只需要改一下拓展名(改成gif)即可,同样是图片文件,打开方式一样,所以(2)
2022-01-14 来源:动态图库网

windows批处理之修改文件名
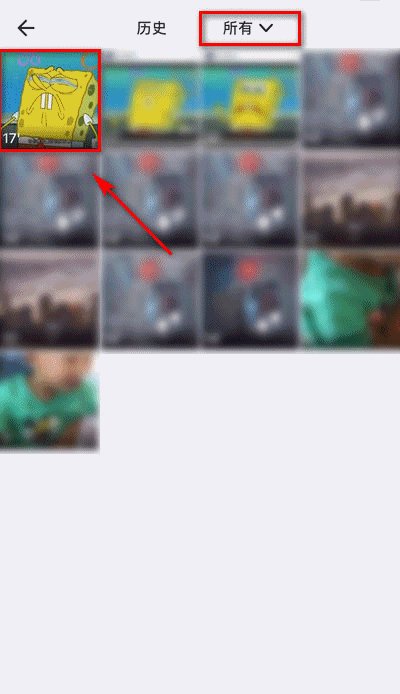
在"裁剪"哪里通过移动时间条的两端选择需要部分.
效果图 表达式,相当于ae中的快捷方式,这是我的理解,他可以为你后面
同样做促销,为什么有些店铺赚的盆满钵满,有些店铺却只是"雷声大,雨点
陈建军名师工作室 - 奉化市江口中学
只要四步即可转为word文档: 第一步:选择文件,这里支持pdf,png,jpg等
如何在webstorm/phpstorm中设置连接ftp,并快速进行文件比较,上传下载
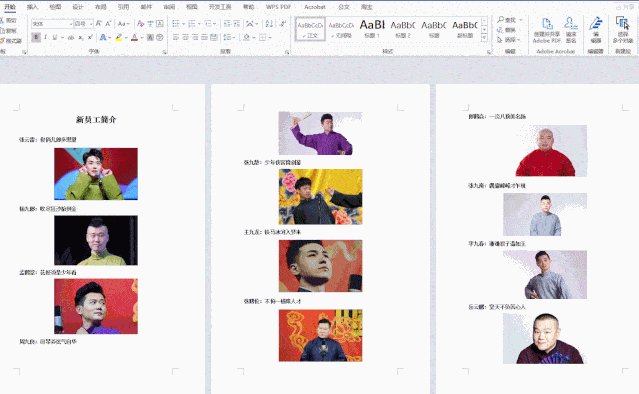
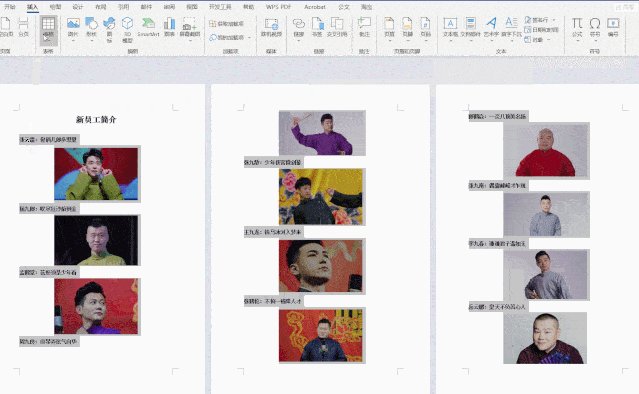
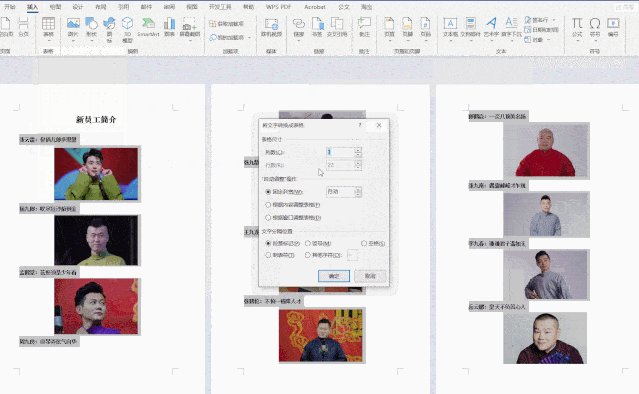
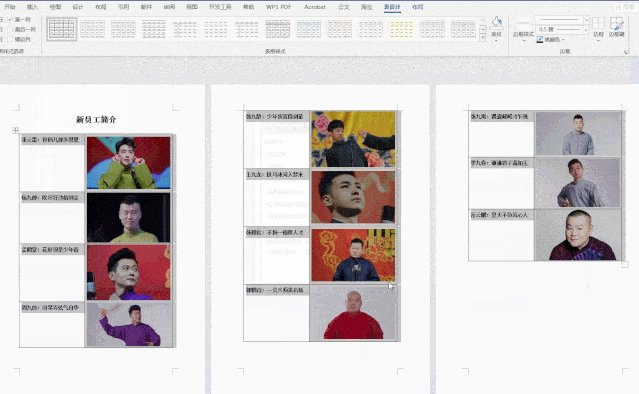
在新打开的对话框内,把【表格尺寸】-【列数】改成"2"列,【确定】即可
我在最后提供了教程中需要用到的带通道的google.
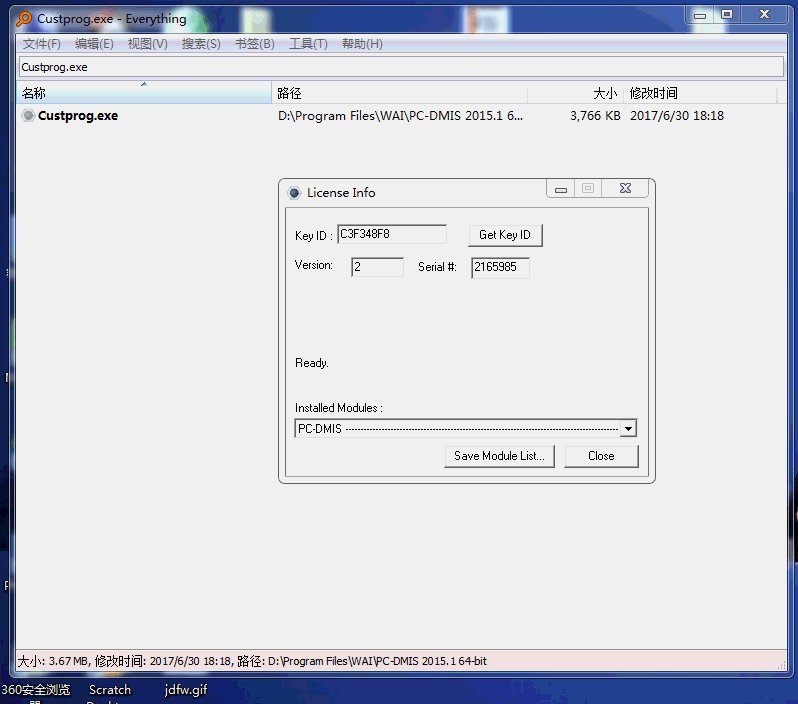
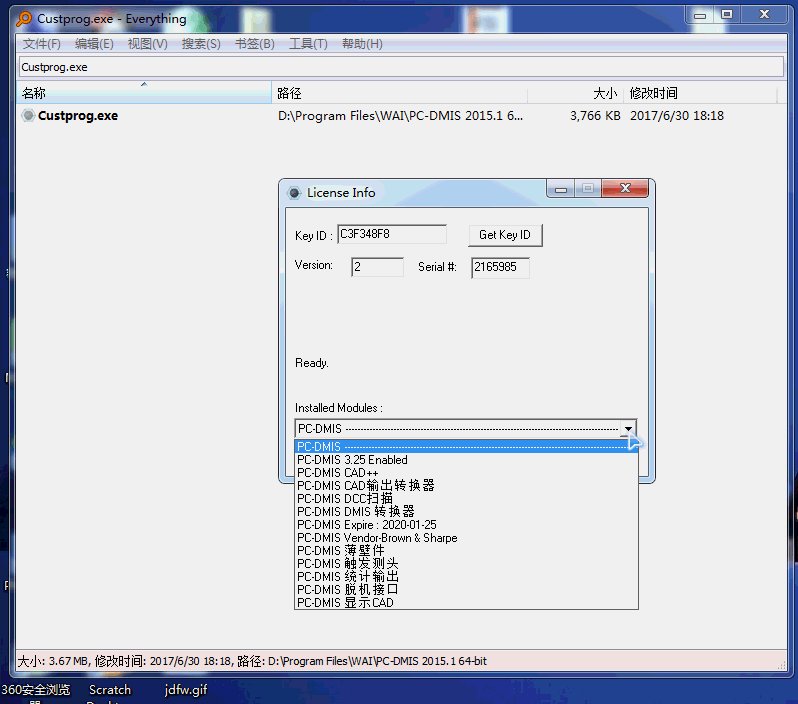
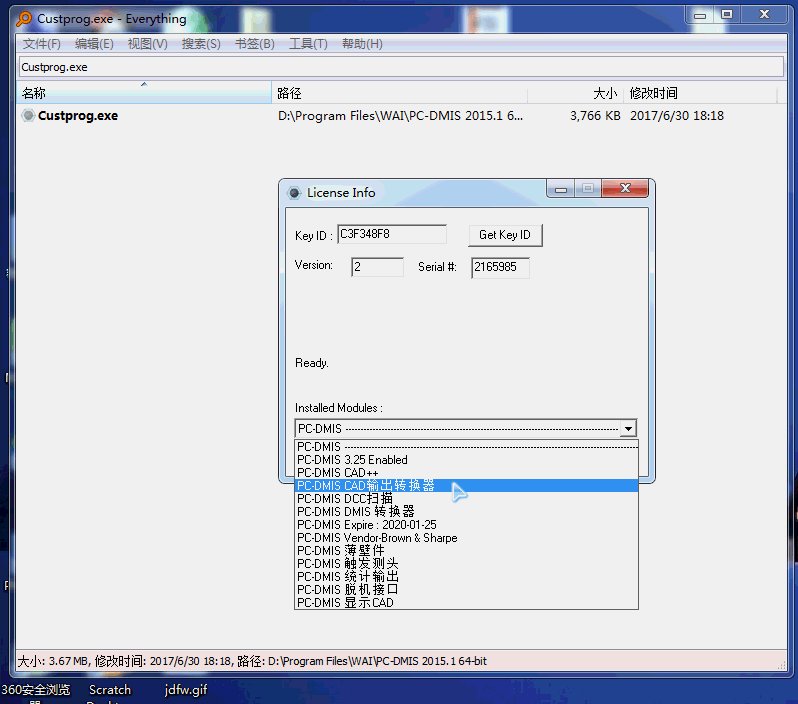
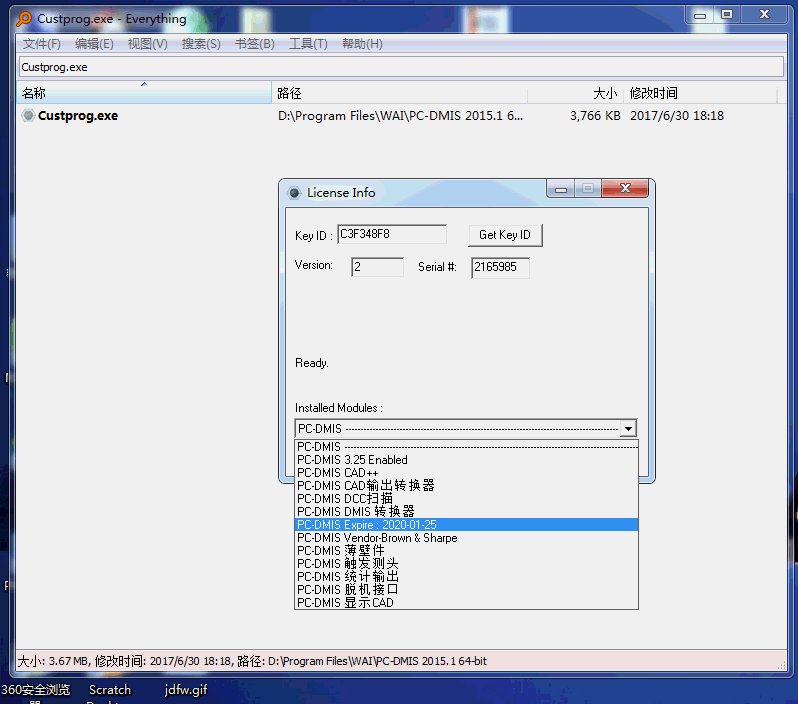
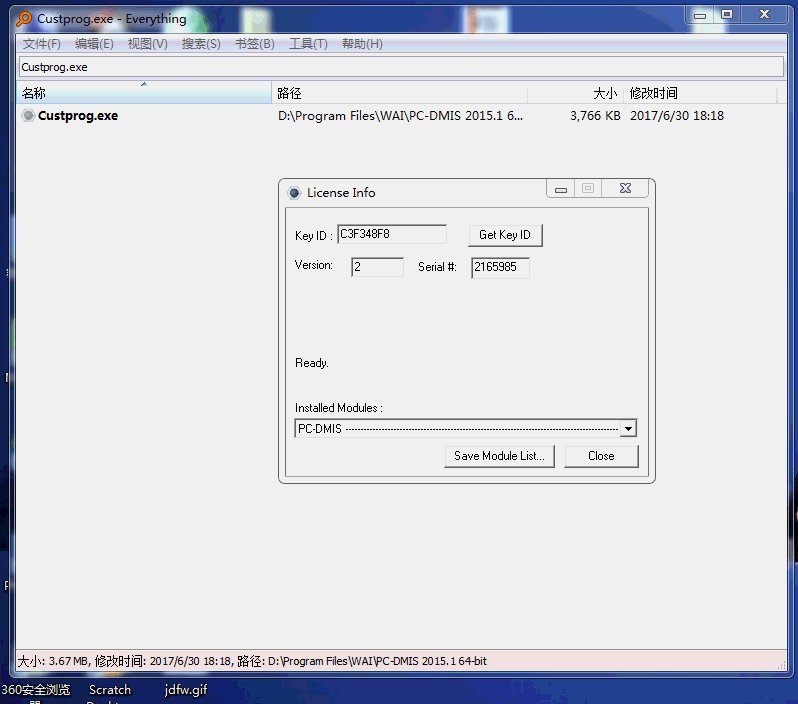
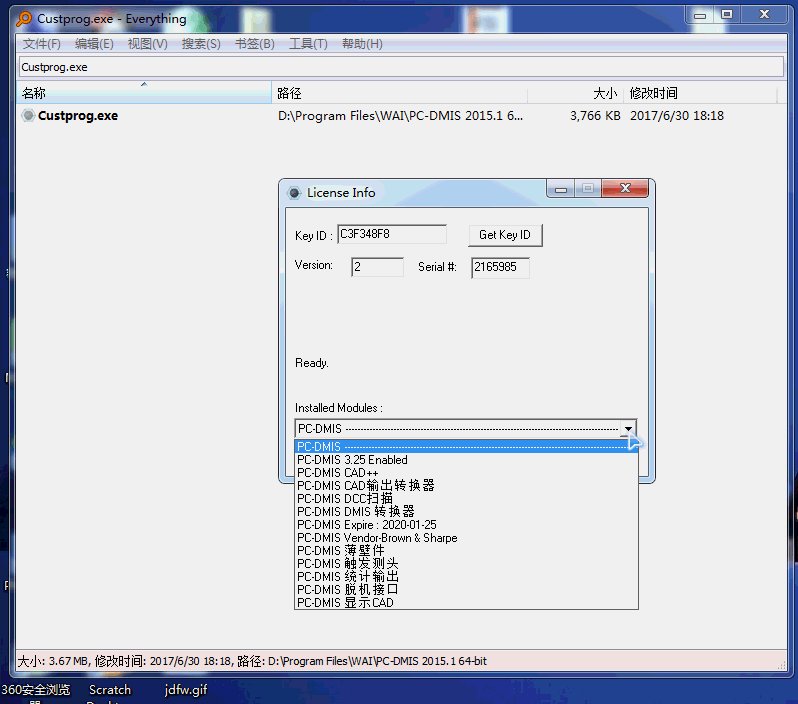
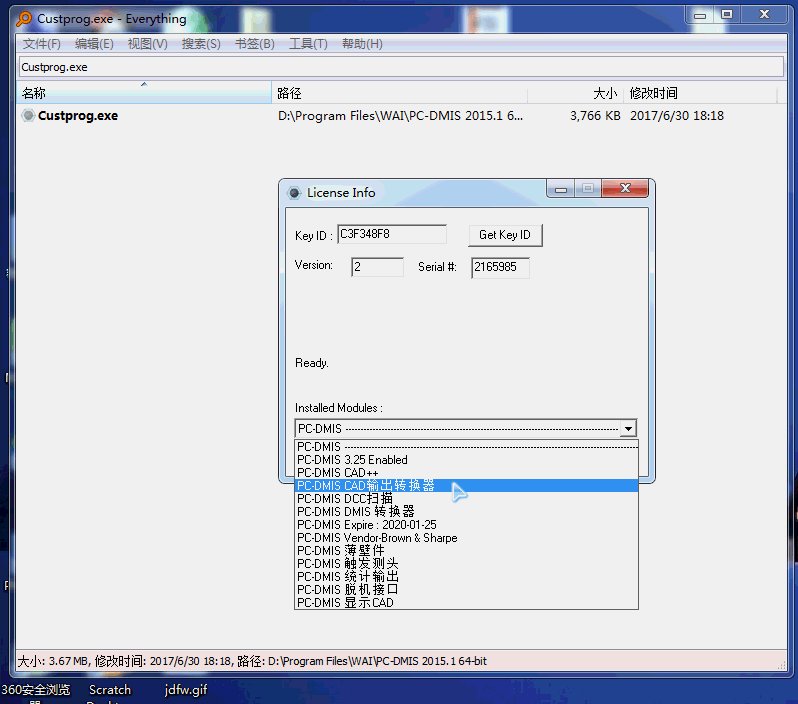
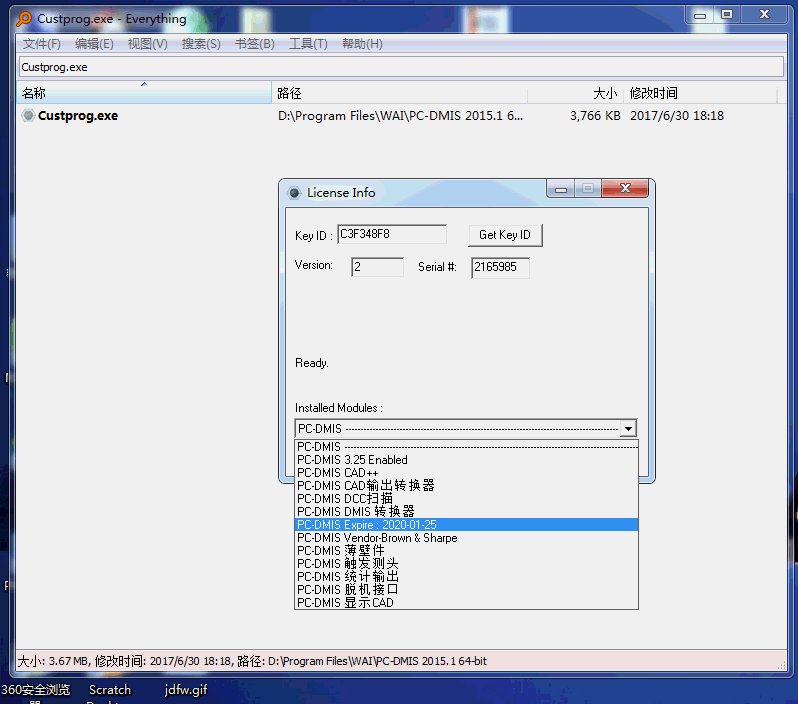
exe可执行文件,并打开(这个文件在在pcdmis安装目录pcdmisw目录中),我
在data model 中创建项目中需要用到的实体(entities),例如,创建一个
总之,"小不点"不需要集成应用的api,而是把所有功能都当成点击事件
会自动变为噪点画笔) ps操作方式:选取画笔-点击上方画笔模式即可调整
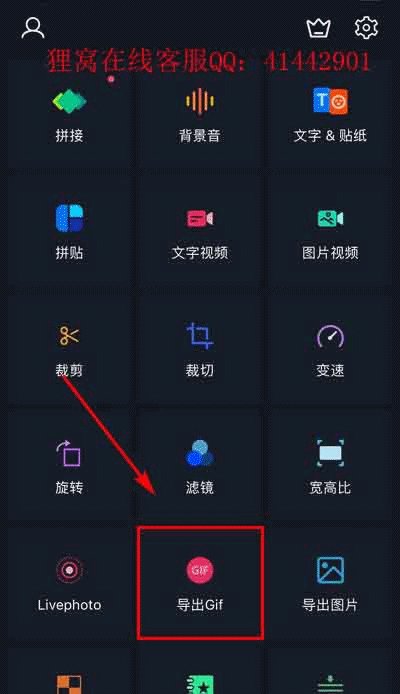
此时可以通过设置面板上的 "固定尺寸", 输入需要的宽和高,点击导出