作品展 qtquick/qml自定义控件(4)-颜色输入对话框 录制的gif渐变色
2022-03-24 来源:动态图库网

qt qml中listview 列表视图控件(下拉刷新,上拉分页,滚动轴)
qtquick/qml自定义控件(4)-颜色输入对话框_zhengtian
qt 作品展 qtquick/qml自定义控件(3)-自定义对话框 目前自定义窗体
qtquick/qml自定义控件(4)-颜色输入对话框 - 简书
qtquick/qml自定义控件(4)-颜色输入对话框
qtquick/qml自定义控件(3)-自定义对话框
qml开发笔记quick控件及样式生成器
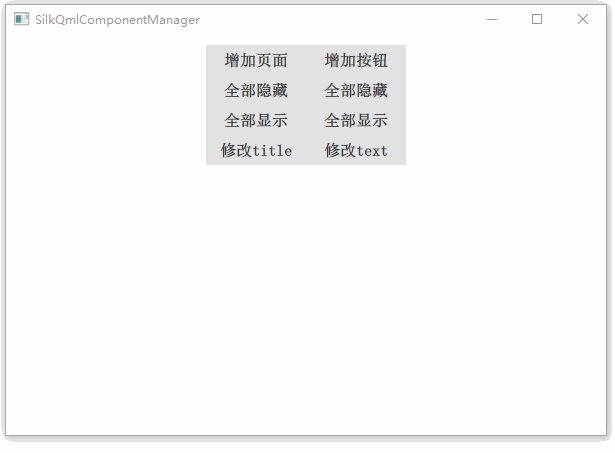
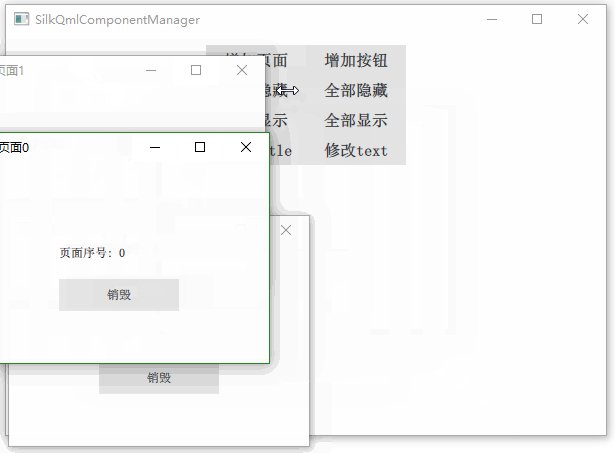
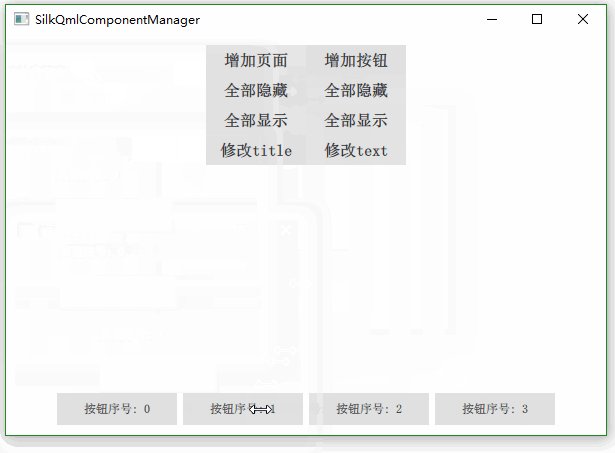
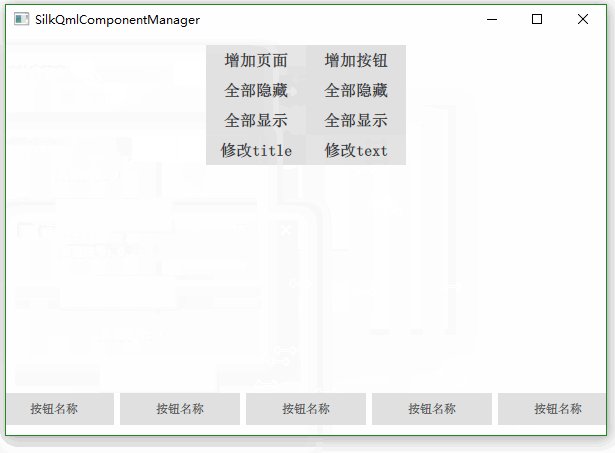
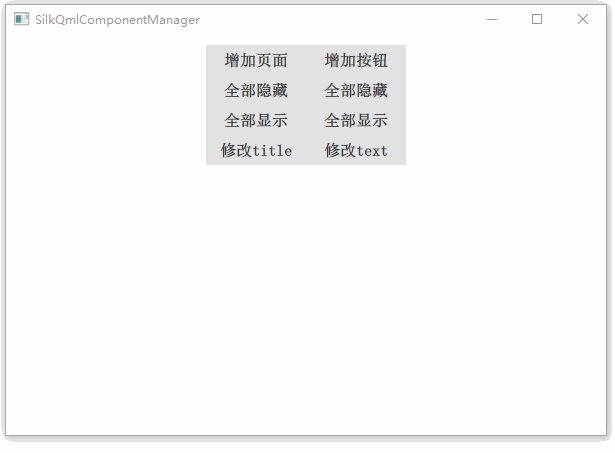
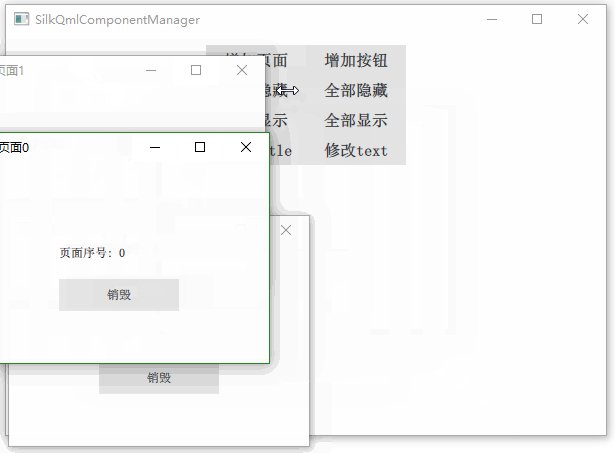
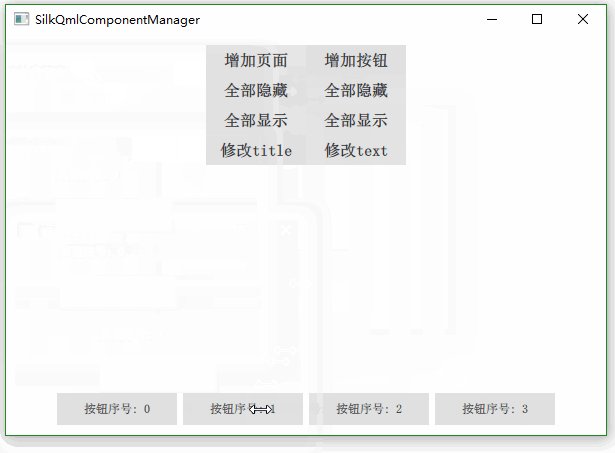
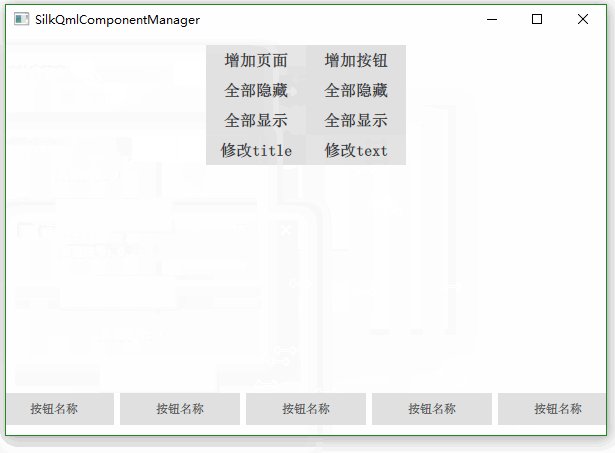
qtquickqml自定义控件9quick组件管理
qt 作品展 qtquick/qml自定义控件(1)-tooltip 首先tooltip应该是基于
qtquick_qml自定义控件开发系列教程(3)-自定义对话框
qtquickqml自定义控件5字体选择对话框
qml开发笔记quick控件及样式生成器
0*/import qtquick 2.0rectangle { id: recttext
需要完整代码请访问qtquickexamples
qtquick系列教程(5)-qml开发界面介绍(qml基础-4)
开源qtquickqmlui库小工具