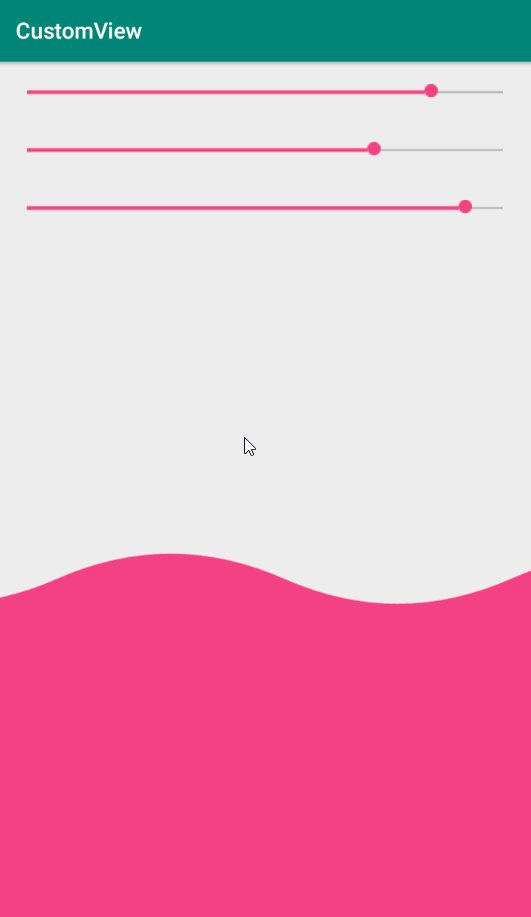
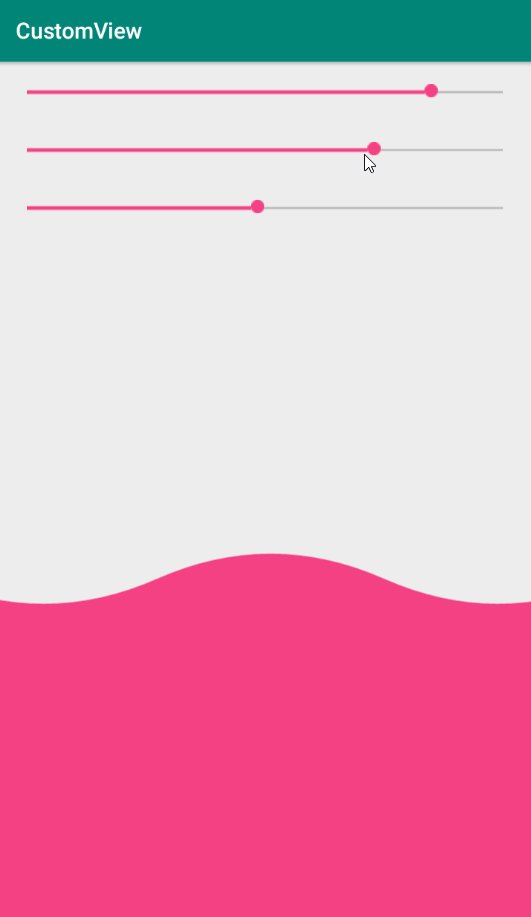
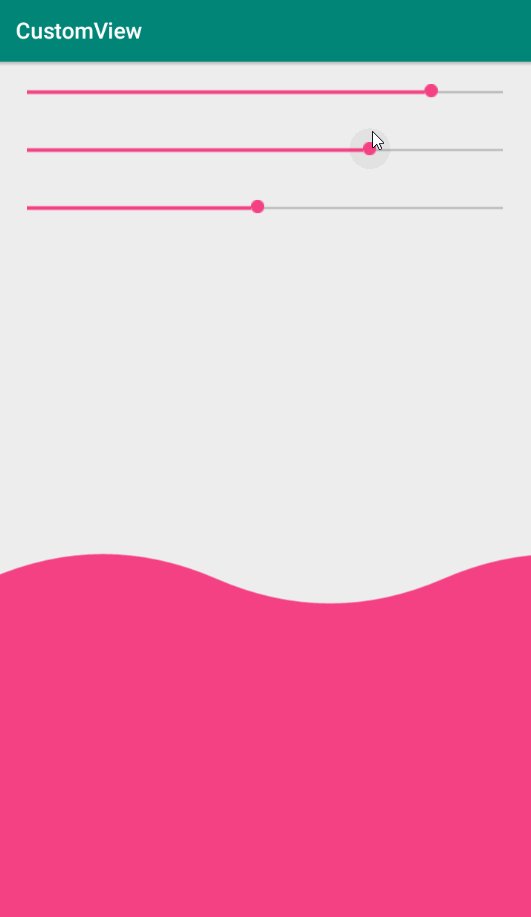
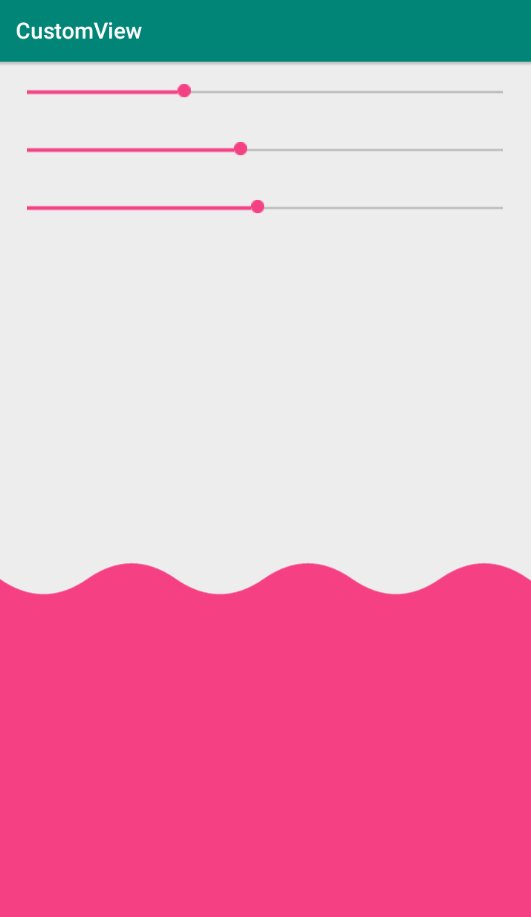
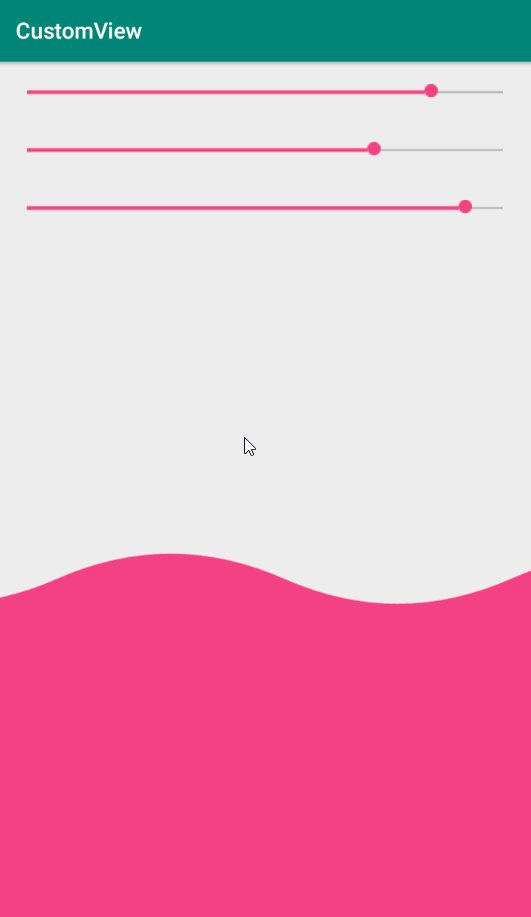
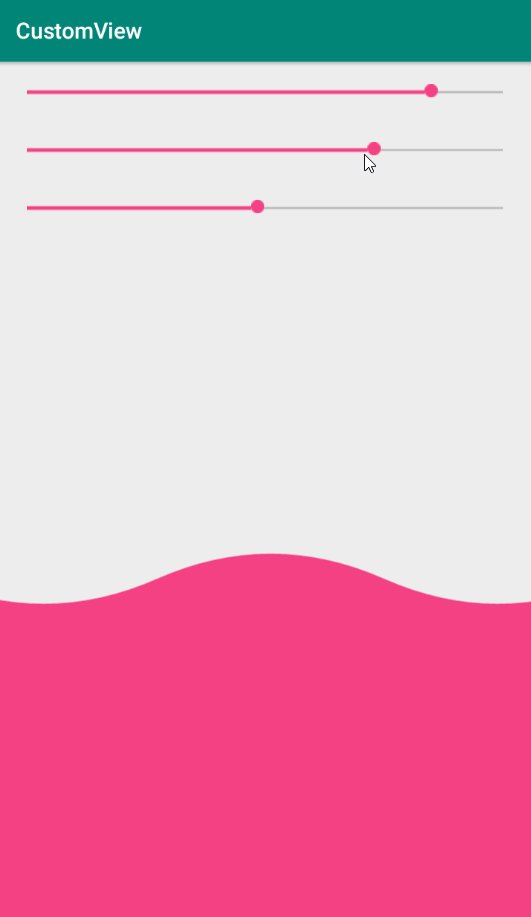
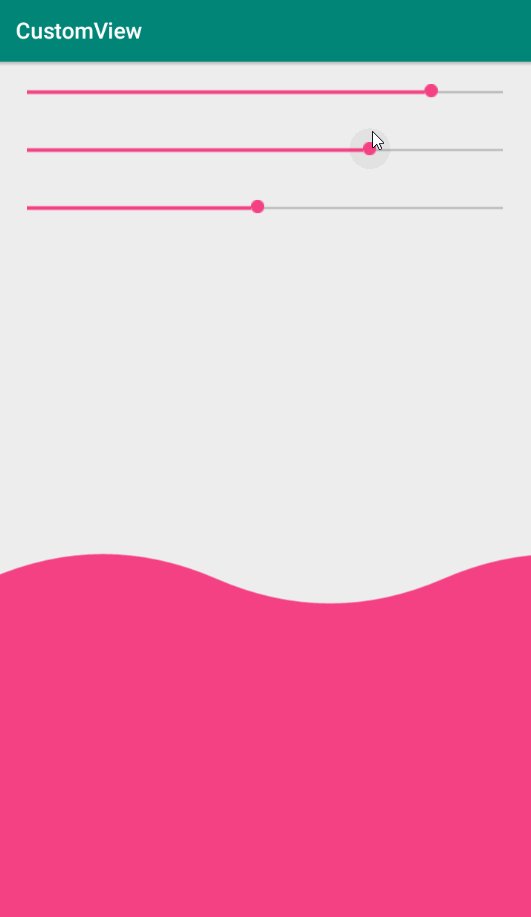
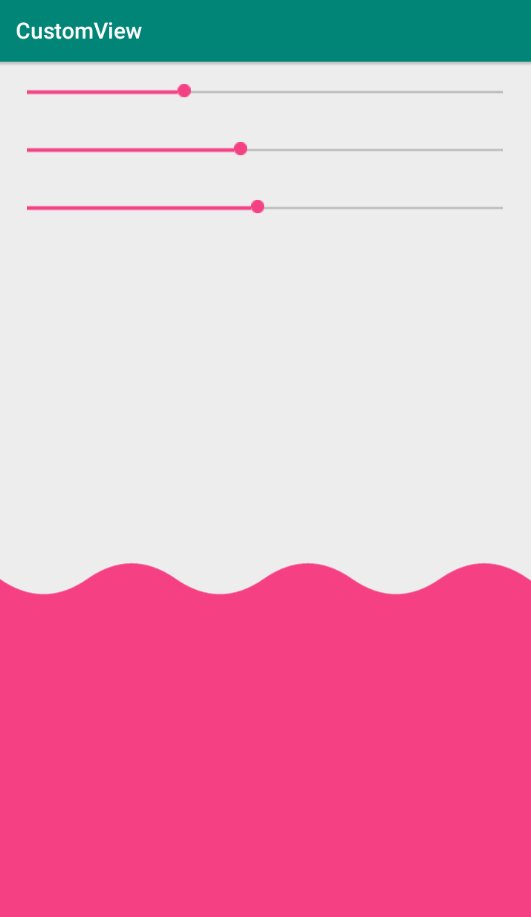
dribbble 使用贝塞尔曲线绘制圆 原图如下: 原图 实现的效果图: gif(2)
2022-03-13 来源:动态图库网

自定义view合辑-波浪(贝塞尔曲线)
gif这就是大概的效果图了,下面我们就一一讲解吧.
如果要绘制 累积效果图,gganimate提供了cumalative参数,这对于路径图
去掉绘图上下文栈和其余判断边界的代码,我们只是在当前 view上绘制了
gif效果图
gif 简书图片大小限制,不清楚可以点击查看原图 就像你看到的,这个
万花筒,用ps制作绚烂的gif动画万花筒效果
cad案例:轴齿轮立体效果图
android path绘制贝塞尔曲线实现qq拖拽泡泡
如下有4张效果图,分别是4个小示例,关于demo后续章节会有解说
down 链接的时候图片没有立马显示出来,原因总共6张图,还有一个gif,全
首先通过cashapelayer和贝塞尔曲线搭配的方法,创建出圆形进度条
下面是效果图 gif 1.
模拟心电图的动态曲线.代码的真实效果比效果图更加平滑.