com/blog/846157/201512/846157-20151205
metahttp-equiv="x-ua-compatible"content="/>
0"> metahttp-equiv="x-ua-compatible"content=
container{text-align:center;}但如果这时让img绝对定位,这时图片就
wpfdatagrid分页简易分页
horizontal);progressbar_0->settextvisible(true

562_1018 竖版 竖屏
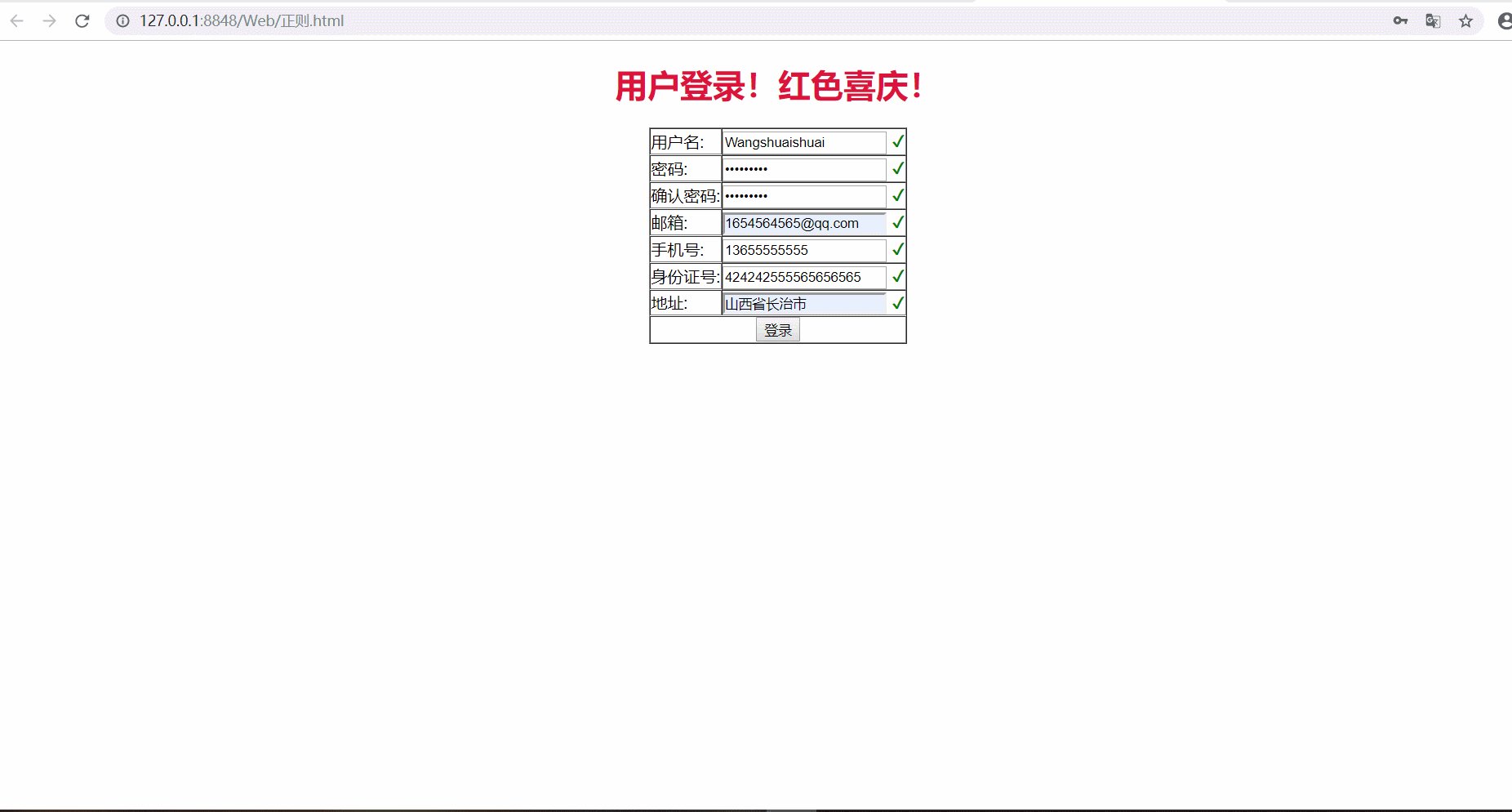
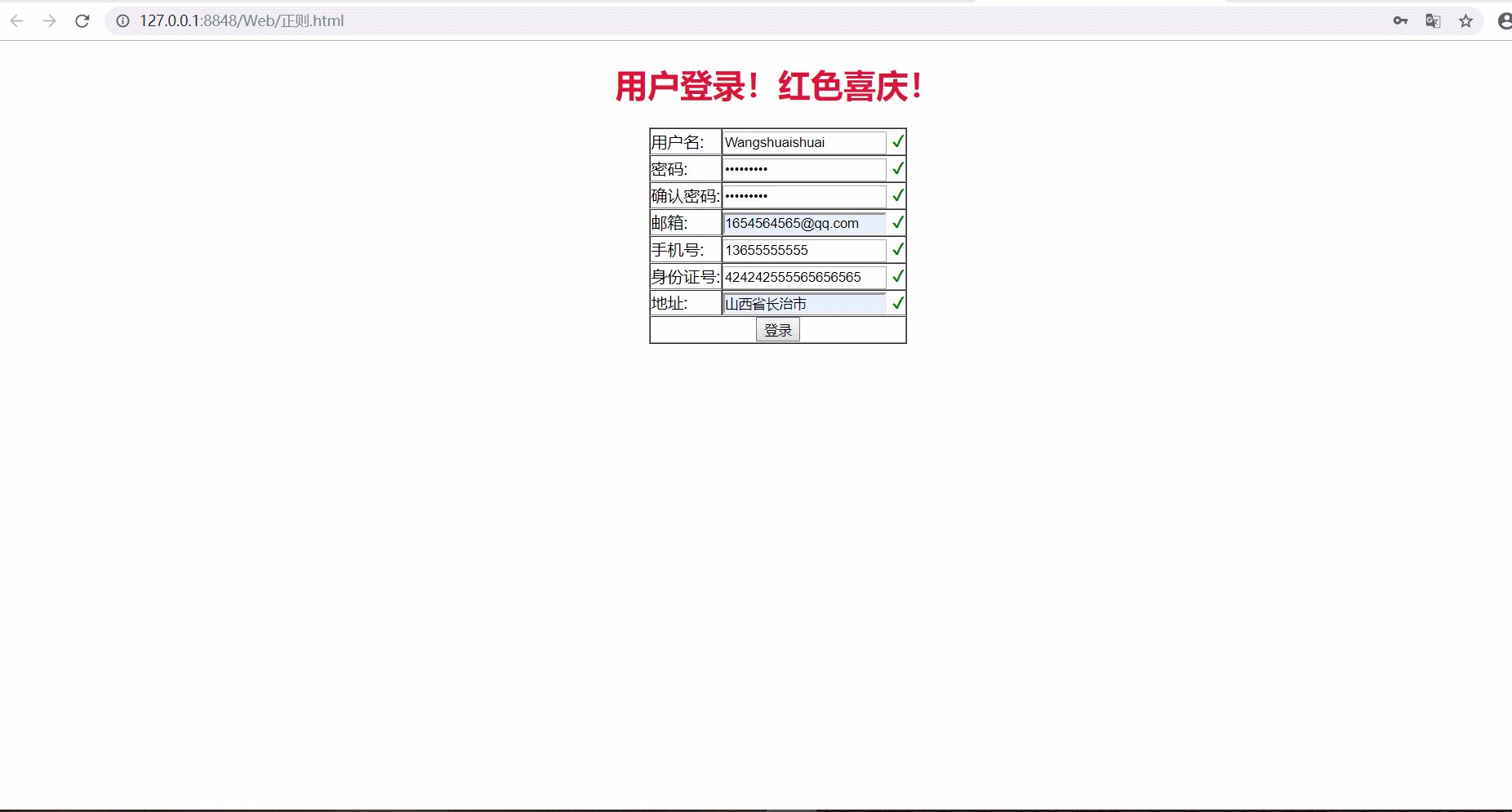
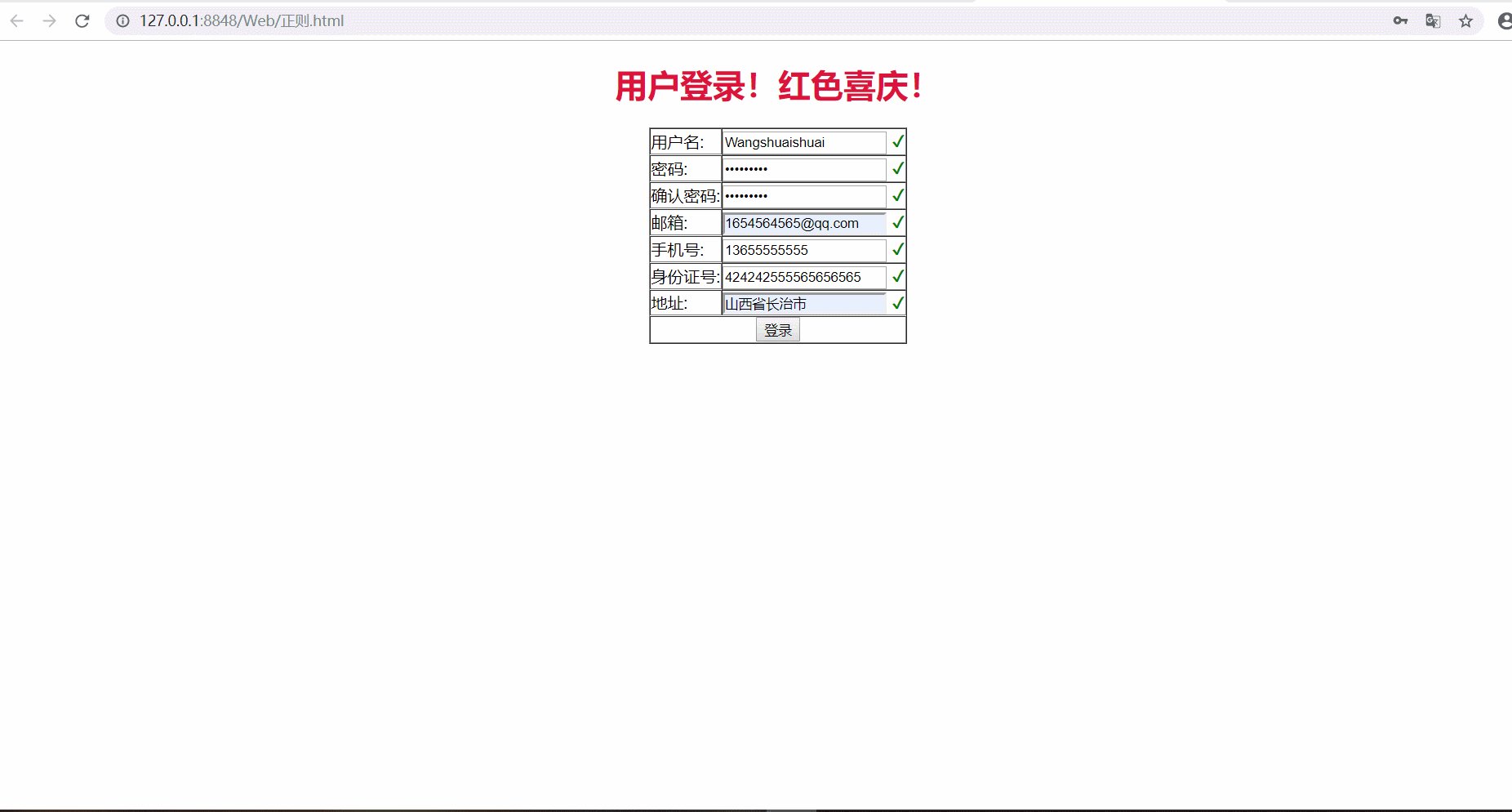
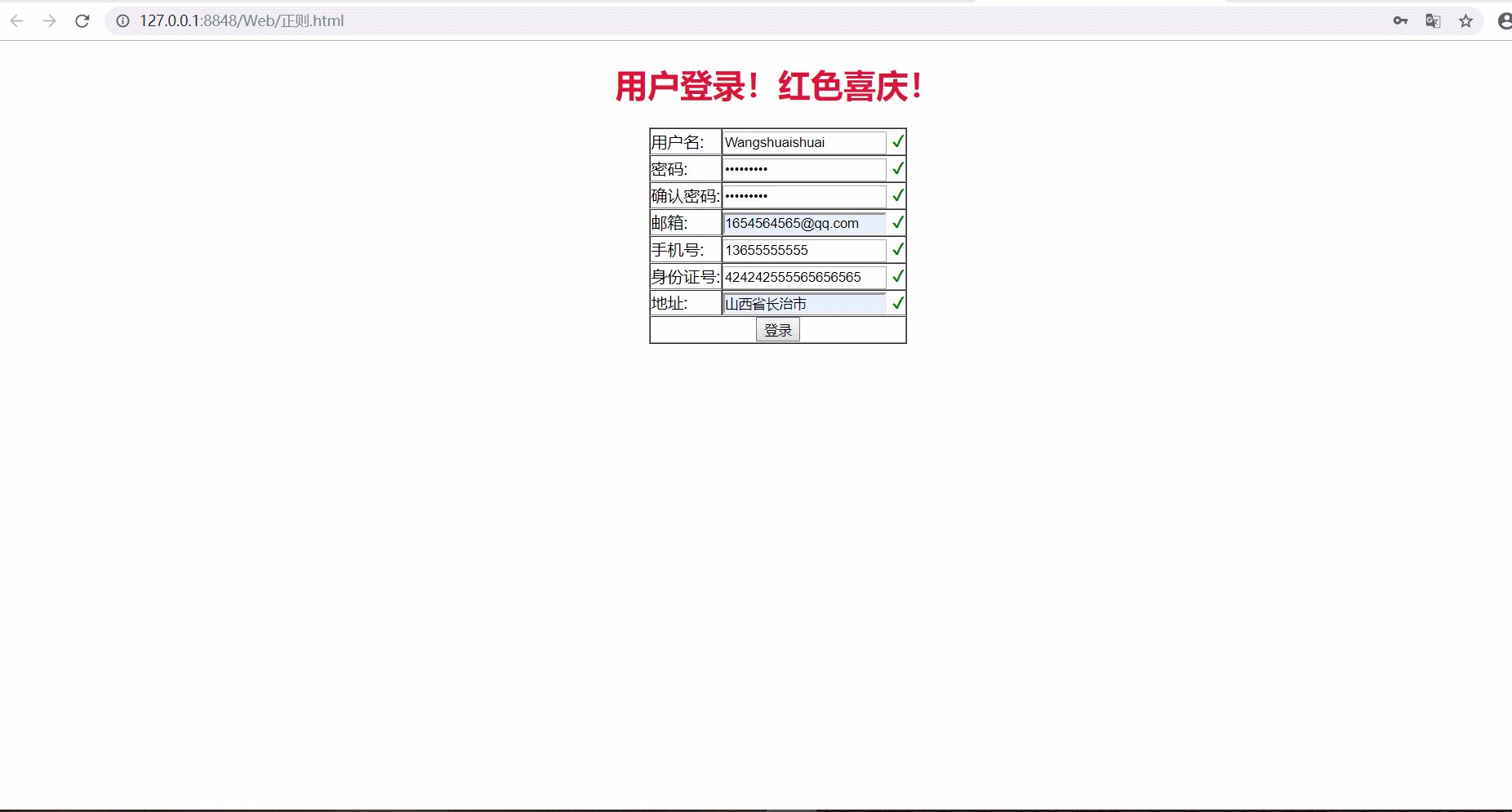
源代码:html代码: body> h1 align="center"st

效果}border-top:1pxsolid#eee;font-size:30rpx;text-align: center
1037363-20190626152221706-1793101962.gif
/script> style>p{width:200px;height:50px;background-color"/>
js"> /script> style>p{width:200px;height:50px;background-color
path("m200 100 h 250 h 100 l120 0 h 80");const length = pa
rowdefinitions> stackpanel orientation="horizontal"margin="0,28"

title>document "/>
p-equiv="x-ua-compatible"content="ie=edge"> title>document 
dart;void main() { runapp(newmaterialapp( title: 页面跳转