「gif 动态效果图」 示例说明:该示例会基于页面中的文字,产生文字(2)
2022-03-24 来源:动态图库网

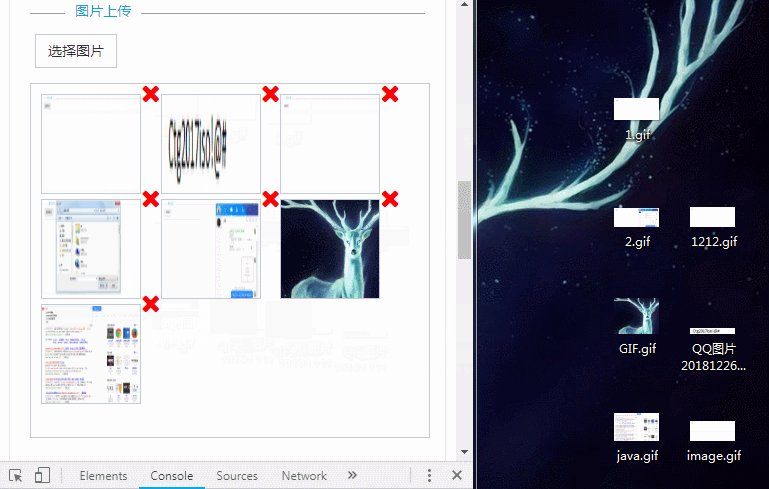
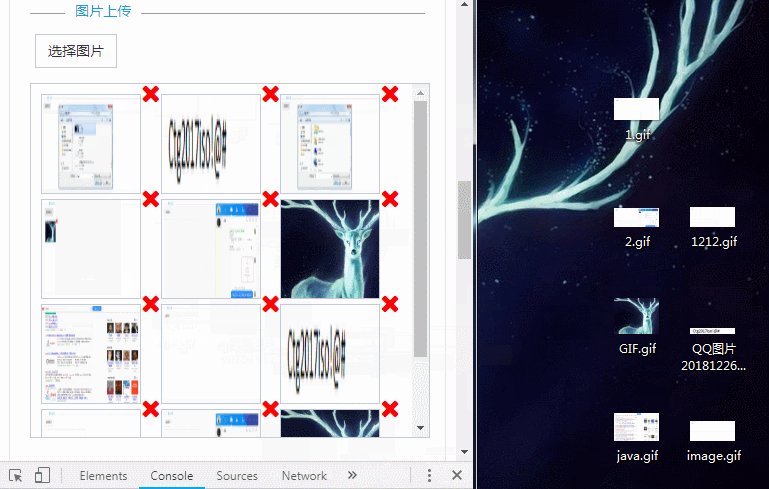
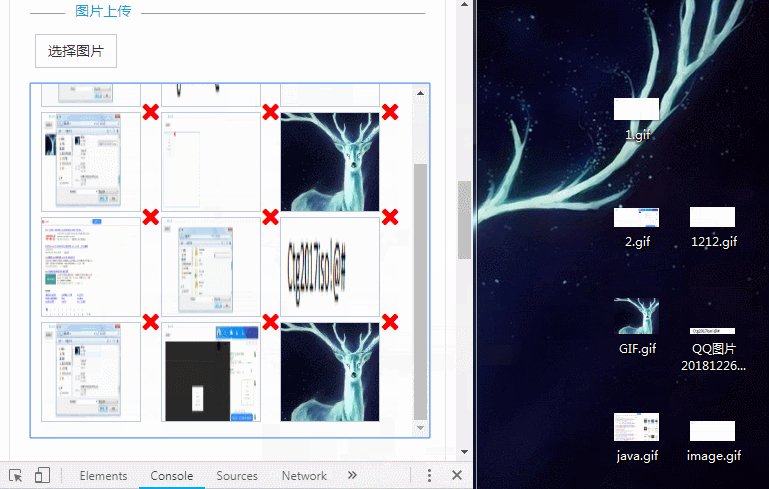
效果演示 选择图片 页面操作 页面操作,使用ctrl c, v 效果也一样
是 「激动呢还是激动呢」
比如有人做了一个前端页面编程器,在那里你可以给 gpt-3 出题,「制作
axure教程:实现移动端页面上下滑动效果_动态
一个有老婆的男人妄想出轨的故事,但有意思的是: 观众看到最后会发现
gif看了之后你想快速体验上手的话,那就准备好以下的内容吧.
基于文本描述生成代码
这些「大佬」们的动画,颠覆你对火柴人的想象
分层内容的展现形式可以 减少页面跳转,让用户保持在最原始的环境中.
也代表着在科幻世界里 幻想中的我们, 会遇到比日常生活中 更惊险,更
「雷神3」彩蛋整整21个!
01,在"页面布局"中插入"分节符(下一页)"将不需要页码和需要页码的
kelly也见证了品牌的每一次闪耀转变 就让我们尽情期待这次的音乐会
百度在搜索"黑洞"时,搜索结果页会跳出黑洞画面,并且将页面中的其他