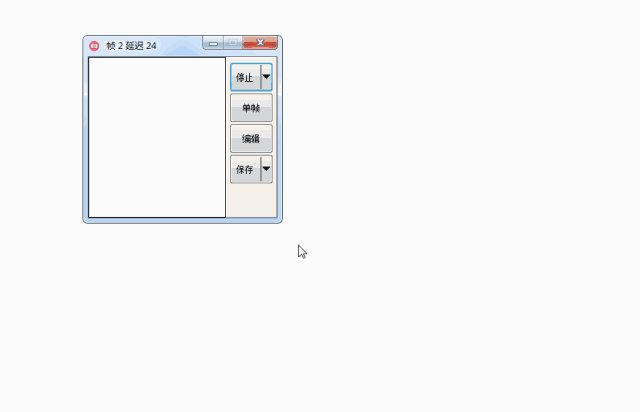
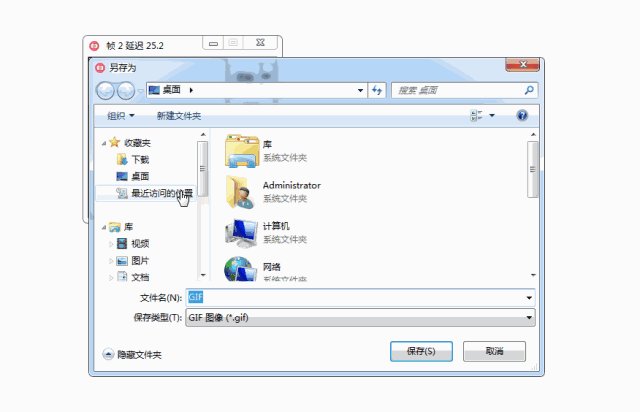
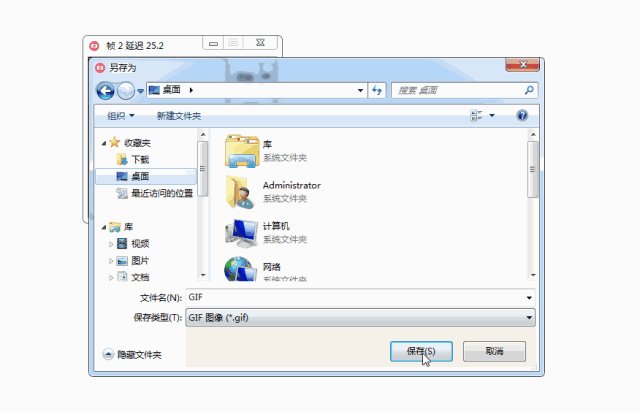
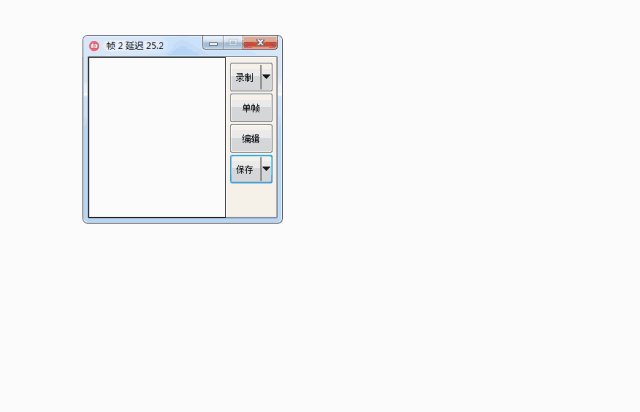
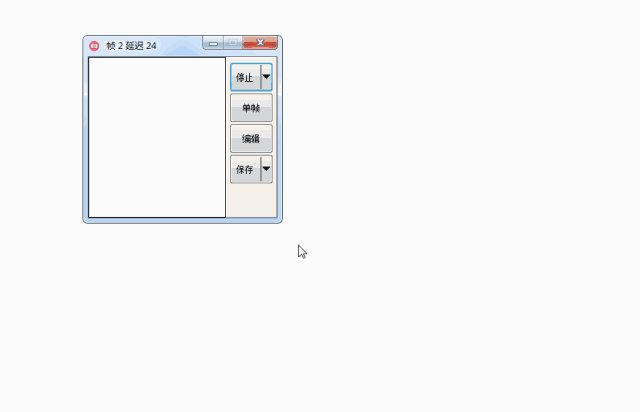
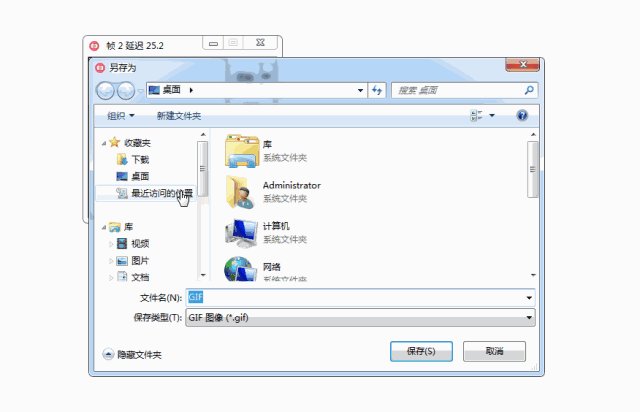
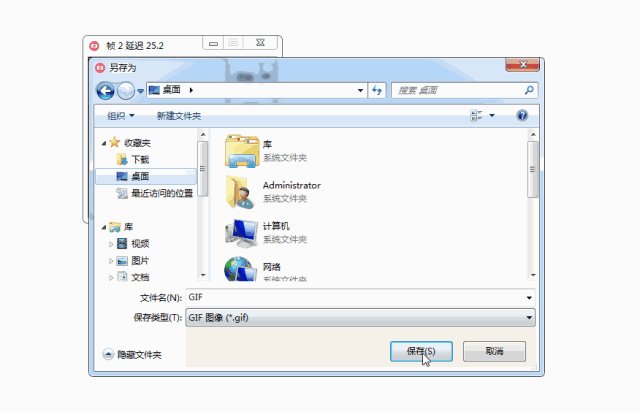
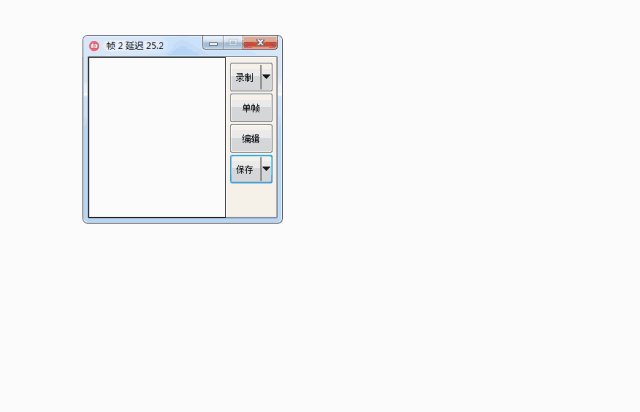
gif动图的方法步骤介绍 完成后,前面的操作一样,存储为web所用格式
2022-03-21 来源:动态图库网

中会有什么效果呢, 这就涉及到了一个知识点: ppt是支持gif格式的
最后,保存,ps保存gif不是直接按保存的,要选文件-储存为web所用格式.
c4d动画怎样保存为gif格式?怎样整成gif动图?
不会ps,也能轻松玩转gif
搞笑gif动图给家里的金毛洗个澡之后它自闭了
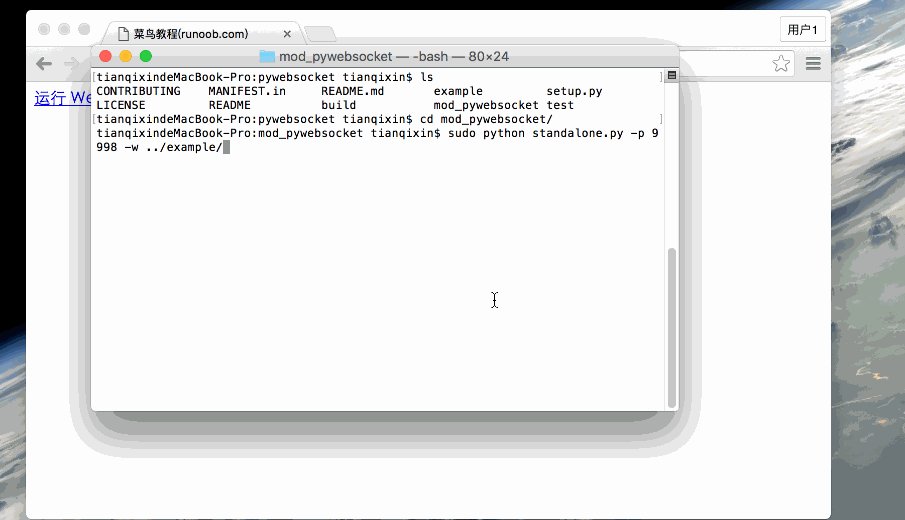
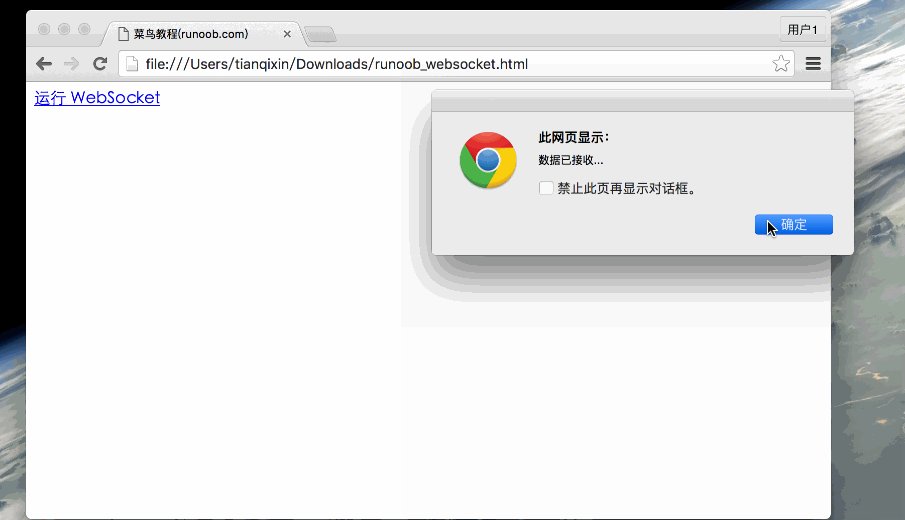
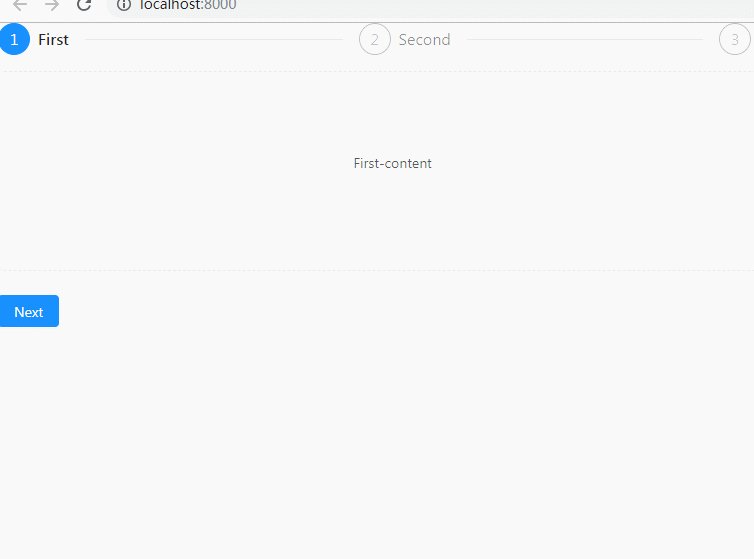
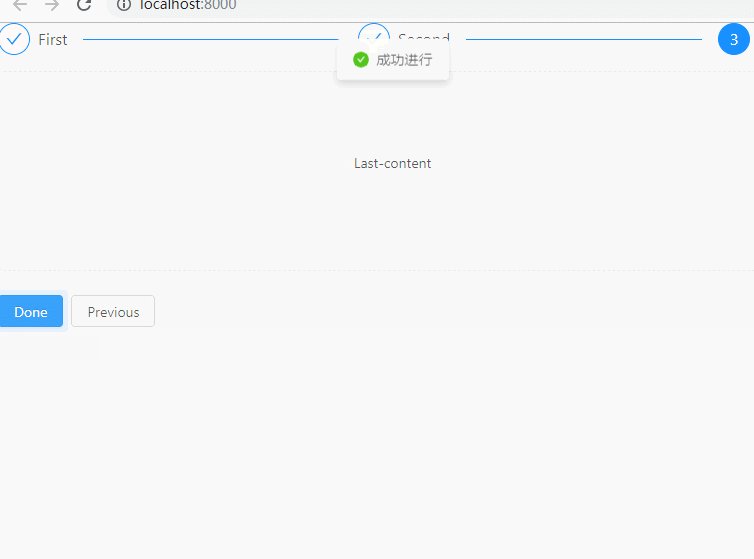
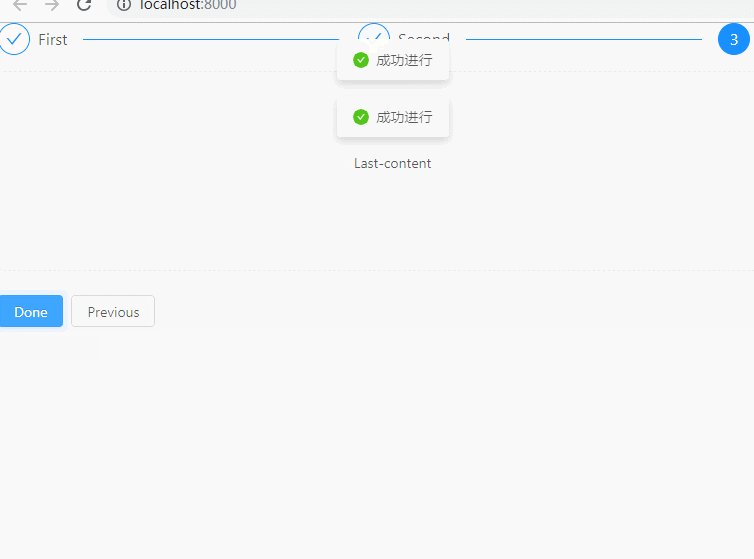
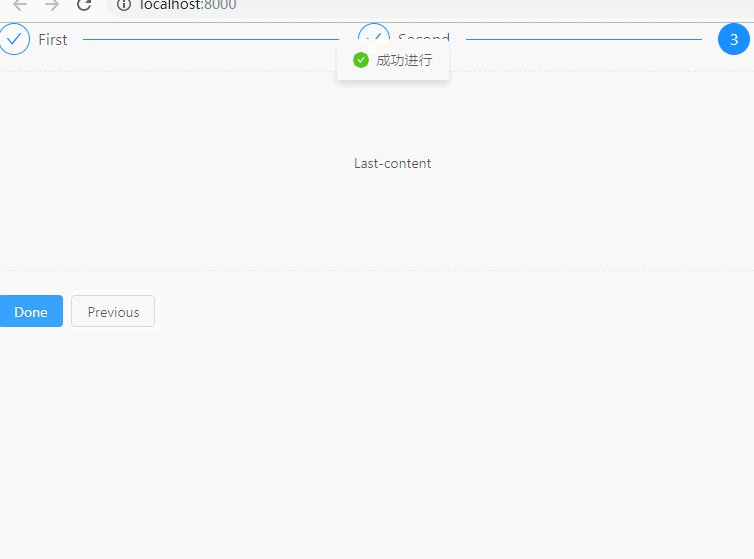
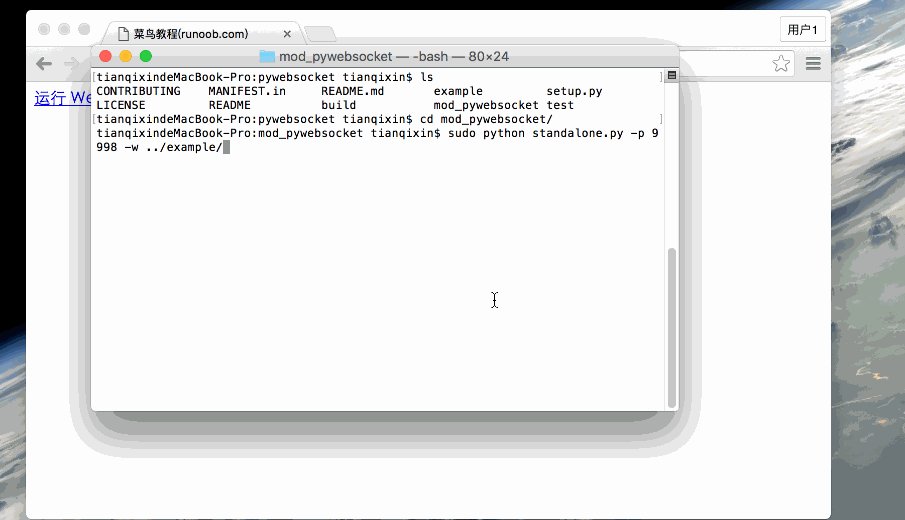
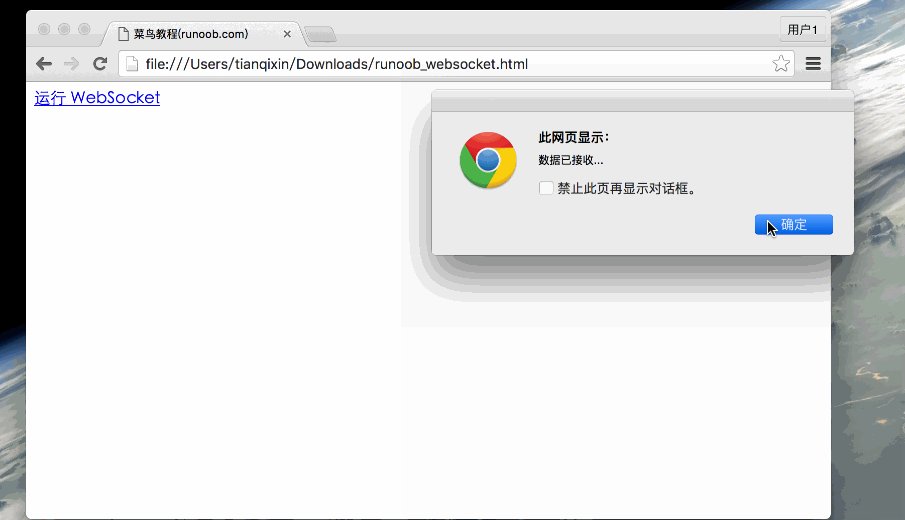
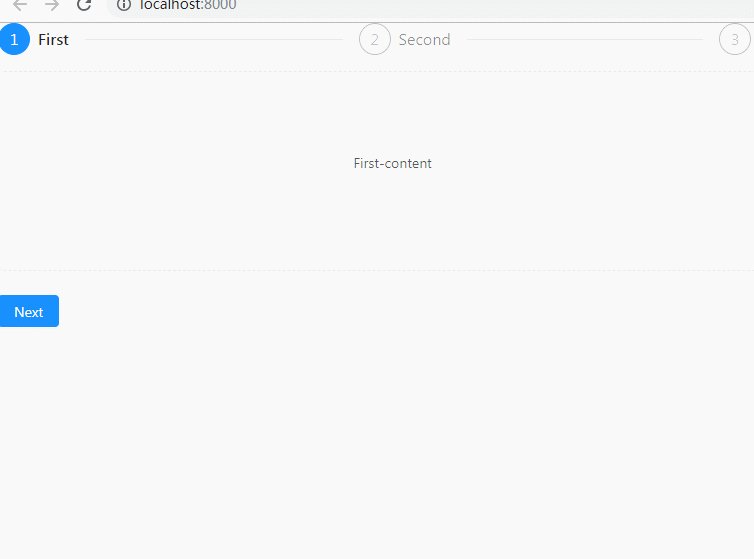
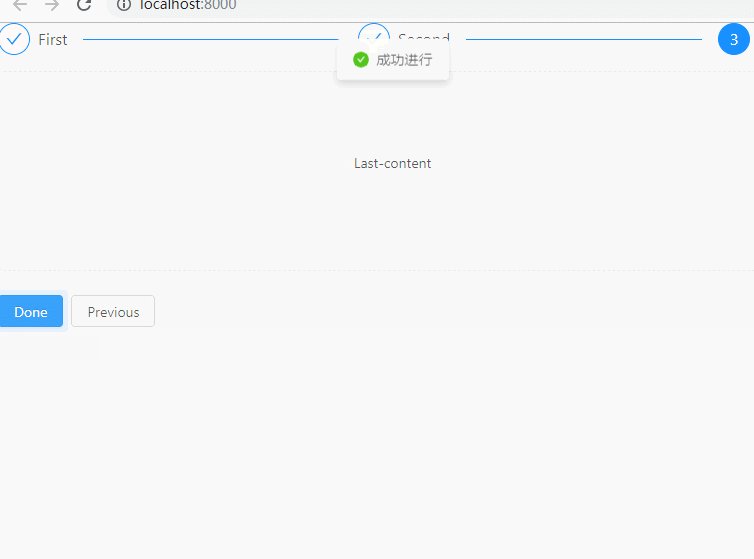
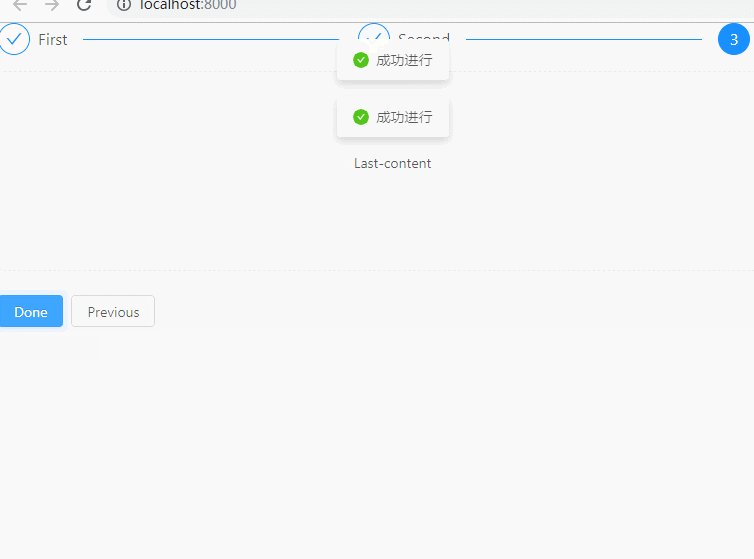
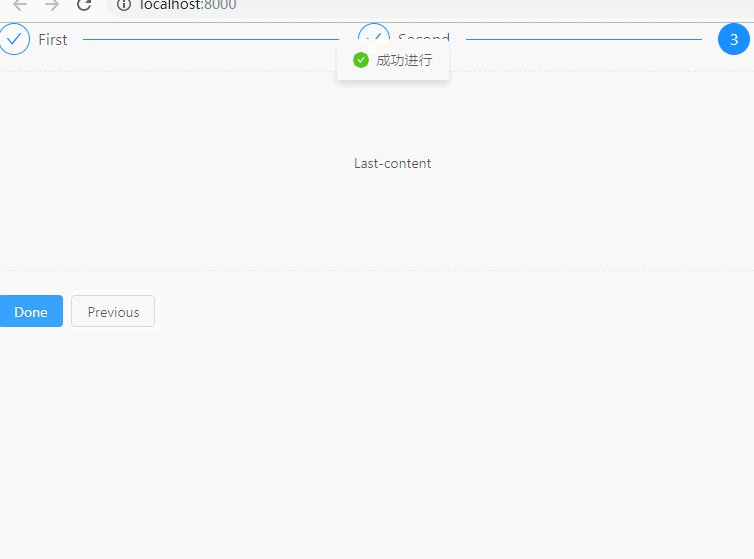
web页面简单集成示例
web前端开发第三季:css特效
开发大大排查之后发现是wkwebview中加载的方法变了(wkwebview不支持
自定义联级时间选择器web端
为了用户体验更佳,减少操作步骤,我在网上搜了一遍之后,找到了一些
操作;page object将测试对象及单个的测试步骤封装在每个page对象中
html5websocket
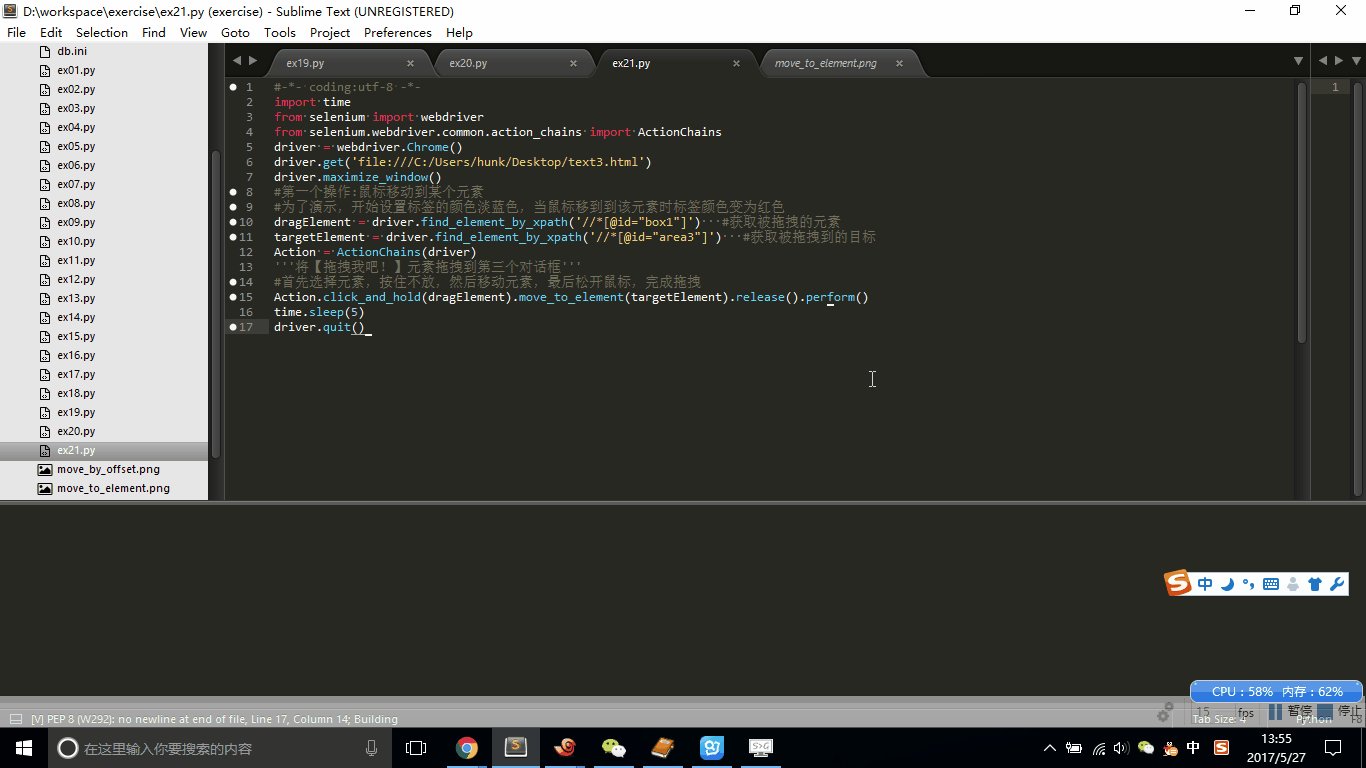
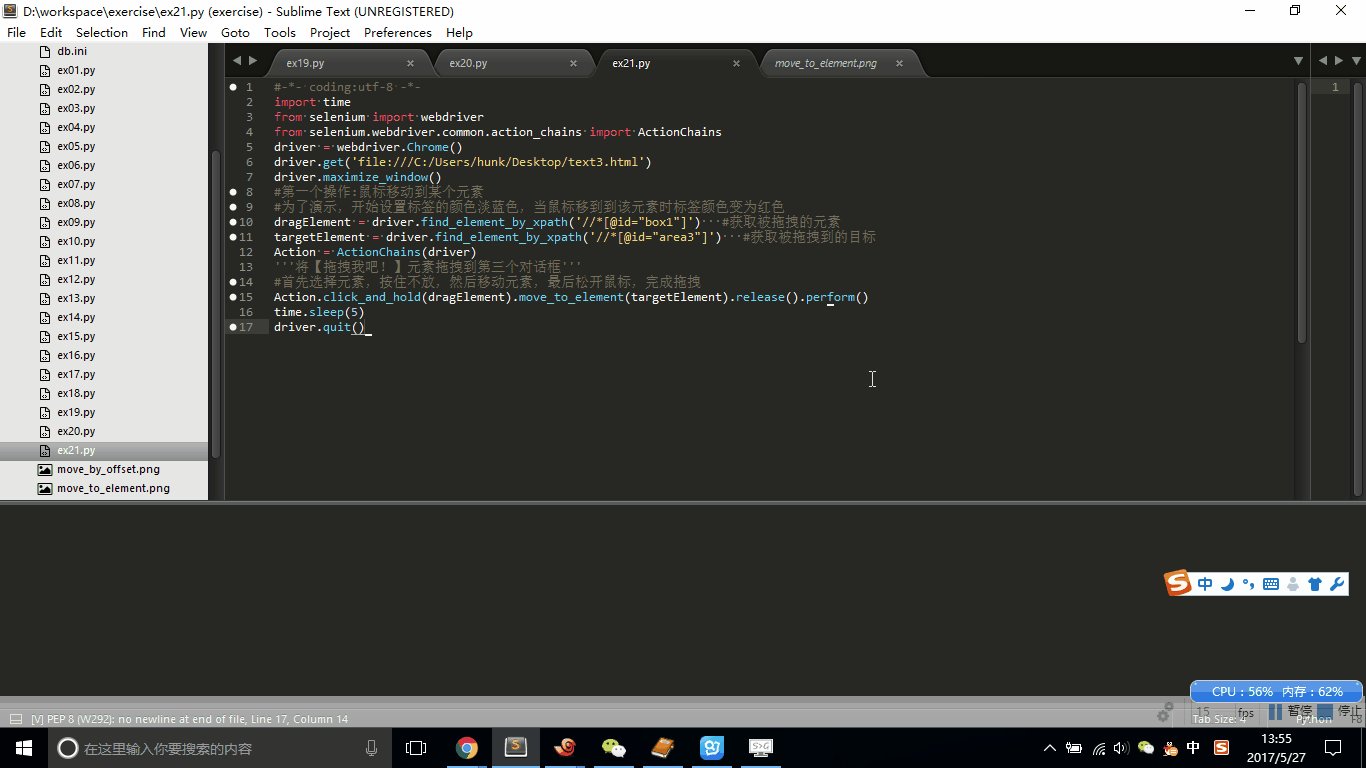
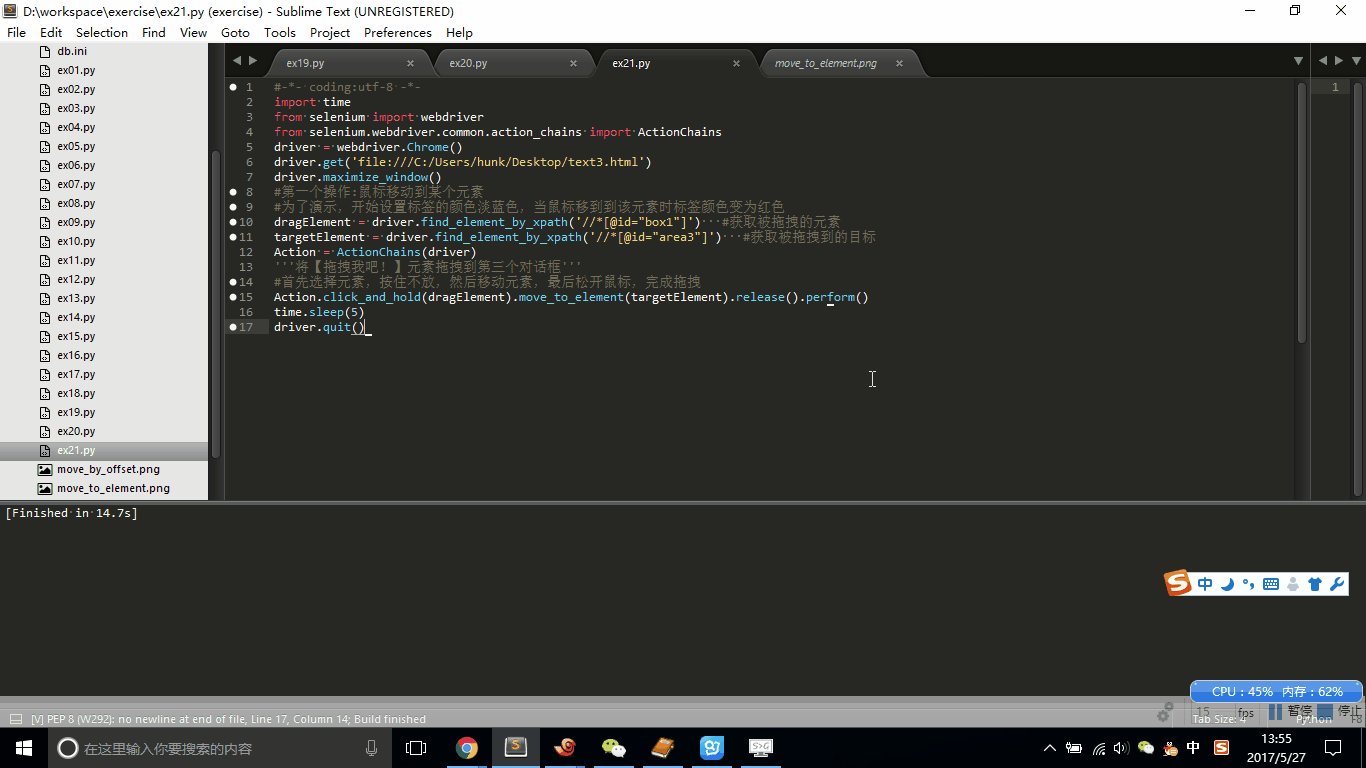
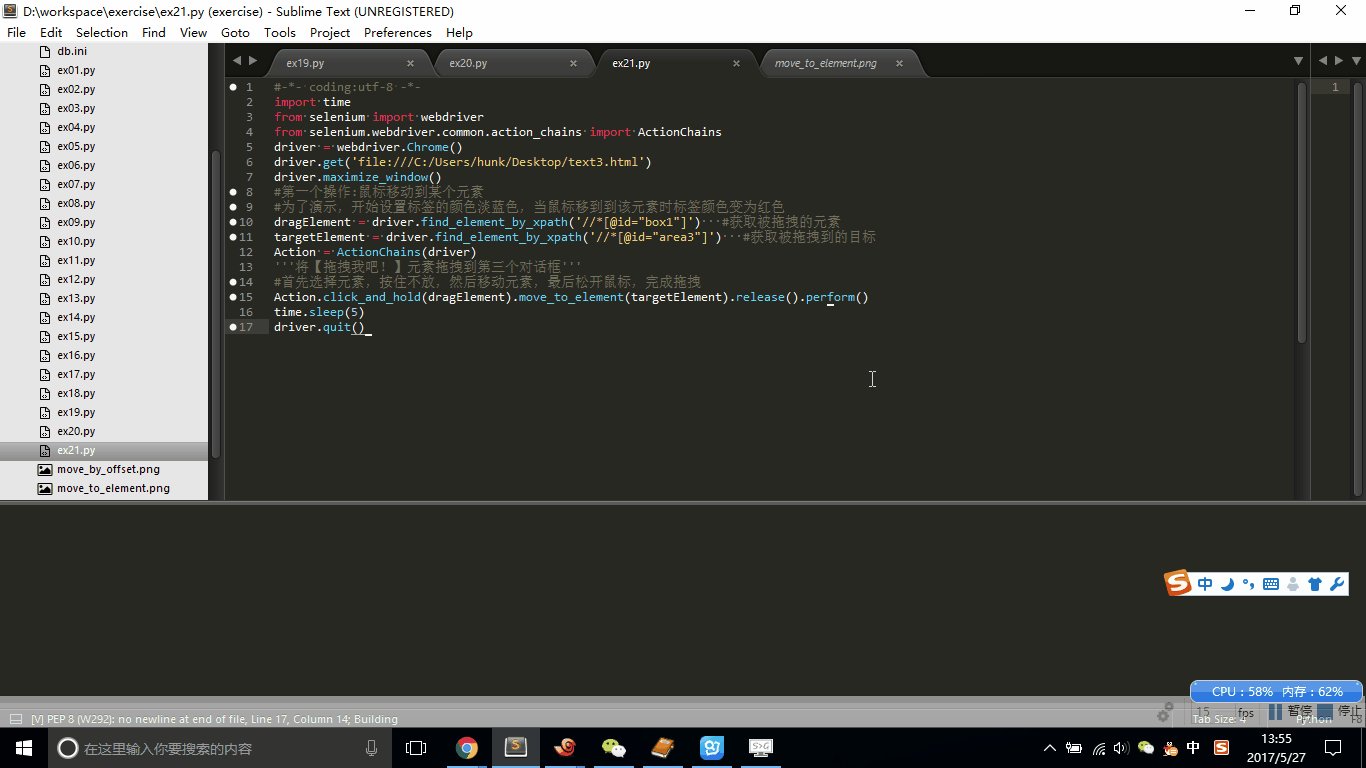
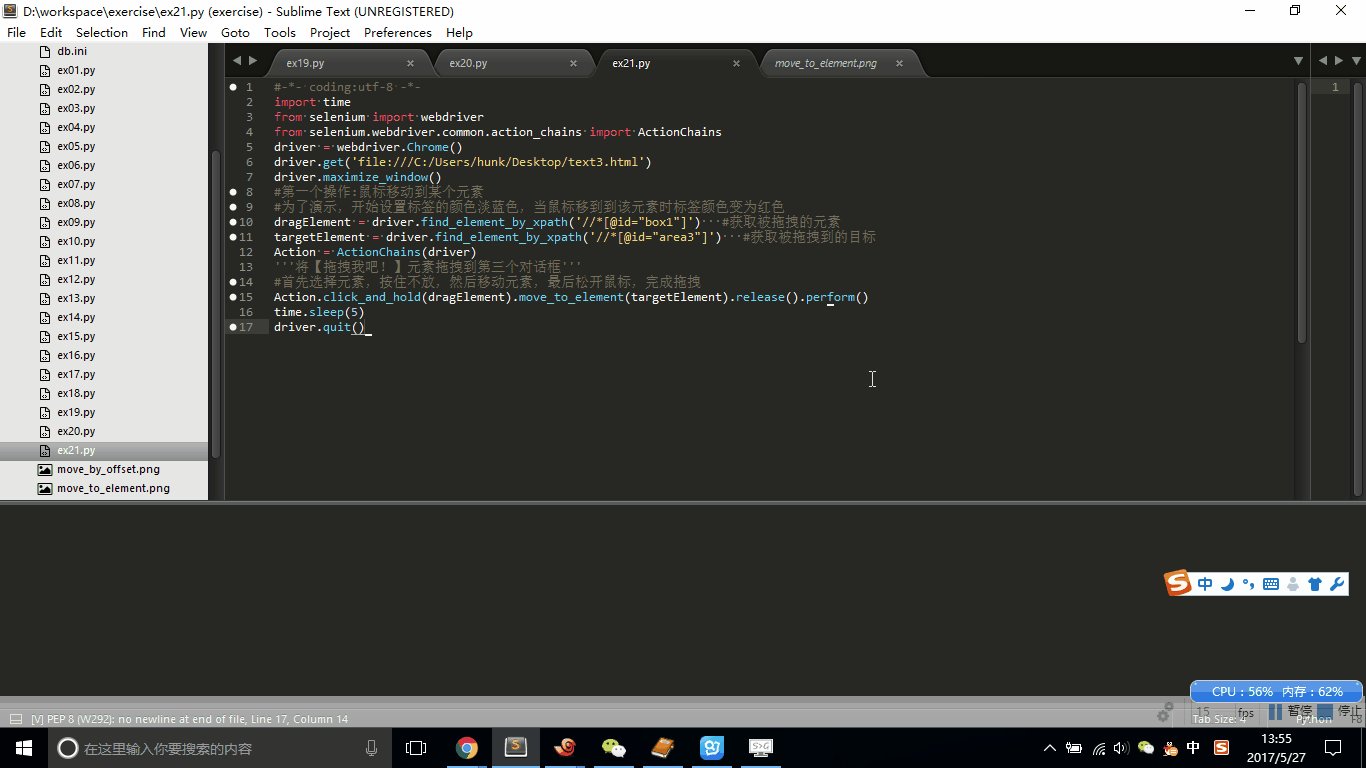
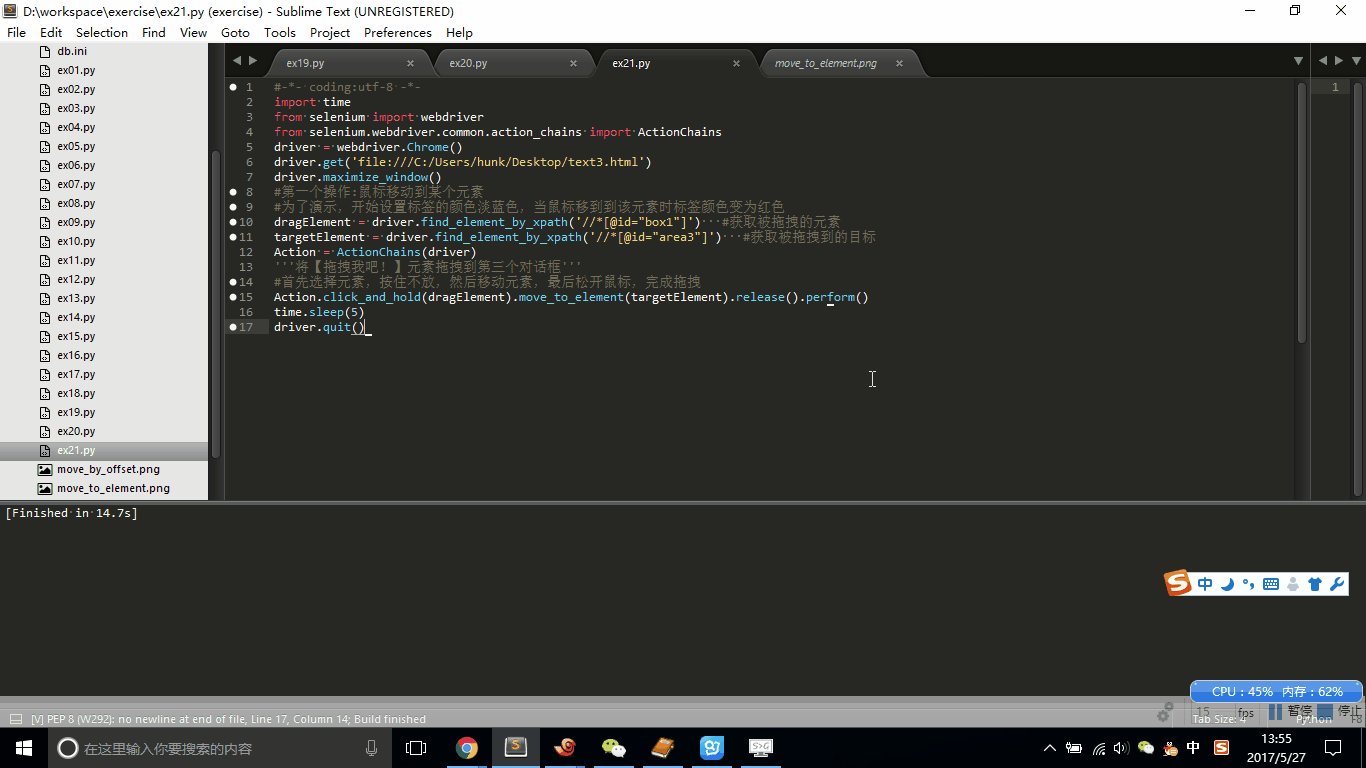
pythonseleniumwebdriver元素操作之鼠标操作四
步骤阅读
为点状步骤条增加自定义展示.anchor锚点用于跳转到页面指定位置.
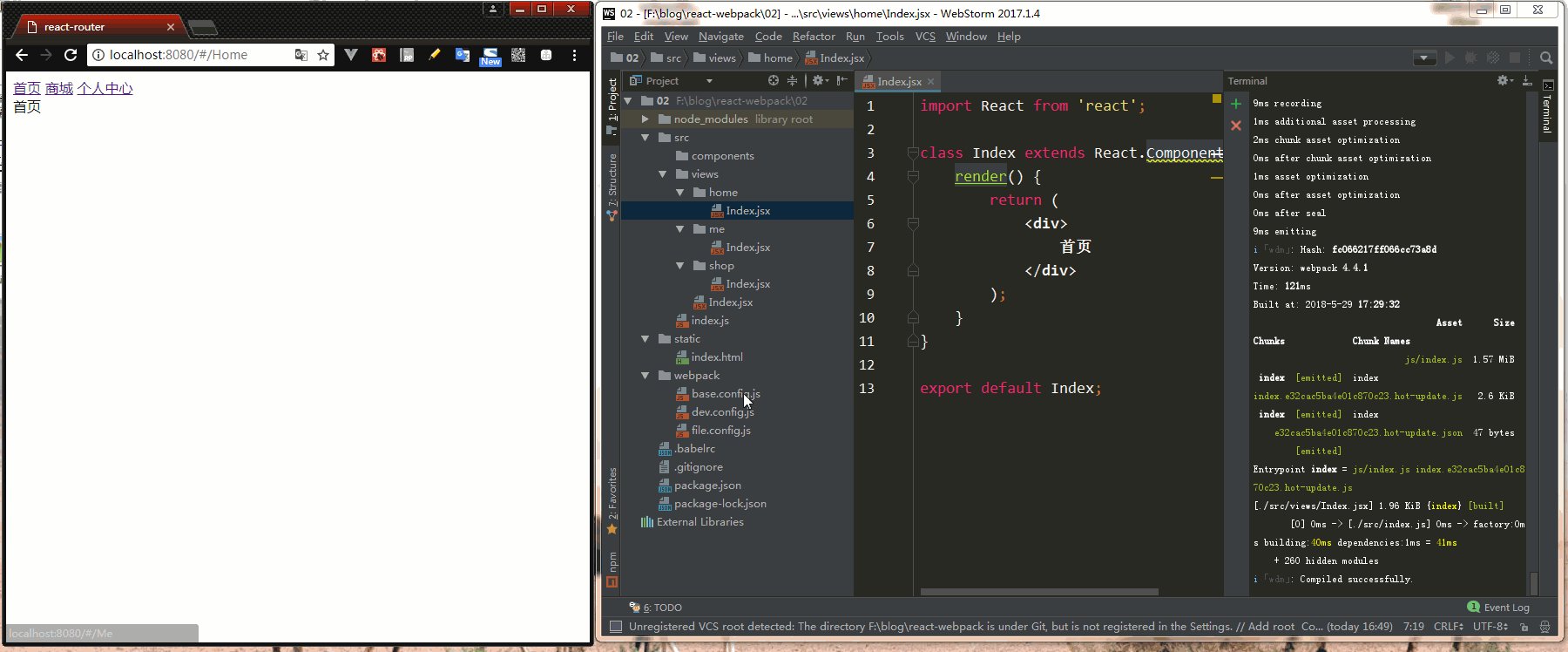
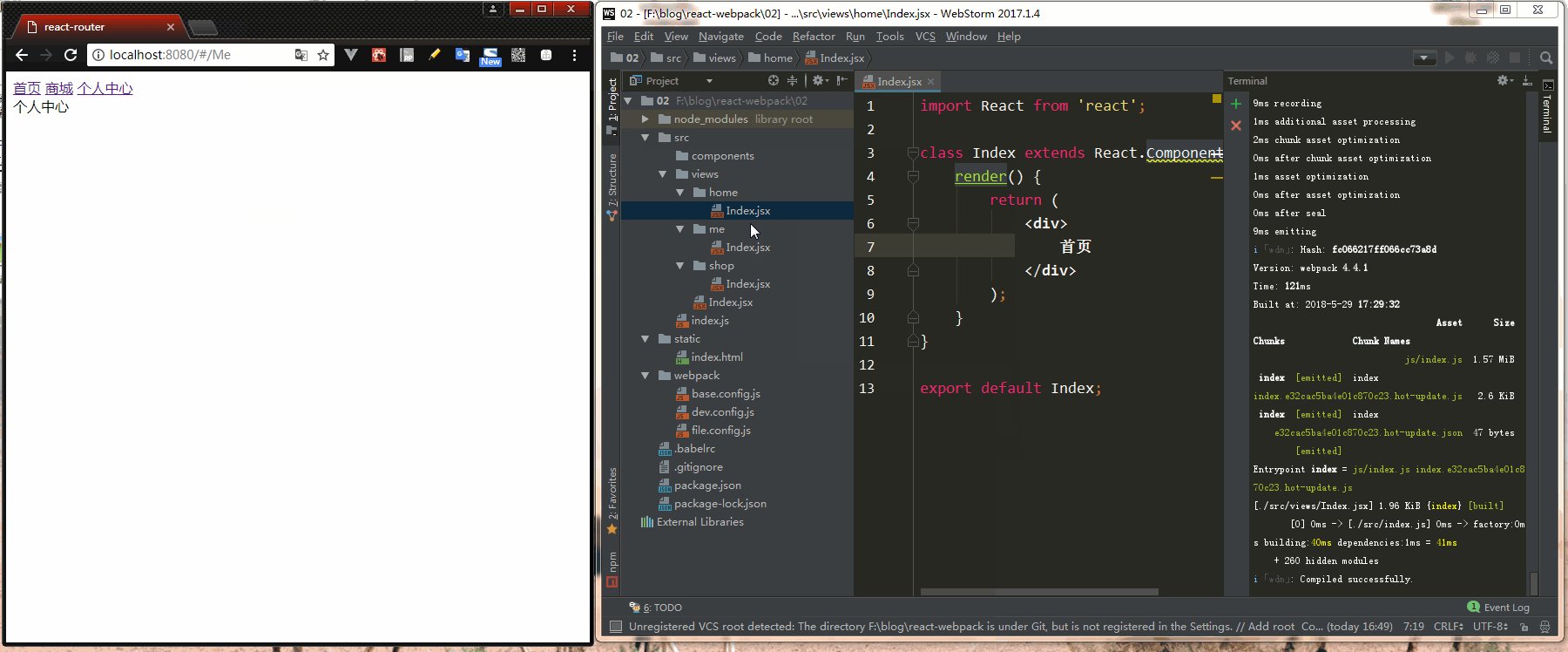
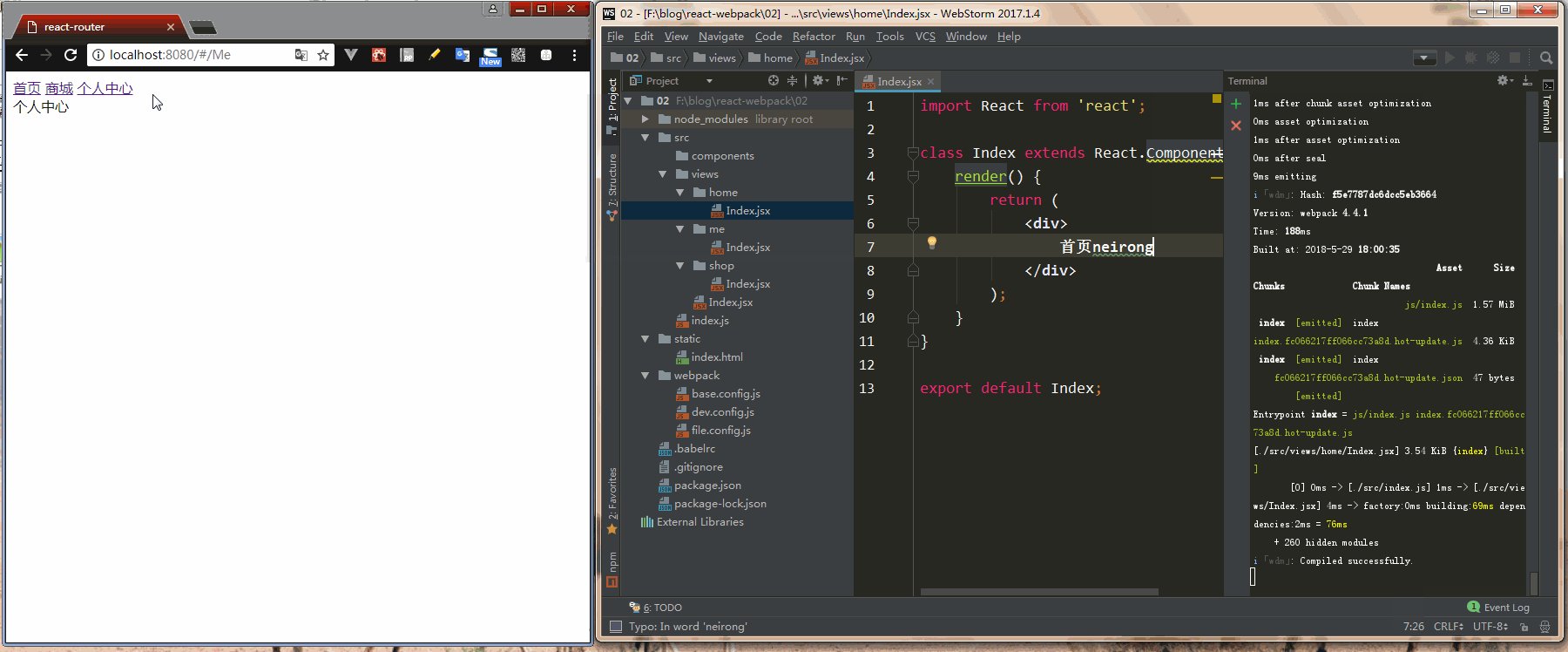
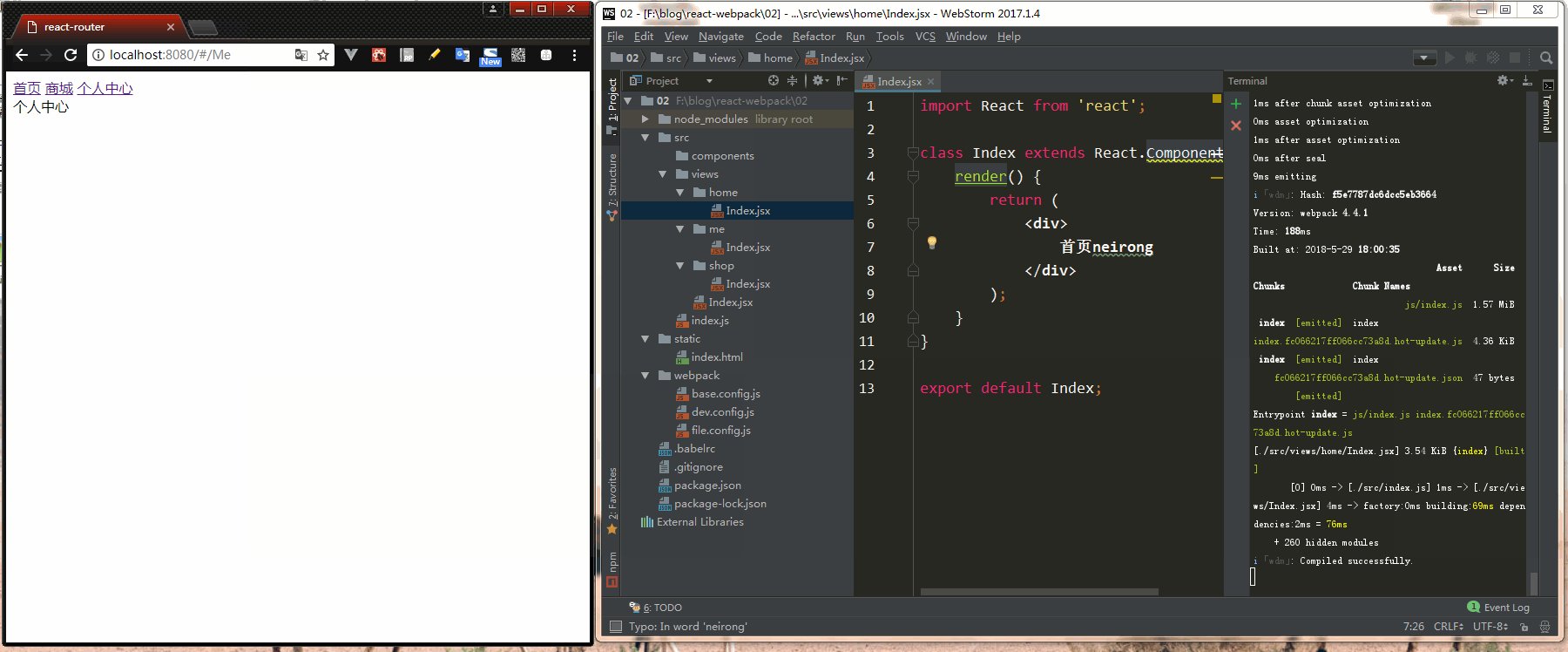
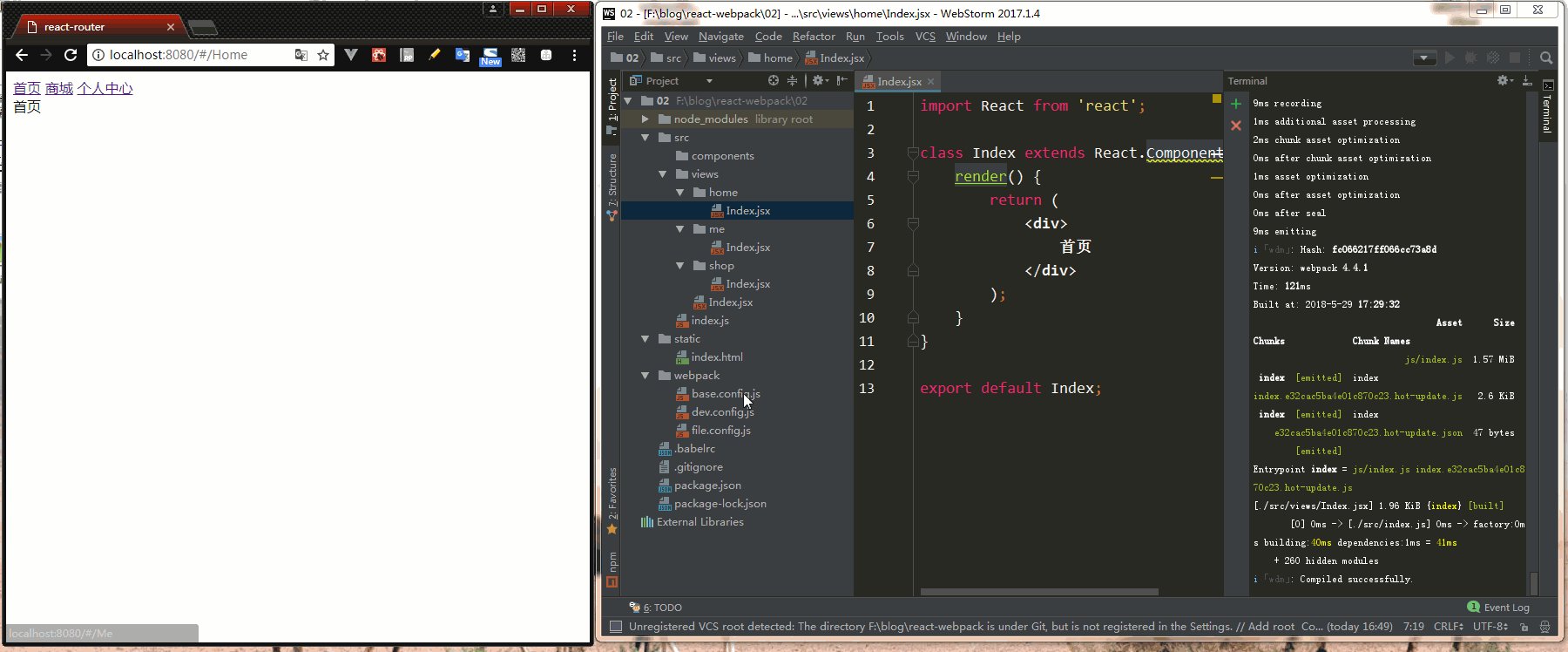
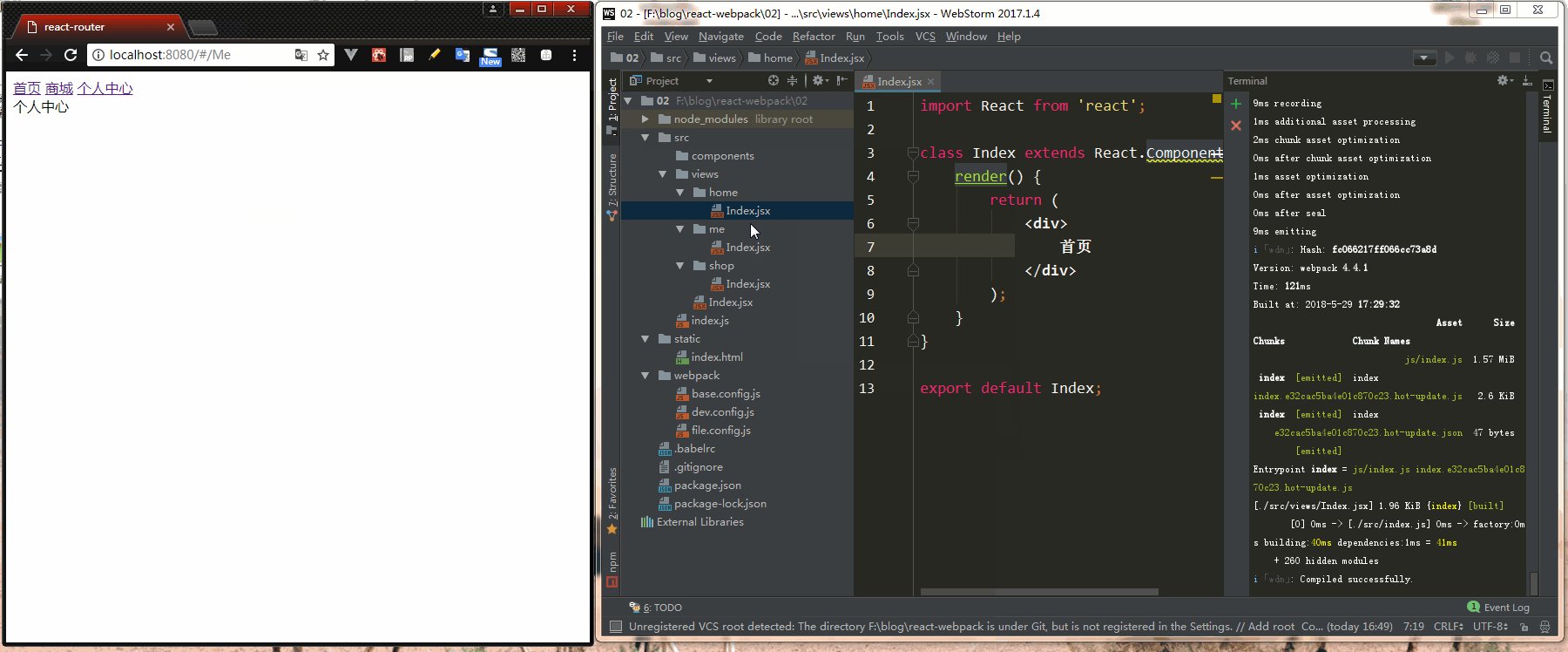
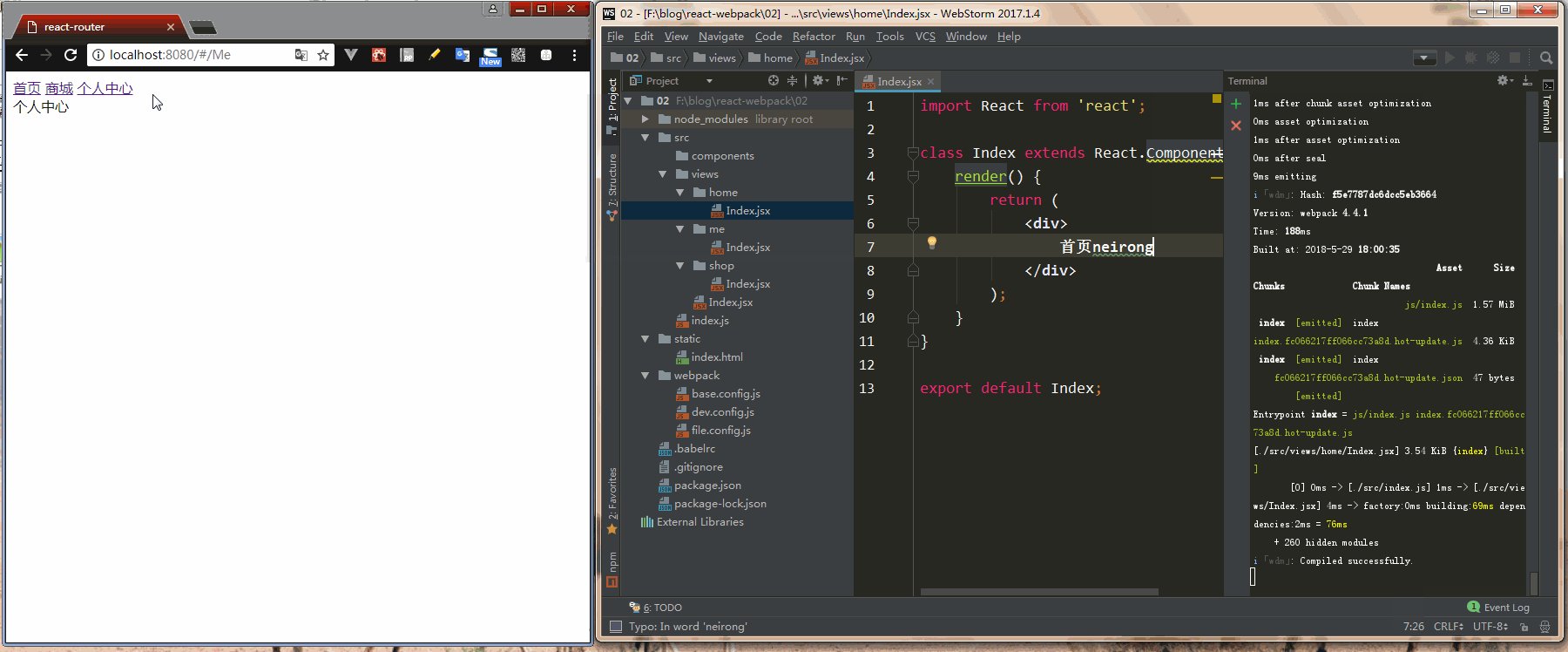
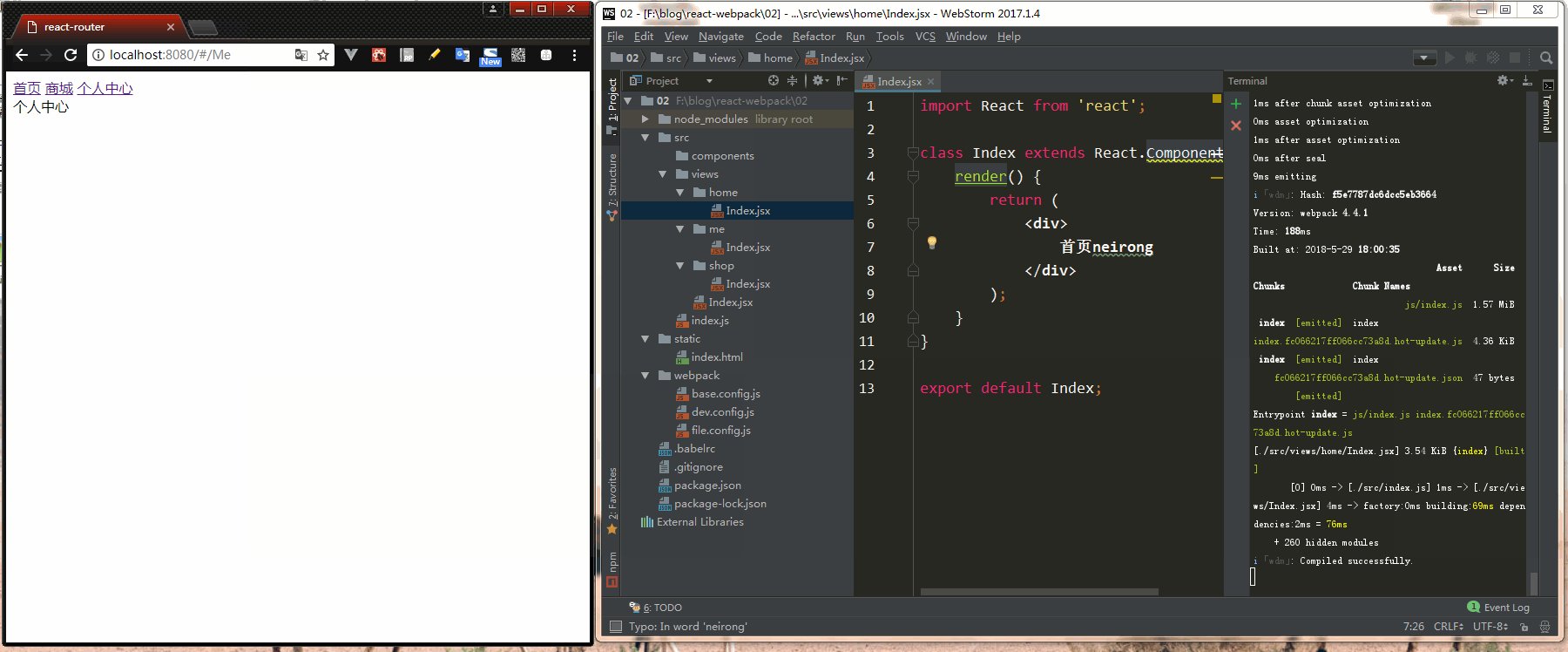
webpack4.x react-router 路由跳转_weixin_的博客