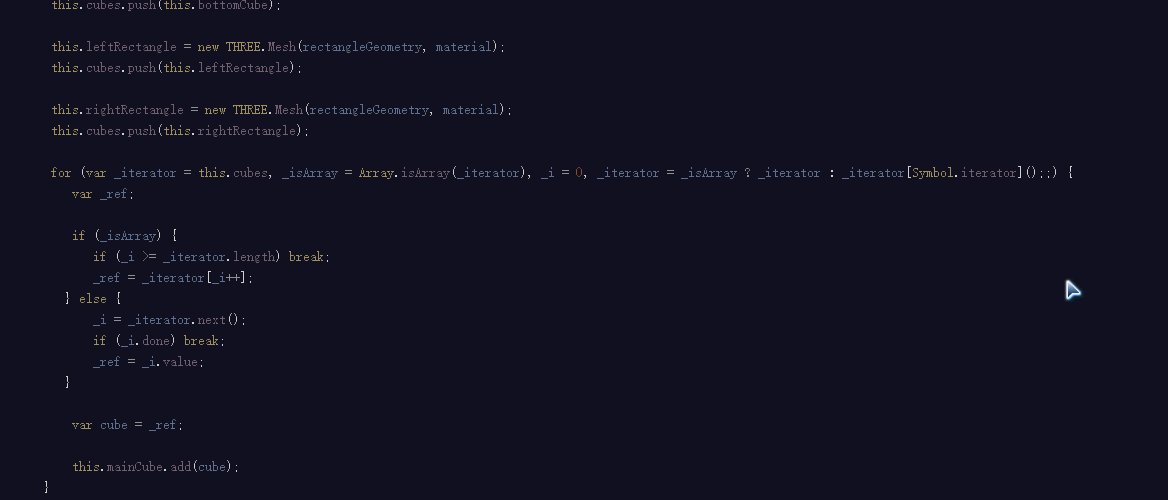
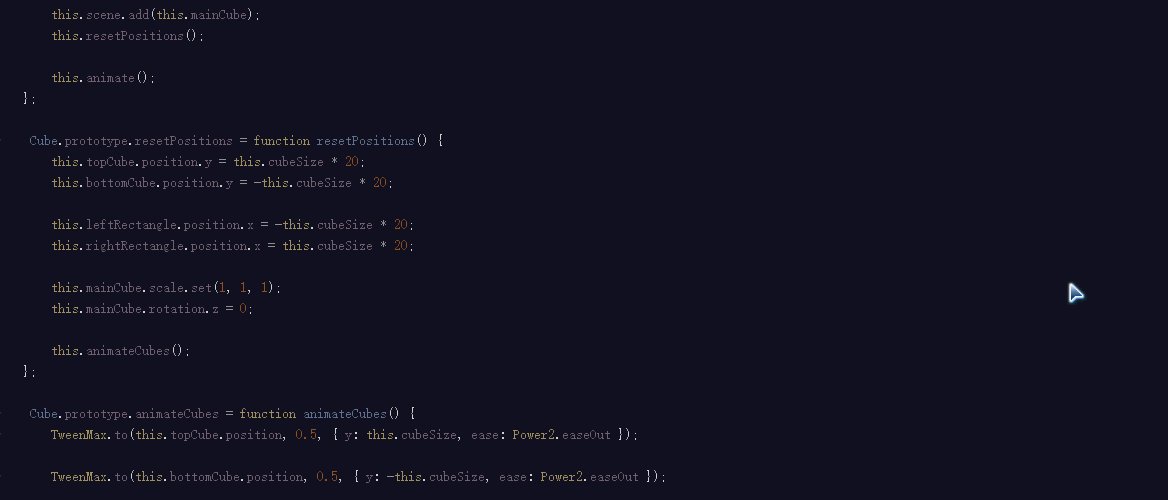
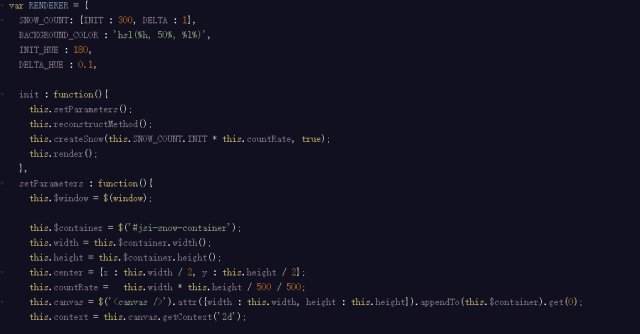
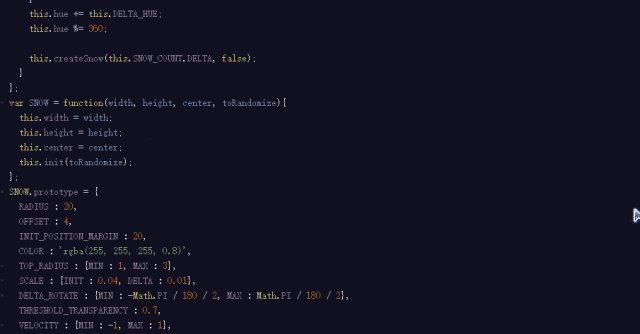
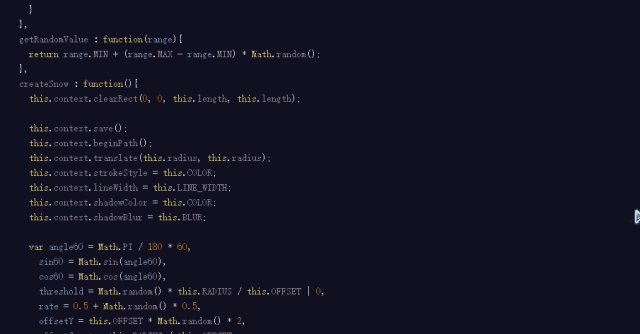
140行原生javascript代码制作正方形合并特效源码
程序员的春天,用javascript写这个效果,赢得老板特批假期一周
javascript 延迟加载图片
140行原生javascript代码制作正方形合并特效源码
程序员200行javascript代码做出这样的雪花特效
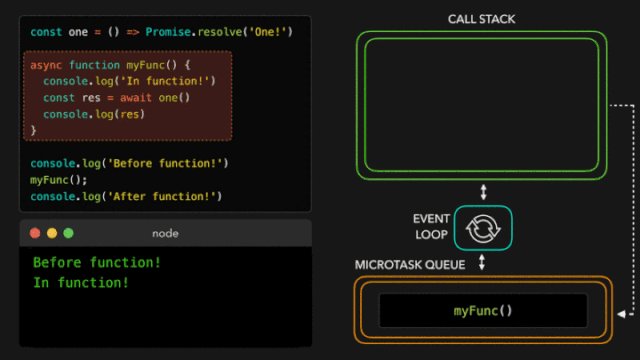
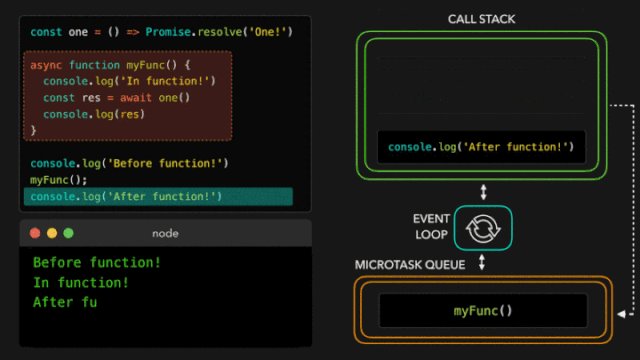
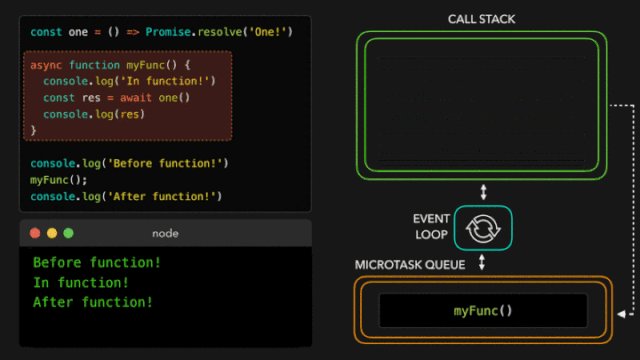
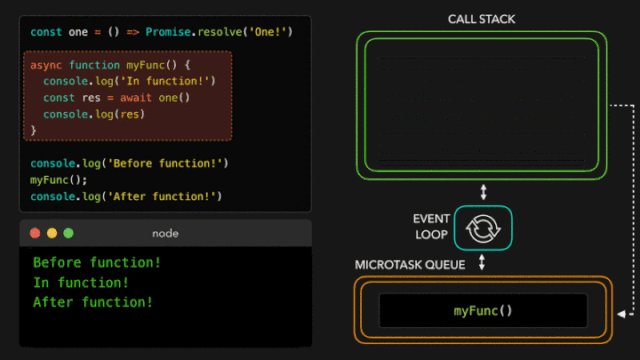
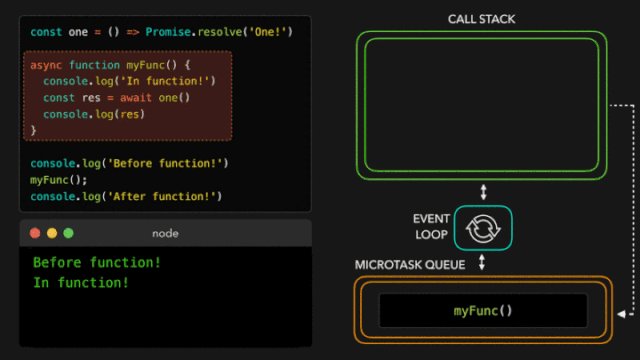
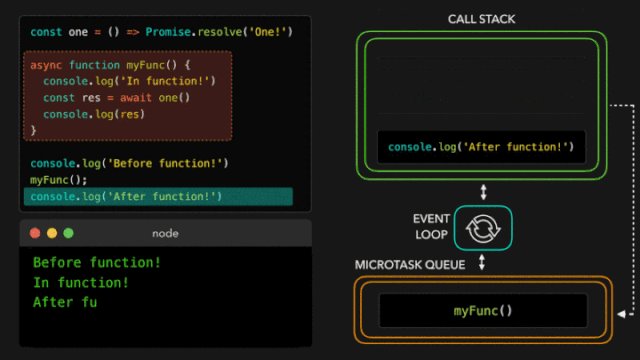
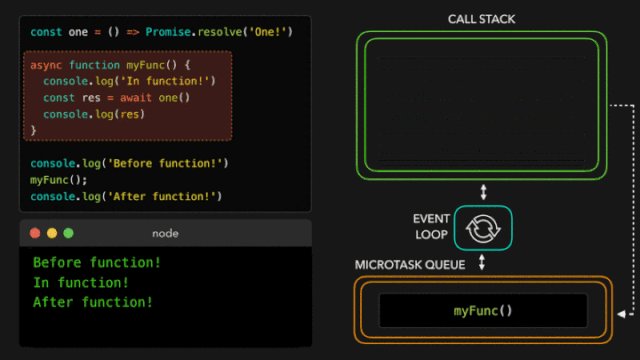
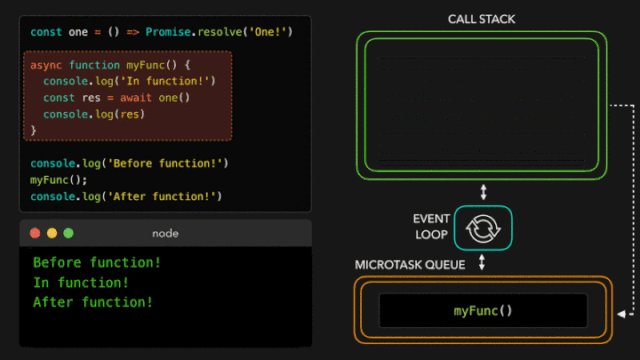
可视化的javascript动态图演示 promises & async/await 的过程
解析面试常问题之javascript中的闭包概念及应用,顺便
大牛这550行javascript代码做出这个效果,像坐时光机一样
图解javascript事件循环
javascript中可能用得到的全部的排序算法
javascript 编写代码对用户输入内容的输入框进行排查