com/oca/web/12.0/web_responsive/static/img/formview.gif
2022-03-18 来源:动态图库网
![0] web_responsive: app drawer search menus not working properly](http://img-blog.csdnimg.cn/img_convert/0e911c7677bd491102fe3a142cd8c2c0.gif)
0] web_responsive: app drawer search menus not working properly![[12.0][imp] web_responsive: payment info popover](/image/loading.gif)
[12.0][imp] web_responsive: payment info popover![[12.0][imp] web_responsive: payment info popover](/image/loading.gif)
[12.0][imp] web_responsive: payment info popover![[12.0][add] web_widget_numeric_step](/image/loading.gif)
[12.0][add] web_widget_numeric_step
newinstructioneditordialog_responsive
com/odoo/odoo/pull/29986. desired behavior
bkt.clouddn.com/css-responsive-navigation-menu-01.gif
responsive dynamic components attributes editor![[fix] web_responsive: appdrawer discard](/image/loading.gif)
[fix] web_responsive: appdrawer discard![[fix] web_responsive: appdrawer discard](/image/loading.gif)
[fix] web_responsive: appdrawer discard![[fix] web_responsive: appdrawer discard](/image/loading.gif)
[fix] web_responsive: appdrawer discard![[12.0][imp] web_responsive](/image/loading.gif)
[12.0][imp] web_responsive![[12.0][imp] base_custom_info: create a specific view](/image/loading.gif)
[12.0][imp] base_custom_info: create a specific view
new theme is not responsive
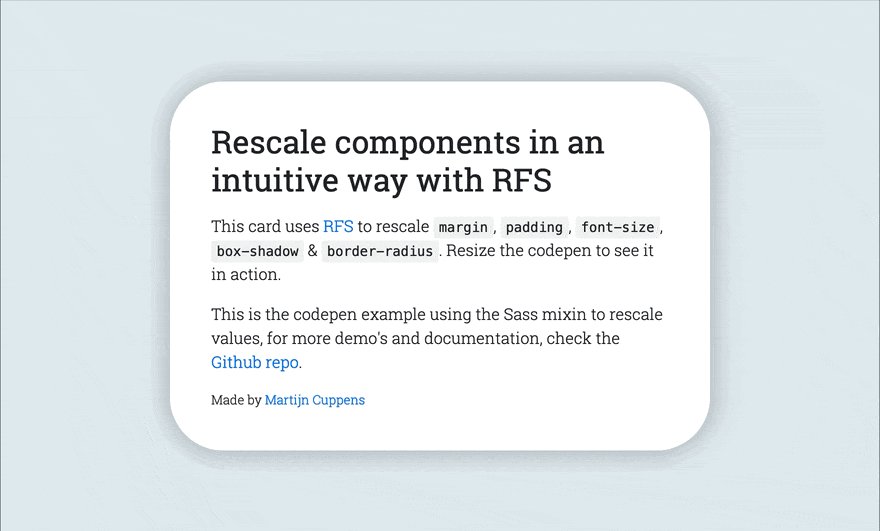
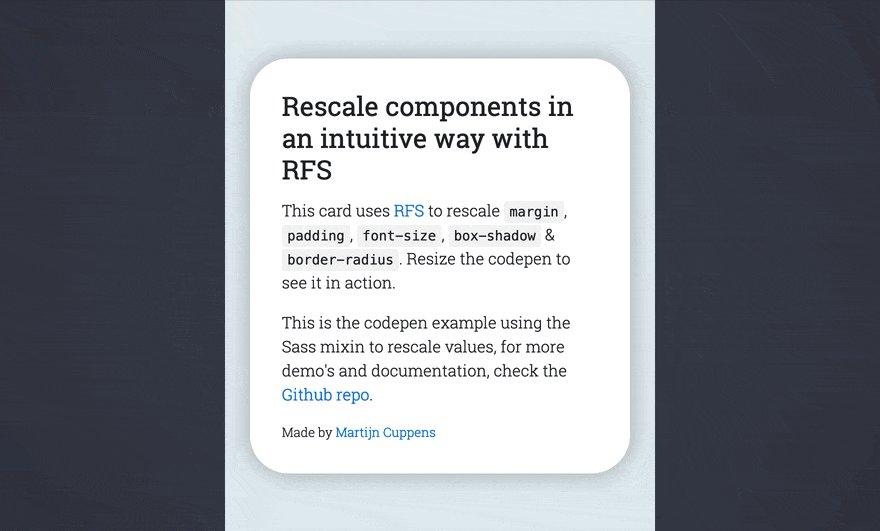
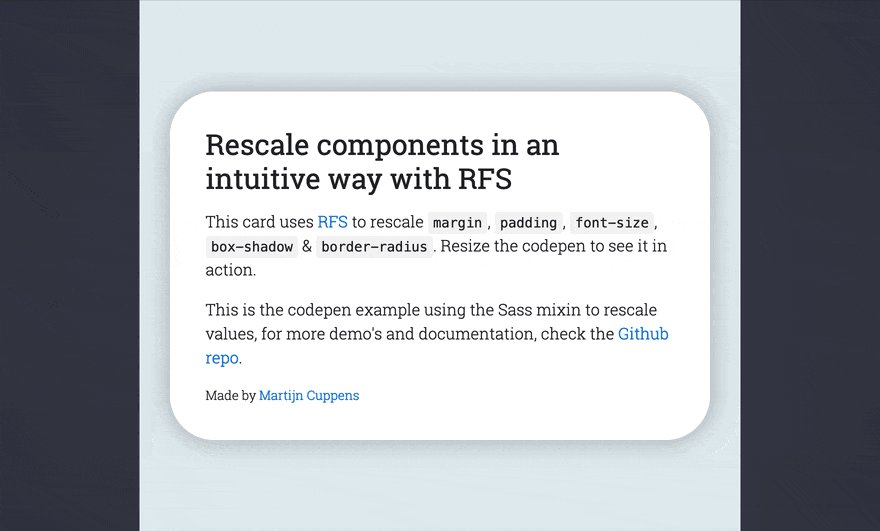
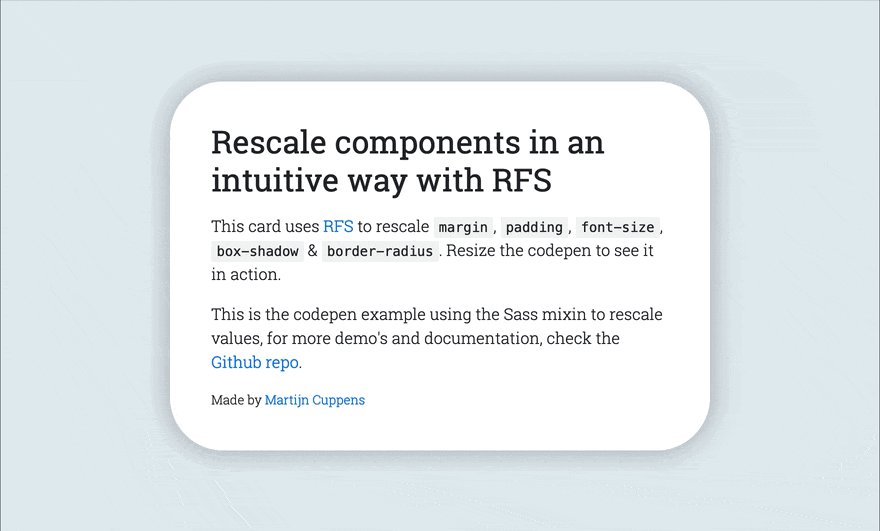
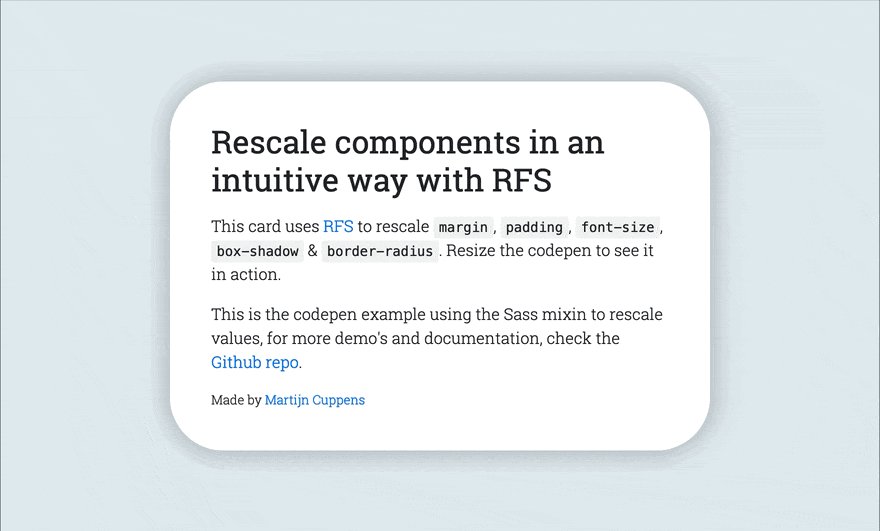
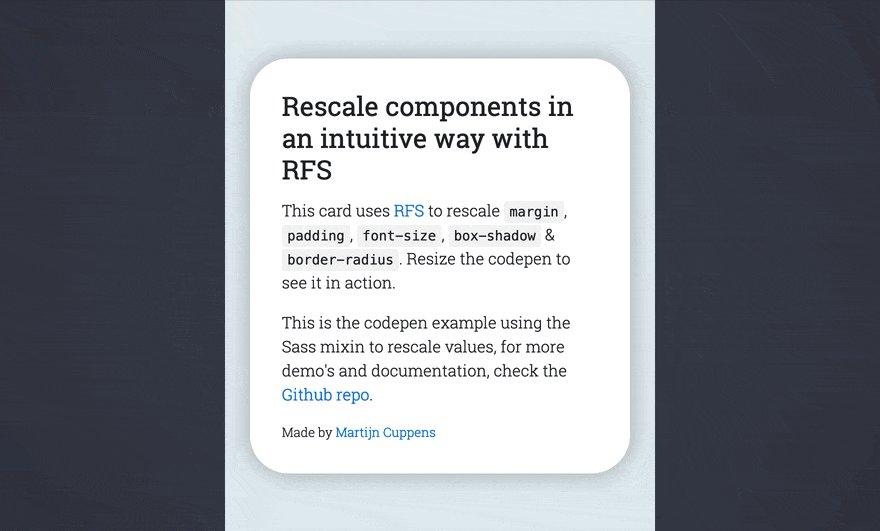
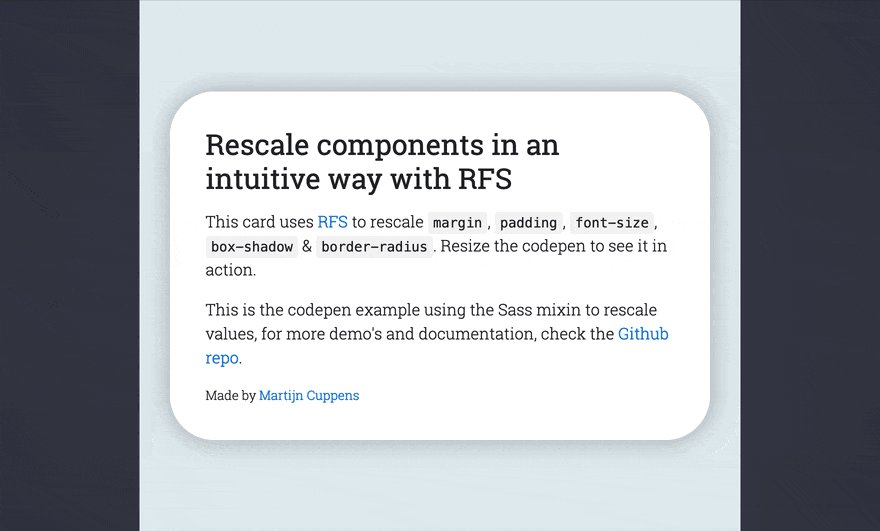
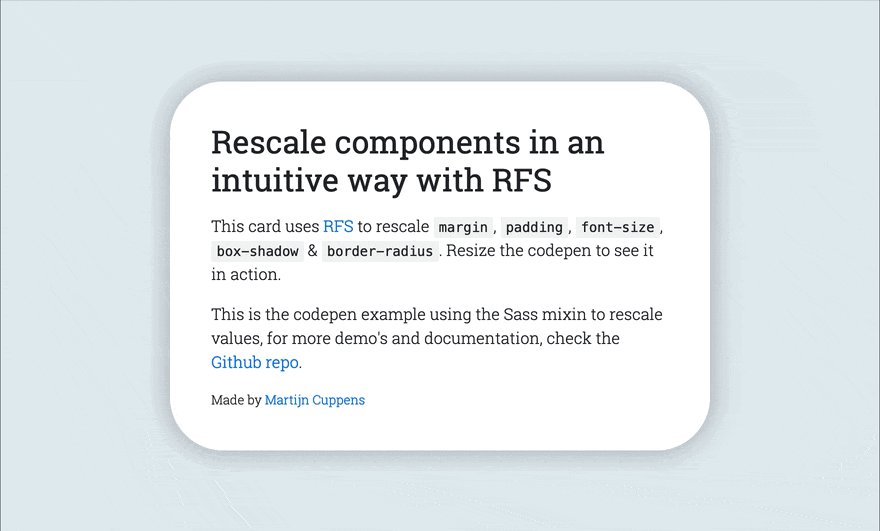
详情 ensure this works on evergreen browsers make it responsive
to use, just use the font-size mixin (or responsive-font-size
![0] web_responsive: app drawer search menus not working properly](http://img-blog.csdnimg.cn/img_convert/0e911c7677bd491102fe3a142cd8c2c0.gif)
![[12.0][imp] web_responsive: payment info popover](http://user-images.githubusercontent.com/731270/73565421-cc666300-4461-11ea-8125-6396ebf689f7.gif)
![[12.0][imp] web_responsive: payment info popover](http://img-blog.csdnimg.cn/img_convert/698eef7785518ccb704b74900d2d1ae8.gif)
![[12.0][add] web_widget_numeric_step](http://img-blog.csdnimg.cn/img_convert/afcc2ebf0662e15fe9de7fe23df55178.gif)




![[fix] web_responsive: appdrawer discard](http://user-images.githubusercontent.com/4851083/60009118-9106e900-9675-11e9-8dd7-a2114091b6b2.gif)
![[fix] web_responsive: appdrawer discard](http://user-images.githubusercontent.com/4851083/60058400-833e7b80-96e8-11e9-944f-bba8e321d29c.gif)
![[fix] web_responsive: appdrawer discard](http://user-images.githubusercontent.com/4851083/59982304-5dde3e80-9610-11e9-944d-b86f91dcb7f4.gif)
![[12.0][imp] web_responsive](http://img-blog.csdnimg.cn/img_convert/a7434436118169c0c2086a3569da824a.gif)
![[12.0][imp] base_custom_info: create a specific view](http://user-images.githubusercontent.com/28590170/83530252-c0f87680-a4eb-11ea-8627-365958bab3a3.gif)



![0] web_responsive: app drawer search menus not working properly](http://img-blog.csdnimg.cn/img_convert/0e911c7677bd491102fe3a142cd8c2c0.gif)
![[12.0][imp] web_responsive: payment info popover](http://user-images.githubusercontent.com/731270/73565421-cc666300-4461-11ea-8125-6396ebf689f7.gif)
![[12.0][imp] web_responsive: payment info popover](http://img-blog.csdnimg.cn/img_convert/698eef7785518ccb704b74900d2d1ae8.gif)
![[12.0][add] web_widget_numeric_step](http://img-blog.csdnimg.cn/img_convert/afcc2ebf0662e15fe9de7fe23df55178.gif)




![[fix] web_responsive: appdrawer discard](http://user-images.githubusercontent.com/4851083/60009118-9106e900-9675-11e9-8dd7-a2114091b6b2.gif)
![[fix] web_responsive: appdrawer discard](http://user-images.githubusercontent.com/4851083/60058400-833e7b80-96e8-11e9-944f-bba8e321d29c.gif)
![[fix] web_responsive: appdrawer discard](http://user-images.githubusercontent.com/4851083/59982304-5dde3e80-9610-11e9-944d-b86f91dcb7f4.gif)
![[12.0][imp] web_responsive](http://img-blog.csdnimg.cn/img_convert/a7434436118169c0c2086a3569da824a.gif)
![[12.0][imp] base_custom_info: create a specific view](http://user-images.githubusercontent.com/28590170/83530252-c0f87680-a4eb-11ea-8627-365958bab3a3.gif)