gif动图的方法步骤介绍 完成后,前面的操作一样,存储为web所用格式(2)
2022-03-21 来源:动态图库网

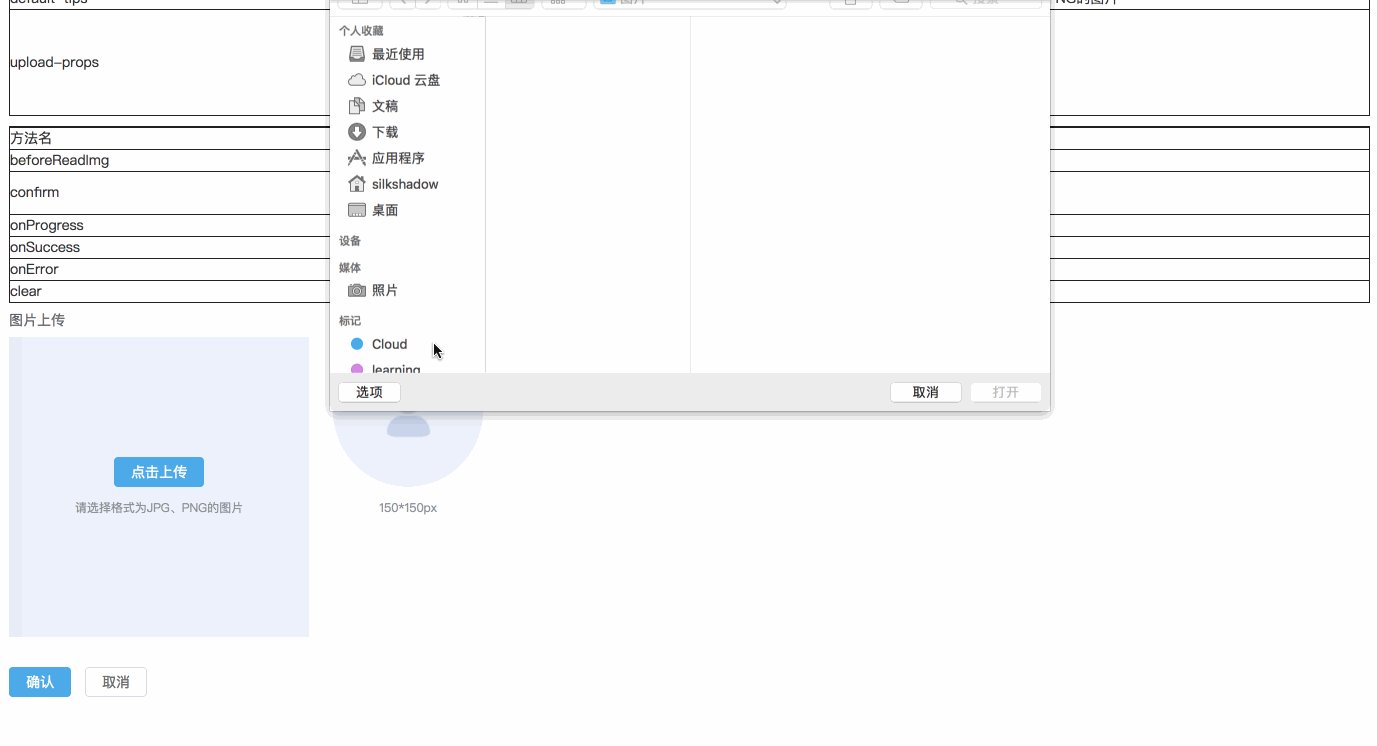
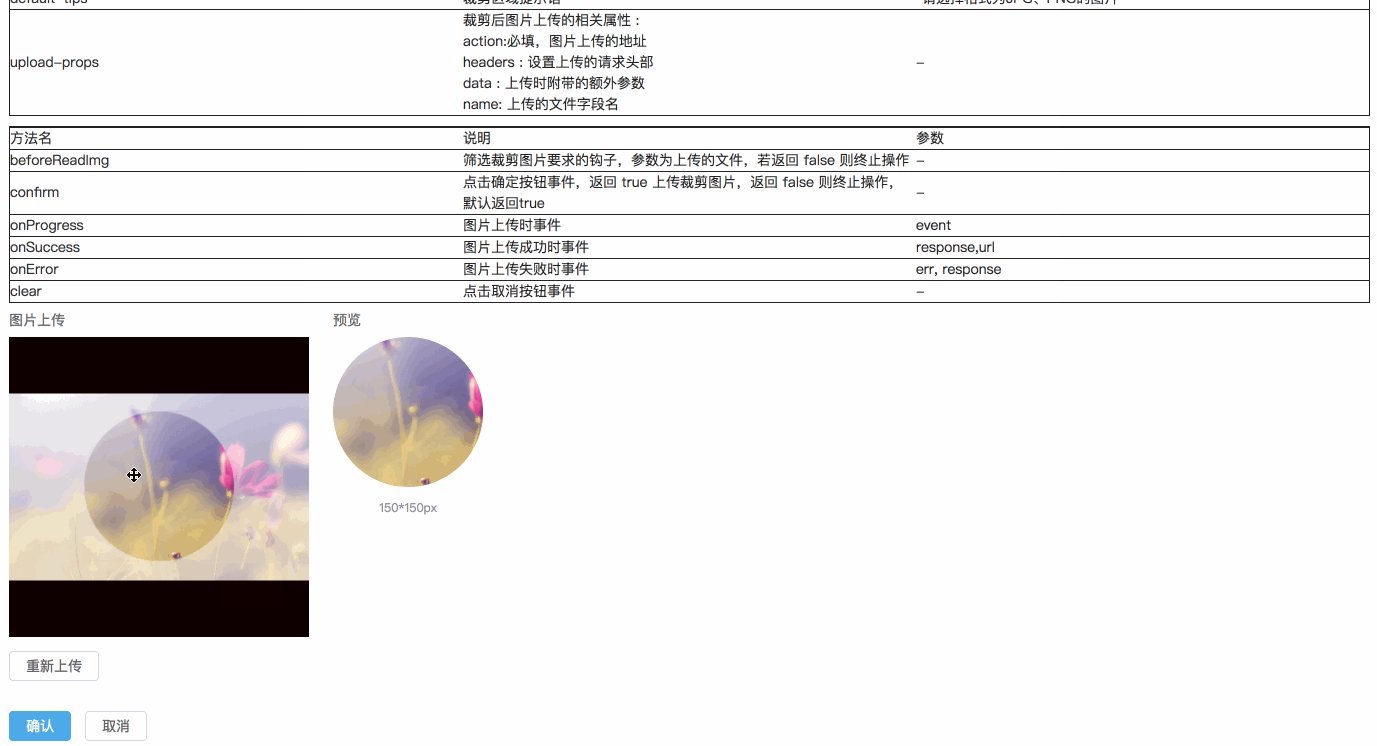
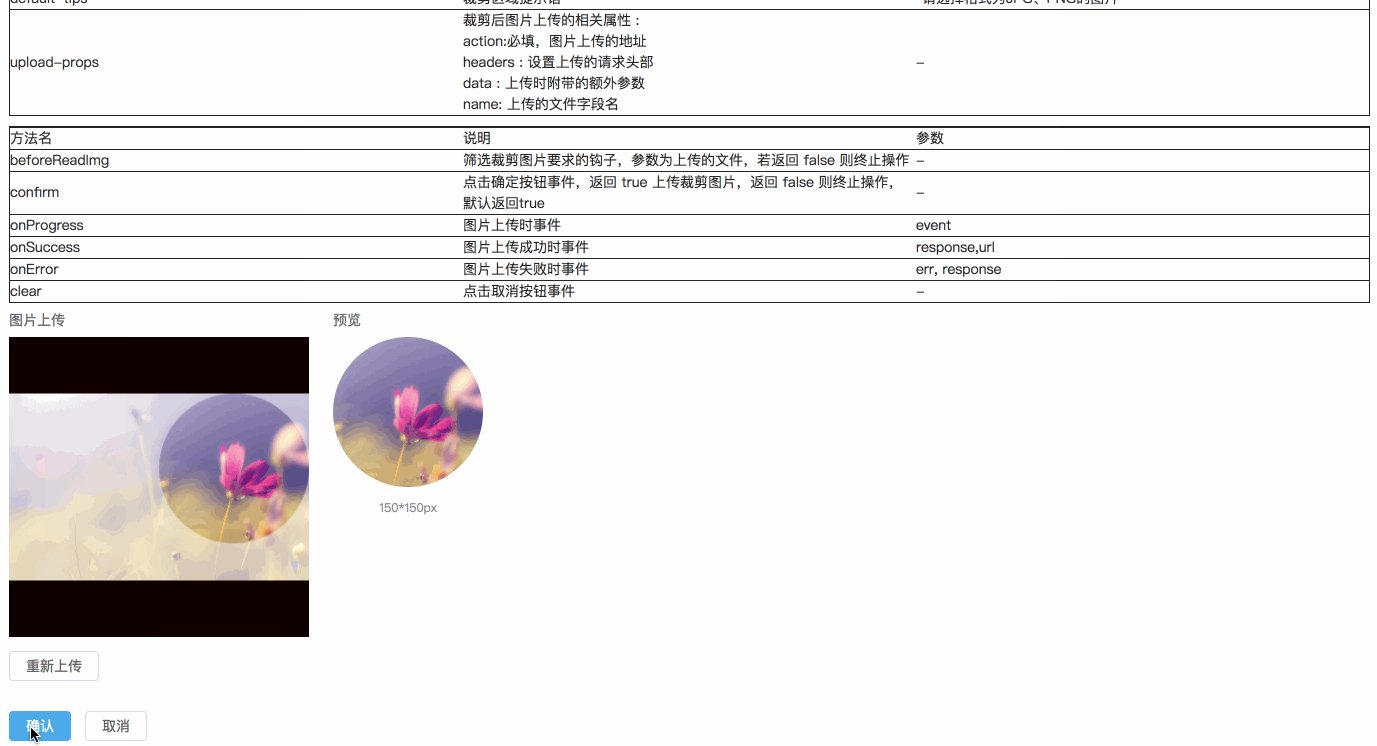
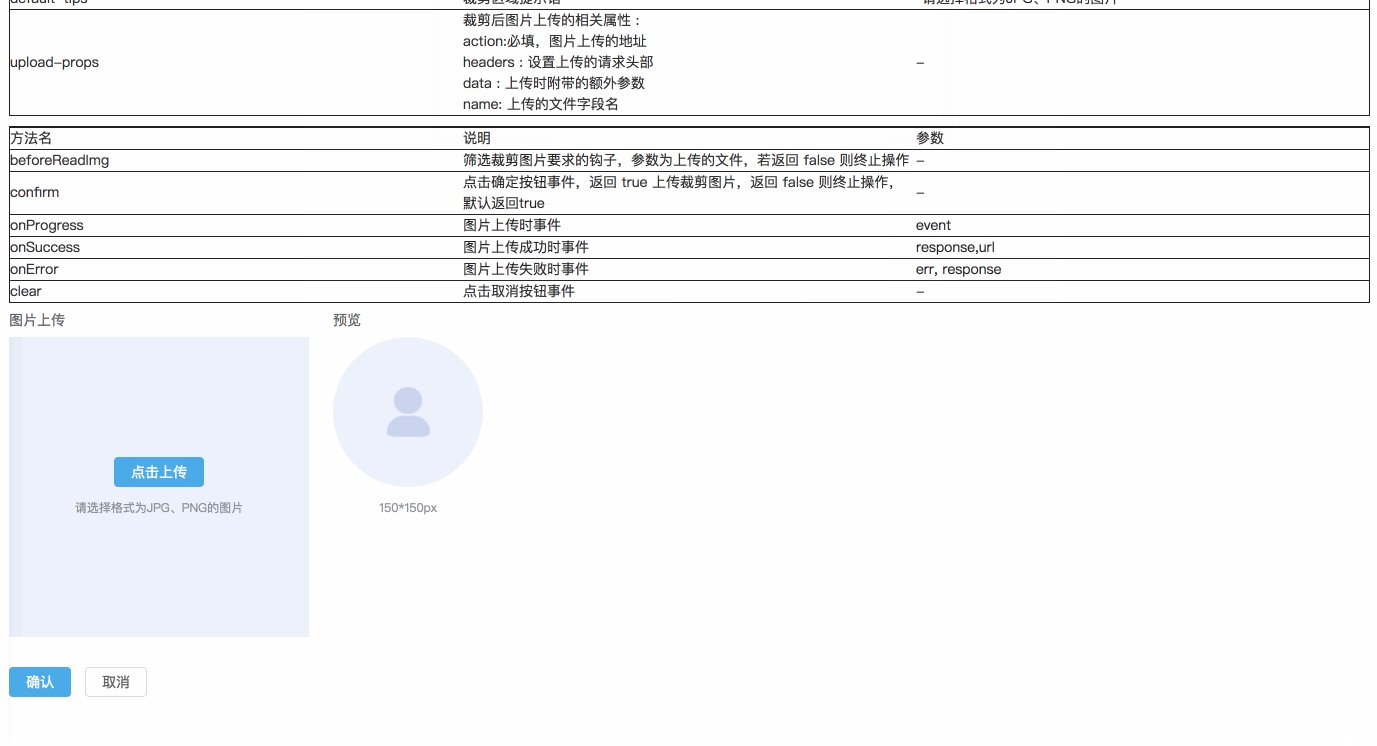
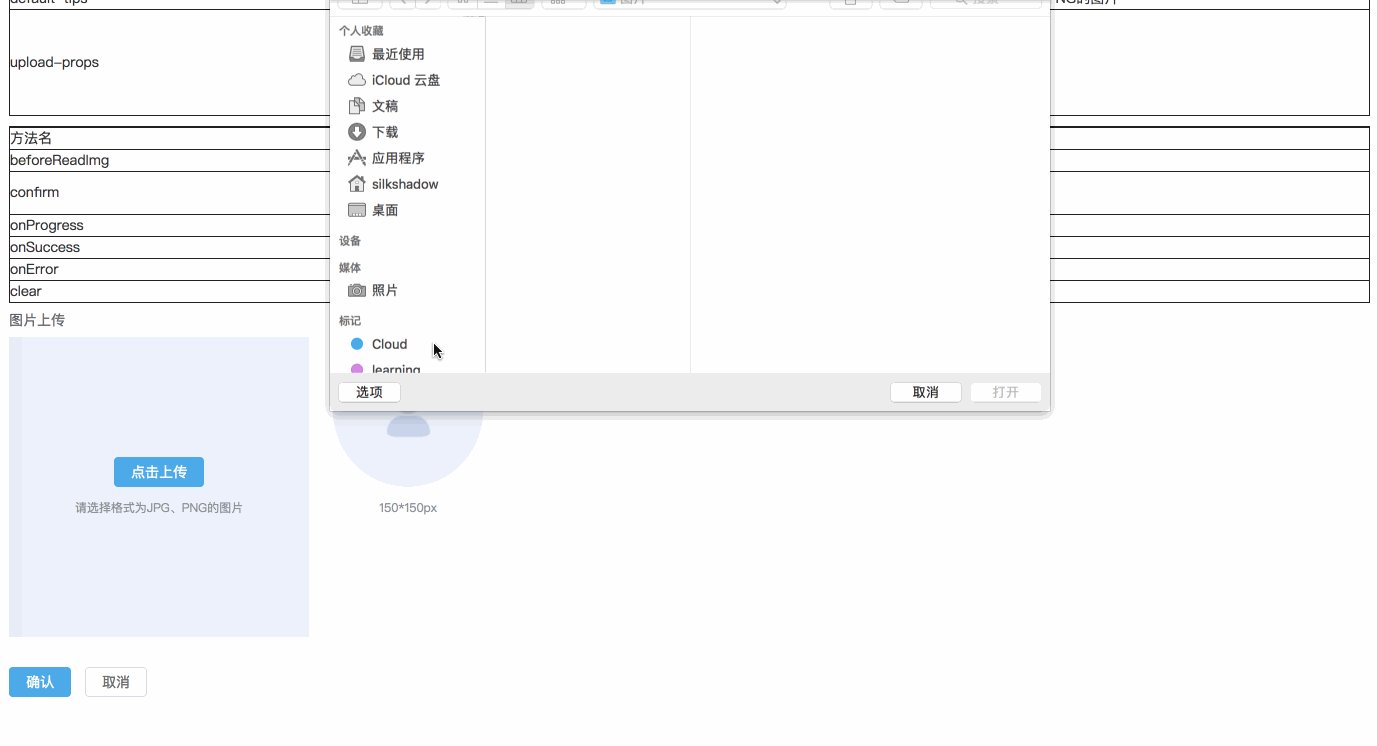
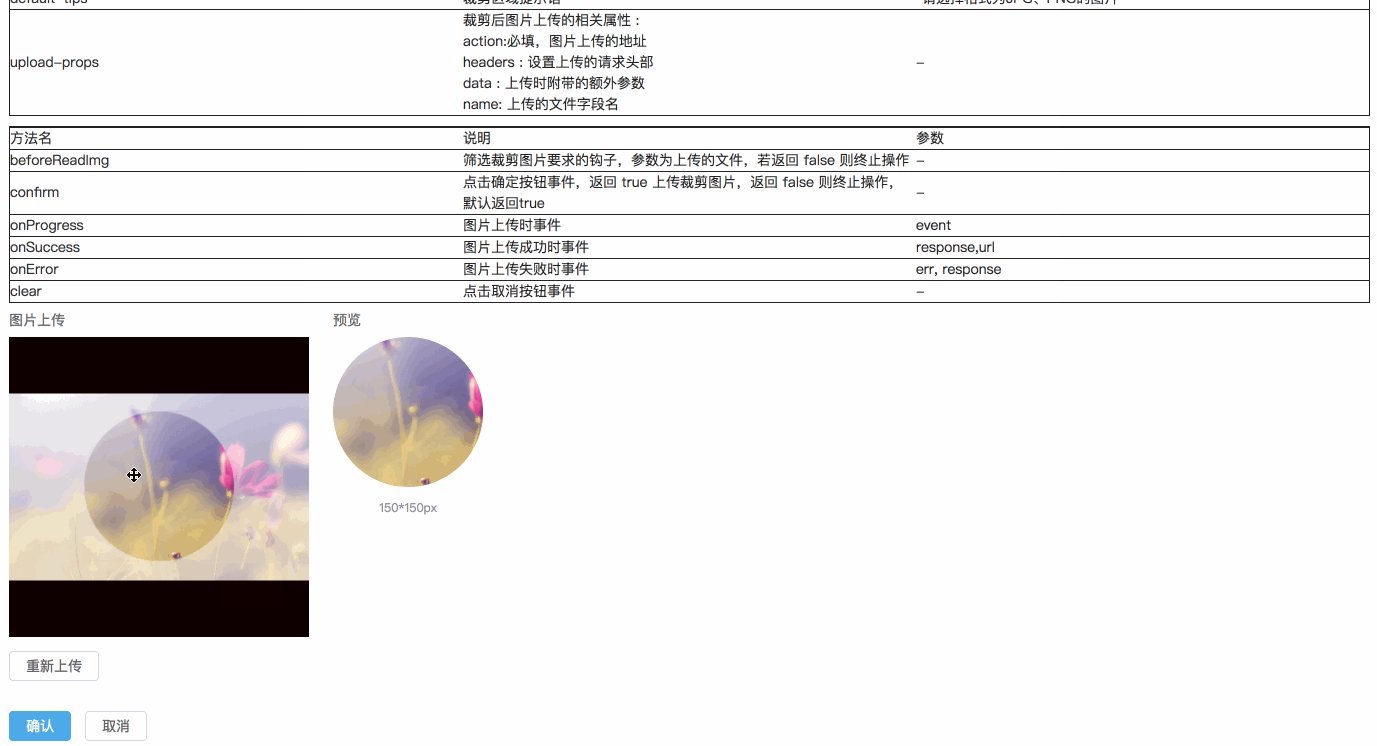
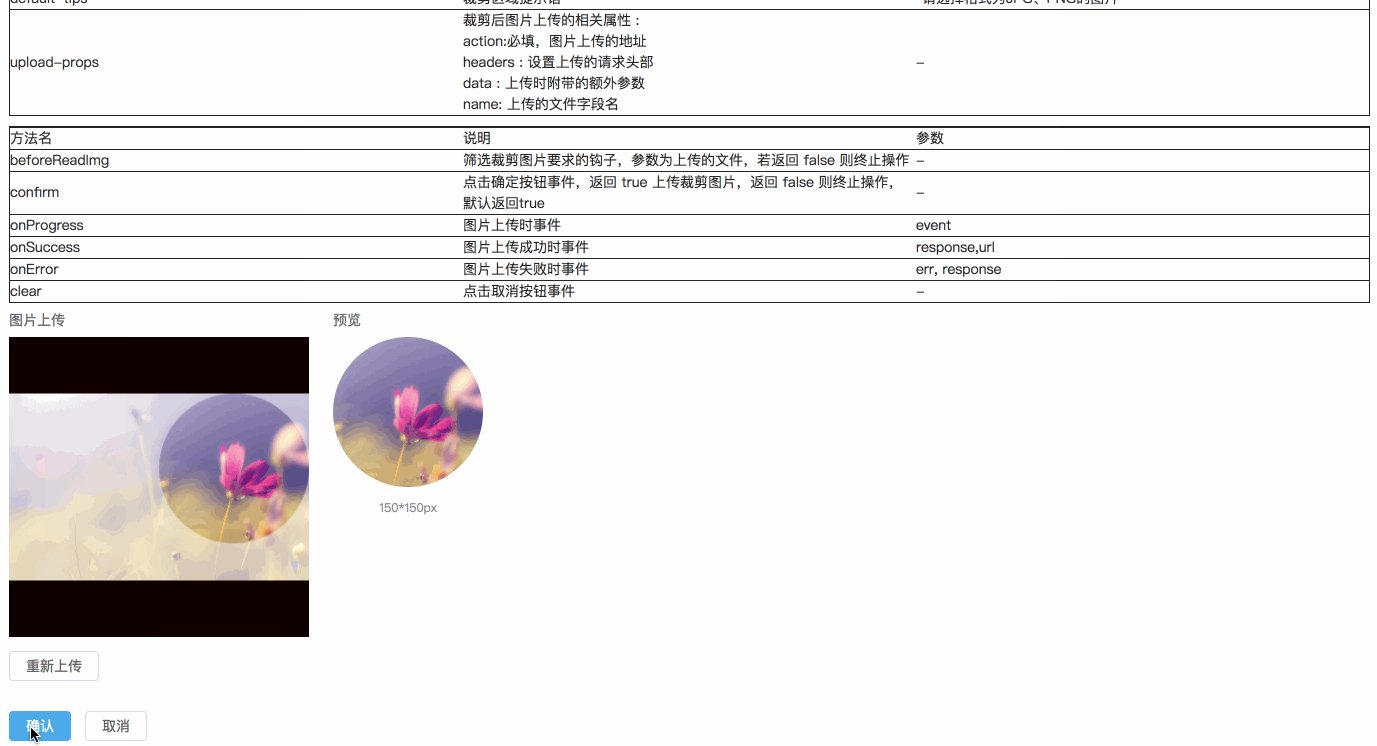
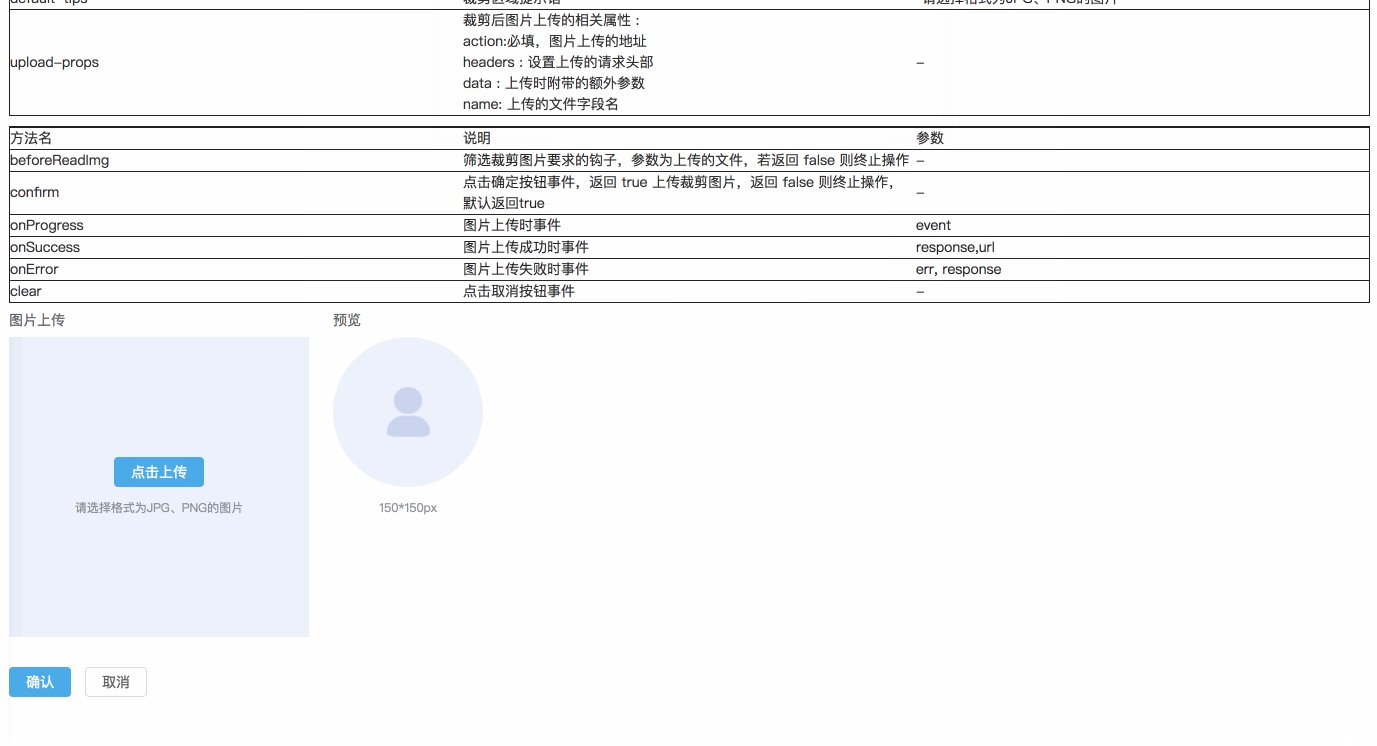
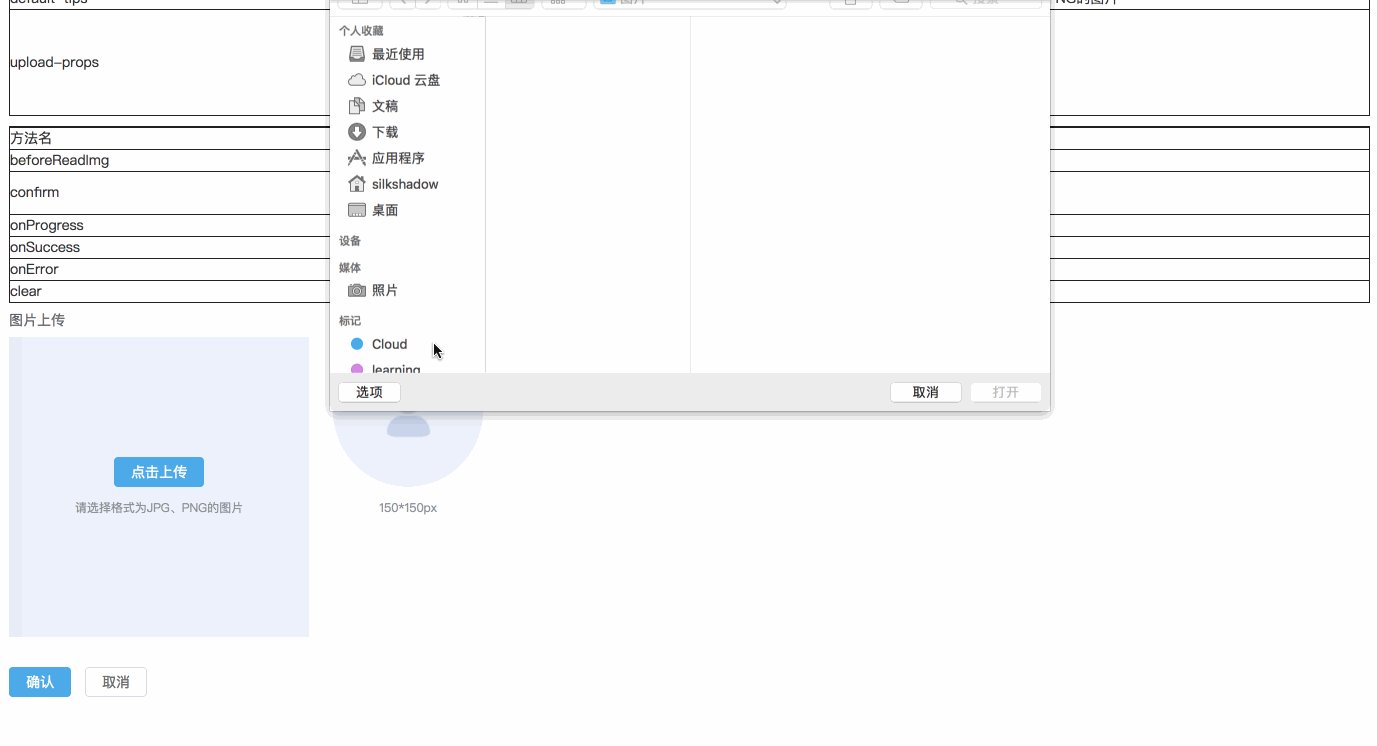
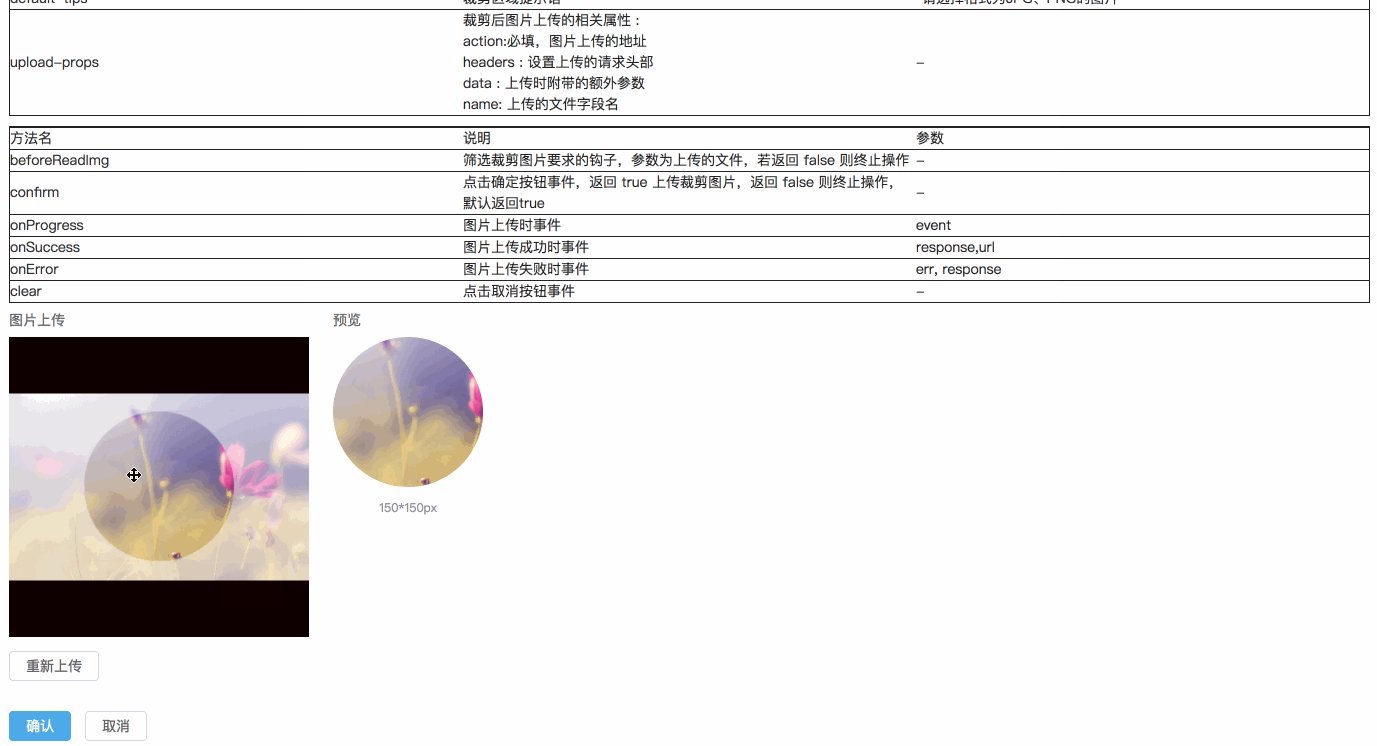
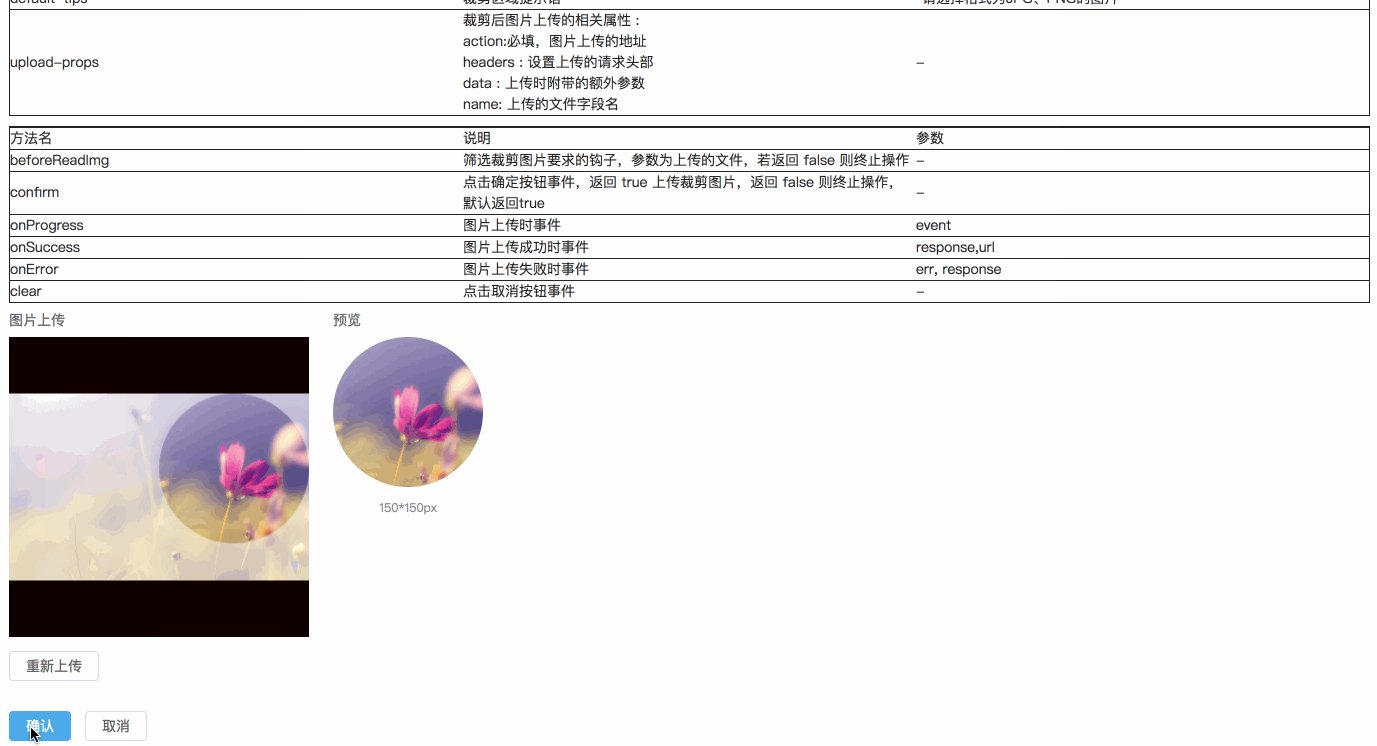
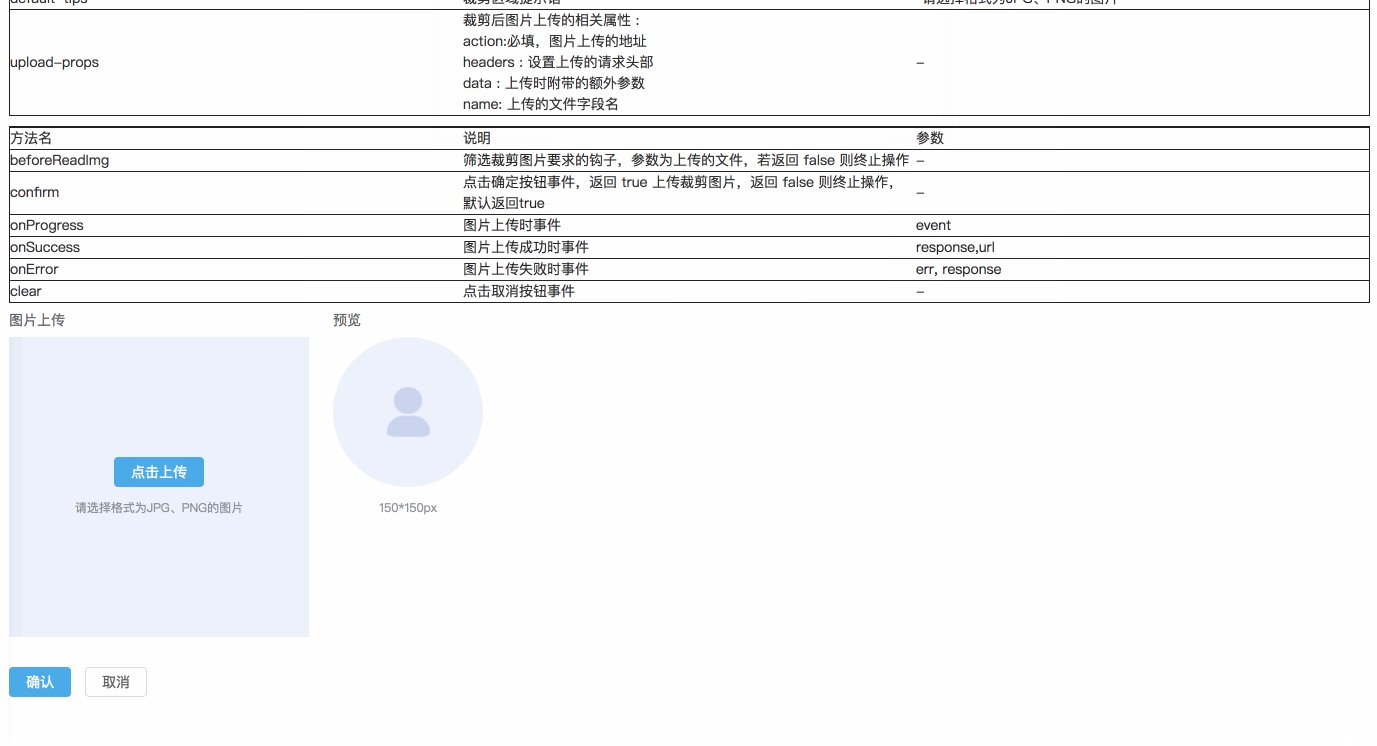
web前端 js教程 > 正文 这篇文章主要介绍了vue 实现剪裁图片并上传

如何用简单的python编写web应用程序?
本次项目主要包括安卓端app,web落地页,交互动效,宣传视频,一切都是
依次,把所以图层弄好,如图 8 点击文件菜单中的保存为web格式
2 示例 3 导航条 导航条中,操作依次为"显示控制面板","回到首页","
特效变化网页交互的概念web端的交互概念即触发到呈现的过程.
步骤阅读
快速制作gif图的方法
步骤阅读
动图素材的插入有两种方法:第一种是电脑保存的动图插入到96中;第二
然后操作文件-->导出-->存储为web所用格式,选定保存位 5,一帧一帧

cinema-4d-web-submit v1-005
web 开发 非技术区 拖拽过程详解: 1:文件未拖出文件
探索小动图gif