—存储为web所用格式,我们选择gif,点击存储,然后将其保存到桌面上(2)
2022-03-24 来源:动态图库网

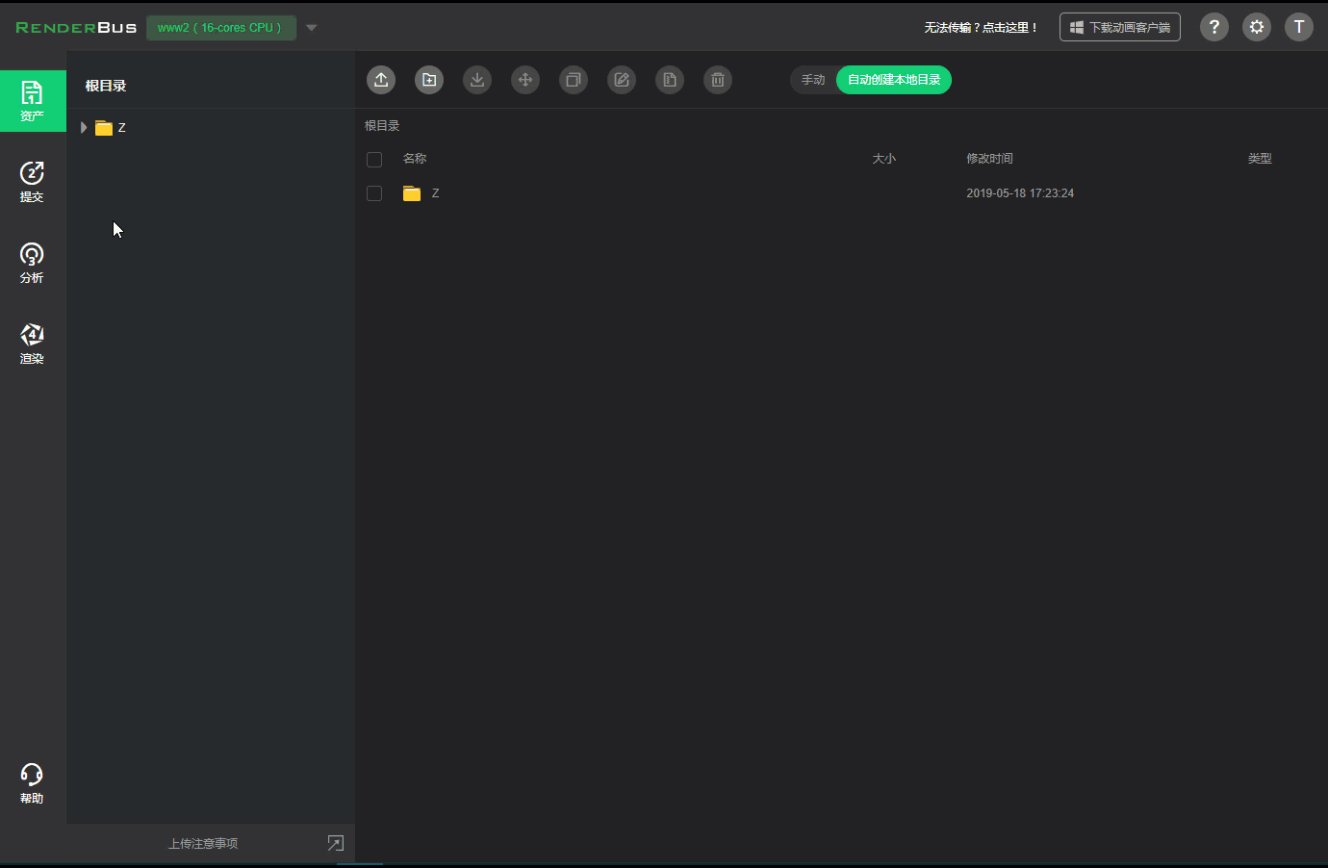
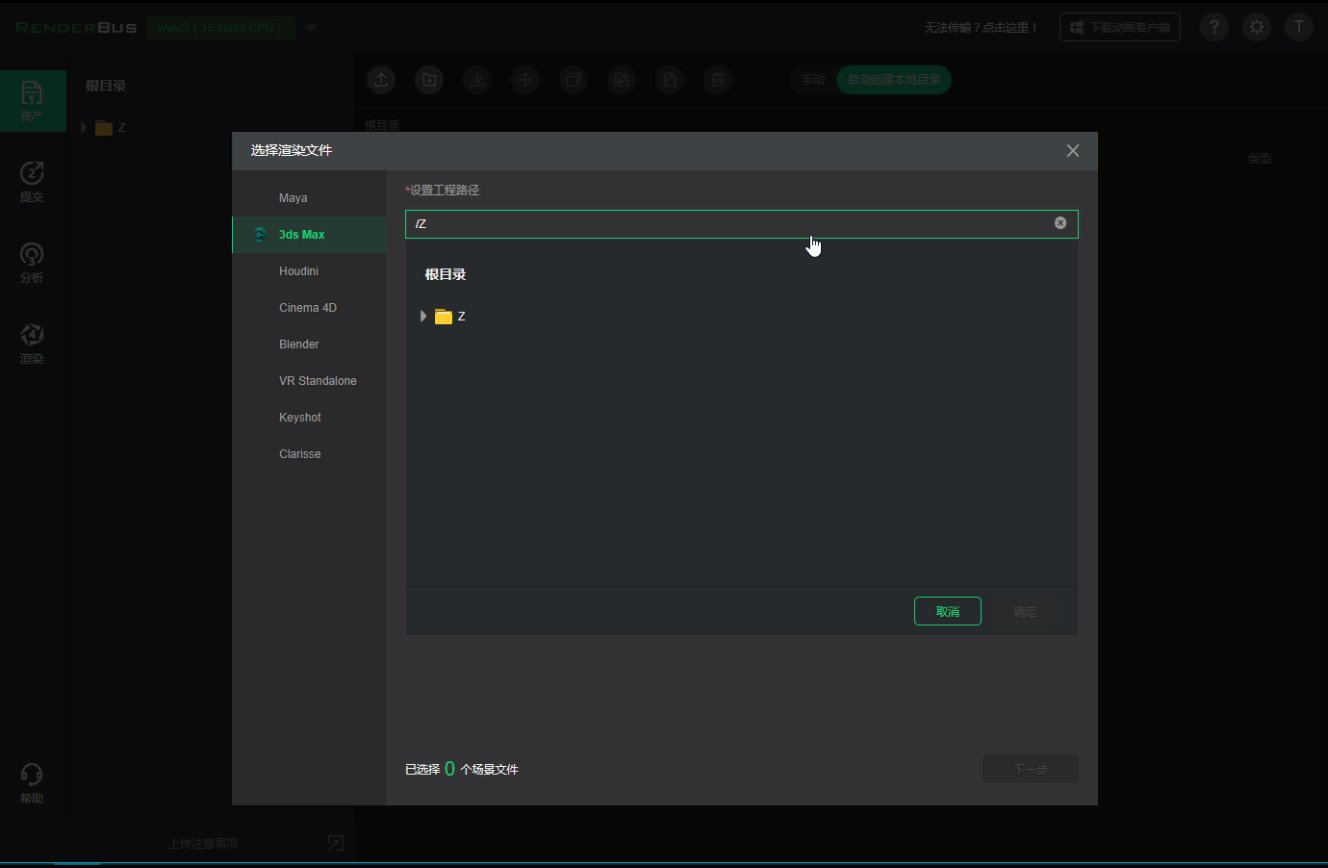
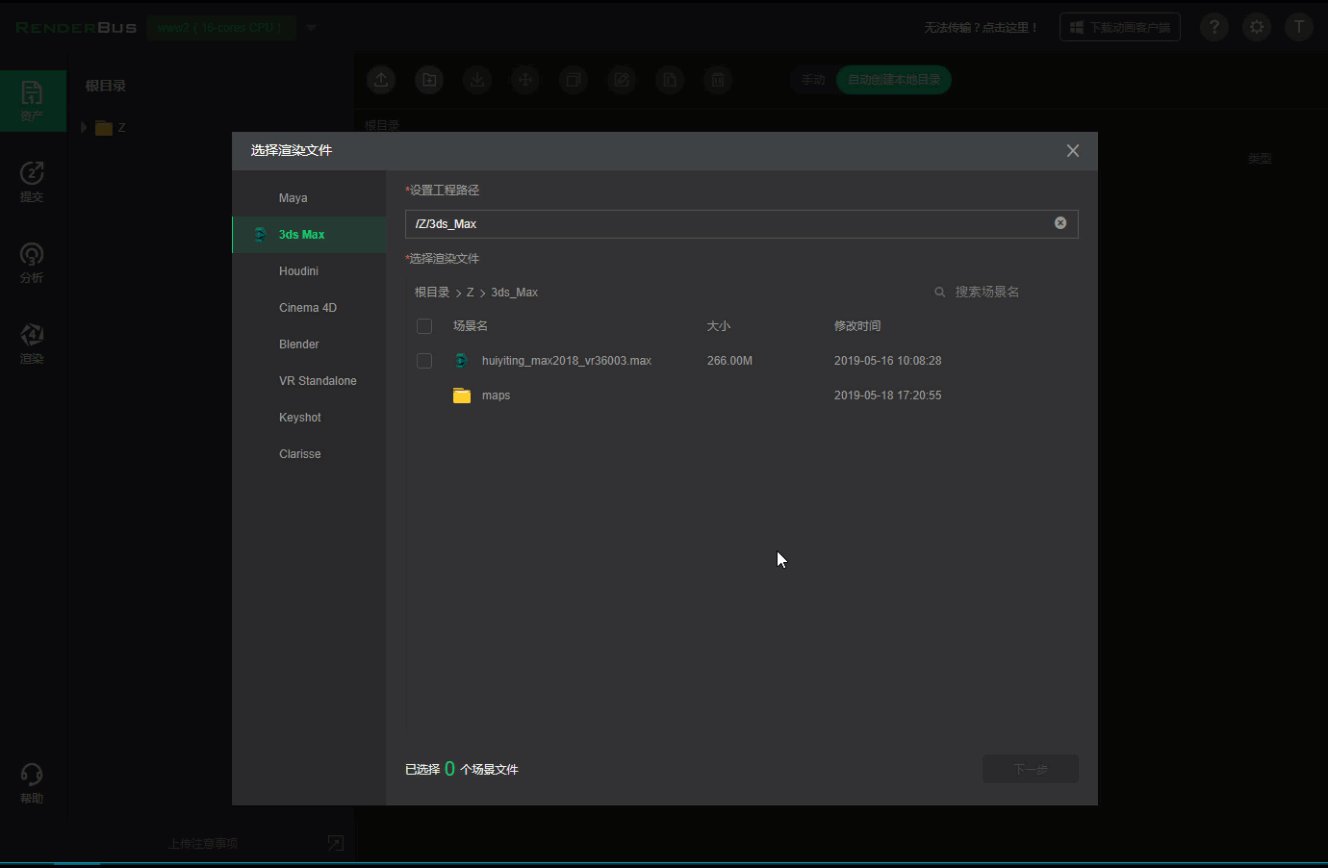
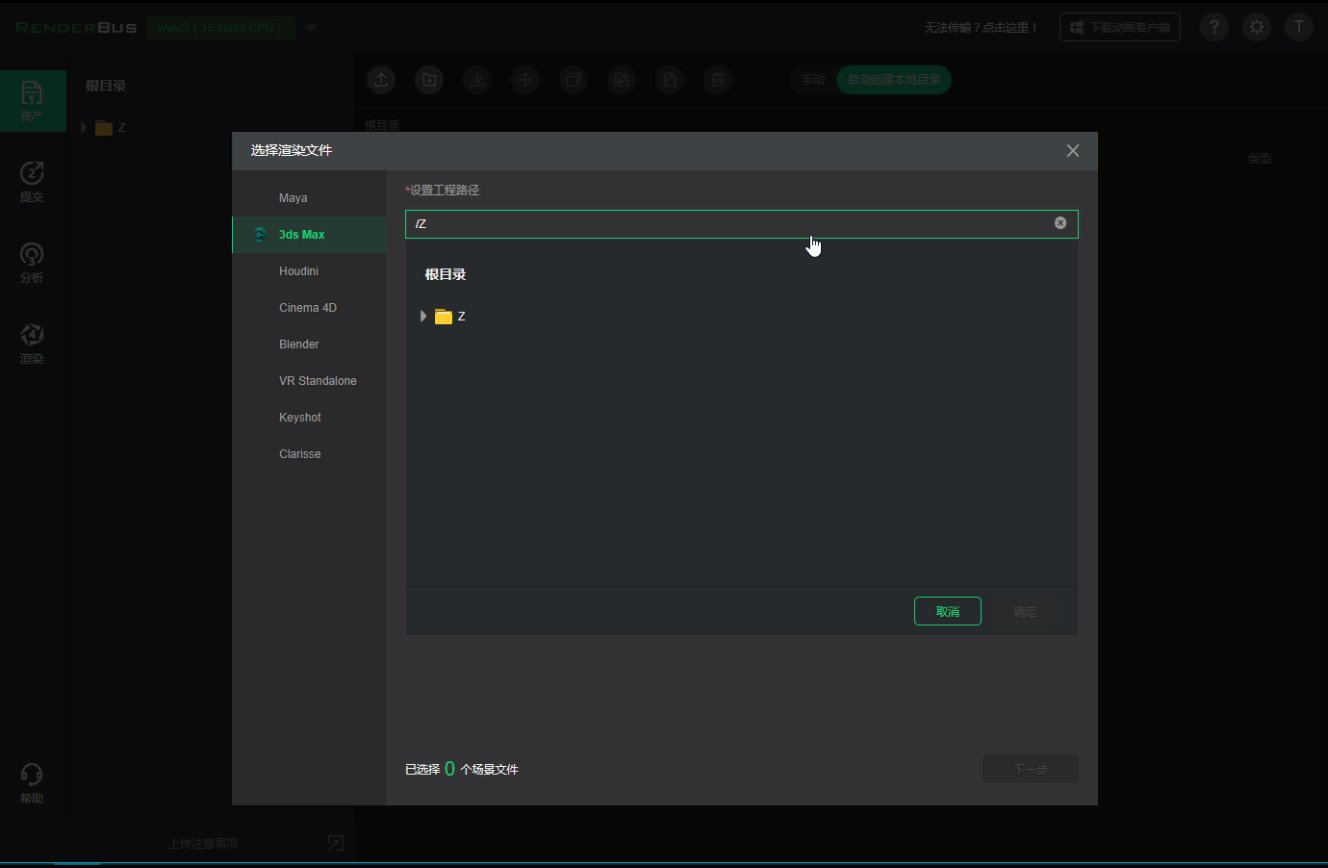
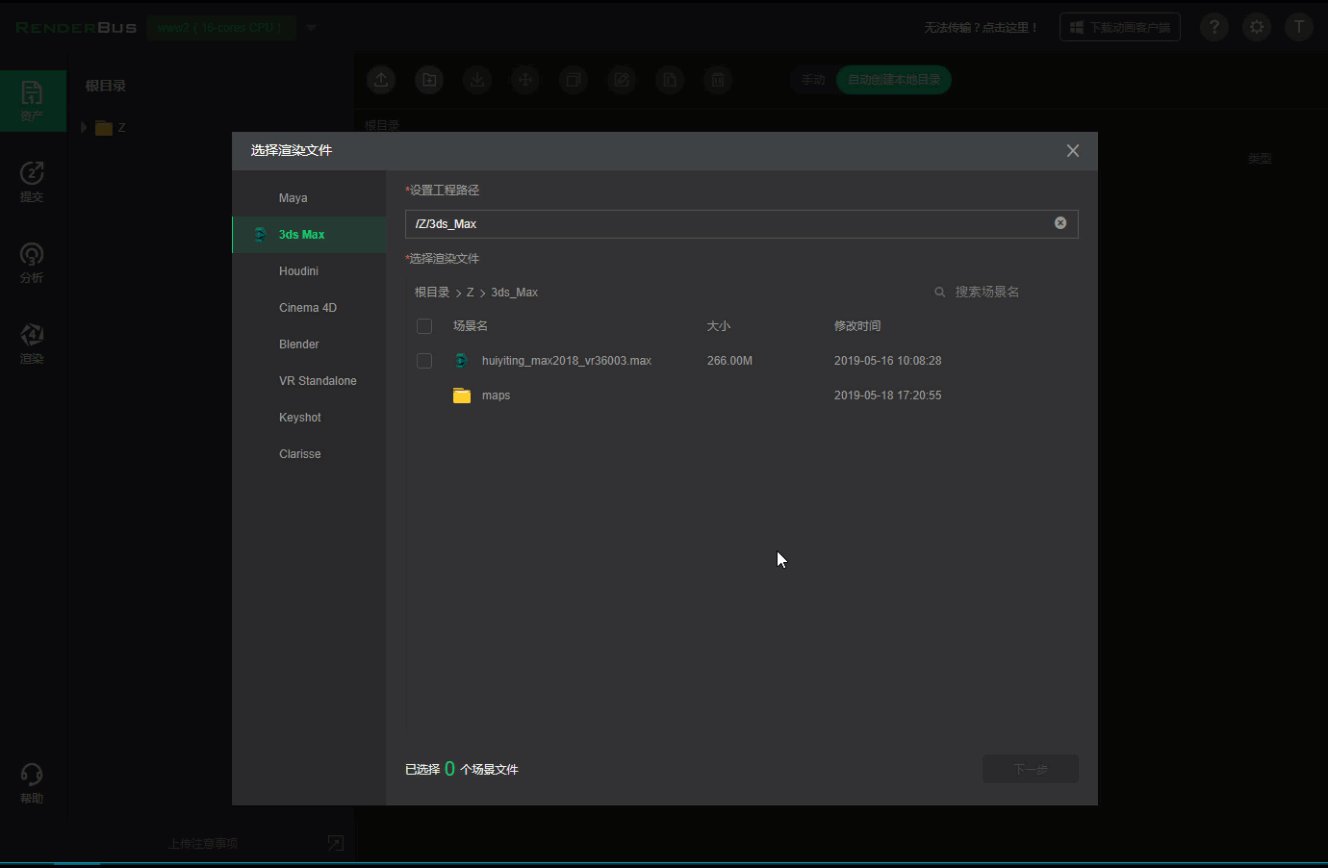
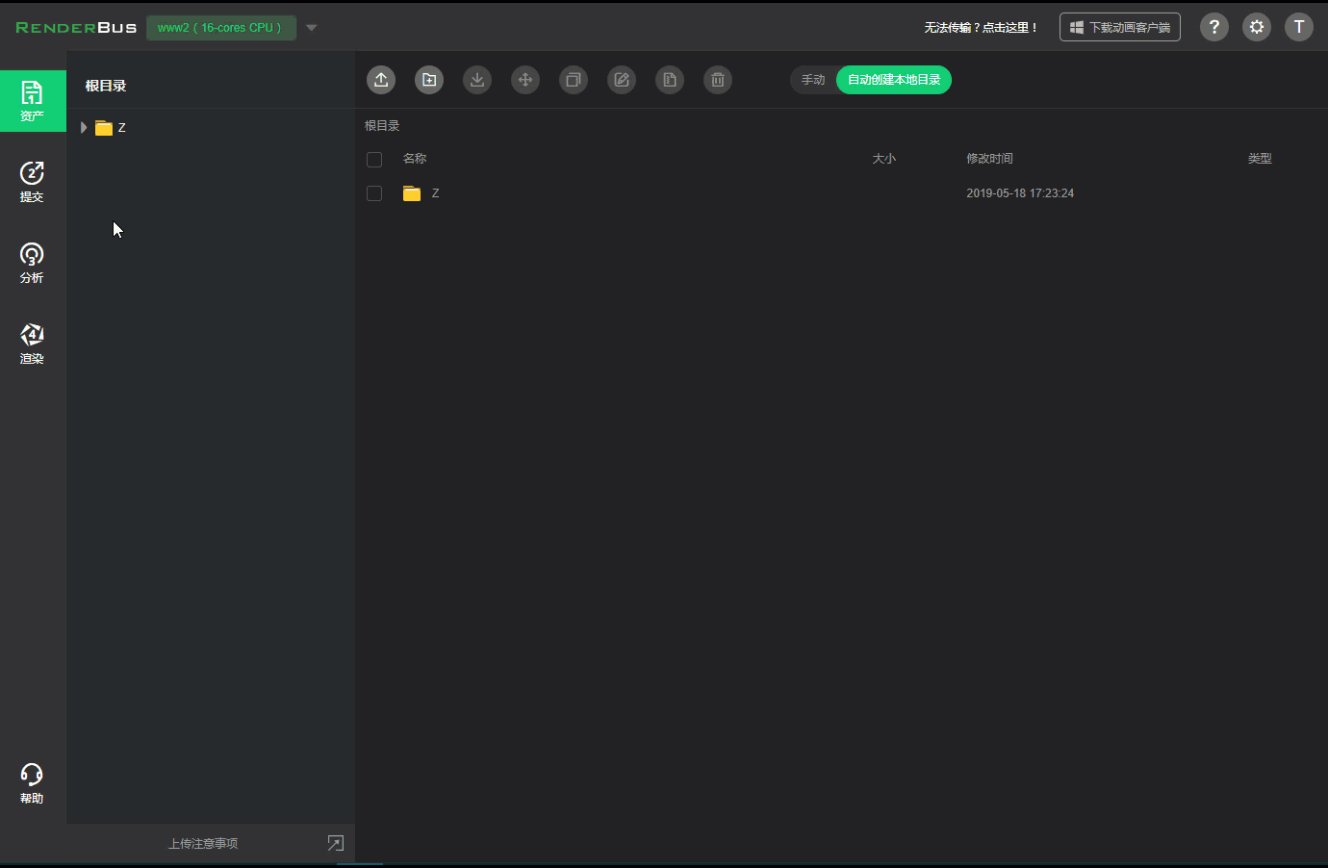
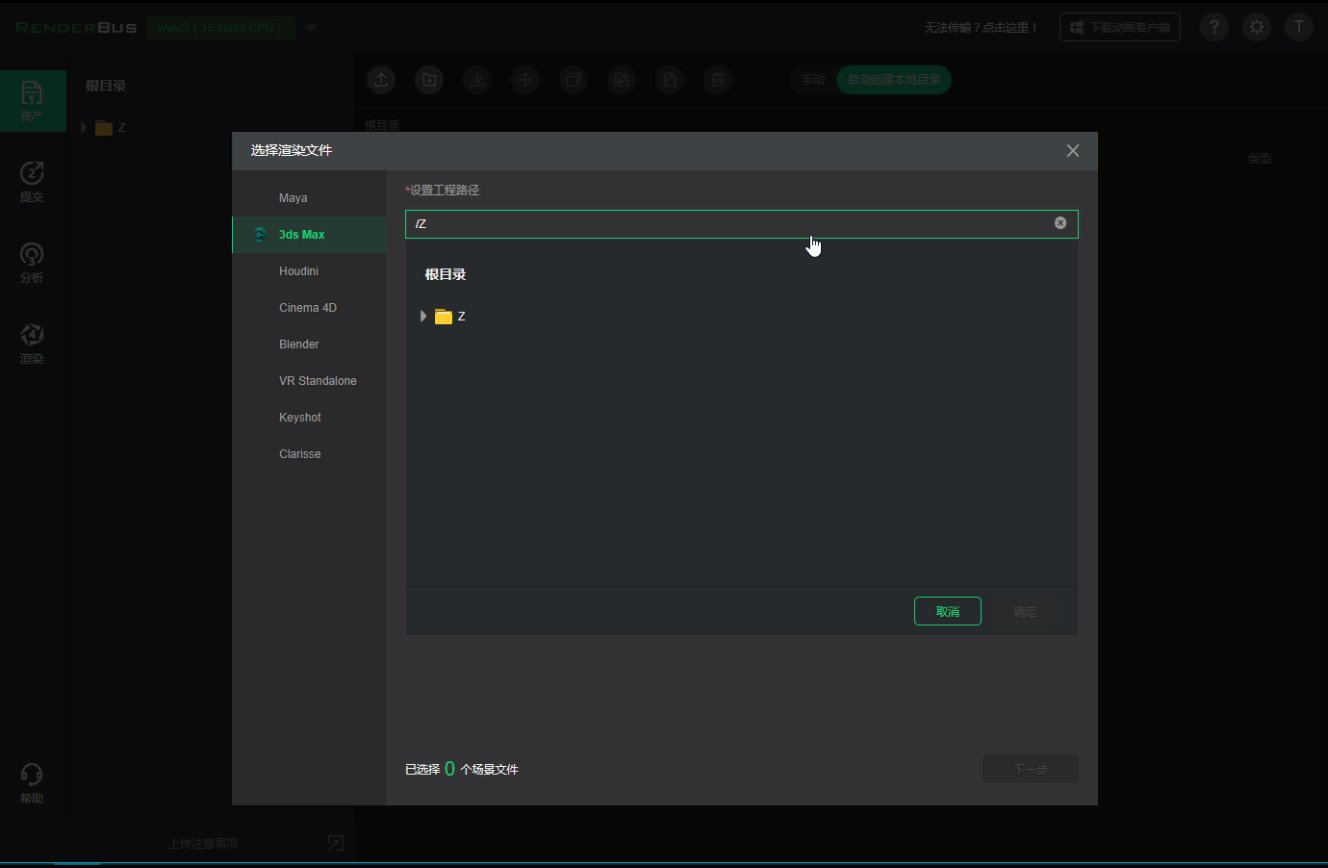
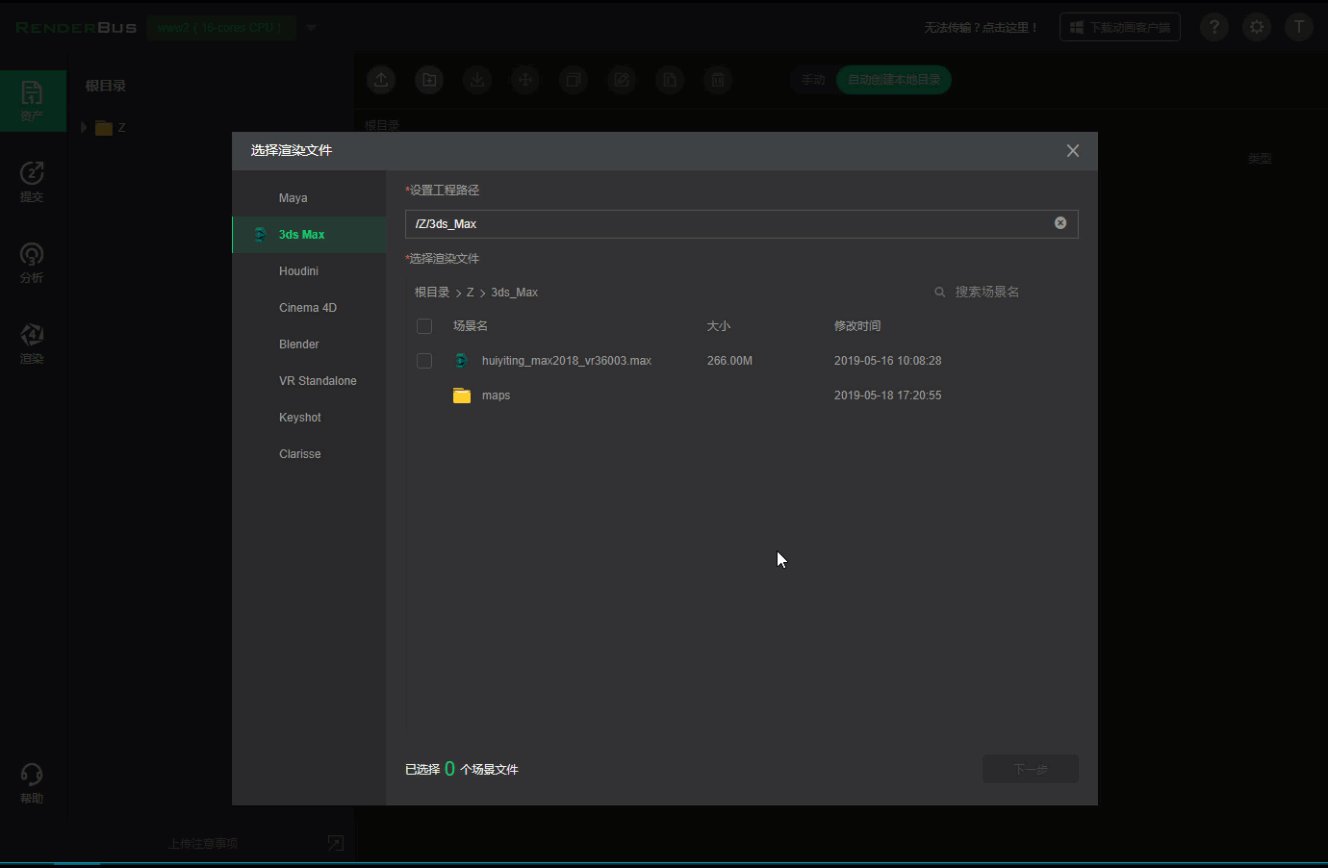
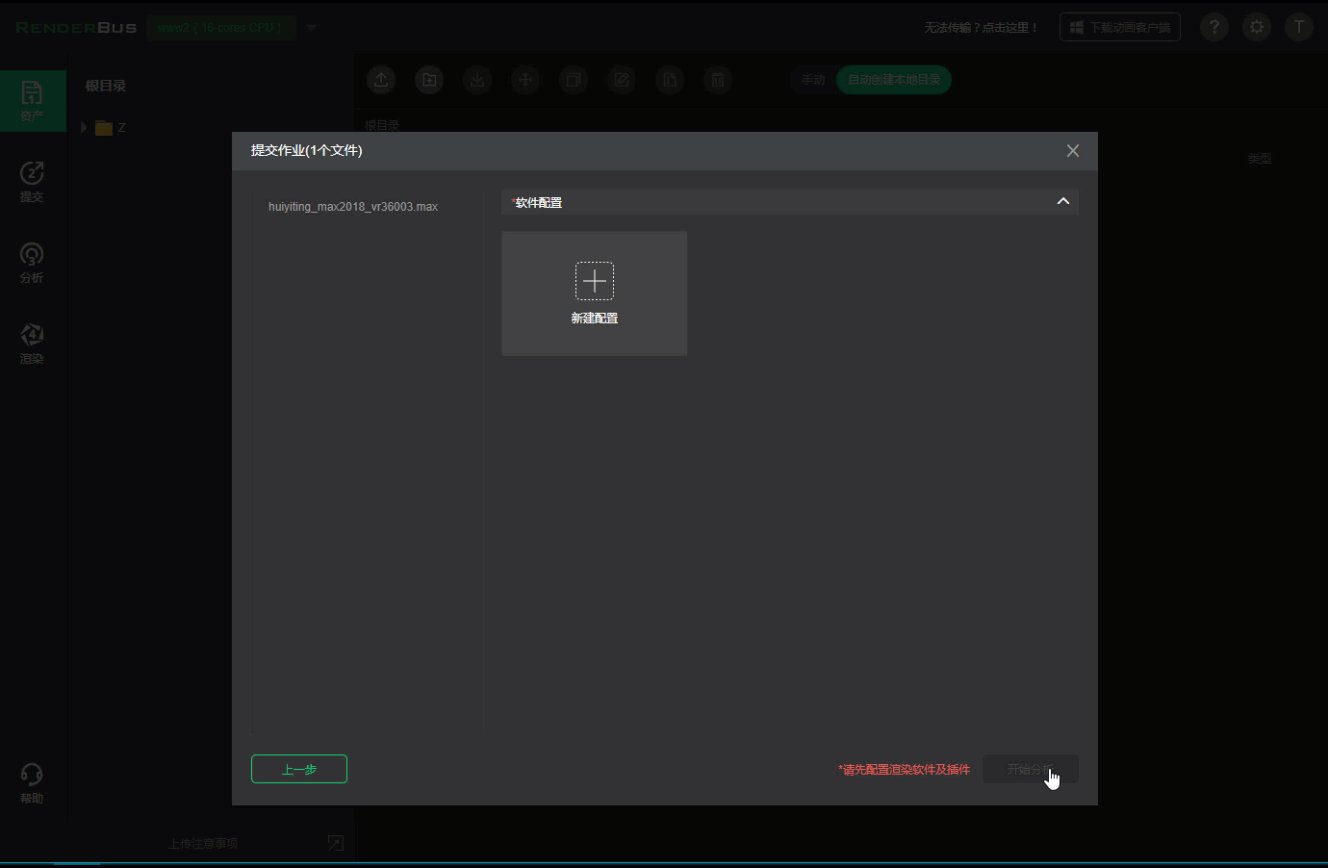
点击左侧提交按钮,选择提交的软件 > 设置工程路径(注:这个工程路径需

点击online search然后选择对应的库,我选择的是web of science core
点击可以添加多个光标,你也可以使用cmd u撤销你选择的最后一个
在我的日程页面,一共有日,周,月,年四种日程表格式可以切换,我们可以
c4d动画怎样保存为gif格式?怎样整成gif动图?
这时候,如果有 web 应用,那么你就可以随便打开一个浏览器,选择好
浏览培训 查看桌面,web 和设备上适
首先是开发工具的选择,我用的是 webstrom,一是我用
回到我们讨论的开关在 web 中的使用上,并不能因为因为开关不是 html
mrdear.cn/mweb/example.gif
com/webstore/detail/gitzip-for-github/ffabmkklhbepgcgfonabamgnfa
同时处于激活状态; 选择两个以上连续的工作表:点击第一个工作表,然后
腾讯课堂imweb十天前端加薪训练营链接
add @vue/cli 然后,创建一个新的vue项目: mkdir -p pkg/http/web cd