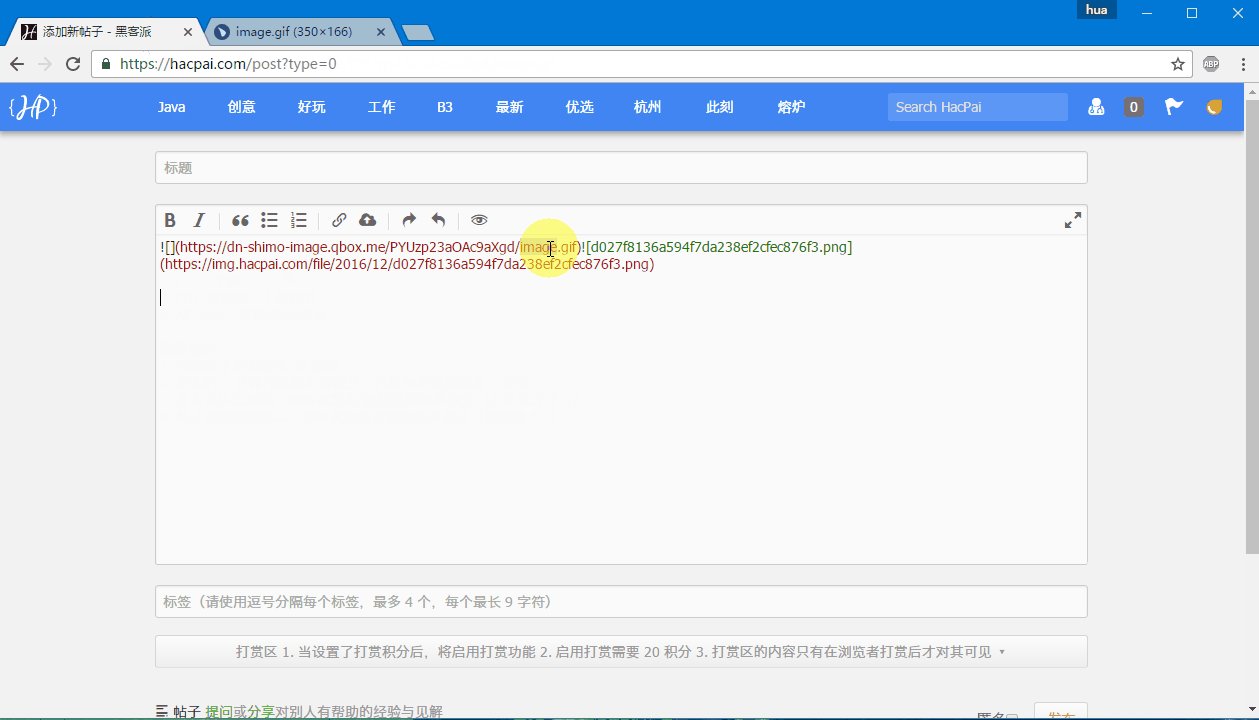
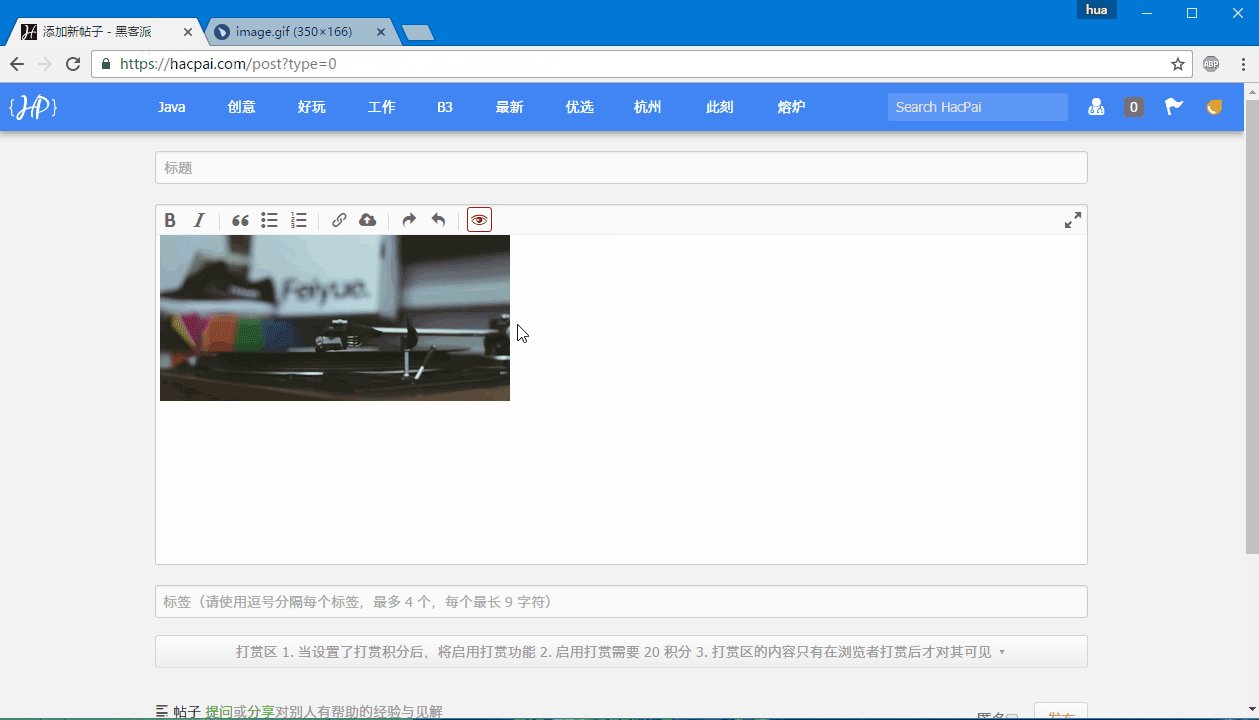
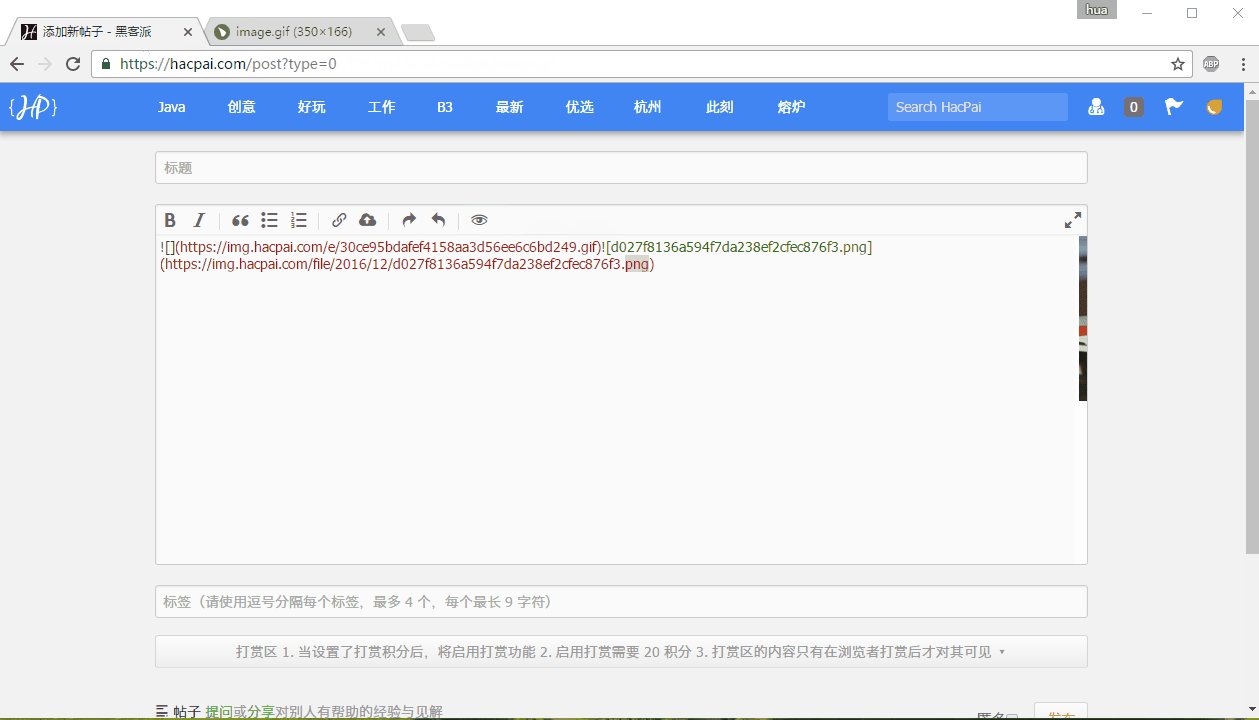
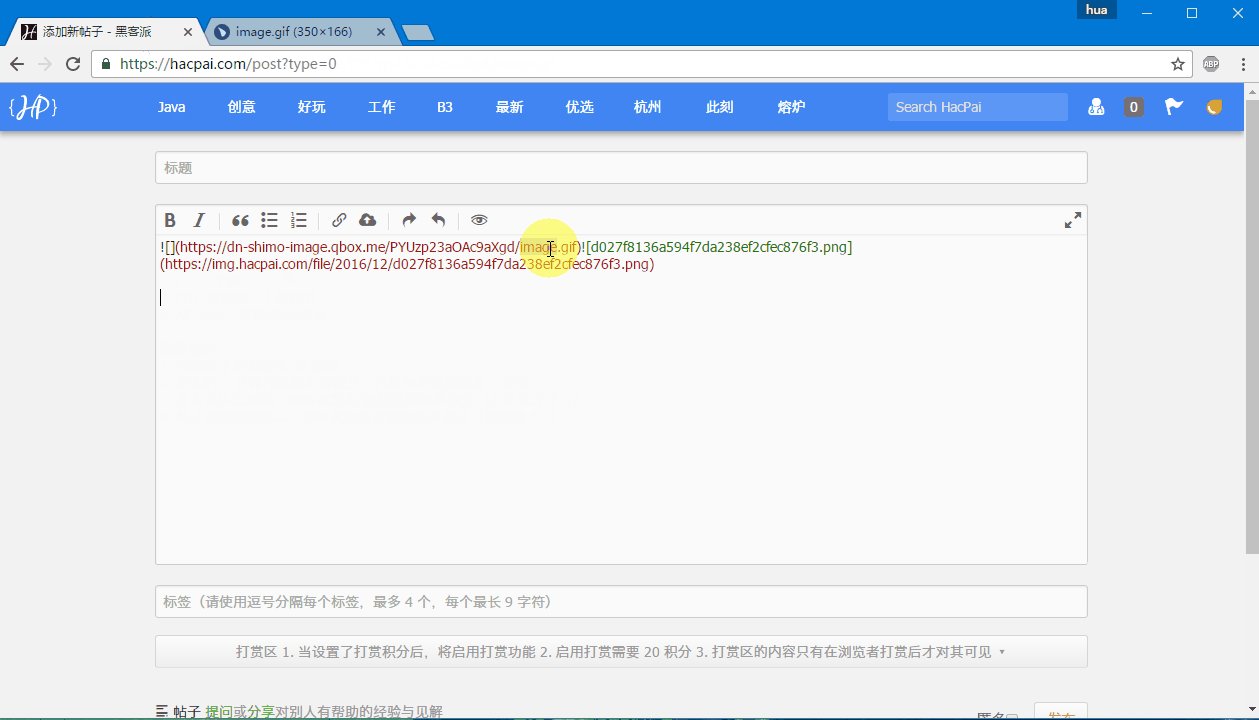
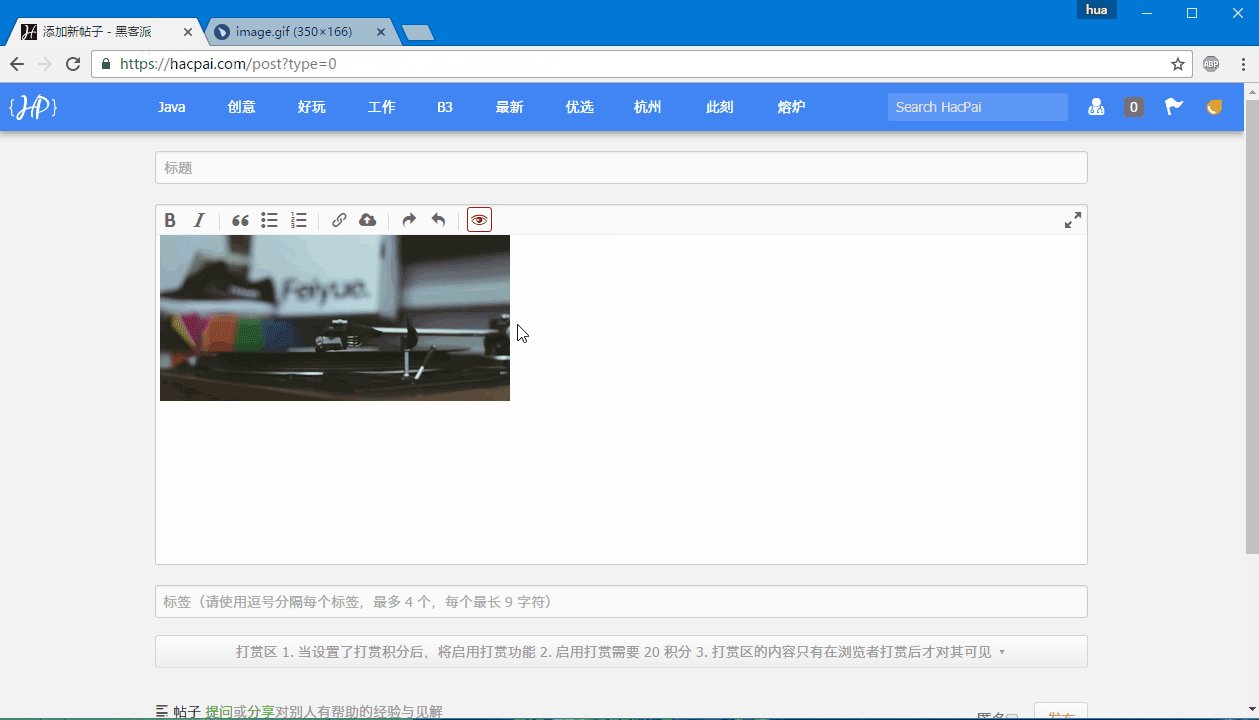
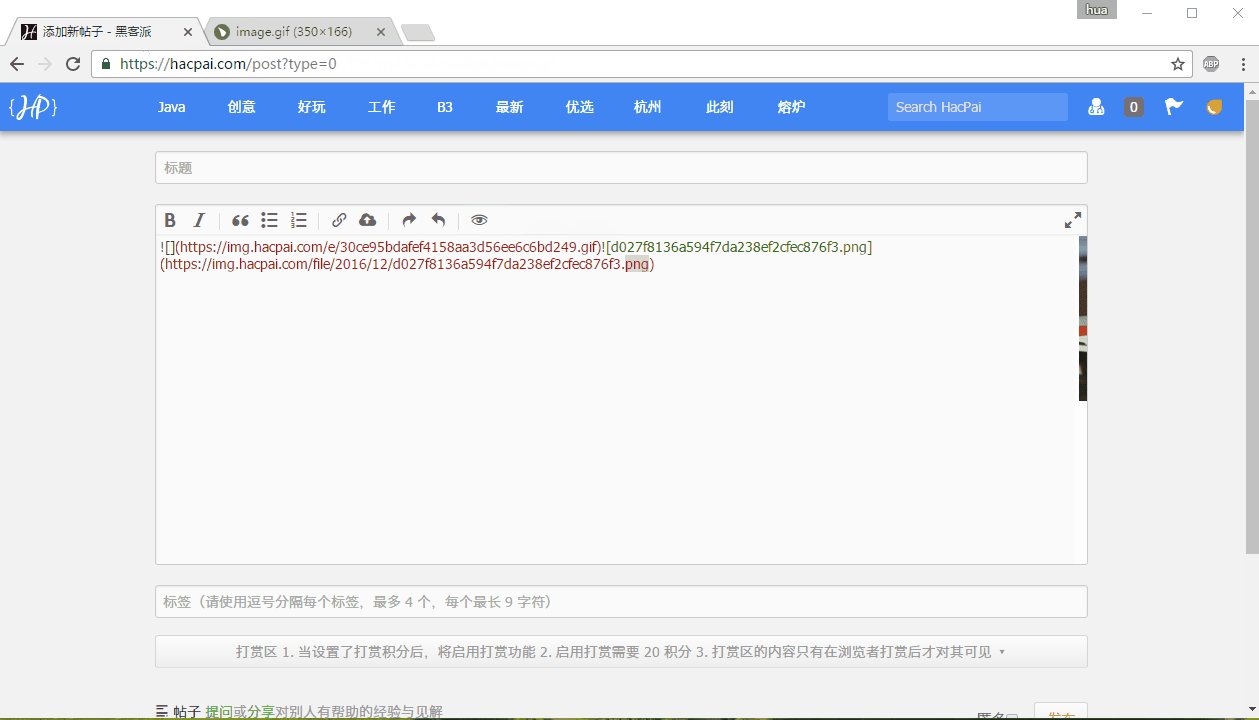
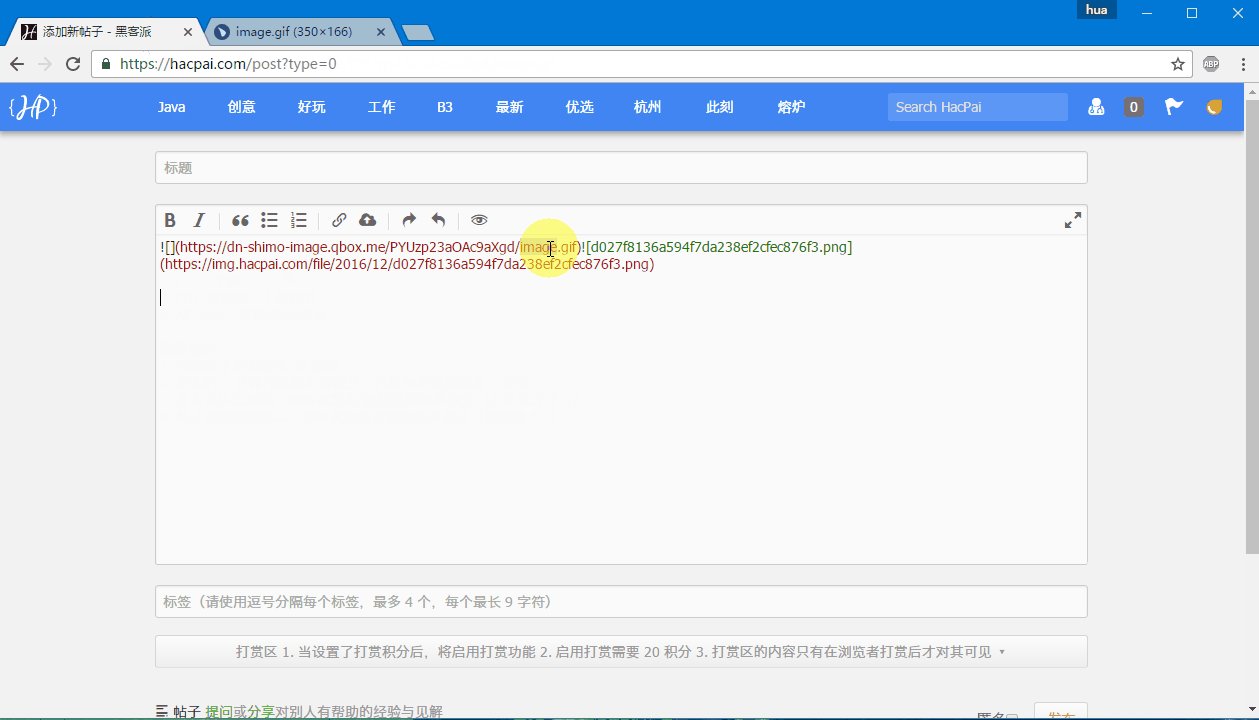
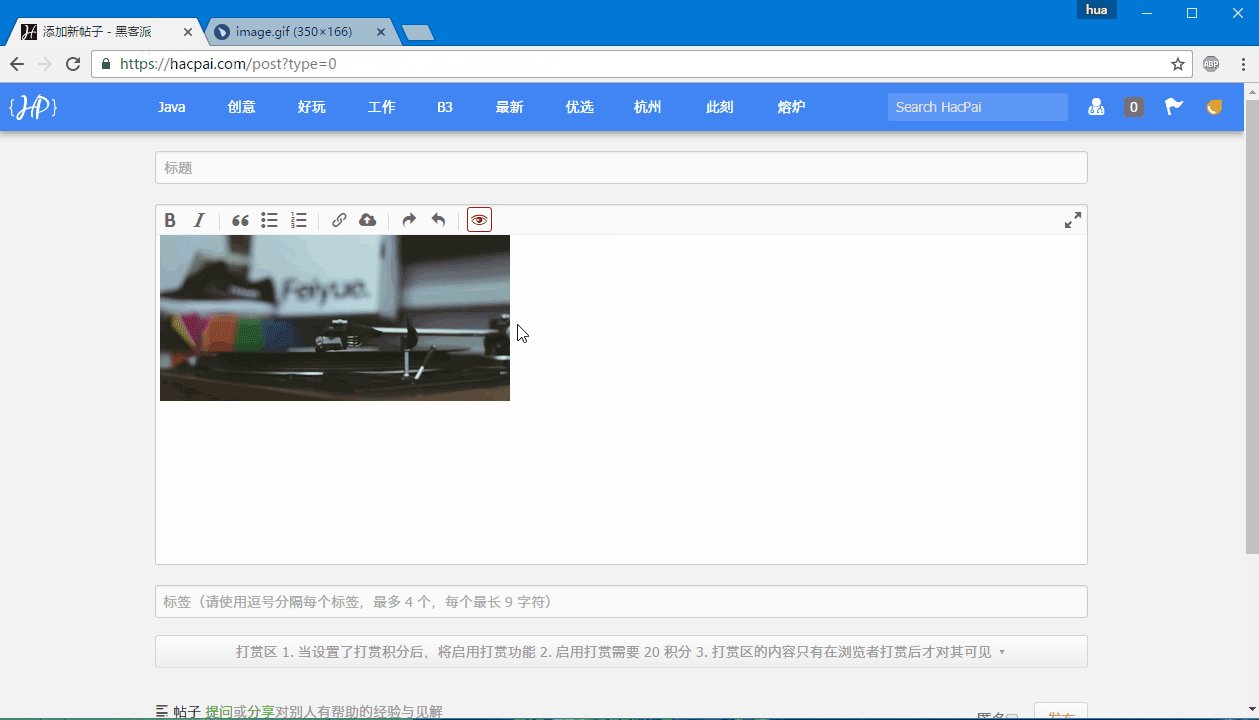
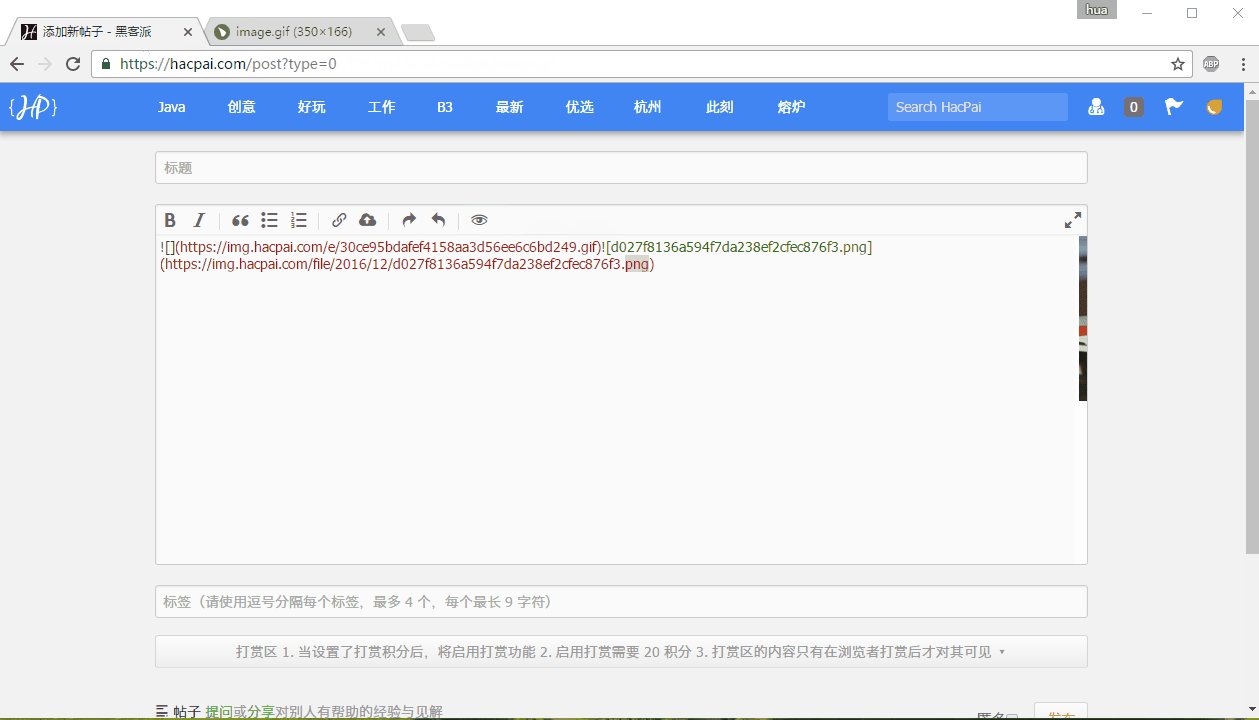
编辑器 gif 动图上图 bug
2022-02-08 来源:动态图库网

编辑器 gif 动图上图 bug
【转载】世界上最牛的编辑器: vim 2 (原创动图演示所有例子!
世界上最牛的编辑器: vim 3 (原创动图演示所有例子!
解决content-typebug.gif
世界上最牛的编辑器: vim 3 (原创动图演示所有例子!
编译器bug复现.gif
文本编辑器 notepad 7.5.5,功能增强和 bug 修复
世界上最牛的编辑器: vim 3 (原创动图演示所有例子!
pycharm 编辑器教程 - 在 pycharm 里使用版本控制
那么,提醒你最简单的解决方式就是在play模式下,改变编辑器的play模式
编辑器 gif 动图上图 bug
弄成动图有点奇妙的bug_(:зゝ∠)
gif图
怎么编辑gif图片 怎么编辑qq动态表情
一组超可爱的loading加载动图 图源微博
插入动图 - 帮助中心 - 96微信编辑器