先看效果图:图片填充gif图片加载加载成drawable类型在显示照片复古(2)
2022-05-27 来源:动态图库网

320_480竖版 竖屏gif 动态图 动图
getdrawable(); ((animatable)drawable).start(); 效果图.gif
contributing more examples and basic drawable shapes #45
先放一下效果图 这个小汽车加载动效我之前发过作品,那时让想学的小
622_317gif 动态图 动图
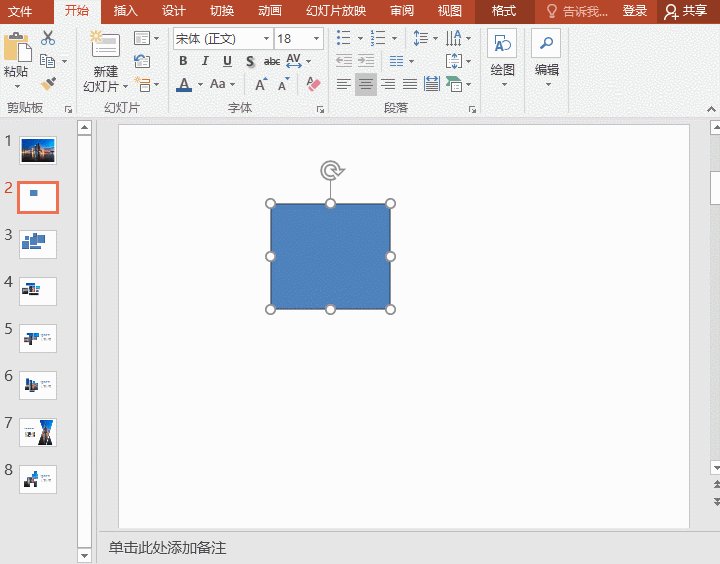
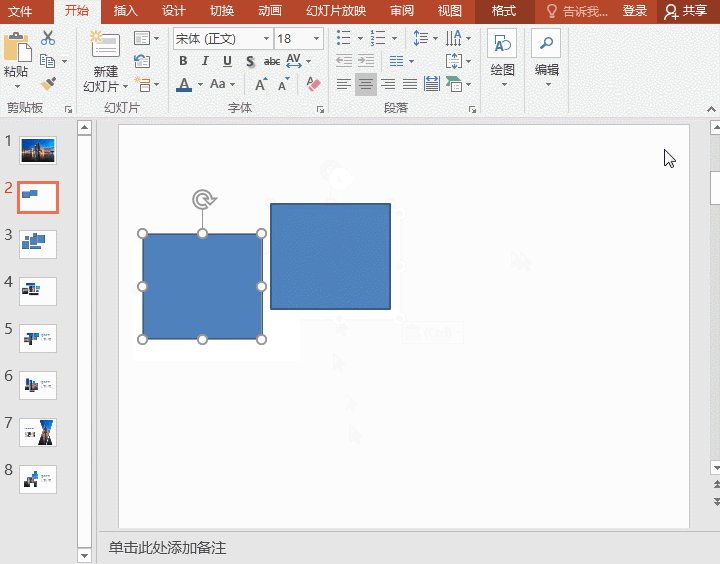
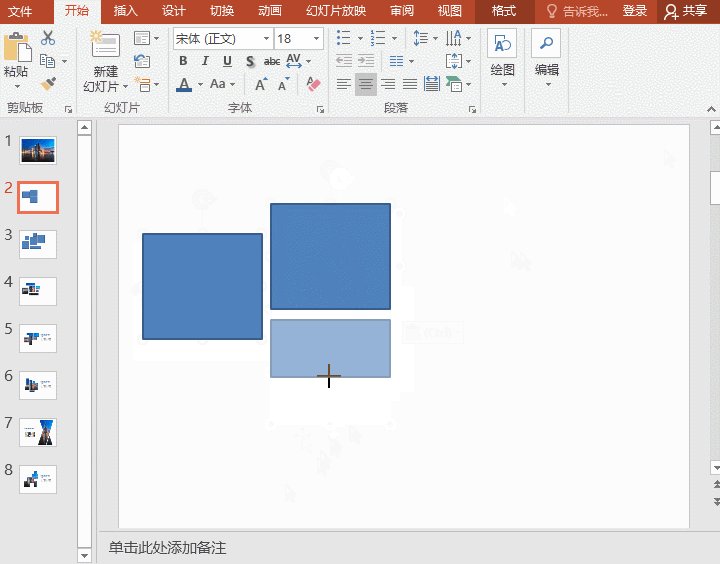
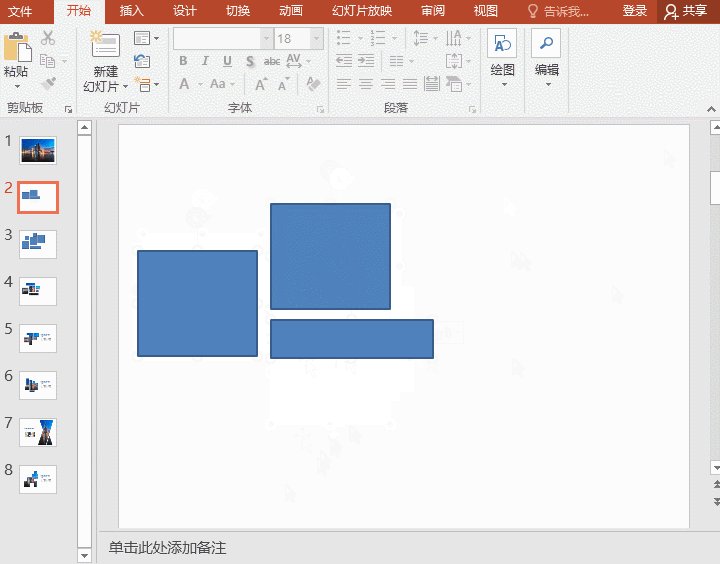
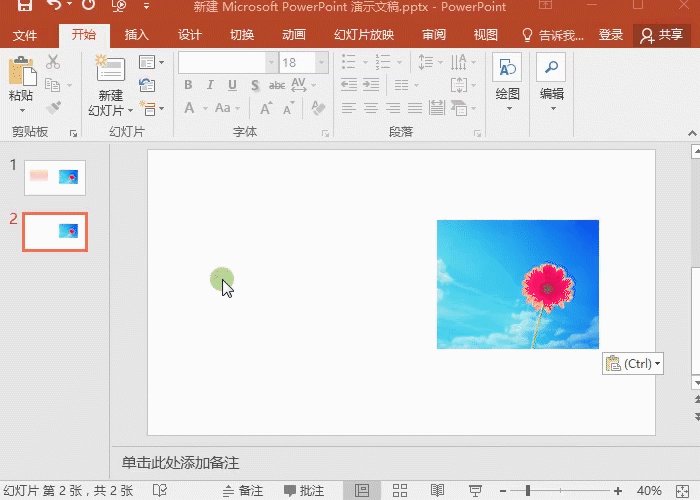
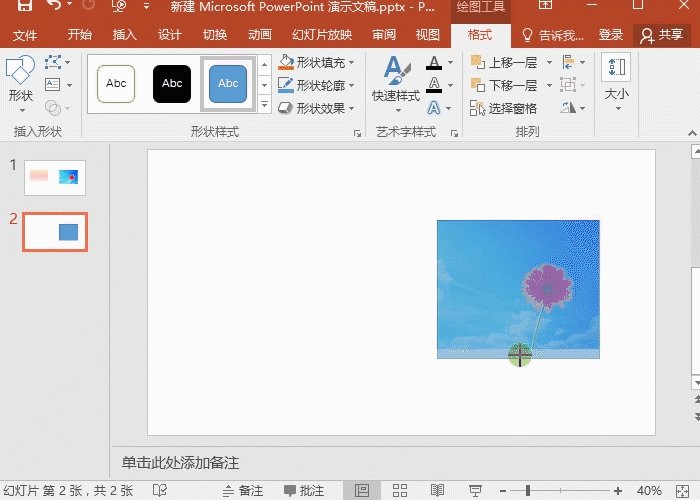
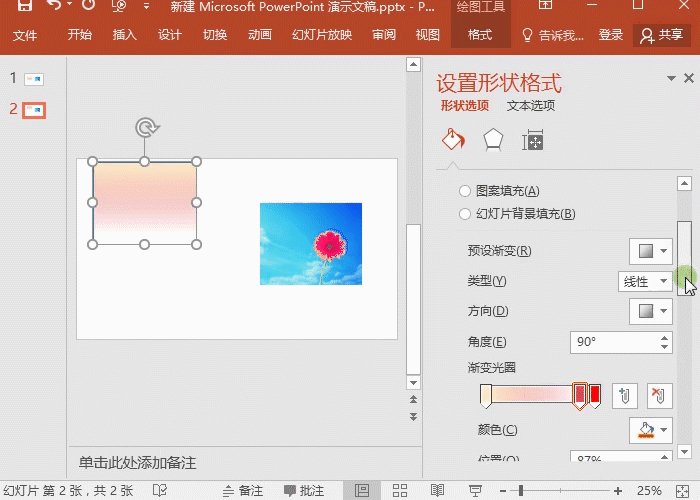
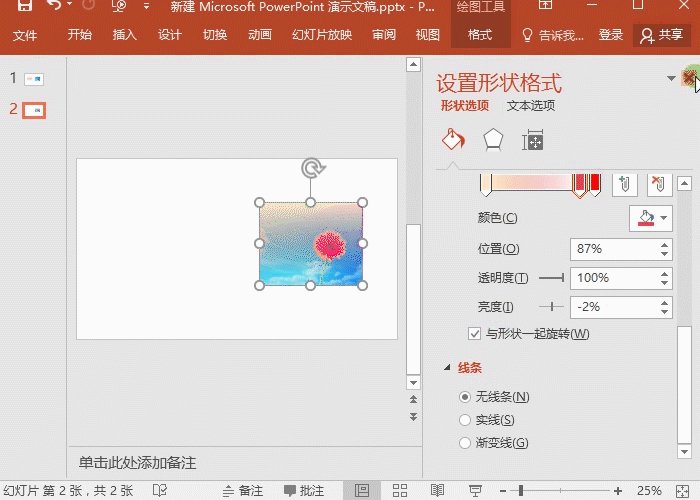
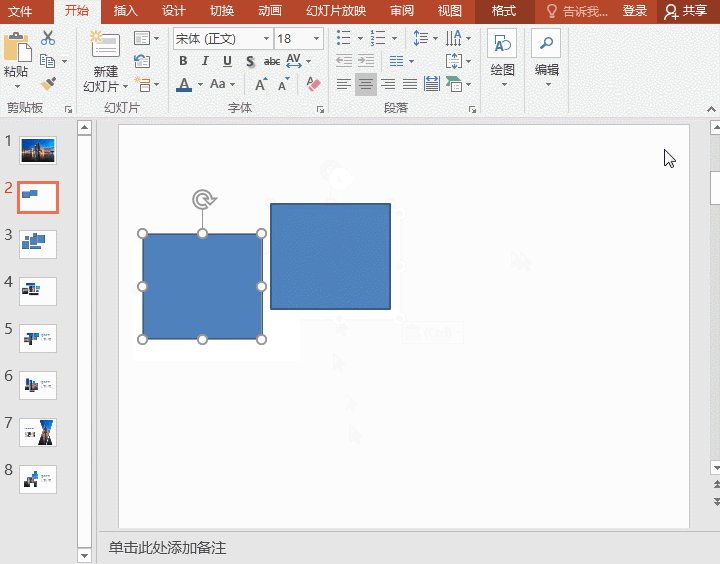
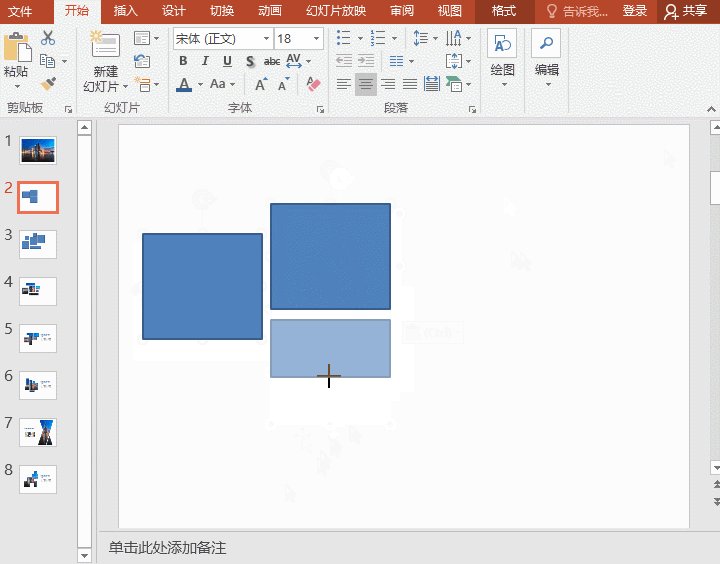
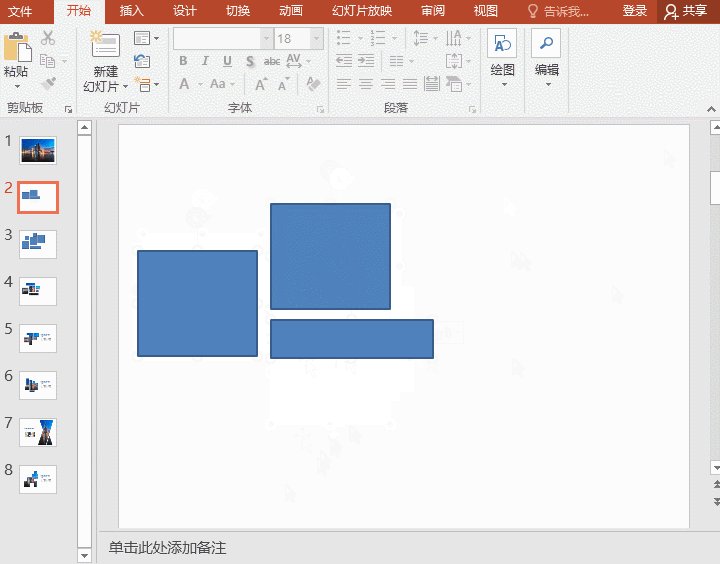
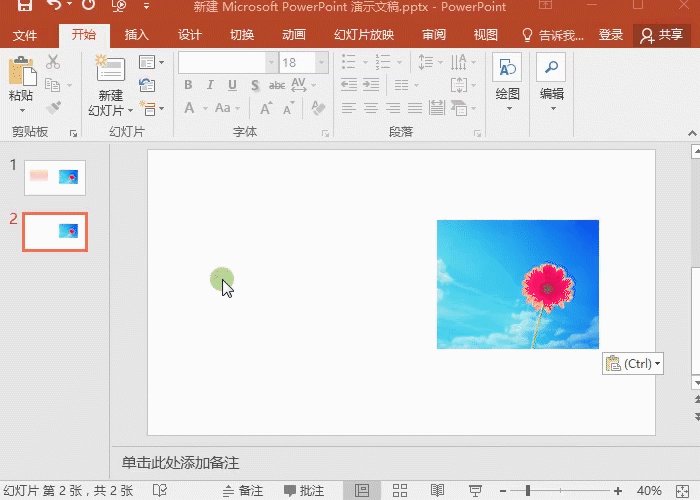
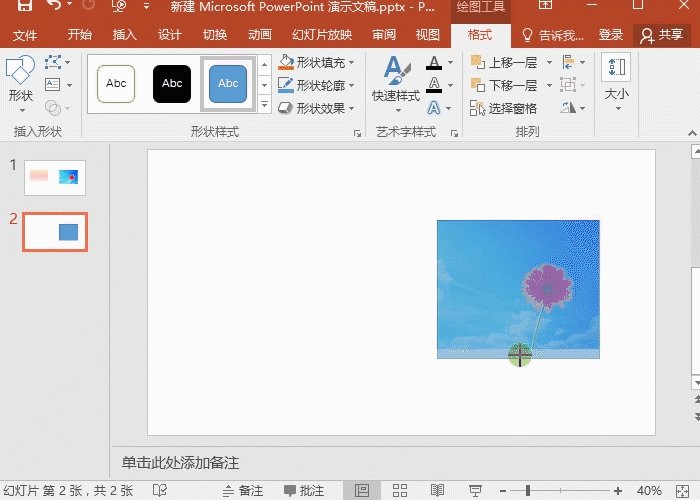
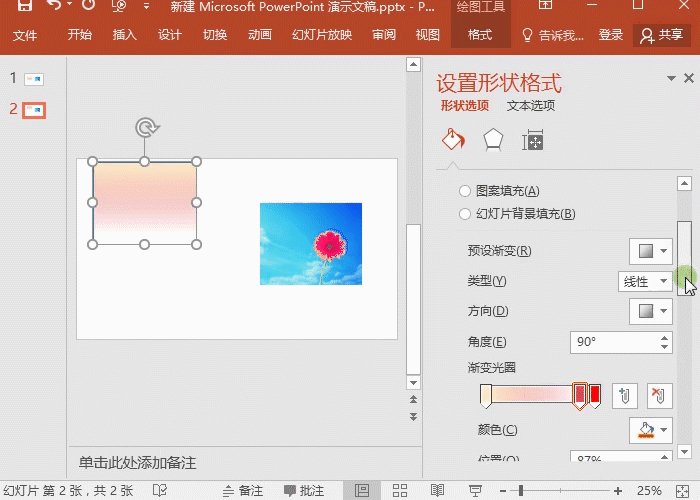
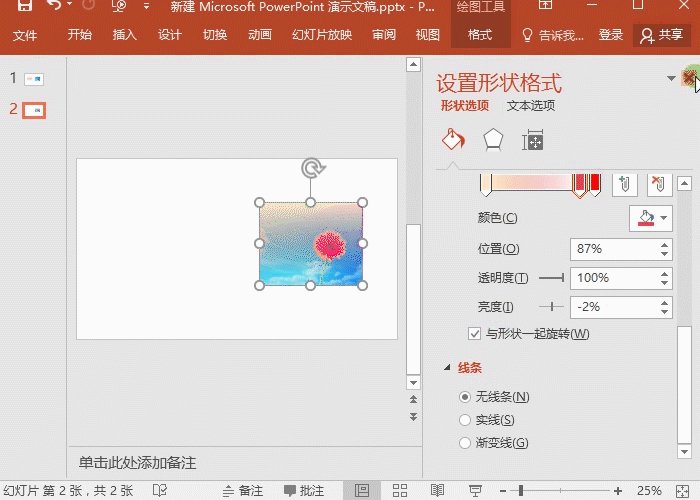
ppt图片填充,让图片排版更高级
figure 1. an animated drawable
先看效果图: 下面是代码(测试环境:xcode8.2.
frame动画(帧动画),这一类动画可以创建一个drawable序列,按照指定
drawableresource之旅二shapedrawable详解与应用仿微信雷达扫描
最近很火的"毛玻璃"效果,用ppt也能做!
android开罐头———初识vectordrawable
1-蒙版.gif
386_557竖版 竖屏gif 动态图 动图