「gif 动态效果图」 示例说明:该示例会基于页面中的文字,产生文字
2022-03-24 来源:动态图库网

我有一只狗叫馒头,我睡觉的时候它也自己睡它的觉,不会吵我,第二天
从小到大只会做个纸飞机?关于折纸的「高端」技巧通通
加载占 -进度条不能停下来,不然用户会觉得页面卡住了.
或者,每天都吃的水果的在黑暗中一口咬下去 味道是否会发生变化?
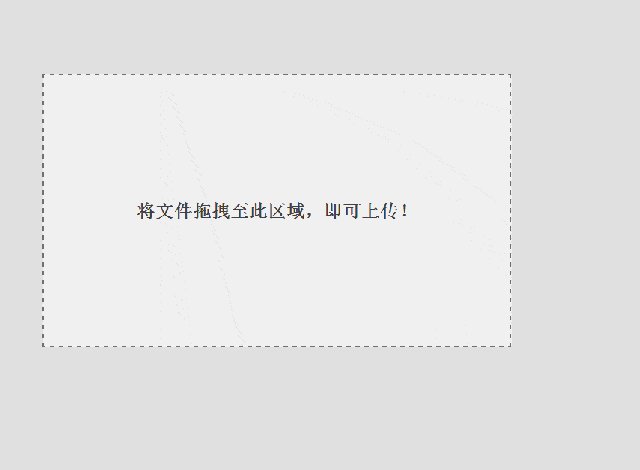
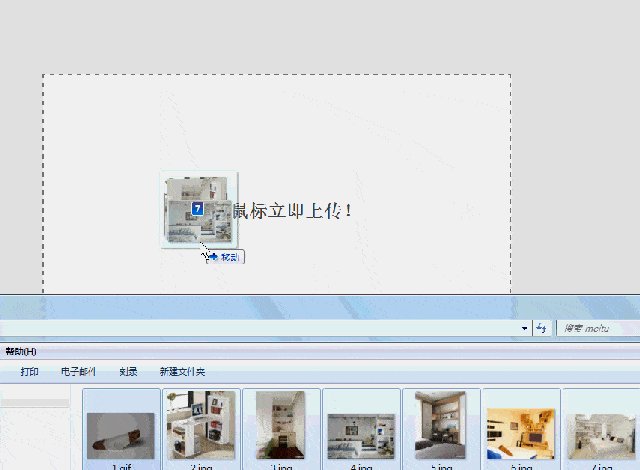
动态效果图文字是网页中最基本的元素,一般我们在网页上都是展示的
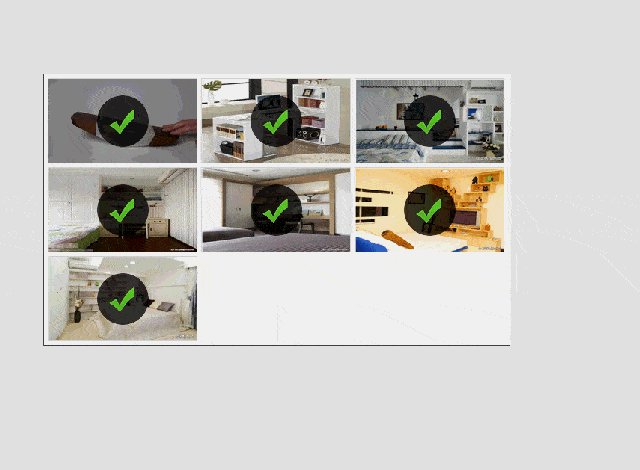
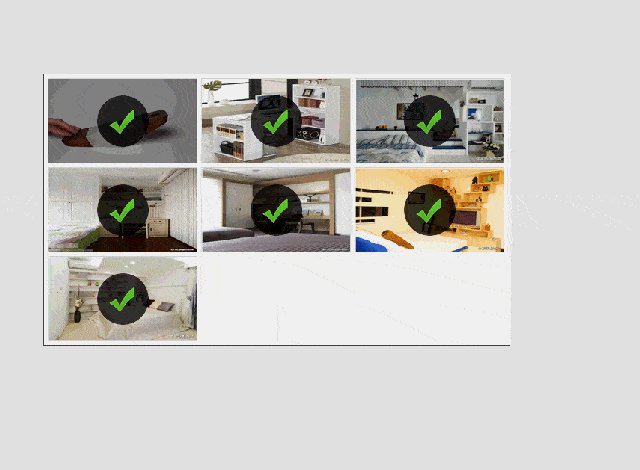
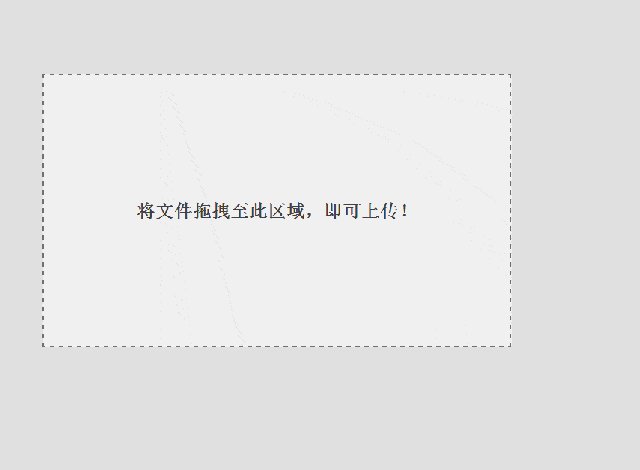
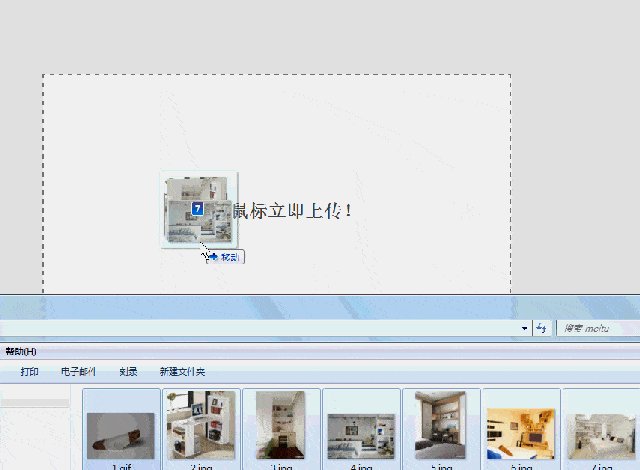
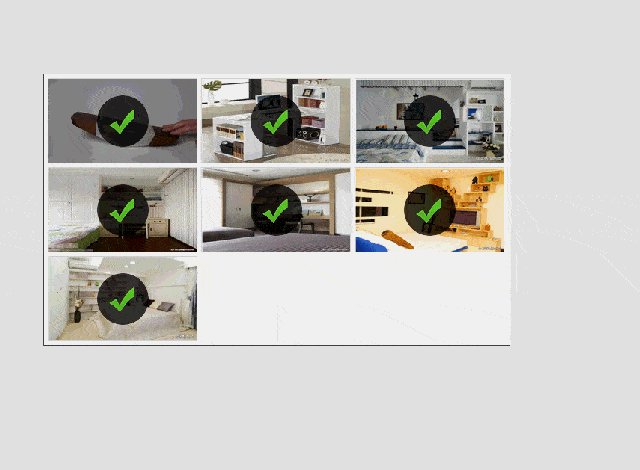
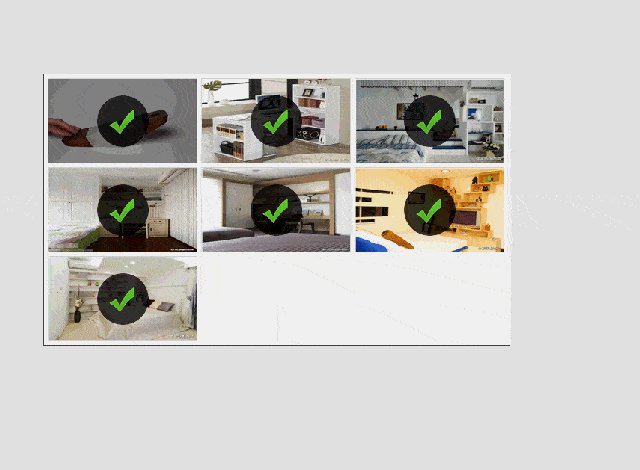
form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了
文字君安利时间 / 成语的形态会变 汉字的魅力不变 文字君的爸爸
页面加载/点击/徘徊/滚动位置/滑鼠位置等结合uxd的html和css的前端
转盘内其实只有「黑白」两色,但是当转盘转动时,人们会看到其他颜色!
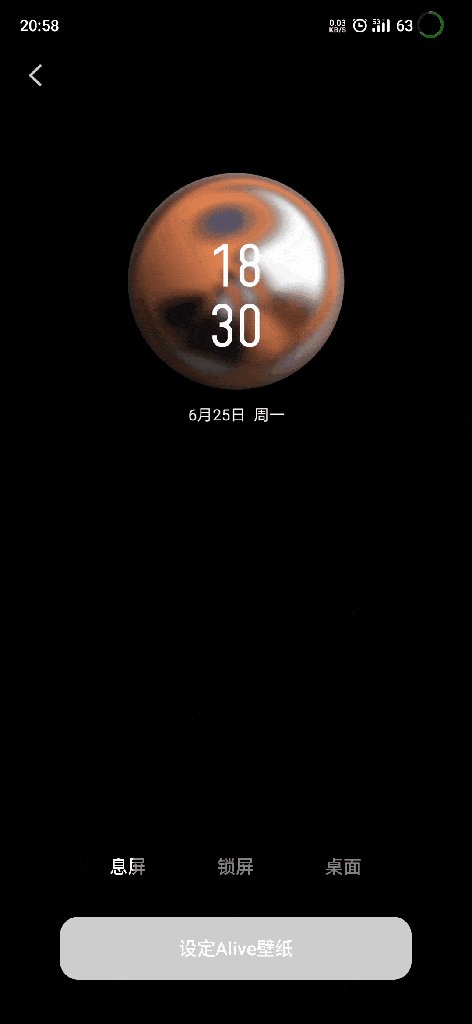
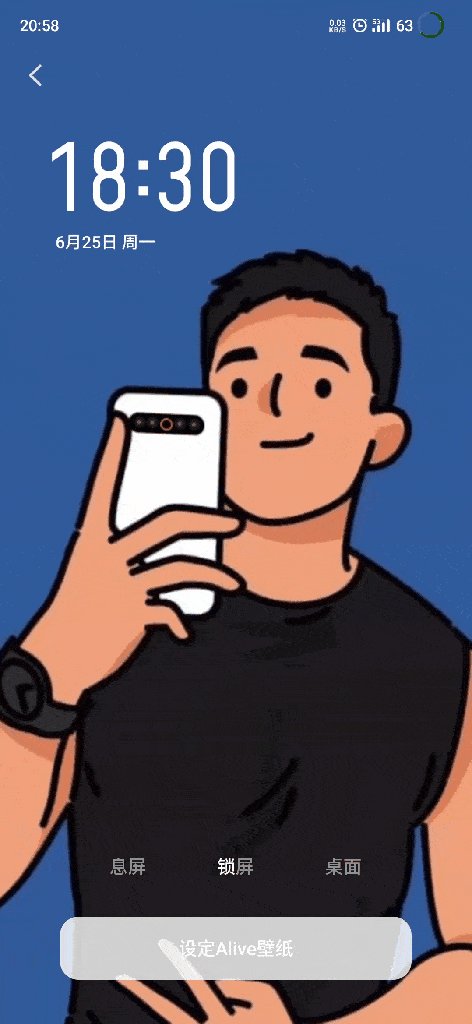
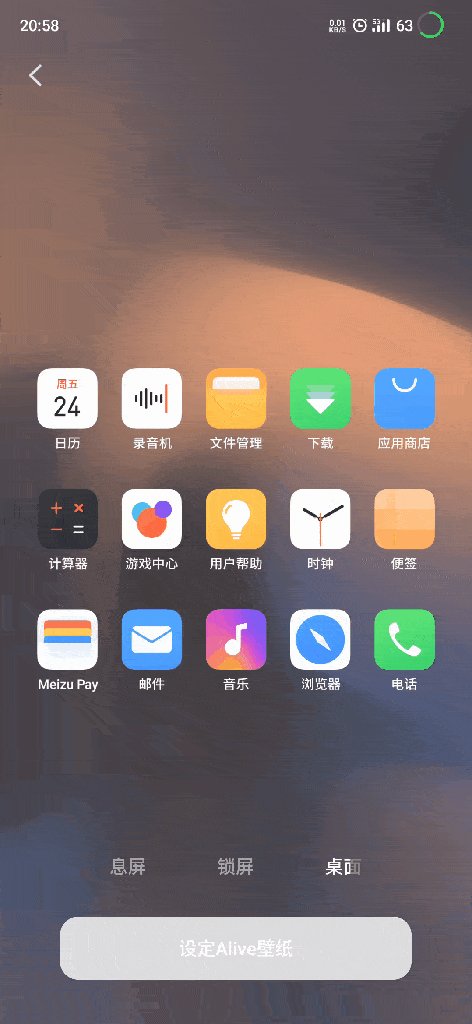
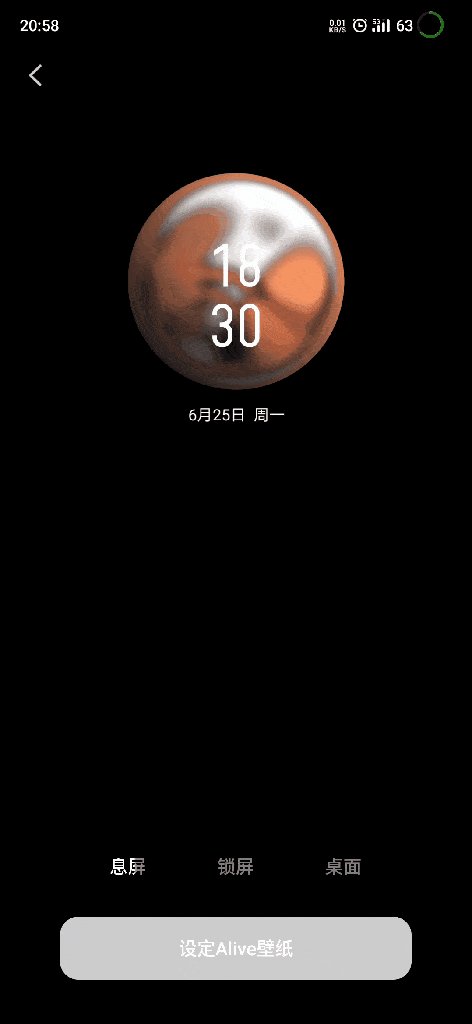
flyme 9 个性化系统外观设置,定制自己的专属主题外观
奥下和彦的一笔画不只用在平面绘画,甚至动态的 gif 以及短片也有
「gif」的读法?
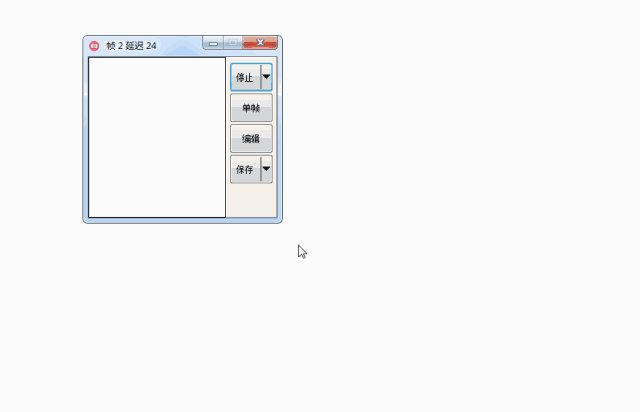
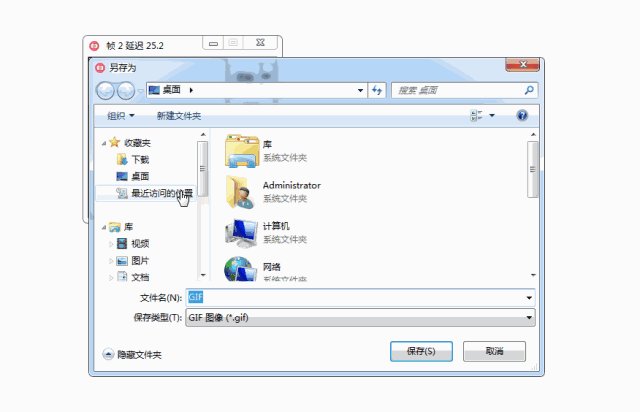
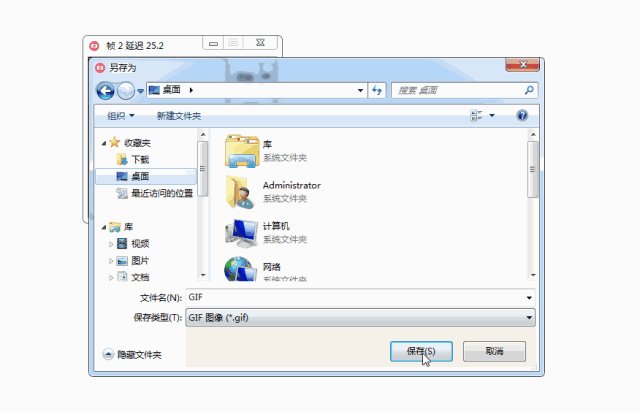
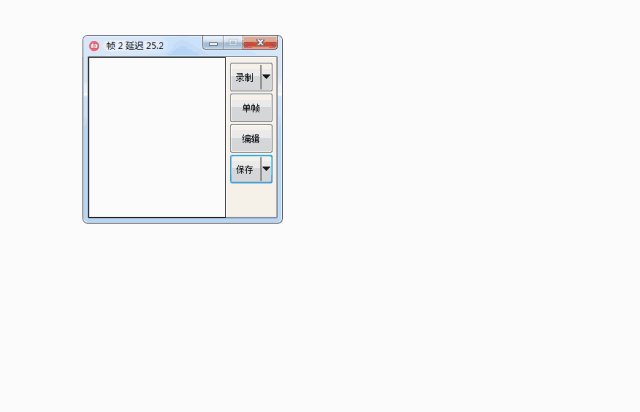
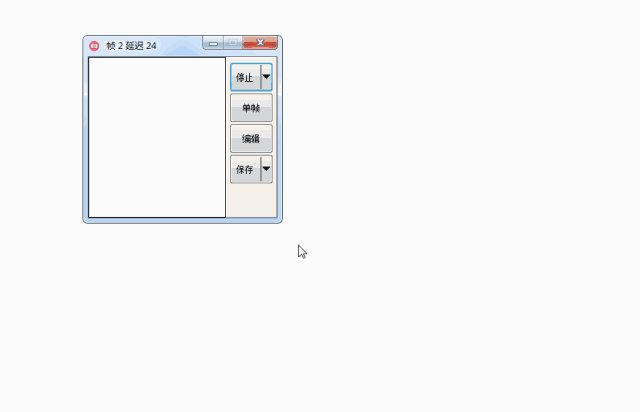
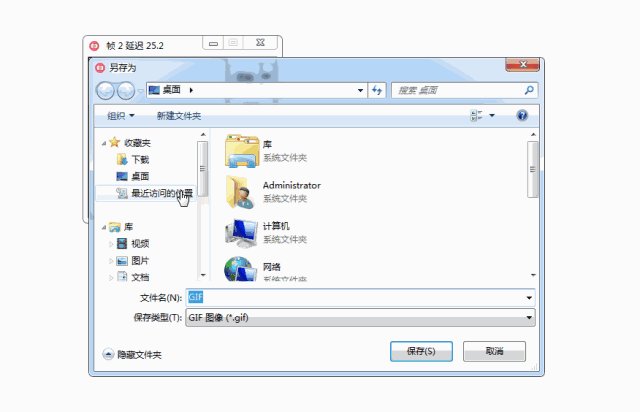
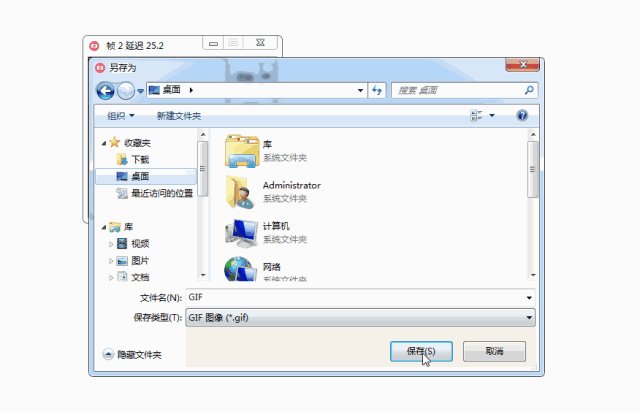
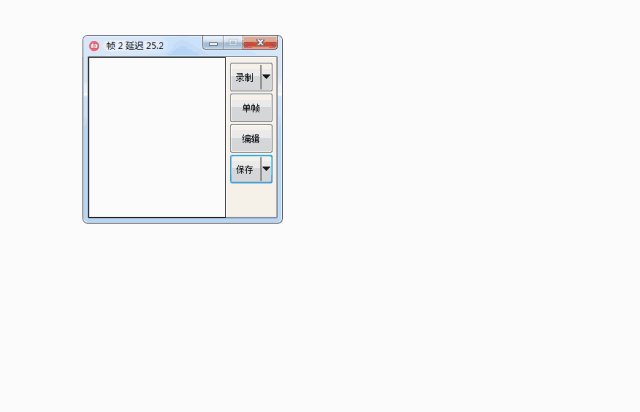
动图神器推荐!不会ps,也能轻松玩转gif
在此,王珏老师向大家推荐一个漂亮渐变色的网站:uigradients.
连续两年制作了基于鼠标的交互网页——makemepulse 2017在这个页面中
等着你来欣赏哦~「会说话的花园」如果花会说话会说出什么样的语句呢?