—存储为web所用格式,我们选择gif,点击存储,然后将其保存到桌面上
2022-03-24 来源:动态图库网

b端设计指南选择录入02
在本单元中,我们将连接到多个不同的"web"数据源.
在unicloud 的 web控制台创建服务空间,然后在云数据库新建数据表.
操作步骤:选择后面搜索项(需要同时选择字段名和对应元件)然后慢慢
最后,保存,ps保存gif不是直接按保存的,要选文件-储存为web所用格式.
选择首页,右侧边栏切换到"交互",点击"新建交互"按钮,选择触发事件"
然后,我们在来看看一个主从表的用例,对于物品和订单来说,我们的物品
node.js网站模板nodejs-website-boilerplate
web显示csv开发人员的选择web数据可视化工具
选择工程路径包含所有使用素材) > 选择渲染文件,点击下一步

在线版-【文件转换】-【excel转pdf】-【点击选择文件】进行转换即可
material theme ui 是 jetbrains ide(intellij idea,webstorm
在web端的使用方法
不费吹灰之力就可以选择你的基础学习者,只需点击一个按钮就可以创建
当 web 资源下载,统计并显示时,可以移动或调整窗口的大小.
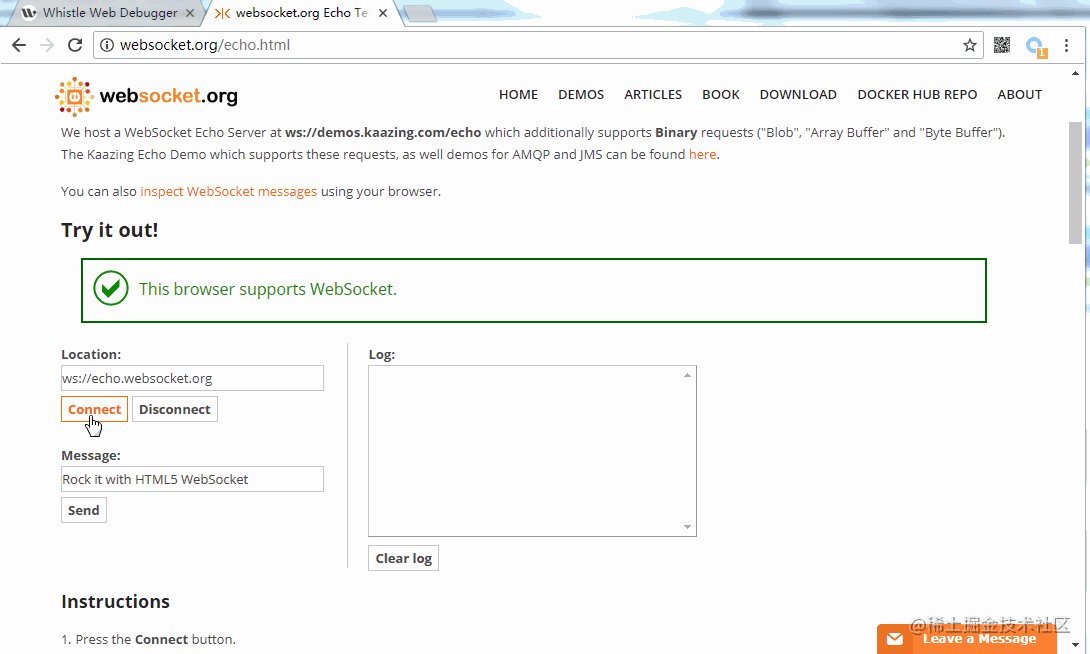
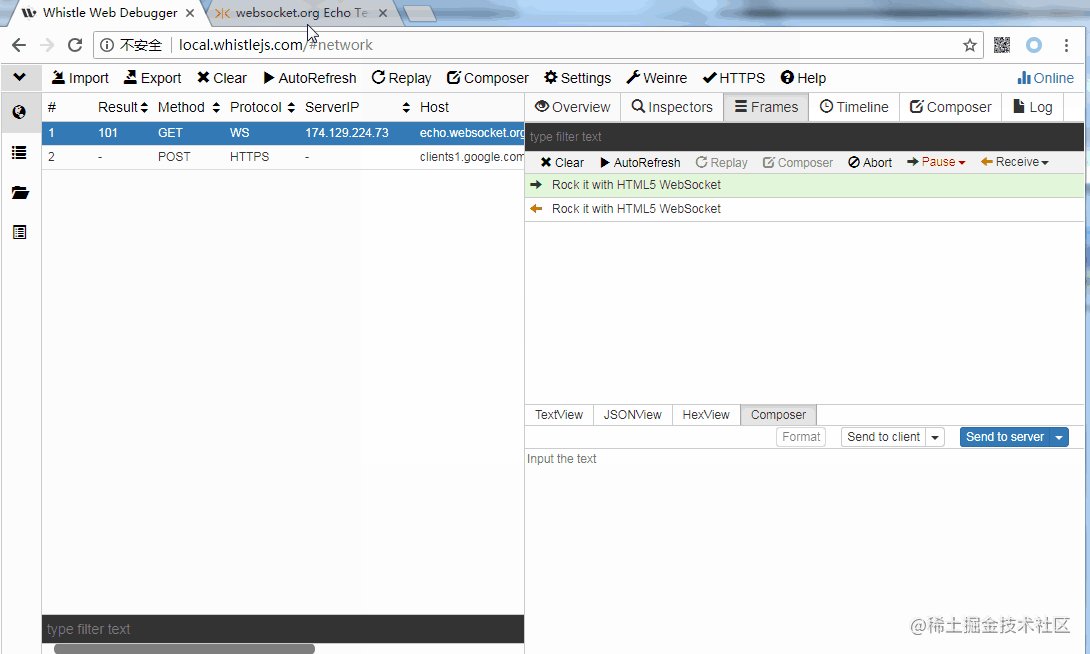
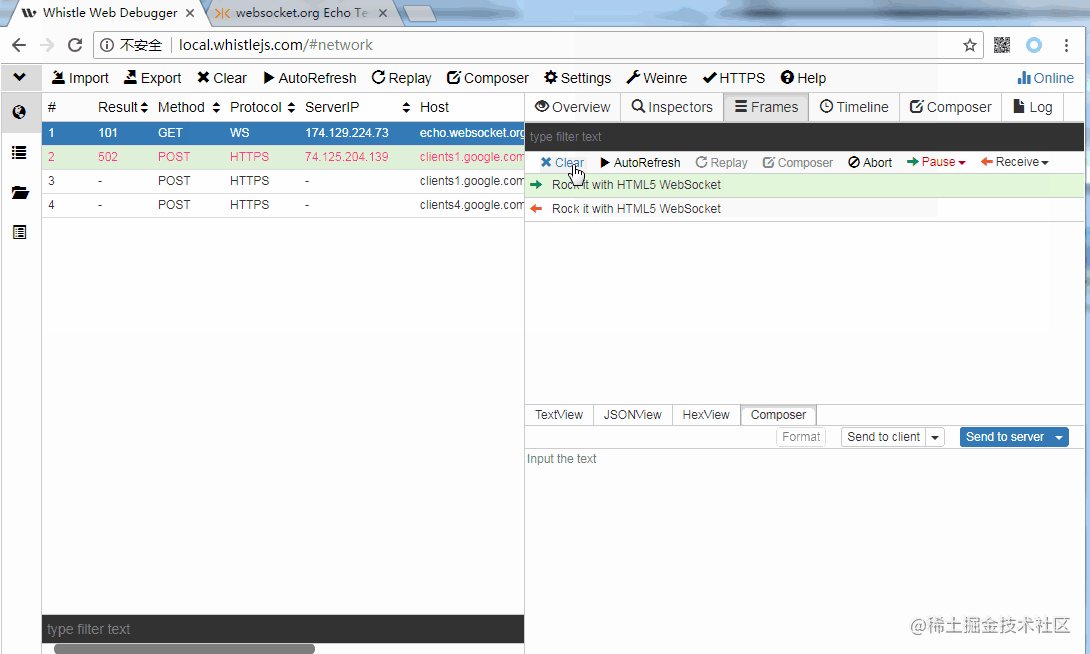
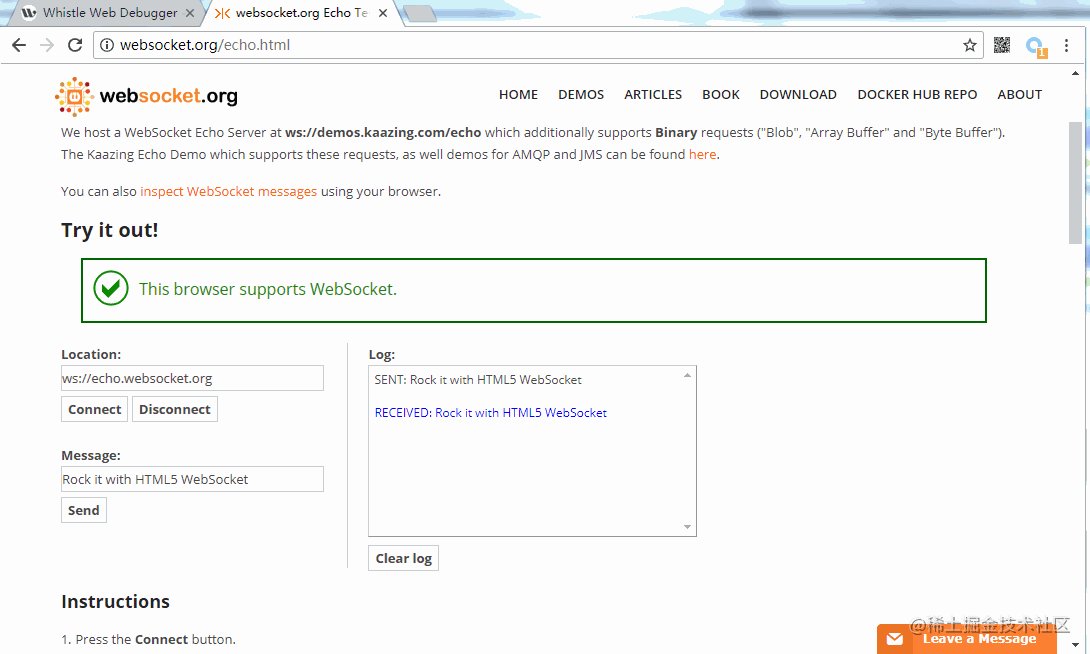
轻松篡改websocket数据包