选择了gif后,它们会显示在编辑器中,您可以开始将它们拖放到编辑时间(2)
2022-02-08 来源:动态图库网

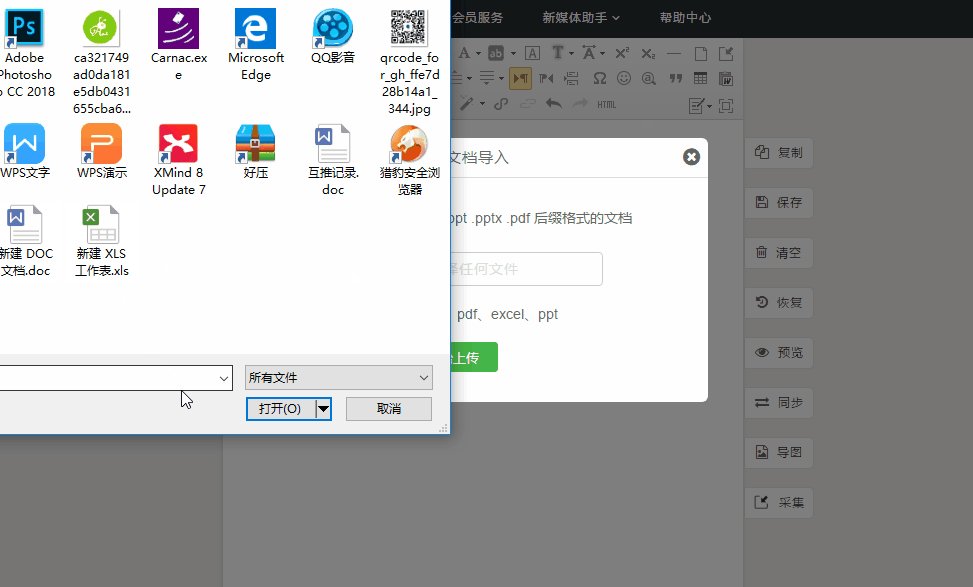
怎么在微信编辑器中导入视频
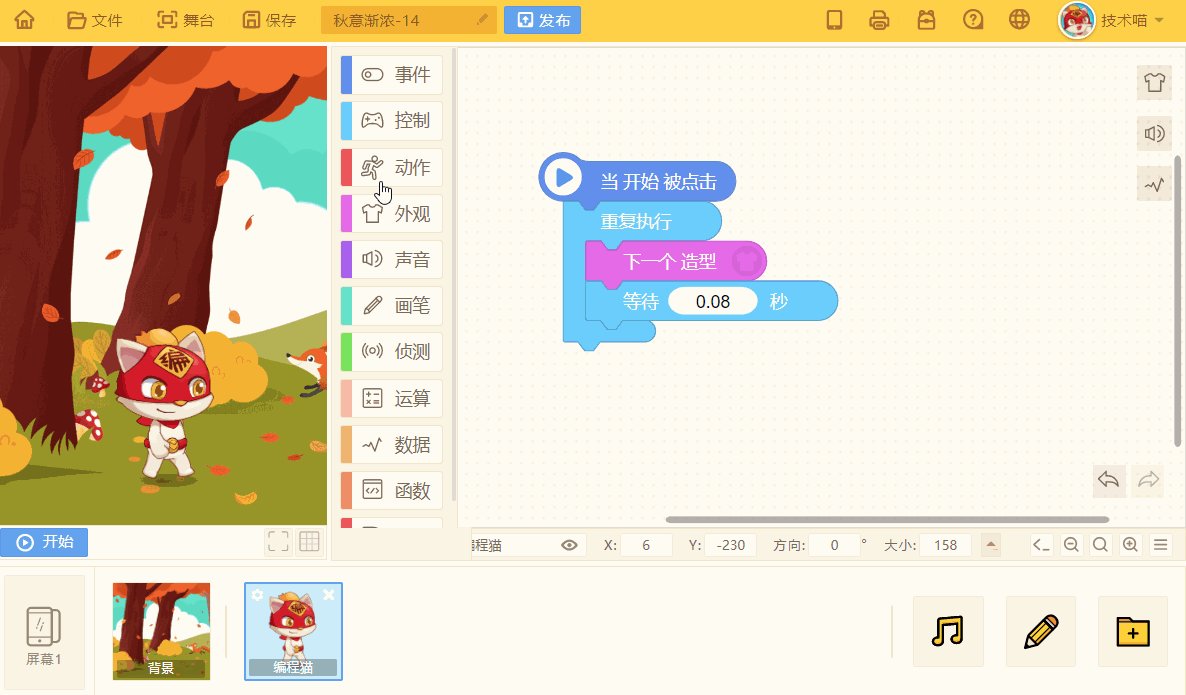
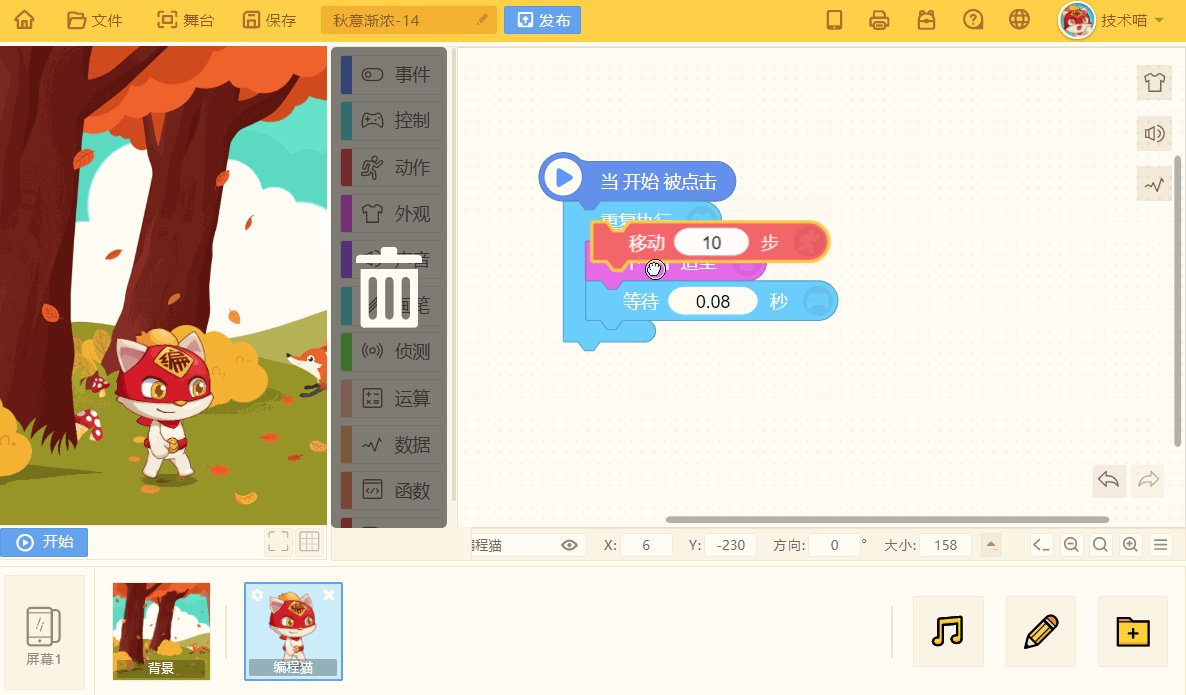
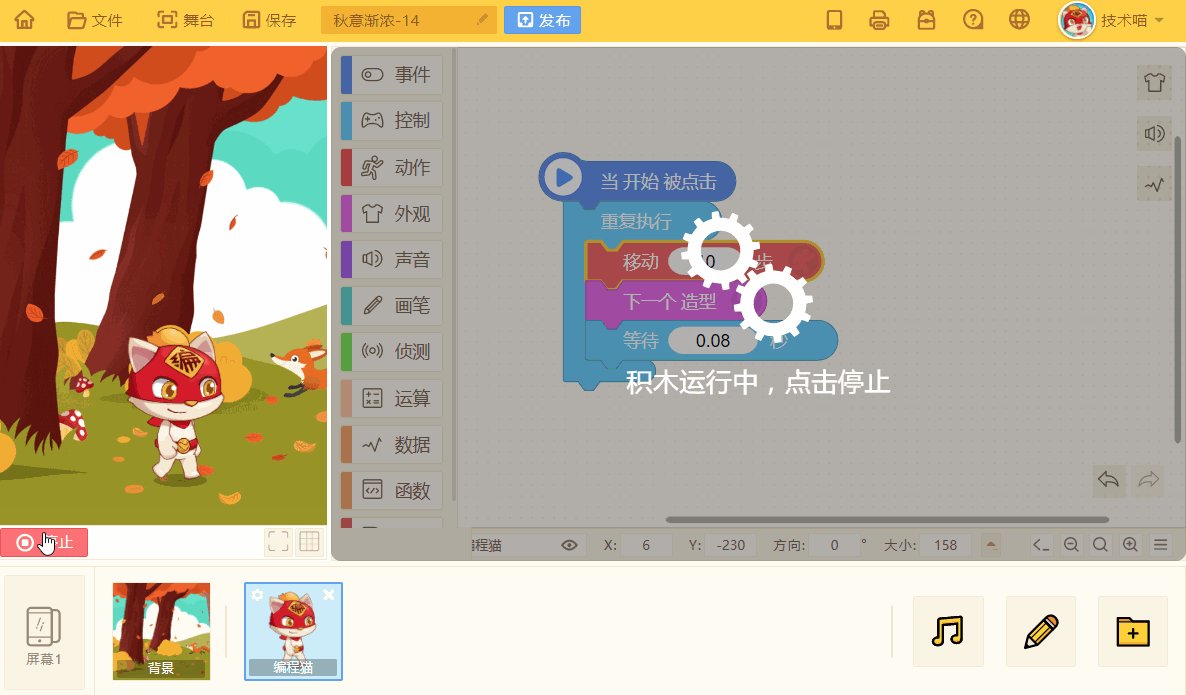
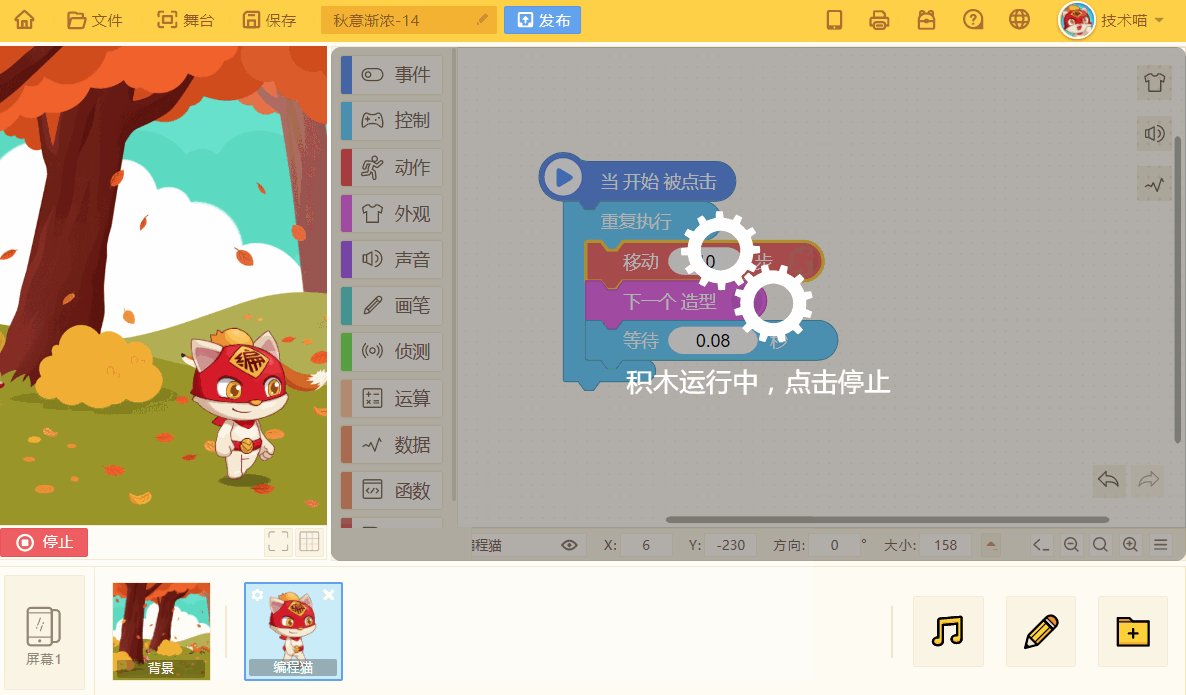
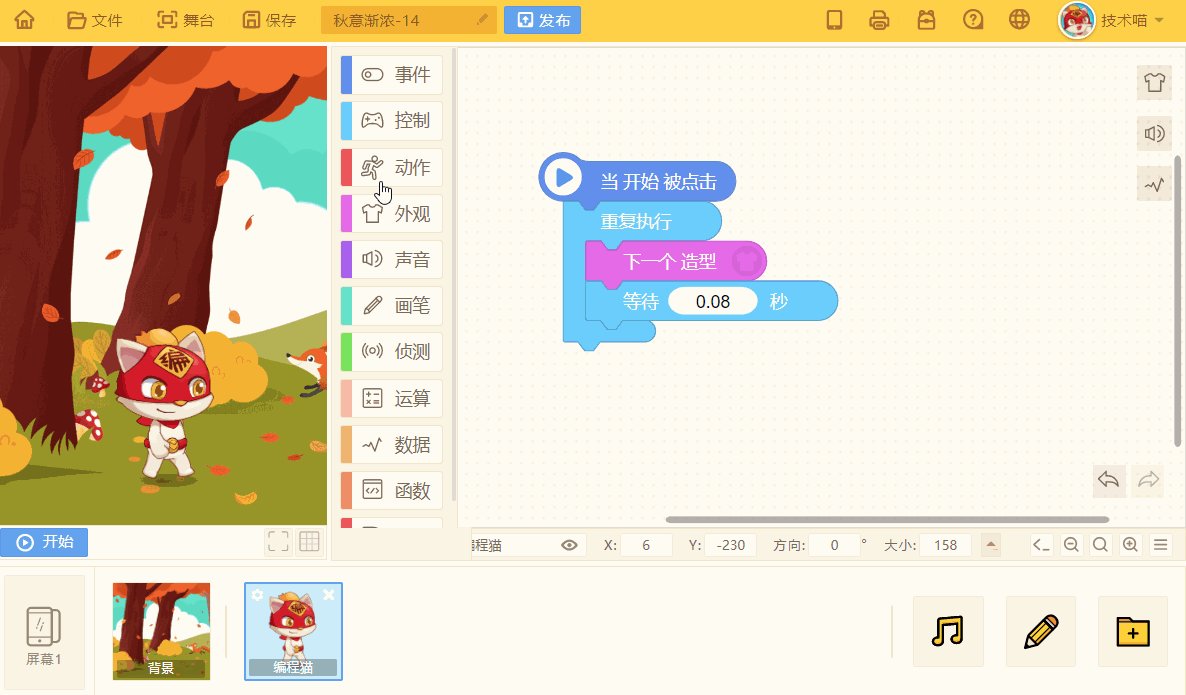
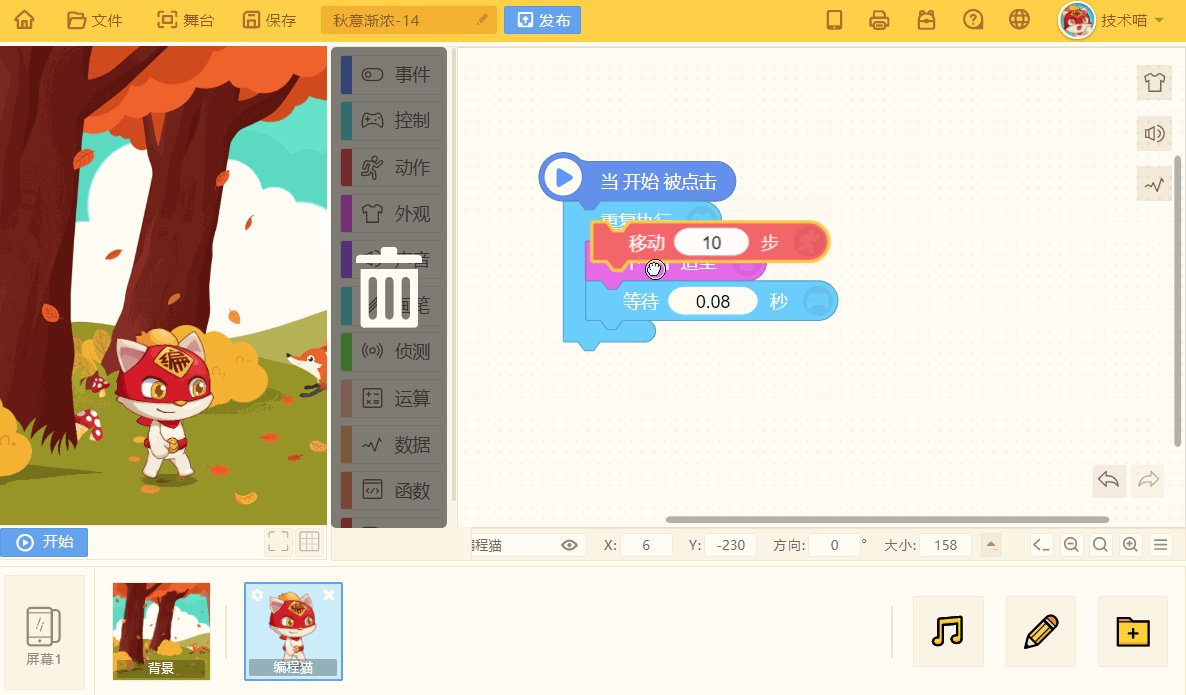
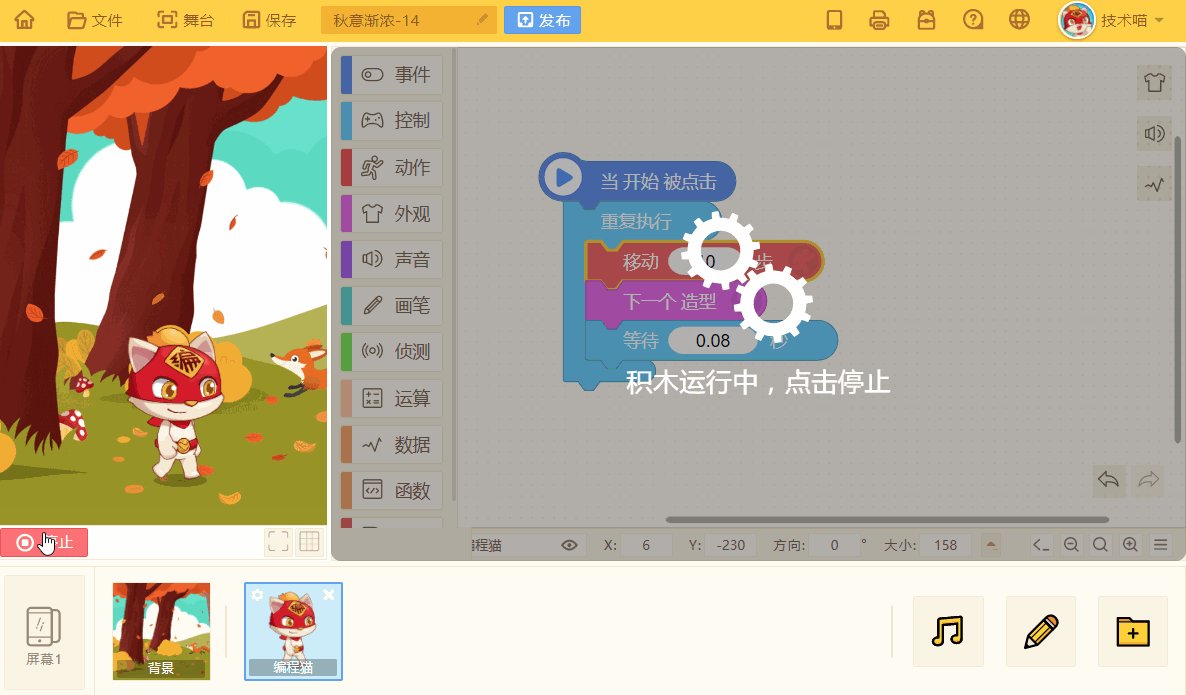
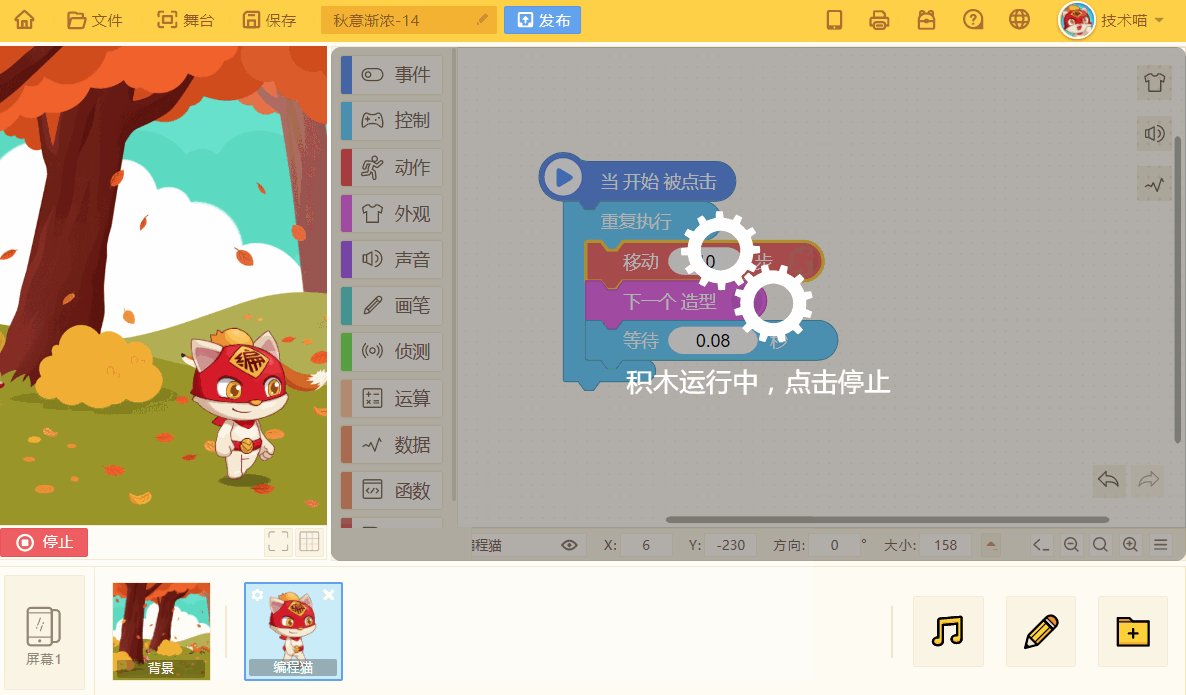
在右边区域内按照你的思路拼接组合起来,点击开始按钮,就可以在左边
在了解了 可视化搭建框架 的 "内涵" 之后,我们开始今天的核心内容
1 如何改文字 将样式置入编辑区内,直接修改样式中文字就可以了.
世界上最牛的编辑器: vim 3 (原创动图演示所有例子!
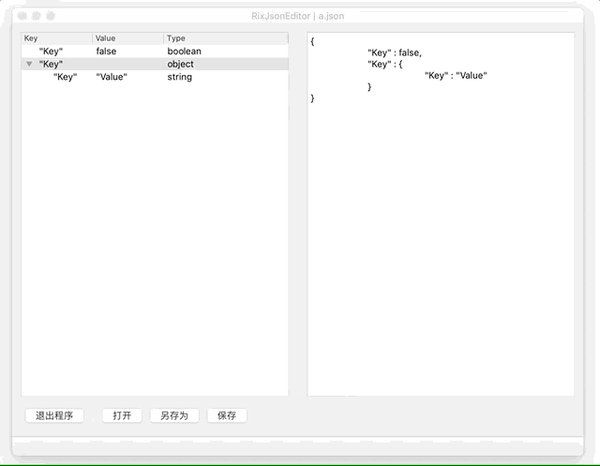
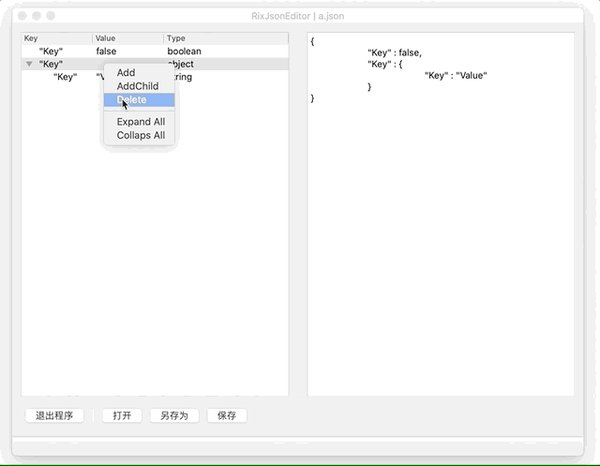
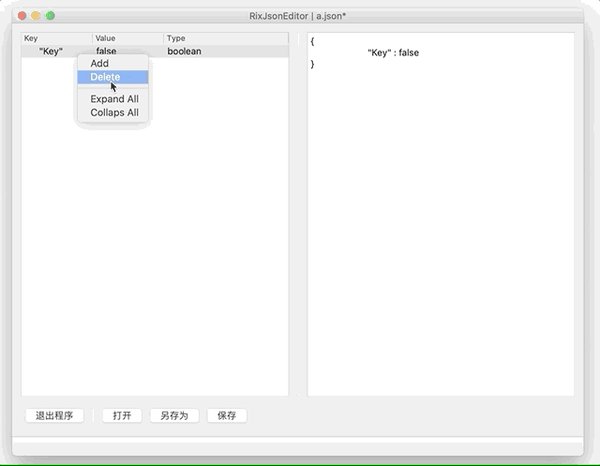
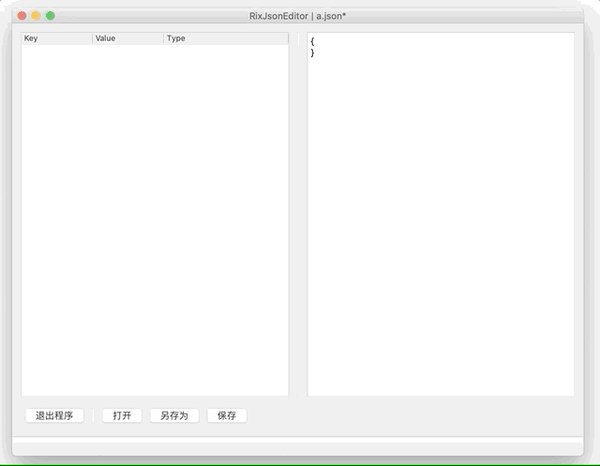
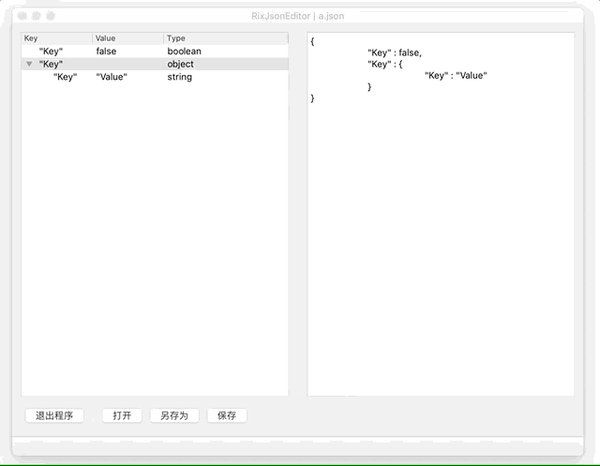
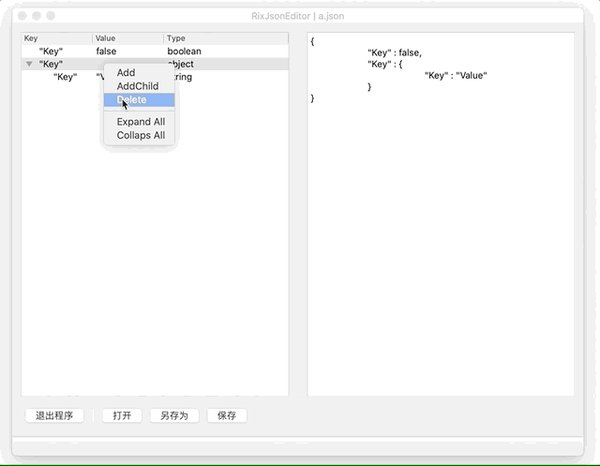
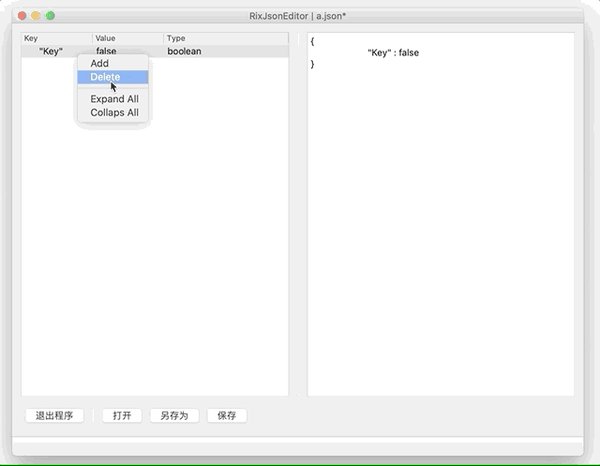
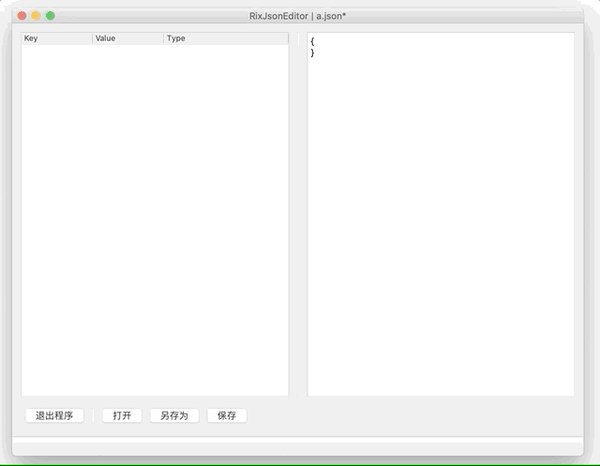
从零开始,使用qt编写json编辑器 0 - 展示
length > 0) { helpstring = "你选择了" &

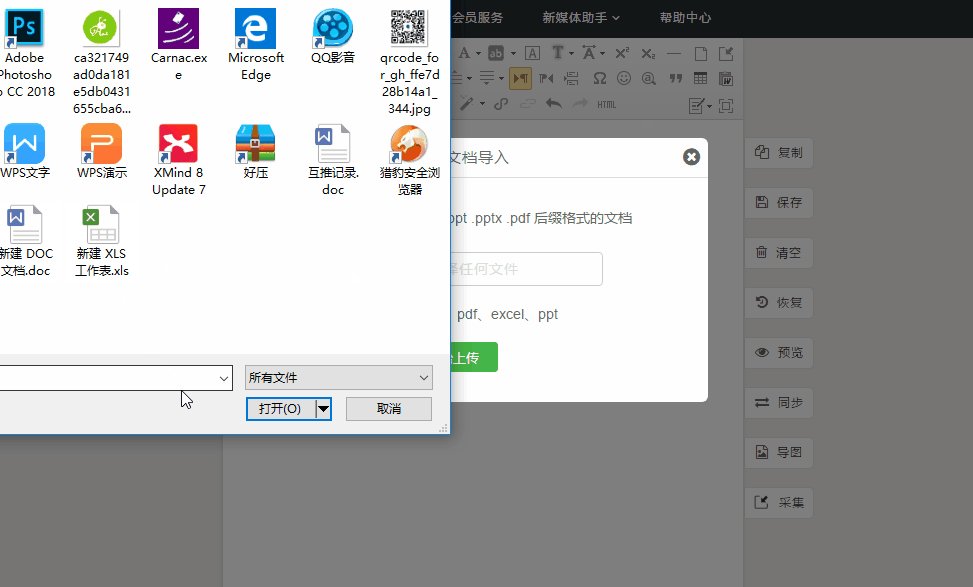
第三步:点击"开始上传".
96编辑器:一款编辑美化微信公众号文章的网页排版工具
古腾堡编辑器中插入并显示pdf文件wordpress插件pdf block
如何使用闪电pdf编辑器处理pdf相关问题
vi编辑器简介
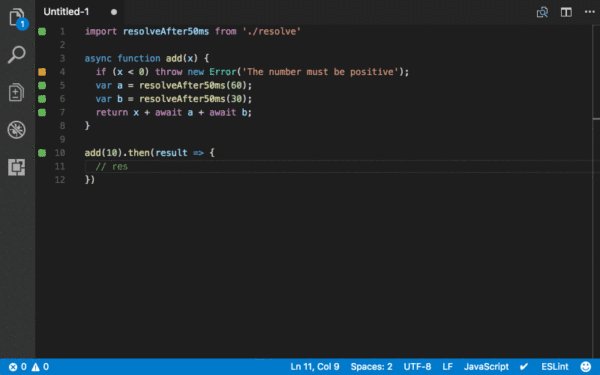
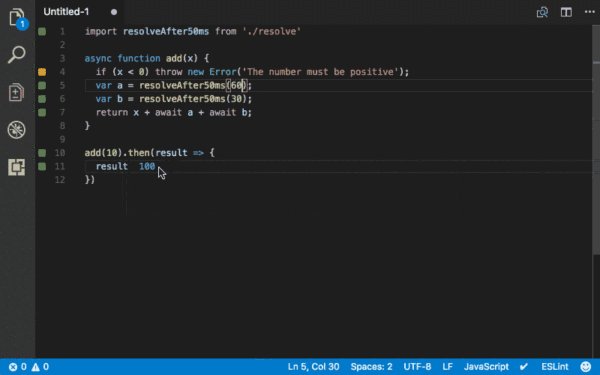
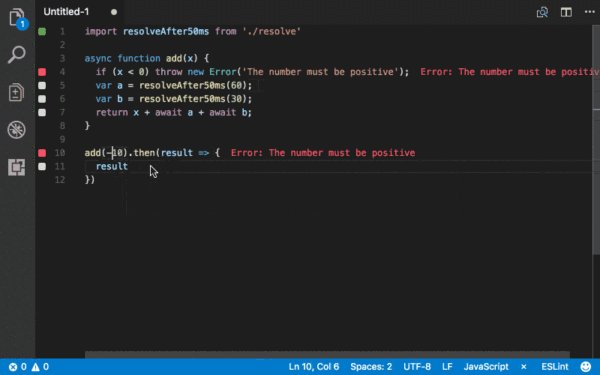
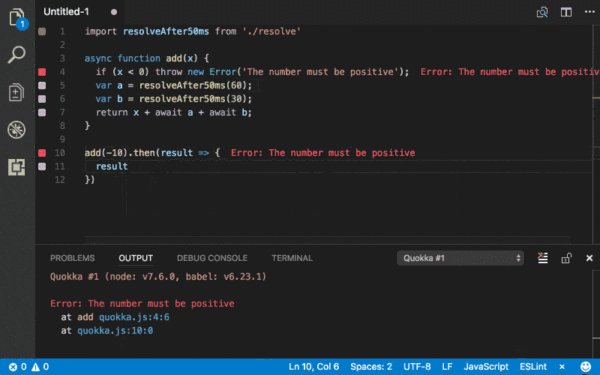
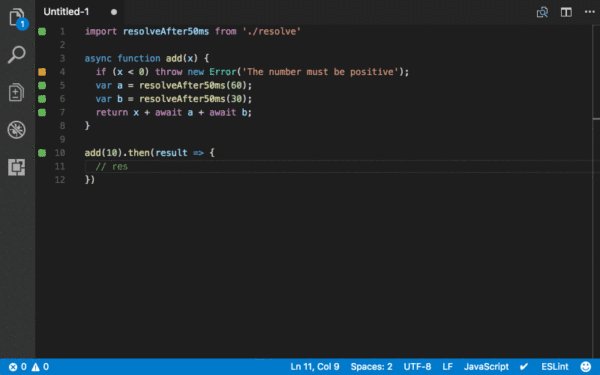
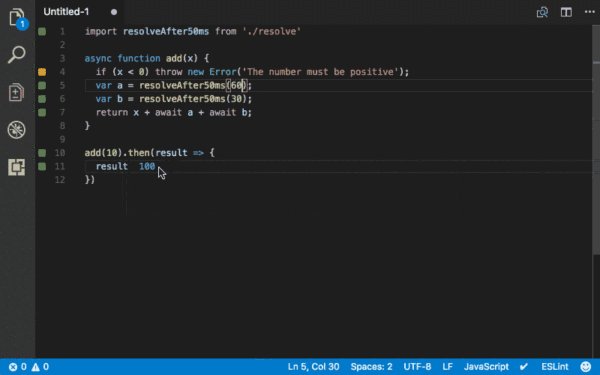
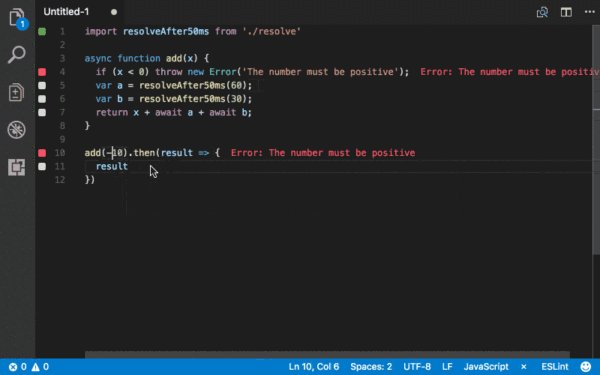
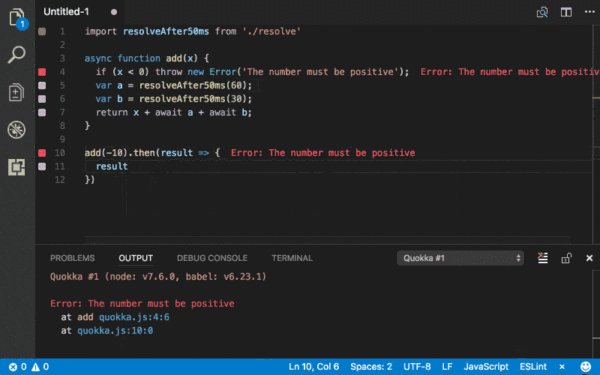
js 会在您键入代码编辑器中显示各种执行结果时立即运行您的代码.
date editor提供一个触摸友好的ui模式,用可滚动瓷片选择日期