半年前在dribble上还是哪儿看见一个展示交互效果的gif图,觉得特别(2)
2022-04-27 来源:动态图库网

文章作者:muzi南安普敦大学交互设计硕士擅长交互设计与用户体验相关
app〕移动端交互
看剧app 交互动效
微交互的动画效果
交互效果
ae交互小动效gif图
盘点英美两国交互设计专业名校的优势与偏重 | beewe
出符合人体工程学的手势和过渡效果,以及专门针对移动端的交互模式
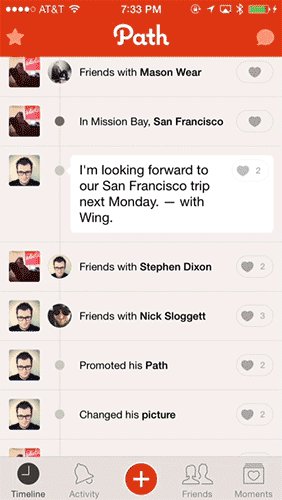
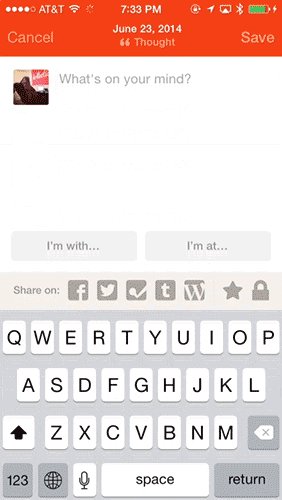
pathforios的交互细节人人都是产品经理
交互效果
分享一组优秀的交互设计动图,简洁易用的同时又能做到
6】微交互作为交互设计的趋势之一,你了解多少?
走线和交互式布线每天一个小技巧二十一优化已有的布线
小gif交互动起来