1 配置javascript语言使用es5语法 nx1mfkilns.gif 4.
2022-03-14 来源:动态图库网

javascript定义类(class) - 第1张 | nliki
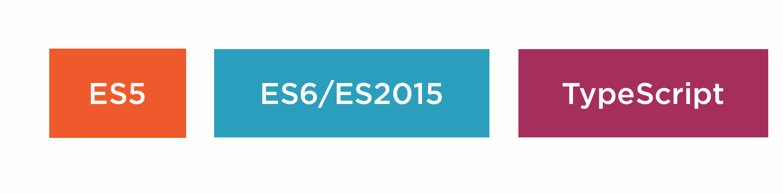
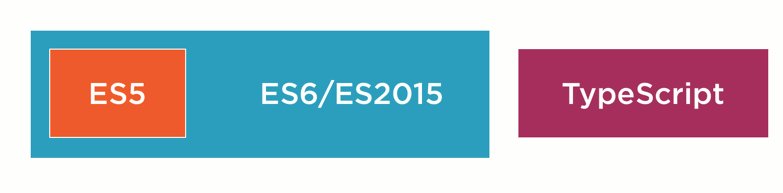
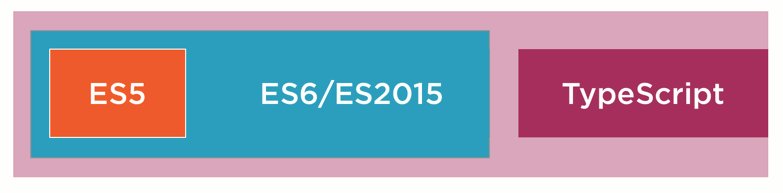
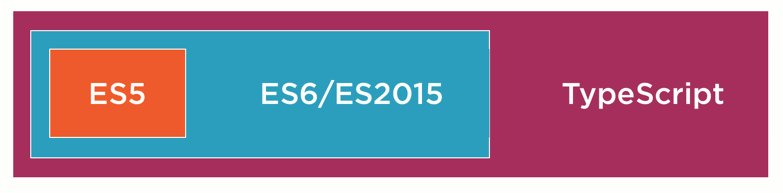
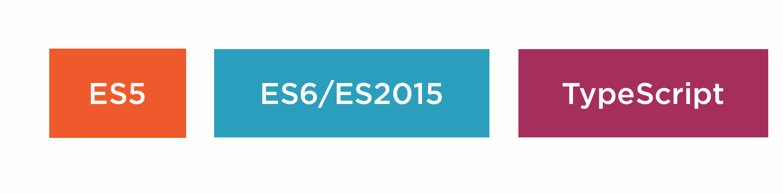
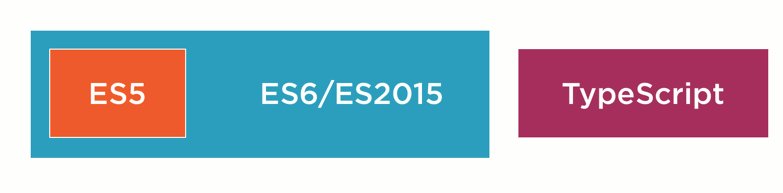
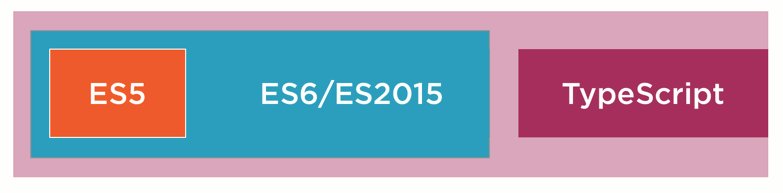
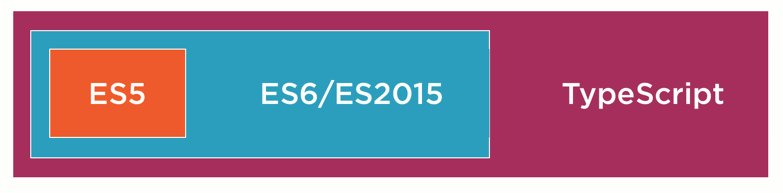
typescript 是 javascript 的超集. es2015 是 es5 的演进.
用原生javascript造轮子,看完这篇文章我会了,你呢?
javascript定义类class
编程语言 javascript > javascript类(class)继承 //es5里面的类
![[译]javascript?可视化:原型继承](/image/loading.gif)
[译]javascript?可视化:原型继承
html(5),css(3),javascript(es5,es6): 编写一个个的页面——>给后端

(5), css (3), javascript (es5,es6):编写一个个的页面 -> 给后端

html(5),css(3),javascript(es5,es6): 编写一个个的页面——>给后端

原生js css实现日期插件_javascript_万仟网
html(5),css(3),javascript(es5,es6): 编写一个个的页面——>给后端

html(5),css(3),javascript(es5,es6): 编写一个个的页面——>给后端

这是es5的原生的javascript封装的函数来实现的react组件.
手把手教你用原生javascript造轮子(2)——轮播图
1 provides one refactoring support available only for javascript
html(5),css(3),javascript(es5,es6): 编写一个个的页面——>给后端





![[译]javascript?可视化:原型继承](http://www.zyiz.net/upload/202001/22/202001221556185630.png)















![[译]javascript?可视化:原型继承](http://www.zyiz.net/upload/202001/22/202001221556185630.png)