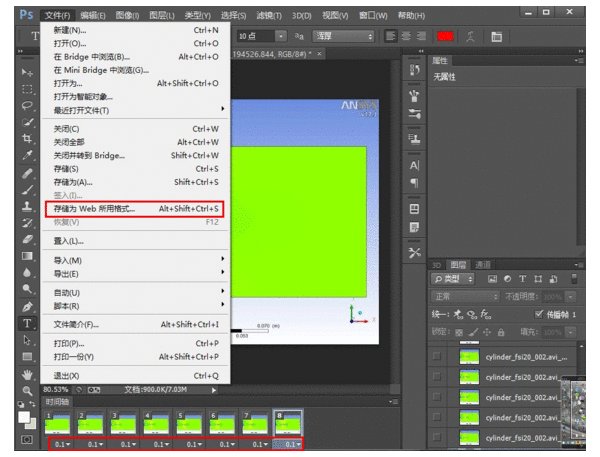
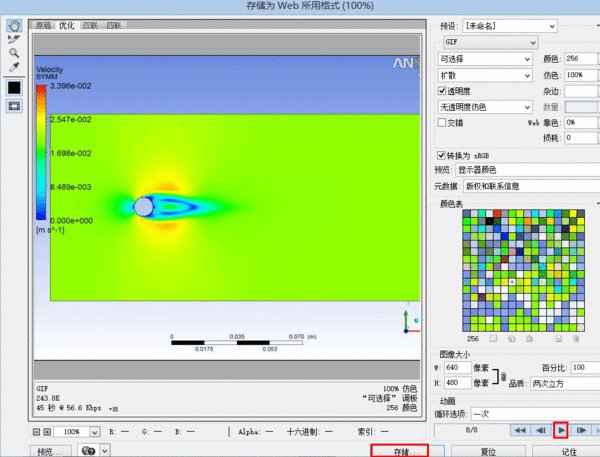
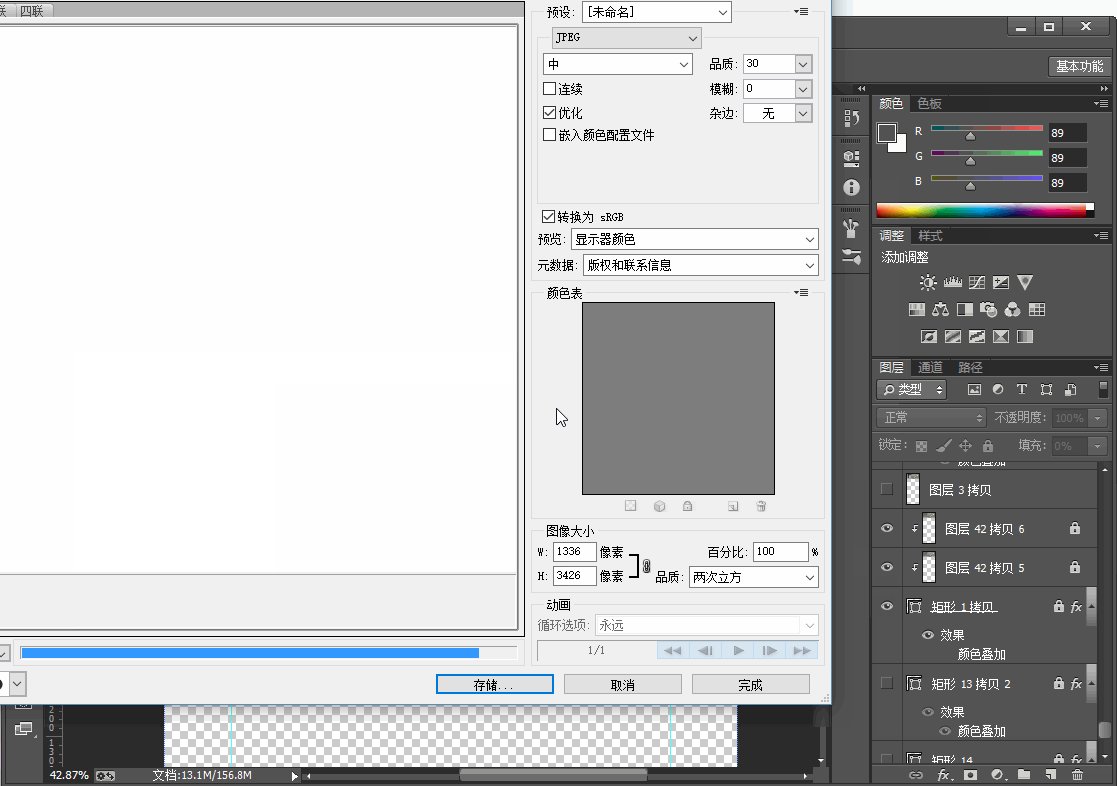
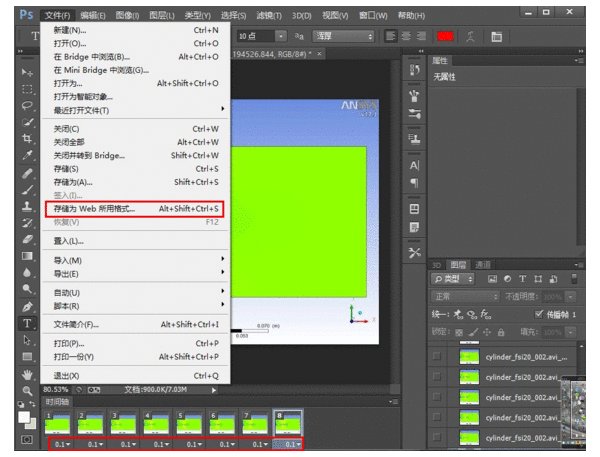
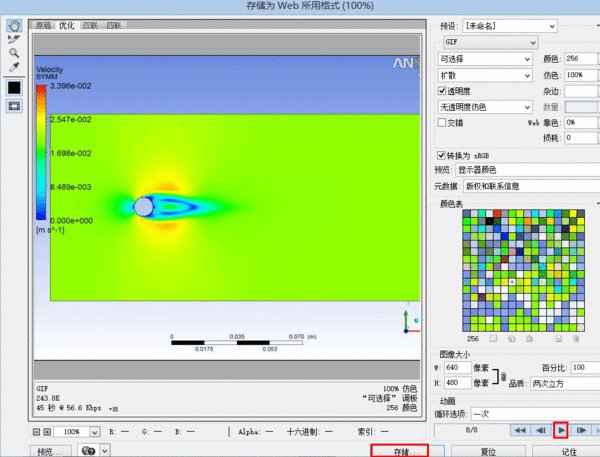
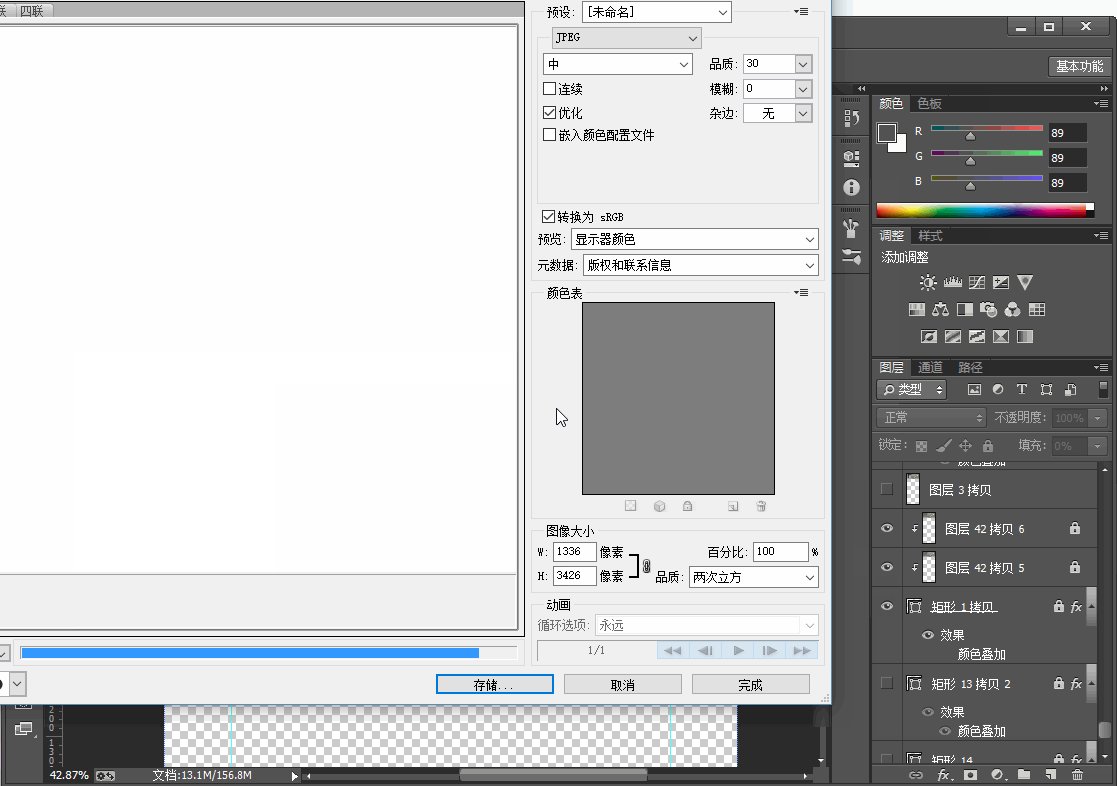
9,最后,保存,ps保存gif不是直接按保存的,要选 文件-储存为web所用
2022-01-20 来源:动态图库网

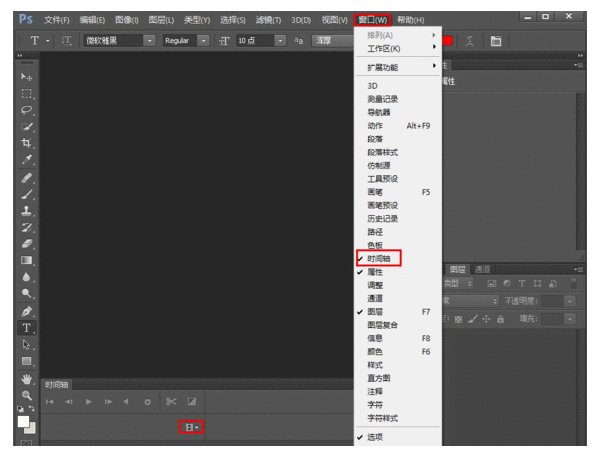
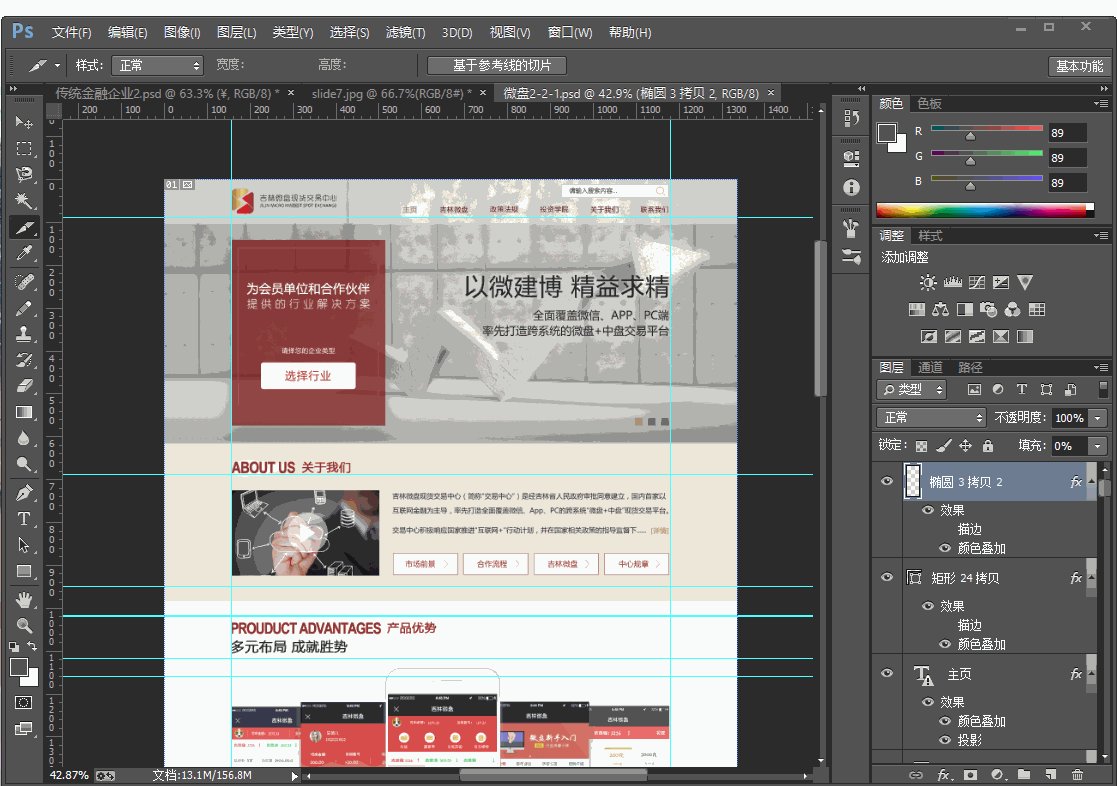
ps右边的图层栏不见了怎么解决-电脑软件-web开发者网
时间设置好了以后,打开【文件】——【存储为web所用格式 】
10,此时就可以保存了,执行【文件】——【存储为web格式】,存为gif
存储为 web所用格式(快捷键ctrl shift alt s),选择jpg格式,进行存储
时间设置好了以后,打开【文件】——【存储为web所用格式 】
单击"文件——存储为 web 和设备所有格式.
顶部工具栏第一个【文件】→【存储为web所用格式】,确定文件格式为
如果要做成视频,可以直接将gif动图导入视频编辑软件.
9,最后,保存,ps保存gif不是直接按保存的,要选 文件-储存为web所用
点击文件——保存为web格式,这样一张3d的gif图就完成了.
如下图所示: 想要了解web前端知识,请查阅 html中文网 !
存储为web所以格式--gif--循环选项--永远保存即可(动画格式gif).
13,最后另存为web模式,注意后缀民要改成gif
让图片的停留时间保持基本一致 5,存储为web所用格式
「闪图」功能 就可以将图片转为 gif 操作简单,很容易上手 最后推荐的
"存储为",把图片保存为"/>
大功即将告成,最后在菜单栏中 点击"文件"-->"存储为",把图片保存为