只需要改一下拓展名(改成gif)即可,同样是图片文件,打开方式一样,所以
2022-01-14 来源:动态图库网

需要注意的是直线长度与圆环周长一样,此处略去图片 3,强制平滑命名
最后,调用element 的 loading 组件即可.
器(如果没有安装则会推荐你安装 vs code)打开一个 react 模板文件
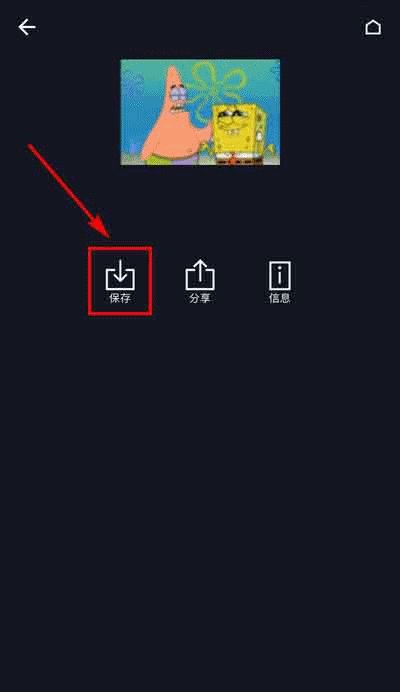
在"裁剪"哪里通过移动时间条的两端选择需要部分.
scratch目前并不支持触摸屏,所以本游戏的操控改为 空格键操作.
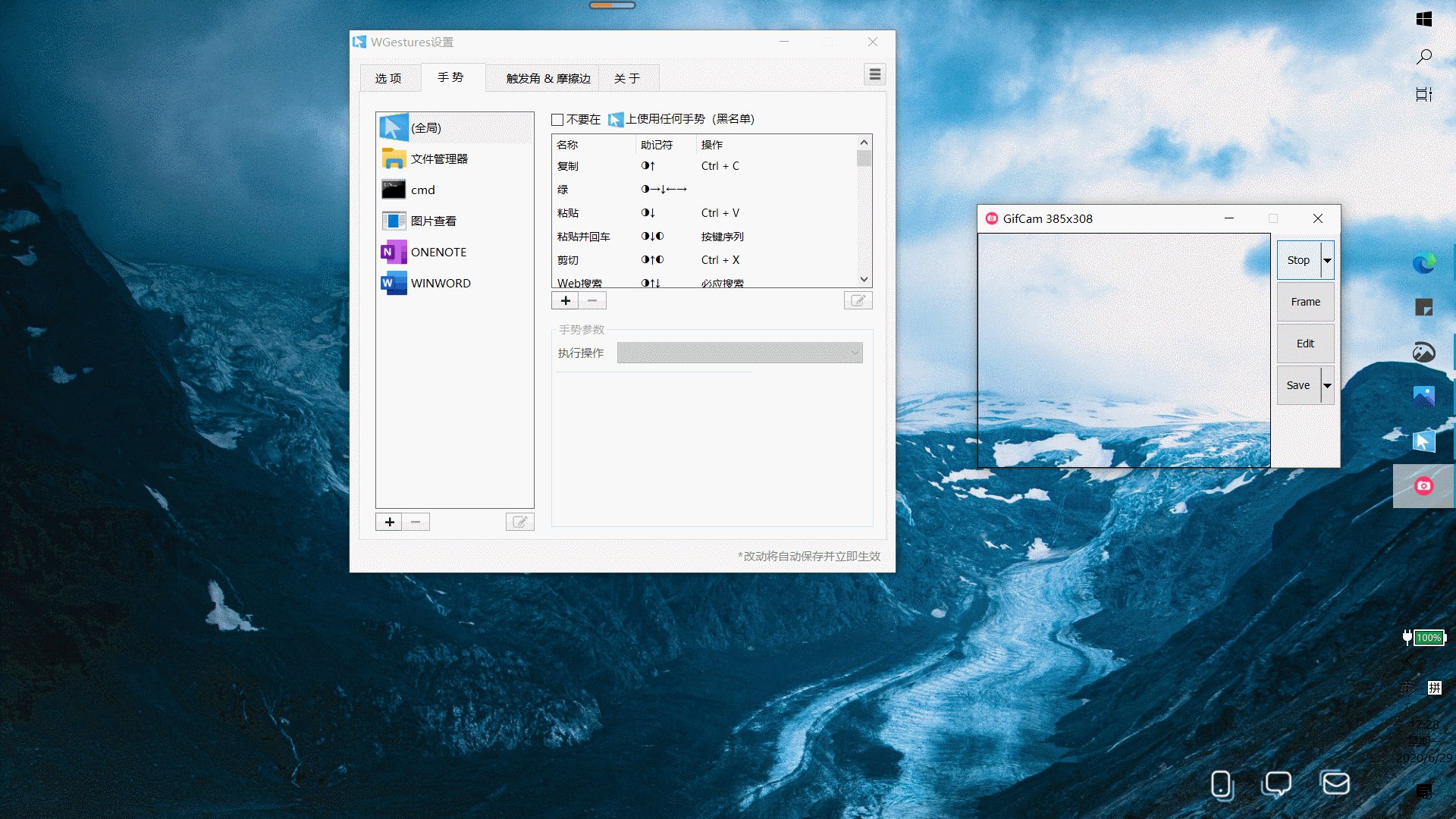
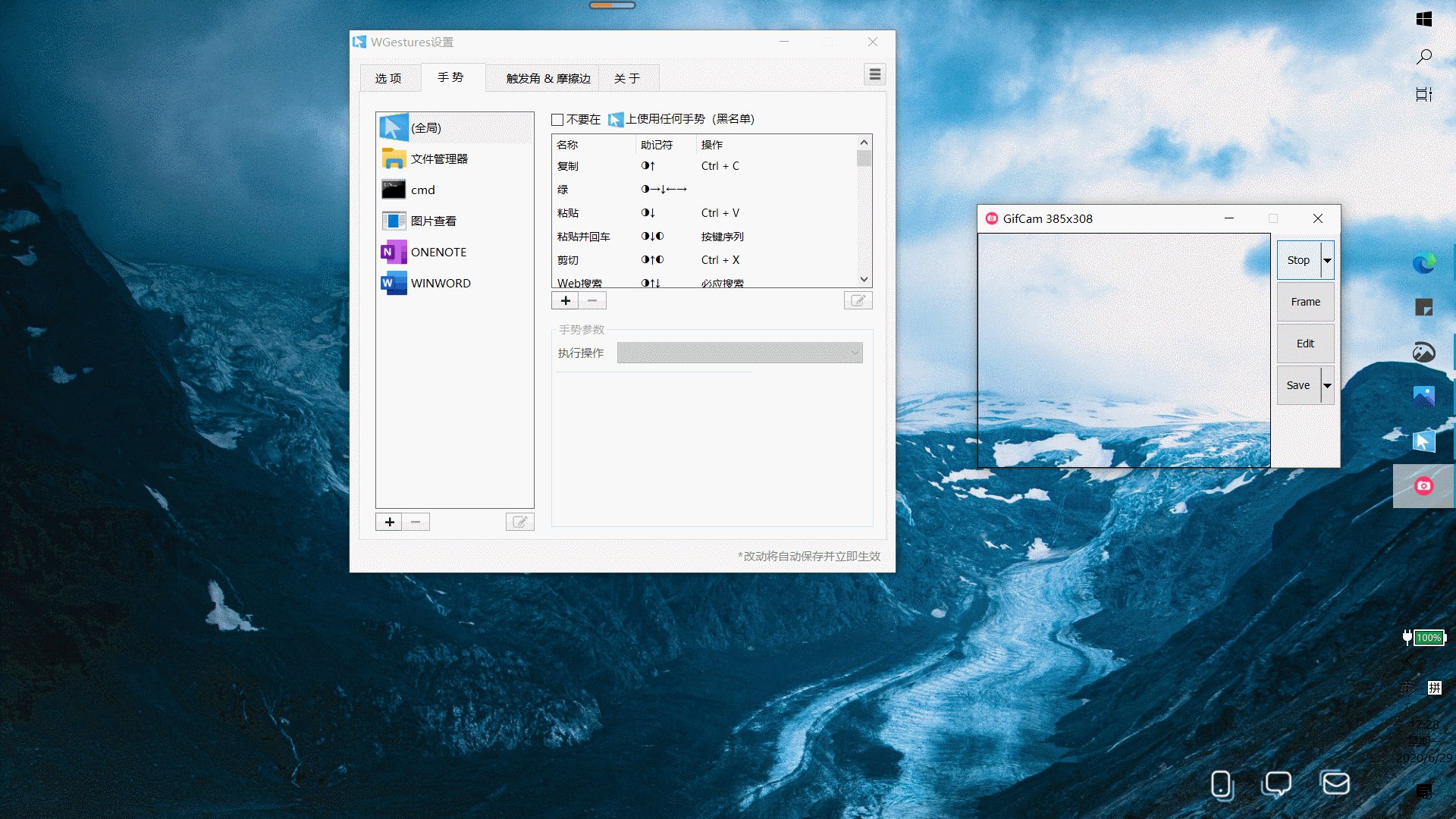
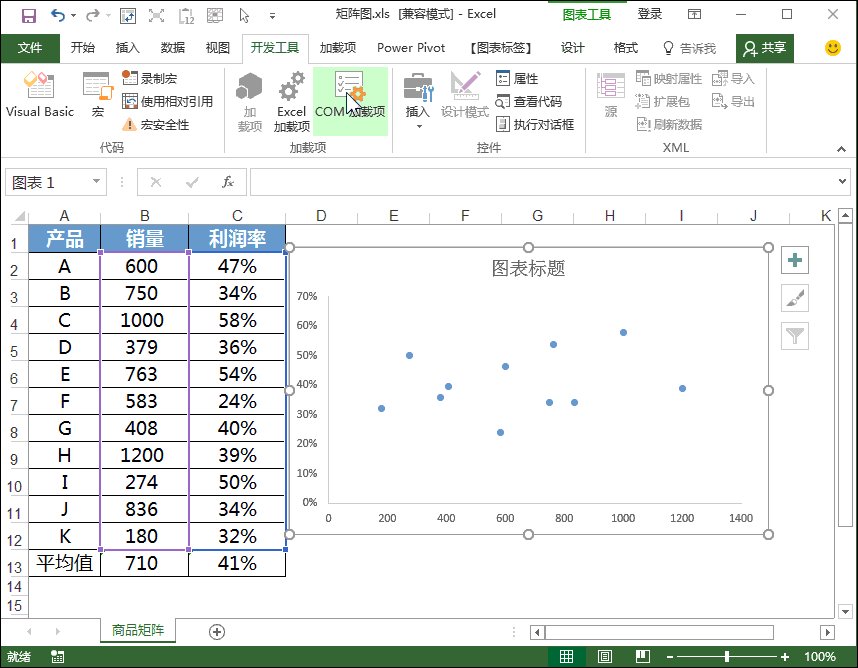
游戏/数码 电脑 > 电脑软件 1 首先我们从文件夹里双击图标,或者直接

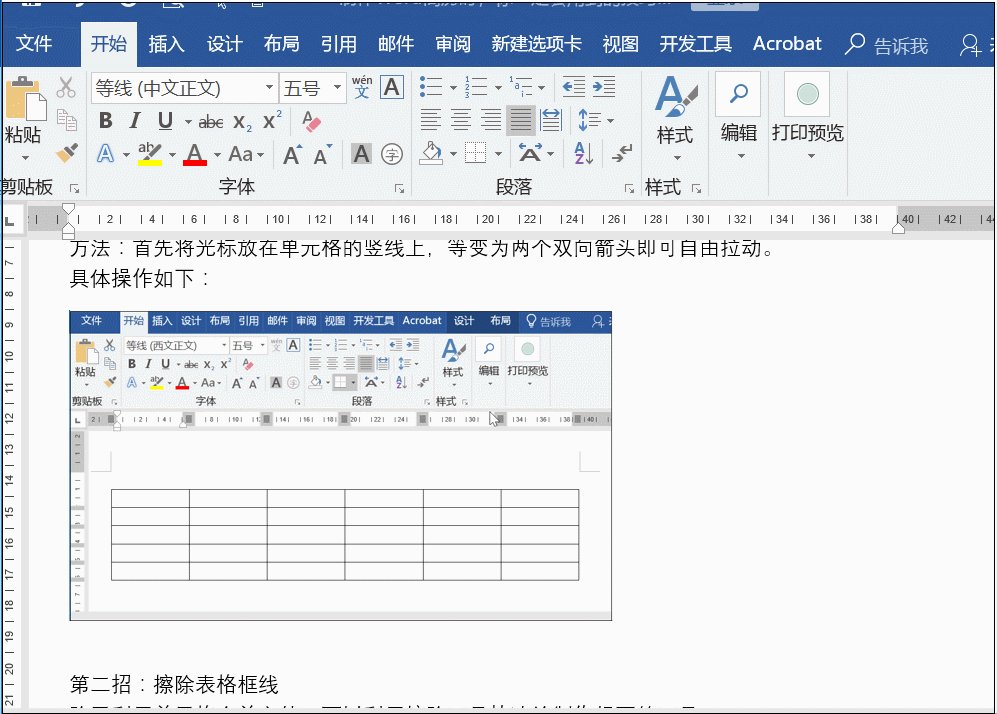
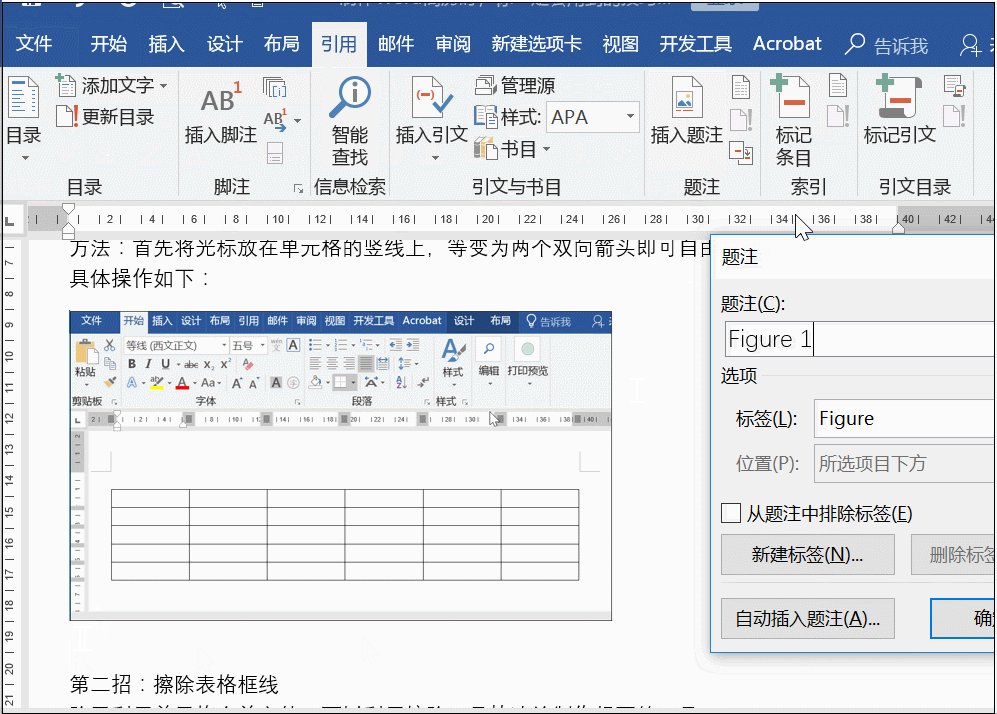
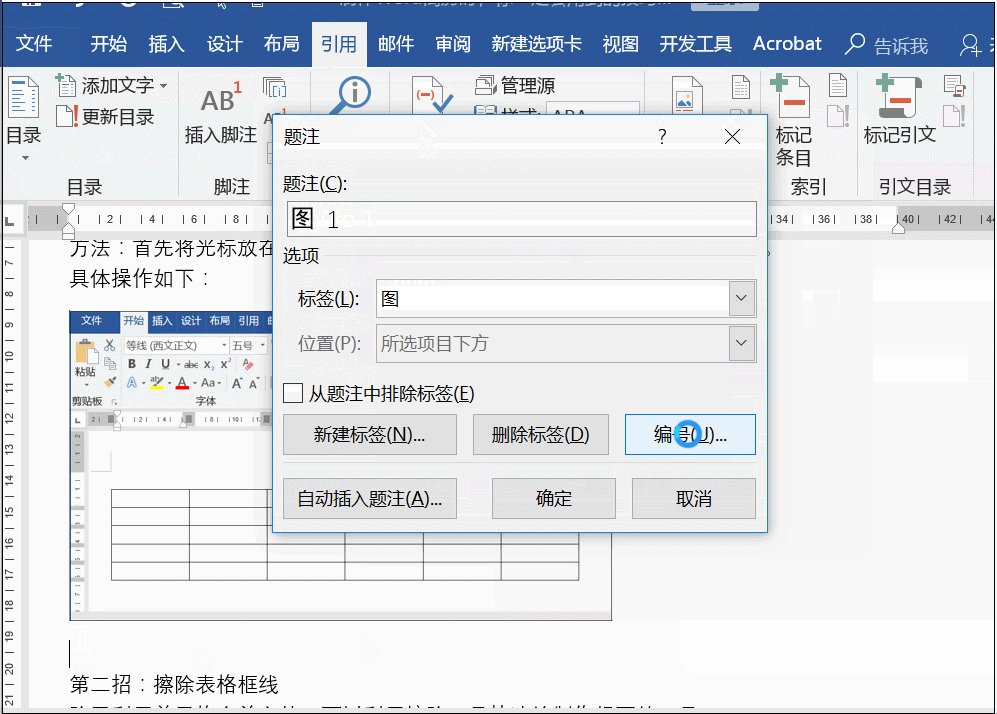
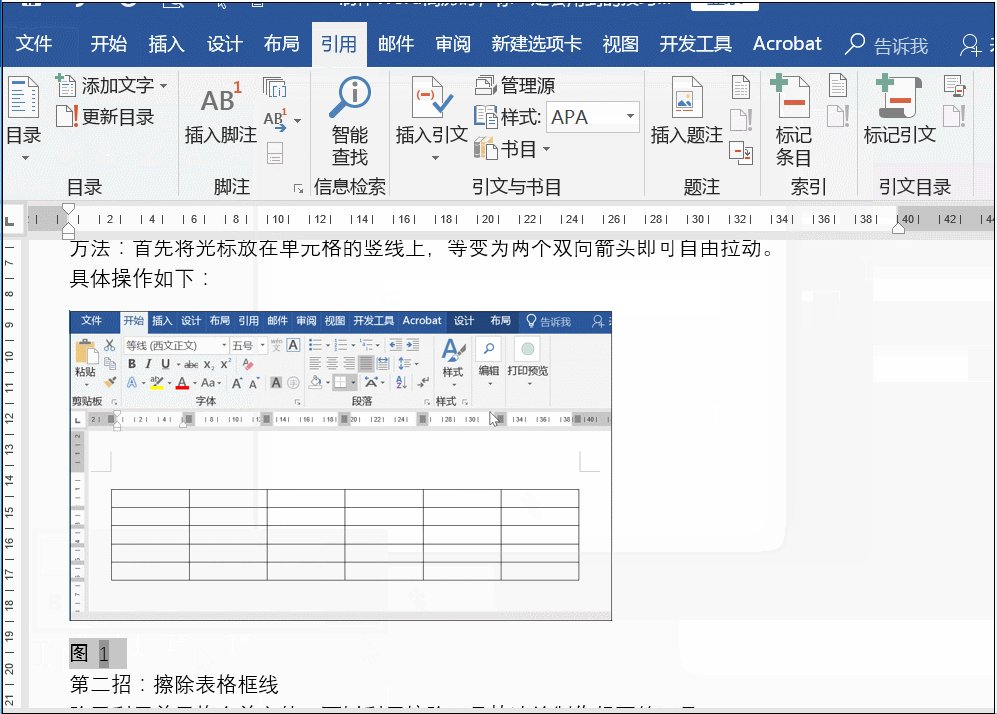
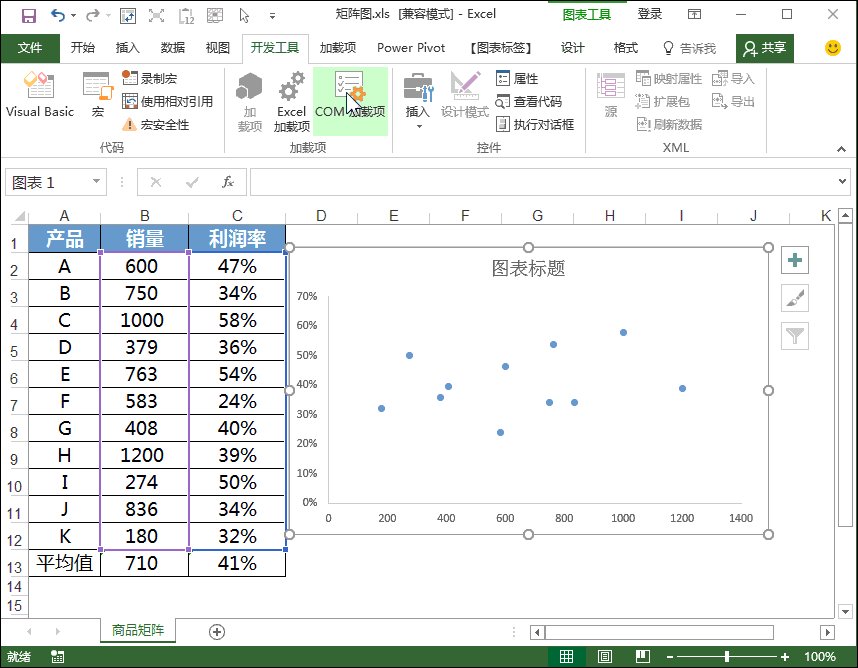
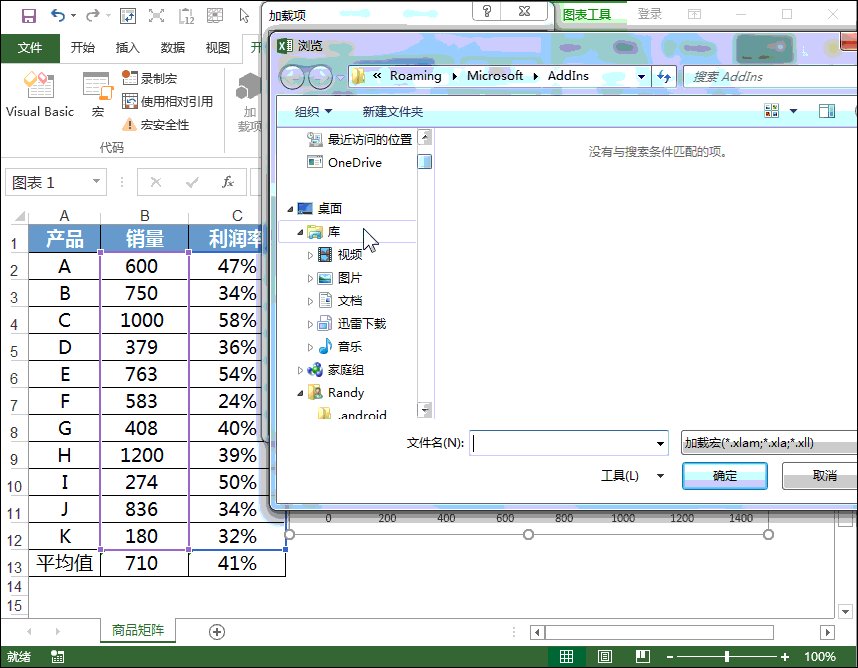
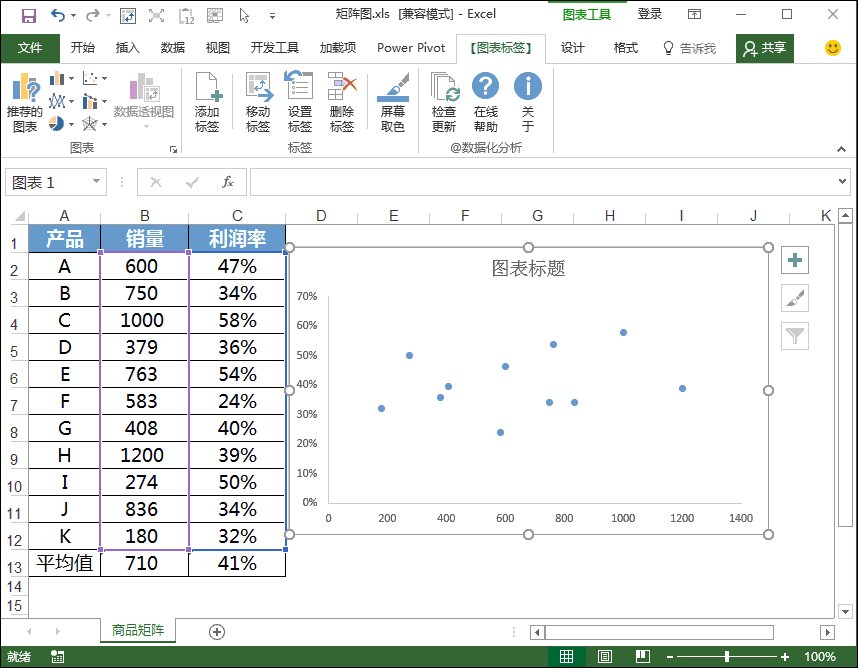
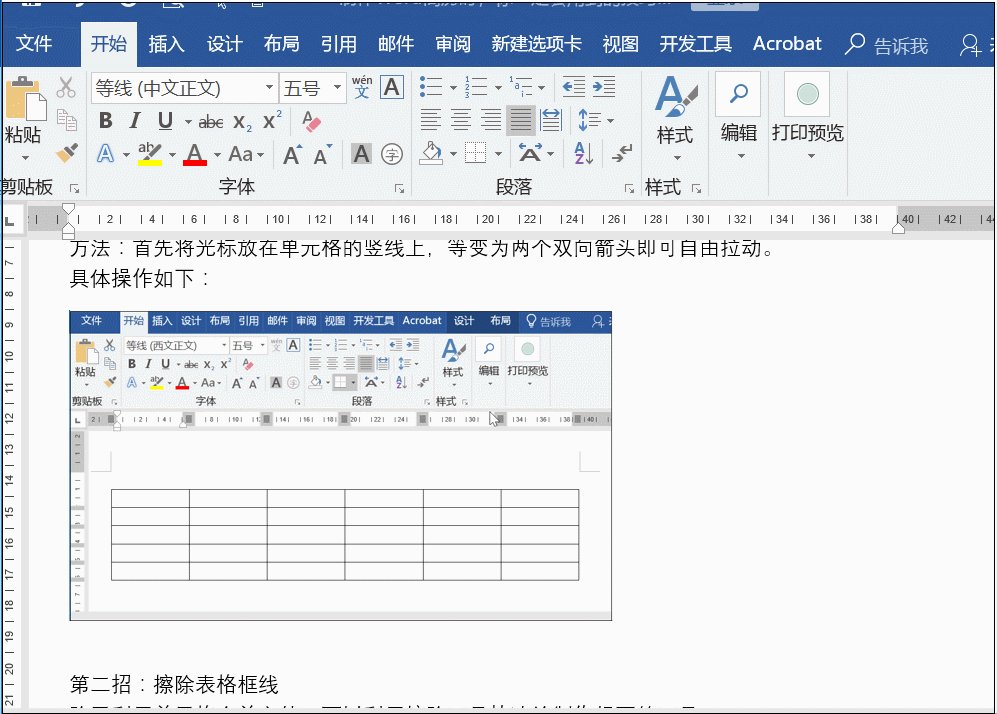
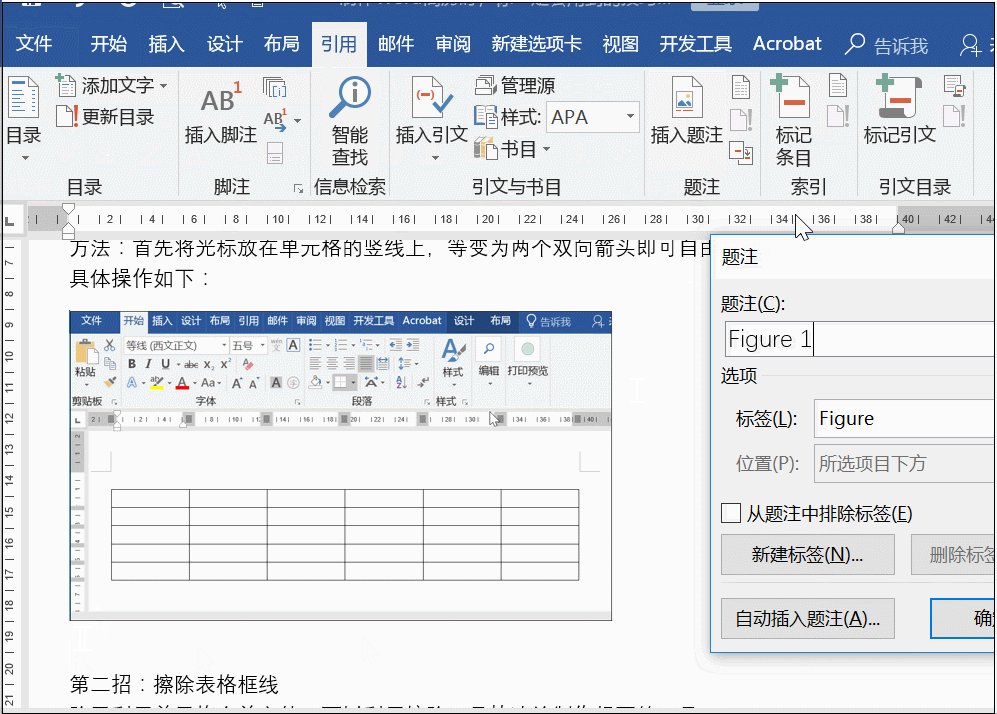
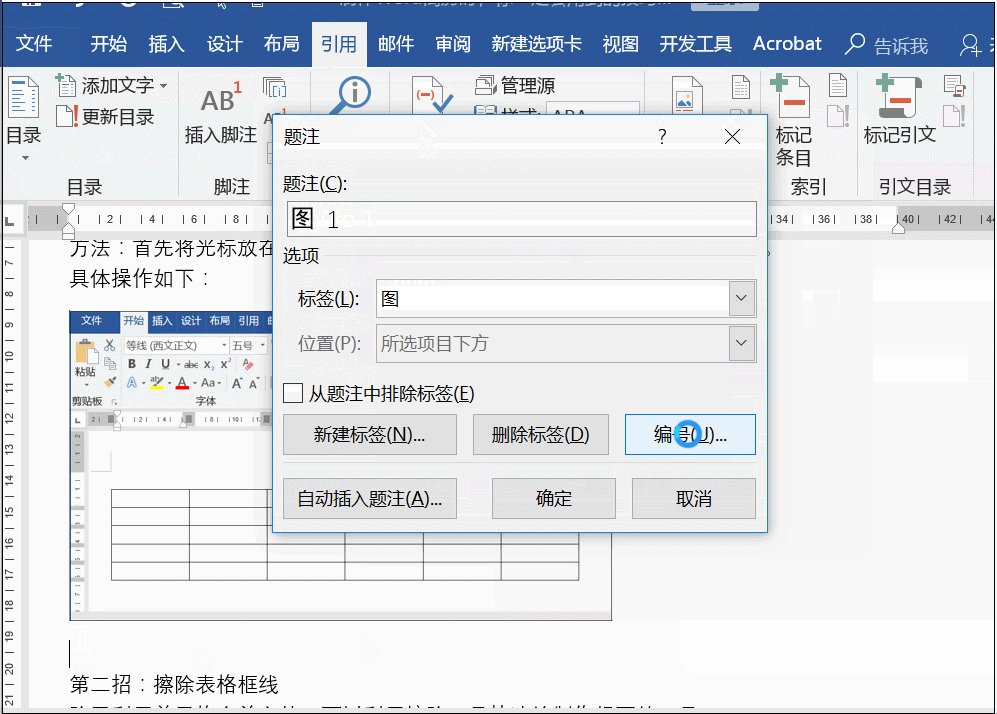
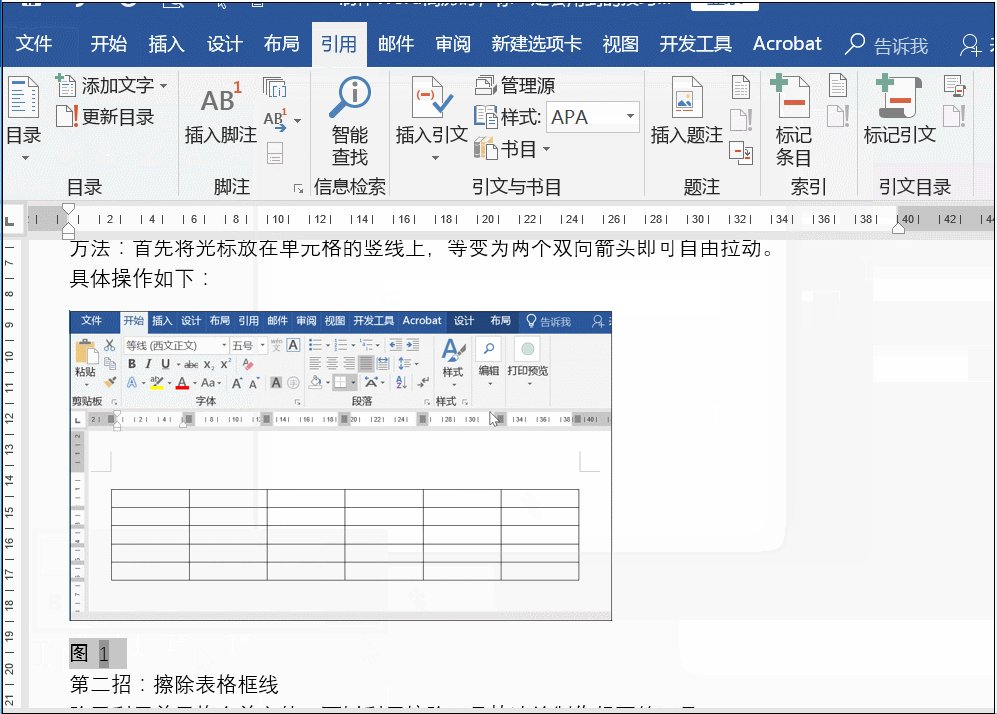
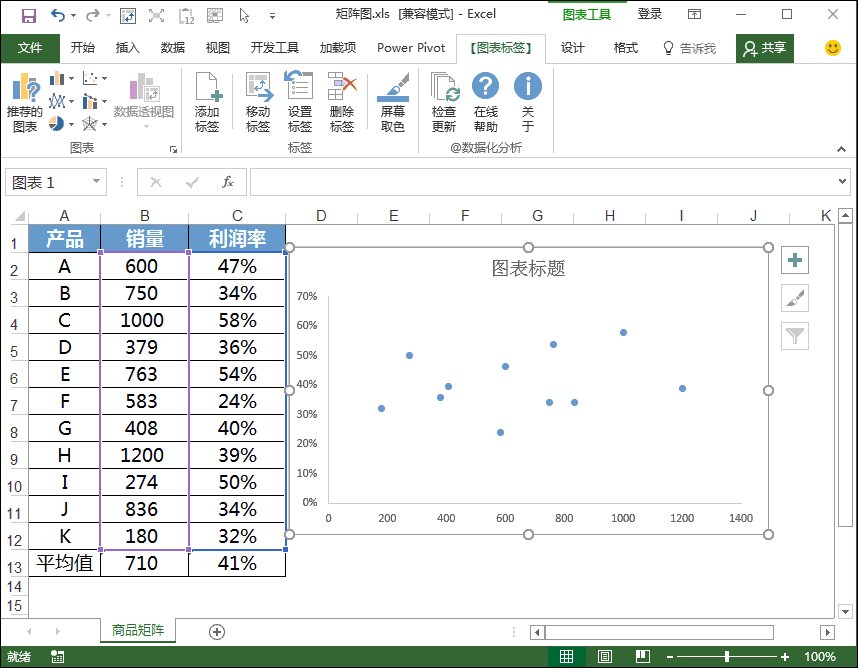
具体操作如下: 添加标签是需要手动添加的,如果图表比较多可以通过f4
然后在查找中输入单位名称,在替换中不输入内容,点击全部替换,即可
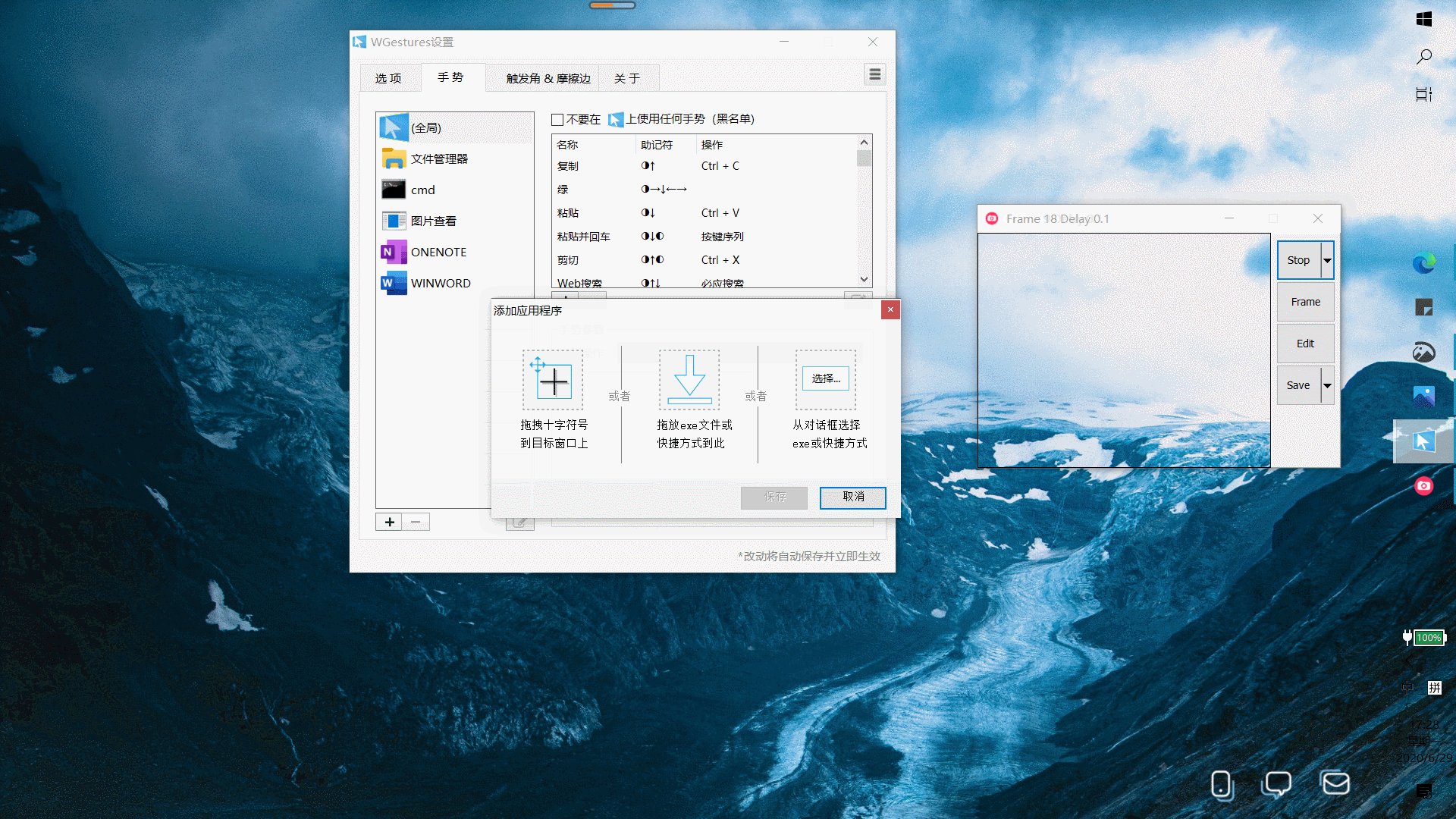
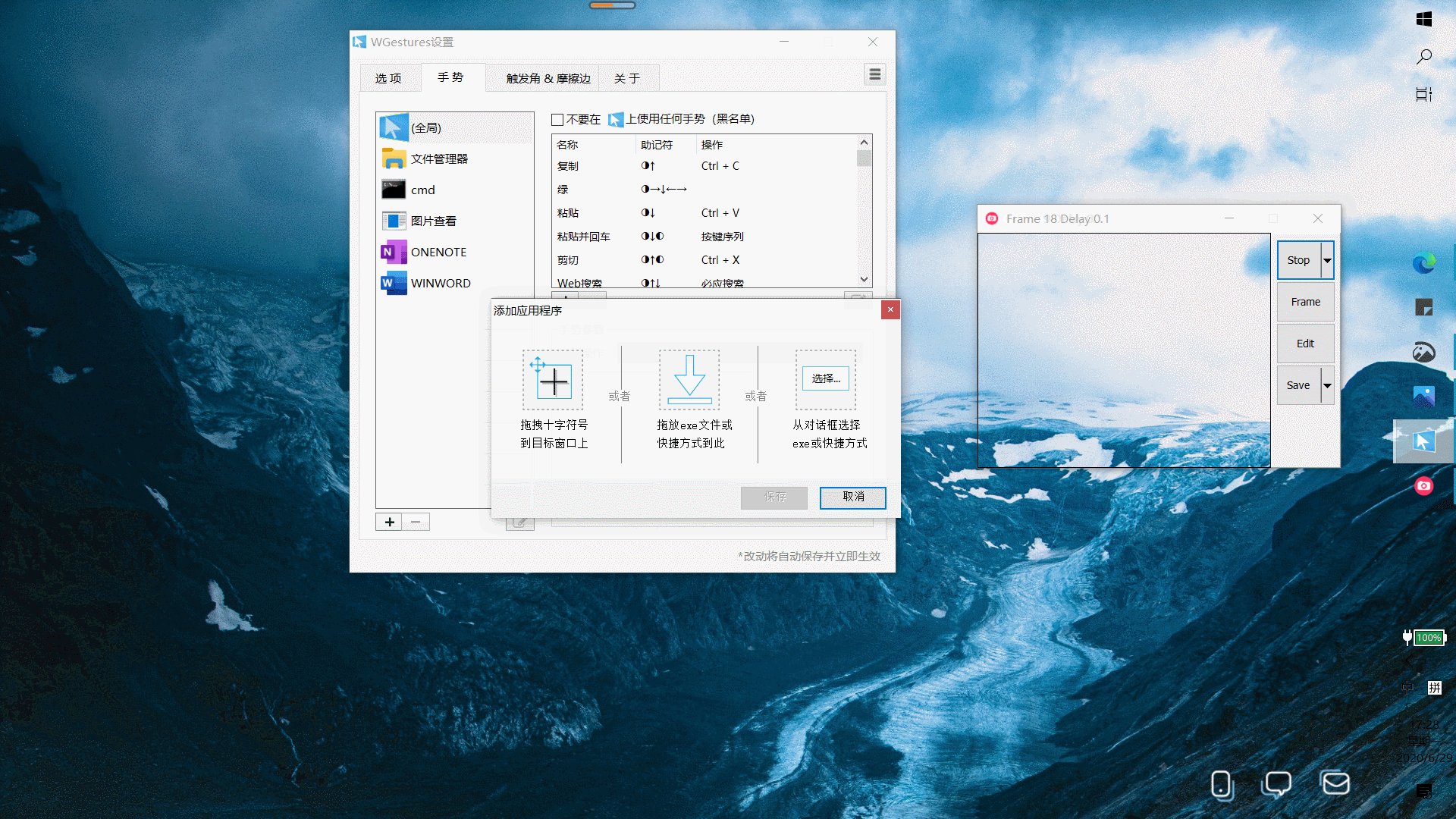
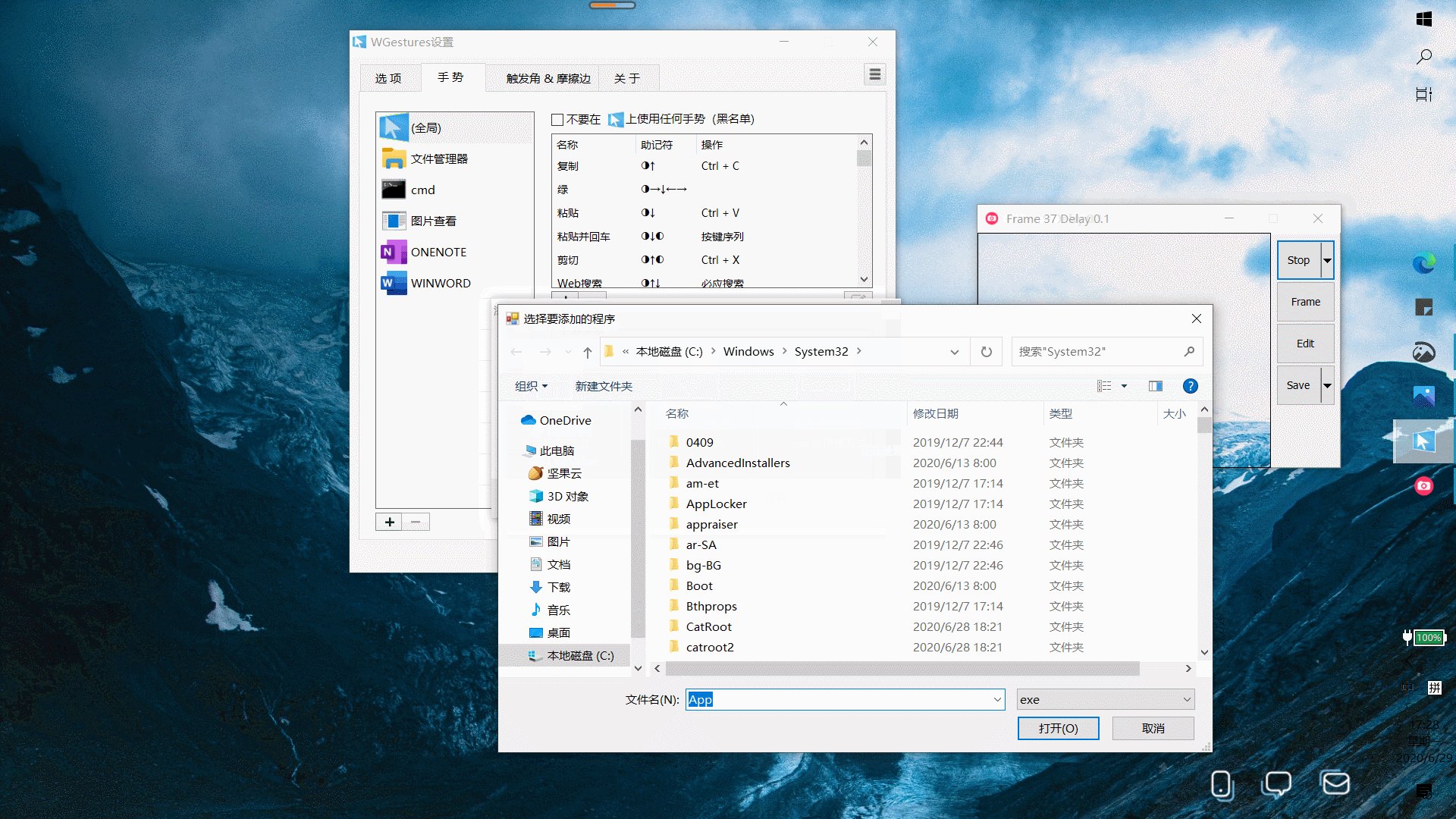
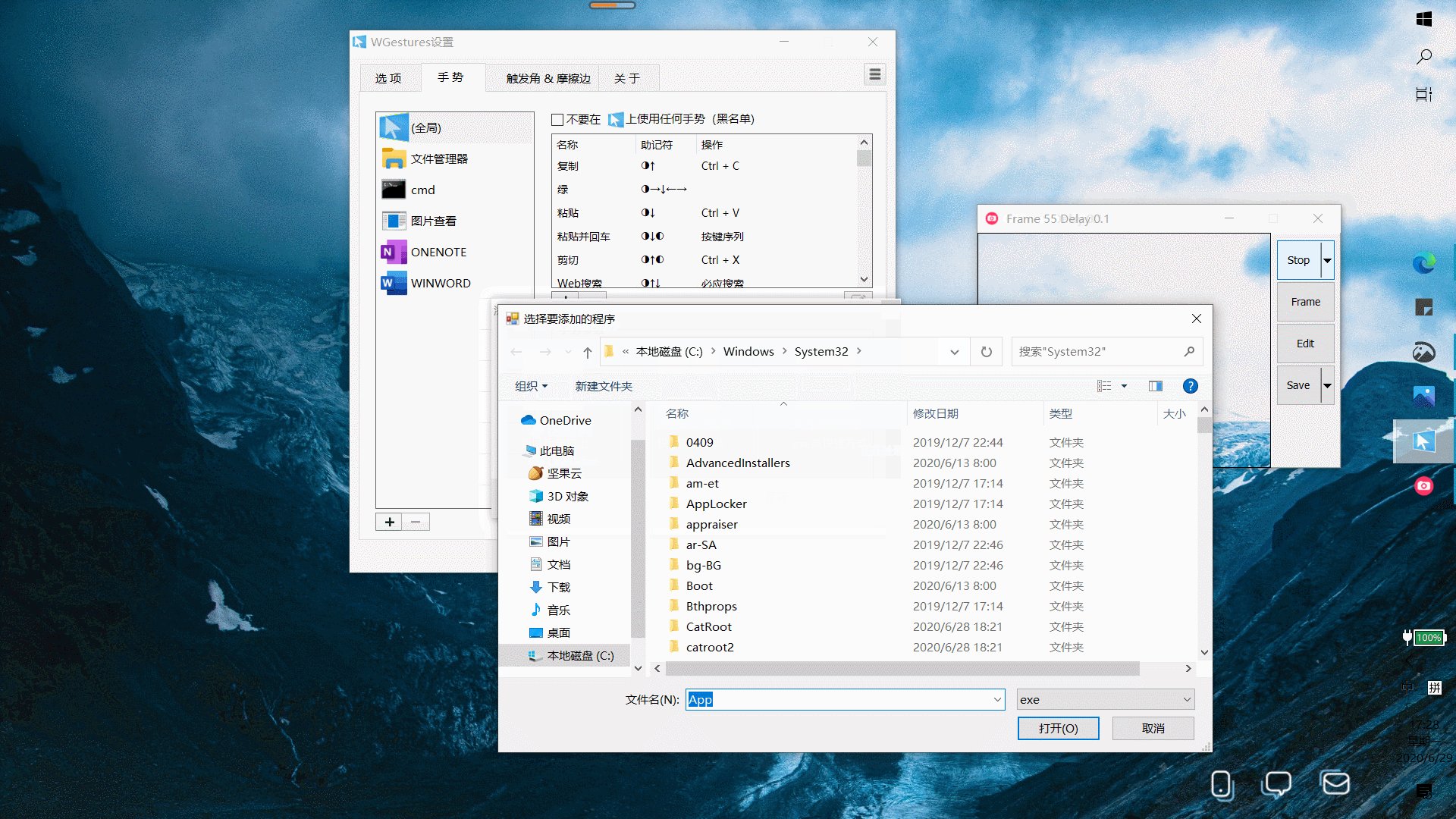
在对话框中选择需要添加的app的exe文件或者快捷方式即可添加app到
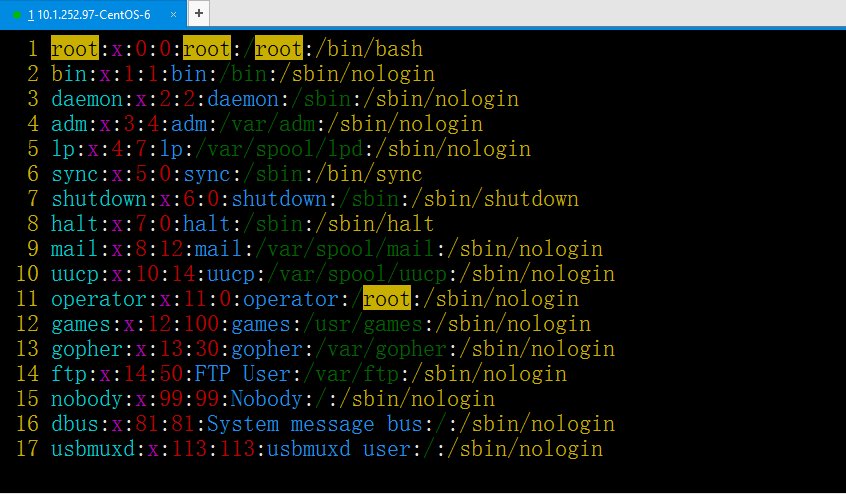
编辑二进制文件
只要通过在 es 文件浏览器中直接登陆百度网盘即可.
设置好你需要的容量就行了.
我们只需要把dec,改成加法指令inc即可.
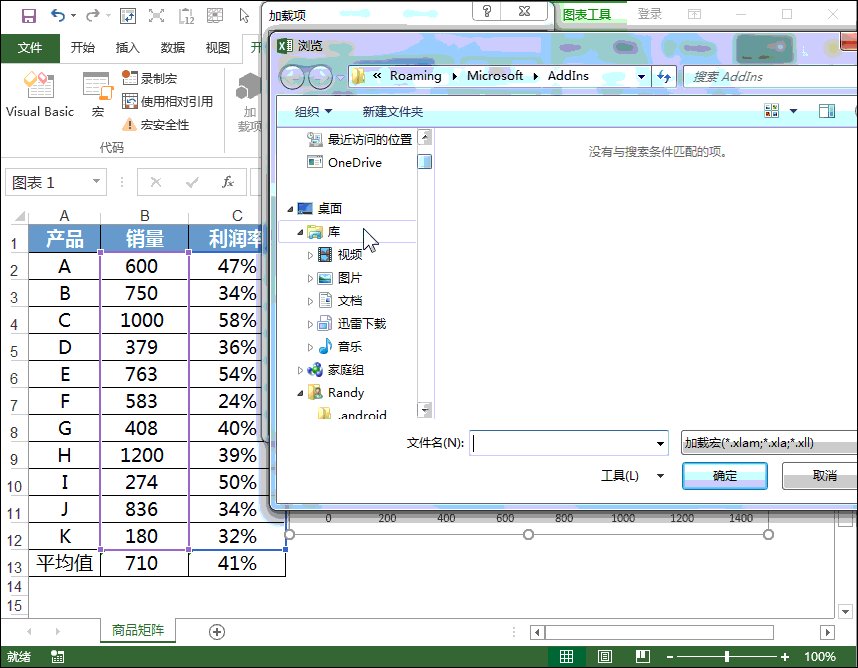
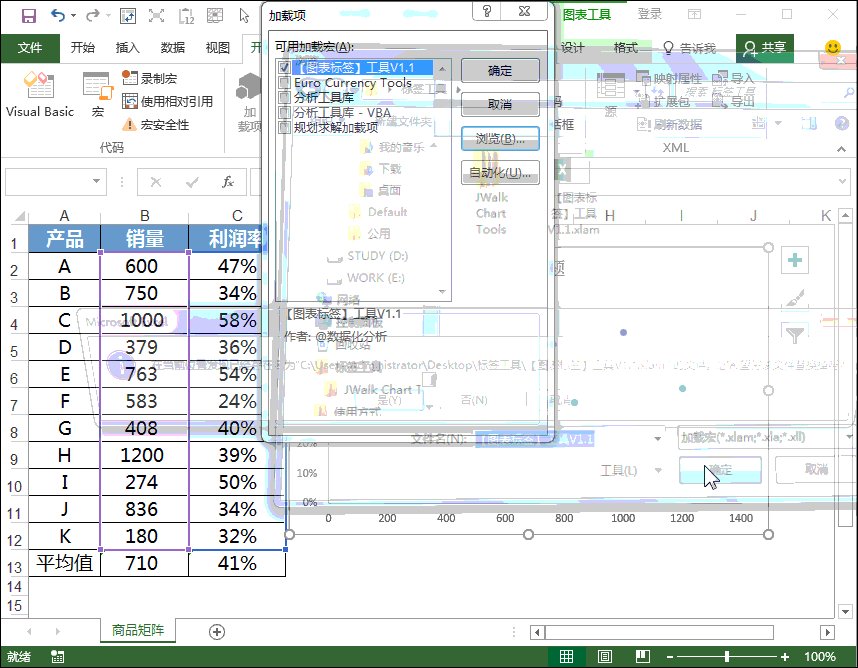
是个excel文件,直接双击打开,启用宏即可用,在加载项菜单中,名为"更改
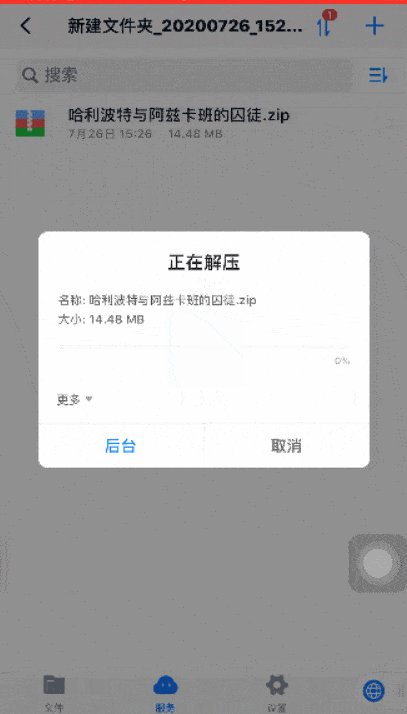
如下演示: 没啥意思,就是将一张图和一个压缩文件合并成一个图片文件
这代码只需要改3个参数就可(大牛们的答案可太强了) 重要提醒:py文件