gif页面_点击下载按钮手动下载
2022-03-14 来源:动态图库网

gif动态图片下载,该 gif动态图片 标题为 红色点击进入按钮
gif动态图片下载,该gif动态图片标题为可爱渐变旋转点击进入按钮gif
下载按钮dribbble
ui/ux ui gif 动效
fdownload按钮2
053点击按钮后改变按钮的文字
gif动态图片下载,该gif动态图片标题为点击进入按钮gif,编号
ui按钮图片素材_ui按钮模板下载-我图网vip素材
ui按钮图片素材_ui按钮模板下载-我图网vip素材
play/pause button gif animation - 图翼网(tuyiyi.
gif动态图片下载,该gif动态图片标题为蓝色立体开关点击进入按钮gif
类似dribbble 下载按钮的 svg 弹性动画进度条
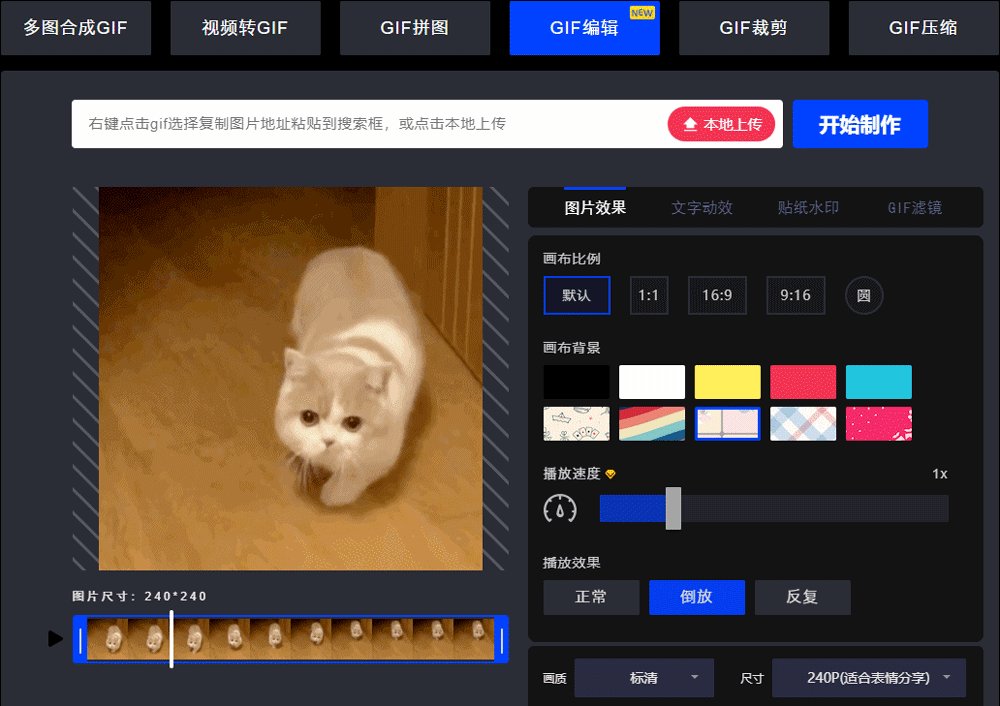
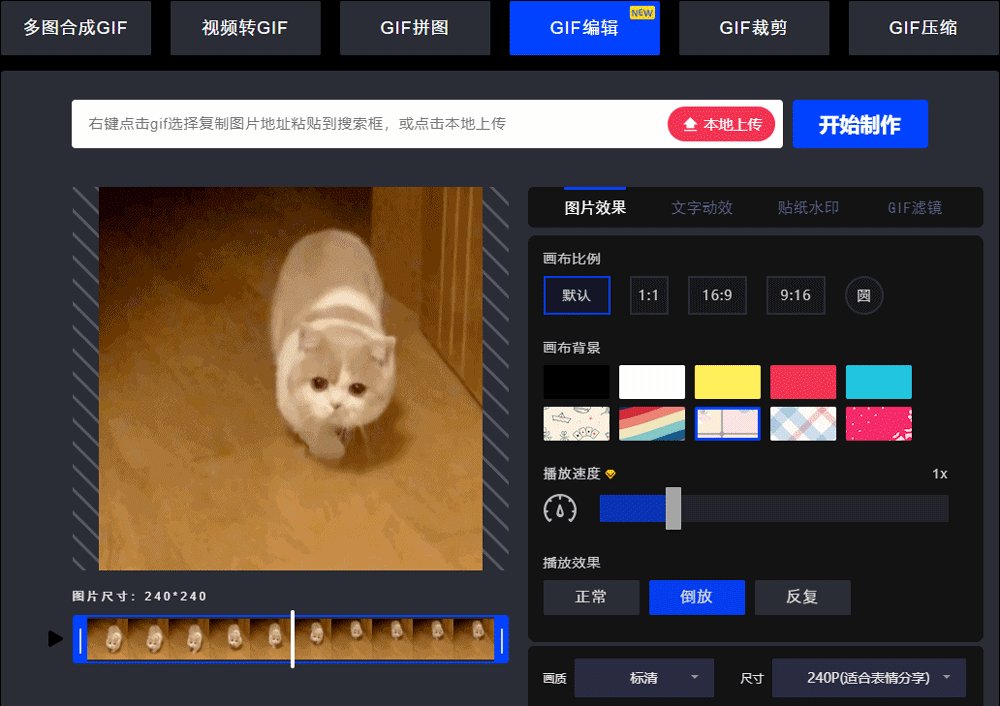
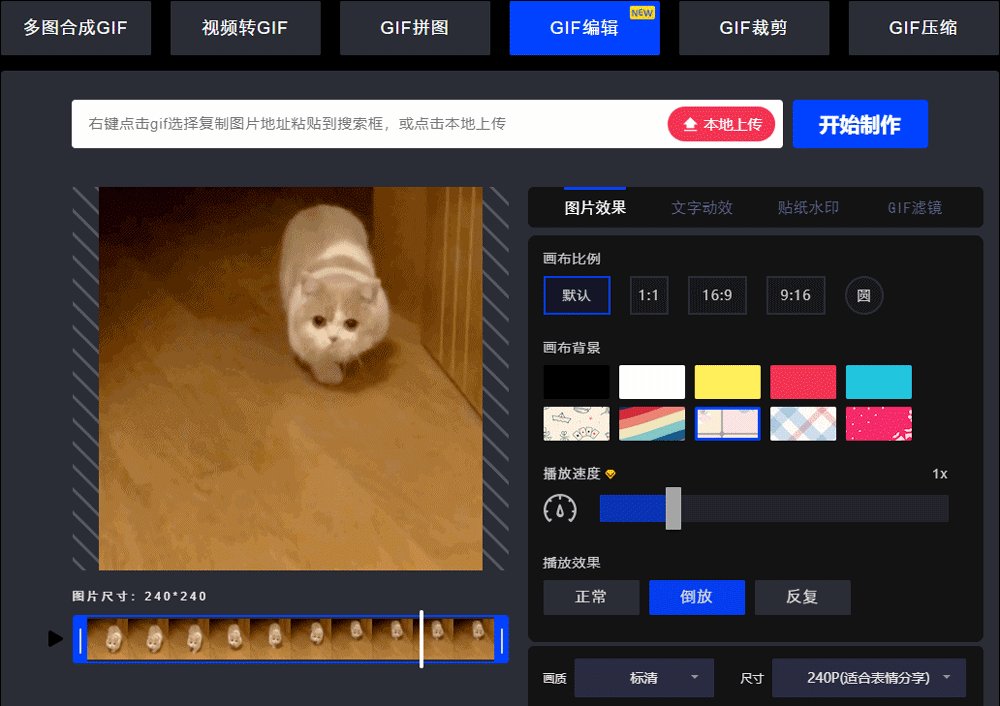
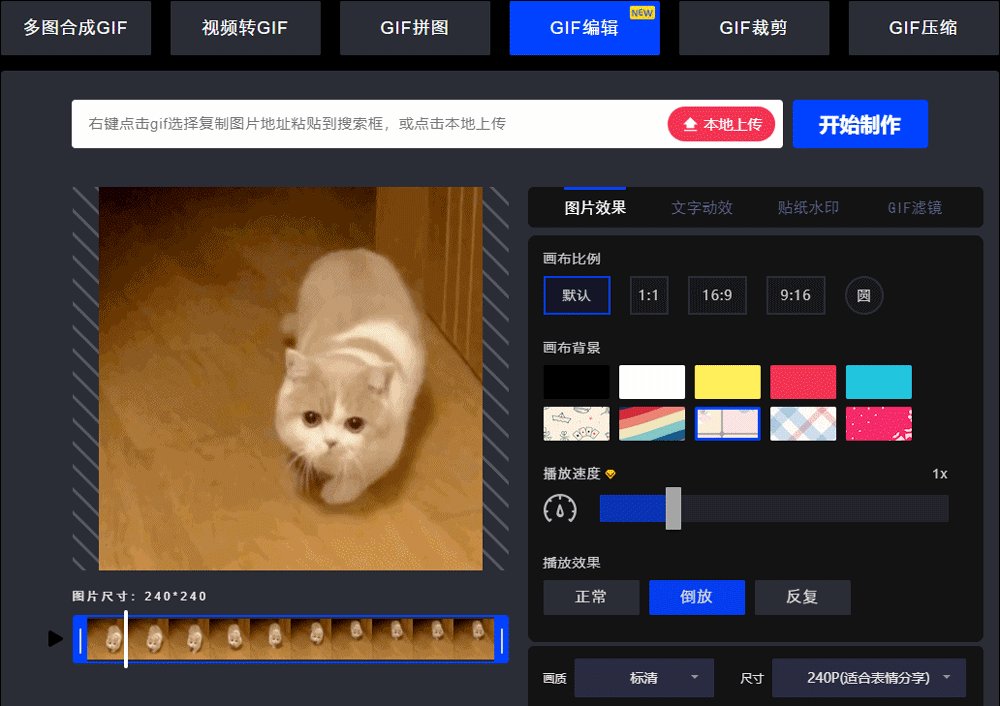
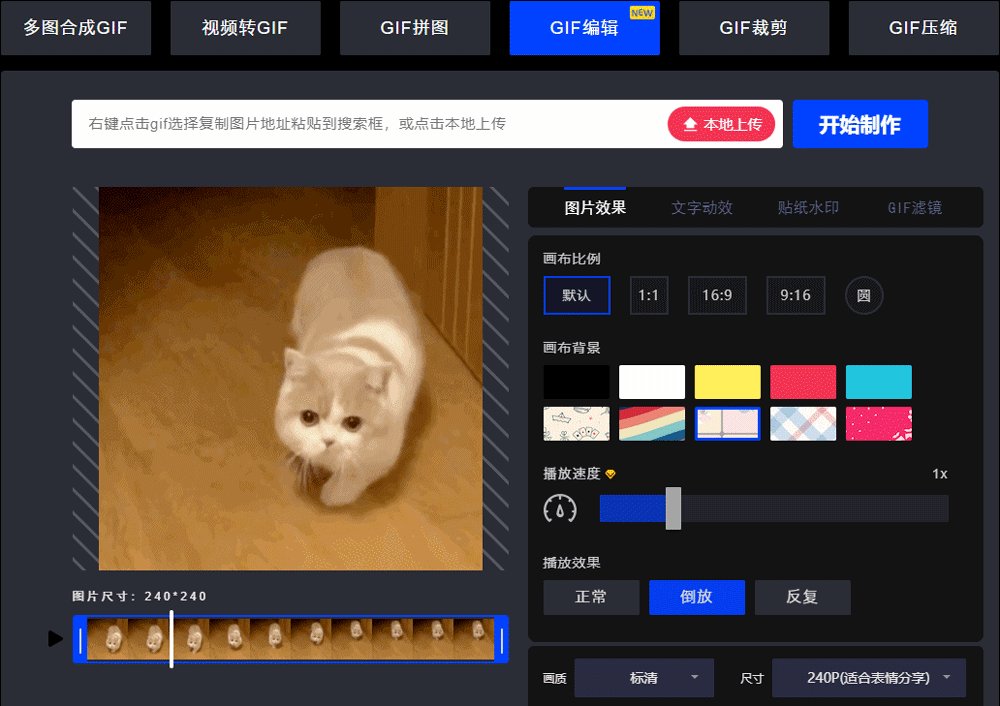
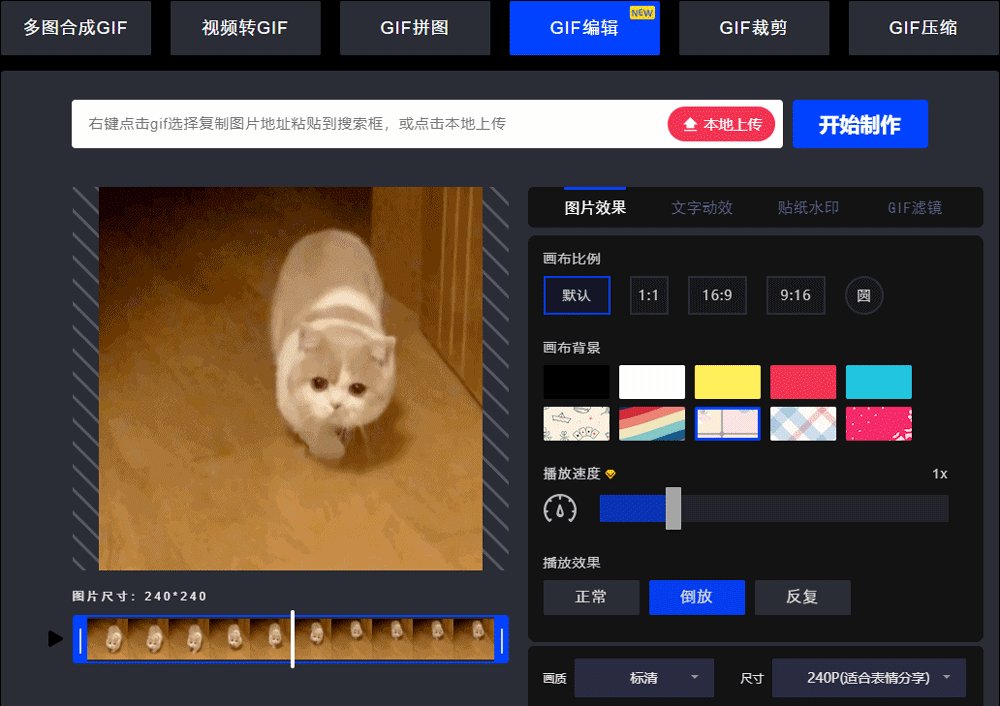
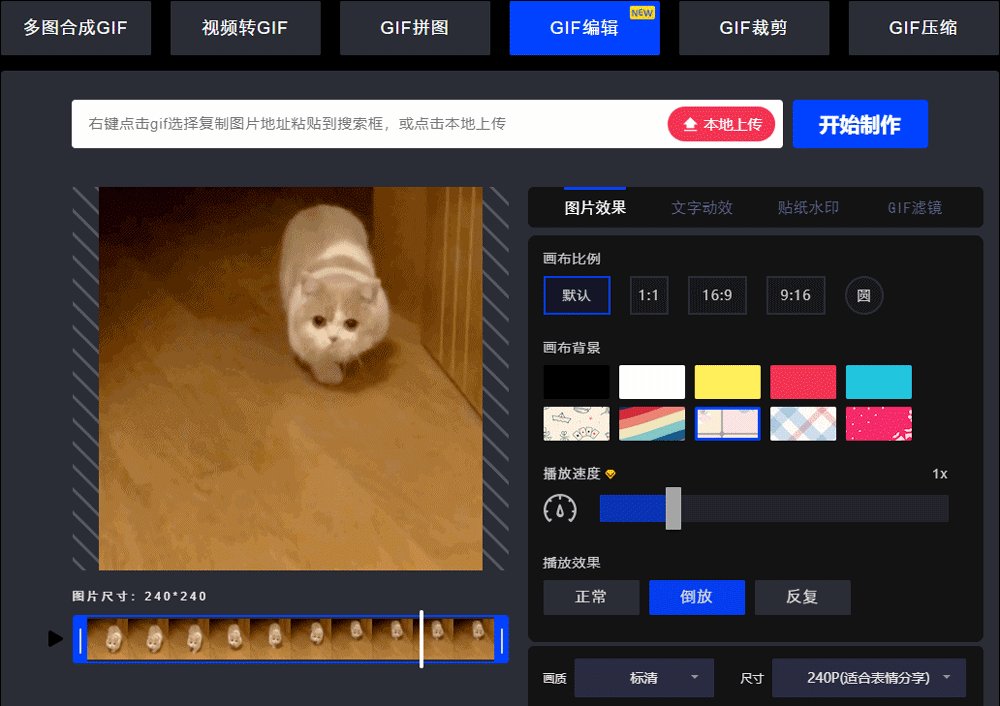
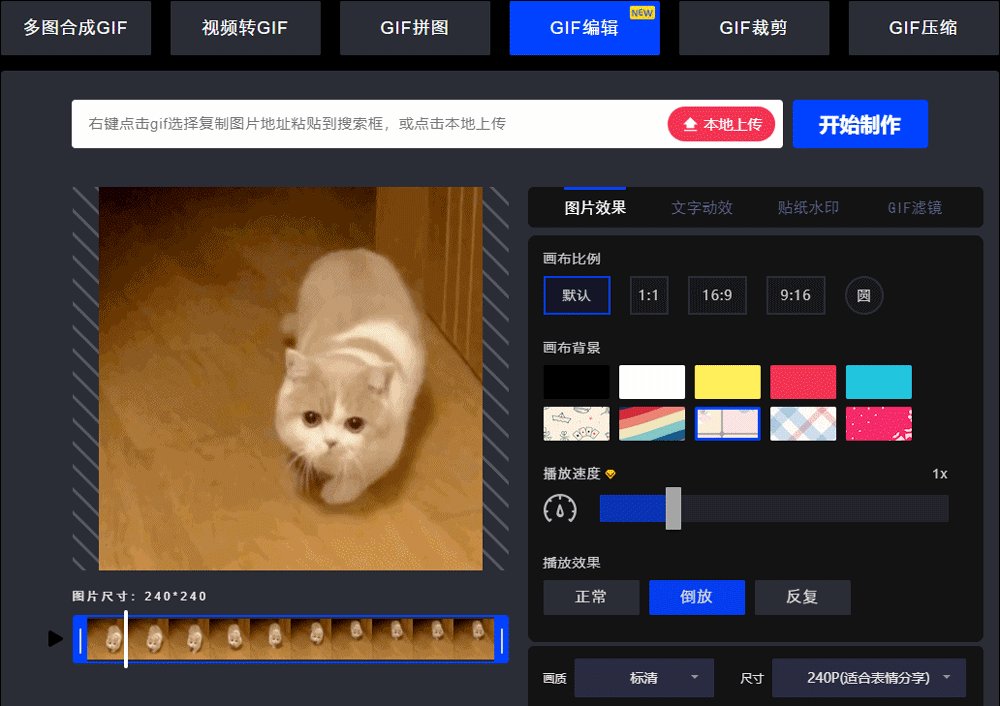
效果】好像一眼就看到了【播放效果】的"倒放"选项,直接点击就好啦
黄色卡通可爱立体点击进入按钮gif动态图片素材下载
android点击底部按钮变状态切换页面
ps制作gif图(按钮)