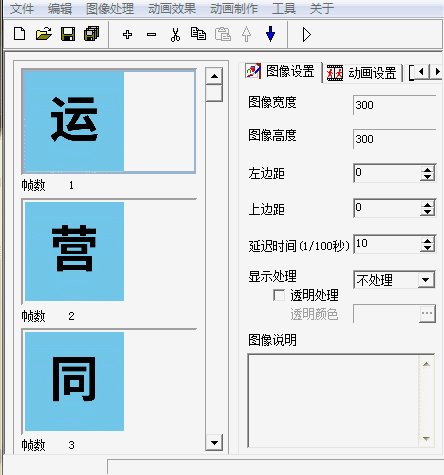
s"或点击菜单中"文件"-"存储为web所有格式",保存为gif到本地即可(2)
2022-03-14 来源:动态图库网

如何通过 scrapyd scrapydweb 简单高效地部署和监控分布式爬虫项目
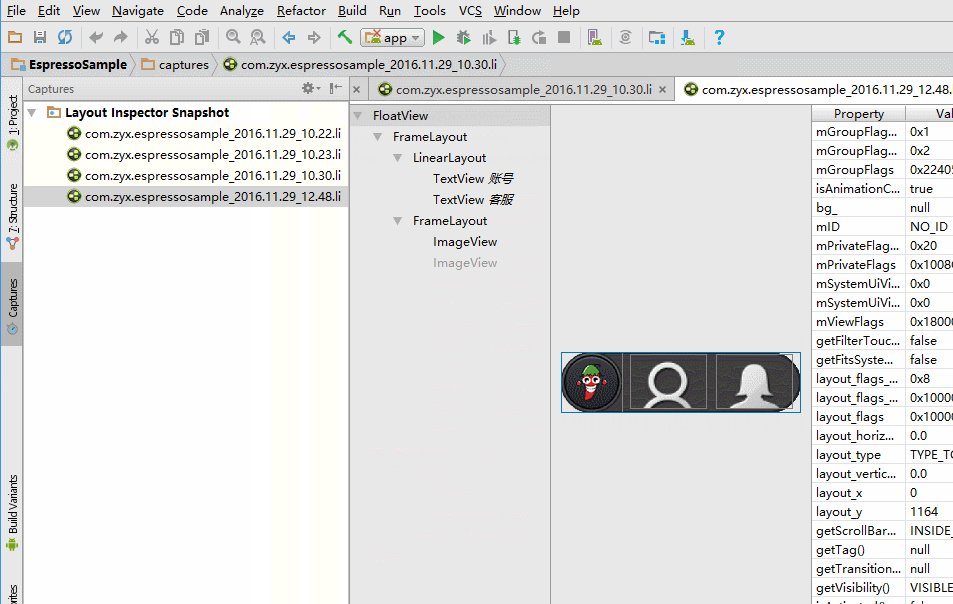
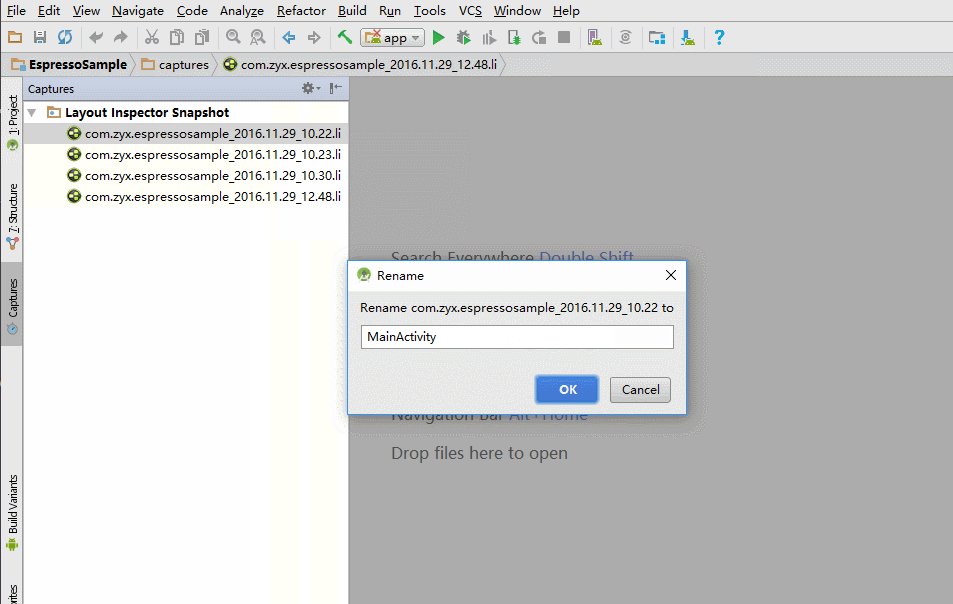
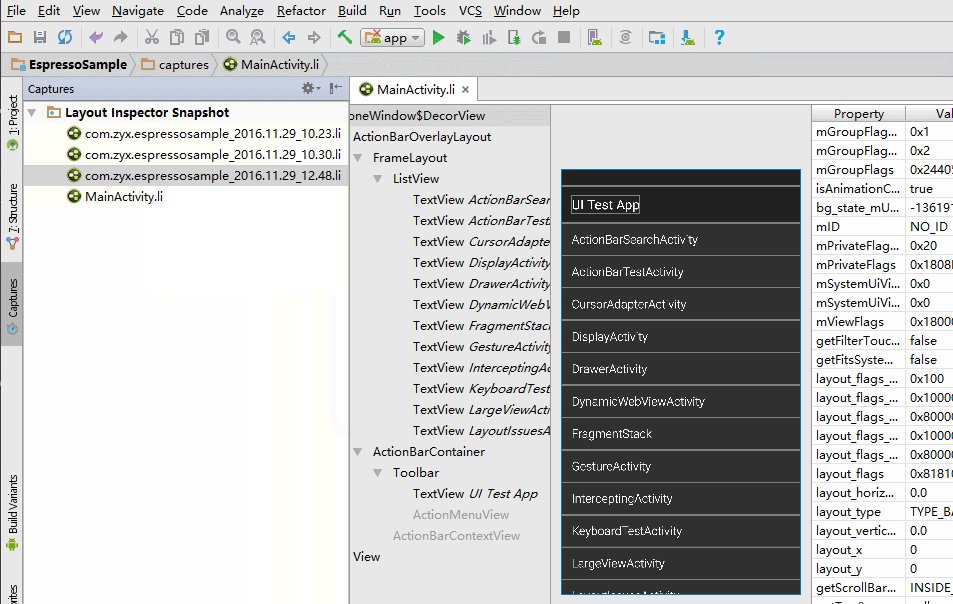
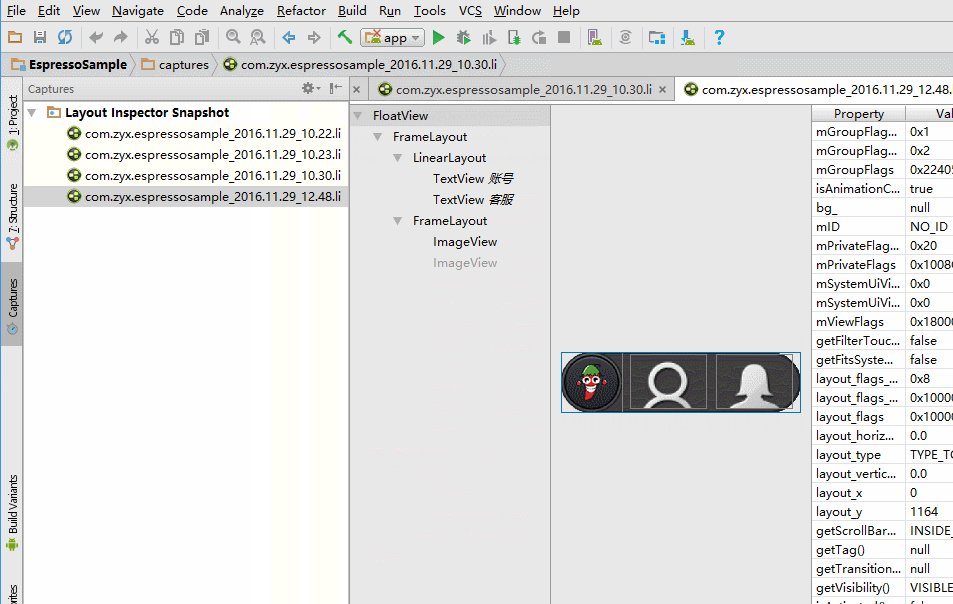
li文件保存于项目对应的captures文件夹中,即若模块app的路径为
这样我就可以只在数据库中存储物品的id,就可以得到该物品的所有信息
将该文件放置于当前jsp项目的 webcontent 目录下(与 main.
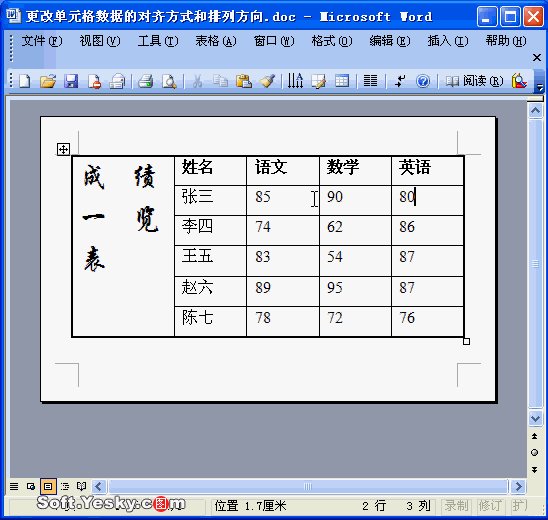
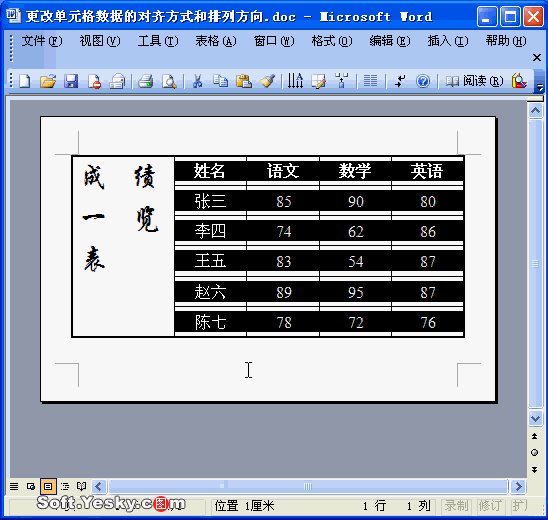
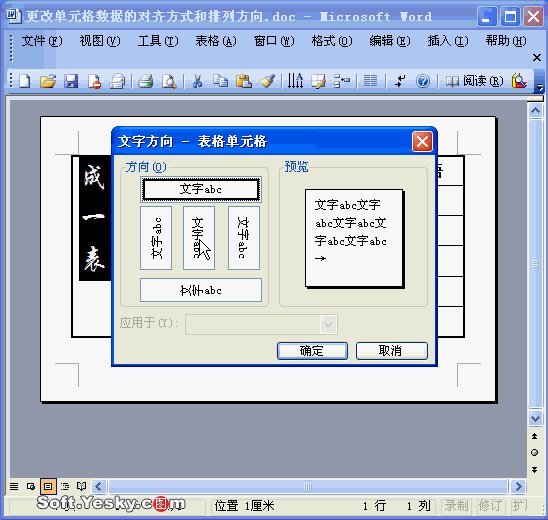
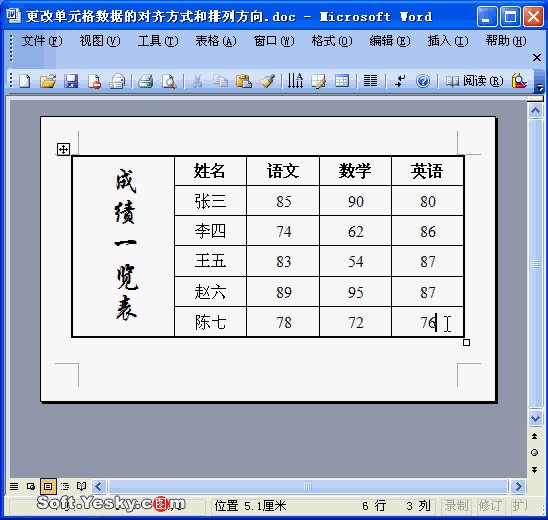
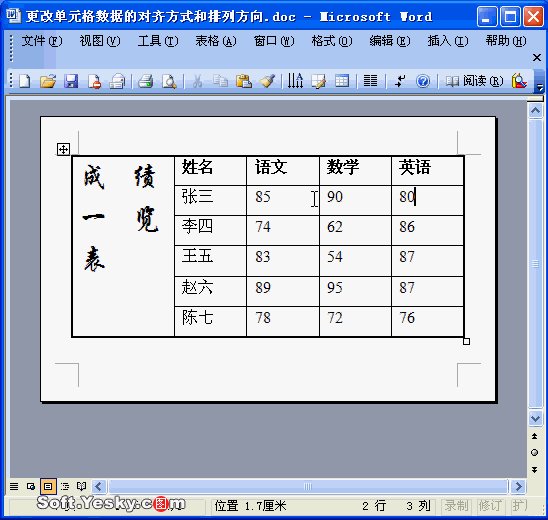
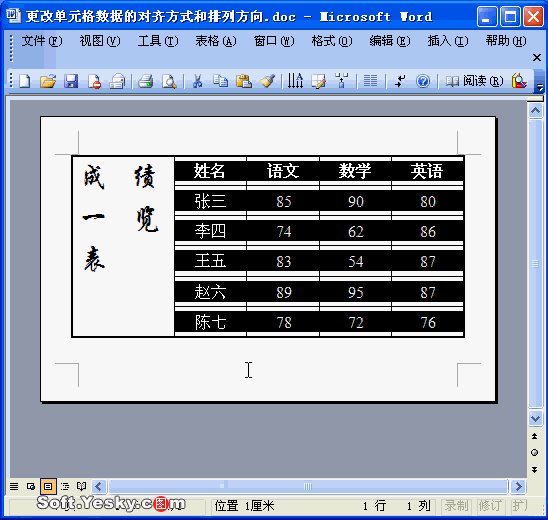
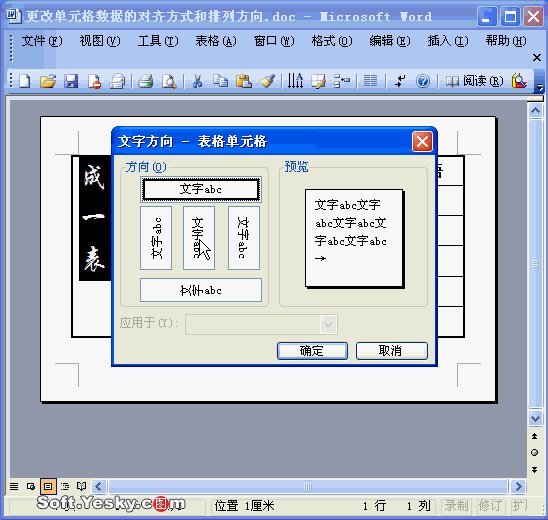
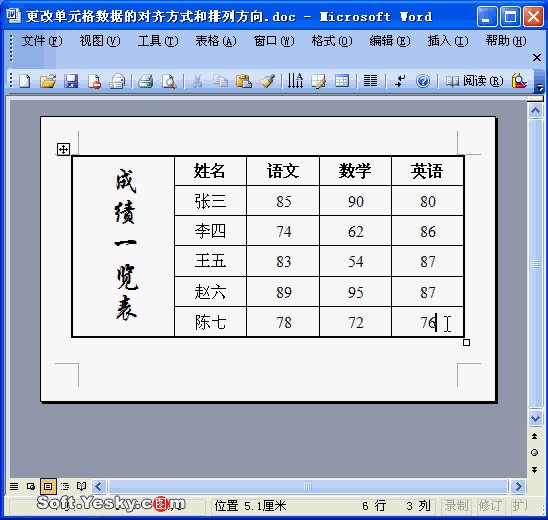
右键,然后再下拉菜单中选择【单元格对齐方式】中的某一种样式即可
怎么用ps做下雪,下雨的特效?给图片添加逼真下雪效果的ps实例教程.
pic格式怎么批量转化为jpgppt如何批量导出jpggifpng图片批量导入图片
15个python web开发也要知道的chrome技巧
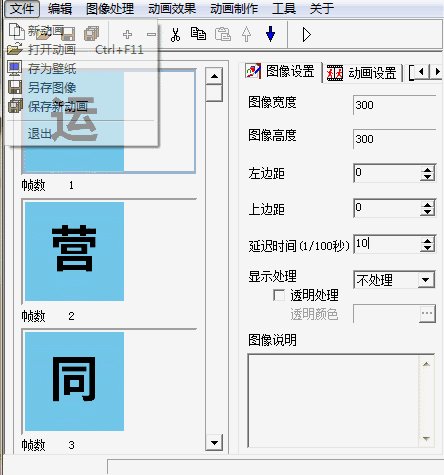
图像保存,点击 "文件--保存新动画",选择要保存的文件夹,就大功告成啦
net webform中的控件,掌握
解决web 应用与浏览器快捷键冲突的一条野路子
【web基础】html & css 基础入门(1)初识
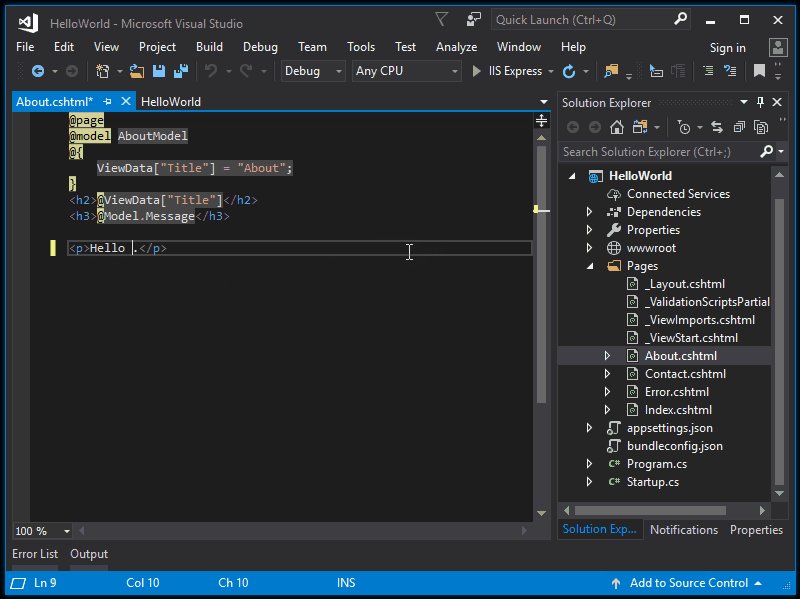
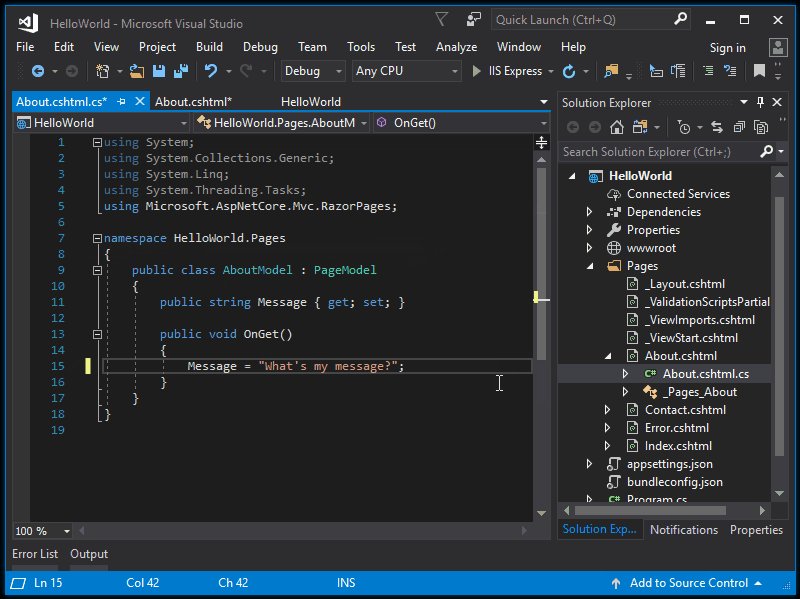
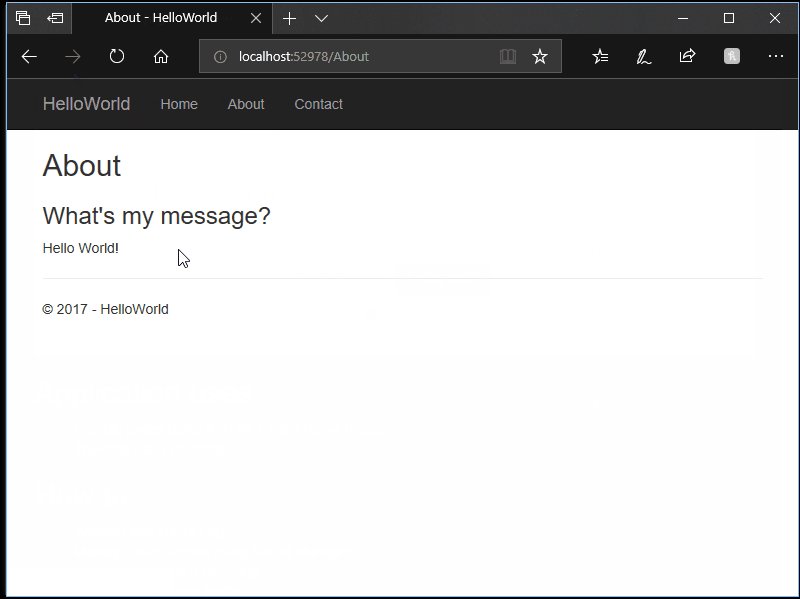
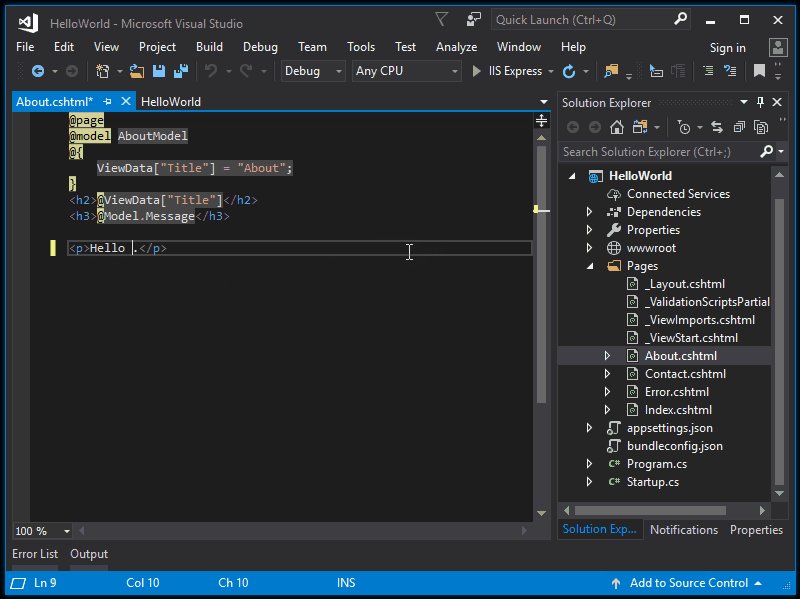
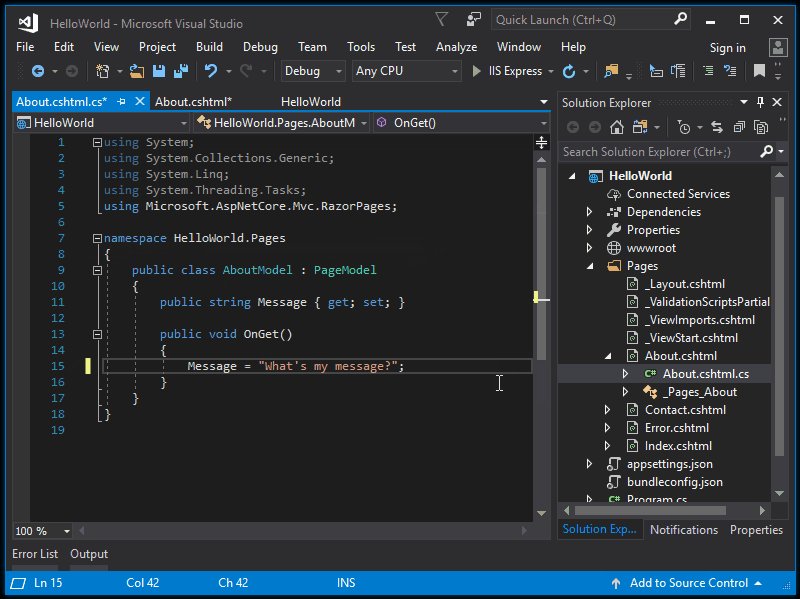
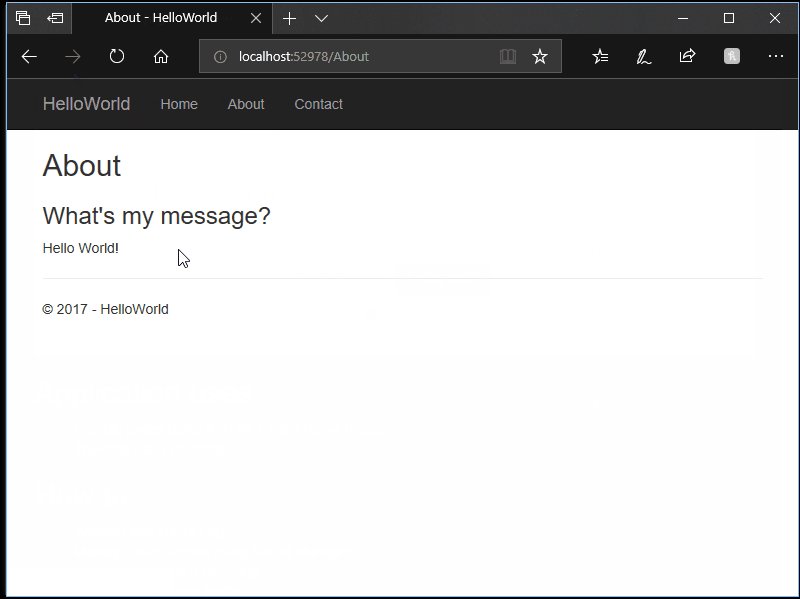
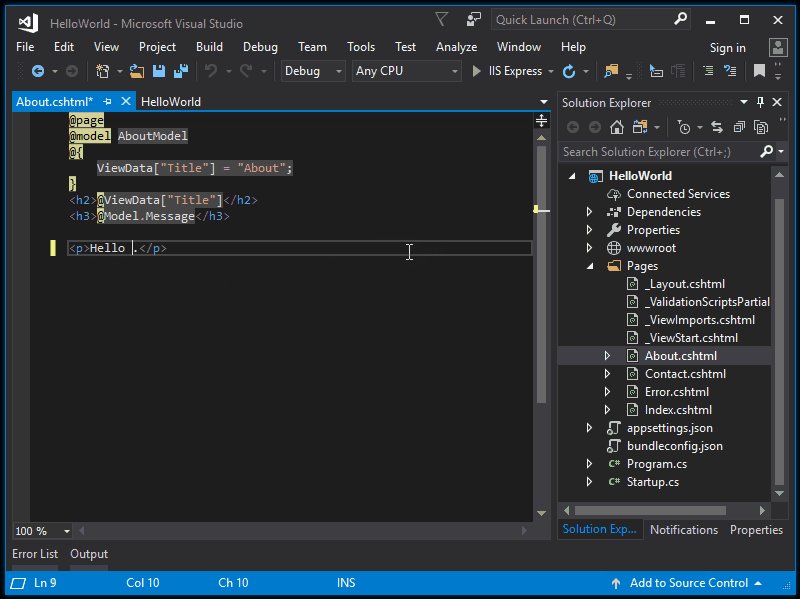
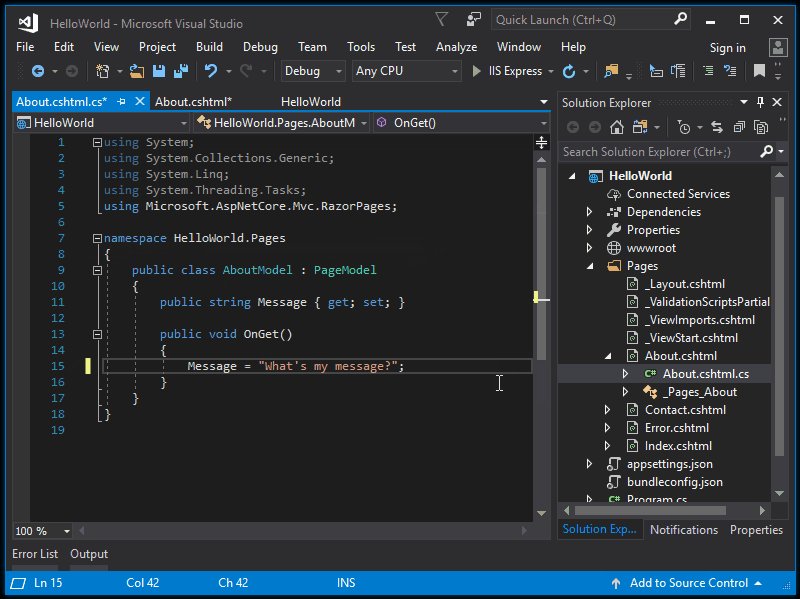
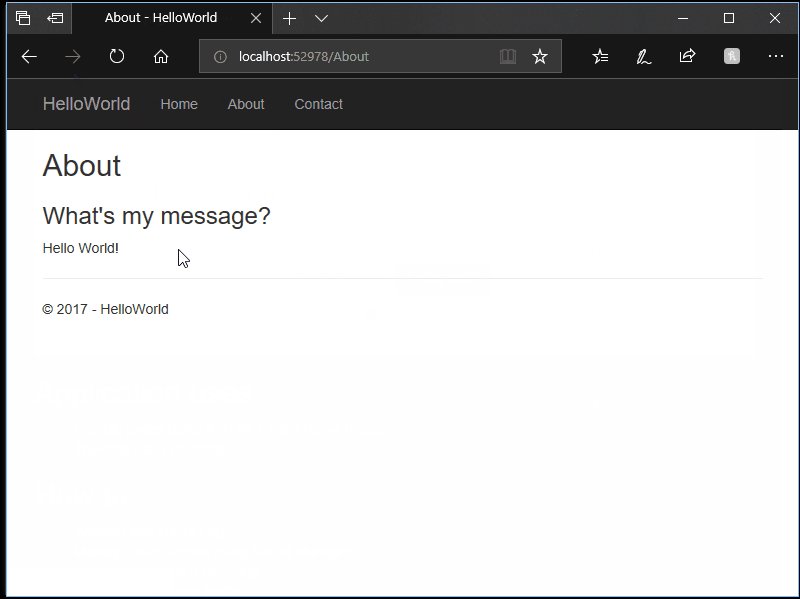
此文件对应于 web 应用中名为"关于"的页,该页在 web 浏览器中运行.
在本单元中,我们将连接到多个不同的"web"数据源.