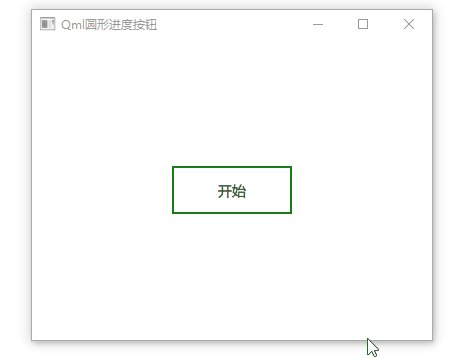
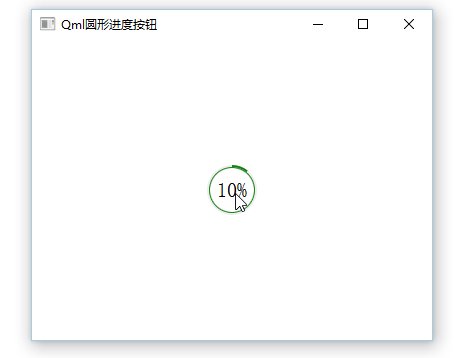
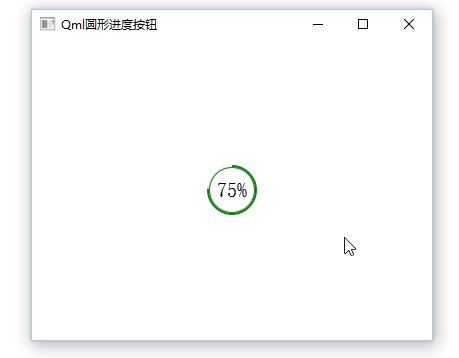
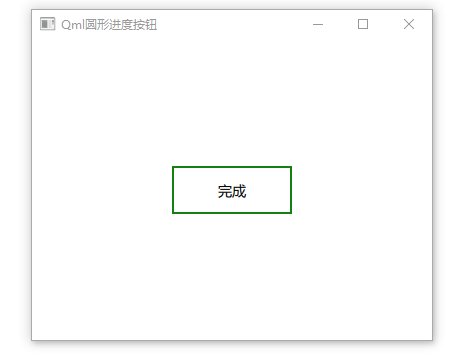
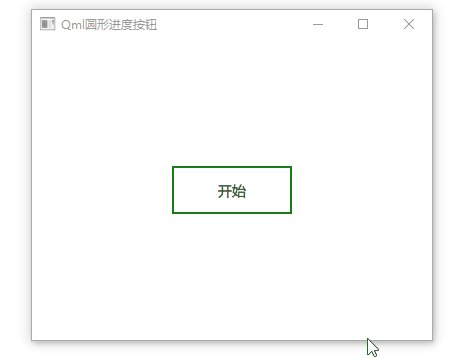
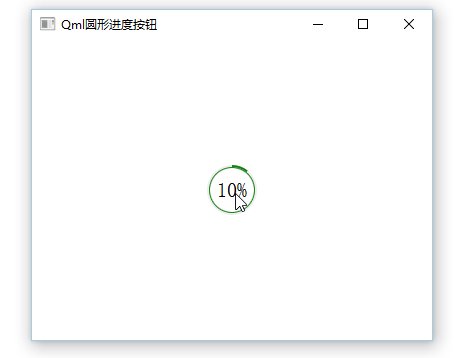
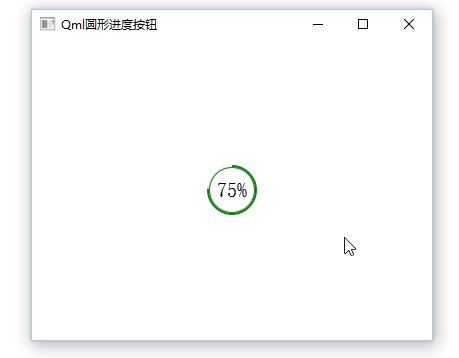
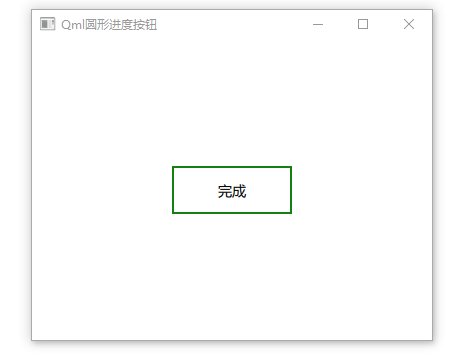
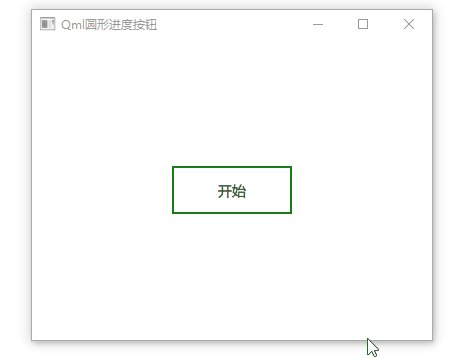
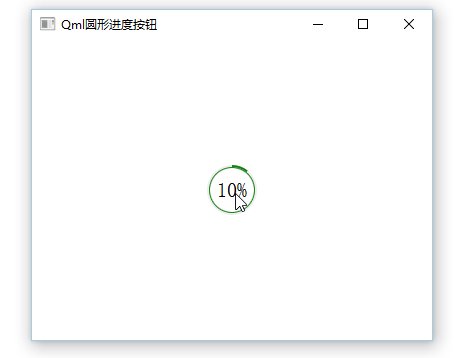
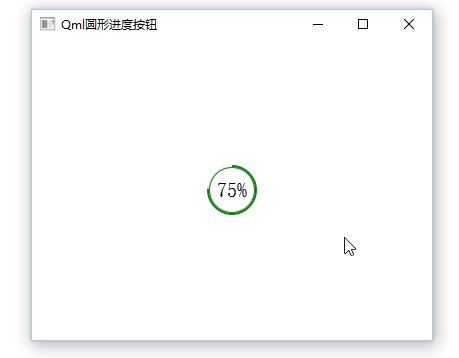
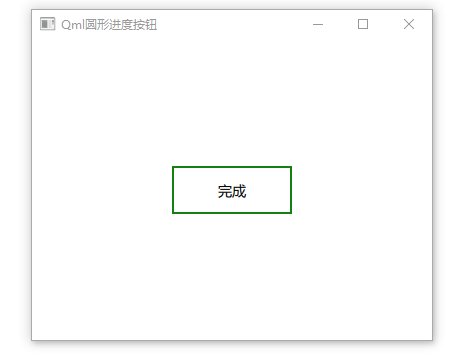
作品展 qtquick/qml自定义控件(4)-颜色输入对话框 录制的gif渐变色(2)
2022-03-24 来源:动态图库网

qml,qtquick2.0以上常用控件
qt编写自定义控件21-圆弧仪表盘
qml组件化编程1-按钮的定制与封装
qml开发笔记quick控件及样式生成器
qml文件对话框
qml,qtquick2.0以上常用控件
qtquickexamples: qtquickexamples —— qtquick相关
qtquickexamples
qt编写自定义控件17按钮进度条
0*/import qtquick 2.0rectangle { id: recttext
版ppt的动画,基本效果已经全部实现,可以到github taoquick项目中预览
qtquickexamples
当然还有一些预备知识:做特效和动画,要用到qtquick的动画系统,以及
qtquickexamples: qtquickexamples —— qtquick相关