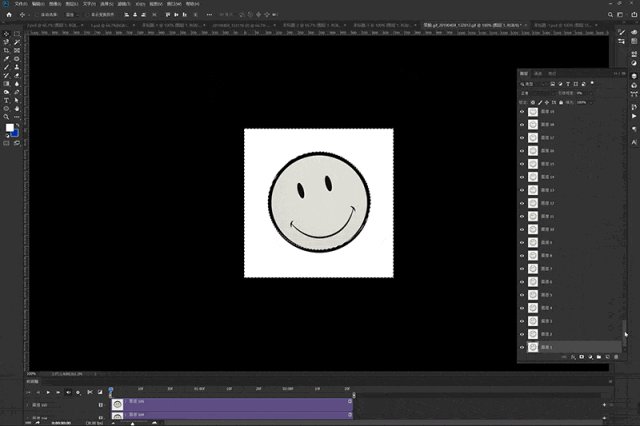
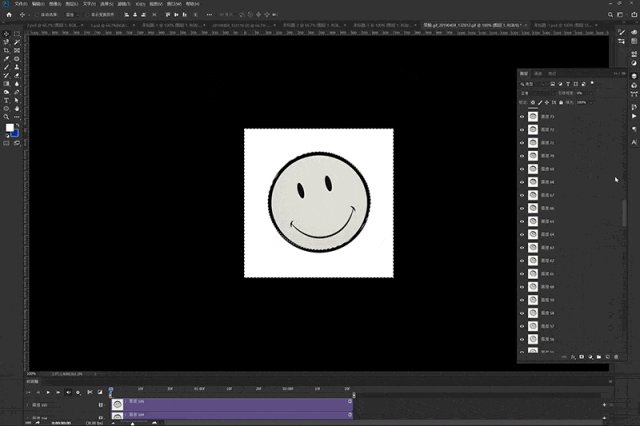
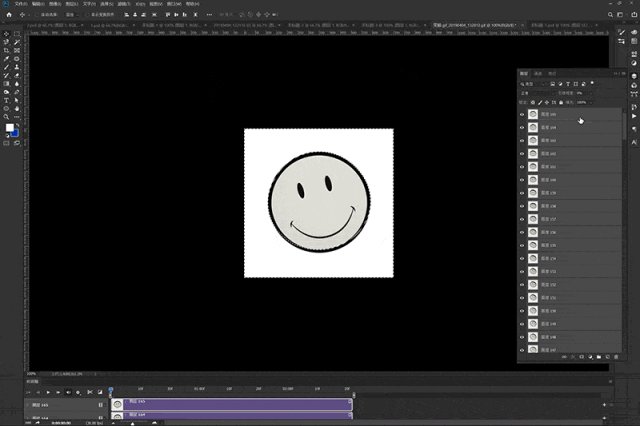
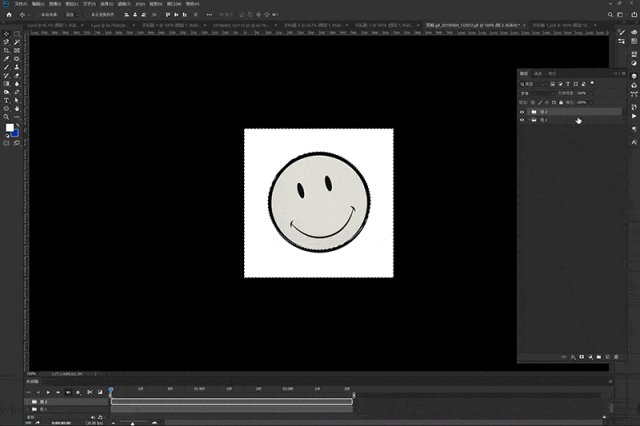
将gif拖图进ps,重复如上步骤将每层图处理好,再将目标gif拖进ps,把
2022-01-20 来源:动态图库网

将gif拖图进ps,重复如上步骤将每层图处理好,再将目标gif拖进ps,把
如果需要, 者点击垃圾桶图标将其删除.
ps如何将不同几张不同焦距的照片合成一张清晰的照片?
log("在目标对象内释放");// ps: 此事件必须保证ondragover事件阻止
批量技巧,gif动画合成批量处理技巧-ps教程网
ps cc2019新增功能详解
ps怎么设置gif大小? photoshop改变gif动图大小的教程
可以将作为源的图像复制到目标区域.
将所有可视图层拷贝合并到目标图【ctrl shift alt e】 "/>
"/>
当你打开非常多的ps文件,只想针对目标文件进行修改>下拉"档案"菜单>

将文件夹里要处理的图片拖入到ps中来.
ps基础入门,图像修复工具的介绍与使用
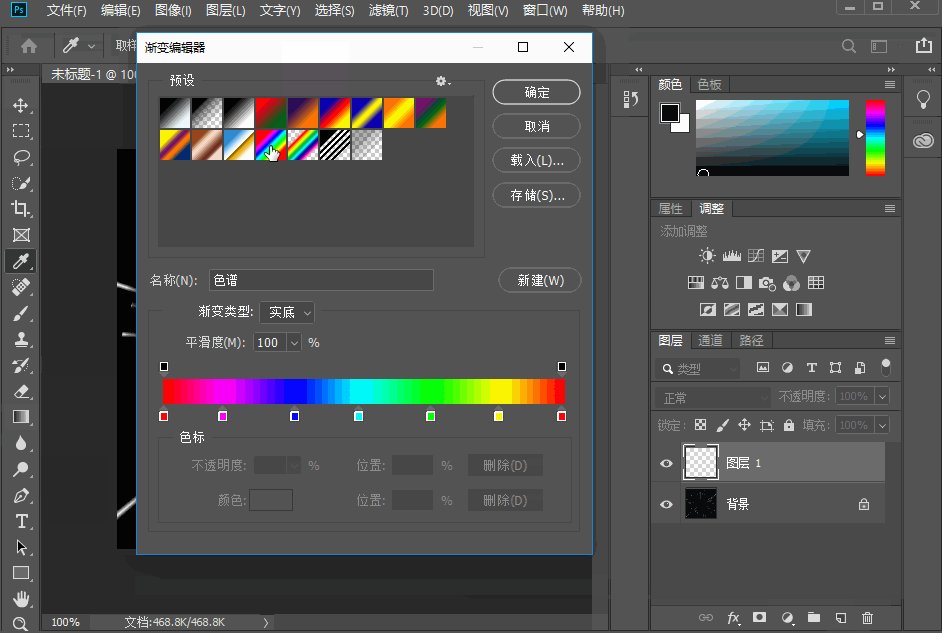
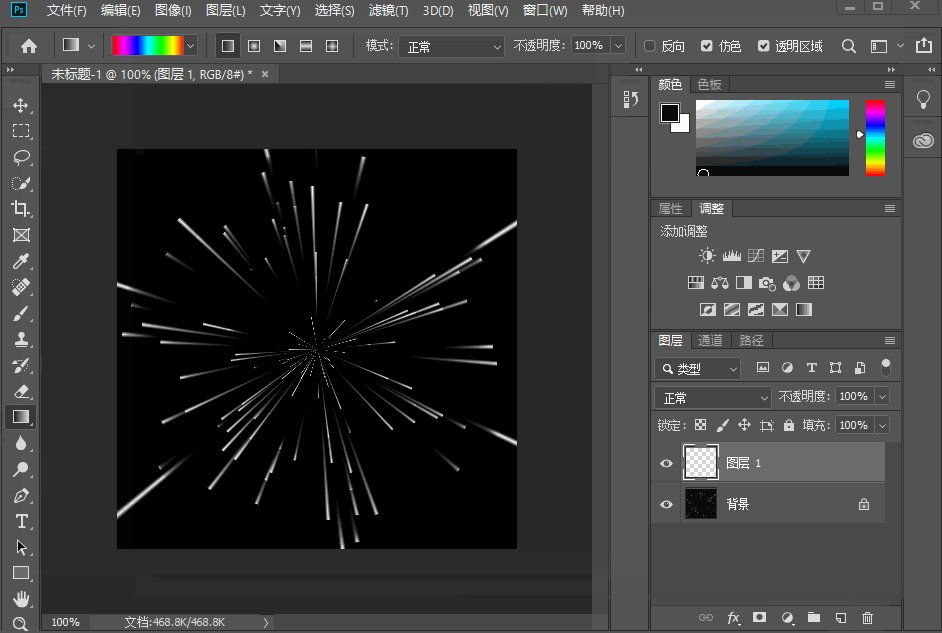
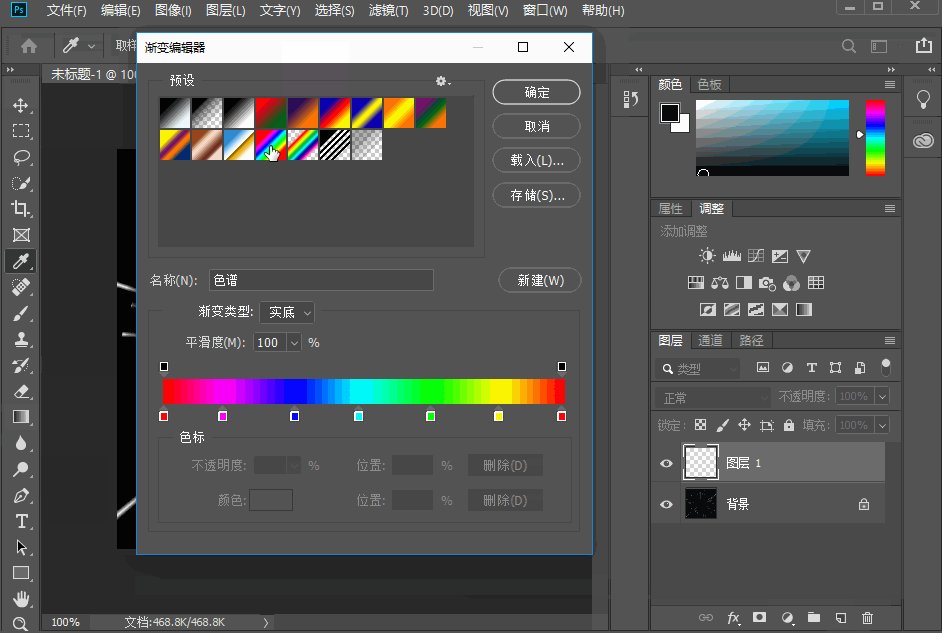
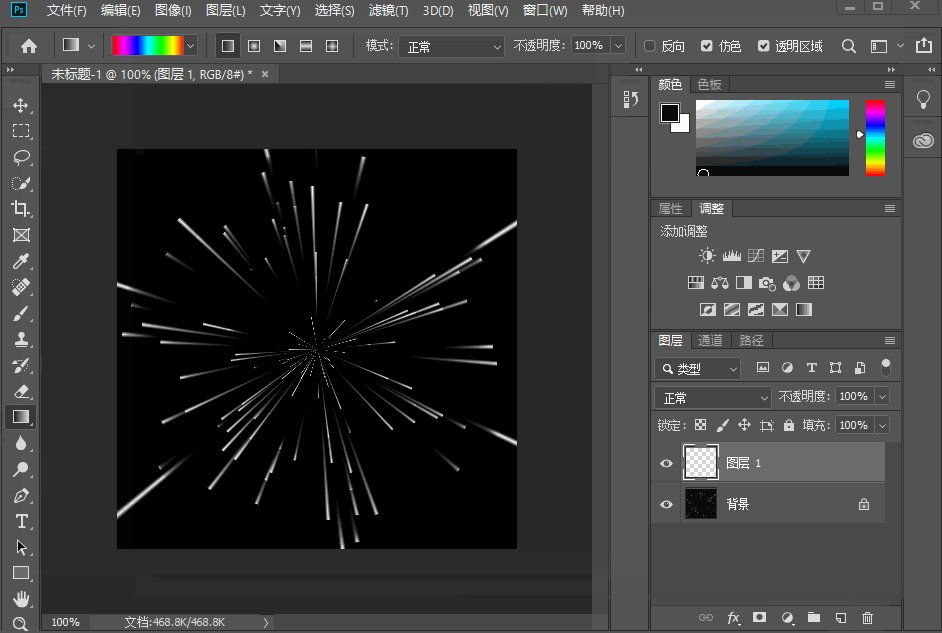
2,从左往右拉一条渐变,彩虹色将整个画布填充了,在ps的右下角,将
人人都必须掌握的12个ps技能
在这个界面中,我们可以将编排好的图层独立处理
自动:自动算出目标对象的填充区域 矩形:自动画出目标对象填充使用的









 "/>
"/>














 "/>
"/>