安装之后,就可以在子系统里使用 code命令了,见下方官方gif.(2)
2022-03-18 来源:动态图库网

vs code开发技巧集锦
vs code开发技巧集锦
vscodevim分组替换写给vscode用户的vim入坑指南
vs code中进行java开发(3):maven 项目管理
微软代码编辑器visualstudiocode1350中文版
vscode中如何创建自己的代码段
anaconda和vscode配置python编程环境教程
vs code中进行java开发(3):maven 项目管理
javaonvisualstudiocode的更新–2020年10月
识别 cd命令,根据系统添加获取路径( pwd/ chdir)的命令,再将获取到
其它语言 web 为了增强vs code的功能,可以自定义一个命令,这样的![手摸手教你写一个命令行终端[electron实战]](/image/loading.gif)
手摸手教你写一个命令行终端[electron实战]
可以在终端中使用以下命令来安装它
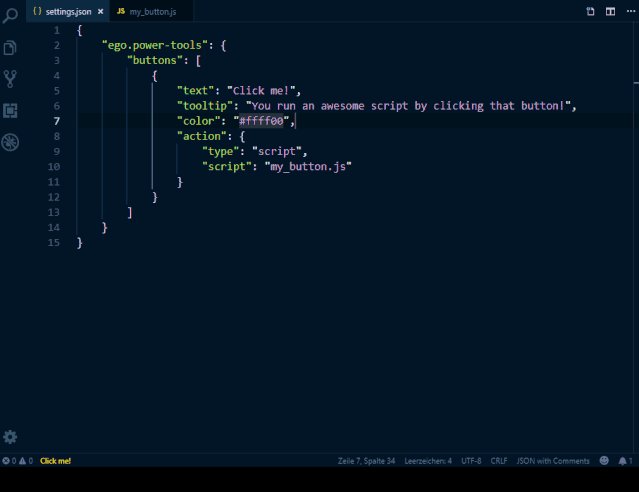
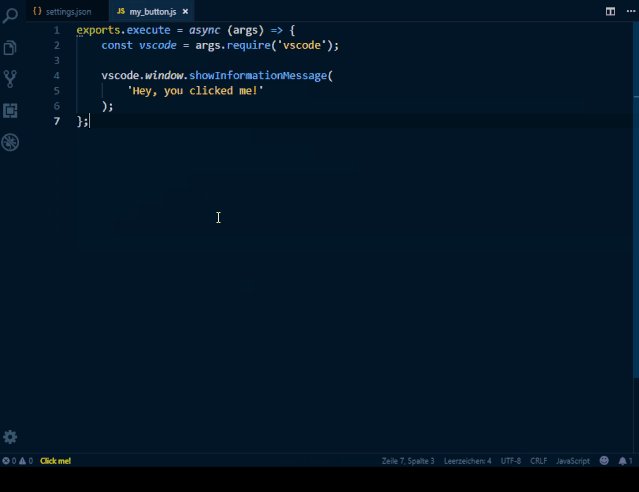
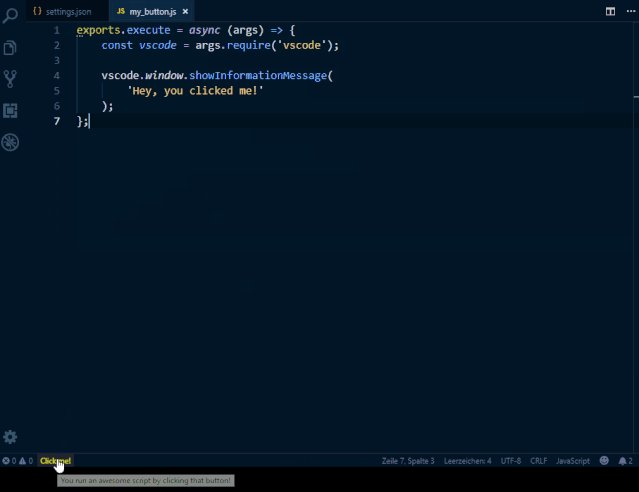
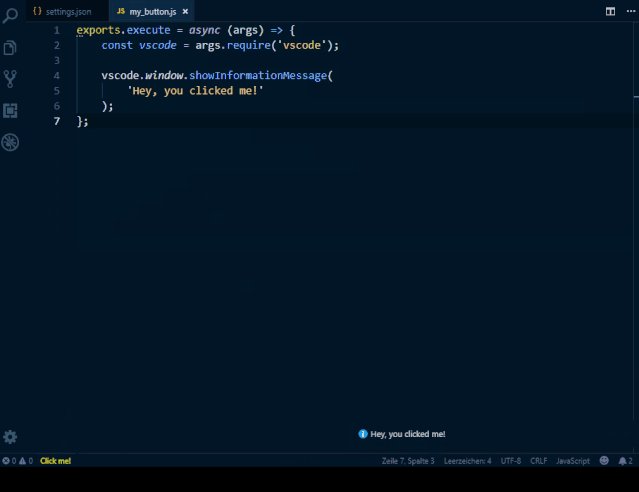
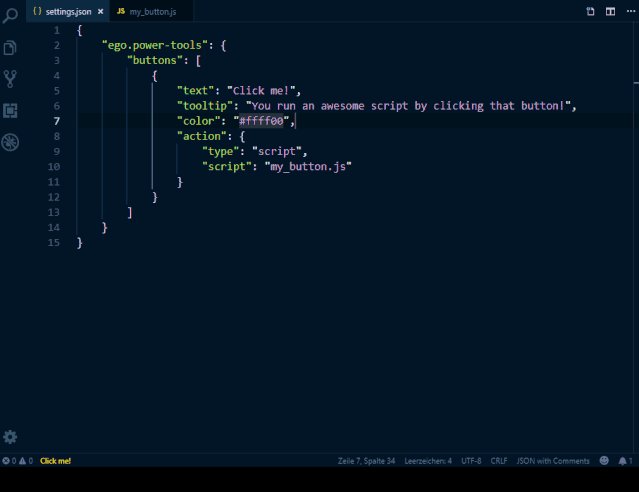
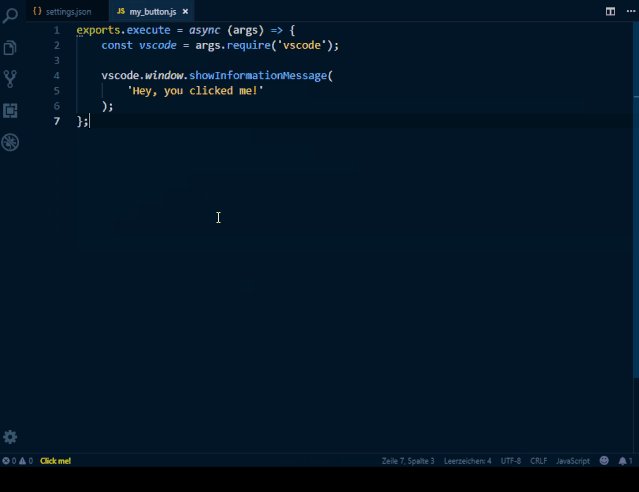
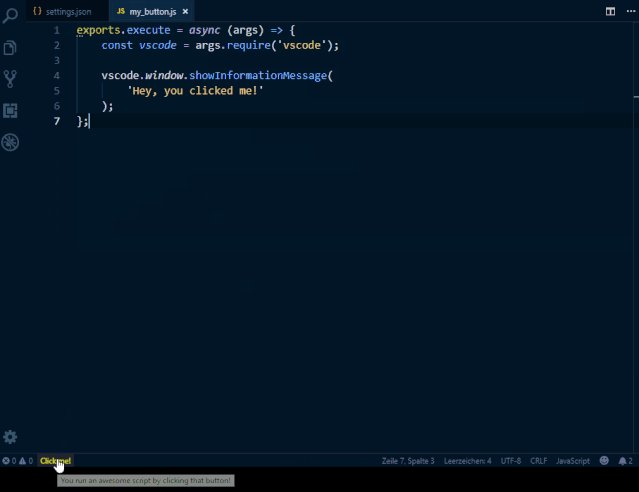
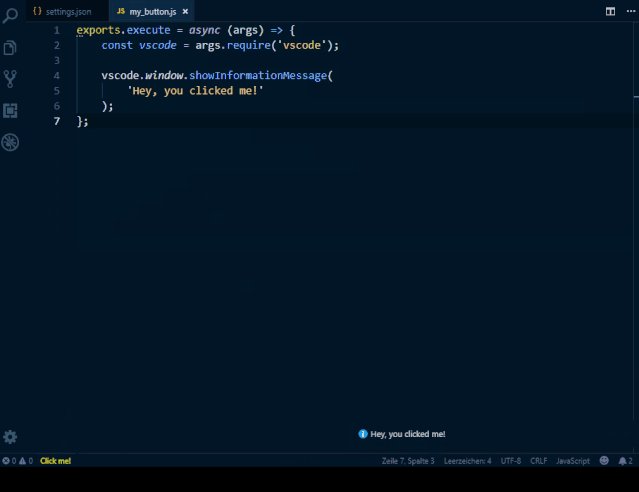
这款插件的功能大体可以分为如下几类:应用按钮命令事件工具下面就









![手摸手教你写一个命令行终端[electron实战]](http://p1.itc.cn/q_70/images03/20210221/b7c31b2a33c74b188efb5d86d8d16a06.gif)











![手摸手教你写一个命令行终端[electron实战]](http://p1.itc.cn/q_70/images03/20210221/b7c31b2a33c74b188efb5d86d8d16a06.gif)

