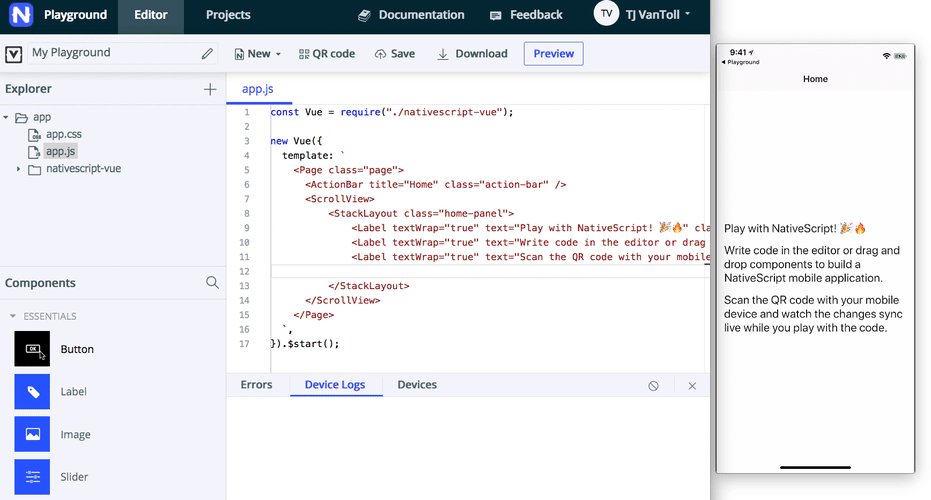
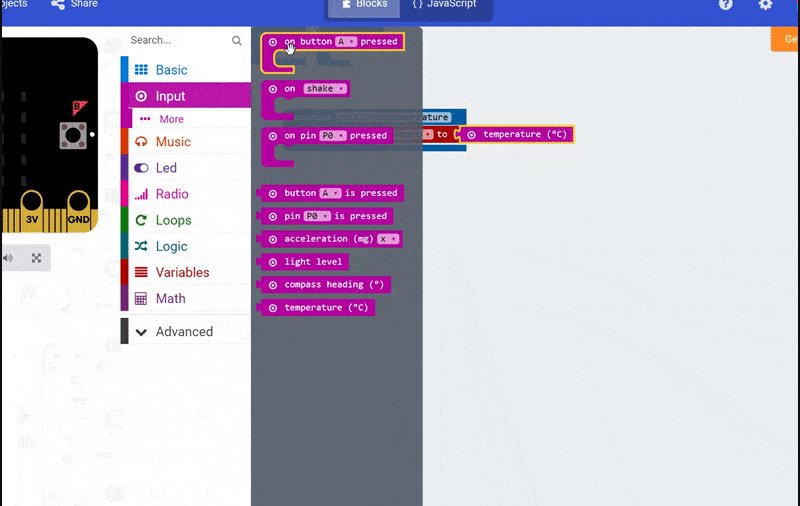
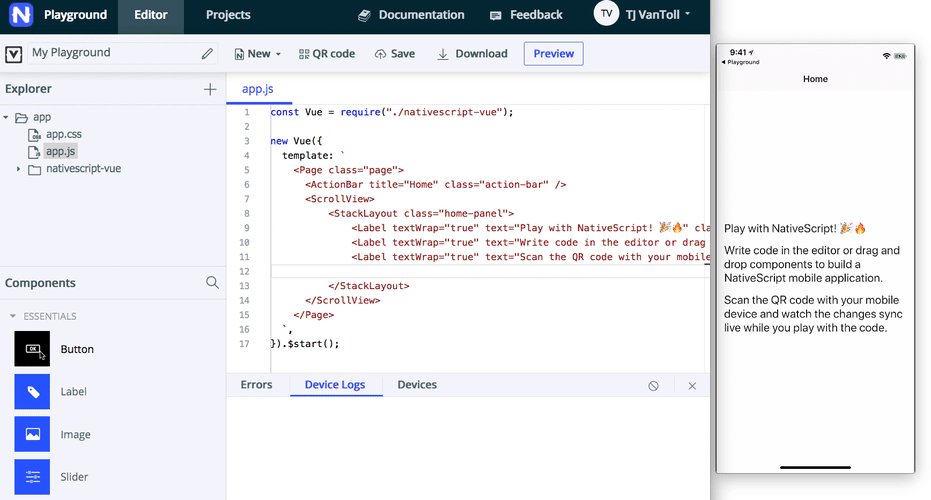
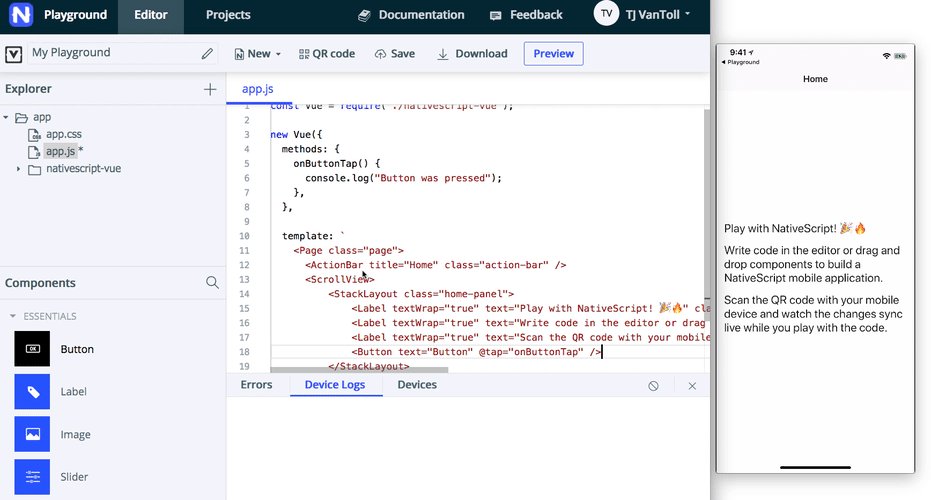
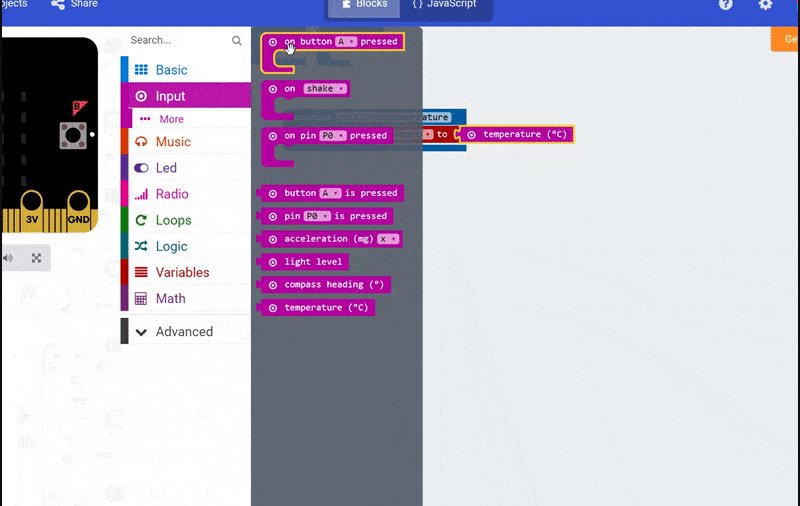
grab a button control (refer to the gif below if you cant find
2022-03-18 来源:动态图库网

to activate touchzoomdesktop, click the toolbar button
grab a button control (r
control groups
10 kinecttilebuttoncontrol small
教程 use ctrl mouse middle button click a control can
我们可以按住control键将xib中的控件在代码中关联成属性或者方法,这
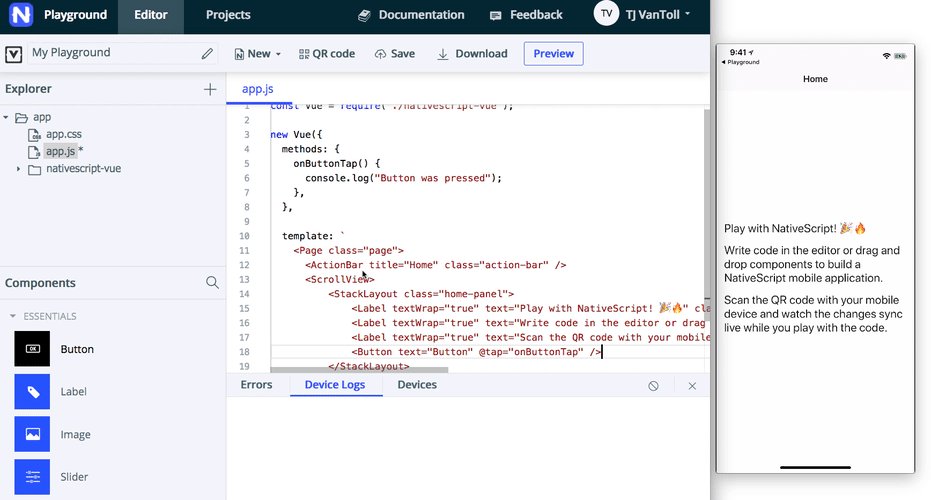
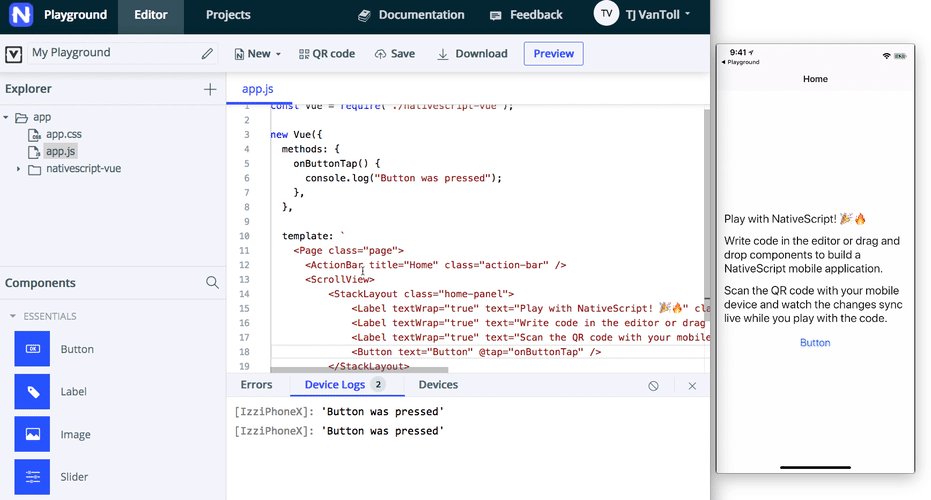
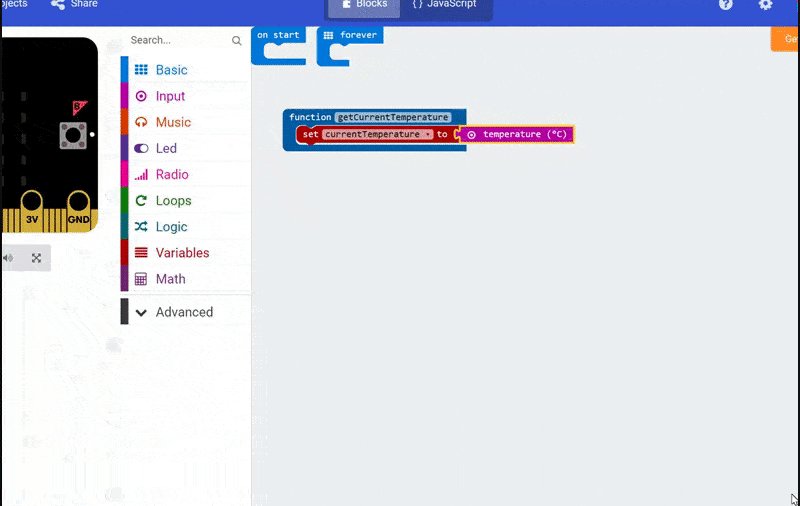
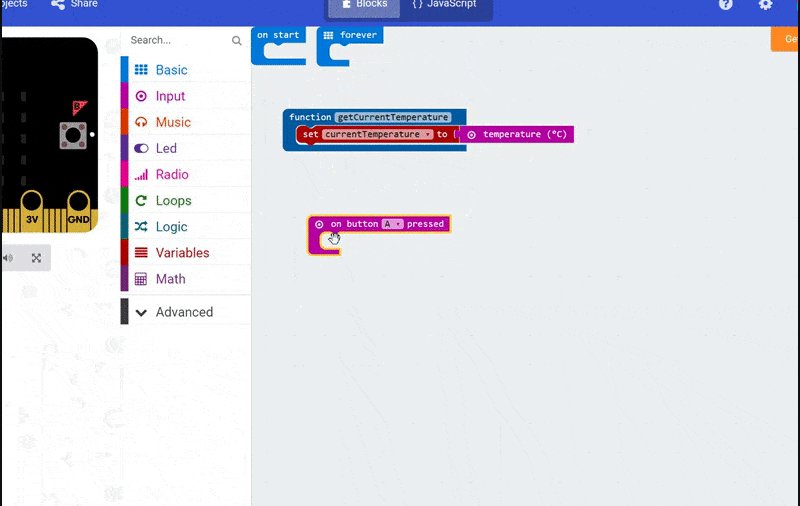
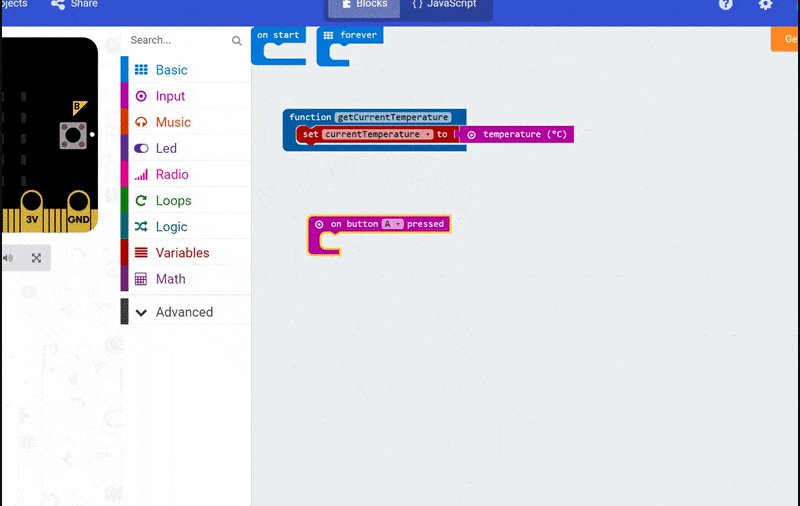
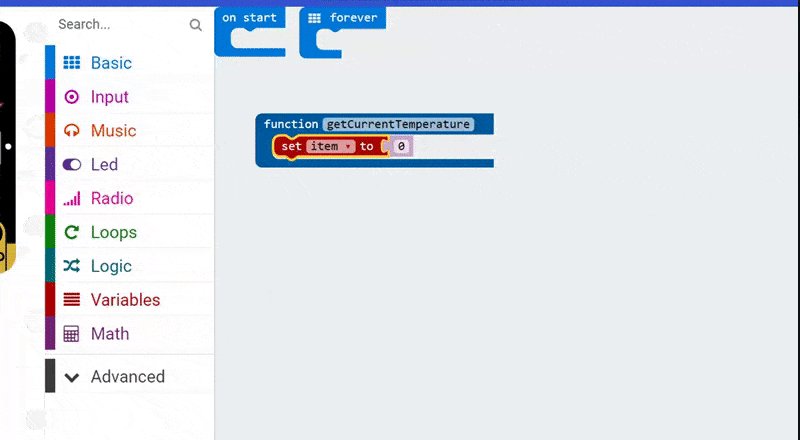
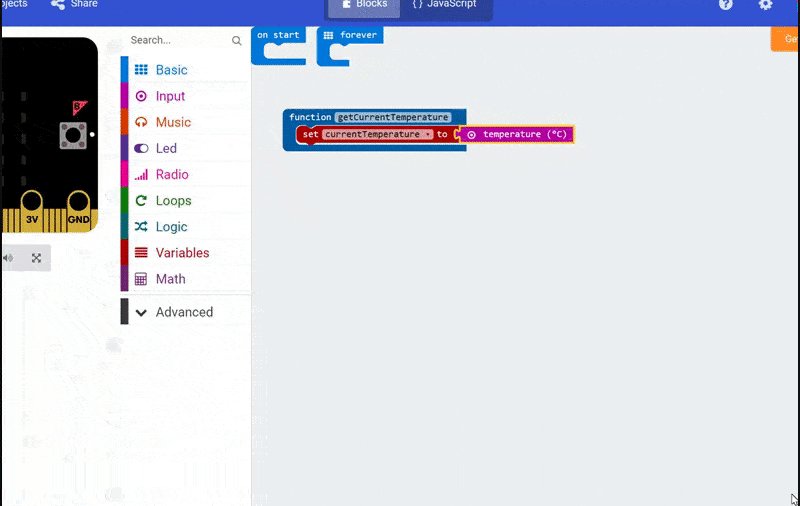
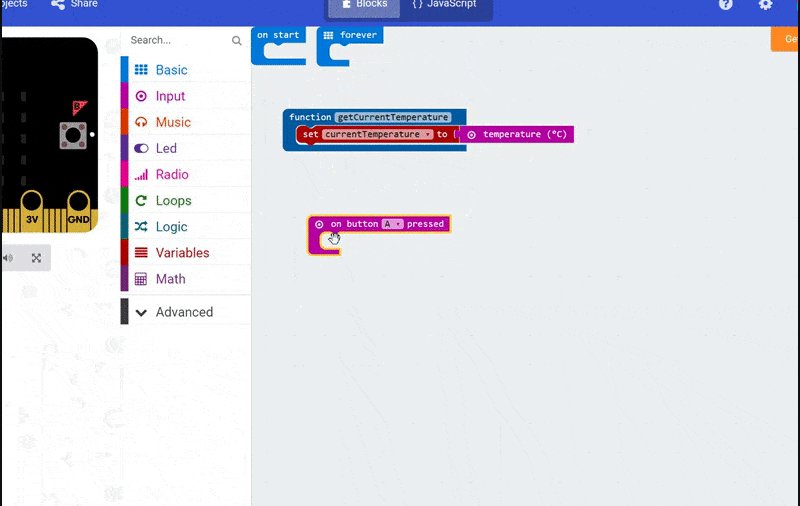
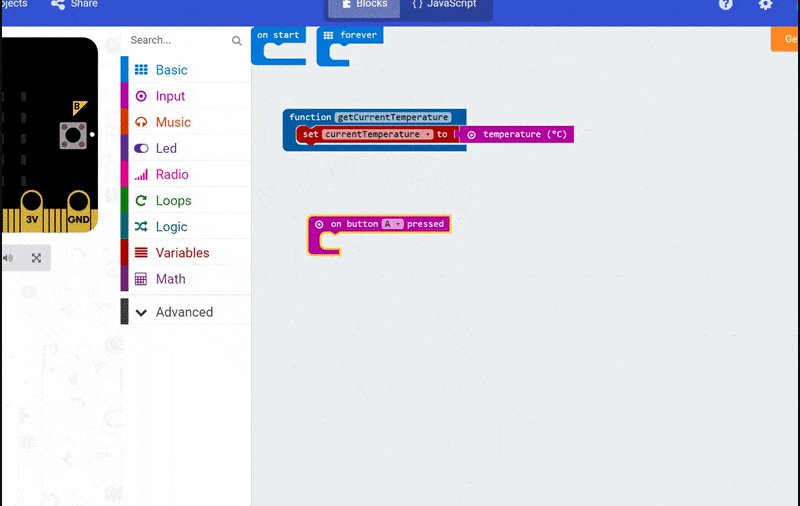
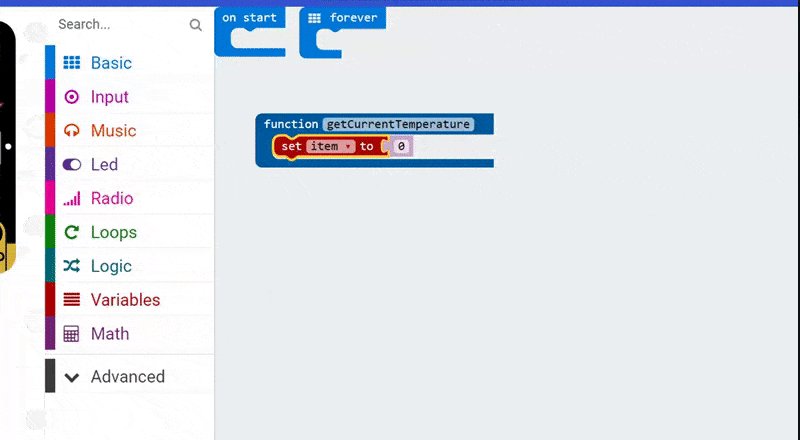
let’s grab an on button a pressed block from the input
it can be implemented with controlled usage. would you be ab
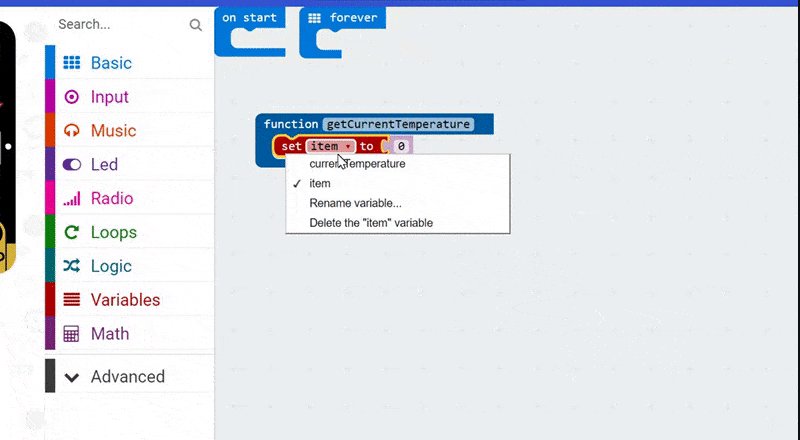
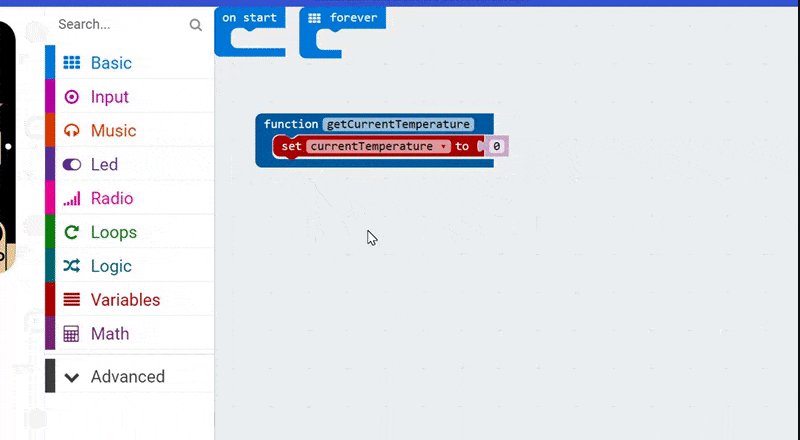
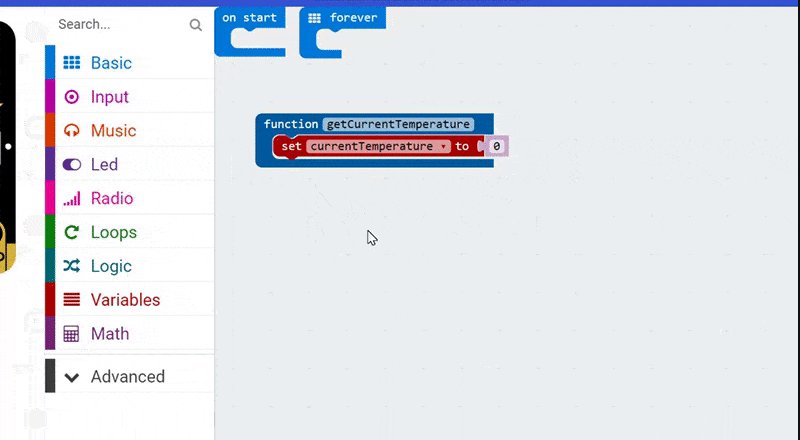
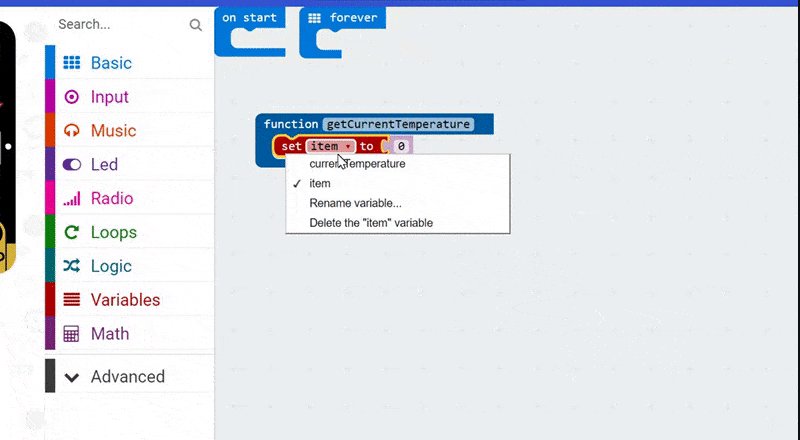
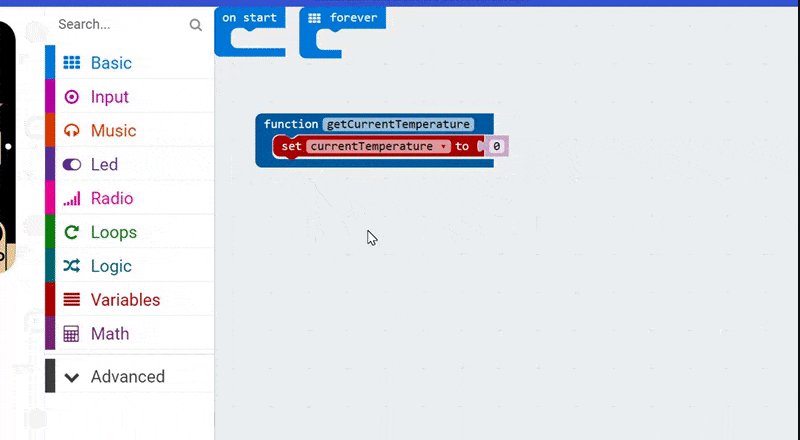
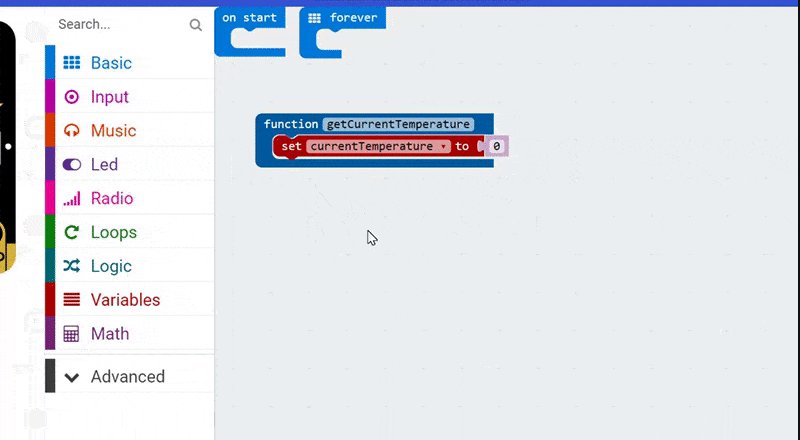
changing our variable name to match the one we created earlier
com/db/keys in your terminal run the following command: export
按住control键,拖动该控件到files owner类的@implementatio中松手
update improves the ui rendering of the rangecontrol
ember-js based frontend :heart_decoration: custom radio buttons
retain control over the data which is send out, and prevent
the below gif is limited by gif compression artifacts and frame
wpf入门第三篇controltemplatetrigger与storyboard