安装之后,就可以在子系统里使用 code命令了,见下方官方gif.
2022-03-18 来源:动态图库网

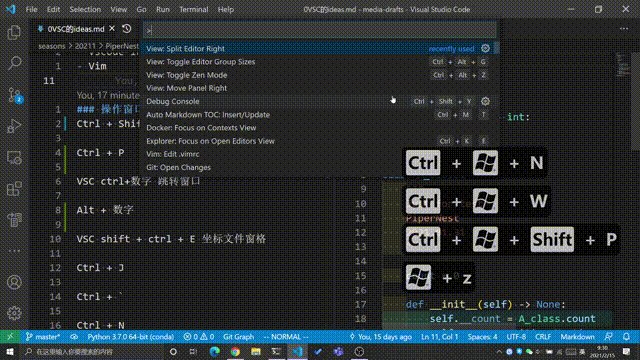
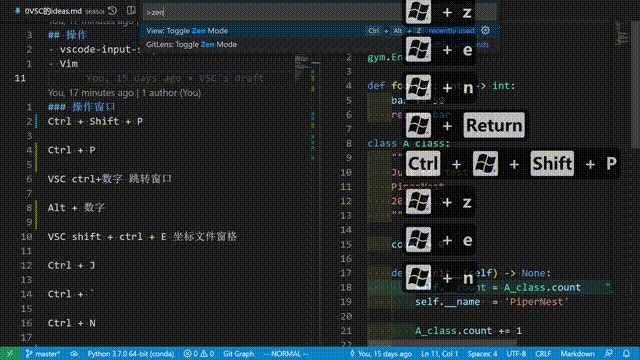
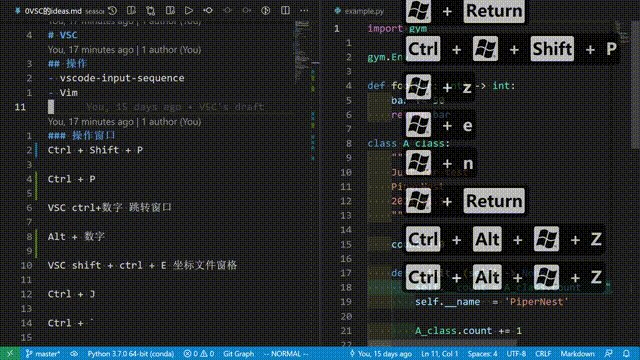
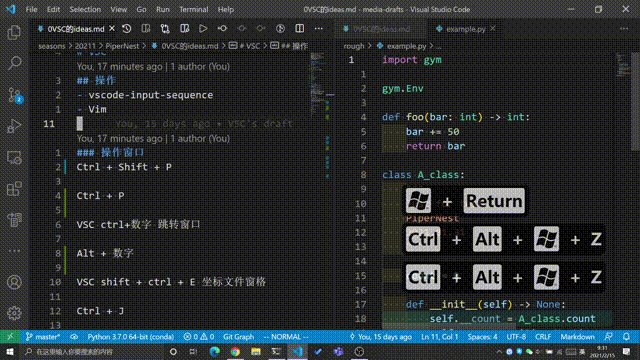
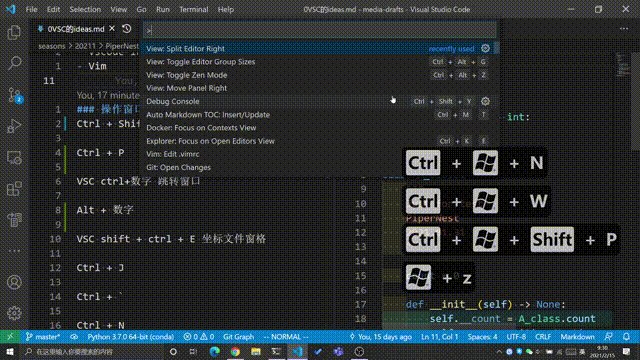
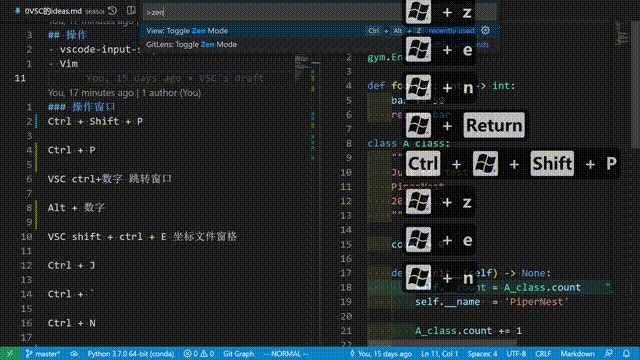
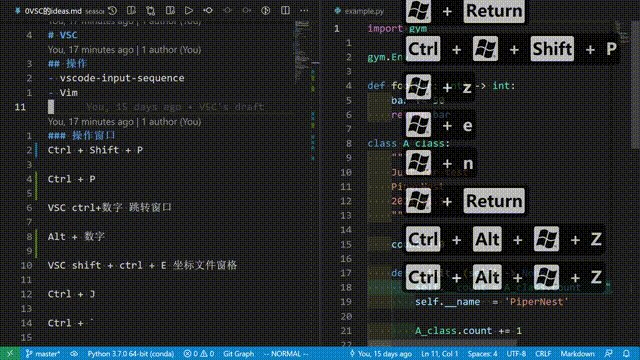
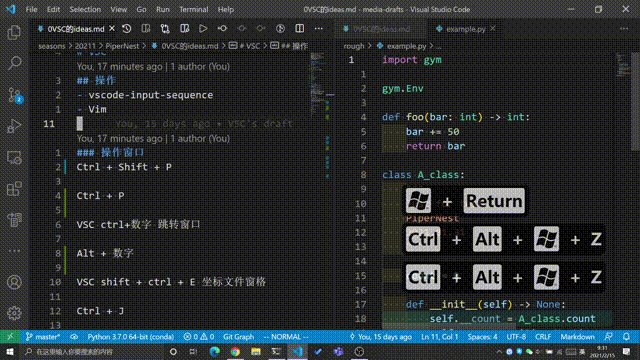
20个vscode快捷键让编码快如闪电
开关禅模式可以使用ctrl shift p输入zen来调用相关命令.
15个提高工作效率的visual studio code快捷键_命令
visual studio code 10 月 java 扩展更新
dependency viewer添加依赖关系,该该扩展同样可以调用maven命令来
跳转引用禅模式vscode中11个快捷键操作让你的效率与舒适度翻倍
您还可以在设置中指定自己喜欢的命令,以供将来执行.
在 vs code 左侧我们可以看到项目的结构,其中 src 目录为
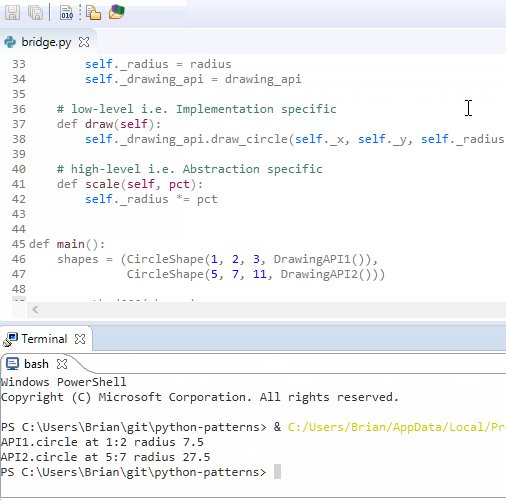
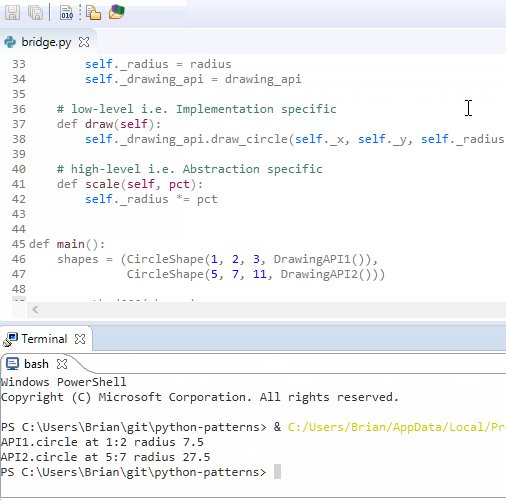
8,进入linux系统 输入 bash命令进入,如下图: 要安装软件快的话,我们
轻松地将命令重新绑定到首选的快捷键 implementer codelens
6.1 方法一:使用git下载源代码再安装
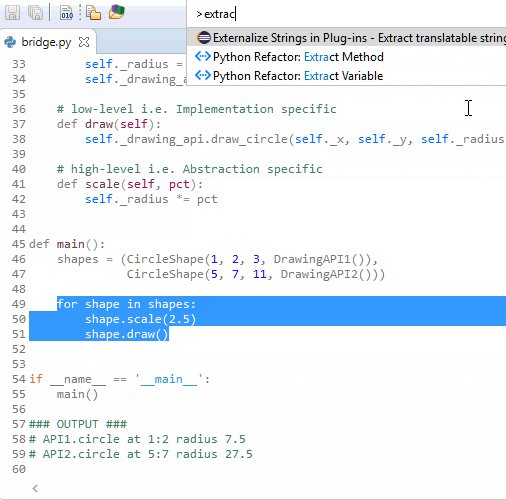
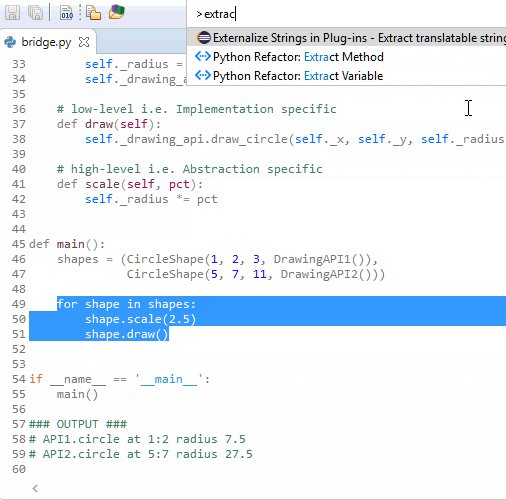
命令或者快捷键,可以在左侧编辑器唤出搜索框;而添加快捷键,则是使用
【凤凰社】vscode中使用emmet神器快速编写html代码
vs code 内置了一个 git gui,支持最常用 git 命令,这使得您可以很
使用codemix,您可以获得与大量语言和框架相同的强大调试
左侧的垂直条显示其为命令状态(蓝色)时,就可以使用下面这些快捷键了