gif页面_点击下载按钮手动下载(2)
2022-03-14 来源:动态图库网

免费下载 收藏成功 vrf高清图片 点击进入按钮gif
大家在登录这个网站的时候能够一眼看到这个按钮,吸引大家去点击它
gif动态图片下载,该 gif动态图片 标题为 立体点击进入按钮
android button 的点击事件
试想如果用户点击一个按钮而页面
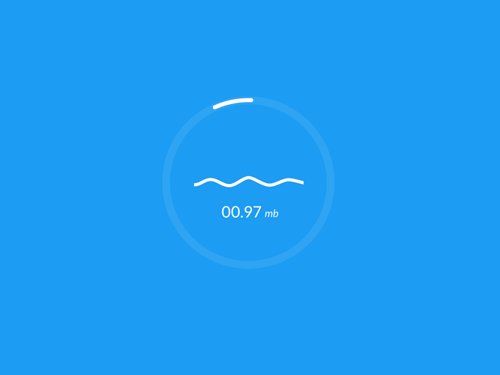
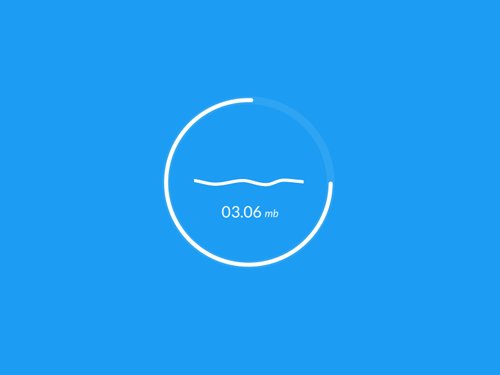
当用户点击下载按钮,则会有下载进度提示页面出现,现在我们通过线程
15 hugely impressive examples of microinteractions
点击进入卡通按钮gif动画
jmbuttonloader首页,文档和下载 - ios 按钮动画 - os
下载动效
按钮——练习练习
如何使用纯css实现materialdesign中按钮的水滴动画效果
继续研究gif旋转按钮一枚
所需积分:0qq联系购买积分:3331653644(1元=10积分) 点击按钮