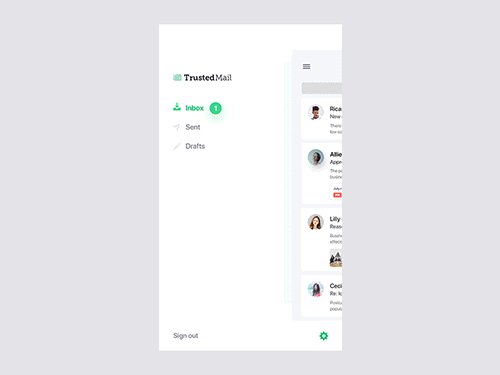
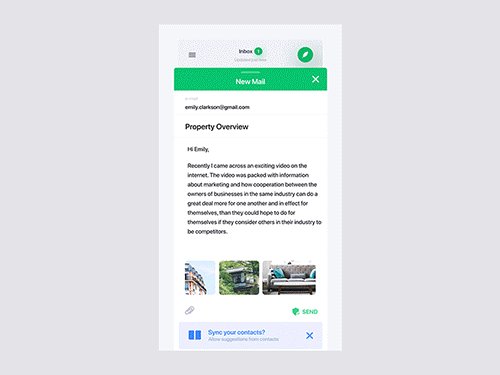
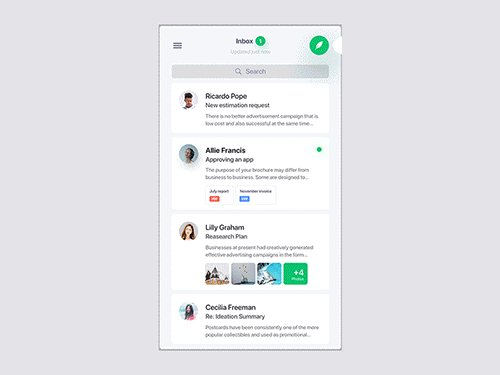
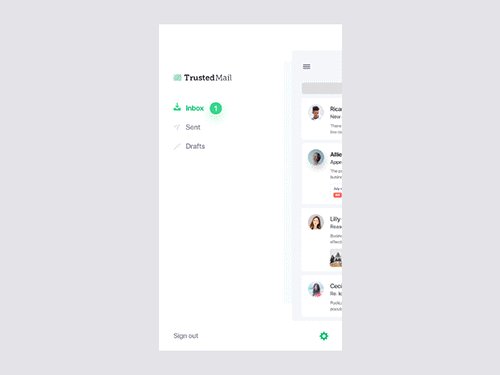
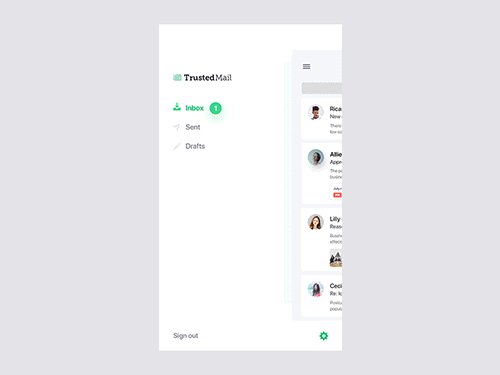
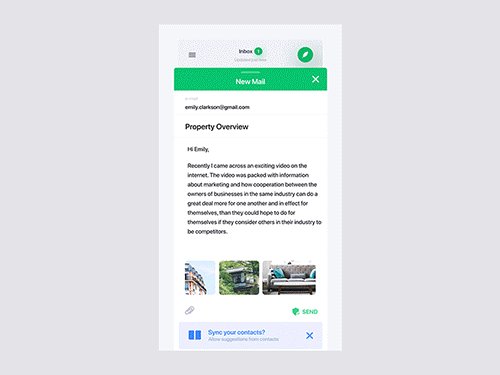
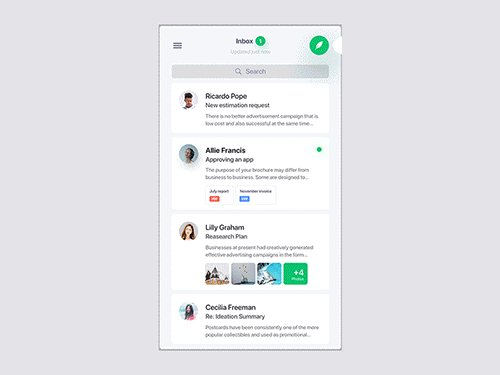
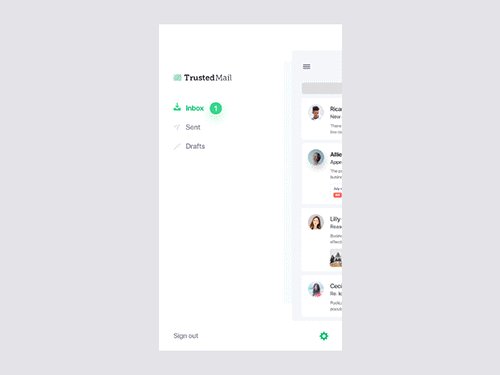
半年前在dribble上还是哪儿看见一个展示交互效果的gif图,觉得特别
2022-04-27 来源:动态图库网

交互&gif
ui动效—细微交互,极致体验
ui交互动效
puca app 一些交互动态
sketch 49 更新:迈向交互设计领域的第一步
十二个很不错的ui交互设计动效灵感丨王氏教育集团
动效设计,你应该知道的7件事
卡片翻页动画展示社交界面交互展示动画7营销活动banner/h5集合金融
wx_fmt=gif
ae交互小动效gif图
图源dribble
【交互ui】超有意思的动效设计|gif动态图
他非常擅长设计优雅的扁平化交互动画和图形动画~他的dribbble帐号是
ae交互小动效gif图
他非常擅长设计优雅的扁平化交互动画和图形动画~他的dribbble帐号是
android折叠式布局android卡片式折叠交互效果