"/>
orientation="horizontal"margin="0"verticalalignment="center"> 
(setq cenpt(getpoint "input the center point of the circle"))
flutter 29: 易忽略的【小而巧】的技术点汇总 (五)
framelayoutxmlns:android="http://schemas."/>
0" encoding="utf-8"?> framelayoutxmlns:android="http://schemas.
zhaoyunchong.com/page.html // 大家
以react 为例constestyle=useref htmlelement>(document.

metahttp-equiv="x-ua-compatible"content="ie=edge"> ti"/>
0"> metahttp-equiv="x-ua-compatible"content="ie=edge"> ti
(_t("动态创建的cstatic控件:"),ws_child|ws_visible|ss_center
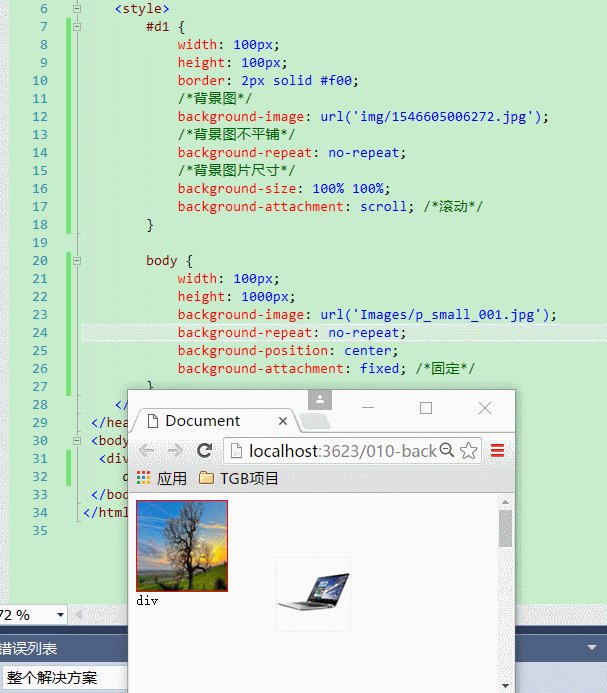
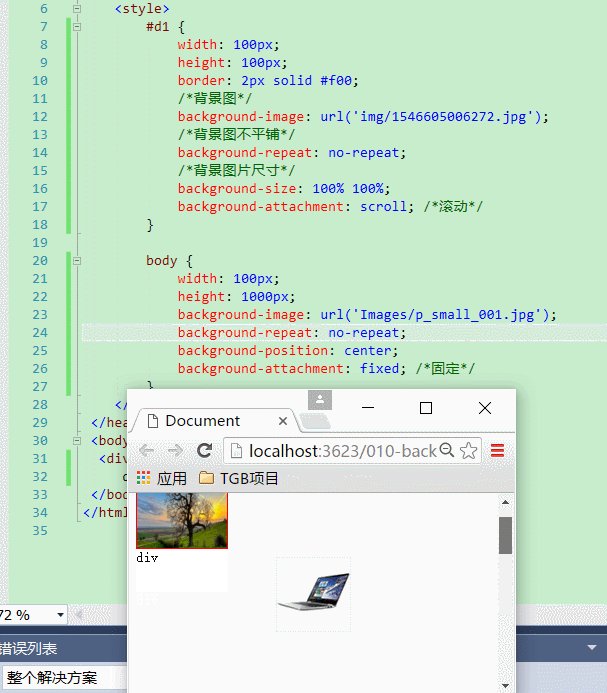
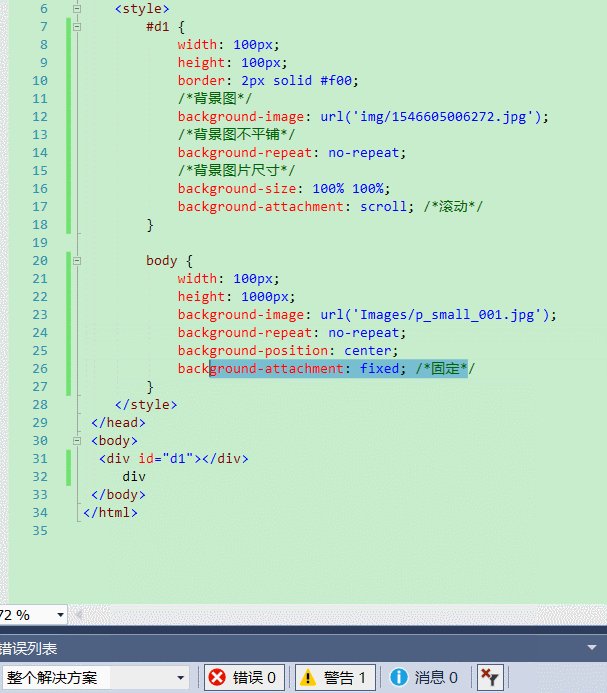
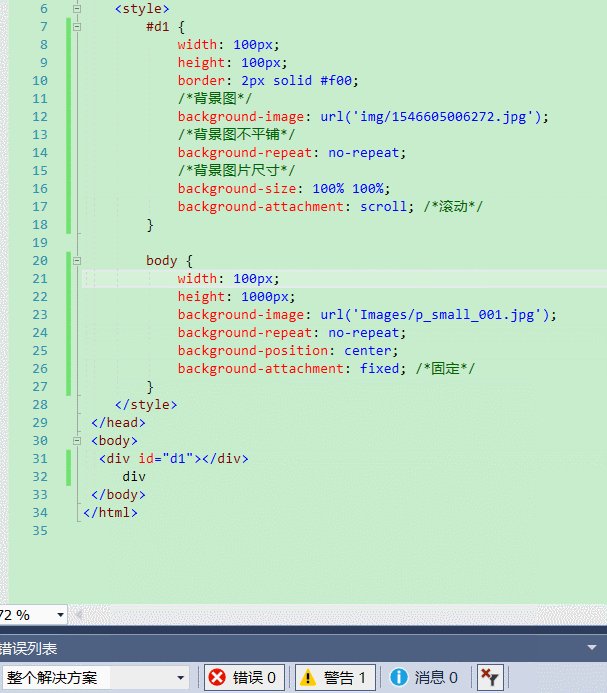
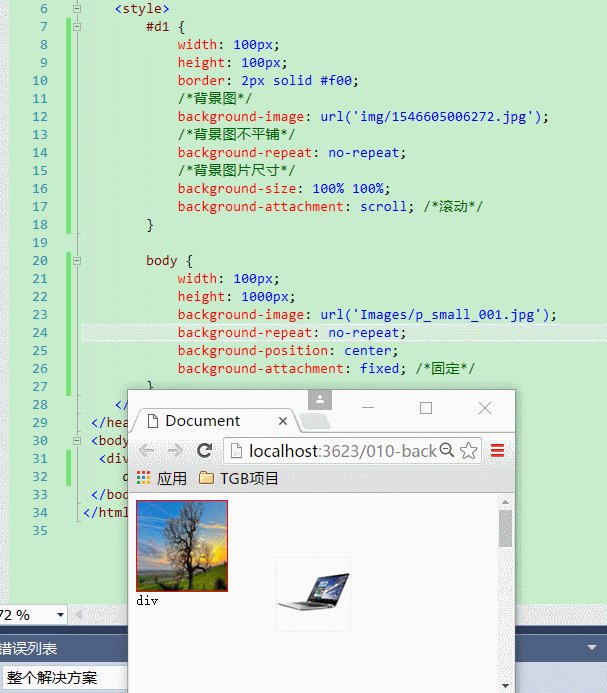
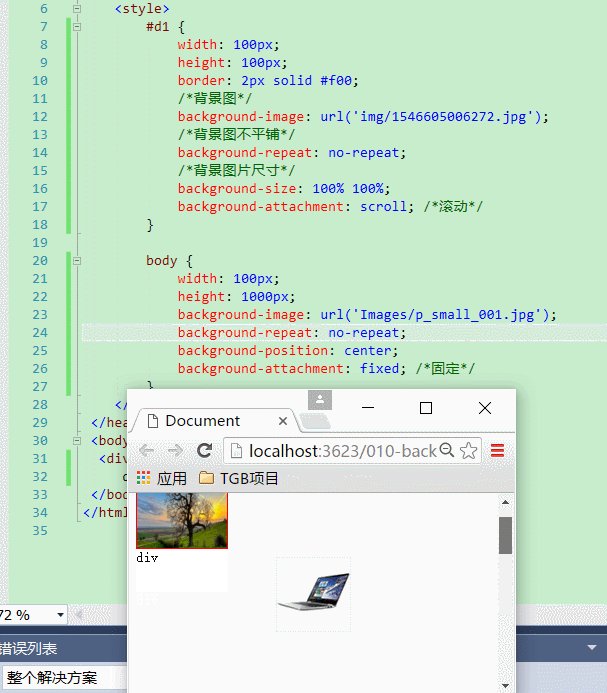
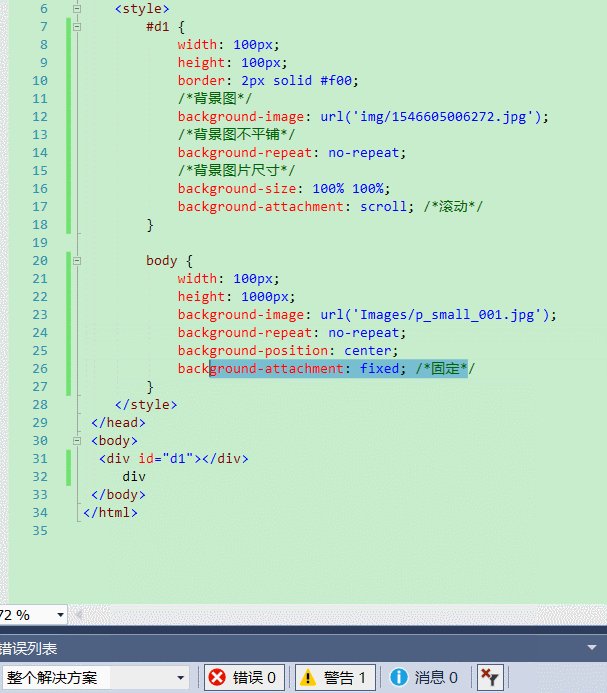
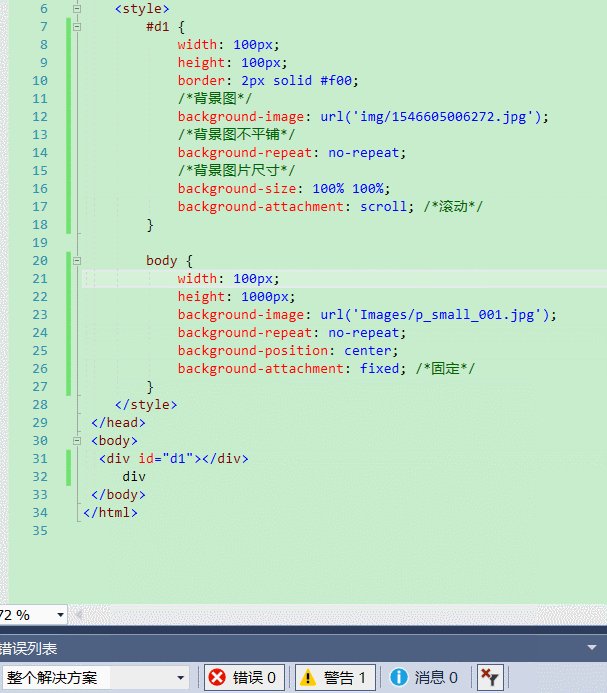
作用改变背景图在元素中的位置属性background-position取值1,x yx
metacharset="utf-8"> metaname="viewport""/>
2/animate.min.css"> metacharset="utf-8"> metaname="viewport"
import wraps classchatends:def__init__(self, funcname=)
background-position:center;display:inline-block;width:32px
png)no-repeat center;display:inline-block;width:16px;height:16px
#el-test{line-height:100px;width:200px;border"/>
type="text/css">#el-test{line-height:100px;width:200px;border head> metacharset="utf-8"> metahttp-equiv=""/>
head> metacharset="utf-8"> metahttp-equiv=""/>
html> htmllang="en"> head> metacharset="utf-8"> metahttp-equiv="

shape{margin:50px;width:200px;height:50px;l













 head> metacharset="utf-8"> metahttp-equiv=""/>
head> metacharset="utf-8"> metahttp-equiv=""/>














 head> metacharset="utf-8"> metahttp-equiv=""/>
head> metacharset="utf-8"> metahttp-equiv=""/>