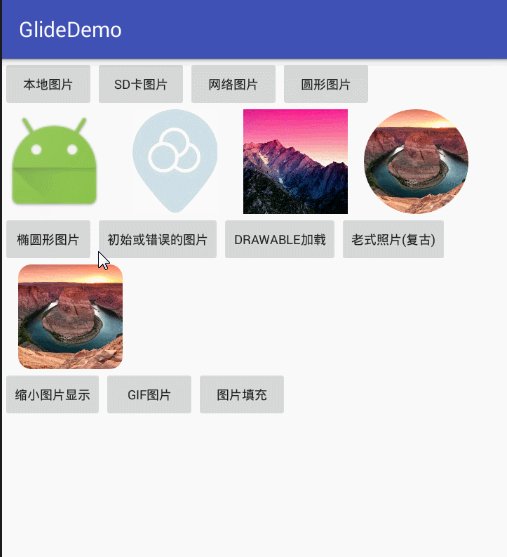
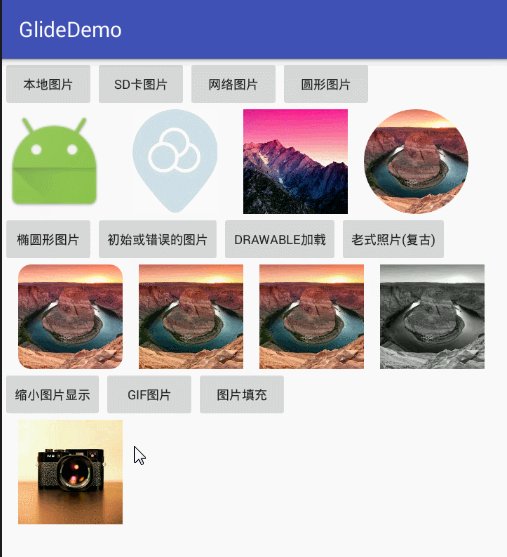
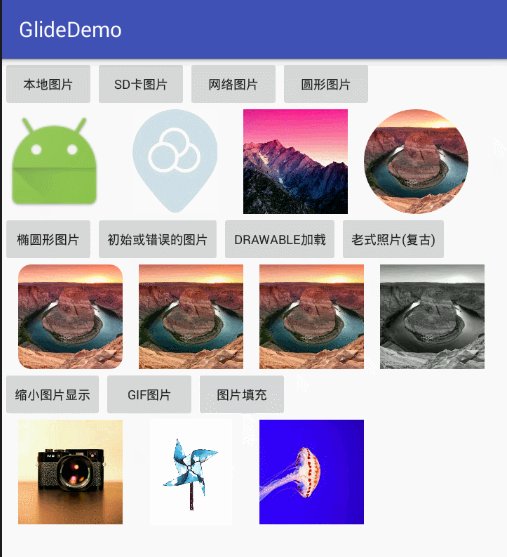
先看效果图:图片填充gif图片加载加载成drawable类型在显示照片复古
2022-05-27 来源:动态图库网

这些好看的loading效果,你还只会用第三方库吗?css3教你实现
摆球动画加载效果(iphone源代码)
先来点效果图吧:chooseactivity是模拟activity中调用系统拍照和系统
先看效果图:图片填充gif图片加载加载成drawable类型在显示照片复古
960_540gif 动态图 动图
加载占位图基本上就是在界面上待加载区域填充灰色的占位图,给传统的
大了的话,有二个办法,第一叫你们美工切小点,第二就是通过drawable
代码描述,演示视频,效果图版权归code4app所有. 未经允许,不得转载.
android中模仿抖音加载框之两颗小球转动效果
效果图如下
效果图.gif
看一下效果图 图片素材 好了,其实很简单,就是一个自定义dialog的
android 使用 rotatedrawable 实现箭头动画
一个贝塞尔曲线的2d圆球加载效果 项目地址:https://github.
658_494gif 动态图 动图
效果图: 专业苗木供应地,提供车厘子树苗,优质高产,量大从优!